將激發服務提供商的登陸頁面! +提示和指南!
已發表: 2022-04-21作為勤奮的服務提供商,您比任何人都清楚,在線宣傳您的服務可能是一項艱鉅的工作! 您可能已經知道,它不再只是製作完美的廣告並將其展示在合適的人面前。 來之不易的訪問者點擊您的廣告後,接下來會發生什麼?
他們被傳送到一個預先確定的頁面,您的訪問者期望該頁面將實現您的廣告承諾。 不僅如此,你只有 8 秒的時間來利用他們轉瞬即逝的注意力。 你到底怎麼能做到這一點? 使用專門設計的針對轉化進行優化的目標網頁,就是這樣!
在這篇博客文章中,我們不僅會告訴您什麼是著陸頁,並列出了要追求和避免的最佳實踐,而且我們還整理了一系列示例,希望在創建下一個頁面時能激發您的靈感登陸頁面!
什麼是著陸頁?
登陸頁面是互聯網用戶在點擊廣告後將“登陸”的網頁,通常將他們登陸到網站的主頁上。 雖然這種做法很常見,但它經常導致訪問者對許多產品、服務選項和鏈接感到困惑,這些產品、服務選項和鏈接可能與最初向他們展示的廣告有任何關係,也可能沒有任何關係。
或者,登陸頁面也可以是一個獨立的網頁,具有一個可點擊的操作,旨在利用訪問者的購買意圖。 這些先進的登陸頁面是強大的數字營銷工具,已被證明可以將轉化率提高 400%!
如果您真的想充分利用您的廣告收入,您將希望盡快開始在您的營銷活動中實施這些高級著陸頁。
構建完美的登陸頁面
您的目標網頁的目的是提供一條簡單的路徑,引導互聯網流量完成您所需的操作。 至少,您的目標網頁應包含以下關鍵元素:
- 單頁長度
- 傑出的推薦
- 排除導航
- 有趣和高質量的圖像/gifs/視頻
- 引人入勝的頭條新聞
- 突出主要功能和優勢
- 冗餘或粘性號召性用語 (CTA)
- 獨特的價值主張
即使您的目標網頁只包含這些核心元素,您也會比那些將廣告鏈接到主頁的人做得更好。 這些實際上只是基礎知識。 如果您真的想最大限度地提高轉化率,我們建議您盡可能多地遵循最佳做法,並留下我們在接下來的部分中討論的任何最差做法。
著陸頁最佳實踐
製作出色的登錄頁面需要做很多工作,因此我們創建了一個登錄頁面功能和概念列表,我們認為這些功能和概念在使用高雅時對改善訪問者的體驗最重要。
很好的信息來源
- 加載速度快
- 沒有導航欄
- 沒有不必要的鏈接
- 包含廣告中的關鍵字
- 加載速度快
- 提供社會證明
- 評論/推薦部分
- 通過副本和常見問題解答部分提供常見問題和疑慮的答案
- 提前了解成本
- 如果您的服務是基於訂閱的,請明確說明
- 堅持一個明確的 CTA
- 使用對比色使您的 CTA 易於發現
- 盡可能使用粘性 CTA
- 包括引人注目的功能和優勢
- 提供獨特的價值主張
- 使用響應式設計構建您的目標網頁
- 包括高質量的照片、視頻、GIF 和動畫
- 添加徽章和獎勵(如果有)
- 使用令人印象深刻的性能數據、用戶/下載數量和有趣的案例研究
- 提供聯繫方式
- 優化首屏不動產(確保您的訪問者可以在此部分了解您的服務可以做什麼)
- 保持內容乾淨、簡單和最小化。
- 僅包括退出意圖彈出窗口
- 有效利用負空間
- 使用講故事的技巧
- 使用貴公司的顏色(4 種或更少顏色為最佳)
- 包括以品牌為導向且易於閱讀的排版
著陸頁最糟糕的做法
當您開始在著陸頁中實施最佳實踐時,請注意應該避免許多最糟糕的實踐。 作為一般的經驗法則,如果您在製作目標網頁時開始感到低俗,那麼請停止您正在做的事情並返回此列表,看看您是否犯了這些最糟糕的違規行為!
- 不要教育你的用戶你的服務
- 包括低質量的視頻、圖像、動畫或 GIF
- 在整個頁面中包含不同的 CTA
- 包括不必要的複雜和技術術語
- 不要包含您的廣告提及的任何內容
- 離開你的品牌故事
- 讓你的 CTA 變得無聊
- 使用你能想到的每一種顏色
- 使用文字牆讓訪問者厭煩提交
- 包括導航和指向其他頁面的鏈接
- 使用讓您的訪客感覺像陌生人的語言
- 使用無聊的小字體
- 不要包含有關貴公司的統計數據或事實
頂級服務登陸頁面
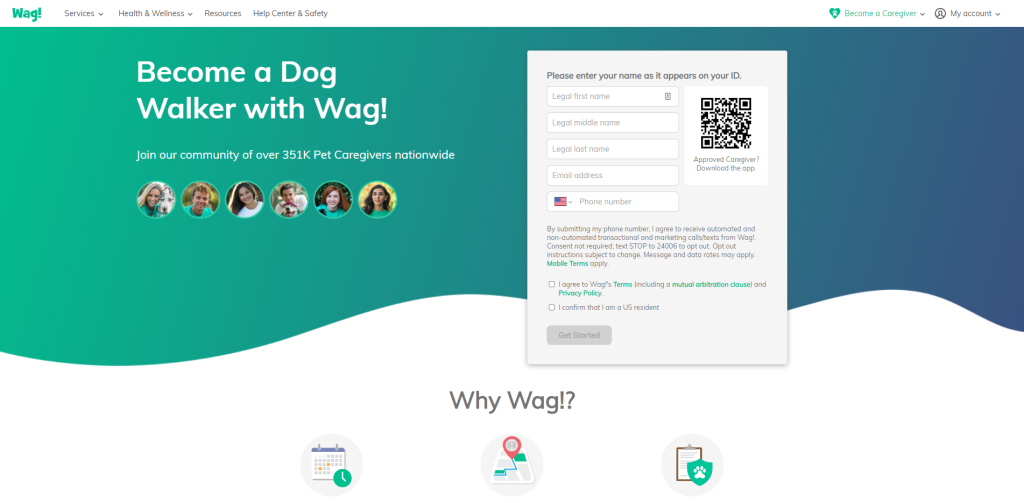
搖擺!
我們喜歡什麼
- 有趣且引人入勝的副本
- 很好的社會證明
- 很好地銷售功能和位置
我們不喜歡什麼
- 登陸頁面上的導航和鏈接
- 大量的負空間和有限的 CTA 按鈕
- 如果您不輸入所有信息,表格可能會變得混亂

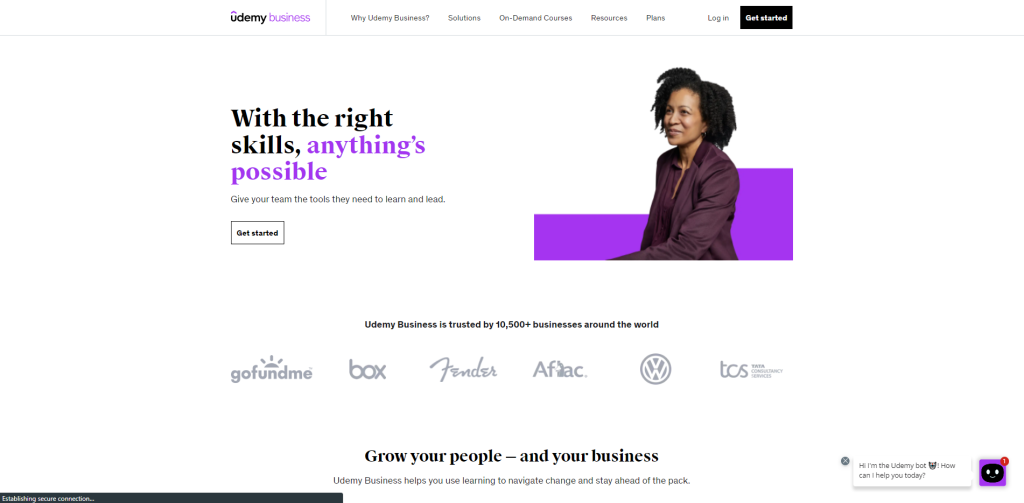
Udemy 業務
我們喜歡什麼
- 針對多個人口統計的多樣化銷售渠道
- 首屏合作夥伴圖標
- 每個頁面部分中的 CTA
我們不喜歡什麼
- 導航在著陸頁上,允許訪問者離開漏斗
- 對於現代教育解決方案而言,複製並不令人興奮且非常企業化
- 評論部分應該可以水平滾動,有更多評論

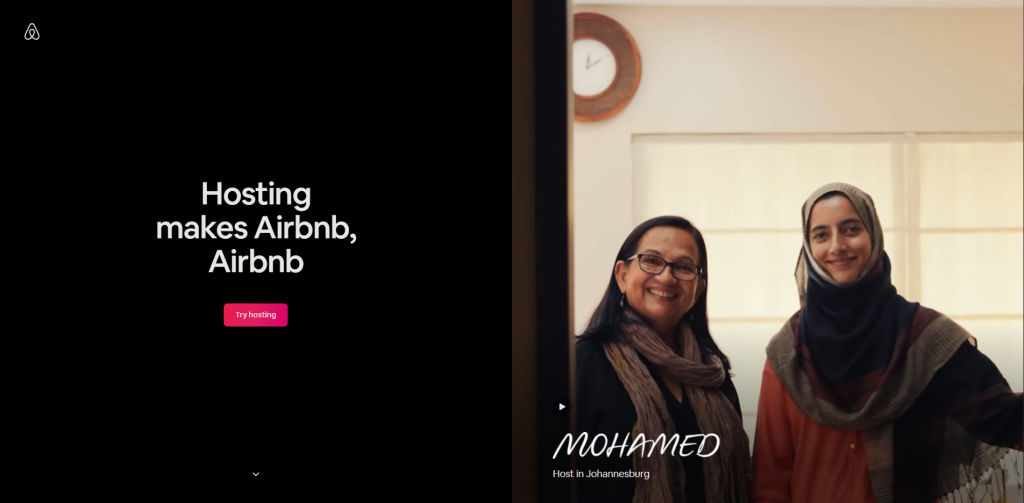
愛彼迎
我們喜歡什麼
- 交互式收入計算器
- 無處不在的視頻(雖然不是最引人注目的)
- 評論部分有很棒的圖像,具有個性化的感覺,可以水平滾動
我們不喜歡什麼
- 頁面缺少信息
- CTA 帶你走遍所有地方
- 沒有價格、功能、競爭對手等的比較部分。

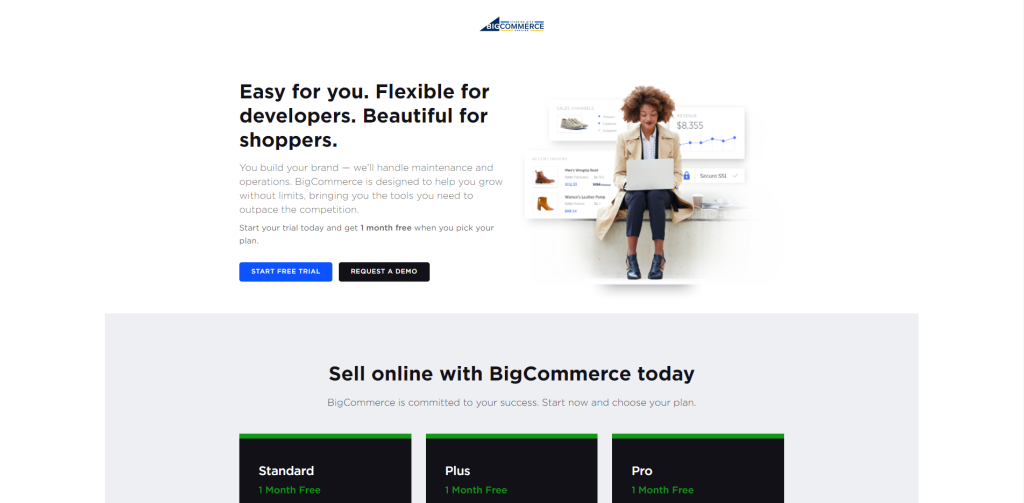
大商務
我們喜歡什麼
- 大量有關具有獨特賣點的功能的信息
- 具有統一顏色和副本的出色號召性用語
- 善用社會證明
我們不喜歡什麼
- 沒有定價信息
- 文案枯燥,沒有太多個性
- 使用圖標和粗體文本可能更易於理解

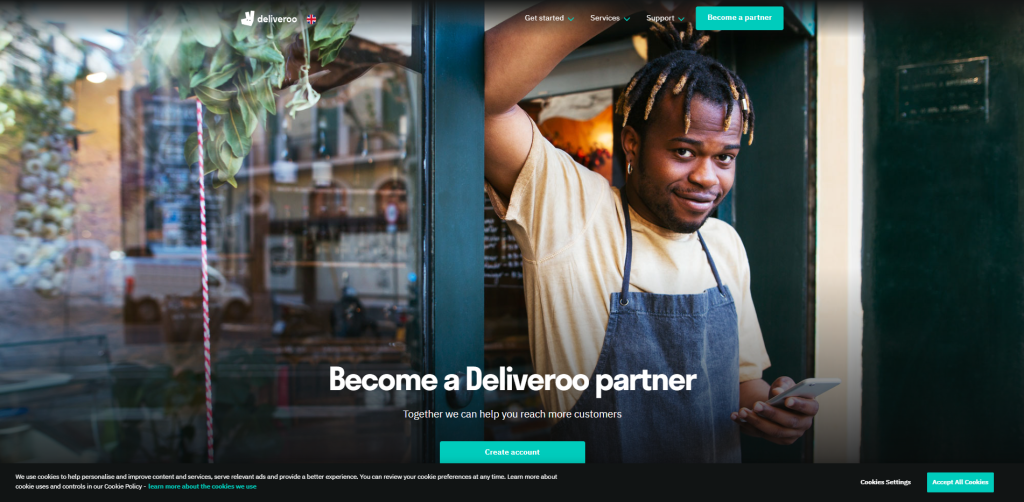
送貨上門
我們喜歡什麼
- 一個極富創意的著陸頁,帶有很棒的顏色、圖標和動畫
- 通過 CTA 匯集超特定賣點
- 功能和優勢的出色交叉銷售
我們不喜歡什麼
- 頁眉和頁腳中的導航允許訪問者離開登錄頁面
- 整個頁面的鏈接允許訪問者徘徊
- 不使用視頻或 GIF

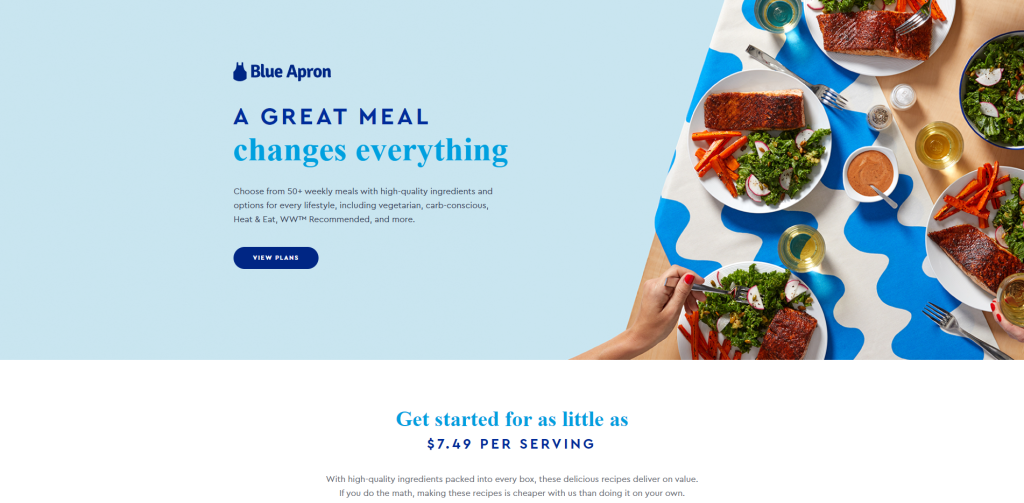
藍色圍裙
我們喜歡什麼
- 很棒的食物圖像
- 持續的 CTA
- 電子郵件訂閱提供了第二種形式的信息捕獲
我們不喜歡什麼
- 字體不一致
- 可以為他們迎合的不同飲食使用圖標和粗體字
- 部分未居中對齊

播客的 Spotify
我們喜歡什麼
- H1標題很吸引人
- 整個頁面使用統一的品牌顏色
- 善用視頻,解釋內容並保持用戶參與
我們不喜歡什麼
- 可以使用更好的生活方式圖像
- CTA 無處不在,它們將您帶離頁面並且沒有單一目標
- 導航將焦點從 CTA 上移開

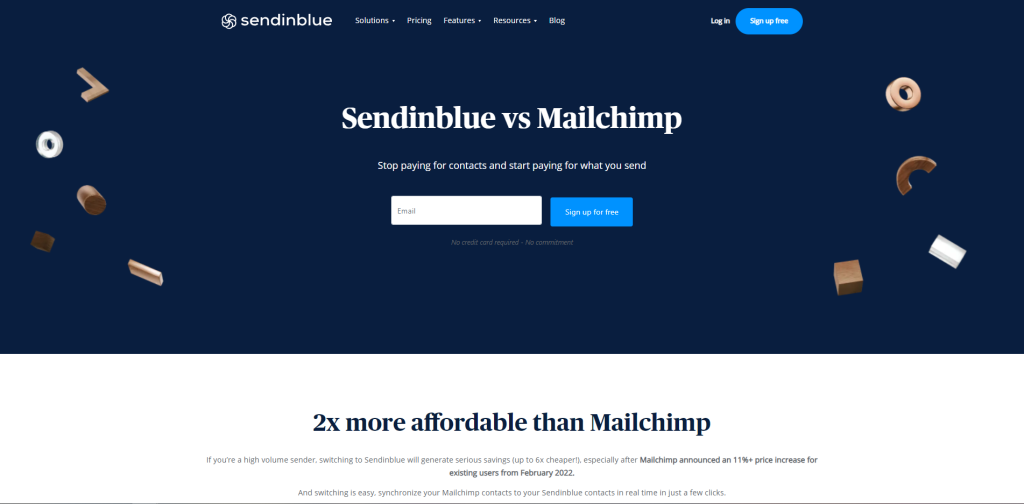
森丁藍
我們喜歡什麼
- 通過直接比較頭對頭的統計數據來對抗競爭對手
- 帶有評論和合作夥伴圖標的出色社交證明
- 標題包括來自 MailChimp 用戶的抱怨
我們不喜歡什麼
- 登陸頁麵包括導航
- 可以使用圖形和圖表來顯示隨著時間的推移節省的費用並打破單調的設計
- 合作夥伴圖標可能在頁面上更高

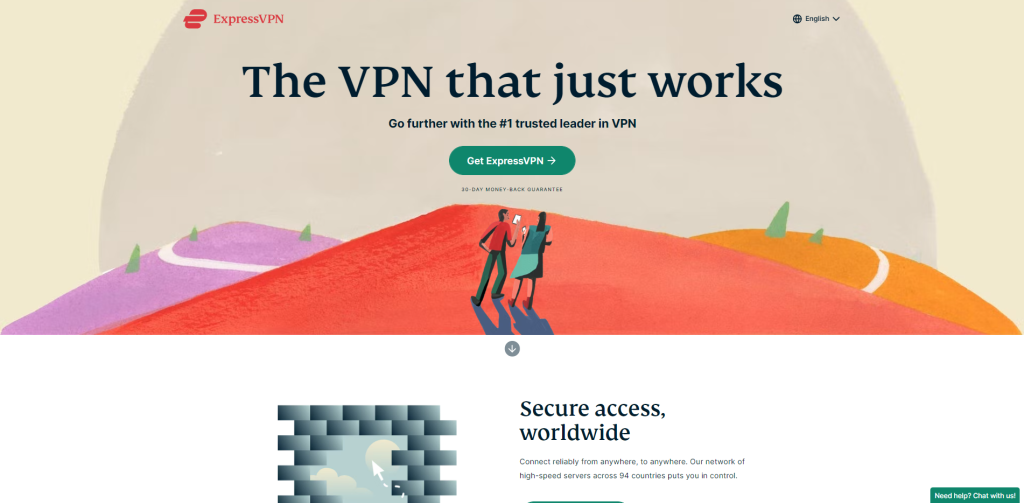
快速VPN
我們喜歡什麼
- 具有獨特推文部分的一流社會證明和信任因素
- 地圖部分對 VPN 位置很有用
- 突出客戶和產品支持
我們不喜歡什麼
- 該頁面充滿了將您帶到其他頁面的鏈接
- 可以使用比較數據進行競爭
- 本來可以用視頻

套件
我們喜歡什麼
- 它們包括一個帶有彈出窗口的激勵,如果您很快註冊,您的激勵將加倍
- 提供不同選項的前期定價
- 通過將顏色組合到按鈕、圖標和橫幅中,顏色的使用非常棒
我們不喜歡什麼
- 彈出窗口來得太早了。 您甚至沒有機會閱讀該頁面的內容
- 不使用 GIF、視頻或高質量的生活方式照片
- 沒有常見問題解答部分

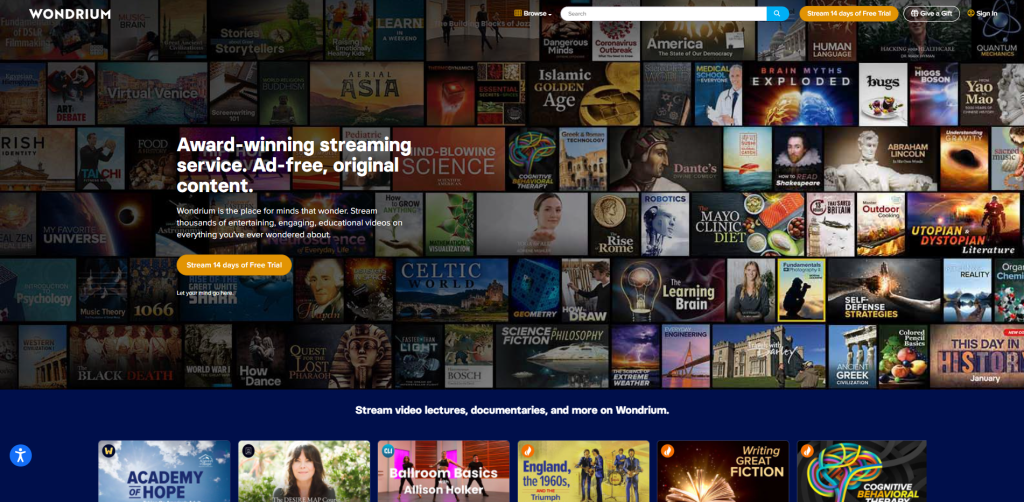
奇幻館
我們喜歡什麼
- 評論部分包含相關的內容創建者
- 有一個常見問題解答部分
- 頁面很有趣
我們不喜歡什麼
- 包括導航
- 沒有針對內容消費者的前期定價和評論部分
- 看起來他們使用的模板與任何其他流媒體服務使用的模板相同

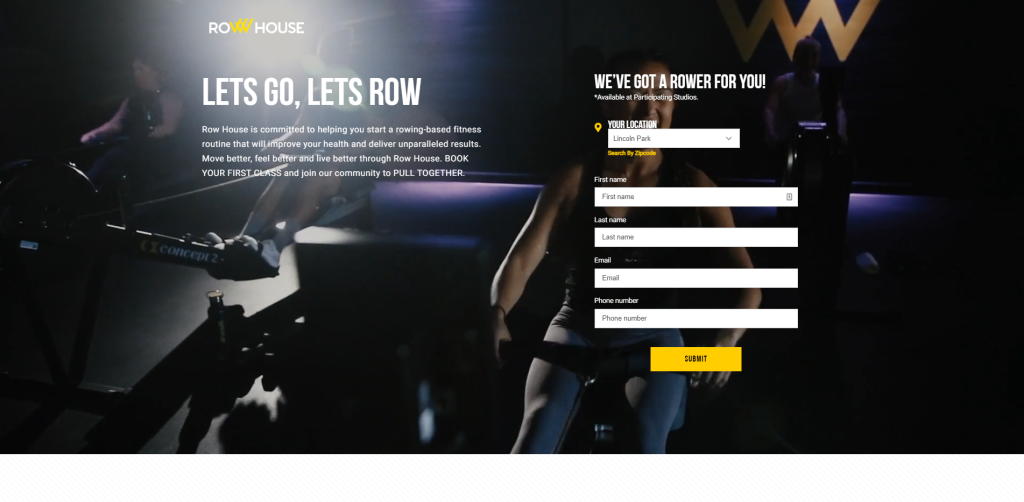
排屋
我們喜歡什麼
- CTA 將您帶到頂部以填寫表格
- 底部的輔助 CTA 可輸入您的電子郵件
- 使用品牌顏色的自定義圖標
我們不喜歡什麼
- 表單的位置輸入可以使用細化
- 整個頁面的段落可以在副本中使用更多顏色
- 社會證明不存在

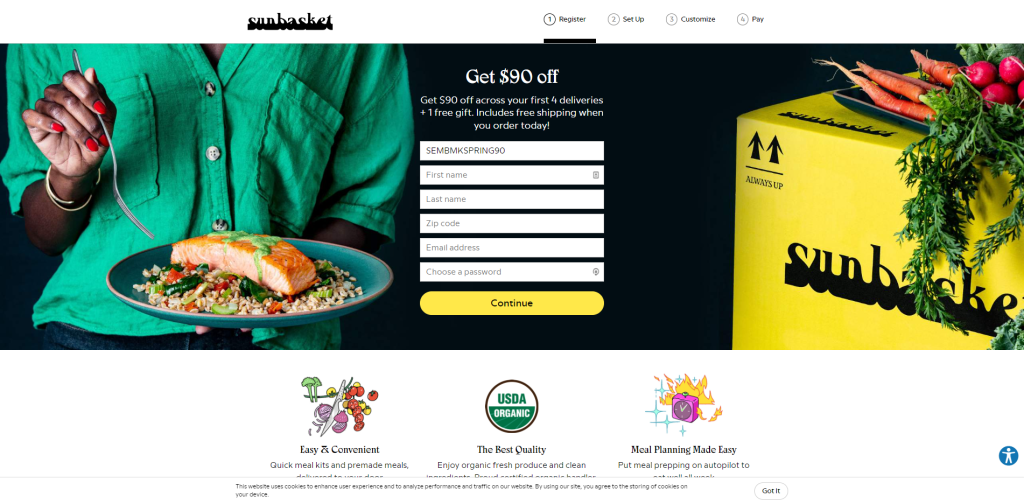
日光浴
我們喜歡什麼
- 很棒的圖像和自定義圖標
- 排版很棒,是品牌獨有的
- 任何飲食部分的送餐包括每個飲食類別的信息窗口
我們不喜歡什麼
- 最初的表格很長,在建立信任之前會問一些個人問題
- 整個頁面的文本未對齊
- 評論部分乏善可陳,本可以在使用面部圖像的頁面上移得更高
- 與他們的登陸頁面完全無關,但他們的標誌非常難看

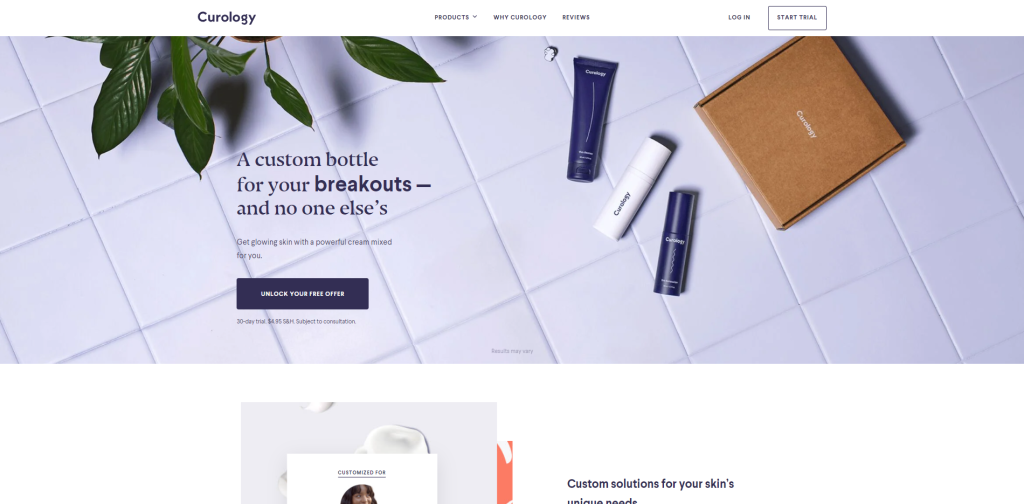
腫瘤學
我們喜歡什麼
- 他們在整個頁面中保持個性化/相關性一致
- CTA 是一致的
- H1 中的語言發生變化以描繪他們的個性化服務
我們不喜歡什麼
- 包括導航
- 用戶評論太籠統,沒有人性
- 關於產品的更多信息,它是如何工作的,任何重要的數據都會很好

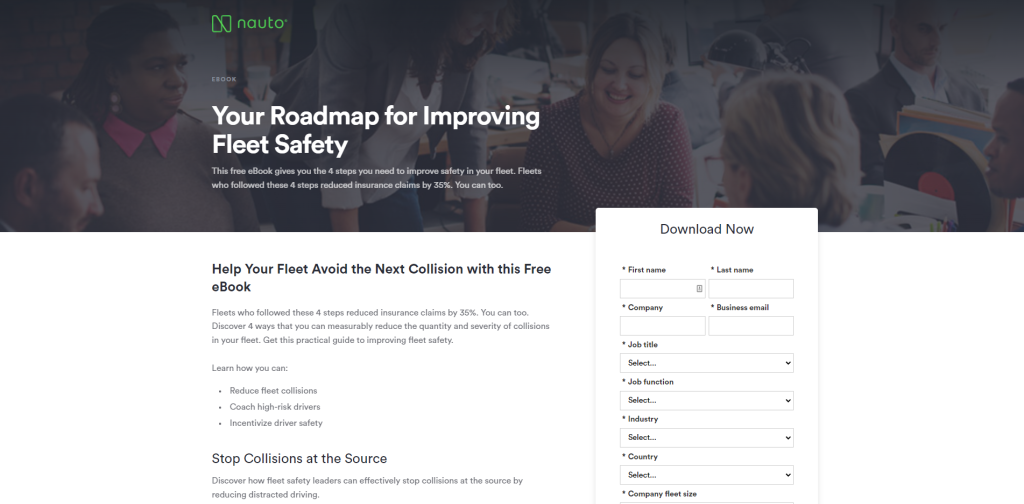
瑙托
我們喜歡什麼
- 免費提供圖書以換取信息
- 直截了當
- 表單選項的下拉菜單
我們不喜歡什麼
- 頁面平淡無奇,可以使用更好的圖像、視頻、GIF 或動畫
- 沒有信任因素、社會證明或評論
- 副本沒有啟發性,不會讓我們覺得我們應該下載這本書

蠟
我們喜歡什麼
- 圖形的獨特用途
- 醒目的標題
- 一致的 CTA
我們不喜歡什麼
- 資料不多
- 沒有信任因素、社會證明或評論
- 沒有競爭比較

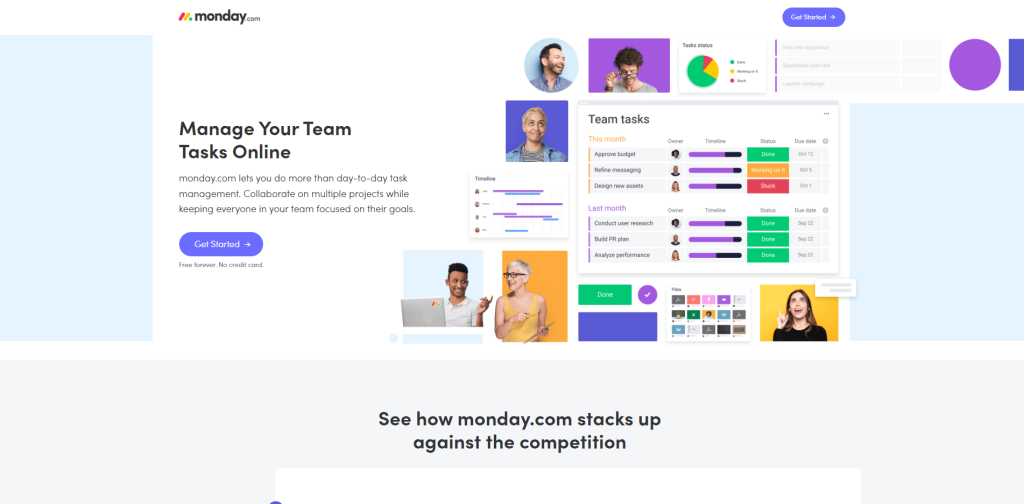
週一
我們喜歡什麼
- 一流的比較部分,直觀地表示差異
- 大量使用視頻、動畫、攝影,同時出色地使用它們的顏色
- 包括一個粘性標題
我們不喜歡什麼
- 評論部分看起來不錯,但那裡沒有太多內容
- 排版很無聊
- 不包括與其他應用程序的集成

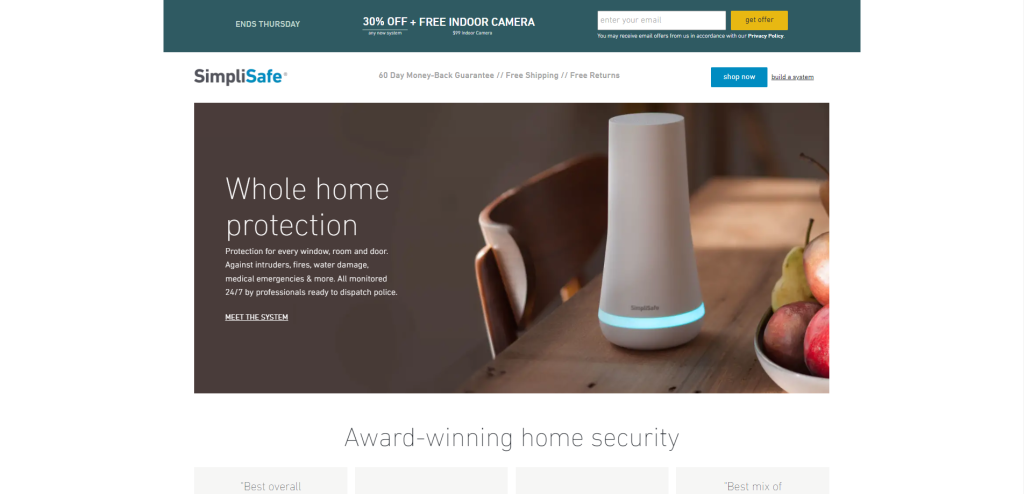
簡單安全
我們喜歡什麼
- “工作原理”部分有一個很棒的生活方式視頻,很好地展示了產品系統
- 獨特的“認識系統”部分,根據您將鼠標懸停在哪個項目上顯示描述
- 它們包括一個很好的競爭比較部分
我們不喜歡什麼
- 太多的行業評論可能會與客戶評論分開
- 他們有一個粘性 CTA,但它與頁面的其餘部分並沒有太大區別
- 登陸頁面根本沒有討論成本,讓訪問者沒有受過教育

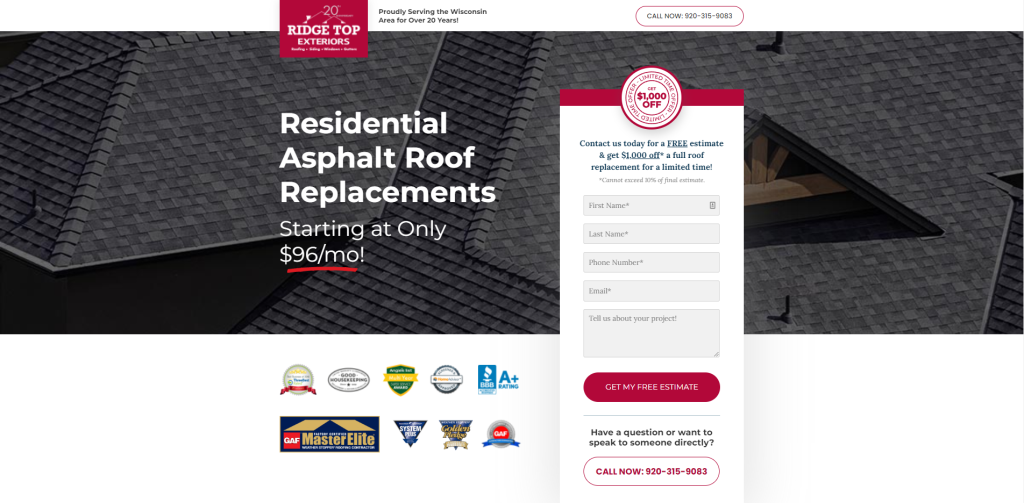
嶺頂外觀
我們喜歡什麼
- 認識團隊是獨一無二的,通過更加風度翩翩來增加訪客的信任
- “期待什麼”部分非常棒地展示了他們的產品是如何工作的
- 他們偉大的價值主張強調“沒有義務。 快速響應。 準確報價”
我們不喜歡什麼
- 在此初始印像中,沒有可能使 Ridge 與客戶區分開來的常見問題解答部分
- 評論部分可以用側滾動條壓縮並用 H2 標籤突出顯示
- 可以使用視頻和更好的排版

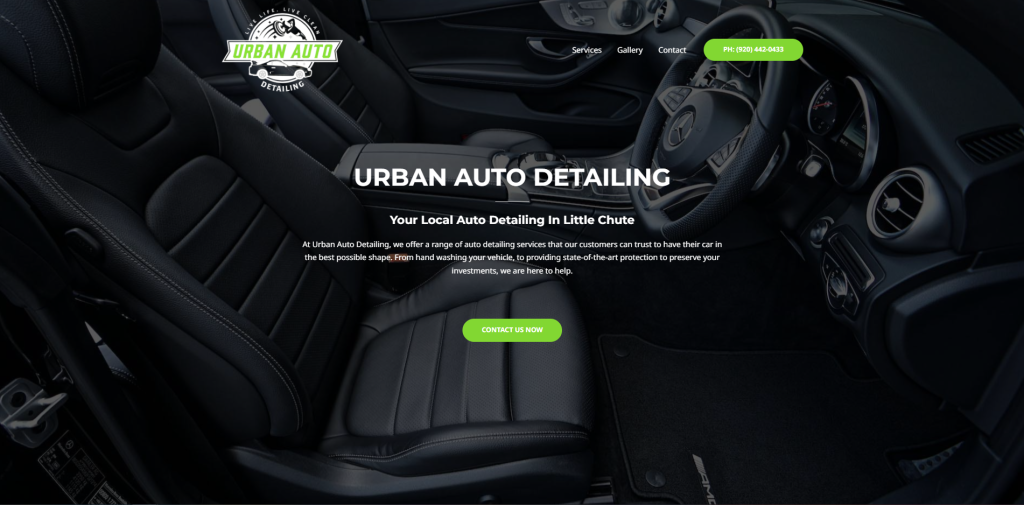
城市汽車美容
我們喜歡什麼
- 整個頁面的好圖像
- 為 CTA、徽標和重要文本使用高對比度的顏色
- 首屏上方的圖像在不斷變化的圖像之間呼吸
我們不喜歡什麼
- 登陸頁面實際上是他們在單頁網站上的主頁
- CTA 在電話號碼前包含“PH:”,這是不必要的
- “細節的好處”部分分為兩列,其中一列完全為空

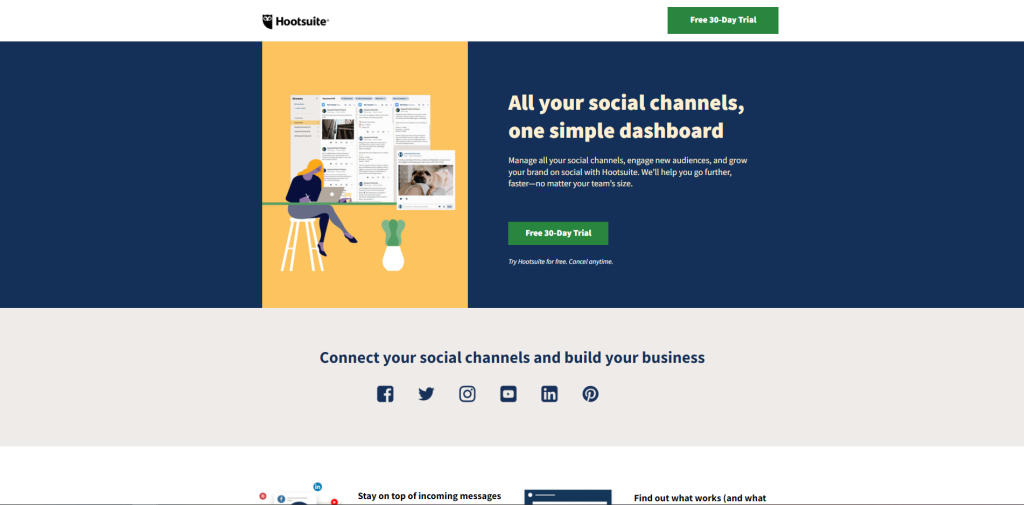
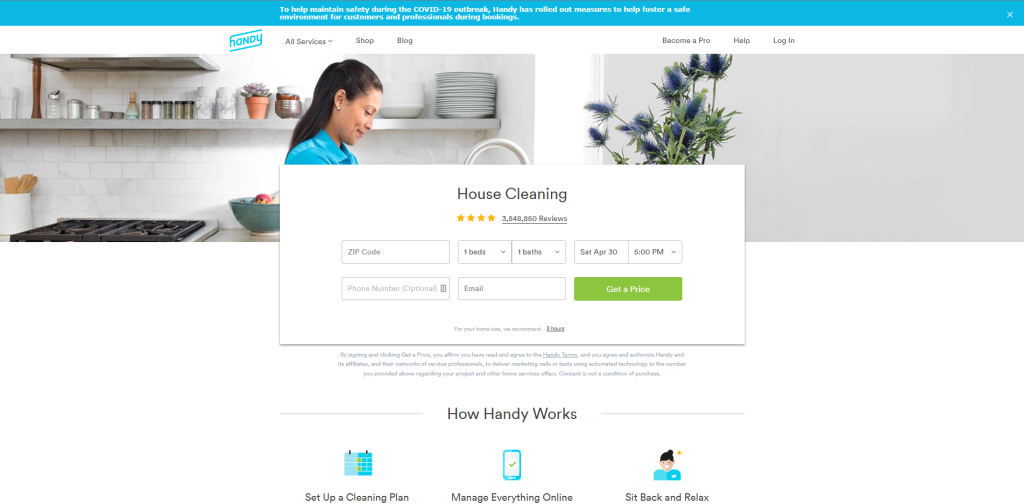
便利
我們喜歡什麼
- 與頁面的其餘部分相比,CTA 具有高對比度
- 深入的常見問題解答部分
- 快速簡便的註冊表單
我們不喜歡什麼
- 允許訪問者離開頁面的外部鏈接
- 有很多書面內容沒有任何休息
- 該頁面缺乏顏色,可以使用更多圖像

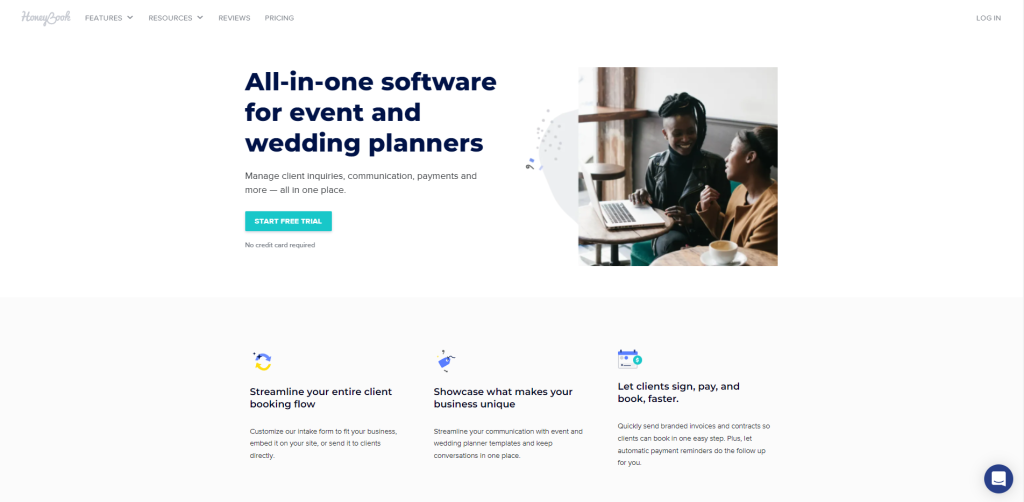
蜜書
我們喜歡什麼
- 無需信用卡即可獲得強大的促銷價值
- 許多圖像有助於引導有關服務的故事
- 深入的常見問題解答部分
我們不喜歡什麼
- 著陸頁有導航
- 沒有評論部分
- 可以在整個頁面中使用更多 CTA

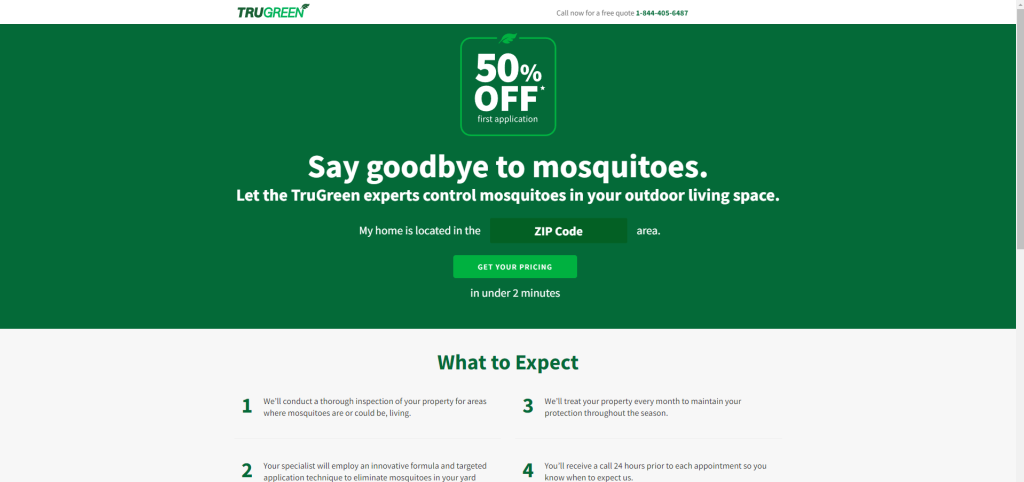
特魯格林
我們喜歡什麼
- 偉大的價值主張
- 整個頁面的好圖標
- 該表格是交互式的,並且會隨著您輸入的信息而變化
我們不喜歡什麼
- 可以使用更多圖片
- 可以使用常見問題解答部分
- 可以通過顯示真實評論來改進評論部分

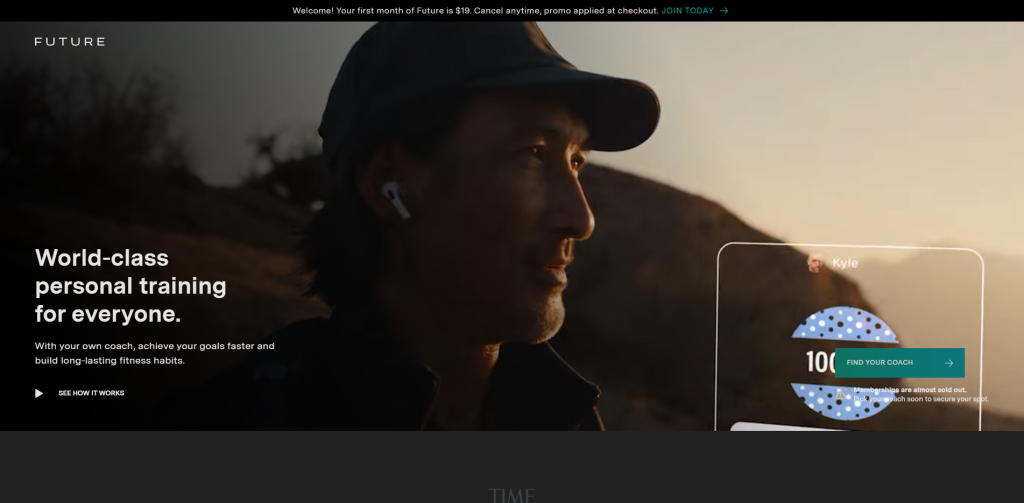
未來公司
我們喜歡什麼
- 出色的圖像和視頻集成在折疊上方
- 評論部分空間利用得很好,本來可以用水平滾動的
- 他們使用帶有價值主張的粘性標題
我們不喜歡什麼
- 棒頭導航(如此接近!)
- 可以在“它是如何工作的”部分進行擴展,“它是如何工作的”字樣也很小
- 絕對可以使用常見問題解答和定價

結論
唷,那是很多。 有了所有這些信息,您現在應該受到啟發,讓您的下一個目標網頁成為迄今為止最好的網頁!

如果您覺得您需要一些額外的指導,或者如果這太過分了,請停止對您的夢想猶豫不決,立即聯繫我們 WebCitz 的著陸頁專家團隊!
