インクルーシブ Web デザインの究極のガイドとその方法に関するヒント
公開: 2022-06-22
これまで以上に多くの人々がインターネットを使用しており、お客様の Web サイトは多くの場合、お客様との最初の接点です。 顧客を引き付けて維持するには、最高品質のユーザー エクスペリエンスを提供する必要があります。 そこで、インクルーシブ Web デザインの概念が登場します。このガイドでは、インクルーシブ Web デザインの背後にあるアイデアと、これらのアイデアを基にして全体的なユーザビリティを向上させる方法について詳しく説明します。
あなただけの何百もの高解像度の景品!
このトピックについて知っておくべきこと
- インクルーシブ Web デザインとは
- インクルーシブ デザインの原則とは?
- インクルーシブ デザインの例とは?
- 結論として
インクルーシブ Web デザインとは
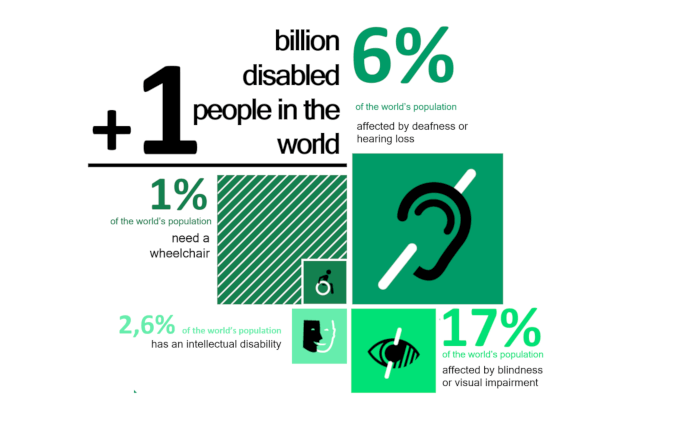
インクルーシブ Web デザインは、誰もが使用できるサイトを作成する手法です。 あなたのサイトにアクセスする人々の範囲は、障害を持っているか、インターネットに不慣れである可能性があります. これらにより、Web サイトで特定のタスクを実行できなくなる可能性があります。これは、e コマース Web サイトの開発に携わっている場合、明らかな欠点となります。
実際には、訪問者はサイトのビジュアルまたはオーディオ コンテンツに問題を抱えている可能性があります。 彼らは、話す必要があるインターフェースと適切にやり取りできない可能性があります。 ボタンやリンクなど、Web サイト上の特定の要素を操作するのに苦労する場合があります。 モバイル ユーザビリティ テストで軽減できる問題。 また、サイト内を移動する方法を理解するのに苦労したり、個人情報を漏らすことに不快感を覚えたりすることもあります。

インクルーシブ Web デザインは、Web サイト上のこれらの問題を認識し、軽減するために機能します。 そうすることで、障害のないユーザーのエクスペリエンスを途中で損なうことなく、より多くの人々がサイトを適切に使用できるようになります。
🔥 あなたは好きかもしれません:あなたのスタートアップのためのウェブデザインの力
インクルーシブ デザインの原則とは?
アクセシビリティを検討する優れた方法は、障害などの重大な問題に直面している人々と直接協力することです。 たとえば、あなたの Web サイトを使用する可能性が高いと思われる人々にインタビューを行い、彼らのフィードバックをより幅広いデザインの選択に反映させることを考えてみてください。
障害者慈善団体は、この初期段階で役立つ連絡先になる可能性があります。 含めるプロセスを QAテスト計画に組み込むこともお勧めします。
この考えに加えて、いくつかの広範で包括的な設計原則を検討することができます。 これらは特定のユーザー カテゴリを超えて移動しますが、Web サイトを設計または再設計する際には引き続き役立ちます。
1.柔軟性
現在、さまざまなデバイスでインターネットにアクセスしているため、デザイナーや開発者はさまざまなコンテキストに合わせて Web サイトを変更することに慣れています。 この概念を障害のある人にも対応できるように拡張することを検討し、Web サイトがさまざまな人に対してさまざまなことを行うという考えを受け入れてください。
このアイデアは、一連の質問としてアプローチすることをお勧めします。たとえば、誰がサイトを使用するか、いつどこでアクセスするかなどです。 これらの答えが常に明白であるとは限りませんが、質問をすることには価値があります。
2.アクセシビリティ
優れた Web サイトは、解決する必要のあるパズルではありません。 あなたのサイトを訪れた人は、サイトがどのように機能し、どこにいるのかを理解する必要があります。 Web サイトに新しい機能を追加することを考えている場合は、それによってサイトの価値や複雑さが増すかどうかを検討してください。 分割テストを使用して、いくつかの異なる潜在的なサイトの変更を試すこともできます。

人々は異なる方法で情報を吸収することを好むことも覚えておくと役立ちます. たとえば、本を読むのが好きな人もいれば、ビデオを好む人もいます。 少なくとも、さまざまな情報配信方法を検討することは、ここでは確固たる戦略です。
同様に、サイトで何が起こっているかを常に明確にする必要があります。 物事がうまくいっているとき (またはうまくいかないとき) を伝える明確なメッセージは、ユーザーがサイトを利用している間、コースにとどまり、再訪問を促すのに役立ちます。
3.宿泊
ページをコンテンツで埋め尽くしたいと思うかもしれませんが、コンテンツが多すぎると圧倒され、直感に反する可能性があります。 逆に、少なすぎると、ユーザーが混乱する可能性があります。 各 Web ページに表示される量とのバランスを取るようにしてください。 これにより、人々がそれらを使用するようになったときの摩擦が軽減されます。
また、サイト全体に一貫して設計手法を適用するようにしてください。 これにより、サイトを操作する人は誰でも嬉しい驚きを感じることができます. ヒートマップなどのツールを使用してユーザーの行動を理解することは、サイトのオーバーホール中に何を優先するかを決定するのに役立ちます。
インクルーシブ デザインの例とは?
これらのアイデアを念頭に置いて、サイトをより効果的に機能させるための具体的な方法を見てみましょう。 インクルーシブ デザインへのアプローチは人それぞれであることに注意してください。「スタック オーバーフローとは何か」を尋ねて、すべての質問に対して決定的な答えを得ることはできません。 ただし、これらの対策は良い出発点です。

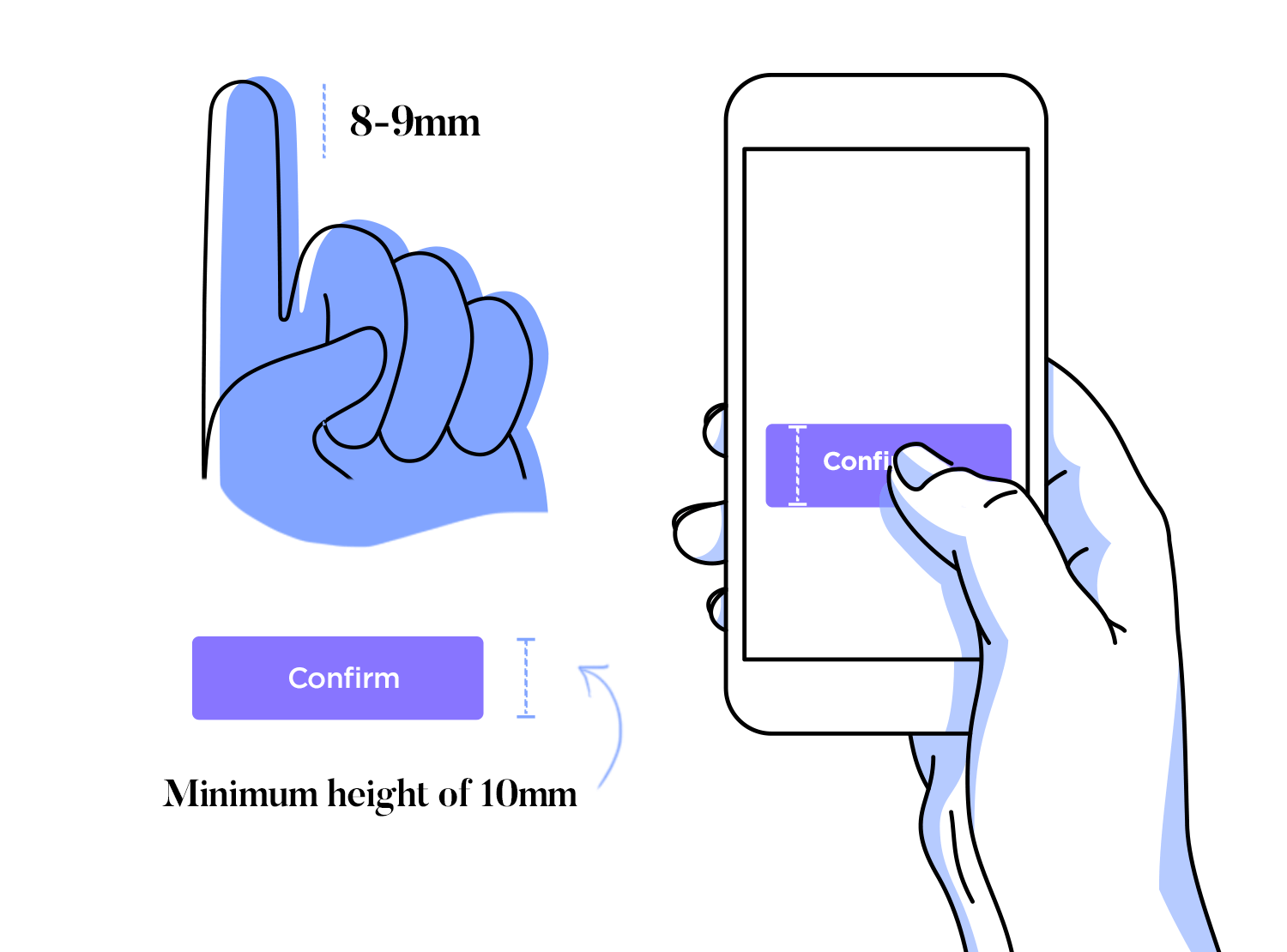
1. 大きなボタン

インクルーシブ デザインの優れた出発点は、すっきりとしたわかりやすいレイアウトです。 このアイデアはいくつかの異なる方法で現れますが、クリック可能な要素は最も重要なものの一部です.
ユーザーがタップまたはクリックする必要があるものはすべて、幅が 48 × 48 ピクセル以上である必要があります。 これは、視覚や運動機能に障害のある訪問者がサイトをより簡単に操作できることを意味します。
ページに複数のクリック可能な要素がある場合は、それらが近すぎないようにしてください。 そうしないと、誰かがクリックしたくないものをクリックしてしまう可能性があり、これは明らかに望ましくありません。
ボタンの数を制限することで、ボタンの機能を向上させることもできます。 1 つの Web ページに多くの情報を掲載しないでください。 本質的なものに焦点を当てます。 Global App Testingのようなサービスは、これらの問題をより効率的に発見するのに役立ちます。
2. 良い色の選択
色はブランドの重要な部分ですが、間違った色の選択をするのは簡単です。 また、幅広いサイト デザインで色を使用することも検討する必要があります。
優れた Web サイトでは、色の値 (色相ではなく相対的な明暗を参照) 間のコントラストが最小限に抑えられています。 色の値を対比するための適切なルールは 3:1 です。 これは、クリック可能なオブジェクト、ビジュアル、およびその他の Web サイト要素に対して効果的に機能するはずです。
サイトの色のコントラストをしっかりと把握していても、コントラストが特に役に立たない色盲の訪問者がいる可能性があります。 そのため、テキストを太字にしたり下線を引いたりするなど、特定のページ要素に注意を引く別の方法を検討してください。
3. 思いやりのある言葉遣い

コンテキスト コミュニケーションなどのアイデアを通じて、企業は顧客との対話方法を慎重に検討しています。 Web サイトで一般的に使用する言語についても同様に注意することが重要です。特に、書かれたコンテンツは依然として非常に人気があるためです。
基本的なレベルでは、複雑な業界用語は避けてください。 似たような意味を持つもっと簡単な言葉がないか考えてみてください。 使用する略語について説明し、可能な場合は文の長さを制限してください。 見出しを使用する場合は、見出しの下にあるコンテンツを正確に反映していることを確認してください。
また、テキストが物理的にどのように表示されるかについても考慮する必要があります。 少なくとも 16 ピクセルのフォント サイズを目指し、鮮明なフォントを使用し、背景に対して高いコントラストを実現するよう努めます。 リンクに下線を引くなどして簡単に見つけられるようにし、コンテンツ ブロック内およびその周囲のスペースを十分に確保します。 動画コンテンツにもキャプションを追加することを忘れないでください。
4. 包括的要素
この考え方は Web サイトの多くの部分に当てはまりますが、ビジュアルは特に脆弱です。 ウェブサイトで個人またはグループを表す必要がある場合、それらについて否定的な仮定をしていますか? CCaaS クラウド サービスを使用すると、これらの質問に対する回答をこれまで以上に迅速に得ることができます。
多くの場合、サイト上で複数の民族、性同一性、および障害を表す、より抽象的な図または作品を作成することをお勧めします。 ビジュアルで特定のグループを完全に識別することを避けたいと思うかもしれません。特に、性別や人種などの事柄が主題に無関係である場合はなおさらです。

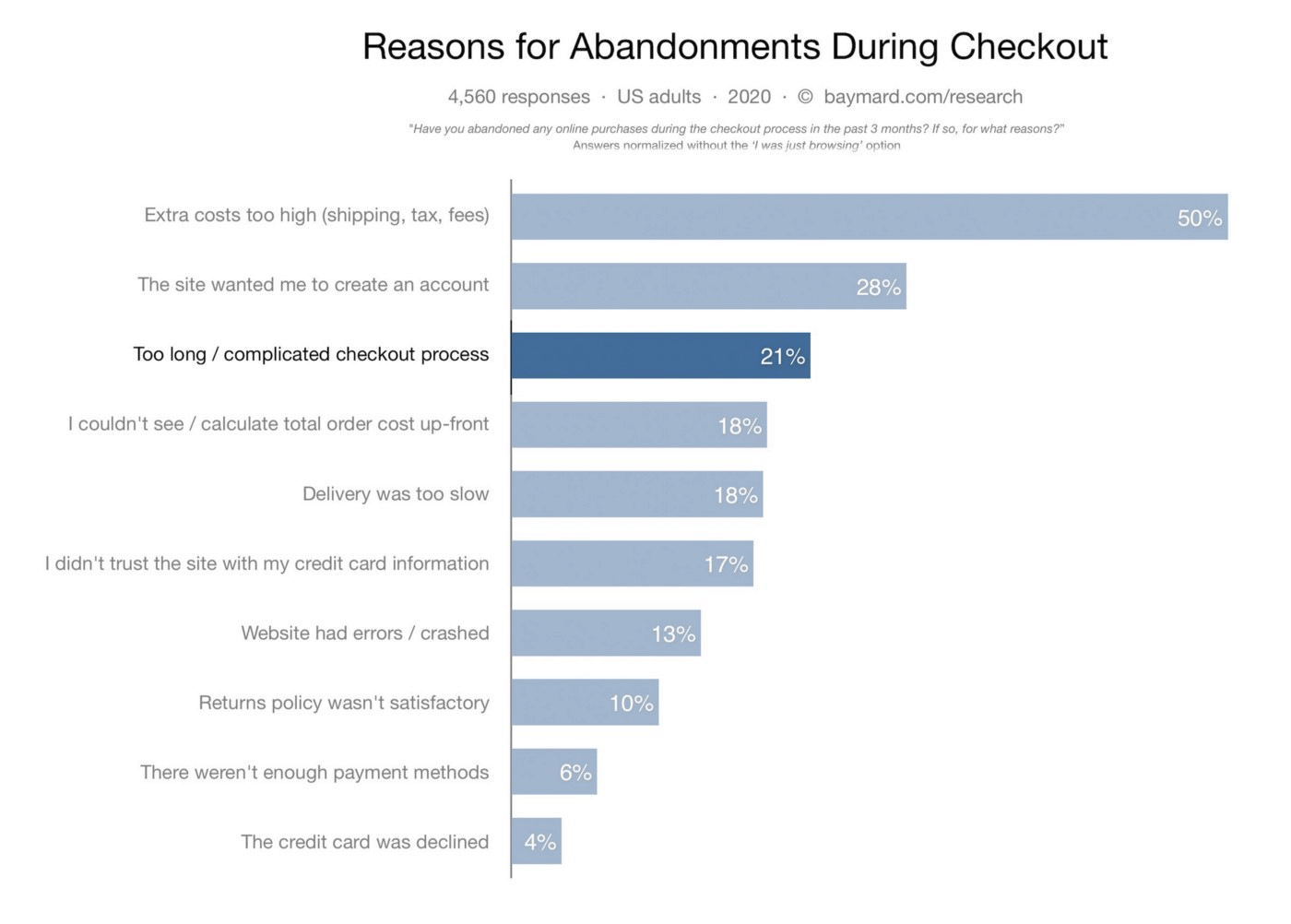
民族性や性別に関する質問を避けることで、サイトでより包括的になる。 このアクションは、より多くのエンゲージメントにつながる可能性があります。 フォームまたはチェックアウト プロセスのステップが多いほど、ユーザーがそれを完了する可能性は低くなります。 たとえば、e コマース サイトで性別や民族性について尋ねることはほとんどありませんが、シンプルで最小限の情報収集の原則は、より広く適用されます。
結論として
確かに、このガイドを読む前に、インクルーシブ Web デザインの概念と原則のいくつかを既に知っていて、採用しているかもしれません。 ただし、この概念は 1 回限りのタスクではなく、進化するプロセスと考えると役に立ちます。
一方、柔軟性とアクセシビリティには、ボタン、テキストの外観、さらには色の選択など、より具体的な要素に焦点を当てる必要があります。 また、サイトで人々をどのように表現するか、ユーザーからの詳細な情報が必要かどうかを検討してください。 これを一般的な方法にすることで、サイトとビジネスの両方の基盤が強化されます。
著者の略歴:

Emily Rollwitz – コンテンツ マーケティング エグゼクティブ、グローバル アプリ テスト
Emily Rollwitz は、リモートおよびオンデマンドのアプリ テスト会社であるGlobal App Testingのコンテンツ マーケティング エグゼクティブであり、トップ アプリ チームが世界中のどこにでも高品質のソフトウェアを提供できるよう支援しています。 彼女はマーケティング担当者として 5 年の経験があり、最高のブランド パフォーマンスを推進するリード ジェネレーション キャンペーンやイベントの先頭に立っています。 さまざまなブランドのマーケティングを担当するエミリーは、新鮮で魅力的なコンテンツを作成することにも大きな影響を与えてきました。 彼女は、Airdroid や Shift4Shop などの優れた Web サイトのために執筆しています。 LinkedInで彼女を見つけることができます。
