優化轉換的產品頁面示例:完整的指南
已發表: 2022-03-01想像一下:現在是深夜,你發現自己在網上。 您正在為困擾您一周的問題尋找完美的解決方案。 你以前來過這裡。 無精打采,雙手抱頭,睡夢在敲你的門。 就在所有希望破滅之前,尤里卡! 你終於得到了一個有希望的搜索結果。 屏住呼吸,您點擊並...
什麼都沒發生。 永恆之後,白色的屏幕開始呈現文字牆和單個微小的像素化產品圖像。 撥號時代的閃回充滿了你的腦海。 您掃描頁面尋求一些補救措施,但沒有價格信息,沒有客戶評論,以及多個電話號碼告訴您致電以獲取更多信息。 不是一個有效的鏈接洞察力,他們唯一的社會證明是一隻貓的動畫,告訴你這個產品是“Purrrrfect!” 這很明顯:您偶然發現了一個網站墓地。
不要讓這個噩夢成為你的商店! 最好的用戶體驗來自具有吸引力且定期更新的網站,而不是讓用戶想知道他們是否應該運行他們的防病毒軟件的網站。 無論您是剛入門還是希望為您的電子商務商店提供更新,我們都可以為您提供幫助!
在本文中,我們將討論每個產品頁面應具備的最低標準,以及要避免的一些設計選擇。 我們甚至整理了一系列我們最喜歡的產品頁面,並為每個頁面提供了一個快速的優缺點列表,以幫助激發您的下一個項目!
構建完美的產品頁面
您的產品頁面的目的是銷售您的產品! 但這也是關於了解您的訪問者希望您的網站為他們做什麼。 美國人平均每天在互聯網上花費 7 小時 50 分鐘。 每天花費大量時間查看不同的網站,訪問您網站的人會像一流侍酒師評論一瓶葡萄酒一樣對待他們的體驗。 您的訪問者非常有能力了解良好體驗和糟糕體驗之間的細微差別。
您的產品頁面不僅應該包含訪問者所期望的基礎知識,還應該提供無摩擦的用戶體驗,同時還應該包含您自己的獨特才能,讓他們再次光顧。
如果您不確定用戶在尋找什麼,那麼滿足用戶的期望就像走緊繩索一樣。 這就是為什麼我們整理了一份指南,概述了設計產品頁面的最佳和最差做法,這將幫助您與用戶互動並最終提高轉化率。
產品頁面最佳實踐
製作出色的產品頁面有很多工作要做,因此我們創建了一個產品頁面功能和概念列表,我們認為這些功能和概念在使用高雅時對改善訪問者的體驗最重要。
- 乾淨的網址
- 迷人的名字
- 透明和預先定價信息
- 高能見度號召性用語 (CTA)
- 項目可用性
- 獨特的產品選擇
- 清晰的產品圖片,多視角、場景和模型
- 比較同類產品的能力
- “添加到收藏夾/願望清單”按鈕
- 高質量、網絡優化的圖像、視頻和 GIF
- 常見問題部分
- 縮放功能
- 增強現實
- 360° 視圖
- 生動的產品描述
- 實時聊天功能
- 用於故事敘述的產品和生活方式媒體的混合體
- 響應式設計
- 相關“相關產品”部分
- “追加銷售”部分
- 增加產品數量的能力
- 尺碼/合身指南(如適用)
- 無縫導航
- 直觀的過濾器選項
- 粘性“返回頂部”按鈕
- 具有不同能力的用戶可高度訪問
- 前期運輸和退貨政策
- 粘性“添加到購物車”或“立即購買”按鈕
- 社會證明
- 擴展細節(材料、技術規格、尺寸、重量、特殊功能等)
- 無冗餘
- 寬敞有趣的字體
- 快速加載時間
- 跨瀏覽器功能
- 暗模式友好
一個警告 - 小心功能蠕變。 這是當頁面具有如此多不必要的功能時,最終會損害整體用戶體驗。 增強現實功能可能不會幫助一家銷售牙籤的公司,但它會幫助一家銷售大型家具的公司。 請務必花時間評估哪些功能可以幫助更好地展示您的產品,而無需將所有內容都添加到您的頁面中。
產品頁面最糟糕的做法
當您開始在您的網站中實施最佳做法時,您應該注意下面列出的一些最差做法。 這些概念的嚴重程度可以從通過使用普通文本的超鏈接藍色字體顏色來混淆用戶,到更惡意的東西,例如將不需要的物品偷偷帶入一個人的購物車。
- 顏色太多了
- 複雜的價格
- 不一致的設計
- 誘餌和轉換策略
- 隱藏額外費用
- 太長/太短或複制描述
- 產品名稱不一致
- 虛假保證
- 推薦不相關的產品
- 埋葬行動號召
- 小而低質量的圖像、視頻、GIF
- 負面談話/社會證明
- 重複出現的彈出窗口
- 確認羞辱
- 將物品偷偷放入您的購物車
- 導航不清晰
- 緊湊的字體
- 繁忙的負空間
- 沒有常見問題
- 沒有社會證明
前 25 個產品頁面
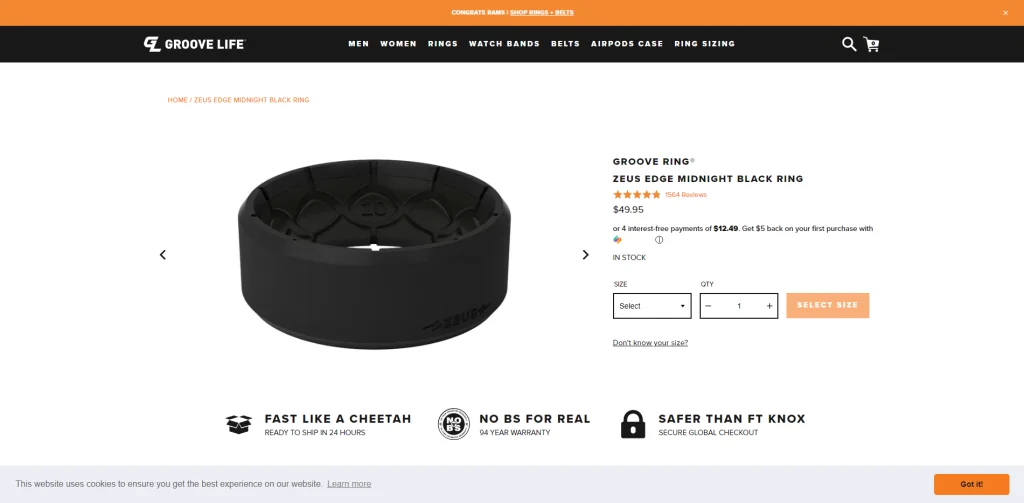
凹槽壽命
我們喜歡什麼
- 找出您的戒指尺寸的非常有用且簡單的解決方案。
- 巨大的社會壓力(Instragram feed、評論)
- 描述很容易理解。
我們不喜歡什麼
- 價格不清楚
- 可以在桌面上使用粘性“立即購買”按鈕
- 不使用任何追加銷售技術

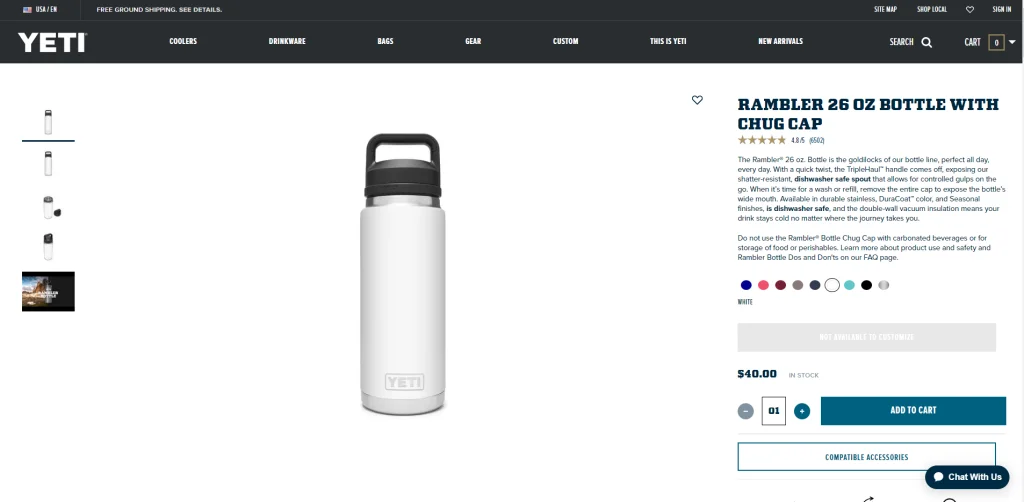
雪人
我們喜歡什麼
- 簡潔的功能,它將向您顯示您可以購買的最近位置
- 獨特的排版
- 一致的品牌
我們不喜歡什麼
- 照片庫下的大片無用空白
- 令人討厭的大粘性“立即購買”部分
- 不使用視頻或 GIF

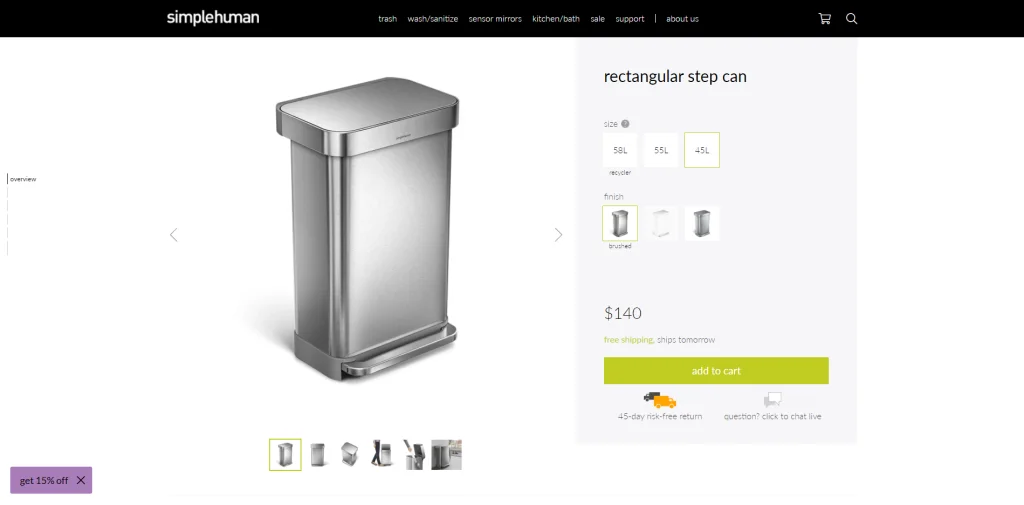
簡單的人類
我們喜歡什麼
- 屏幕左側很棒的導航工具
- 審查部分左右而不是向上和向下擴展,使用更少的房地產
- 大量使用圖像來銷售功能和故事
我們不喜歡什麼
- 沒有粘性“立即購買”按鈕
- 當他們專注於垃圾系統/生態系統時,沒有追加銷售部分
- CTA、標題、評論和圖像/徽章的顏色沒有混合。

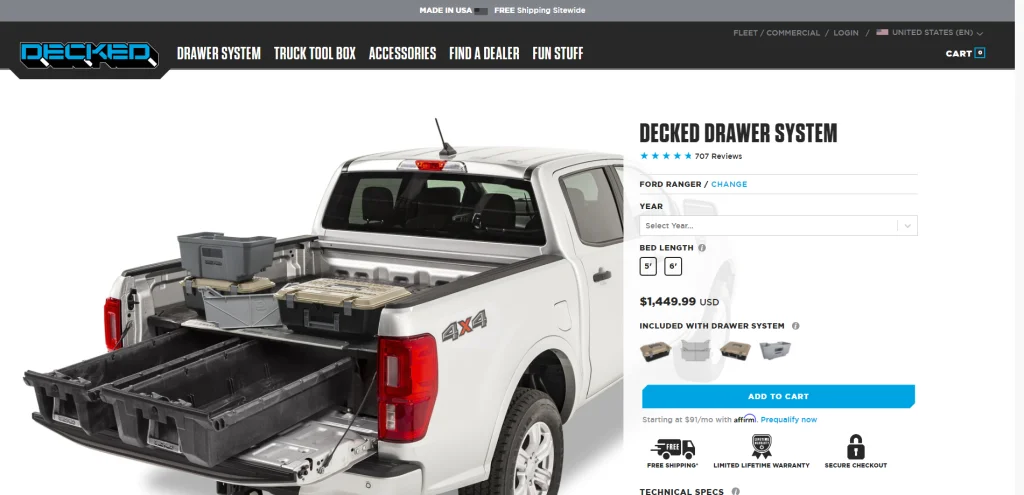
甲板
我們喜歡什麼
- Page 促進了具有良好社會認同感的買家之間的社區意識
- 大量的 CTA
- 排版與品牌的聲音相匹配,圖標相匹配
我們不喜歡什麼
- 產品圖像可以更好地集成在首屏之上
- 常見問題解答中的大空白
- 缺少任何粘性標題、“立即購買”按鈕或跳轉到頂部的方式

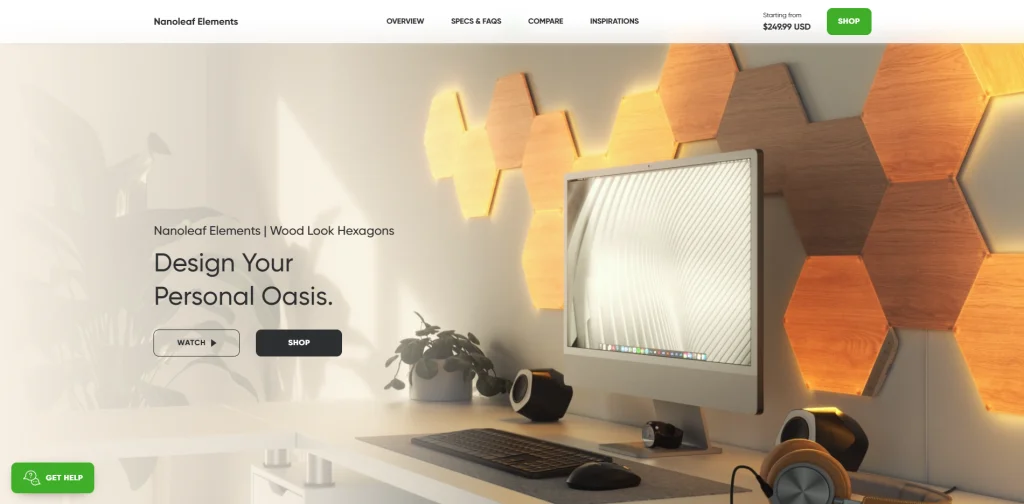
納米葉
我們喜歡什麼
- 粘性標題包括導航和“商店”按鈕,當您向下滾動時,該按鈕也會隱藏。
- 令人敬畏的首屏滾動動畫
- 通過圖像構建出色的故事
- 切換選項卡時頁面標題會發生變化
我們不喜歡什麼
- 動態發光效果部分缺少視頻
- 視頻可以在不打開窗口的情況下播放
- 折疊下的大而未使用的空白

諷刺
我們喜歡什麼
- 追加銷售,追加銷售,甚至更多追加銷售!!
- 大量使用顏色
- 善用 gif 而非靜止圖像
我們不喜歡什麼
- 價格不一致
- 評論部分將您帶離產品頁面並且缺乏社交證明
- 隱藏的保修/退貨/運輸政策,可以使用鏈接進一步閱讀

品牌
我們喜歡什麼
- 產品圖像中反映的出色自定義選項。
- 該品牌毫無歉意地粗暴的聲音講述了精彩的故事。
- 帶有高分辨率照片的滾動動畫讓用戶保持參與
我們不喜歡的1200
- 非常有限的號召性用語
- 沒有追加銷售或交叉銷售,只有一次暗示性銷售
- 沒有粘性標題或粘性“添加到購物車”按鈕

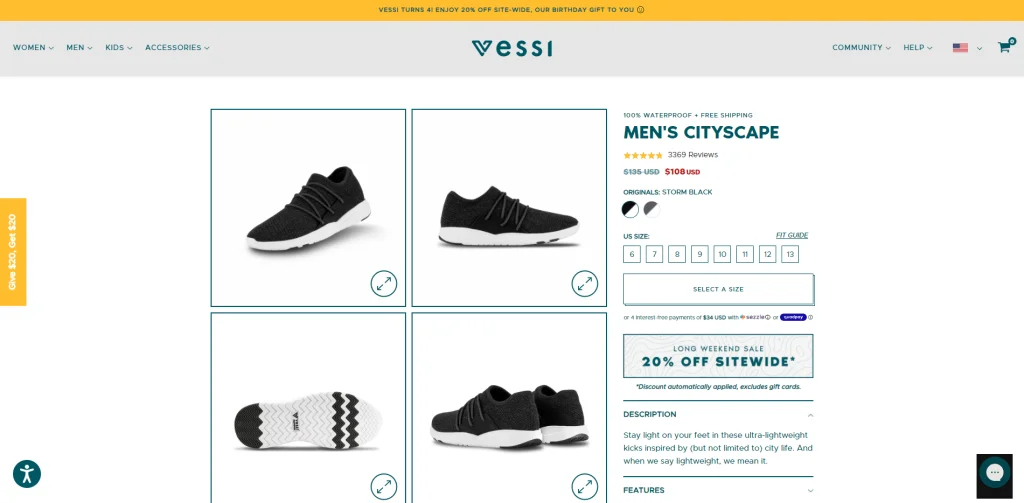
維斯
我們喜歡什麼
- 優秀的動畫,尤其是爆鞋動畫
- 帶有“添加到購物車”按鈕的漂亮粘性標題
- 可以擴展的精彩評論部分
我們不喜歡什麼
- Instagram 提要可能是交互式的
- 圖像可以在懸停而不是點擊時放大
- 粘性標題可能允許您更改顏色

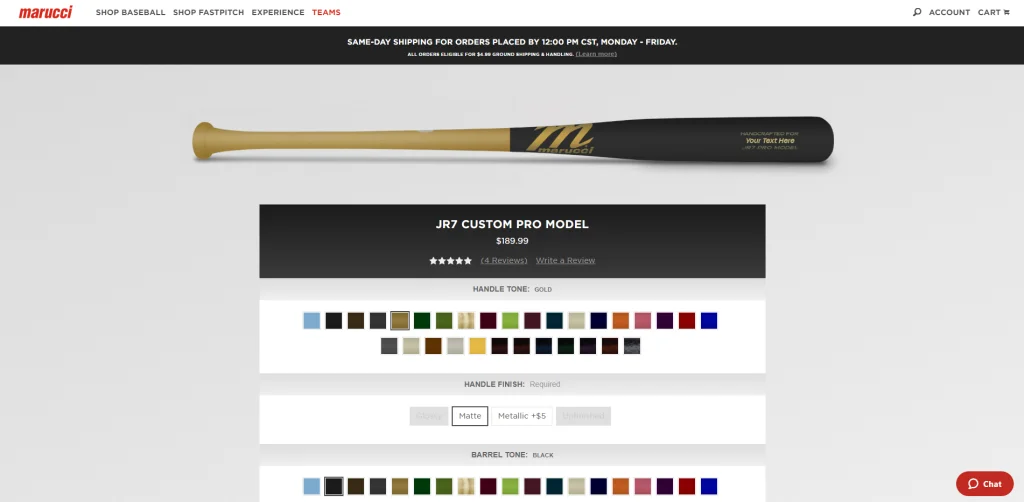
馬魯奇
我們喜歡什麼
- 廣泛的定制,根據您選擇的變體更新產品圖像
- 產品圖片貼在屏幕頂部
- 極簡設計,只提供您所需要的
我們不喜歡什麼
- 沒有粘性“立即購買”按鈕
- 可以使用信任圖標和更多的社會證明
- 缺乏色彩和一般的創造力

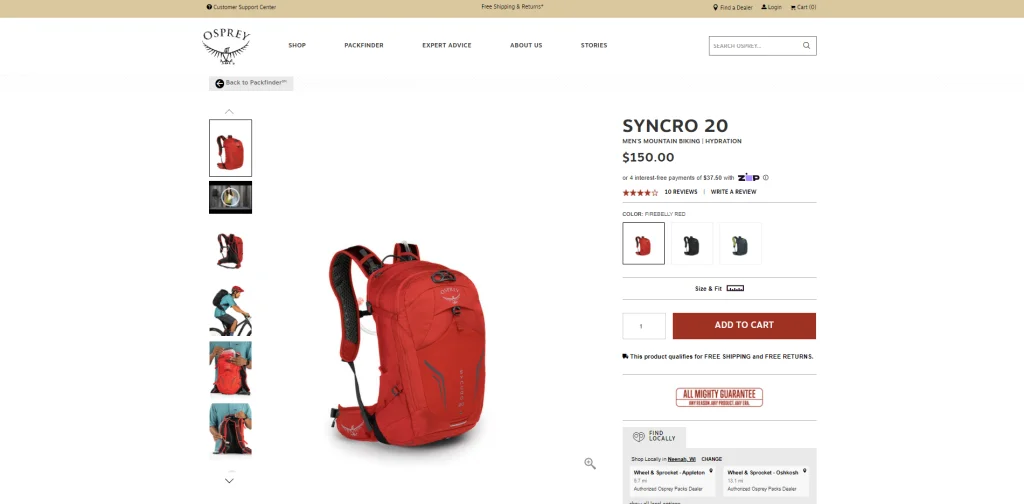
魚鷹
我們喜歡什麼
- 交互式和信息性“特殊功能”部分
- 創建追加銷售和交叉銷售部分
- 帶有導航和“立即購買”按鈕的優秀粘性標題
我們不喜歡什麼
- 超長評論部分
- 產品圖像可能在變體之間更加獨特
- 可以用來擴展品牌故事的大型空白側欄,該頁面缺少

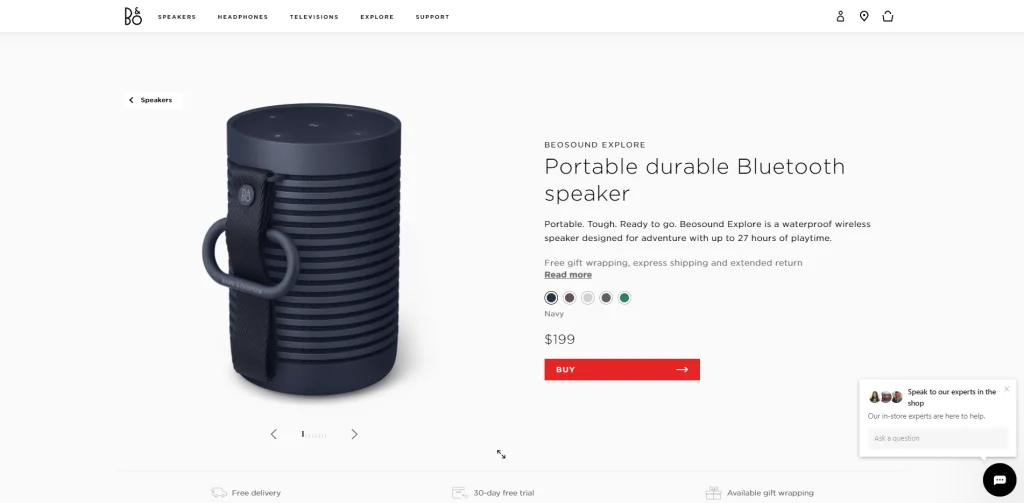
奧魯夫森樂隊
我們喜歡什麼
- 來自專家的社會證明
- 大量使用粘性按鈕和標題,在相關部分的整個頁面中使用加售
- 很棒的產品照片和視頻
我們不喜歡什麼
- 可以更好地設計他們的 H 標籤
- 沒有“頁面上”的常見問題解答
- 沒有客戶評論

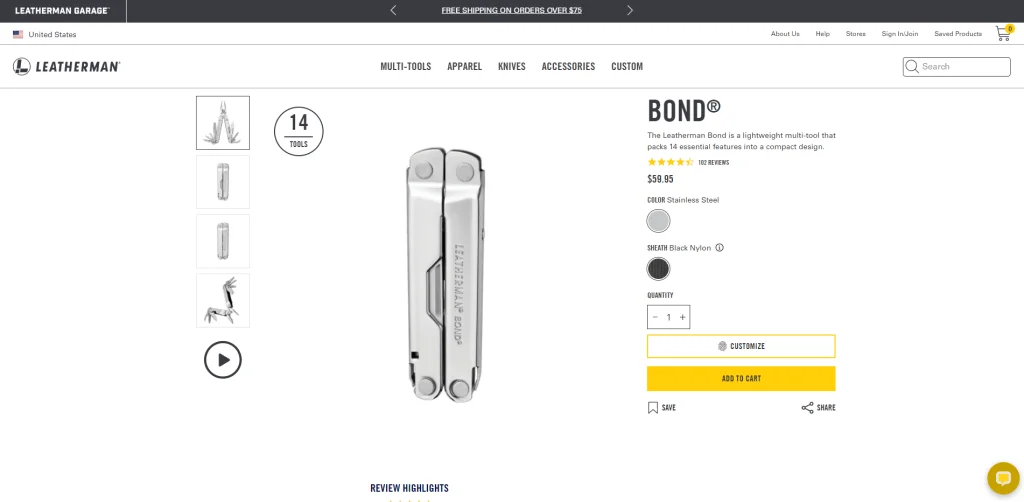
萊瑟曼
我們喜歡什麼
- 優秀的產品圖片
- “工具”、“功能”和“規格”部分具有交互性、直觀性和信息性
- 在他們的 Instagram 提要中與@leathermantools 進行社區互動
我們不喜歡什麼
- 評論部分很大,高亮評論部分也是多餘的
- 沒有故事被講述
- 沒有任何粘性(除了聊天)

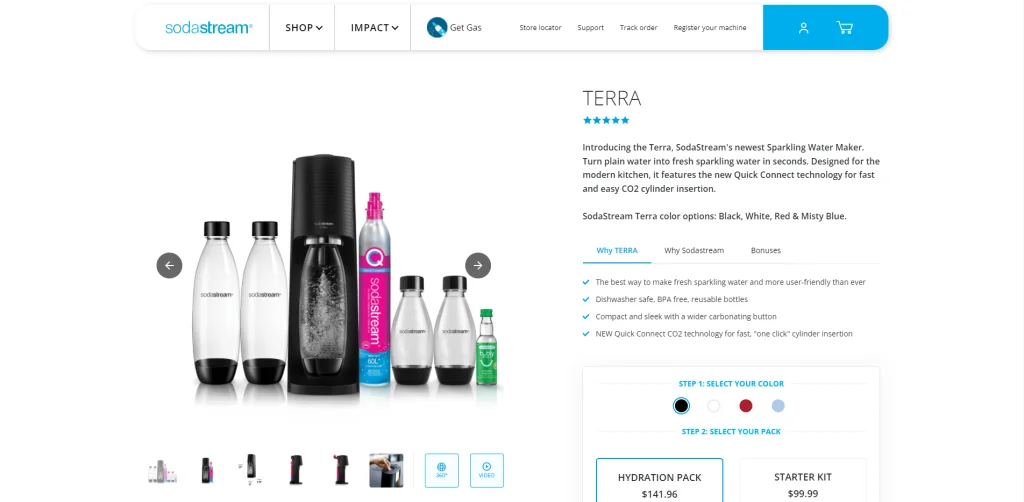
蘇打水
我們喜歡什麼
- Show的零售合作夥伴
- 產品描述不僅僅是一段文字,而是分解成易於理解的點
- 比較部分很好
我們不喜歡什麼
- 留白過多
- 沒有用戶吸引力(沒有故事,沒有好處
- 無組織/沒有流量

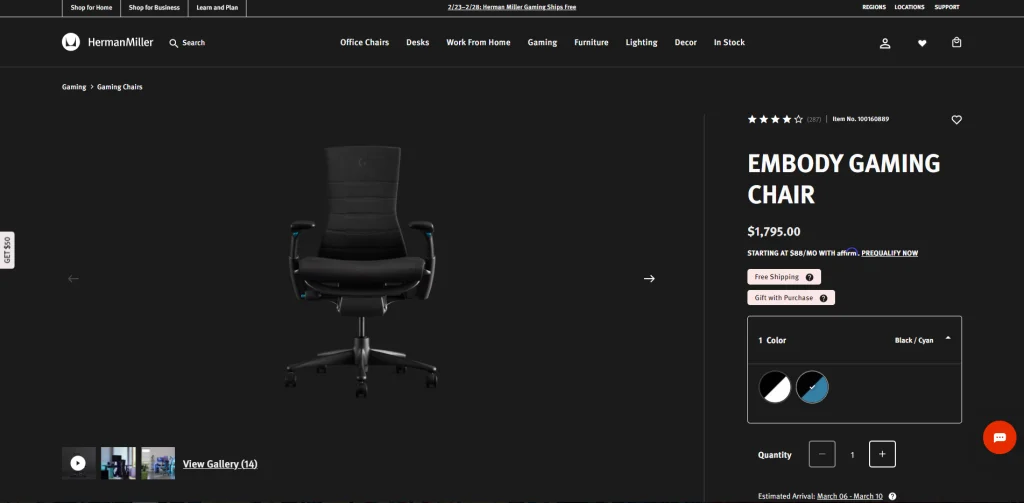
赫爾曼米勒
我們喜歡什麼
- 開箱即用的排版
- 視頻的大量使用
- 大量詳細信息和精美圖片
我們不喜歡什麼
- 產品詳情下拉菜單自動打開,打造純文本大牆
- 文本對齊不一致
- 產品問答部分和評論部分應該是一個下拉菜單

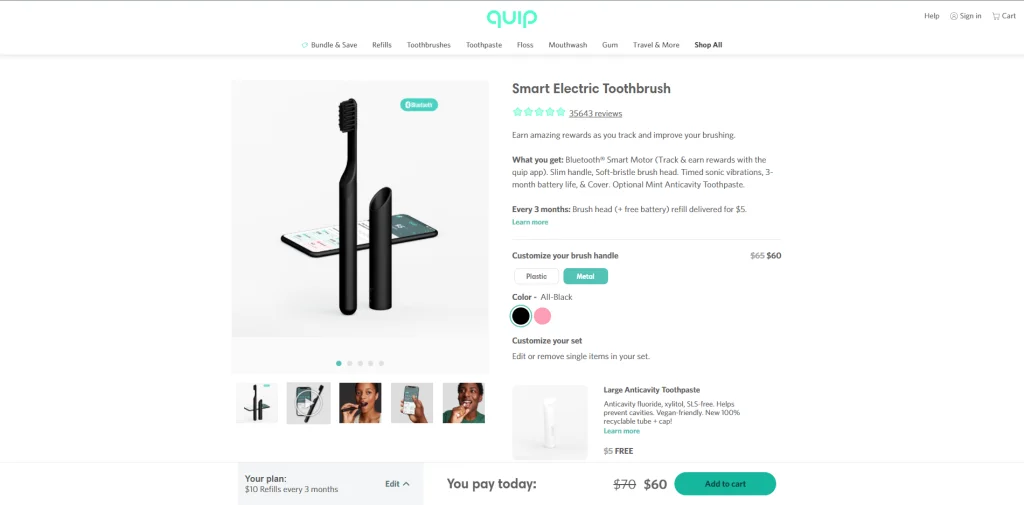
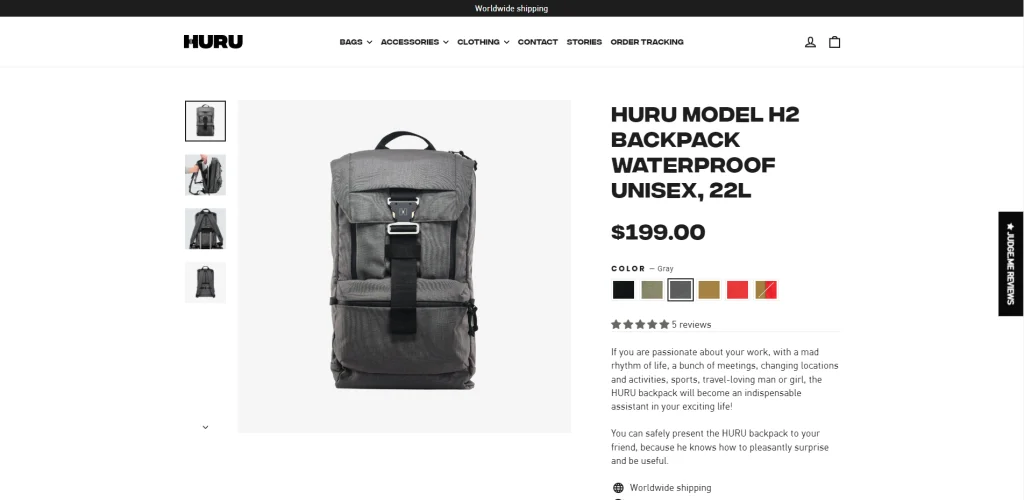
呼魯
我們喜歡什麼
- 善用追加銷售
- 通過信息豐富的圖像和描述很好地解釋產品
- 不錯的購物車功能,底部的粘性添加到購物車可讓您在保留在頁面上的同時添加到購物車
我們不喜歡什麼
- 評論部分應該更低,客戶習慣了它更低
- CTA 沒有顏色,但他們確實有很酷的動畫
- 審查部分可以最小化

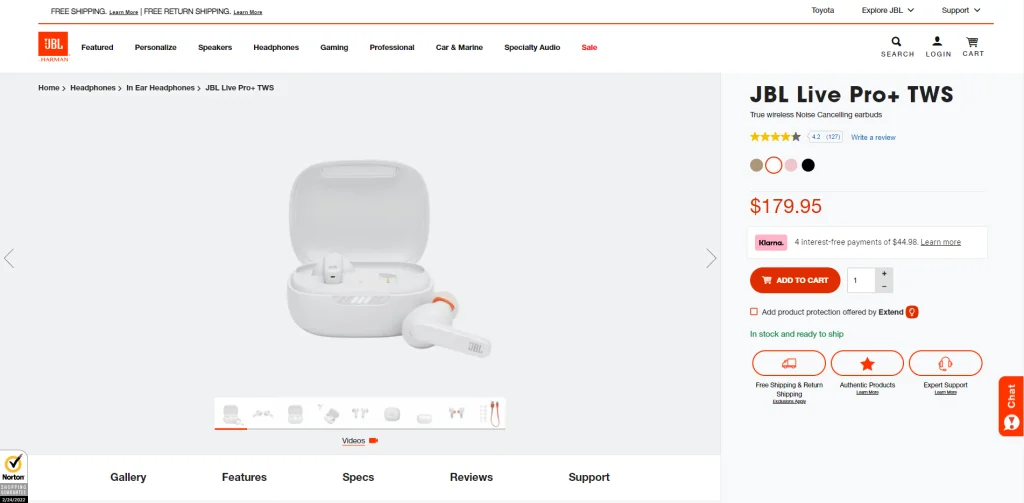
JBL
我們喜歡什麼
- 迄今為止我們見過的最好的粘性結帳
- 大量使用品牌色彩
- 很好的對比部分
我們不喜歡什麼
- 功能滑塊不是很好,顏色不一致,下一個按鈕很差
- 頁面上的按鈕將您帶到單獨的頁面
- 冗餘支持部分

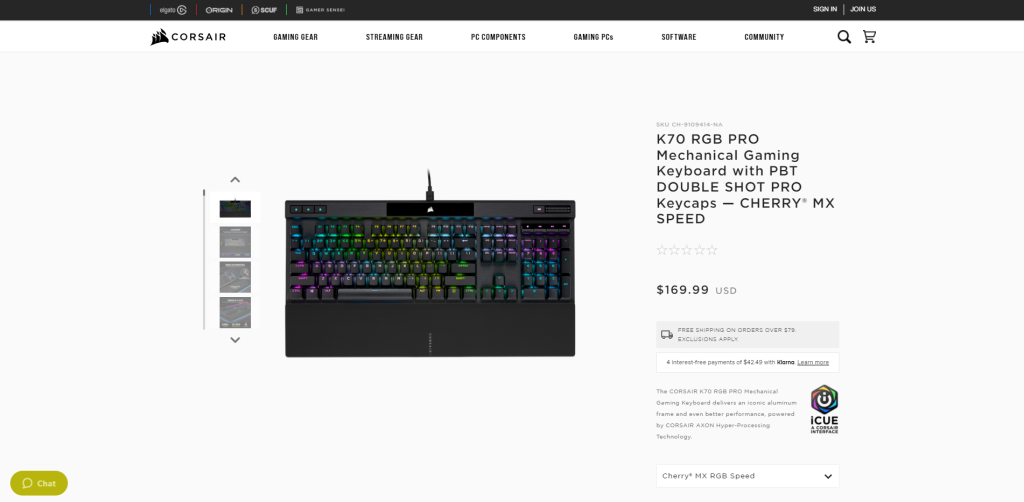
海盜
我們喜歡什麼
- 粘性按鈕,但當您向下滾動以為產品頁面的其餘部分提供最大空間時,粘性標題會消失。 向上滾動時它會重新出現
- 在整個頁面中出色地使用視頻
- 帶有高分辨率照片和 CTA 的滾動動畫讓用戶保持參與
我們不喜歡什麼
- 與頁面的其餘部分相比,折疊區域上方很無聊
- 沒有追加銷售或交叉銷售部分
- 通過照片庫緩慢導航

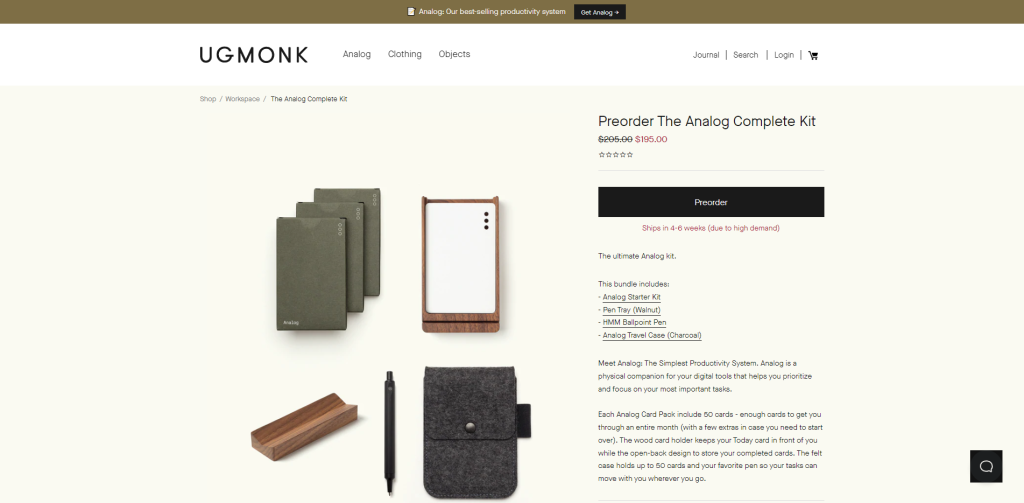
烏格蒙克
我們喜歡什麼
- G
- 善用 gif,而不是靜止圖像
- 善用追加銷售和交叉銷售
- 善用社會證明
我們不喜歡什麼
- 圖像是多餘的
- 審查產品可能會更好(讓您在沒有快速備份的情況下陷入困境)
- 無法快速或在頁面上的任何位置購買產品

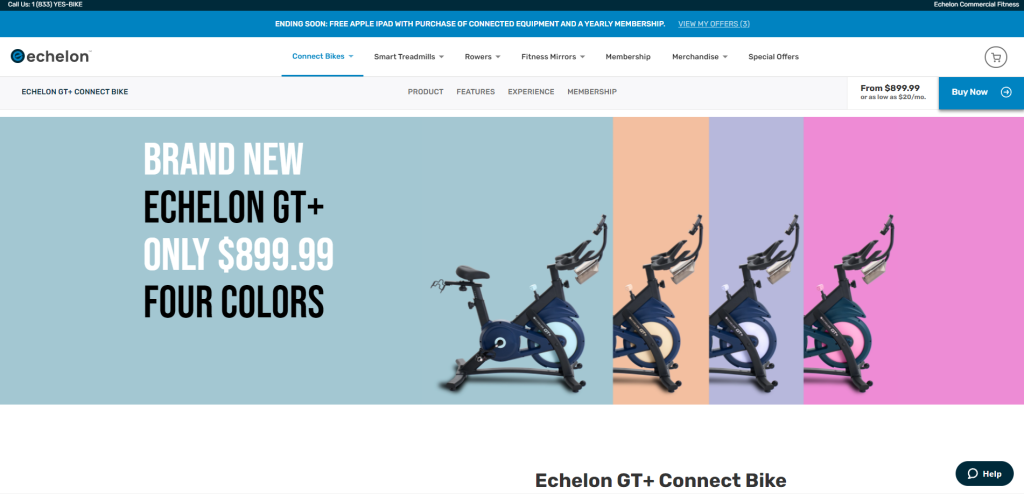
梯隊
我們喜歡什麼
- 通過 Instagram 建立良好的社區意識
- 很少浪費的空白空間
- 粘性標題包括一個“立即購買”按鈕
我們不喜歡什麼
- 比特犬部分正在極化
- 會員部分可以使用一些互動部分
- 在 Safari 上,嘗試滾動經過照片庫時會出現滾動卡住問題

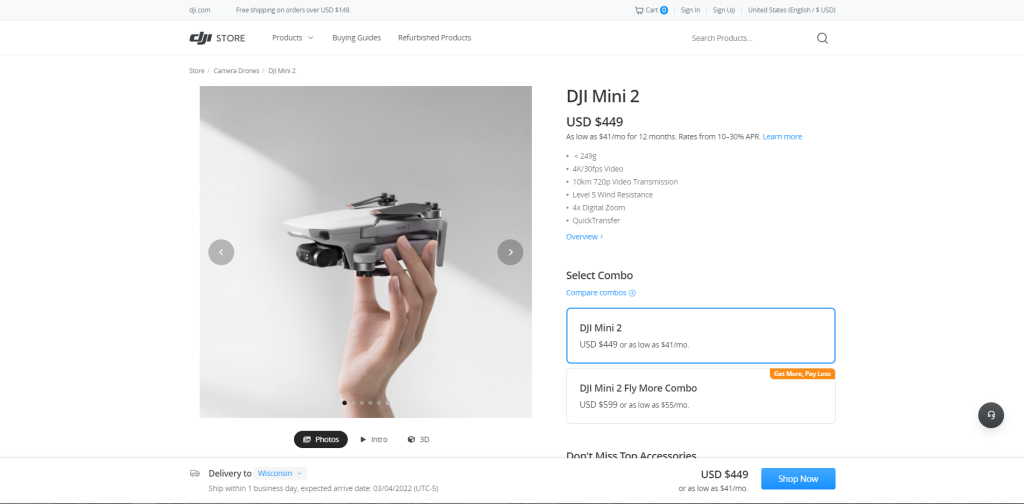
大疆
我們喜歡什麼
- 具有吸引力的“立即購買”按鈕,具有交付估計集成的巨大追加銷售
- 不錯的“盒子裡”部分
- “仔細觀察”部分對圖像的出色使用
我們不喜歡什麼
- 沒有幾乎沒有社會證明的評論部分
- “哪個最適合您”部分應包含指向參考產品的鏈接
- 產品頁面沒有太多故事

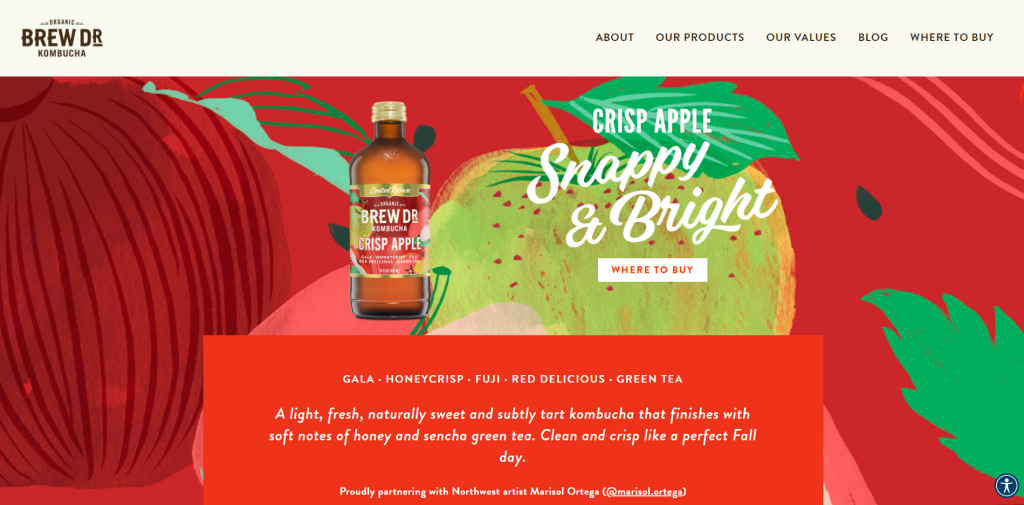
釀酒博士 (20)
我們喜歡什麼
- 維護整個頁面的配色方案,包括評論部分的星星。 每個產品頁面都有基於藝術風格的獨特配色方案
- 其他產品的良好交叉銷售
- 整個頁面都有很棒的社交證明
我們不喜歡什麼
- 沒有追加銷售(可以出售商品)
- 超長評論部分
- 沒有粘性標題或“返回頂部”按鈕

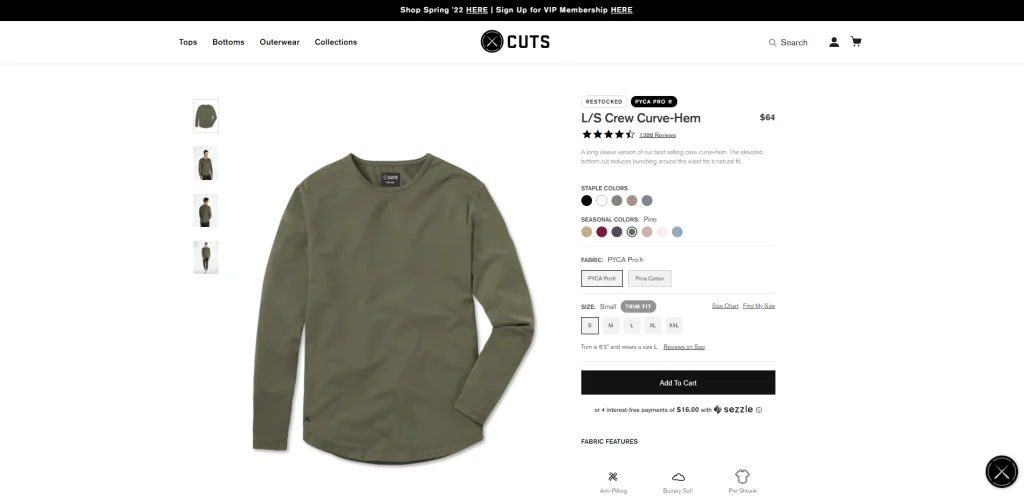
削減
我們喜歡什麼
- 產品選擇部分多樣化
- 巨大的社會壓力,他們甚至有自己的標籤
- 他們的視頻看起來無縫融入頁面
我們不喜歡什麼
- 不必要的大審查部分
- 與產品沒有故事/情感聯繫
- 沒有粘性的“立即購買”按鈕或跳到頂部的能力

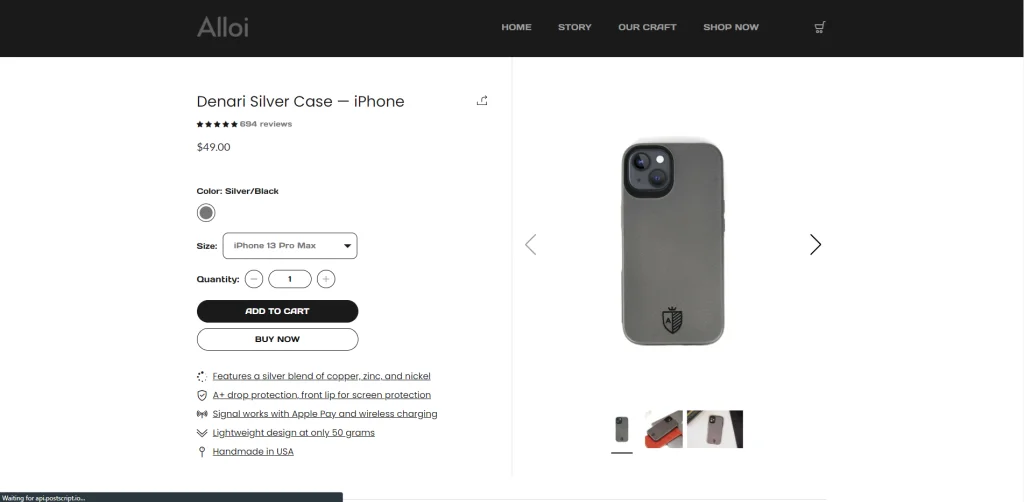
阿洛伊
我們喜歡什麼
- 整潔的動畫社會證明統計數據
- 可以最小化審查部分
- 常見問題部分易於閱讀並且很好地隱藏起來
我們不喜歡什麼
- 精心設計的部分可以是交互式的
- 產品圖像“下一個”和“上一個”按鈕根據圖像改變位置,當選擇不同的顏色時,圖像不會捕捉到正確的顏色
- 濫用未鏈接到任何內容的下劃線內容/文本

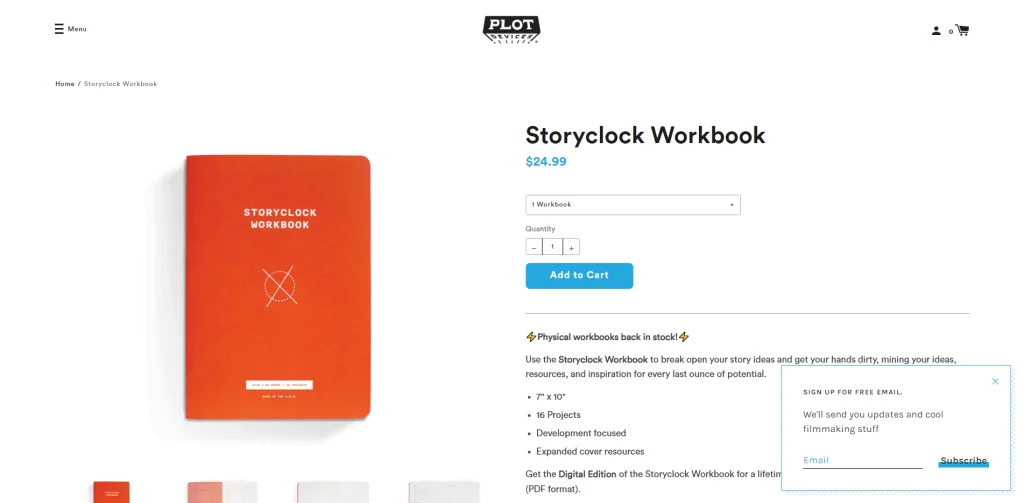
繪圖設備
我們喜歡什麼
- 令人愉悅的頁面設計
- 文案的基調很輕鬆
- 很好地集成了視頻和圖像
我們不喜歡什麼
- 沒有社會證明
- 在可能並且可以使用更多動畫時不交互
- 沒有追加銷售

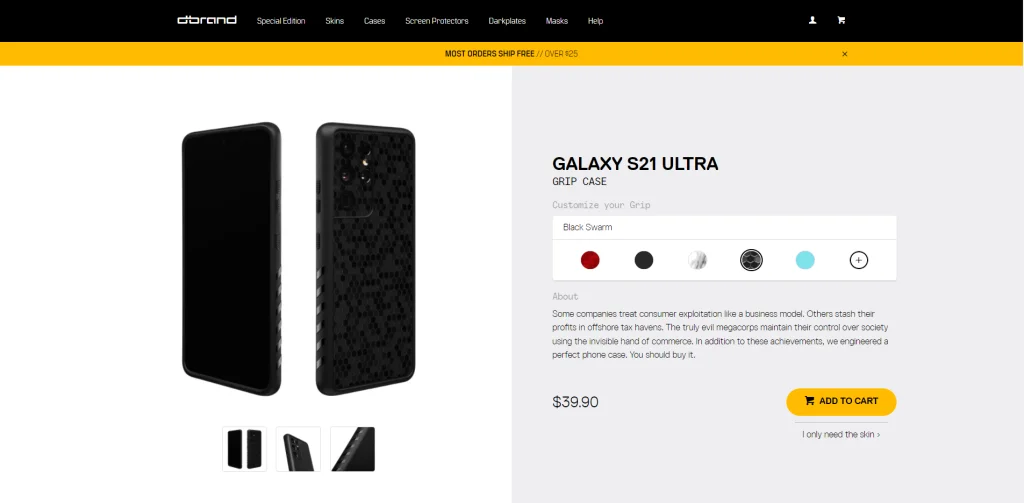
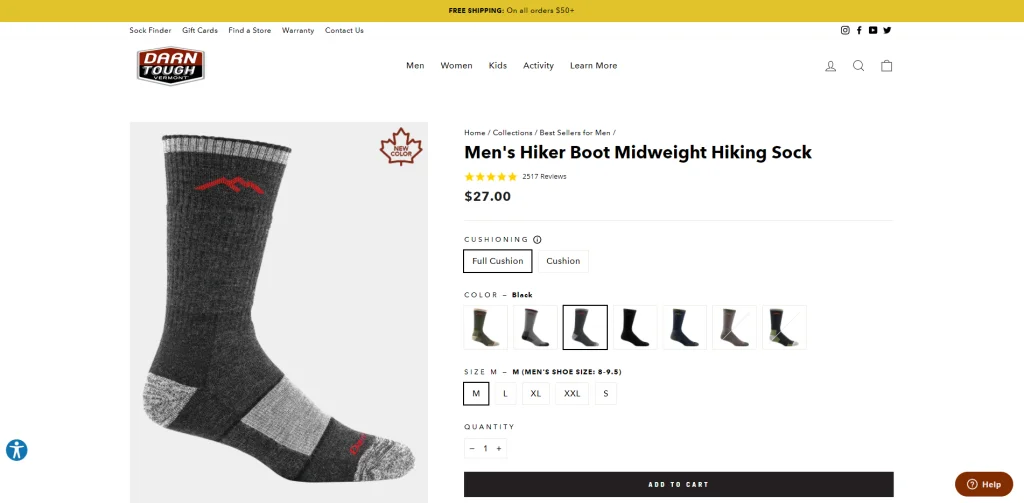
該死的艱難
我們喜歡什麼
- 定制選項反映在產品圖像中。
- 品牌毫不掩飾地粗暴的聲音講述了精彩的故事。
- 大量使用 instagram 社交證明
我們不喜歡什麼
- 沒有粘性“立即購買”按鈕
- 沒有追加銷售
- 大量評論部分

結論
現在您已經完成了所有我們最喜歡的產品頁面示例的翻閱,可能會更清楚地了解好的用戶體驗與差的用戶體驗的區別。 雖然您現在已經具備創建出色產品頁面的知識,但不要拉著亞哈船長而終生尋找完美的產品頁面。 我們將為您省去麻煩,沒有。 請注意您的訪客的時間和互聯網專業知識,這樣您就可以超出他們的期望。

如果您覺得需要一些額外的指導,或者如果這太過分了,請停止對您的夢想猶豫不決,立即聯繫我們 WebCitz 的產品頁面專家團隊!
