将激发服务提供商的登陆页面! +提示和指南!
已发表: 2022-04-21作为勤奋的服务提供商,您比任何人都清楚,在线宣传您的服务可能是一项艰巨的工作! 您可能已经知道,它不再只是制作完美的广告并将其展示在合适的人面前。 来之不易的访问者点击您的广告后,接下来会发生什么?
他们被传送到一个预先确定的页面,您的访问者期望该页面将实现您的广告承诺。 不仅如此,你只有 8 秒的时间来利用他们转瞬即逝的注意力。 你到底怎么能做到这一点? 使用专门设计的针对转化进行优化的目标网页,就是这样!
在这篇博客文章中,我们不仅会告诉您什么是着陆页,并列出了要追求和避免的最佳实践,而且我们还整理了一系列示例,希望在创建下一个页面时能激发您的灵感登陆页面!
什么是着陆页?
登陆页面是互联网用户在点击广告后将“登陆”的网页,最常见的是他们登陆网站的主页。 虽然这种做法很常见,但它经常导致访问者对许多产品、服务选项和链接感到困惑,这些产品、服务选项和链接可能与最初向他们展示的广告有任何关系,也可能没有任何关系。
或者,登陆页面也可以是一个独立的网页,具有一个可点击的操作,旨在利用访问者的购买意图。 这些先进的登陆页面是强大的数字营销工具,已被证明可以将转化率提高 400%!
如果您真的想充分利用您的广告收入,您将希望尽快开始在您的营销活动中实施这些高级着陆页。
构建完美的登陆页面
您的目标网页的目的是提供一条简单的路径,引导互联网流量完成您所需的操作。 至少,您的目标网页应包含以下关键元素:
- 单页长度
- 杰出的推荐
- 排除导航
- 有趣和高质量的图像/gifs/视频
- 引人入胜的头条新闻
- 突出主要功能和优势
- 冗余或粘性号召性用语 (CTA)
- 独特的价值主张
即使您的目标网页只包含这些核心元素,您也会比那些将广告链接到主页的人做得更好。 这些实际上只是基础知识。 如果您真的想最大限度地提高转化率,我们建议您尽可能多地遵循最佳做法,并留下我们在接下来的部分中讨论的任何最差做法。
着陆页最佳实践
制作出色的登录页面需要做很多工作,因此我们创建了一个登录页面功能和概念列表,我们认为这些功能和概念在使用高雅时对改善访问者的体验最重要。
很好的信息来源
- 加载速度快
- 没有导航栏
- 没有不必要的链接
- 包含广告中的关键字
- 加载速度快
- 提供社会证明
- 评论/推荐部分
- 通过副本和常见问题解答部分提供常见问题和疑虑的答案
- 提前了解成本
- 如果您的服务是基于订阅的,请明确说明
- 坚持一个明确的 CTA
- 使用对比色使您的 CTA 易于发现
- 尽可能使用粘性 CTA
- 包括引人注目的功能和优势
- 提供独特的价值主张
- 使用响应式设计构建您的目标网页
- 包括高质量的照片、视频、GIF 和动画
- 添加徽章和奖励(如果有)
- 使用令人印象深刻的性能数据、用户/下载数量和有趣的案例研究
- 提供联系方式
- 优化首屏不动产(确保您的访问者可以在此部分了解您的服务可以做什么)
- 保持内容干净、简单和最小化。
- 仅包括退出意图弹出窗口
- 有效利用负空间
- 使用讲故事的技巧
- 使用贵公司的颜色(4 种或更少颜色为最佳)
- 包括以品牌为导向且易于阅读的排版
着陆页最糟糕的做法
当您开始在着陆页中实施最佳做法时,请注意有很多最糟糕的做法应该避免。 作为一般的经验法则,如果您在制作目标网页时开始感到低俗,那么请停止您正在做的事情并返回此列表,看看您是否犯了这些最糟糕的违规行为!
- 不要教育你的用户你的服务
- 包括低质量的视频、图像、动画或 GIF
- 在整个页面中包含不同的 CTA
- 包括不必要的复杂和技术术语
- 不要包含您的广告提及的任何内容
- 离开你的品牌故事
- 让你的 CTA 变得无聊
- 使用你能想到的每一种颜色
- 使用文字墙让访问者厌烦提交
- 包括导航和指向其他页面的链接
- 使用让您的访客感觉像陌生人的语言
- 使用无聊的小字体
- 不要包含有关贵公司的统计数据或事实
顶级服务登陆页面
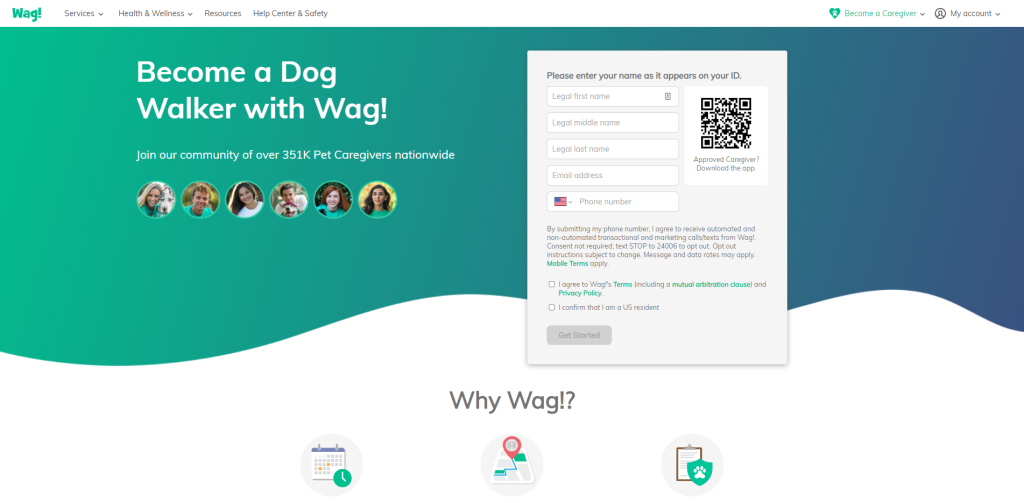
摇摆!
我们喜欢什么
- 有趣且引人入胜的副本
- 很好的社会证明
- 很好地销售功能和位置
我们不喜欢什么
- 登陆页面上的导航和链接
- 大量的负空间和有限的 CTA 按钮
- 如果您不输入所有信息,表格可能会变得混乱

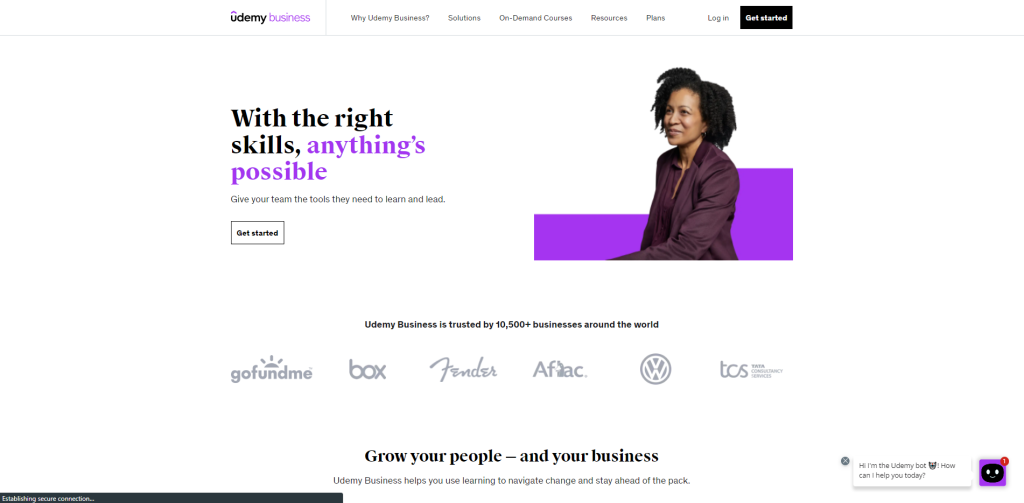
Udemy 业务
我们喜欢什么
- 针对多个人口统计的多样化销售渠道
- 首屏合作伙伴图标
- 每个页面部分中的 CTA
我们不喜欢什么
- 导航在着陆页上,允许访问者离开漏斗
- 对于现代教育解决方案而言,复制并不令人兴奋且非常企业化
- 评论部分应该可以水平滚动,有更多评论

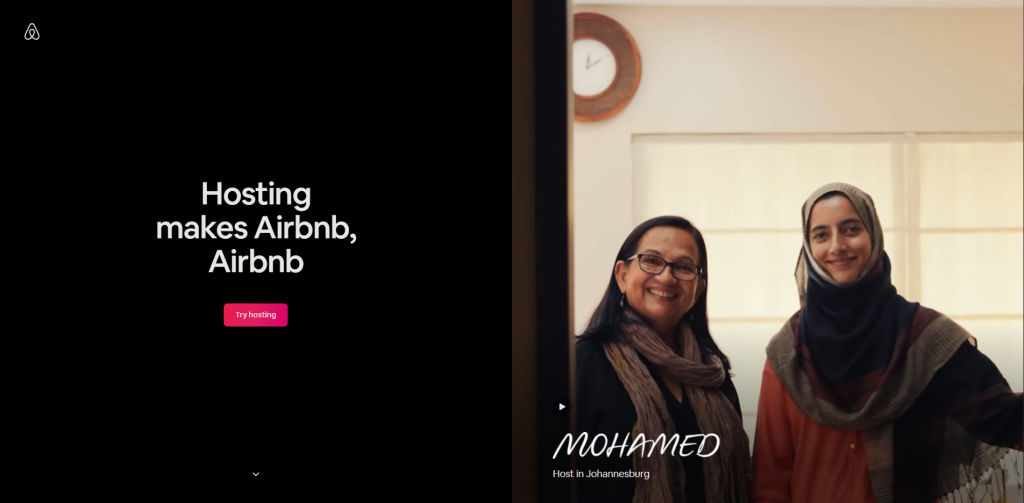
爱彼迎
我们喜欢什么
- 交互式收入计算器
- 无处不在的视频(虽然不是最引人注目的)
- 评论部分有很棒的图像,具有个性化的感觉,可以水平滚动
我们不喜欢什么
- 页面缺少信息
- CTA 带你走遍所有地方
- 没有价格、功能、竞争对手等的比较部分。

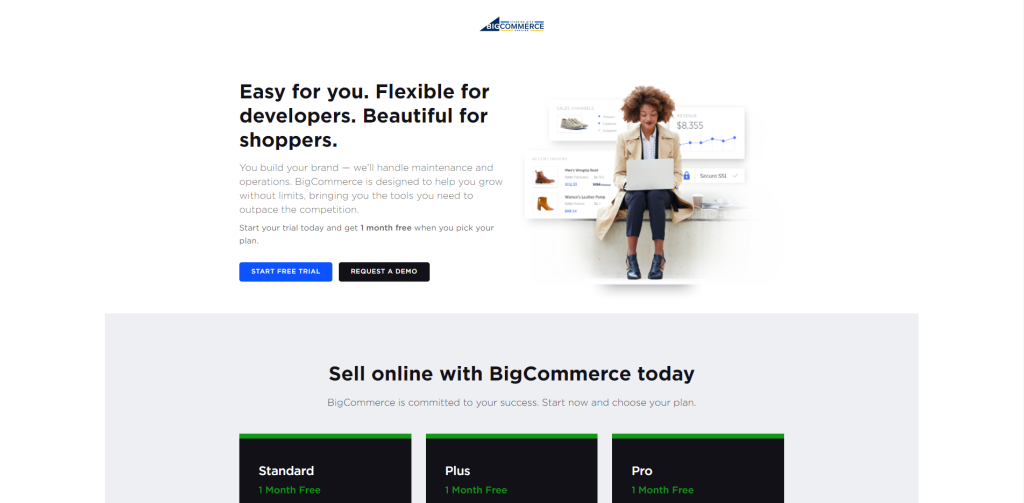
大商务
我们喜欢什么
- 大量有关具有独特卖点的功能的信息
- 具有统一颜色和副本的出色号召性用语
- 善用社会证明
我们不喜欢什么
- 没有定价信息
- 文案枯燥,没有太多个性
- 使用图标和粗体文本可能更易于理解

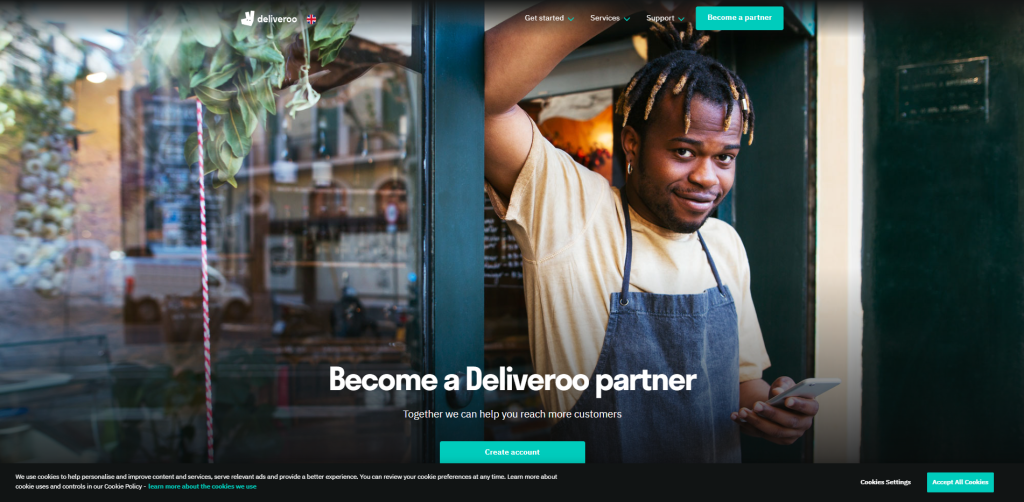
送货上门
我们喜欢什么
- 一个极富创意的着陆页,带有很棒的颜色、图标和动画
- 通过 CTA 汇集超特定卖点
- 功能和优势的出色交叉销售
我们不喜欢什么
- 页眉和页脚中的导航允许访问者离开登录页面
- 整个页面的链接允许访问者徘徊
- 不使用视频或 GIF

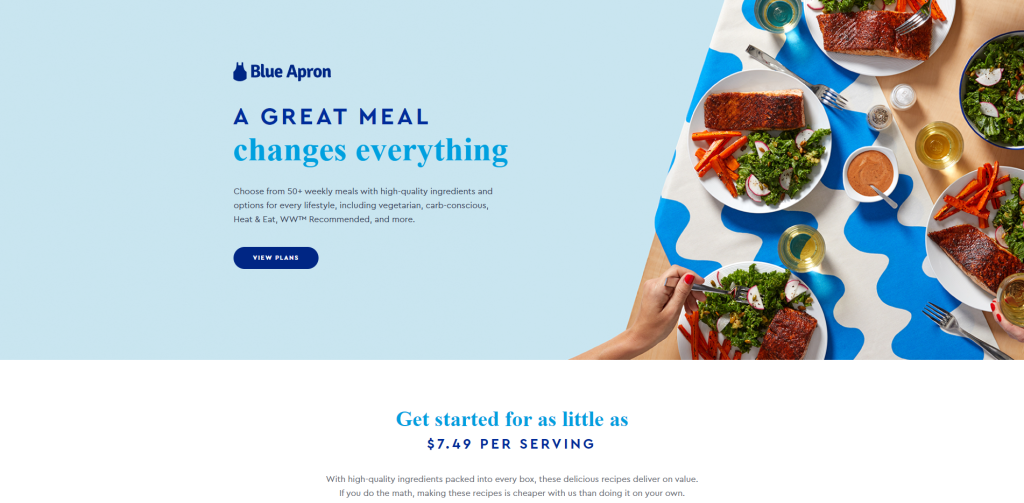
蓝色围裙
我们喜欢什么
- 很棒的食物图像
- 持续的 CTA
- 电子邮件订阅提供了第二种形式的信息捕获
我们不喜欢什么
- 字体不一致
- 可以为他们迎合的不同饮食使用图标和粗体字
- 部分未居中对齐

播客的 Spotify
我们喜欢什么
- H1标题很吸引人
- 整个页面使用统一的品牌颜色
- 善用视频,解释内容并保持用户参与
我们不喜欢什么
- 可以使用更好的生活方式图像
- CTA 无处不在,它们将您带离页面并且没有单一目标
- 导航将焦点从 CTA 上移开

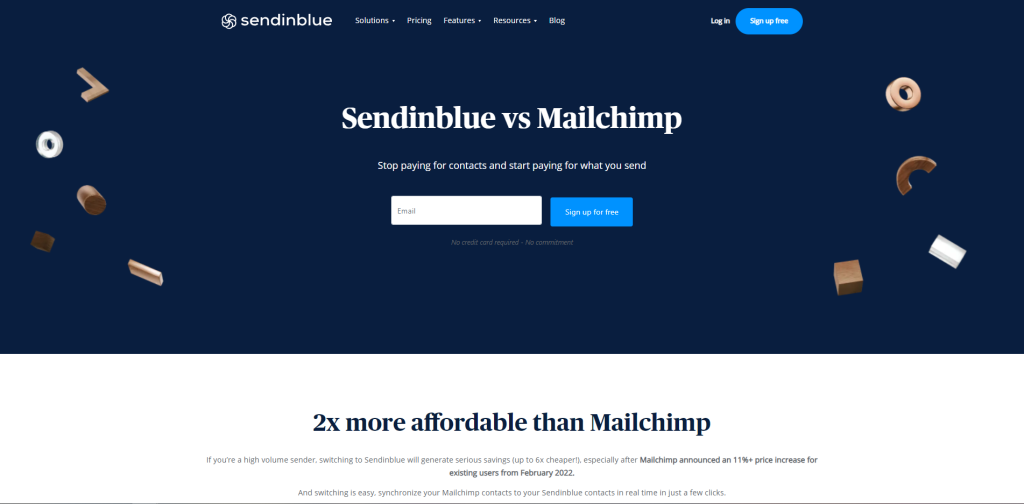
森丁蓝
我们喜欢什么
- 通过直接比较头对头的统计数据来对抗竞争对手
- 带有评论和合作伙伴图标的出色社交证明
- 标题包括来自 MailChimp 用户的抱怨
我们不喜欢什么
- 登陆页面包括导航
- 可以使用图形和图表来显示随着时间的推移节省的费用并打破单调的设计
- 合作伙伴图标可能在页面上更高

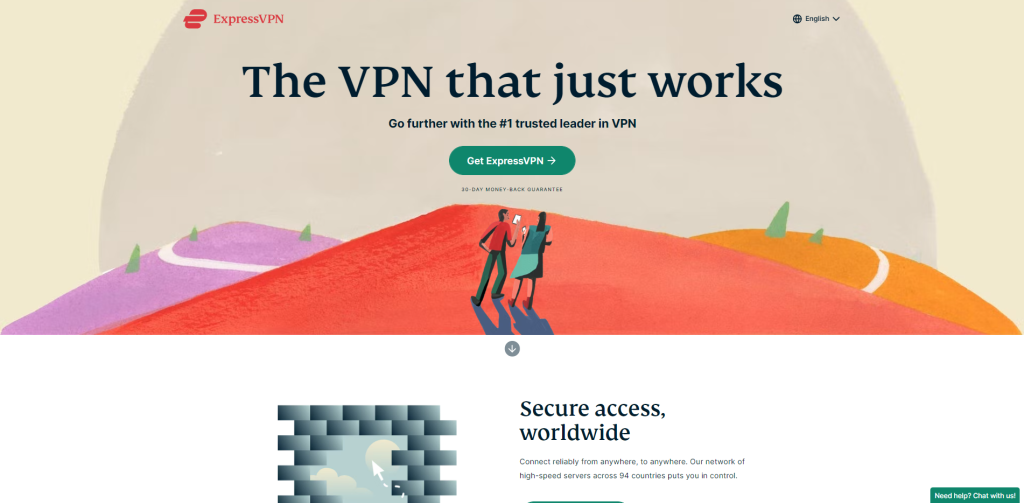
快速VPN
我们喜欢什么
- 具有独特推文部分的一流社会证明和信任因素
- 地图部分对 VPN 位置很有用
- 突出客户和产品支持
我们不喜欢什么
- 该页面充满了将您带到其他页面的链接
- 可以使用比较数据进行竞争
- 本来可以用视频

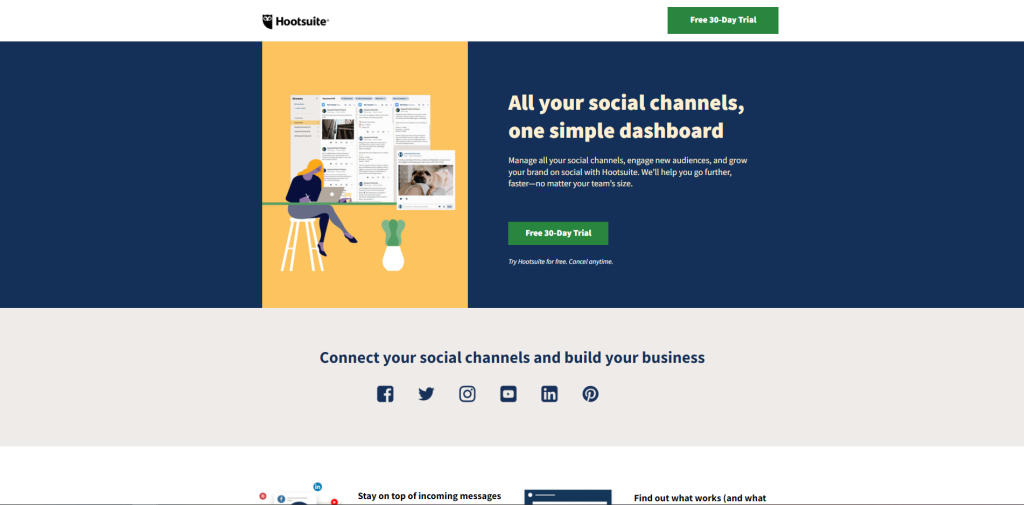
套件
我们喜欢什么
- 它们包括一个带有弹出窗口的激励,如果您很快注册,您的激励将加倍
- 提供不同选项的前期定价
- 通过将颜色组合到按钮、图标和横幅中,颜色的使用非常棒
我们不喜欢什么
- 弹出窗口来得太早了。 您甚至没有机会阅读该页面的内容
- 不使用 GIF、视频或高质量的生活方式照片
- 没有常见问题解答部分

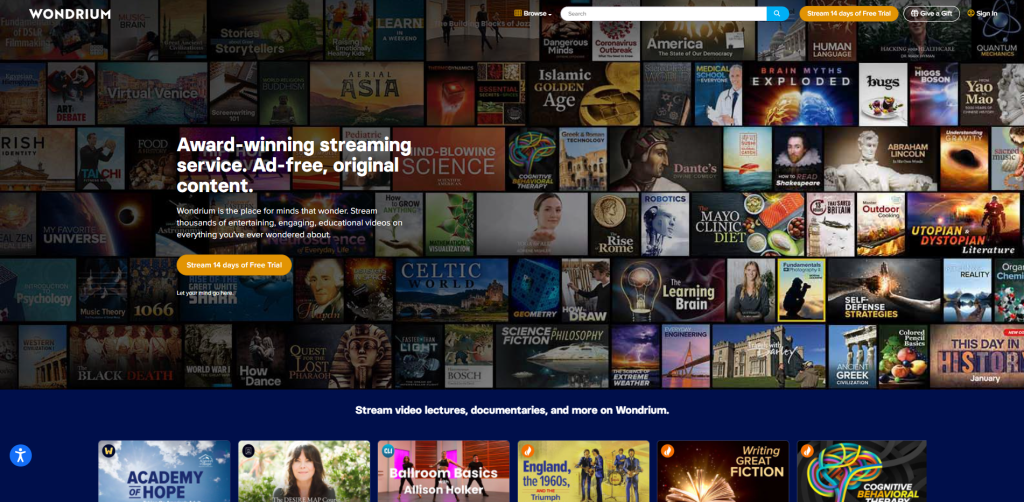
奇幻馆
我们喜欢什么
- 评论部分包含相关的内容创建者
- 有一个常见问题解答部分
- 页面很有趣
我们不喜欢什么
- 包括导航
- 没有针对内容消费者的前期定价和评论部分
- 看起来他们使用的模板与任何其他流媒体服务使用的模板相同

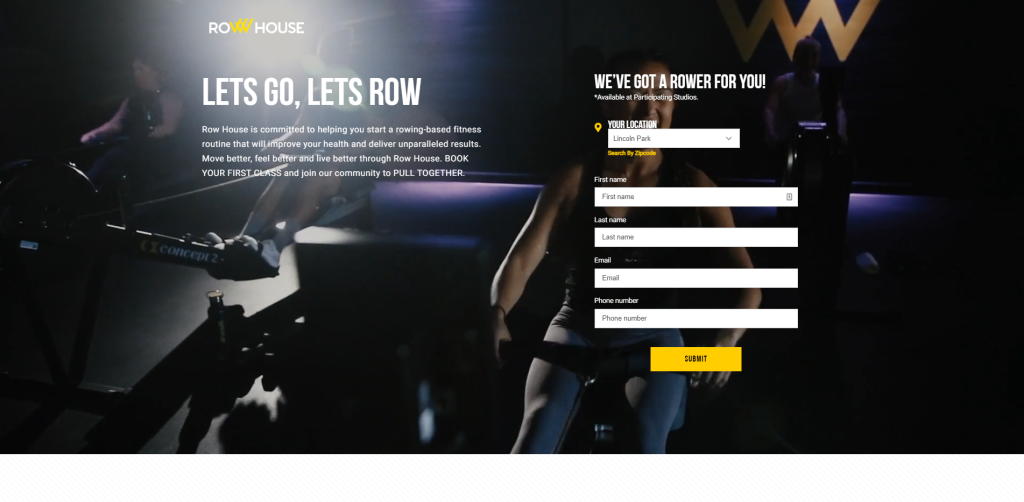
排屋
我们喜欢什么
- CTA 将您带到顶部以填写表格
- 底部的辅助 CTA 可输入您的电子邮件
- 使用品牌颜色的自定义图标
我们不喜欢什么
- 表单的位置输入可以使用细化
- 整个页面的段落可以在副本中使用更多颜色
- 社会证明不存在

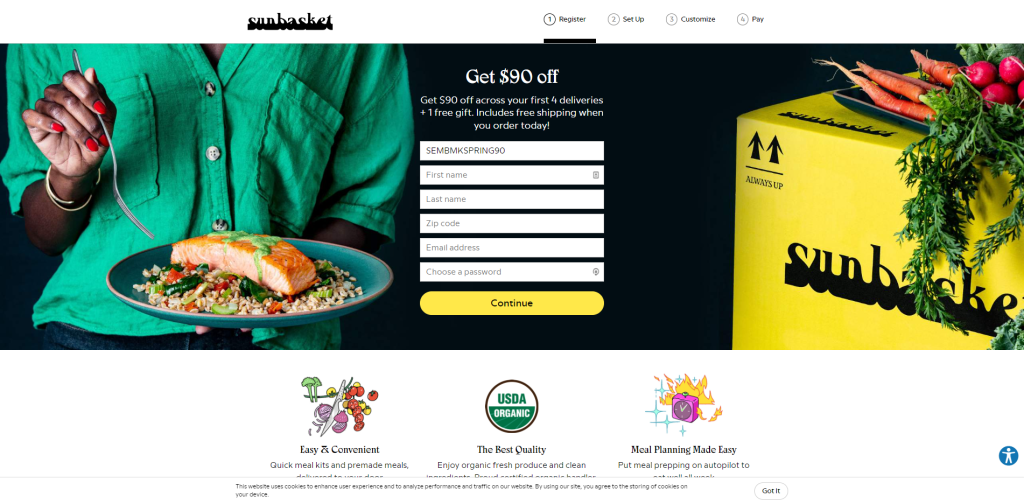
日光浴
我们喜欢什么
- 很棒的图像和自定义图标
- 排版很棒,是品牌独有的
- 任何饮食部分的送餐包括每个饮食类别的信息窗口
我们不喜欢什么
- 最初的表格很长,在建立信任之前会问一些个人问题
- 整个页面的文本未对齐
- 评论部分乏善可陈,本可以在使用面部图像的页面上移得更高
- 与他们的登陆页面完全无关,但他们的标志非常难看

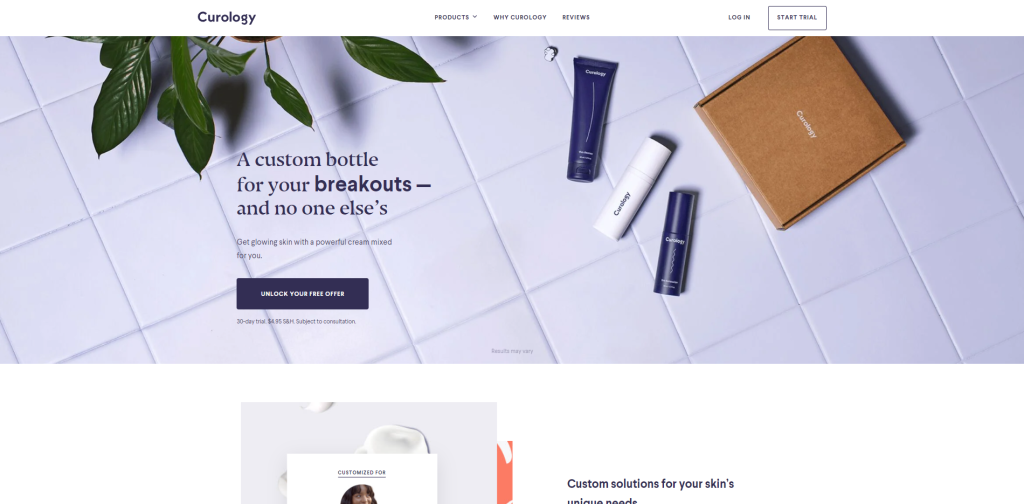
肿瘤学
我们喜欢什么
- 他们在整个页面中保持个性化/相关性一致
- CTA 是一致的
- H1 中的语言发生变化以描绘他们的个性化服务
我们不喜欢什么
- 包括导航
- 用户评论太笼统,没有人性
- 关于产品的更多信息,它是如何工作的,任何重要的数据都会很好

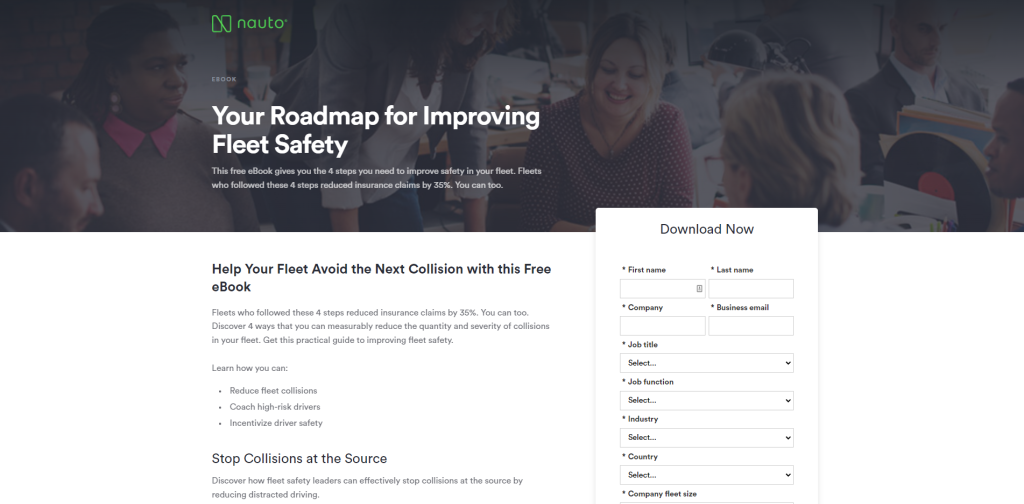
瑙托
我们喜欢什么
- 免费提供图书以换取信息
- 直截了当
- 表单选项的下拉菜单
我们不喜欢什么
- 页面平淡无奇,可以使用更好的图像、视频、GIF 或动画
- 没有信任因素、社会证明或评论
- 副本没有启发性,不会让我们觉得我们应该下载这本书

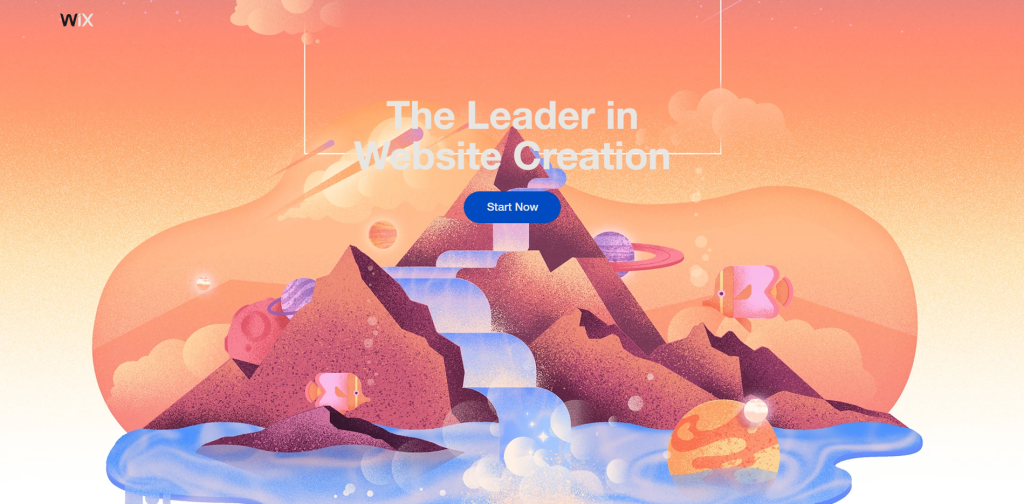
蜡
我们喜欢什么
- 图形的独特用途
- 醒目的标题
- 一致的 CTA
我们不喜欢什么
- 资料不多
- 没有信任因素、社会证明或评论
- 没有竞争比较

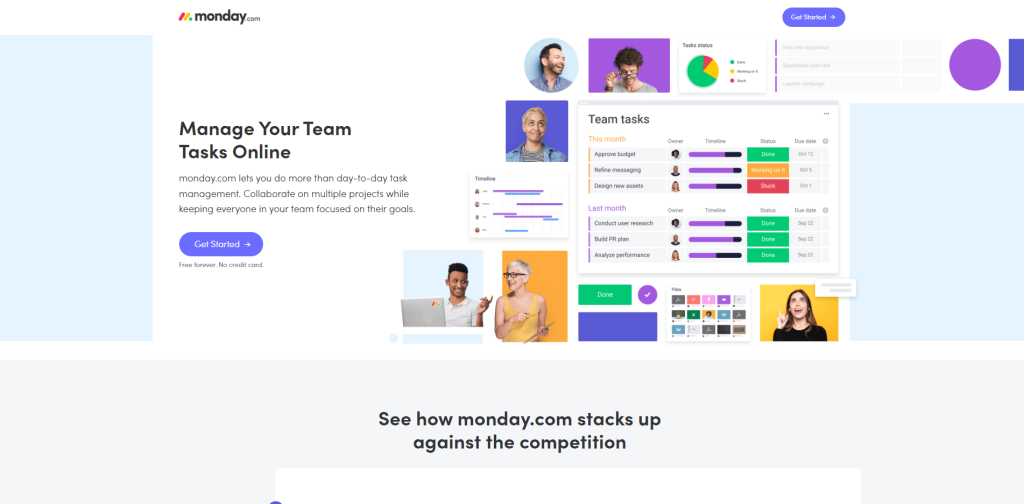
周一
我们喜欢什么
- 一流的比较部分,直观地表示差异
- 大量使用视频、动画、摄影,同时出色地使用它们的颜色
- 包括一个粘性标题
我们不喜欢什么
- 评论部分看起来不错,但那里没有太多内容
- 排版很无聊
- 不包括与其他应用程序的集成

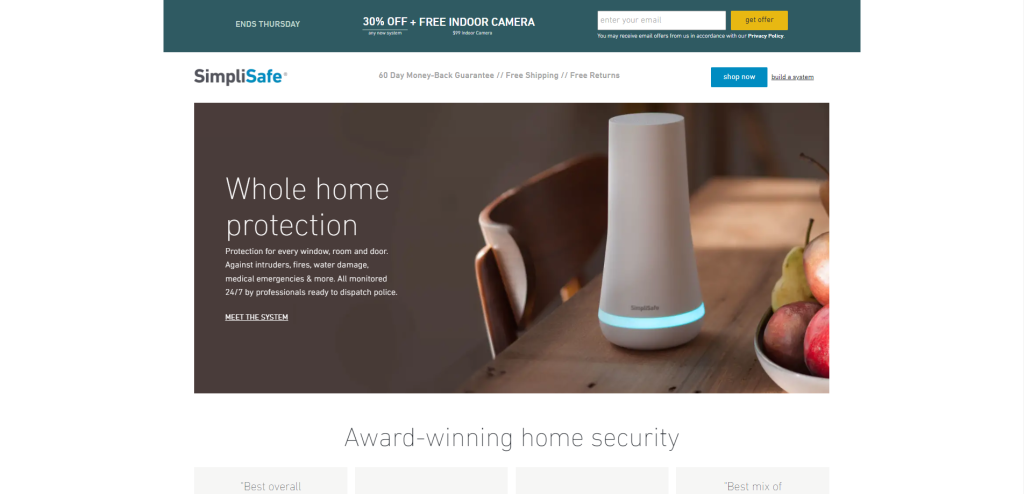
简单安全
我们喜欢什么
- “工作原理”部分有一个很棒的生活方式视频,很好地展示了产品系统
- 独特的“认识系统”部分,根据您将鼠标悬停在哪个项目上显示描述
- 它们包括一个很好的竞争比较部分
我们不喜欢什么
- 太多的行业评论可能会与客户评论分开
- 他们有一个粘性 CTA,但它与页面的其余部分并没有太大区别
- 登陆页面根本没有讨论成本,让访问者没有受过教育

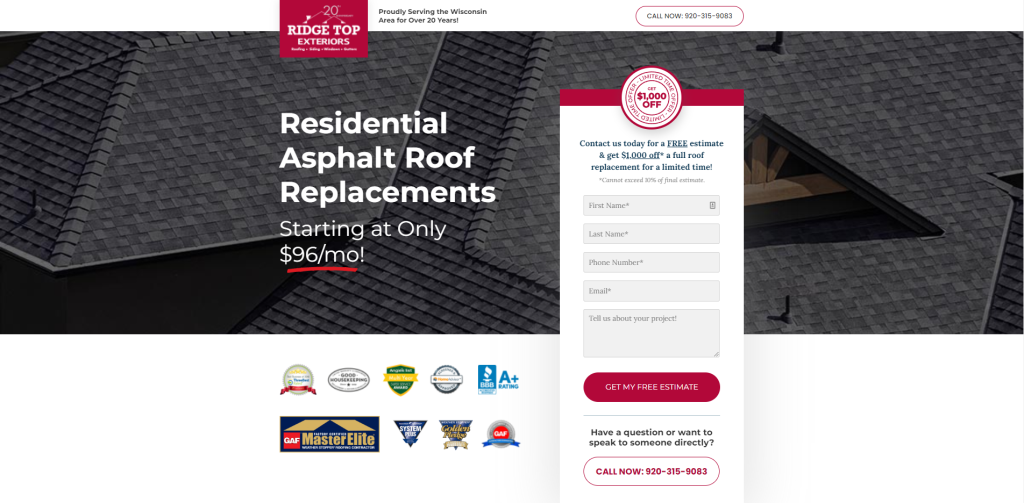
岭顶外观
我们喜欢什么
- 认识团队是独一无二的,通过更加风度翩翩来增加访客的信任
- “期待什么”部分非常棒地展示了他们的产品是如何工作的
- 他们伟大的价值主张强调“没有义务。 快速响应。 准确报价”
我们不喜欢什么
- 在此初始印象中,没有可能使 Ridge 与客户区分开来的常见问题解答部分
- 评论部分可以用侧滚动条压缩并用 H2 标签突出显示
- 可以使用视频和更好的排版

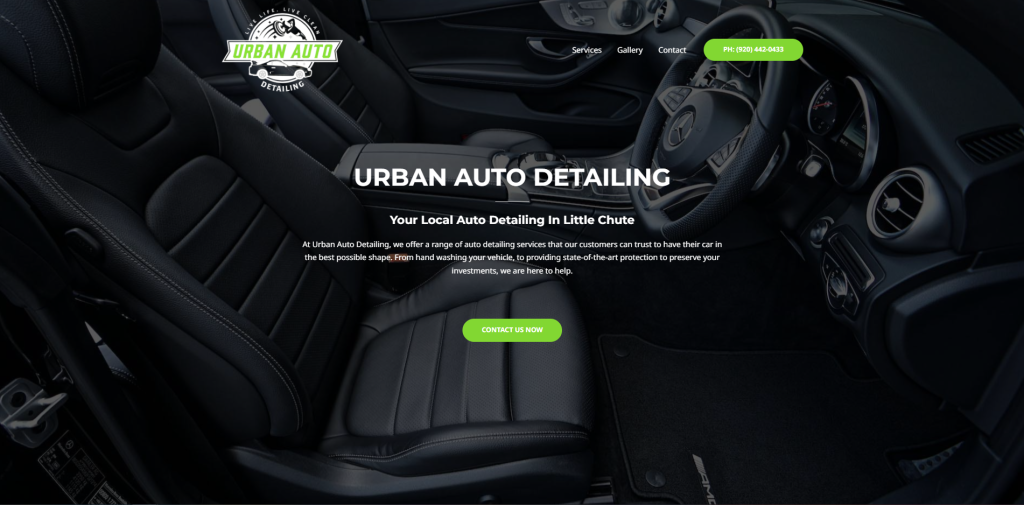
城市汽车美容
我们喜欢什么
- 整个页面的好图像
- 为 CTA、徽标和重要文本使用高对比度的颜色
- 首屏上方的图像在不断变化的图像之间呼吸
我们不喜欢什么
- 登陆页面实际上是他们在单页网站上的主页
- CTA 在电话号码前包含“PH:”,这是不必要的
- “细节的好处”部分分为两列,其中一列完全为空

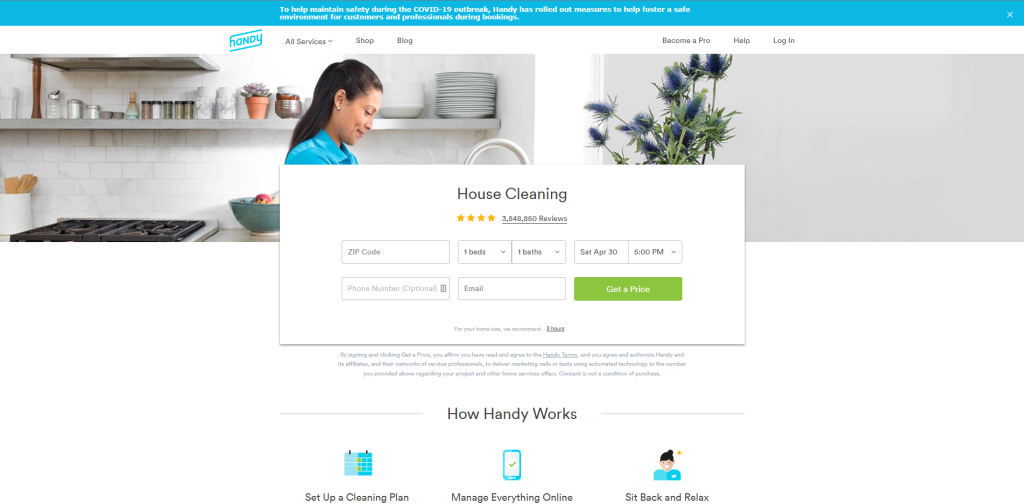
便利
我们喜欢什么
- 与页面的其余部分相比,CTA 具有高对比度
- 深入的常见问题解答部分
- 快速简便的注册表单
我们不喜欢什么
- 允许访问者离开页面的外部链接
- 有很多书面内容没有任何休息
- 该页面缺乏颜色,可以使用更多图像

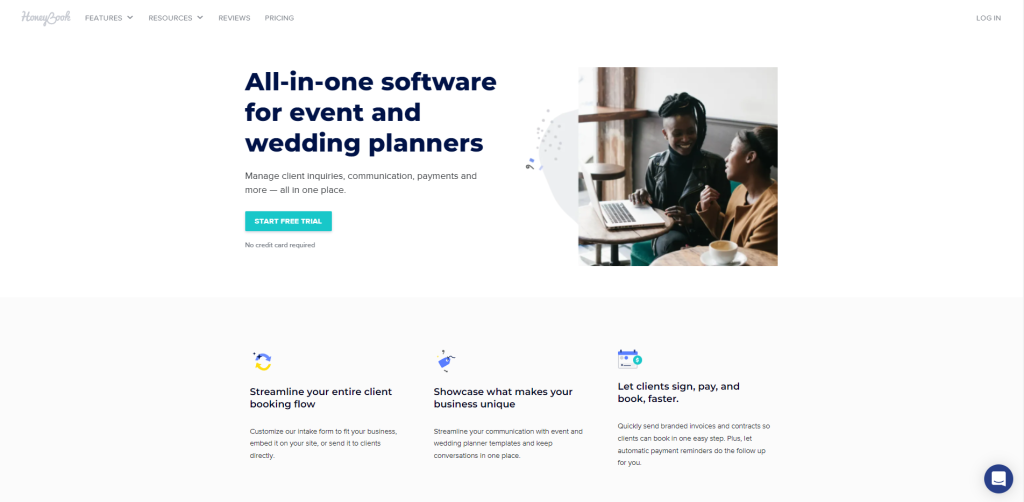
蜜书
我们喜欢什么
- 无需信用卡即可获得强大的促销价值
- 许多图像有助于引导有关服务的故事
- 深入的常见问题解答部分
我们不喜欢什么
- 着陆页有导航
- 没有评论部分
- 可以在整个页面中使用更多 CTA

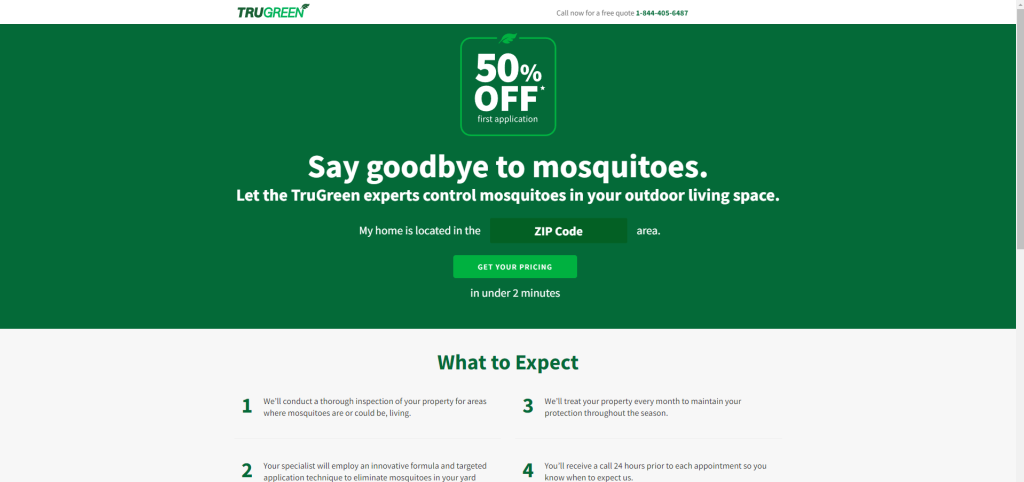
特鲁格林
我们喜欢什么
- 伟大的价值主张
- 整个页面的好图标
- 该表格是交互式的,并且会随着您输入的信息而变化
我们不喜欢什么
- 可以使用更多图片
- 可以使用常见问题解答部分
- 可以通过显示真实评论来改进评论部分

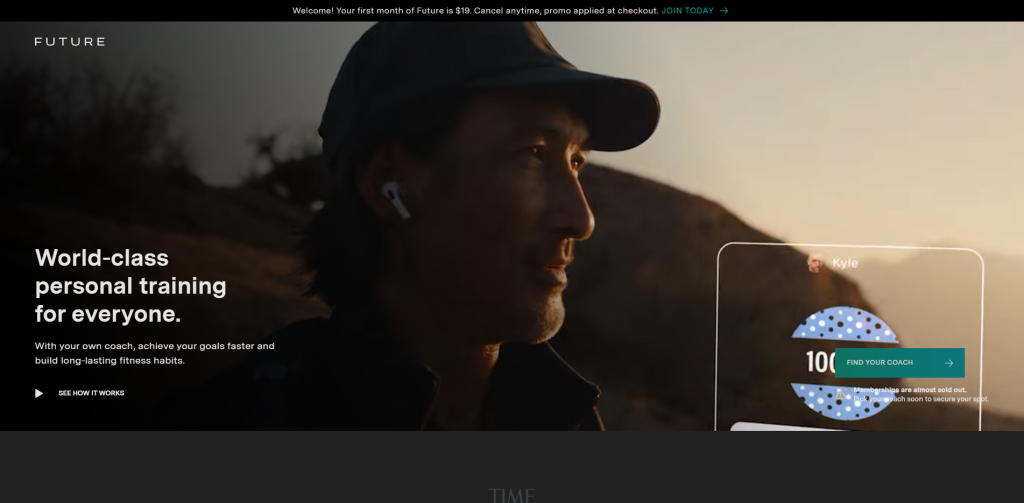
未来公司
我们喜欢什么
- 出色的图像和视频集成在折叠上方
- 评论部分空间利用得很好,本来可以用水平滚动的
- 他们使用带有价值主张的粘性标题
我们不喜欢什么
- 棒头导航(如此接近!)
- 可以在“它是如何工作的”部分进行扩展,“它是如何工作的”字样也很小
- 绝对可以使用常见问题解答和定价

结论
唷,那是很多。 有了所有这些信息,您现在应该受到启发,让您的下一个目标网页成为迄今为止最好的网页!

如果您觉得您需要一些额外的指导,或者如果这太过分了,请停止对您的梦想犹豫不决,立即联系我们 WebCitz 的着陆页专家团队!
