Cara Mengukur dan Meningkatkan Kecepatan Situs E-niaga (11 Tips) dan Mengapa Penting untuk Pengoptimalan Tingkat Konversi
Diterbitkan: 2019-05-30Situs web yang memuat lambat memiliki peringkat yang buruk, mendorong lebih sedikit pendapatan, dan lebih mahal untuk dijalankan. Apa pun bisnis Anda, jika Anda memiliki kehadiran online, meningkatkan kecepatan situs Anda adalah salah satu hal paling bermanfaat yang dapat Anda lakukan untuk mengurangi rasio pentalan dan meningkatkan rasio konversi e-niaga.
Jika Anda berada di ruang e-niaga, bahkan lebih penting untuk mendedikasikan waktu dan sumber daya untuk mencapai kecepatan situs secepat mungkin. Penelitian menunjukkan bahwa kecepatan situs secara langsung dan signifikan memengaruhi peringkat produk, konversi, dan nilai per pengunjung.
Tetapi banyak pengecer tidak mau berkomitmen untuk membuat perubahan signifikan. Pengoptimalan kecepatan situs mungkin tampak rumit. Ada banyak bidang berbeda yang menuntut perhatian, banyak di antaranya membutuhkan keterampilan pengkodean khusus yang tidak dimiliki kebanyakan orang.
Jika Anda merasakan hal yang sama, maka jangan khawatir. Dalam panduan ini, kami akan membahas semua yang perlu Anda ketahui – mulai dari kompresi gambar hingga CDN hingga pengoptimalan database sisi server dan seterusnya. Setelah Anda menguasai dasar-dasarnya, Anda akan merasa percaya diri dan cukup berpengetahuan untuk mengirimkan kecepatan situs Anda langsung ke stratosfer. Bahkan jika Anda tidak memiliki pengetahuan pengembangan teknis atau pengoptimalan.
Inilah yang dapat Anda temukan di posting ini:
Apa itu Kecepatan Situs?
Mengapa Kecepatan Situs Penting?
Cara Memeriksa Kecepatan Situs Anda Saat Ini: Penjelasan Hasil Google PageSpeed Insights
Metode yang Didukung Data Teratas untuk Meningkatkan Kecepatan Halaman
1. Periksa dan Tingkatkan Kecepatan Penyedia Hosting Anda
2. Optimalkan Gambar
3. Aktifkan Cache Browser
4. Perkecil HTML, JavaScript, dan CSS
5. Manfaatkan AMP (Accelerated Mobile Pages) dan PWA (Progressive Web Apps)
6. Bunuh Plugin WordPress yang Berkinerja Buruk
7. Gunakan Jaringan Distribusi Konten
8. Optimalkan Waktu Respons Server Anda
9. Gunakan Kompresi Sedapat Mungkin
10. Muat File Secara Asinkron Dimanapun Memungkinkan
11. Kurangi Pengalihan
Alat untuk Membantu Meningkatkan Kecepatan Situs Anda
Siap untuk meningkatkan kecepatan situs e-niaga Anda?
Kedengarannya bagus? Mari kita menggali kemudian!
Apa itu Kecepatan Situs?
Ada beberapa kesalahpahaman umum dalam hal kecepatan situs. Sebelum kita masuk ke inti postingan, mari kita definisikan beberapa istilah kunci.
Pertama, penting untuk membedakan antara "kecepatan halaman" dan "kecepatan situs". Kecepatan halaman adalah waktu yang diperlukan untuk memuat satu halaman tertentu di situs web Anda. Kecepatan situs adalah kecepatan rata-rata untuk contoh halaman di seluruh situs Anda.
Pertama, penting untuk membedakan antara kecepatan halaman dan kecepatan situs. Kecepatan halaman adalah waktu yang diperlukan untuk memuat satu halaman tertentu di situs web Anda. Kecepatan situs adalah kecepatan rata-rata untuk contoh halaman di seluruh situs Anda. Klik Untuk TweetDalam banyak hal, perbedaan ini bersifat arbitrer, tetapi perlu dipahami untuk menghindari kebingungan. Posting ini bertujuan untuk memberi Anda tip pengoptimalan khusus halaman dan seluruh situs. Dengan menerapkan praktik halaman terbaik (yang akan menginformasikan bagaimana Anda mendesain semua halaman Anda ke depan), Anda akan meningkatkan kecepatan situs Anda secara keseluruhan, yang merupakan metrik penting.
Kecepatan situs dapat diukur dari segi waktu buka halaman – waktu yang diperlukan halaman untuk merender sepenuhnya – atau waktu hingga byte pertama – waktu yang diperlukan browser untuk menerima byte data pertama dari server. Secara umum, waktu buka halaman (dan variasi serupa) adalah ukuran yang lebih akurat dan umum digunakan, meskipun waktu hingga byte pertama juga merupakan angka yang berguna dalam konteks tertentu.
Mengapa Kecepatan Situs Penting?
Kecepatan situs memengaruhi situs web Anda dalam banyak cara penting terkait dengan peringkat pencarian, keterlibatan, konversi, dan banyak lagi. Tetapi banyak webmaster, pengecer e-niaga di antara mereka, mengabaikan aspek penting ini dari situs mereka.
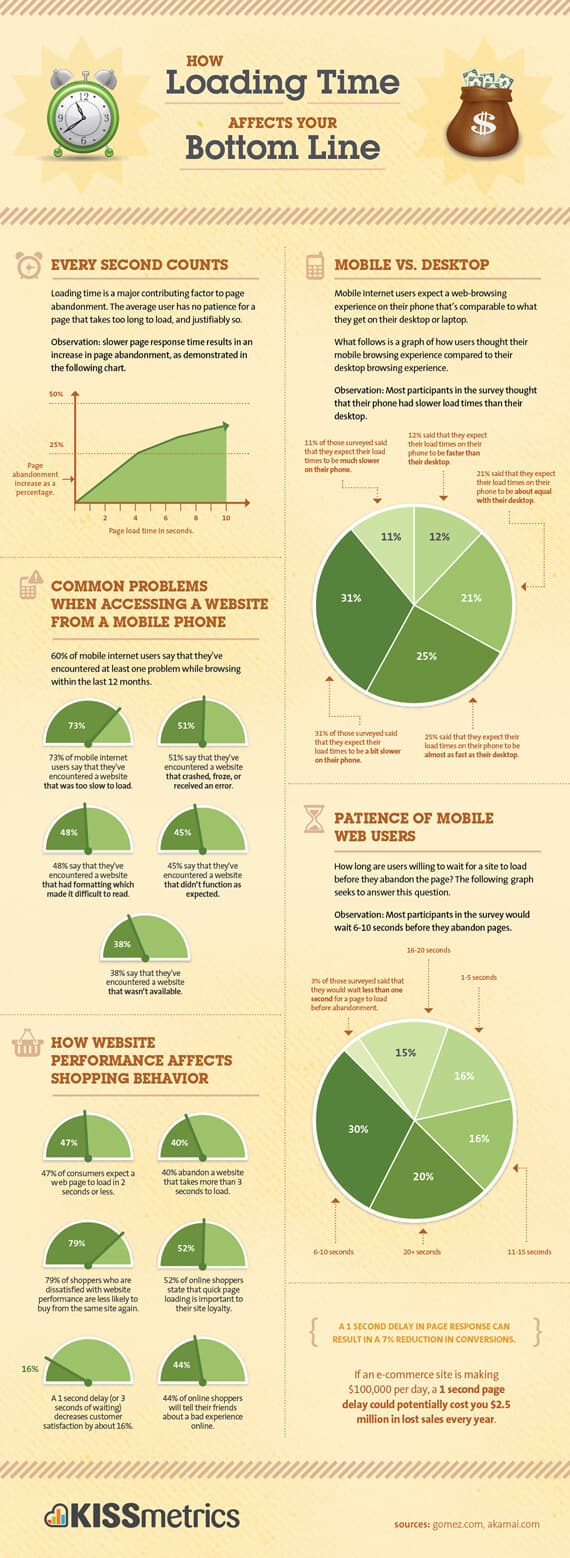
Kecepatan situs memengaruhi situs web Anda dalam banyak cara penting terkait dengan peringkat pencarian, keterlibatan, konversi, dan banyak lagi. Tetapi banyak webmaster, pengecer e-niaga di antara mereka, mengabaikan aspek penting ini dari situs mereka. Klik Untuk Tweet  Waktu buka yang lambat memiliki efek langsung pada keuntungan Anda. Sumber
Waktu buka yang lambat memiliki efek langsung pada keuntungan Anda. Sumber
Meningkatkan kecepatan situs Anda adalah salah satu cara paling pasti untuk mendapatkan keunggulan kompetitif. Mari kita lihat sekilas mengapa ini sangat penting:
Kecepatan Situs Mempengaruhi Peringkat Pencarian
Kecepatan situs adalah faktor peringkat utama bagi Google. Google sendiri sudah berkali-kali mengulangi hal ini. Dan banyak analisis independen mengkonfirmasi bahwa kecepatan situs adalah salah satu area terpenting untuk pengoptimalan dalam hal SEO.
Daftar Periksa Optimasi E-niaga 115-Point
Sebagai Edwin Toonen, menulis untuk Yoast, mengatakan: “Anda bahkan tidak perlu mendengarkan dengan sangat hati-hati karena orang-orang SEO meneriakkannya dari atap: kecepatan situs adalah segalanya. Tiada hari tanpa artikel baru, laporan resmi, perwakilan Google, atau pakar SEO yang memberi tahu kami bahwa mengoptimalkan kecepatan adalah salah satu hal terpenting yang dapat Anda lakukan saat ini. Dan mereka benar, tentu saja!”
Kecepatan Situs Mempengaruhi Rasio Pentalan
Orang-orang lebih cenderung meninggalkan situs Anda jika memuat waktu lama. Aktivitas ini tidak hanya merupakan sinyal negatif bagi Google (menunjukkan keterlibatan pelanggan yang rendah), tetapi juga secara langsung memengaruhi tingkat konversi Anda.
Jika pelanggan tidak bertahan karena situs Anda membutuhkan waktu terlalu lama untuk dimuat, mereka tidak memiliki kesempatan untuk melihat halaman Anda yang luar biasa dan dioptimalkan untuk konversi serta produk unggulan.
Kecepatan Situs Mempengaruhi Nilai Pelanggan
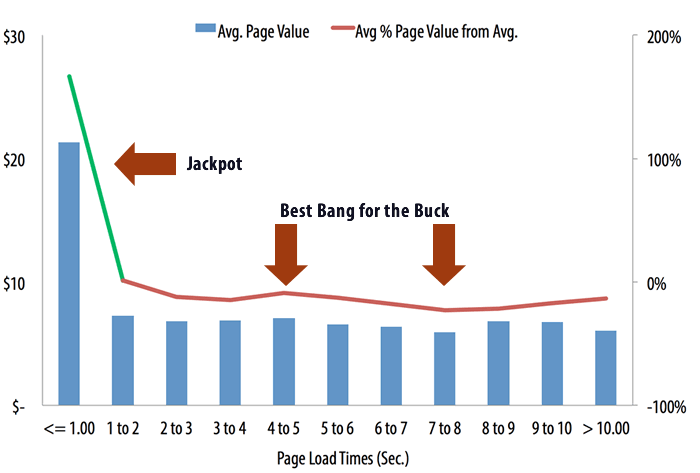
Penelitian menunjukkan bahwa nilai per tampilan halaman meningkat seiring dengan kecepatan situs. Dan kita tidak hanya berbicara tentang beberapa poin persentase di sini. Memotong waktu buka situs Anda hingga satu detik dapat meningkatkan nilai per tampilan halaman hingga 100%.
 Mengurangi kecepatan situs Anda hingga di bawah satu persen dapat meningkatkan nilai per tampilan halaman hingga 100%. Sumber
Mengurangi kecepatan situs Anda hingga di bawah satu persen dapat meningkatkan nilai per tampilan halaman hingga 100%. Sumber
Mengalami Kecepatan Situs Rendah Memiliki Efek Psikologis Negatif
Situs web yang memuat lambat menyebabkan frustrasi bagi pelanggan dan mengomunikasikan kurangnya profesionalisme di pihak Anda.
Orang-orang merasakan stres yang nyata ketika halaman dimuat terlalu lama. Dan begitu calon pelanggan mengasosiasikan merek Anda dengan pengalaman negatif itu, mereka cenderung akan menganggapnya suram di masa depan.
Sebaliknya, situs yang memuat cepat memberi pelanggan pengalaman pengguna yang positif (lihat 11 kiat UX ini!) dan mengomunikasikan profesionalisme dan kualitas toko Anda.
Cara Memeriksa Kecepatan Situs Anda Saat Ini: Penjelasan Hasil Google PageSpeed Insights
Ada banyak alat yang tersedia untuk menguji kecepatan situs Anda. Beberapa fokus pada area tertentu – seperti kecepatan penyedia DNS Anda atau waktu Anda untuk byte pertama (TTFB) – sementara yang lain lebih komprehensif. Sebagai titik awal, tidak ada pilihan yang lebih baik dari Google PageSpeed Insights.
Berikut ini cara memberi situs Anda pemeriksaan medis lengkap dan apa arti hasilnya:
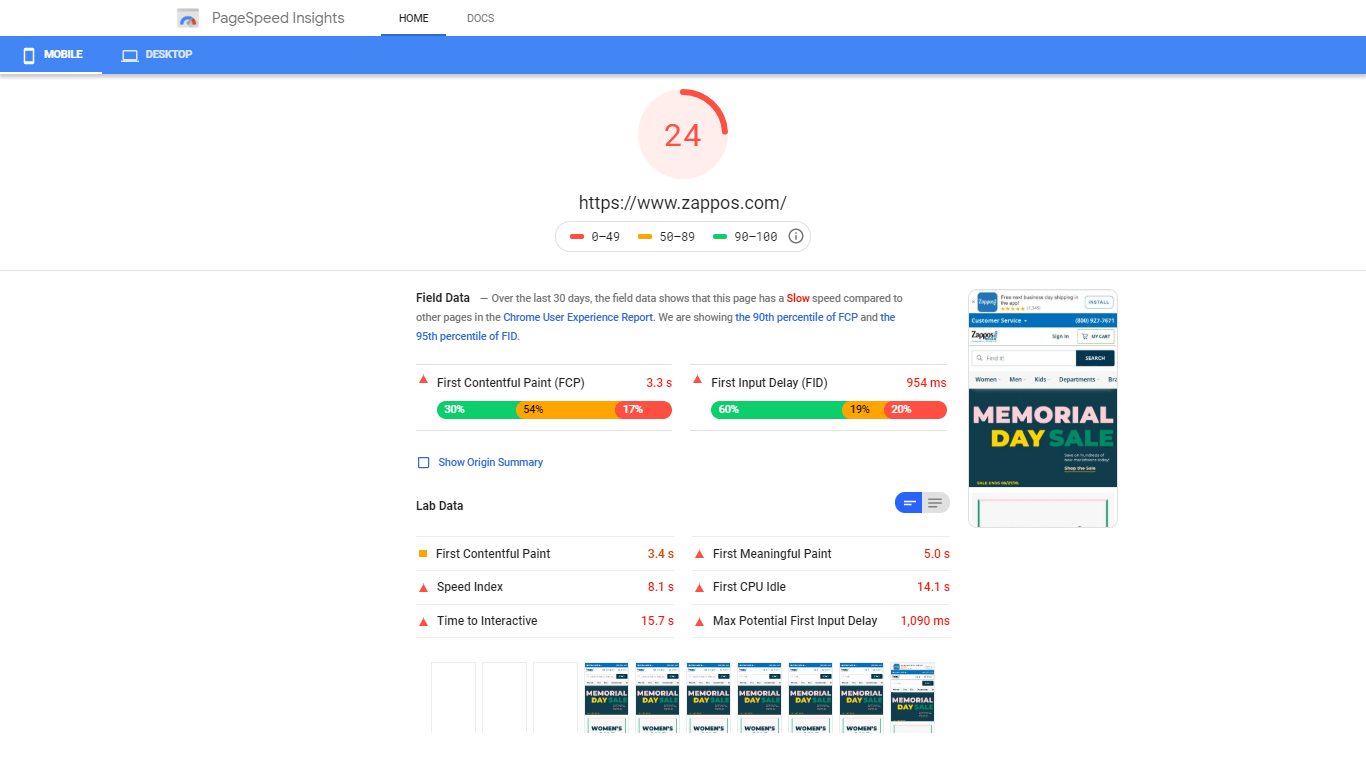
1. Buka Google PageSpeed Insights dan ketik URL Anda ke bilah teks. Tekan "Analisis" untuk mendapatkan hasil Anda.  Dalam panduan ini, kita akan menggunakan Zappos sebagai contoh. Google PageInsights, bisa dibilang alat terbaik yang tersedia untuk menguji kecepatan situs, sepenuhnya gratis dan sangat komprehensif.
Dalam panduan ini, kita akan menggunakan Zappos sebagai contoh. Google PageInsights, bisa dibilang alat terbaik yang tersedia untuk menguji kecepatan situs, sepenuhnya gratis dan sangat komprehensif.
2. Bersamaan dengan hasil keseluruhan yang disertakan di bagian atas laman, yang memberi peringkat laman Anda sebagai lambat, rata-rata, atau sedang, Anda akan diberikan tiga kumpulan hasil untuk seluler dan desktop:
- Data Lapangan – Ini didasarkan pada data historis dan berasal dari sampel pengguna yang telah dilacak oleh Google. Ini berguna karena memungkinkan Anda untuk melihat masalah terus-menerus yang mungkin muncul di masa lalu, tidak hanya dalam satu kasus pengujian tertentu. Bilah warna-warni di bawahnya menunjukkan kepada Anda bagaimana halaman Anda dibandingkan dengan halaman lain di Laporan Pengalaman Pengguna Chrome (semua halaman yang datanya disimpan oleh Google).
- Ringkasan Asal (tidak secara otomatis ditampilkan) – Ringkasan asal, yang perlu Anda klik untuk memperluas, menunjukkan data rata-rata untuk situs Anda secara keseluruhan (bukan halaman individual). "Asal" mengacu pada URL dasar.
- Data Lab – Ini adalah hasil langsung dari halaman web Anda berdasarkan kinerjanya ketika Anda mengklik "Analisis". Ini adalah hasil saat ini yang diambil dari kinerja sesaat, tanpa memperhitungkan data lain. Skor kecepatan situs Anda secara keseluruhan di bagian atas halaman didasarkan pada data lab ini.
 Bagian "Data Lab" memiliki perincian paling detail dari metrik kecepatan situs.
Bagian "Data Lab" memiliki perincian paling detail dari metrik kecepatan situs.
3. Jangan lupa bahwa ada dua tab (menu biru di header) – satu untuk seluler dan satu untuk desktop – yang menampilkan data berbeda. Anda akan sering perlu menerapkan saran pengoptimalan yang terkait dengan masing-masing secara individual.
4. Di setiap bagian, ada dua ukuran kecepatan utama (FCP dan FID) bersama dengan lima ukuran terpisah di bagian “Data Lab”:
- First Contentful Paint FCP – Dalam konteks kinerja web, istilah “first paint” berarti elemen web pertama yang terlihat oleh pengguna browser. "Cat puas pertama" adalah saat bagian konten kohesif pertama muncul. Definisi "konten" di sini adalah segala sesuatu yang didefinisikan secara terpisah dalam model objek dokumen – pada dasarnya merupakan elemen individual dan terpisah yang membentuk bagian dari hierarki halaman, seperti gambar atau blok teks. Sepotong konten adalah segala sesuatu yang dapat “dikonsumsi” oleh pengguna web. Dengan cara ini, ini dibedakan dari "cat pertama", yang bisa berupa sesuatu yang sederhana seperti perubahan latar belakang atau piksel tunggal.
- First Input Delay (FID) – Penundaan input pertama adalah ukuran seberapa cepat situs Anda menjadi responsif. Saat pengunjung berinteraksi dengan situs Anda – dengan mengeklik tautan, memperbesar gambar, memilih opsi produk, dll. – mungkin diperlukan waktu ekstra untuk menerima tanggapan karena proses peramban latar belakang yang secara efektif “menonaktifkan” elemen situs interaktif. FID didasarkan pada data pengguna aktual yang dikumpulkan oleh Google, jadi tidak termasuk dalam Data Lab.
- Cat Bermakna Pertama – Pada dasarnya ukuran kapan pemirsa dapat secara realistis mulai mengonsumsi konten. Cat bermakna pertama telah terjadi ketika konten paruh atas utama dan font web telah dimuat. Google telah menyatakan bahwa itu adalah metrik pengalaman pengguna utama mereka untuk kecepatan situs.
- Indeks Kecepatan – Waktu yang diperlukan halaman Anda untuk memuat sepenuhnya dalam arti visual. Ini didasarkan pada waktu ketika rendering browser berhenti berubah dalam perbandingan frame-by-frame.
- CPU Idle Pertama – CPU idle pertama menandakan waktu ketika sebuah situs web interaktif setidaknya sampai tingkat tertentu. Tidak semua elemen interaktif mungkin siap untuk digunakan, tetapi beberapa akan siap.
- Time to Interactive – Waktu yang diperlukan situs untuk memuat sepenuhnya dan sepenuhnya interaktif, siap untuk menanggapi setiap tindakan pengunjung.
- Penundaan Input Pertama Potensi Maks – Angka yang diprediksi untuk kemungkinan FID tertinggi jika akan diuji. Angka ini berdasarkan data lab, bukan data sebenarnya.
5. Di bawah ketiga bagian ini terdapat bagian berjudul “peluang” , bersama dengan jumlah waktu yang dapat mengurangi kecepatan situs Anda. Ini adalah inti dari pengujian – saran praktis untuk meningkatkan kecepatan situs. Anda dapat memperluas setiap saran untuk petunjuk penerapan.
Mari kita lihat beberapa contoh dari tangkapan layar di bawah ini (kita akan melihat sebagian besar secara lebih rinci di bagian di bawah):
 Bagian "peluang" adalah tempat Anda diberikan saran konkret untuk meningkatkan kecepatan situs Anda.
Bagian "peluang" adalah tempat Anda diberikan saran konkret untuk meningkatkan kecepatan situs Anda.
- Minify JavaScript – Minification adalah proses untuk mengompresi file yang berisi kode (HTML, CSS, JavaScript, dll.) sehingga dapat ditransfer dari server ke browser dengan lebih cepat.
- Menunda gambar di luar layar – Menunda gambar di luar layar melibatkan penundaan waktu muat gambar yang tidak berada di paro atas, mengurangi ukuran permintaan server pertama, dan menyediakan waktu muat awal keseluruhan yang lebih cepat. Setelah semua gambar paruh atas dimuat, sisa gambar halaman akan dirender.
- Hapus CSS yang tidak digunakan – Sangat umum untuk stylesheet .css menyertakan kode yang berlebihan dalam jumlah besar. Menghapus kode ini dapat mengurangi ukuran file CSS. Menyertakan semua CSS dalam satu file juga dapat mengurangi jumlah waktu yang diperlukan browser untuk menginterpretasikan data.
- Sajikan gambar dalam format generasi berikutnya – Format gambar seperti JPEG 2000, JPEG XR, dan WebP (bersama dengan beberapa lainnya) memberikan kompresi yang lebih baik daripada alternatif tanpa mengorbankan kualitas.
- Kurangi waktu respons server (TTFB) – Waktu respons server dapat dipercepat dengan beberapa cara, termasuk dengan mengoptimalkan CMS Anda dan memilih penyedia hosting yang lebih cepat.
- Aktifkan kompresi teks – Saat Anda mengaktifkan fungsionalitas gzip di server Anda, teks dalam file dikompresi, mengurangi ukurannya dan mempercepat transfer. File terkompresi kemudian dapat diproses oleh browser.
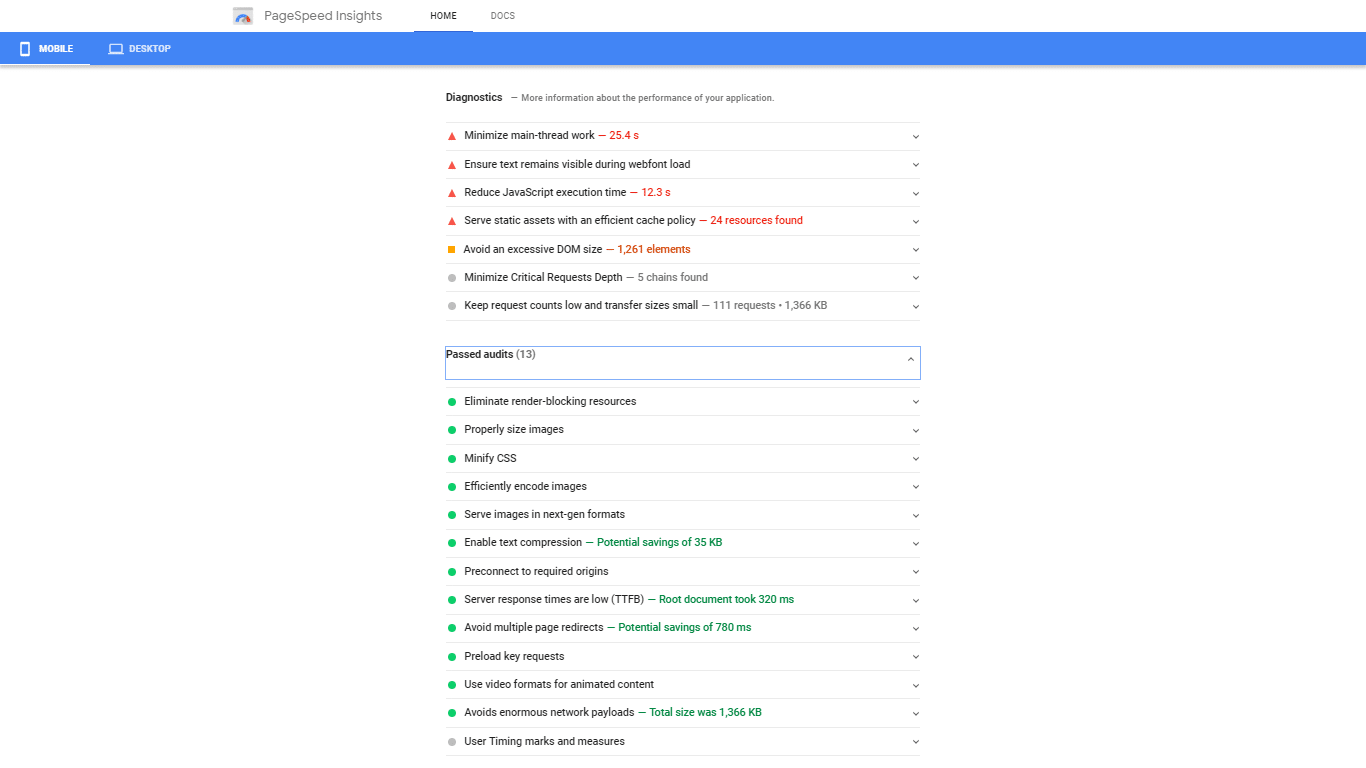
6. Terakhir, di bawah bagian “peluang” adalah bagian “diagnostik” dan lulus audit”. Ini mencakup (masing-masing) peluang kecepatan lebih lanjut berdasarkan praktik dan kriteria web terbaik yang Anda lewati.
 Di bagian selanjutnya, Anda dapat melihat lebih banyak saran untuk meningkatkan kecepatan situs, bersama dengan audit yang telah Anda lewati (bagus untuk memeriksa apakah perubahan telah diterapkan dengan benar).
Di bagian selanjutnya, Anda dapat melihat lebih banyak saran untuk meningkatkan kecepatan situs, bersama dengan audit yang telah Anda lewati (bagus untuk memeriksa apakah perubahan telah diterapkan dengan benar).
Google PageSpeed Insights memiliki dokumentasi yang instruktif dan jelas tentang semua fitur dan sarannya dan merupakan sumber yang bagus jika Anda memiliki ketidakpastian lebih lanjut.
Bagaimana Dengan Alat Lainnya?
Untuk semua fiturnya, PageSpeed Insights tidak sempurna.
Salah satu daerah di mana ia tersandung adalah dalam kaitannya dengan wilayah geografis. Lokasi server pengujian tidak diketahui, sehingga hasilnya mungkin tidak seragam. Jika, misalnya, server Anda berada di Inggris Raya, dan server pengujian berada di pantai barat AS, hasilnya akan lebih cepat bagi seseorang yang mengunjungi situs Anda di negara sebelumnya.
Gunakan Pingdom dan GTmetrix, keduanya memungkinkan Anda mengatur lokasi server pengujian, untuk melengkapi gambar yang disediakan oleh PageSpeed Insights.
Metode yang Didukung Data Teratas untuk Meningkatkan Kecepatan Halaman
Oke, jadi mari kita gali beberapa tips praktis.
Berikut adalah sepuluh langkah teratas yang dapat Anda ambil untuk memastikan situs Anda dimuat dalam sekejap mata:
1. Periksa dan Tingkatkan Kecepatan Penyedia Hosting Anda
Versi Singkat: Meskipun ada perubahan positif yang dapat Anda lakukan pada server Anda, dan mungkin bermanfaat untuk beralih dari paket bersama ke paket khusus, terkadang Anda hanya perlu mengganti penyedia. Sebelum beralih ke tugas yang berada di bawah kendali Anda, periksa kualitas layanan dari penyedia Anda.
 Jika server penyedia hosting Anda lambat, tidak banyak yang dapat Anda lakukan untuk mengatasi masalah tersebut. Sumber
Jika server penyedia hosting Anda lambat, tidak banyak yang dapat Anda lakukan untuk mengatasi masalah tersebut. Sumber
Gunakan alat seperti Bitcatcha untuk menguji kecepatan server hosting situs web Anda dan bandingkan dengan perusahaan lain.
Jika penyedia hosting Anda lambat, tidak banyak yang dapat Anda lakukan. Anda mungkin perlu mempertimbangkan untuk beralih ke penyedia baru. Jika Anda menjalankan toko online, biasanya bermanfaat untuk beralih ke penyedia hosting khusus atau terkelola dengan pengalaman e-niaga.
Berikut adalah perbedaan utama antara paket hosting dalam hal kecepatan:
- Hosting bersama – Hosting bersama adalah bentuk hosting paling murah dan paling lambat. Situs web Anda akan disimpan di server bersama dengan situs web pengguna lain. Kelemahan besar dari pengaturan seperti ini adalah bahwa semua sumber daya server, terutama CPU dan RAM, juga akan dibagikan. Ini dapat mempengaruhi kecepatan situs secara merugikan dan dapat memiliki konsekuensi negatif khususnya untuk situs yang lebih besar yang membutuhkan banyak daya pemrosesan.
- Virtual Private Server (VPS) – Server pribadi virtual mirip dalam banyak hal dengan server bersama. Beberapa situs di-host di satu server tetapi dipisahkan oleh penghalang virtual, yang pada dasarnya menciptakan kembali seperti apa rasanya memiliki server sendiri. Manfaat utama dari ini adalah bahwa semua sumber daya server Anda dipagari – tidak ada kemungkinan bahwa salah satu teman flat Anda akan menggunakan semua air panas dan membuat Anda tinggi dan kering. Server pribadi virtual juga memungkinkan Anda memiliki tingkat kebebasan yang lebih tinggi atas admin server. Juga, jika Anda membutuhkan lebih banyak ruang, Anda bisa membelinya.
- Hosting khusus – Hosting khusus adalah langkah selanjutnya dari hosting VPS. Dengan paket khusus, Anda akan menyewa server, yang akan digunakan secara eksklusif untuk menjalankan situs Anda. Anda juga akan memiliki kontrol admin dan root penuh (termasuk pilihan sistem operasi dan pengaturan keamanan) yang dapat memungkinkan pengoptimalan kecepatan situs server teknis. Hosting khusus sangat ideal untuk situs dan perusahaan yang lebih besar dengan tim teknologi khusus.
Secara umum, jika Anda menjalankan situs e-niaga, Anda akan ingin memilih hosting khusus atau VPS.
Berikut adalah beberapa penyedia yang paling berperingkat tinggi untuk pengecer online:
SiteGround – SiteGround memiliki sejumlah paket khusus untuk platform e-niaga, termasuk Magento, WooCommerce, dan PrestaShop.
Liquid Web – Salah satu proposisi inti Liquid Web adalah layanan pelanggan yang unggul. Perusahaan menawarkan akses 24/7 ke penasihat, seringkali dengan waktu respons kurang dari satu menit. Sejumlah paket khusus e-niaga ditawarkan (termasuk hosting khusus untuk WooCommerce) dan ini merupakan pilihan yang bagus untuk pengecer kecil dan menengah yang mengharapkan untuk berkembang di masa depan.
InMotion Hosting – InMotion sangat populer di kalangan pengecer e-niaga dan merupakan salah satu opsi dengan harga terbaik yang tersedia.

Rackspace – Rackspace adalah salah satu solusi utama untuk e-niaga perusahaan, menawarkan berbagai solusi khusus dan di-host di cloud. Layanan pelanggan dan infrastruktur keamanan termasuk yang terbaik di industri ini.
Jangan berhemat pada penyedia hosting Anda. Ini adalah satu-satunya area yang tidak berada di bawah kendali Anda. Dan memprioritaskan biaya daripada kinerja hanya akan menghasilkan pengembalian yang lebih rendah dalam jangka panjang.
2. Optimalkan Gambar
Versi Singkat: Mengoptimalkan gambar adalah salah satu cara termudah dan tercepat untuk meningkatkan kecepatan situs. Pastikan gambar dalam format yang sesuai untuk web. Gunakan sprite CSS untuk waktu pemuatan gambar yang lebih cepat.
Gambar adalah penyebab utama dalam hal kecepatan situs. File gambar yang terlalu besar tidak perlu menghabiskan ruang server dan membutuhkan lebih banyak waktu untuk dikirim ke browser pengunjung.
Anda harus mengoptimalkan gambar dalam program seperti PhotoShop atau GIMP untuk mempertahankan kontrol penuh atas kualitas gambar. Format yang berbeda bekerja paling baik untuk berbagai jenis gambar. Secara umum, misalnya, JPEG ideal untuk foto sementara gambar yang lebih sederhana dengan warna stok akan ditampilkan lebih cepat seperti PNG.
Berikut ini ikhtisar singkat dari format yang paling umum dan kapan menggunakannya:
- JPEG (Joint Photographics Expert Group) – JPEG mungkin adalah format yang paling banyak digunakan untuk foto berkualitas tinggi dan gambar yang kaya detail. Manfaat utamanya adalah gambar JPEG dirender dengan baik sambil memberikan tingkat kompresi yang tinggi. Untuk foto, JPEG adalah pilihan yang lebih disukai. Anda juga harus mempertimbangkan untuk menggunakan varian JPEG yang lebih baru seperti JPEG 2000 dan JPEG XR, yang dapat menawarkan tingkat kompresi yang lebih tinggi.
- PNG (Grafik Jaringan Portabel) – Sebagai format, PNG berada di antara JPEG dan GIF. Ini memberikan keseimbangan yang baik antara kualitas, mendukung berbagai warna, dan ukuran. PNG cenderung lebih kecil dari JPEG tetapi tidak memiliki kapasitas yang sama dalam hal warna dan detail. Ada kekhawatiran tentang kompatibilitas dengan browser lama, tetapi sekarang sebagian besar berlebihan.
- GIF (Graphic Interchange Format) – GIF (salah satu format tertua di web) bekerja paling baik untuk gambar dengan palet warna terbatas seperti logo. Jika Anda perlu mengunggah gambar yang sebagian besar terdiri dari teks, maka GIF adalah format yang harus dipilih. Manfaat utama dari file GIF adalah bahwa mereka cenderung cukup kecil. Karena kapasitas warna yang terbatas, GIF tidak boleh digunakan untuk gambar atau foto yang kaya. Anda juga dapat menggunakan GIF untuk animasi dasar. Jangan gunakan GIF untuk media kaya. Menggunakan konten yang dihosting pihak ketiga (seperti YouTube) akan lebih bermanfaat untuk kecepatan situs.
Selain menggunakan format yang benar, berikut adalah beberapa hal lagi yang dapat Anda lakukan untuk mengoptimalkan gambar untuk kecepatan situs:
- Jangan membuat gambar lebih besar dari yang seharusnya – Banyak desainer dan pengembang membuat kesalahan dengan mengunggah gambar besar (seringkali lebih dari beberapa ribu piksel) ke server mereka dan kemudian mengubah ukurannya menggunakan kode halaman. Ini adalah sebuah kesalahan besar. Sama sekali tidak ada gunanya mengirim gambar dengan lebar 5.000 piksel ke browser pengunjung Anda jika itu hanya akan ditampilkan pada 1000 piksel pada halaman produk. Seringkali, gambar perlu berukuran relatif besar untuk mengaktifkan fungsi zoom, tetapi tetap sekecil mungkin. Ubah ukuran gambar sebelum Anda mengunggahnya.
- Kompres gambar sebelum mengunggahnya – Kompresi menghapus semua informasi yang berlebihan dari file gambar Anda, sehingga mengurangi ukurannya. Detail "tak terlihat" tertentu, seperti waktu pengambilan gambar, dapat disematkan dalam file. Alat seperti TinyPNG, JPEG Optimizer, dan plugin seperti WPSmush dapat digunakan untuk melakukan tugas ini dengan cepat. Semua paket berbayar yang diperlukan untuk penggunaan berat sangat masuk akal.
- Jangan gunakan gambar yang tidak perlu di halaman – Setiap gambar membebani waktu yang diperlukan untuk memuat situs Anda sepenuhnya, jadi jangan gunakan lebih banyak gambar daripada yang benar-benar diperlukan. Sangat mudah untuk jatuh ke dalam perangkap menyertakan gambar hanya untuk kepentingan itu. Satu tembakan produk lagi tidak ada salahnya, kan? Tapi itu praktik yang baik untuk menghilangkan gambar yang tidak perlu saat membuat halaman produk (lihat template halaman produk yang bagus). Anda mungkin juga ingin memanfaatkan "pemuatan malas" untuk merender gambar paruh atas terlebih dahulu (daripada semua gambar di halaman secara bersamaan). Gambar yang telah Anda setel ke “lazy load” dalam kode HTML hanya akan dimuat setelah informasi di bagian atas halaman terlihat oleh pengunjung, atau ketika pengunjung mulai menggulir.
Terakhir, unggah gambar ke server Anda sebagai sprite CSS jika perlu. Sprite CSS adalah kumpulan beberapa gambar yang digabungkan menjadi satu file. Daripada memuat gambar dari server satu per satu, browser dapat mengunduh yang setara dengan satu gambar, sehingga menghilangkan kebutuhan akan beberapa permintaan server. Kemudian dimungkinkan untuk menyesuaikan kode halaman untuk hanya menampilkan gambar individual tertentu kapan pun diperlukan. Anda dapat menggunakan teknik ini untuk semuanya, mulai dari gambar produk hingga tombol CTA (ajakan bertindak) dan ikon media sosial.
3. Aktifkan Cache Browser
Versi Singkat: Browser “Minta” untuk menyimpan dan menggunakan kembali file situs Anda setiap kali pengguna kembali. Melakukannya akan mengurangi waktu pemuatan halaman untuk pengunjung berulang tanpa masukan dari Anda.
Cache browser terjadi saat browser menyimpan file penting yang membentuk situs Anda. Ini berarti bahwa ketika pengunjung kembali ke situs Anda, browser mereka tidak harus mengambil setiap file langsung dari server Anda. Itu hanya perlu meminta file tertentu yang kemungkinan telah diperbarui, atau bahkan bagian tertentu dari halaman individual (seperti gambar logo). Ini meningkatkan waktu muat secara substansial karena memotong jumlah permintaan yang dibuat ke server.
Mengaktifkan caching adalah proses yang cukup mudah dan melibatkan penambahan sejumlah kecil kode ke header HTTP Anda untuk menetapkan periode kedaluwarsa untuk file tertentu. Jika situs Anda dihosting di WordPress, ada banyak plugin, seperti W3 Total Cache, untuk merampingkan proses ini.
Caching B rowser bisa sedikit rumit untuk pengecer online karena halaman sering kali mengalami pembaruan sensitif waktu mengenai harga, tingkat stok, ulasan, informasi pengiriman, dan sebagainya. Karena itu, penting untuk membedakan antara file yang menyimpan konten yang benar-benar stabil – gaya CSS, logo, navigasi, dll. – dan bagian konten yang dapat berubah . Kemudian Anda dapat membuat kode yang sesuai. Ingat, sangat mungkin untuk mengkodekan elemen halaman tertentu seperti header dan footer, bersama dengan file yang lebih besar (seperti stylesheet CSS) yang tidak sensitif terhadap waktu, dan bahkan hanya mengaktifkan caching untuk ini masih akan memiliki efek positif pada kecepatan situs.
4. Perkecil HTML, JavaScript, dan CSS
Versi Singkat: Gunakan CDN (jaringan pengiriman konten) untuk mengaktifkan minifikasi otomatis dan mengurangi ukuran file Anda hingga 60%. Menyiapkan CDN adalah proses yang relatif mudah yang dimungkinkan oleh layanan terkenal seperti CloudFlare dan Amazon AWS.
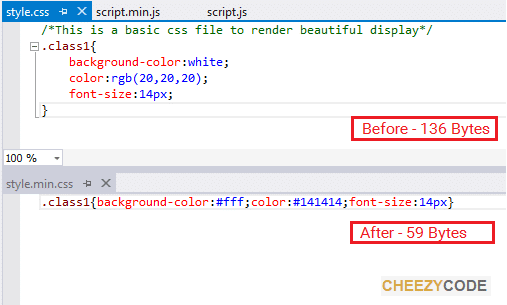
Minifikasi adalah proses meminimalkan kode dalam file web Anda. Ini terbukti mengurangi waktu pemuatan situs secara signifikan. File yang lebih kecil dapat diminta dengan kecepatan lebih tinggi dan kemudian diinterpretasikan oleh browser. Strategi pengoptimalan ini sering disorot oleh alat kecepatan halaman dan merupakan salah satu yang paling efektif yang dapat Anda terapkan.
Ini berfungsi karena perbedaan panjang dan kompleksitas yang dapat dipahami oleh pengembang (yang biasanya mencakup komentar, spasi, koma, dan banyak lagi) dan jenis kode minimal yang diperlukan browser untuk merender halaman. Terkadang versi yang diperkecil ini bisa sekecil 40% dari versi aslinya.
 Minifikasi dapat secara dramatis mengurangi ukuran file web. Sumber
Minifikasi dapat secara dramatis mengurangi ukuran file web. Sumber
Tapi ada masalah utama. Minifikasi manual sangat dilarang. Dibutuhkan terlalu banyak waktu dan ada terlalu banyak ruang untuk kesalahan. Bahkan dengan alat otomatis, input manual tingkat tinggi diperlukan dalam tahap pengembangan untuk memproses dan mengimplementasikan semua kode alternatif.
Sebagai gantinya, opsi terbaik adalah menggunakan CDN (jaringan pengiriman konten) yang secara otomatis akan mengecilkan kode sebelum mengirimkannya ke browser. File asli akan disimpan di server Anda sendiri, sedangkan versi yang diperkecil akan disimpan di server CDN. Setiap kali Anda membuat perubahan pada halaman, mereka akan disinkronkan dengan server CDN. CDN juga berguna untuk berbagai alasan lain, tetapi kita akan membahasnya nanti.
5. Manfaatkan AMP (Accelerated Mobile Pages) dan PWA (Progressive Web Apps)
Versi Pendek: AMP dan PWA, keduanya dikembangkan oleh Google, dapat secara dramatis meningkatkan kecepatan pemuatan halaman seluler Anda. Ada biaya pengembangan yang besar sehingga transisi ke PWA atau AMP harus dipertimbangkan dengan mempertimbangkan faktor positif lainnya (jika Anda mau). Jika Anda memutuskan untuk melanjutkan, dampak pada kecepatan situs Anda bisa menjadi signifikan.
Mengonversi halaman seluler Anda ke AMP bisa menjadi pekerjaan besar dan ini bukan untuk semua orang. Tapi itu pasti layak dijelajahi sebagai strategi jangka panjang.
Apa sebenarnya AMP dan PWA itu? Berikut gambaran singkatnya:
- Accelerated Mobile Page (AMP) – AMP adalah kerangka kerja pengembangan – terdiri dari subset HTML (HTML AMP), kerangka kerja JavaScript, dan CDN opsional (jaringan pengiriman konten) – yang telah dibuat oleh Google untuk memungkinkan pengembang memberikan kilat- halaman seluler cepat tanpa perlu menginvestasikan sumber daya yang signifikan dalam pengoptimalan kecepatan. Meskipun AMP awalnya dikembangkan untuk situs berbasis konten (Anda dapat melihat panah kilat kecil di hasil pencarian untuk banyak halaman berita), AMP semakin populer di kalangan pengecer online.
- Progressive Web App (PWA) – PWA seperti aplikasi seluler yang diakses melalui browser seluler. Mereka mereplikasi banyak fitur aplikasi, seperti akses melalui ikon di layar beranda seluler dan pemberitahuan push, tetapi tanpa perlu membuat perangkat lunak khusus atau bagi pengguna untuk menginstal apa pun di ponsel mereka.
Ada beberapa perbedaan utama antara keduanya (dan banyak perdebatan) tetapi keduanya meningkatkan kecepatan situs seluler. Anda dapat mempelajari tentang kepraktisan AMP dan PWA dari dokumentasi lengkap Google.
6. Bunuh Plugin WordPress yang Berkinerja Buruk
Versi Pendek: Plugin dapat bertindak sebagai penguras besar pada waktu muat. Jika situs e-niaga Anda dihosting di WordPress, lakukan tinjauan komprehensif terhadap plugin, singkirkan plugin yang tidak Anda perlukan, dan cari solusi alternatif untuk plugin "berat".
Ketersediaan plugin yang mudah digunakan adalah salah satu alasan mengapa banyak pengecer memilih platform seperti WooCommerce dan Shopify. Sebagian besar waktu, plugin bermanfaat bagi pengecer. Mereka meningkatkan kinerja, menghilangkan kebutuhan akan tugas pengembangan yang rumit, dan seringkali gratis.
Namun, plugin yang dikodekan dengan buruk, bertentangan dengan elemen lain dari situs Anda, atau sudah usang, dapat membebani waktu pemuatan situs. Demikian pula, plugin besar sering kali perlu mengirim beberapa permintaan file untuk mengambil stylesheet atau JavaScript mereka sendiri.
Untungnya, plugin pemecahan masalah cukup mudah. Seringkali, metode paling sederhana adalah menggunakan laporan kecepatan Anda untuk menunjukkan masalah yang mungkin terkait dengan plugin, menguji ulang setelah dinonaktifkan.
Atau, Anda dapat menggunakan plugin WordPress seperti P3. Ini akan memindai plugin Anda dan menyorot area kinerja rendah.
Hal menarik lainnya tentang plugin adalah banyak masalah yang mereka pecahkan seringkali dapat diperbaiki dengan perubahan sederhana pada kode dalam file web. Terlalu sering menggunakan plugin adalah tanda pasti tidak adanya pengetahuan pengembang. Jika Anda secara teratur jatuh ke dalam perangkap untuk memecahkan masalah yang relatif kecil dengan plugin yang kikuk, maka Anda dapat melakukan ketidakadilan yang besar pada kecepatan situs Anda.
7. Gunakan Jaringan Distribusi Konten
Versi Singkat: CDN (Content Distribution/Delivery Networks) tidak mahal untuk berlangganan dan mudah diimplementasikan.
CDN telah disentuh karena banyak penyedia juga menawarkan opsi untuk minifikasi otomatis, tetapi perlu disebutkan lagi di sini karena mereka memberikan manfaat tambahan di atas dan di atas minifikasi otomatis.
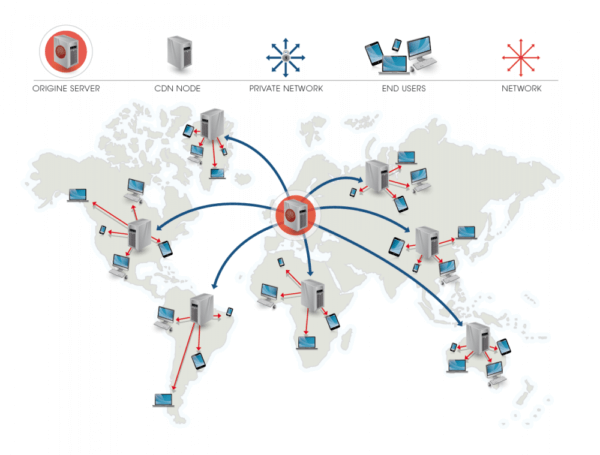
 CDN mengurangi efek negatif dari transfer data melalui jarak geografis yang luas. Sumber
CDN mengurangi efek negatif dari transfer data melalui jarak geografis yang luas. Sumber
Ide di balik CDN sangat cerdas. CDN adalah jaringan server global yang menyimpan versi cache situs web Anda. Ini memberi pengunjung di lokasi geografis yang berbeda akses lebih cepat ke situs Anda. Setiap kali pengunjung membuat permintaan ke situs Anda melalui browser mereka, server terdekat yang menyimpan salinan situs Anda akan dihubungi.
Menggunakan CDN juga dapat membantu Anda mengontrol biaya bandwidth (jika Anda membayarnya) dan menangani lonjakan lalu lintas.
8. Optimalkan Waktu Respons Server Anda
Versi Singkat: Meskipun Anda tidak dapat mengubah server yang buruk, Anda dapat mengoptimalkan server yang berkinerja baik. Fokus pada membersihkan database Anda, memilih pengaturan yang tepat untuk CMS Anda, dan memilih penyedia DNS yang cepat.
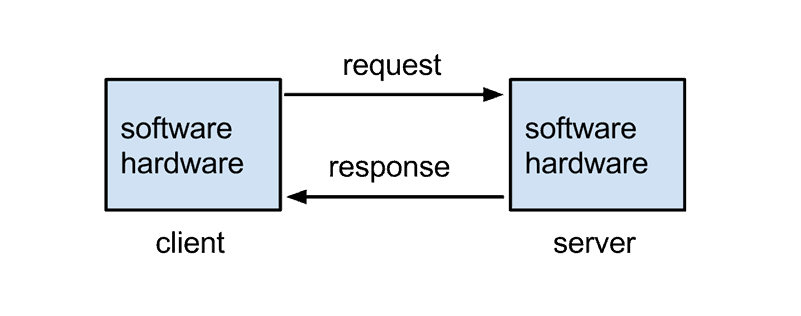
Time to first byte (TTFB) adalah ukuran jumlah waktu yang dibutuhkan browser untuk menerima byte pertama informasi dari server. Pada dasarnya ada tiga bagian dari permintaan server, masing-masing menandakan area potensial untuk pengoptimalan: waktu yang diperlukan untuk mengirim permintaan, waktu yang diperlukan server untuk memproses permintaan, dan waktu yang diperlukan untuk mengirim informasi yang diminta ke browser.
Anda dapat memeriksa waktu Anda untuk byte pertama dengan WebPageTest. Itu harus di bawah 200 ms.
Menggunakan CDN adalah salah satu cara terbaik untuk meningkatkan tahap pertama dan ketiga karena jaringan akan mengurangi jarak antara server dan browser pengunjung Anda.
Ini adalah area kedua yang kami perhatikan di sini. Optimizing server speed is a massive topic that's well beyond the scope of this article, but there are a handful of optimization tweaks that can have a significant effect on server processing speed.
Here's a quick checklist for ensuring good server response time:
- Configure your CMS (content management system) for optimal speed – Your CMS is responsible for the management and handling of your content. Check if there are any settings specific to your CMS that can be disabled or enabled to boost response time. On WordPress, for example, you should ensure you have the latest PHP version installed and limit any processes that consume CPU (server resources).
- Clean up your database – Whenever a browser requests a dynamic page, your server needs to query a database to retrieve information and “build” that page. Poorly-optimized databases can cause this process to take longer than it should. Server-side caching, which stores a copy of your pages without the need to consult a database, can be a great way to overcome this problem.
- Consider a premium DNS (domain name system) lookup service – The DNS turns your domain name into an IP address. Your address is stored with your DNS provider, who needs to be consulted to provide the exact IP that maps to your domain. Opting for a DNS provider with faster lookup functionality can shave milliseconds off your load time. And every millisecond counts. Use this service to check your DNS speed.
Remember to evaluate all of these changes in the context of your TTFB. Generally speaking, server-side changes can be quite technical, so it's good practice to hire an experienced optimization developer to ensure that no mistakes are made. It's also usually easier to implement server changes with a dedicated hosting package, as access to certain functionality may be limited on shared and VPS hosting.
9. Use Compression Wherever Possible
Short Version: Gzip enables you to compress files before they're sent to a visitor's browser. It's an easy server-side function to turn on and can cut file sizes significantly (leading to faster transfer).
Along with images, you can also compress other files to increase transfer speed. You can use gzip functionality to compress CSS, HTML, and JavaScript files that are larger than 150 bytes.
So how exactly does it work?
Whenever your server sends files to a visitor's browser, the size of these files make a big difference to the amount of time it takes to process them. Gzip is a software application that compresses your files (by up to 70%) before they are sent. Because the files are smaller, they are delivered to the browser much more quickly.
To take advantage of gzip, you simply need to enable it on your server, either by adding a few lines of code to your .htaccess file or through the control panel (for IIS servers).
10. Load Files Asynchronously Wherever Possible
Short Version: Asynchronous loading is far faster than synchronous loading. Enable it through your CMS (content management system).
Synchronous loading occurs when files load consecutively, one after the other. Asynchronous loading is when files load together.
 During an asynchronous load, multiple files are loaded at the same time. Sumber
During an asynchronous load, multiple files are loaded at the same time. Sumber
Because browsers process files in a hierarchical fashion – loading the first page elements first – synchronous loading can significantly increase the amount of time it takes to achieve full page load. Asynchronous loading allows the browser to load multiple elements in conjunction without waiting for the previous load to complete.
It should be possible to change settings that determine synchronous vs asynchronous loading through your CMS software. If you are using WordPress, there are several plugins you can use.
11. Reduce Redirects
Short Version: By eliminating redirects, you can cut seconds off your site speed. Remember that each redirect requires a separate request to be sent to the server.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list. Klik Untuk TweetWhenever one of your pages redirects to another URL, your visitor has to wait for the server to respond all over again.
Often, numerous redirects occur in response to a single request, especially when desktop pages redirect to mobile pages. All of this adds up to make overall page load time much slower.
Use a tool like Screaming Frog to check for any redirects. Then go through all the flagged pages and see if you can get rid of any.
Don't worry too much about loss of search rankings (one of the main reasons webmasters keep redirects) as your page will likely replace the redirect link in the results sooner rather than later.
In particular, be very wary of “redirect chains”. These are sequences of redirects between more than two pages. If you have to keep redirects, break up the chain by ensuring that each individual redirect points to the main page.
Tools to Help Boost Your Site Speed
Here's a quick rundown of the tools you need to help with implementation:
Google PageSpeed Insights – Already covered in detail above, this tool is hands-down the best for testing and optimizing your site.
Pingdom and GTmetrix – Both of these page speed tools offer additional information to Google PageSpeed insights, in particular geographical response times. They are useful for building a complete picture of your site speed problems.
WebPageTest – A simple tool to test your TTFB.
DNSPerf – A good tool for testing the speed of your DNS provider.
Google Test My Site – You can also use Google Test My Site to generate a broader report about your mobile performance, which includes information about site speed. It's a good complementary tool for use in conjunction with PageSpeed Insights.
Google Analytics – At all stages of the optimization process, you should be linking changes to specific and measurable outcomes. Google Analytics will enable you to track how traffic, engagement and conversions are affected by speed optimization.
Image Compression Tools – For image editing, you should aim to keep as much control as possible. Photoshop and GIMP (which is free) are two feature-rich image-editing apps that will allow you to compress images exactly as you wish.
CSS Sprite Tools – There are many free tools for creating CSS sprites (compiled images) from Toptal, Spritegen, and Sprite Cow.
Content Delivery Networks (CDNs) – There are many fantastic CDNs that come with a range of additional features. Check out CloudFlare, Amazon AWS, and Google Cloud CDN.
Minify Tools – Minification is best done through a CDN, which automates the entire process. Remember, if you do decide to minify your code manually, you will need to maintain two separate development areas. Try out Minifier and JSCompress.
Ready to improve your ecommerce site speed?
Improving your site's speed is a big job. Tapi itu sangat berharga. A fast-loading site provides your customers and potential customers with a positive experience that is likely to keep them returning to purchase again and again.
But remember one crucial point. It's vital to take a consistent approach. You should be monitoring and optimizing regularly. For optimal results, speed testing and optimization need to be conducted regularly (as with most things when it comes to ecommerce optimization).
Ideally, site speed testing should be built into your broader optimization strategy, conducted on all new and modified pages, and periodically reviewed across your site.
Now, time to head over to PageSpeed Insights.
Download Your Free Optimization Checklist
Site speed optimization is only one small part of ecommerce optimization. To ensure that all your optimization boxes are ticked, we've written the most comprehensive ecommerce optimization checklist on the web. Or probably anywhere, for that matter.
Oh, and it's free! Click here to download it now and gain a vital edge over your competitors.