서비스 제공자에게 영감을 줄 랜딩 페이지! +팁 및 가이드!
게시 됨: 2022-04-21열심히 일하는 서비스 제공자로서 귀하는 귀하의 서비스를 온라인으로 광고하는 것이 힘든 일이 될 수 있다는 것을 누구보다 잘 알고 있습니다! 이미 알고 계시겠지만, 더 이상 완벽한 광고를 만들어 적합한 사람들에게 알리는 것이 아닙니다. 힘들게 번 방문자가 귀하의 광고를 클릭한 다음에는 어떻게 됩니까?
방문자가 광고에서 약속한 내용을 전달할 것으로 예상하는 미리 결정된 페이지로 이동합니다. 그뿐만 아니라 8초의 짧은 시간 집중 시간을 활용할 수 있습니다. 도대체 어떻게 이럴 수가 있어? 전환에 최적화된 특별히 설계된 랜딩 페이지가 바로 그것입니다!
이 블로그 기사에서는 추구하고 피해야 할 모범 사례 목록과 함께 방문 페이지가 무엇인지 알려줄 뿐만 아니라 다음 페이지를 만들 때 영감을 줄 수 있는 예제 목록도 선별했습니다. 방문 페이지!
랜딩페이지란?
방문 페이지는 인터넷 사용자가 광고를 클릭한 후 "방문하는" 웹페이지로, 가장 자주 사이트의 홈페이지에 방문합니다. 이러한 관행은 일반적이지만 방문자는 원래 표시되었던 광고와 관련이 없거나 관련이 없을 수 있는 많은 제품, 서비스 옵션 및 링크와 혼동을 일으키는 경우가 많습니다.
또는 방문 페이지는 방문자의 구매 의도를 활용하도록 설계된 클릭 가능한 단일 작업이 있는 독립형 웹페이지일 수도 있습니다. 이 고급 랜딩 페이지는 전환율을 최대 400%까지 높이는 것으로 나타난 강력한 디지털 마케팅 도구입니다!
광고 수익을 최대한 활용하려는 경우 가능한 한 빨리 이러한 고급 방문 페이지를 마케팅 캠페인에 구현하는 것이 좋습니다.
완벽한 랜딩 페이지 구축
방문 페이지의 목적은 원하는 작업을 완료할 수 있도록 인터넷 트래픽을 안내하는 쉬운 경로를 제공하는 것입니다. 최소한 방문 페이지에는 다음과 같은 핵심 요소가 포함되어야 합니다.
- 한 페이지 길이
- 뛰어난 평가
- 탐색 제외
- 흥미롭고 고품질의 이미지/gif/동영상
- 매혹적인 헤드라인
- 주요 기능 및 이점 강조
- 중복 또는 고정 클릭 유도문안(CTA)
- 고유한 가치 제안
방문 페이지에 이러한 핵심 요소만 포함되어 있더라도 광고를 홈페이지에 연결하는 것보다 훨씬 더 나은 수익을 얻을 수 있습니다. 이것들은 정말 기본에 불과합니다. 전환을 최대화하고 싶다면 가능한 한 많은 모범 사례를 따르고 다음 섹션에서 논의할 최악의 사례는 남겨두는 것이 좋습니다.
방문 페이지 모범 사례
멋진 랜딩 페이지를 만드는 데는 많은 노력이 필요하므로 세련되게 사용할 때 방문자의 경험을 개선하는 데 가장 중요하다고 생각되는 랜딩 페이지 기능 및 개념 목록을 만들었습니다.
좋은 정보 출처
- 빠른 로딩 속도
- 탐색 모음 없음
- 불필요한 링크 없음
- 광고의 키워드 포함
- 빠른 로딩 속도
- 사회적 증거 제공
- 리뷰 / 평가 섹션
- 사본 및 FAQ 섹션을 통해 일반적인 질문 및 우려 사항에 대한 답변 제공
- 비용에 대해 솔직하다
- 서비스가 구독 기반인 경우 명확하게 설명하세요.
- 하나의 명확한 CTA를 고수하십시오.
- 대비되는 색상으로 CTA를 쉽게 찾을 수 있습니다.
- 가능하면 고정 CTA를 사용하세요.
- 매력적인 기능 및 이점 포함
- 고유한 가치 제안 제공
- 반응형 디자인으로 랜딩 페이지를 구축하세요.
- 고품질 사진, 비디오, gif 및 애니메이션 포함
- 배지 및 상이 있는 경우 추가
- 인상적인 성능 수치, 사용자/다운로드 수 및 흥미로운 사례 연구를 사용합니다.
- 연락처 정보 제공
- 스크롤 없이 볼 수 있는 부동산 최적화(방문자가 이 섹션 내에서 귀하의 서비스가 무엇을 할 수 있는지 파악할 수 있도록 하십시오)
- 콘텐츠를 깨끗하고 단순하며 최소한으로 유지합니다.
- 이탈 의도 팝업만 포함
- 네거티브 공간을 효과적으로 사용
- 스토리텔링 기법을 사용하라
- 회사 색상 사용(4색 이하가 최적)
- 브랜드 지향적이고 읽기 쉬운 타이포그래피 포함
랜딩 페이지 최악의 관행
랜딩 페이지에 모범 사례를 구현하기 시작할 때 피해야 할 최악의 사례가 많이 있다는 점에 유의하십시오. 일반적으로 랜딩 페이지를 만드는 동안 천박함을 느끼기 시작하면 하던 일을 멈추고 이 목록을 다시 참조하여 이러한 최악의 관행을 위반했는지 확인하십시오!
- 사용자에게 서비스에 대해 교육하지 마십시오.
- 저품질 동영상, 이미지, 애니메이션 또는 gif 포함
- 페이지 전체에 다양한 CTA 포함
- 불필요하게 복잡하고 기술적인 전문용어 포함
- 광고에 언급된 내용을 포함하지 마세요.
- 브랜드 스토리는 생략
- CTA를 지루하게 만들기
- 생각할 수 있는 모든 색상 사용
- 방문자를 지루하게 만들기 위해 텍스트 벽을 사용하십시오.
- 탐색 및 다른 페이지에 대한 링크 포함
- 방문자가 낯선 사람처럼 느끼게 하는 언어를 사용하십시오.
- 지루하고 작은 타이포그래피 사용
- 회사에 대한 통계나 사실을 포함하지 마세요.
상위 서비스 방문 페이지
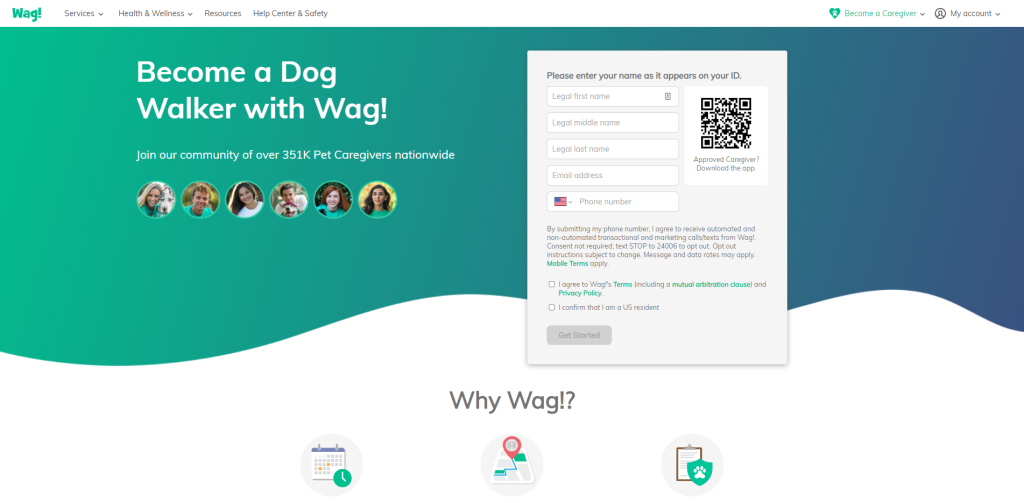
흔들기!
우리가 좋아했던 것
- 흥미롭고 매력적인 카피
- 훌륭한 사회적 증거
- 기능과 위치를 잘 판다
우리가 좋아하지 않은 것
- 방문 페이지의 탐색 및 링크
- 많은 네거티브 공간과 제한된 CTA 버튼
- 모든 정보를 입력하지 않으면 양식이 지저분해질 수 있습니다.

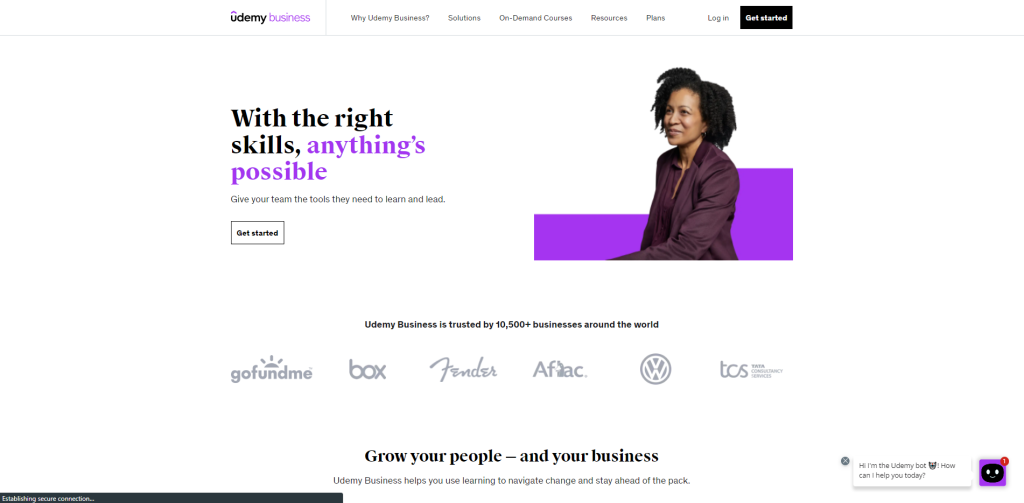
유데미 비즈니스
우리가 좋아했던 것
- 여러 인구 통계를 위한 다양한 판매 유입 경로
- 스크롤 없이 볼 수 있는 부분의 파트너 아이콘
- 모든 페이지 섹션의 CTA
우리가 좋아하지 않은 것
- 방문자가 유입경로를 떠날 수 있도록 탐색이 방문 페이지에 있습니다.
- 현대 교육 솔루션을 위한 카피는 흥미롭지 않고 매우 기업적입니다.
- 리뷰 섹션은 리뷰가 많을수록 수평으로 스크롤할 수 있어야 합니다.

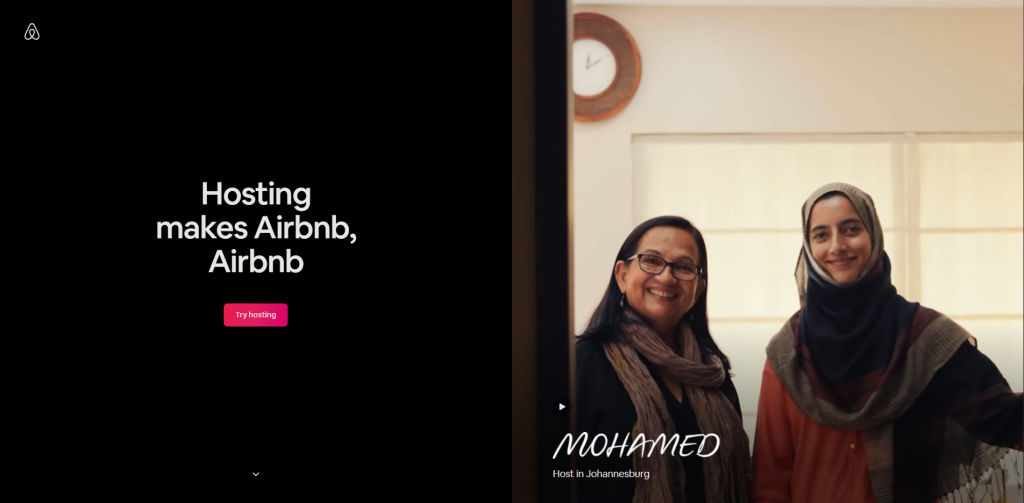
에어비앤비
우리가 좋아했던 것
- 대화형 수익 계산기
- 어디에서나 비디오(가장 매력적이지는 않지만)
- 리뷰 섹션에는 가로로 스크롤되는 개인화된 느낌의 멋진 이미지가 있습니다.
우리가 좋아하지 않은 것
- 페이지에 정보가 없습니다.
- CTA는 당신을 모든 곳으로 데려갑니다.
- 가격, 기능, 경쟁자 등에 대한 비교 섹션이 없습니다.

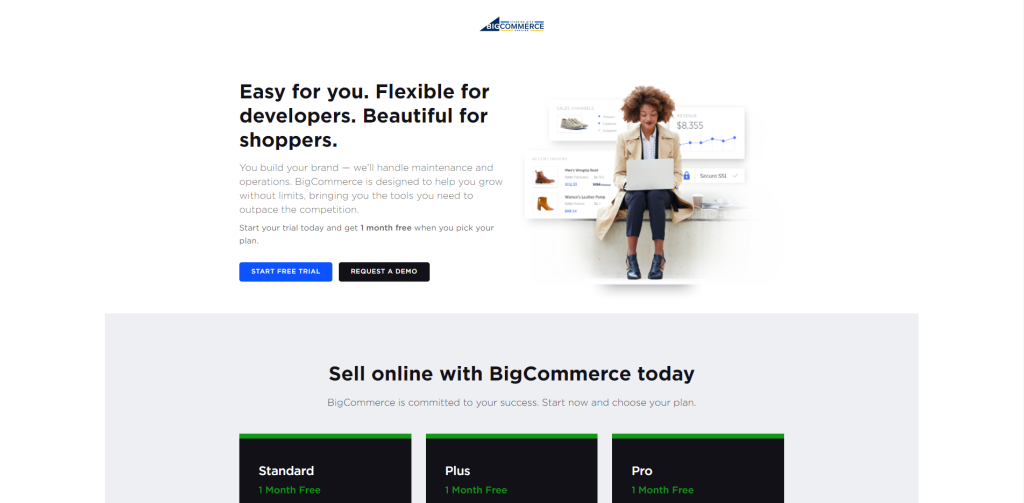
빅커머스
우리가 좋아했던 것
- 고유한 판매 포인트가 있는 기능에 대한 많은 정보
- 균일한 색상과 문구로 탁월한 클릭 유도문안
- 사회적 증거의 좋은 사용
우리가 좋아하지 않은 것
- 가격 정보 없음
- 카피는 지루하고 개성이 별로 없다
- 아이콘과 굵은 텍스트를 사용하여 섹션을 더 쉽게 이해할 수 있었습니다.

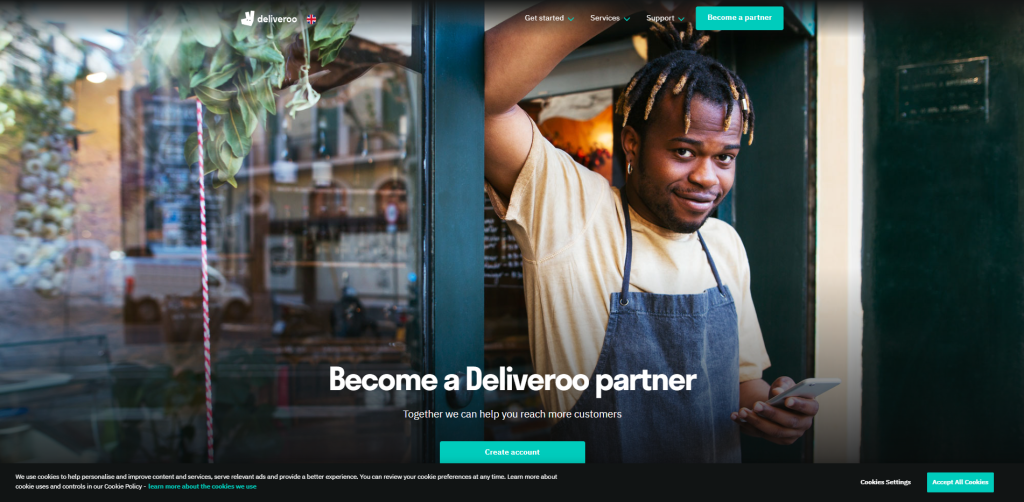
딜리버리루
우리가 좋아했던 것
- 멋진 색상, 아이콘 및 애니메이션이 포함된 매우 창의적인 방문 페이지
- 매우 구체적인 판매 포인트를 위한 CTA를 통한 유입
- 기능 및 이점의 훌륭한 교차 판매
우리가 좋아하지 않은 것
- 머리글과 바닥글의 탐색을 통해 방문자는 방문 페이지를 떠날 수 있습니다.
- 페이지 전체의 링크를 통해 방문자가 방황할 수 있습니다.
- 동영상이나 gif 사용 금지

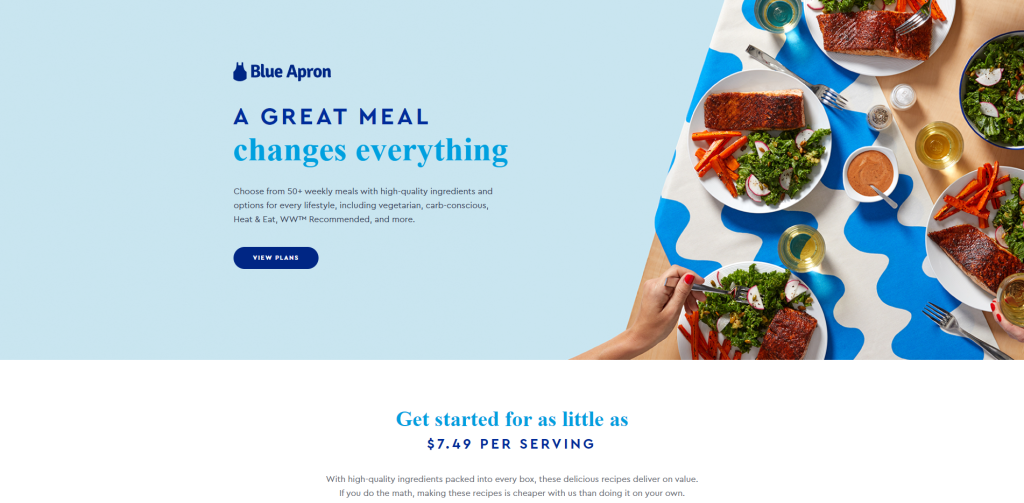
파란색 앞치마
우리가 좋아했던 것
- 음식에 대한 훌륭한 이미지
- 지속적인 CTA
- 이메일 구독은 정보 캡처의 두 번째 형태를 제공합니다.
우리가 좋아하지 않은 것
- 일관성 없는 글꼴
- 그들이 제공하는 다양한 식단에 아이콘과 굵은 글꼴을 사용할 수 있습니다.
- 가운데 정렬되지 않은 섹션

팟캐스터를 위한 스포티파이
우리가 좋아했던 것
- H1 제목이 매력적입니다.
- 페이지 전체에 사용되는 균일한 브랜드 색상
- 비디오를 잘 사용하고 콘텐츠를 설명하며 사용자의 참여를 유지합니다.
우리가 좋아하지 않은 것
- 더 나은 라이프스타일 이미지를 사용할 수 있었습니다.
- CTA는 도처에 있으며 페이지에서 벗어나게 하며 단일 목표가 없습니다.
- 탐색은 CTA에서 초점을 뗍니다.

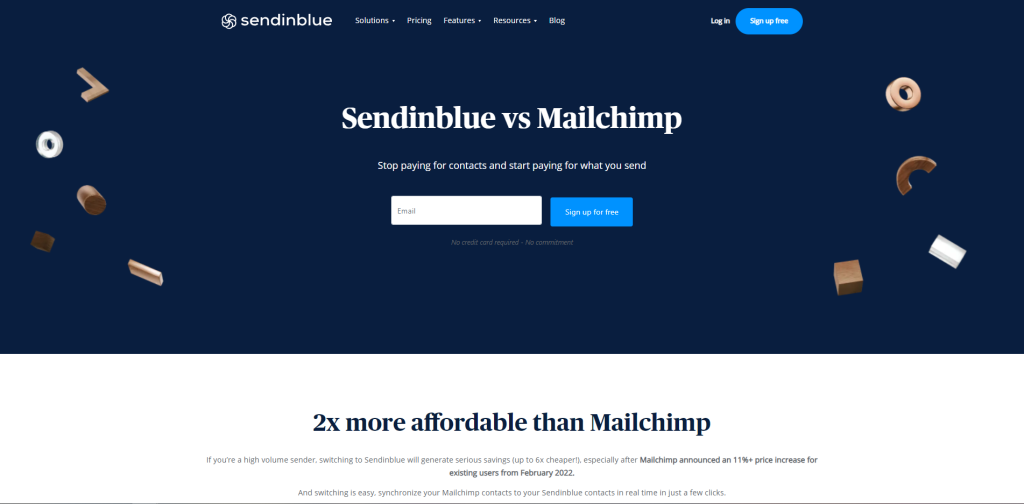
센딘블루
우리가 좋아했던 것
- 1대1 통계를 직접 비교하여 경쟁자와의 전투
- 리뷰 및 파트너 아이콘을 통한 훌륭한 사회적 증거
- 헤더에는 MailChimp 사용자의 불만이 포함됩니다.
우리가 좋아하지 않은 것
- 방문 페이지에는 탐색이 포함됩니다.
- 그래픽과 차트를 사용하여 시간이 지남에 따라 절감 효과를 보여주고 단조로운 디자인을 깨뜨릴 수 있었습니다.
- 파트너 아이콘은 페이지의 더 높은 위치에 있을 수 있습니다.

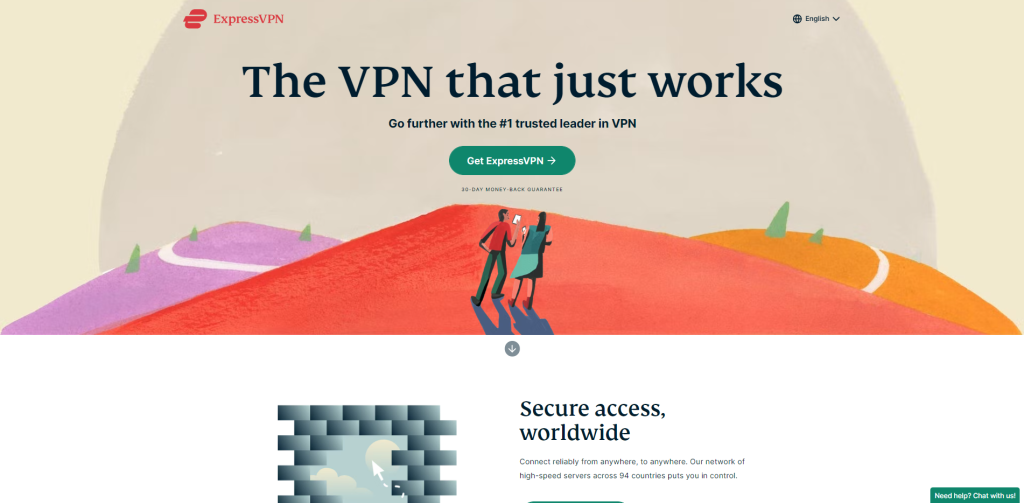
익스프레스 VPN
우리가 좋아했던 것
- 고유한 트윗 섹션이 있는 최고 수준의 사회적 증거 및 신뢰 요인
- 지도 섹션은 VPN 위치에 유용합니다.
- 고객 및 제품 지원 강조
우리가 좋아하지 않은 것
- 페이지는 다른 페이지로 연결되는 링크로 채워져 있습니다.
- 경쟁에 대한 비교 데이터를 사용할 수 있음
- 비디오를 사용했을 수 있습니다

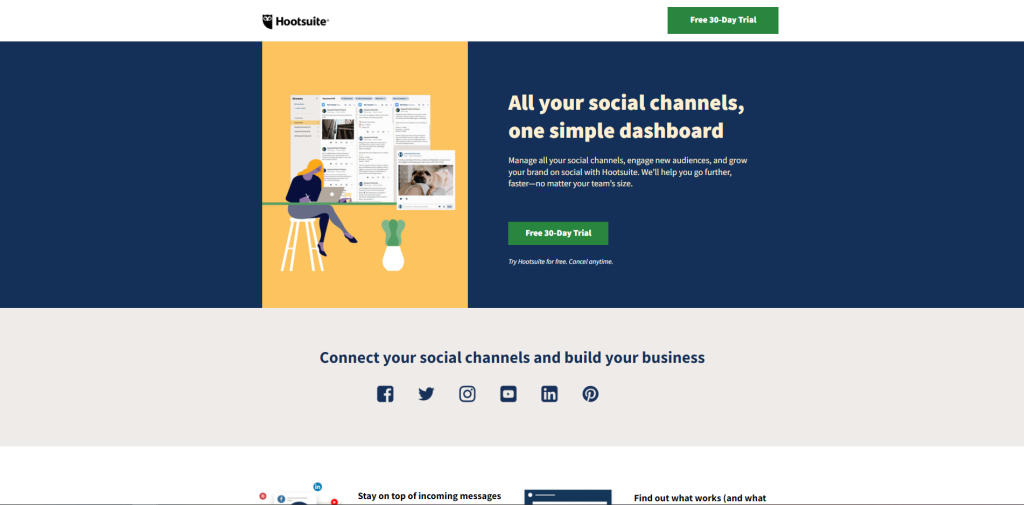
훗스위트
우리가 좋아했던 것
- 여기에는 곧 등록하면 인센티브가 두 배로 늘어나는 팝업이 포함된 인센티브가 포함되어 있습니다.
- 다양한 옵션을 사용할 수 있는 선불 가격
- 버튼, 아이콘 및 배너에 색상을 통합하여 색상 사용이 환상적입니다.
우리가 좋아하지 않은 것
- 팝업이 너무 일찍 옵니다. 페이지 내용을 읽을 기회조차 없습니다.
- GIF, 비디오 또는 고품질 라이프 스타일 사진을 사용하지 않습니다.
- FAQ 섹션 없음

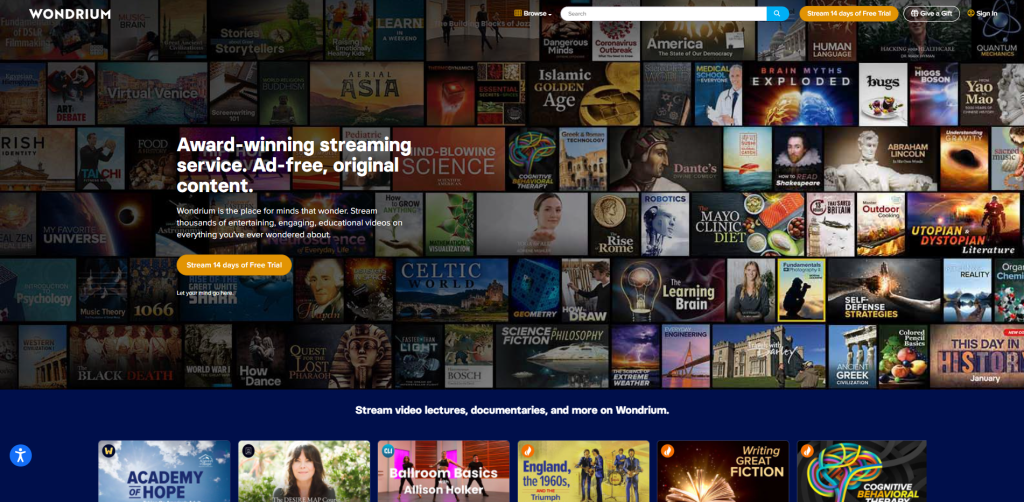
원드리움
우리가 좋아했던 것
- 검토 섹션에는 관련 콘텐츠 작성자가 포함되어 있습니다.
- FAQ 섹션 있음
- 보기만 해도 즐거운 페이지
우리가 좋아하지 않은 것
- 내비게이션이 포함되어 있습니다
- 콘텐츠 소비자를 위한 선불 가격 및 검토 섹션 없음
- 다른 스트리밍 서비스에서 사용하는 것과 동일한 템플릿을 사용한 것 같습니다.

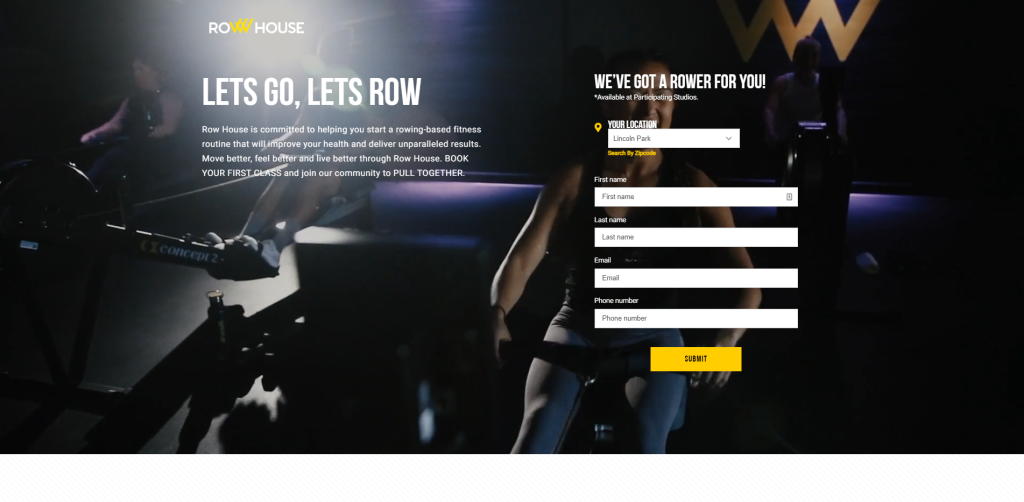
로우 하우스
우리가 좋아했던 것
- CTA는 양식을 작성하기 위해 맨 위로 이동합니다.
- 이메일에 입력할 하단의 보조 CTA
- 브랜드 색상을 사용하는 사용자 정의 아이콘
우리가 좋아하지 않은 것
- 양식의 위치 입력은 구체화를 사용할 수 있습니다.
- 페이지 전체의 단락은 사본에서 더 많은 색상을 사용할 수 있습니다.
- 사회적 증거가 존재하지 않음

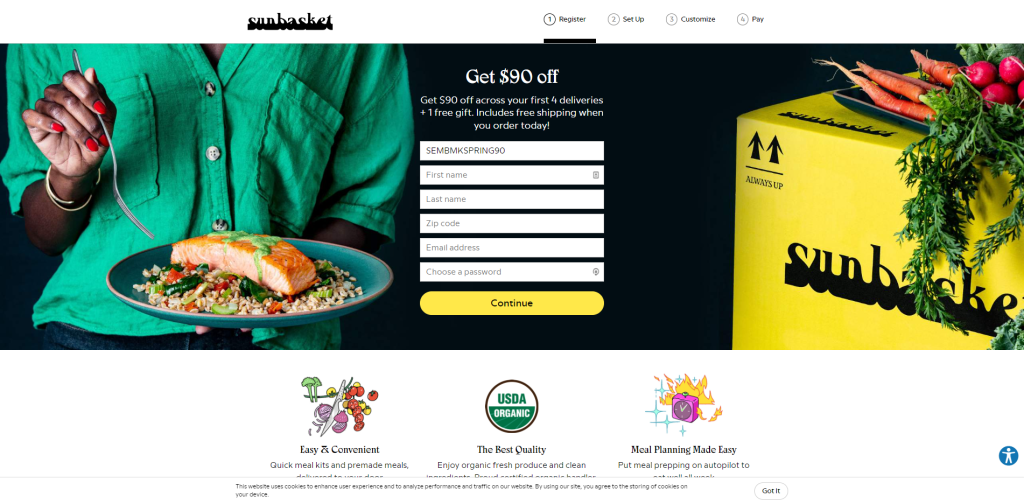
일광욕용 바구니
우리가 좋아했던 것
- 멋진 이미지와 맞춤형 아이콘
- 타이포그래피는 환상적이고 브랜드 고유의
- 모든 다이어트 섹션에 대한 식사 배달에는 다이어트 클래스별 정보 창이 포함됩니다.
우리가 좋아하지 않은 것
- 초기 양식은 길고 신뢰를 쌓기 전에 개인적인 질문을 합니다.
- 페이지 전체에 걸쳐 정렬되지 않은 텍스트
- 리뷰 섹션이 밋밋합니다. 얼굴 이미지를 사용하는 페이지에서 더 높게 이동할 수 있었습니다.
- 방문 페이지와 전혀 관련이 없지만 로고가 매우 못생겼습니다.

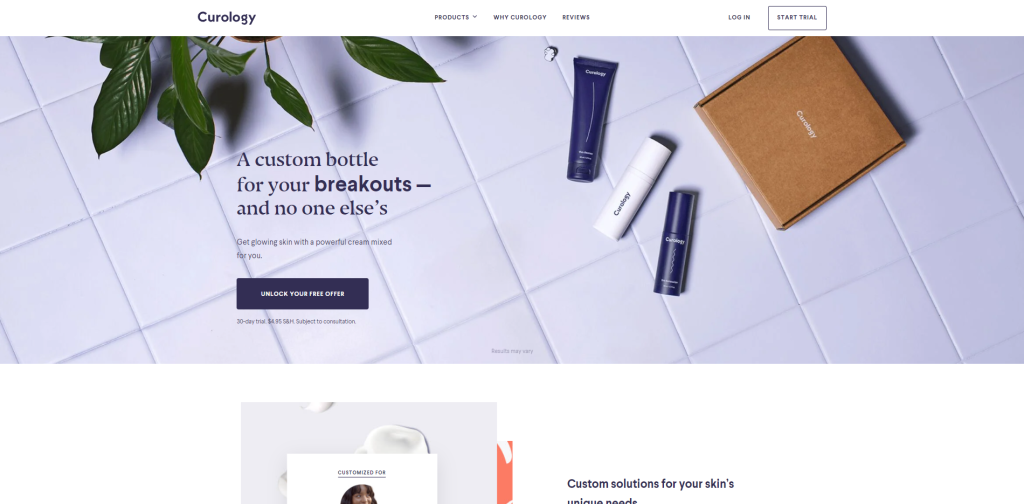
큐롤로지
우리가 좋아했던 것
- 전체 페이지에서 개인화/관련성을 일관되게 유지합니다.
- CTA는 일관적입니다.
- H1의 언어는 개인화된 서비스를 나타내기 위해 변경됩니다.
우리가 좋아하지 않은 것
- 탐색 포함
- 사용자 리뷰가 너무 일반적이고 인간미가 없습니다.
- 제품에 대한 추가 정보, 작동 방식 및 중요한 데이터가 있으면 좋을 것입니다.

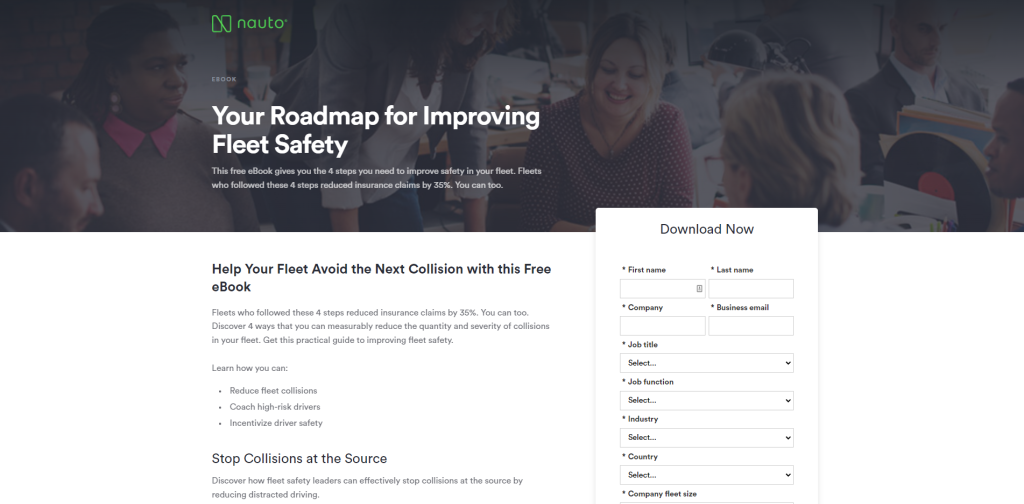
나우토
우리가 좋아했던 것
- 정보 교환에 대한 무료 도서 제공
- 똑바로 그리고 요점에
- 양식 옵션에 대한 드롭다운 메뉴
우리가 좋아하지 않은 것
- 페이지가 단조롭고 더 나은 이미지, 비디오, gif 또는 애니메이션을 사용할 수 있습니다.
- 신뢰 요인, 사회적 증거 또는 리뷰 없음
- 복사가 영감을 주지 않으며 책을 다운로드해야 한다는 느낌을 주지 않습니다.

윅스
우리가 좋아했던 것
- 그래픽의 독특한 사용
- 대담하고 눈길을 끄는 제목
- 일관된 CTA
우리가 좋아하지 않은 것
- 정보가 많지 않음
- 신뢰 요인, 사회적 증거 또는 리뷰 없음
- 경쟁 비교 없음

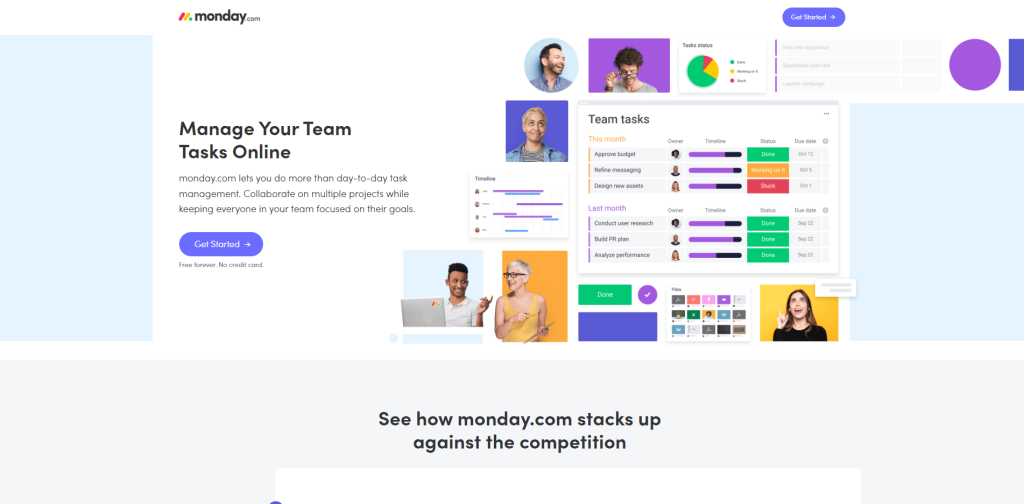
월요일
우리가 좋아했던 것
- 차이점을 시각적으로 보여주는 최고 수준의 비교 섹션
- 비디오, 애니메이션, 사진을 잘 활용하면서 색상을 훌륭하게 사용합니다.
- 고정 헤더 포함
우리가 좋아하지 않은 것
- 리뷰 섹션은 좋아 보이지만 거기에 많은 콘텐츠가 없습니다
- 타이포그래피는 지루하다
- 다른 앱과의 통합은 포함되지 않습니다.

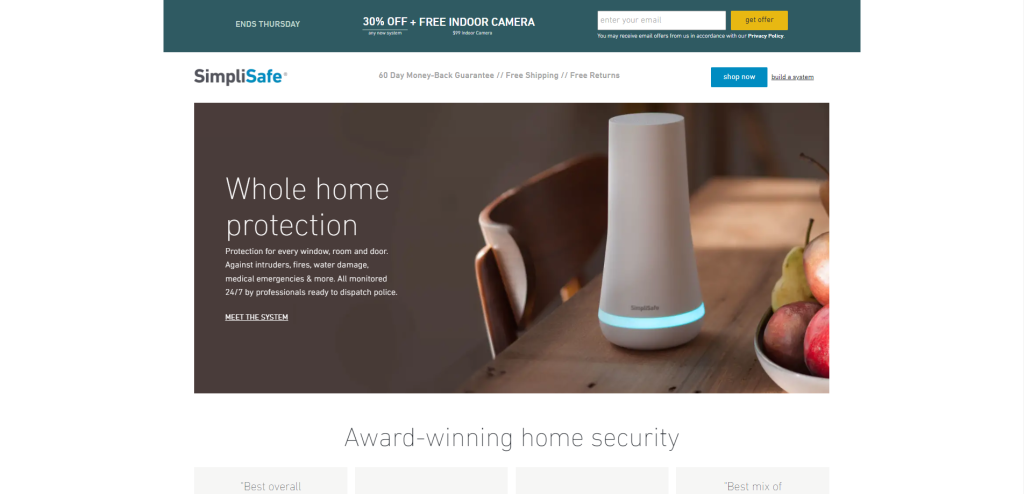
단순 금고
우리가 좋아했던 것
- "How It Works"섹션에는 제품 시스템을 잘 보여주는 훌륭한 라이프 스타일 비디오가 있습니다.
- 마우스를 가져가는 항목에 따라 설명을 표시하는 고유 한 "시스템과의 만남" 섹션
- 여기에는 멋진 경쟁 비교 섹션이 포함되어 있습니다.
우리가 좋아하지 않은 것
- 고객 리뷰와 분리될 수 있는 너무 많은 업계 리뷰
- 그들은 끈적 끈적한 CTA를 가지고 있지만 페이지의 나머지 부분과 크게 눈에 띄지 않습니다.
- 방문 페이지에서 비용에 대해 전혀 논의하지 않아 방문자를 교육하지 않습니다.

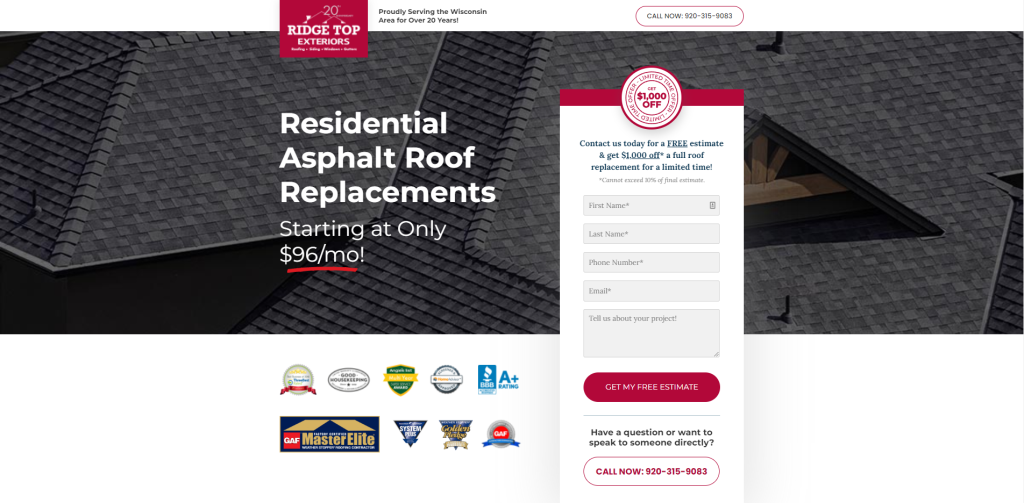
릿지 탑 익스테리어
우리가 좋아했던 것
- 팀을 만나보는 것은 독특하고 보다 개성이 있어 방문자의 신뢰를 높입니다.
- "기대 사항"섹션은 제품 작동 방식을 보여주는 환상적입니다.
- 그들의 훌륭한 가치 제안은 "의무 없음. 빠른 응답. 정확한 견적”
우리가 좋아하지 않은 것
- 이 첫 인상 동안 Ridge를 고객과 차별화할 수 있는 FAQ 섹션이 없습니다.
- 리뷰 섹션은 사이드 스크롤러로 압축되고 H2 태그로 강조 표시될 수 있습니다.
- 비디오와 더 나은 타이포그래피를 사용할 수 있었습니다.

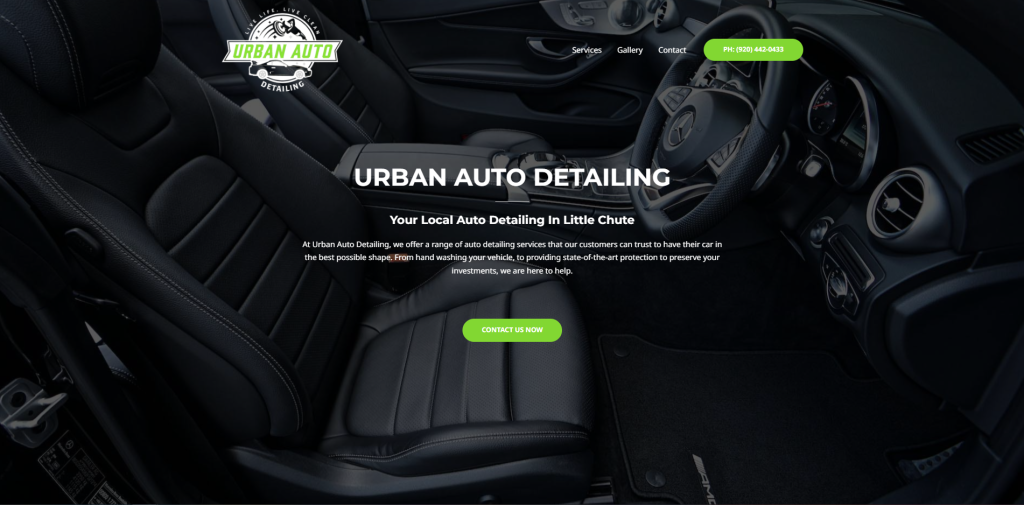
어반 오토 디테일링
우리가 좋아했던 것
- 페이지 전체에 좋은 이미지
- CTA, 로고 및 중요한 텍스트에 고대비 색상을 잘 사용
- 접힌 부분 위의 이미지는 이미지 변경 사이에 숨을 쉽니다.
우리가 좋아하지 않은 것
- 방문 페이지는 실제로 단일 페이지 웹사이트의 홈페이지입니다.
- CTA는 불필요한 전화번호 앞에 "PH:"를 포함합니다.
- "디테일링의 이점" 섹션은 두 개의 열로 나뉘며 하나는 완전히 비어 있습니다.

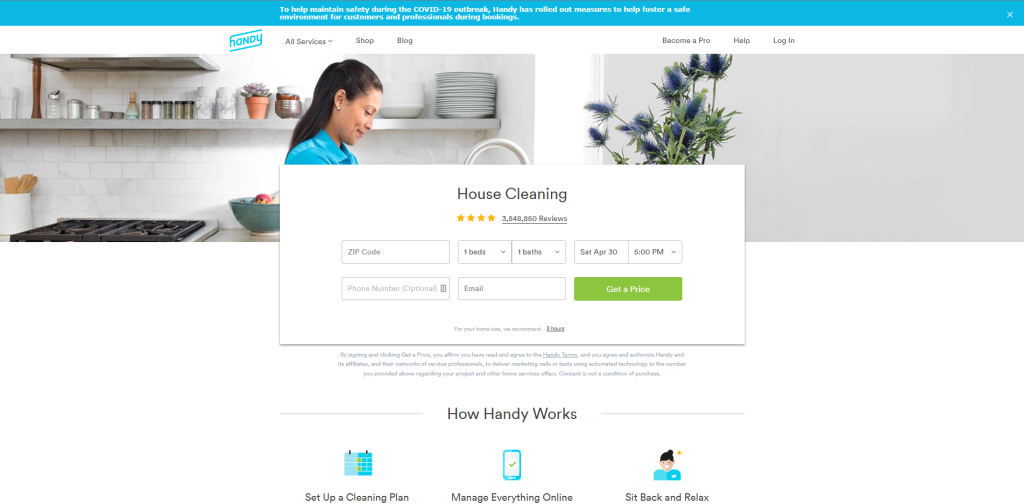
능숙한
우리가 좋아했던 것
- CTA는 페이지의 나머지 부분에 비해 고대비입니다.
- 심층 FAQ 섹션
- 빠르고 쉬운 가입 양식
우리가 좋아하지 않은 것
- 방문자가 페이지를 떠날 수 있도록 하는 외부 링크
- 쉬지 않고 쓴 내용이 많다
- 페이지에 색상이 없고 더 많은 이미지를 사용할 수 있습니다.

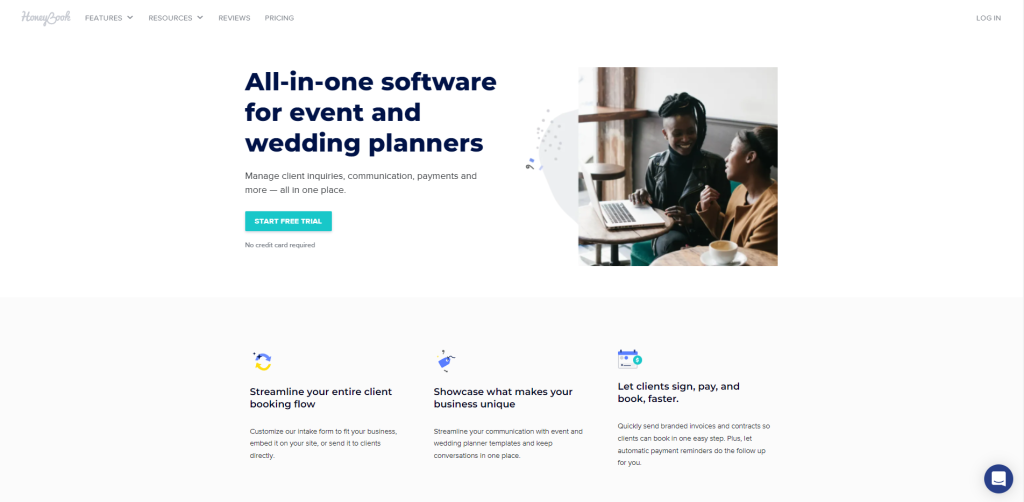
허니북
우리가 좋아했던 것
- 신용카드가 필요 없는 강력한 판촉 가치
- 서비스에 대한 이야기를 안내하는 많은 이미지
- 심층 FAQ 섹션
우리가 좋아하지 않은 것
- 방문 페이지에는 탐색 기능이 있습니다.
- 리뷰 섹션 없음
- 페이지 전체에서 더 많은 CTA를 사용할 수 있습니다.

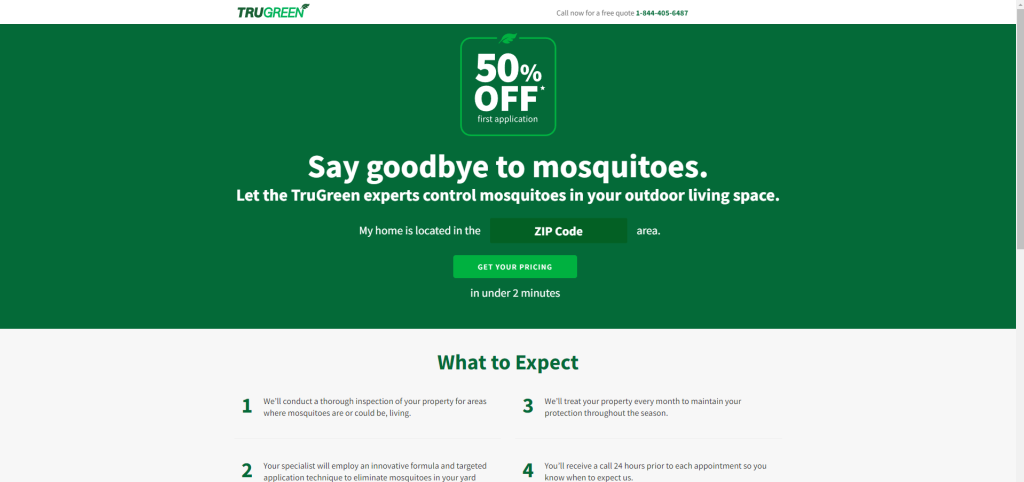
트루그린
우리가 좋아했던 것
- 훌륭한 가치 제안
- 페이지 전체에 좋은 아이콘
- 양식은 대화형이며 입력한 정보에 따라 변경됩니다.
우리가 좋아하지 않은 것
- 더 많은 이미지를 사용할 수 있습니다
- FAQ 섹션을 사용할 수 있습니다.
- 실제 리뷰를 보여줌으로써 리뷰 섹션을 개선할 수 있습니다.

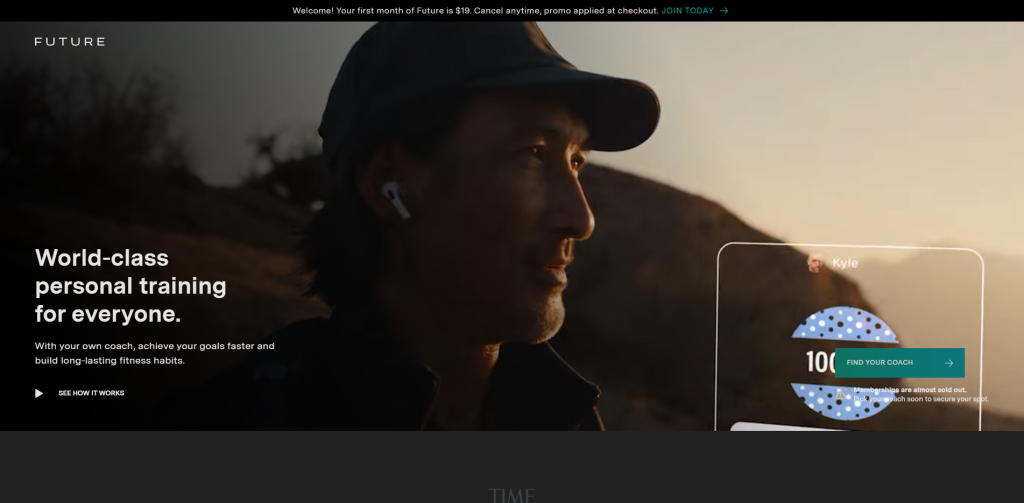
퓨처.코
우리가 좋아했던 것
- 스크롤 없이 볼 수 있는 부분에 통합된 멋진 이미지 및 비디오
- 리뷰 섹션은 공간을 잘 사용합니다. 가로 스크롤을 사용할 수 있습니다.
- 그들은 가치 제안과 함께 고정 헤더를 사용합니다.
우리가 좋아하지 않은 것
- 스틱 헤더의 탐색(매우 가깝습니다!)
- "작동 방식" 섹션에서 확장할 수 있으며 "작동 방식" 글자도 작습니다.
- 확실히 FAQ 및 가격 책정을 사용할 수 있었습니다.

결론
휴, 많았습니다. 이 모든 정보를 바탕으로 이제 다음 방문 페이지를 최고의 페이지로 만들도록 영감을 받을 것입니다!

추가 지침이 필요하거나 너무 압도적인 경우 꿈에 대해 주저하지 말고 지금 WebCitz의 랜딩 페이지 전문가 팀에 연락하십시오!
