サービスプロバイダーを刺激するランディングページ! +ヒントとガイド!
公開: 2022-04-21勤勉なサービスプロバイダーとして、あなたはあなたのサービスをオンラインで宣伝することが大変な仕事になる可能性があることを誰よりもよく知っています! ご存知かもしれませんが、それはもはや完璧な広告を作成し、適切な人々の前にそれを表示することだけではありません。 苦労して稼いだ訪問者があなたの広告をクリックした後、次に何が起こりますか?
それらは、訪問者が広告で約束したとおりに配信されることを期待する、事前に決定されたページに転送されます。 それだけでなく、あなたは彼らのつかの間の注意のスパンを利用するために8秒のウィンドウしかありません。 一体どうやってこれを行うことができますか? コンバージョンに最適化された特別に設計されたランディングページを使用すると、そのようになります。
このブログ記事では、ランディングページとは何かを追求し、回避するためのベストプラクティスのリストとともに説明するだけでなく、次の作成時にインスピレーションを与えることを期待している例のリストもキュレーションしました。ランディングページ!
ランディングページとは何ですか?
ランディングページは、インターネットユーザーが広告をクリックした後に「ランディング」するウェブページであり、ほとんどの場合、サイトのホームページにランディングします。 この方法は一般的ですが、訪問者が最初に表示された広告と関係がある場合と関係がない場合がある多くの製品、サービスオプション、およびリンクと混同されることがよくあります。
あるいは、ランディングページは、訪問者の購入意向を利用するように設計された単一のクリック可能なアクションを備えたスタンドアロンのWebページにすることもできます。 これらの高度なランディングページは、コンバージョン率を400%向上させることが示されている強力なデジタルマーケティングツールです。
広告費を最大限に活用することを真剣に考えている場合は、これらの高度なランディングページをできるだけ早くマーケティングキャンペーンに実装し始めることをお勧めします。
完璧なランディングページの構築
ランディングページの目的は、インターネットトラフィックをガイドして目的のアクションを完了するための簡単なパスを提供することです。 少なくとも、ランディングページには次の重要な要素を含める必要があります。
- 1ページの長さ
- 傑出した証言
- ナビゲーションを除外する
- 面白くて高品質の画像/gif/ビデオ
- 魅惑的な見出し
- 主な機能と利点を強調する
- 冗長またはスティッキーなアクション呼び出し(CTA)
- 独自の価値提案
ランディングページにこれらのコア要素のみが含まれている場合でも、広告をホームページにリンクしているページよりもはるかに優れています。 これらは実際には基本的なものです。 本当にコンバージョンを最大化したい場合は、できるだけ多くのベストプラクティスに従い、次のセクションで説明する最悪のプラクティスを残しておくことをお勧めします。
ランディングページのベストプラクティス
見事なランディングページを作成するために必要なことはたくさんあるので、上品に使用したときに訪問者のエクスペリエンスを向上させるために最も重要であると思われるランディングページの機能と概念のリストを作成しました。
良い情報源
- 読み込み速度が速い
- ナビゲーションバーなし
- 不要なリンクはありません
- 広告からキーワードを含める
- 読み込み速度が速い
- 社会的証明を提供する
- レビュー/紹介文セクション
- コピーとFAQセクションの両方を通じて、一般的な質問と懸念に対する回答を提供します
- コストについて率直に
- サービスがサブスクリプションベースの場合は、それについて明確にしてください
- 単一の明確なCTAに固執する
- 対照的な色でCTAを簡単に見つけられるようにします
- 可能な場合はスティッキーCTAを使用する
- 魅力的な機能とメリットを含める
- 独自の価値提案を提供する
- ランディングページをレスポンシブデザインで作成する
- 高品質の写真、ビデオ、GIF、およびアニメーションを含める
- バッジと賞をお持ちの場合は追加してください
- 印象的なパフォーマンスの数値、ユーザー/ダウンロードの数、および興味深いケーススタディを使用します
- 連絡先情報を提供する
- 折り畳み式の不動産を最適化します(訪問者がこのセクション内でサービスで何ができるかを理解できるようにします)
- コンテンツをクリーン、シンプル、最小限に保ちます。
- 終了を意図したポップアップのみを含める
- ネガティブスペースを効果的に使用する
- ストーリーテリングの手法を使用する
- 会社の色を使用してください(4色以下が最適です)
- ブランド志向で読みやすいタイポグラフィを含める
ランディングページの最悪の慣行
ランディングページにベストプラクティスを実装し始めるときは、避けるべき最悪のプラクティスがたくさんあることに注意してください。 一般的な経験則として、ランディングページの作成中にだらしなく感じ始めた場合は、実行を停止し、このリストに戻って、これらの最悪の慣行違反のいずれかを行ったかどうかを確認してください。
- サービスについてユーザーを教育しないでください
- 低品質のビデオ、画像、アニメーション、またはgifを含める
- ページ全体にさまざまなCTAを含める
- 不必要に複雑で技術的な専門用語を含める
- 広告に記載されているものは何も含めないでください
- ブランドのストーリーを省きます
- CTAを退屈にする
- あなたが考えることができるすべての色を使用してください
- テキストの壁を使用して、訪問者を提出に退屈させます
- ナビゲーションと他のページへのリンクを含める
- 訪問者を見知らぬ人のように感じさせる言葉を使う
- 退屈で小さなタイポグラフィを使用する
- あなたの会社に関する統計や事実を含めないでください
トップサービスランディングページ
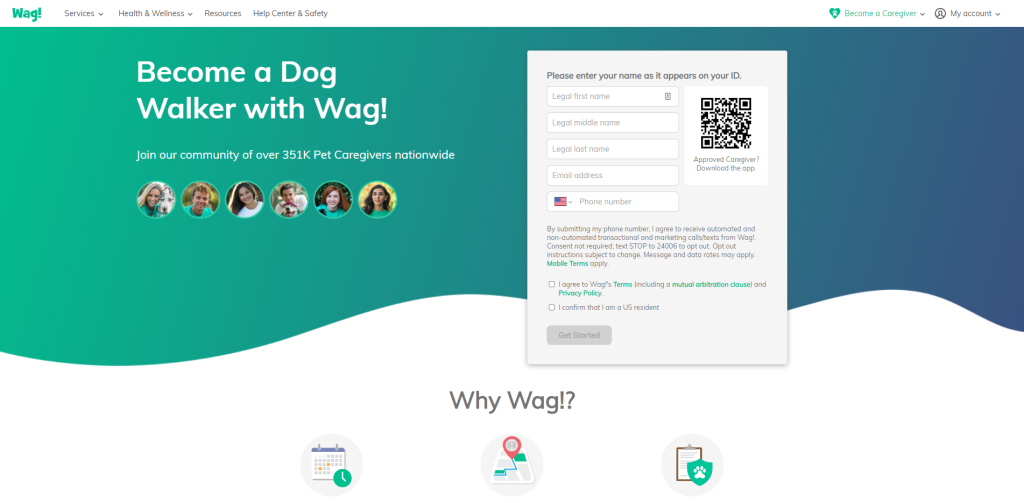
ワグ!
私たちが好きなもの
- 面白くて魅力的なコピー
- 素晴らしい社会的利益
- 機能と場所をうまく売る
気に入らなかったこと
- ランディングページのナビゲーションとリンク
- たくさんのネガティブスペースと限られたCTAボタン
- すべての情報を入力しないと、フォームが乱雑になる可能性があります

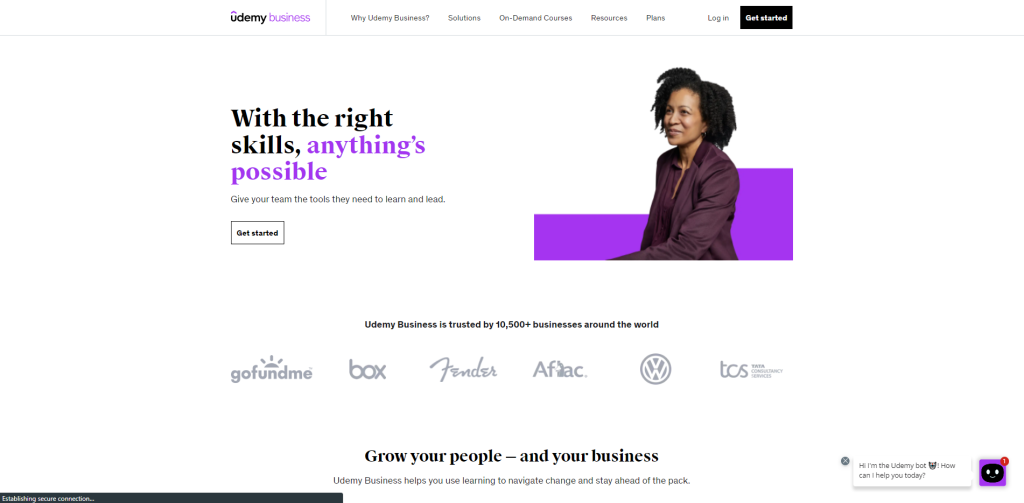
ユーデミービジネス
私たちが好きなもの
- 複数の人口統計のための多様な販売目標到達プロセス
- 折り目の上のパートナーアイコン
- すべてのページセクションのCTA
気に入らなかったこと
- ナビゲーションはランディングページにあり、訪問者は目標到達プロセスを離れることができます
- コピーは刺激的ではなく、現代の教育ソリューションにとって非常に企業的です
- レビューセクションは、より多くのレビューで水平方向にスクロール可能である必要があります

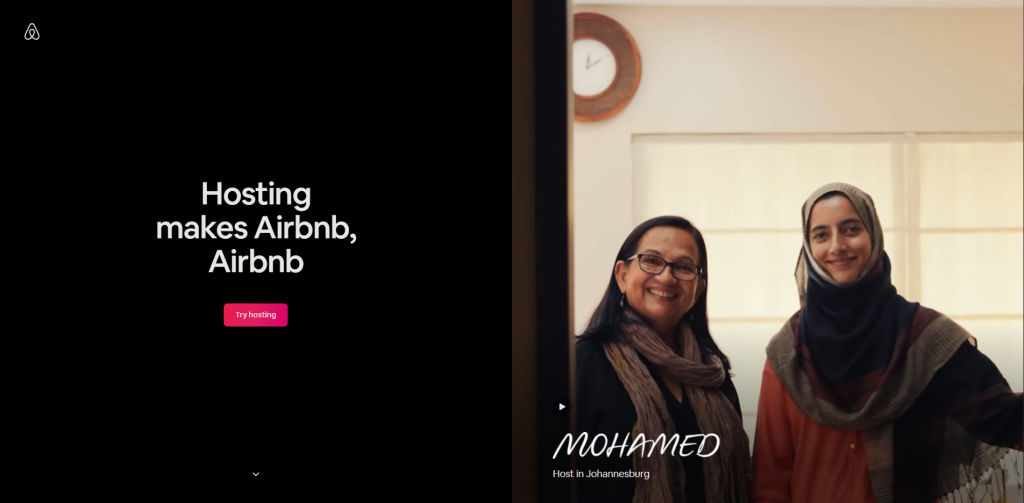
Airbnb
私たちが好きなもの
- インタラクティブな収益計算機
- どこにでもあるビデオ(最も説得力のあるものではありませんが)
- レビューセクションには、水平方向にスクロールするパーソナライズされた感触の素晴らしい画像があります
気に入らなかったこと
- ページに情報が不足している
- CTAはあなたをいたるところに連れて行きます
- 価格、機能、競合他社などの比較セクションはありません。

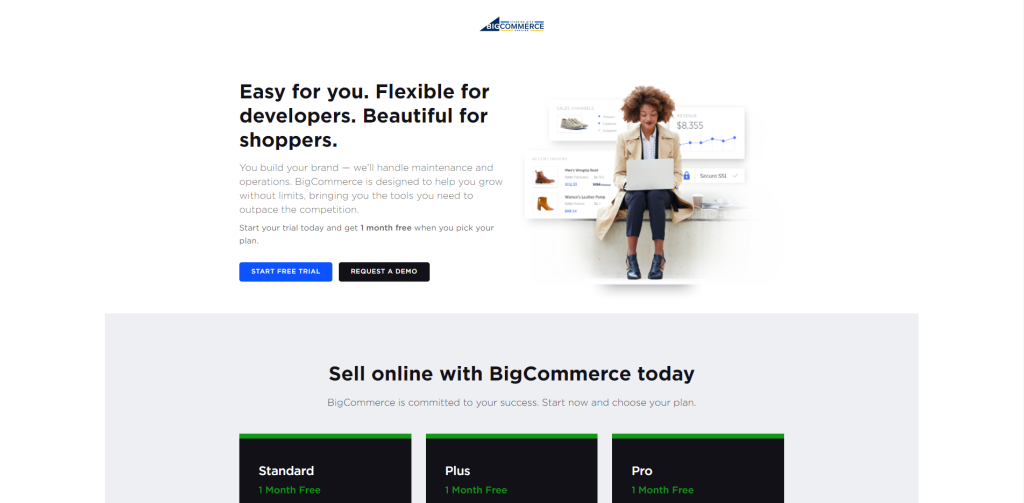
BigCommerce
私たちが好きなもの
- ユニークなセールスポイントを持つ機能に関する多くの情報
- 均一な色とコピーを備えた優れたアクションコール
- 社会的証明の有効活用
気に入らなかったこと
- 価格情報なし
- コピーは退屈で、個性はあまりありません
- アイコンと太字のテキストを使用することで、セクションをより消化しやすくすることができたはずです。

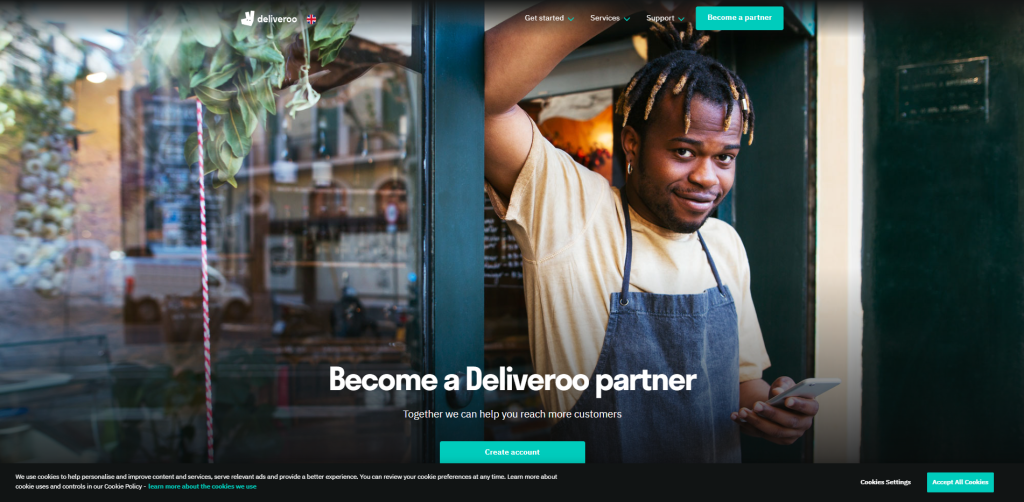
Deliveroo
私たちが好きなもの
- 素晴らしい色、アイコン、アニメーションを備えた非常にクリエイティブなランディングページ
- ハイパースペシフィックなセールスポイントのためのCTAによるファネリング
- 機能と利点の優れたクロスセリング
気に入らなかったこと
- ヘッダーとフッターの両方のナビゲーションにより、訪問者はランディングページを離れることができます
- ページ全体のリンクにより、訪問者はさまよい歩くことができます
- ビデオやGIFは使用しないでください

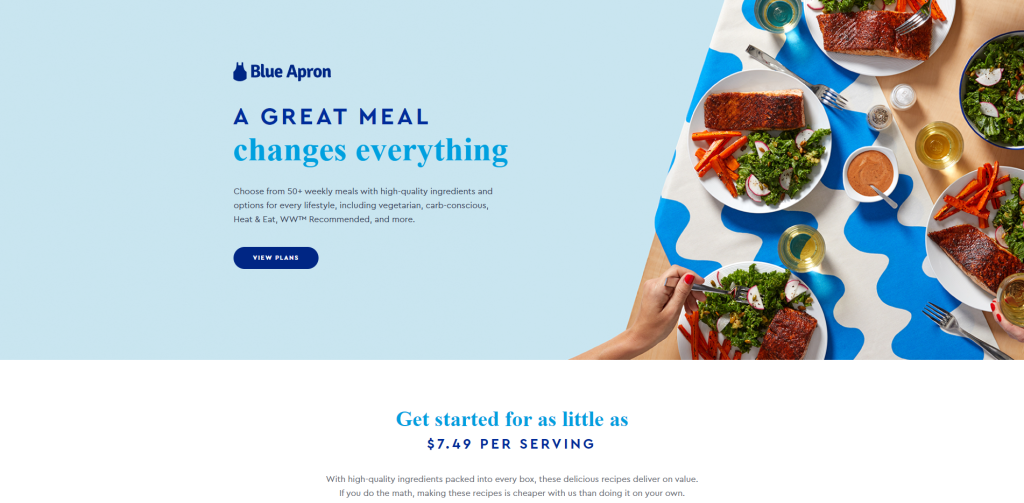
ブルーエプロン
私たちが好きなもの
- 食べ物に最適な画像
- 一定のCTA
- 電子メールサブスクリプションは、情報キャプチャの二次形式を提供します
気に入らなかったこと
- 一貫性のないフォント
- 彼らが食料調達するさまざまな食事療法のためにアイコンと太字のフォントを使用することができたでしょう
- 中央揃えでないセクション

ポッドキャスターのためのSpotify
私たちが好きなもの
- H1の見出しは魅力的です
- ページ全体で使用される統一されたブランドカラー
- 動画を上手に活用し、コンテンツを説明し、ユーザーの関心を維持します
気に入らなかったこと
- より良いライフスタイルの画像を使用できたはずです
- CTAはいたるところにあり、ページから外れ、単一の目標はありません
- ナビゲーションはCTAから焦点を外します

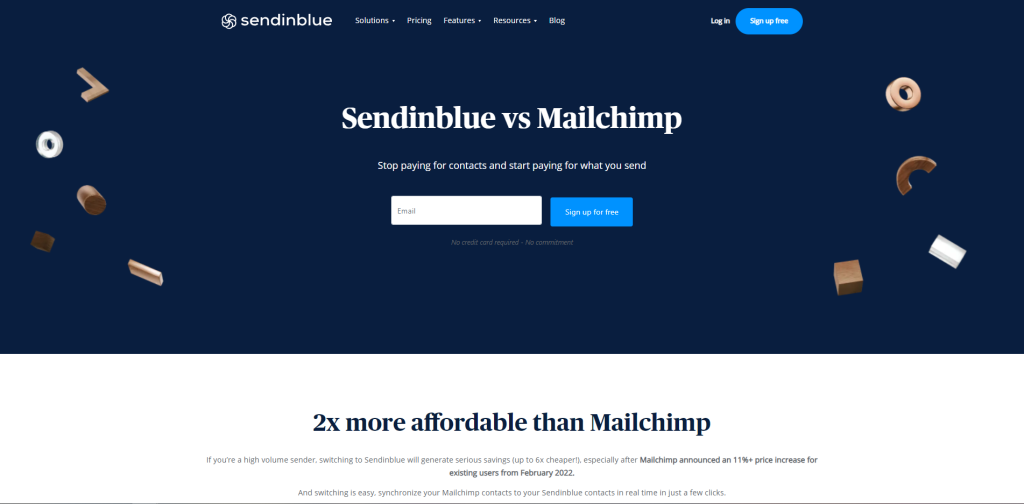
Sendinblue
私たちが好きなもの
- 直接の統計を直接比較することにより、競合他社との戦い
- レビューとパートナーアイコンによる優れた社会的証明
- ヘッダーには、MailChimpユーザーからの不満が含まれています
気に入らなかったこと
- ランディングページにはナビゲーションが含まれています
- グラフィックとチャートを使用して、時間の経過に伴う節約を示し、単調なデザインを分割することができたはずです
- パートナーアイコンはページの上の方にある可能性があります

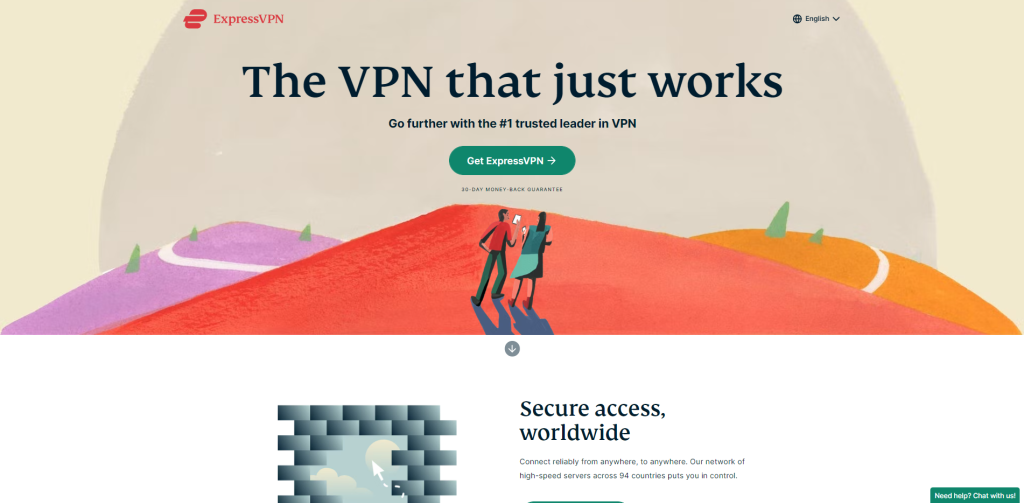
Express VPN
私たちが好きなもの
- ユニークなツイートセクションを備えたクラストップの社会的証明と信頼要素
- マップセクションは、VPNの場所に役立ちます
- 顧客と製品のサポートを強調する
気に入らなかったこと
- このページには、他のページに移動するためのリンクがたくさんあります
- 競争に比較データを使用できます
- ビデオを使用できた

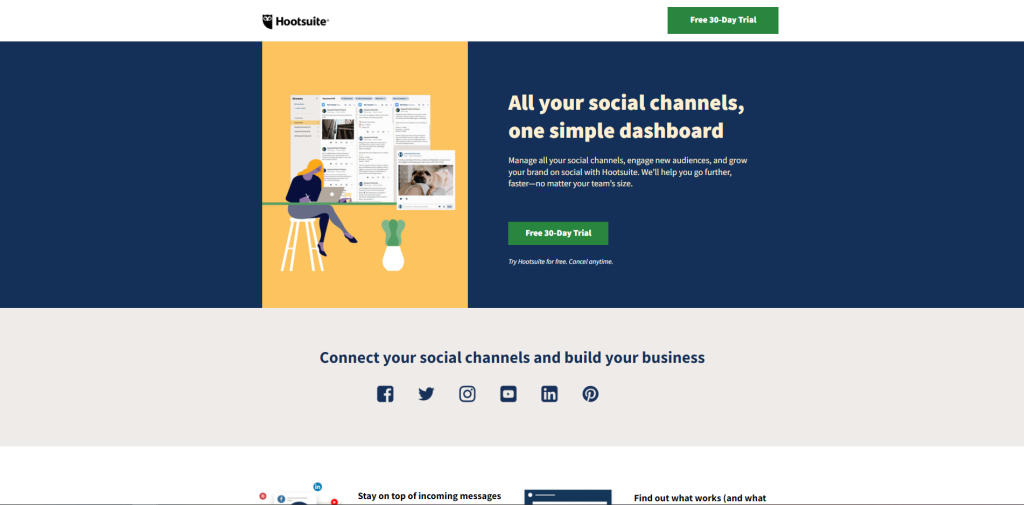
Hootsuite
私たちが好きなもの
- すぐにサインアップするとインセンティブが2倍になるポップアップ付きのインセンティブが含まれています
- さまざまなオプションを利用できる前払い価格
- ボタン、アイコン、バナーにカラーウェイを組み込むことで、色の使用が素晴らしいです
気に入らなかったこと
- ポップアップが早すぎます。 ページの内容を読む機会すらありません
- GIF、ビデオ、または高品質のライフスタイル写真は使用しないでください
- FAQセクションはありません

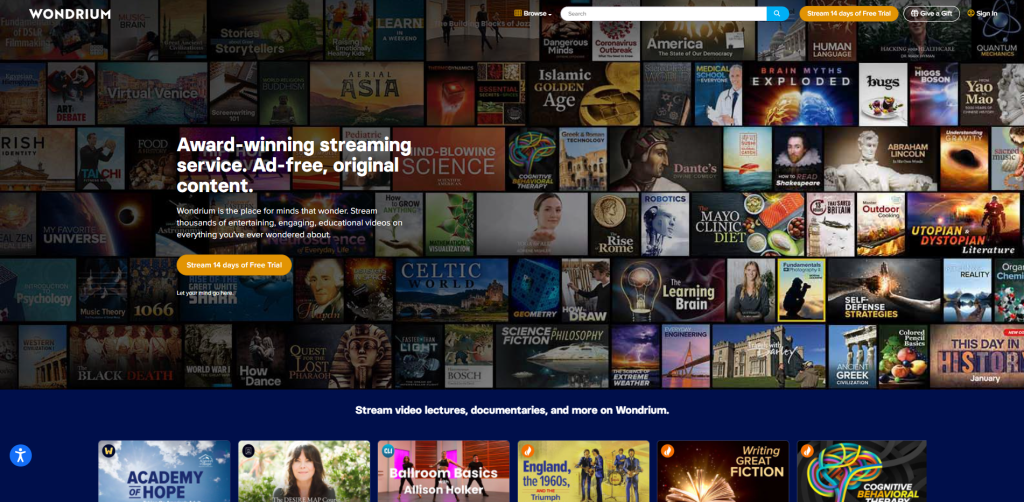
ワンドリウム
私たちが好きなもの
- レビューセクションには、関連するコンテンツクリエーターが含まれています
- FAQセクションがあります
- ページは見て面白いです
気に入らなかったこと
- ナビゲーションが含まれています
- コンテンツ消費者向けの前払い価格やレビューセクションはありません
- 他のストリーミングサービスが使用しているものと同じテンプレートを使用しているようです

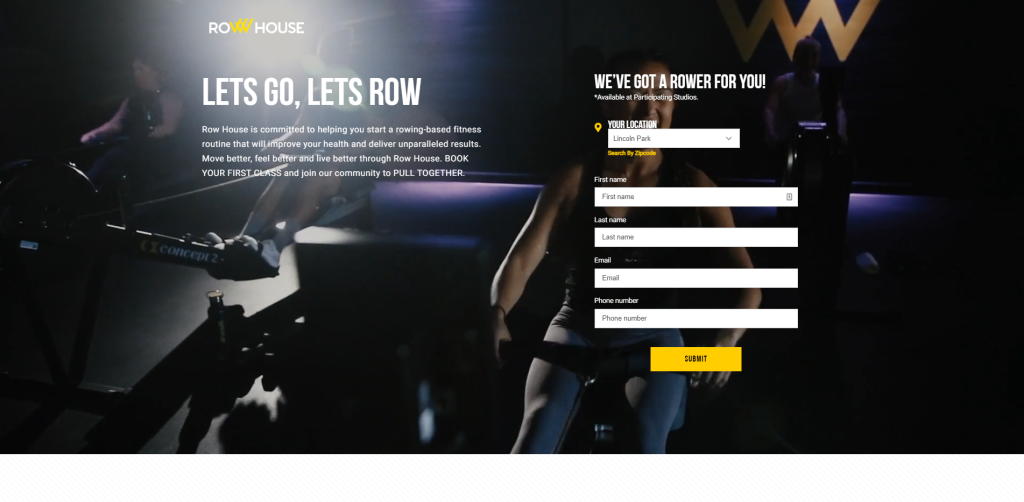
長屋
私たちが好きなもの
- CTAは、フォームに記入するためにあなたをトップに連れて行きます
- メールに入力する下部のセカンダリCTA
- ブランドの色を使用するカスタムアイコン
気に入らなかったこと
- フォームの場所の入力は、絞り込みを使用できます
- ページ全体の段落は、コピーでより多くの色を使用している可能性があります
- 社会的証明は存在しません

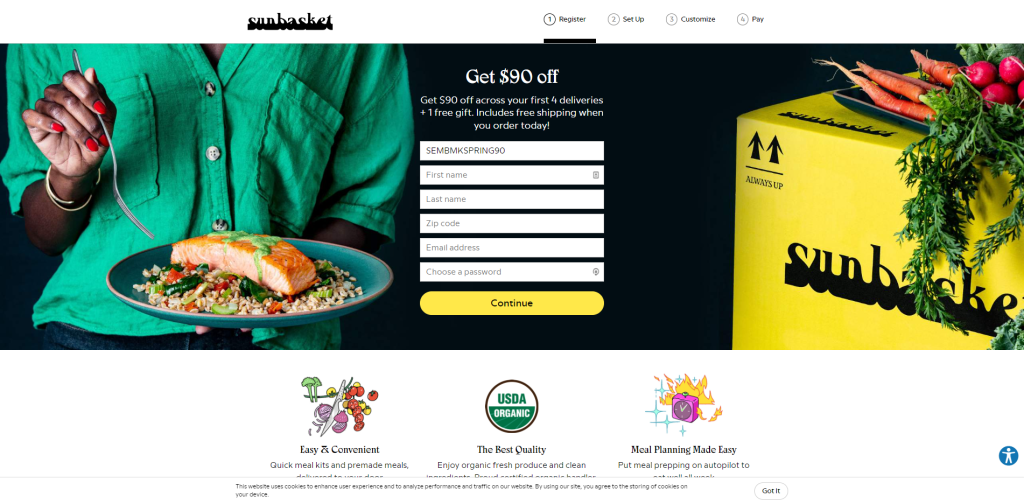
サンバスケット
私たちが好きなもの
- 素晴らしい画像とカスタムアイコン
- タイポグラフィは素晴らしく、ブランド独自のものです
- ダイエットセクションの食事の配達には、ダイエットクラスごとの情報ウィンドウが含まれます
気に入らなかったこと
- 最初のフォームは長く、信頼を築く前に個人的な質問をします
- ページ全体のテキストの位置がずれている
- レビューセクションは光沢がなく、顔画像を使用したページの上位に移動した可能性があります
- ランディングページとはまったく関係ありませんが、ロゴは非常に醜いです

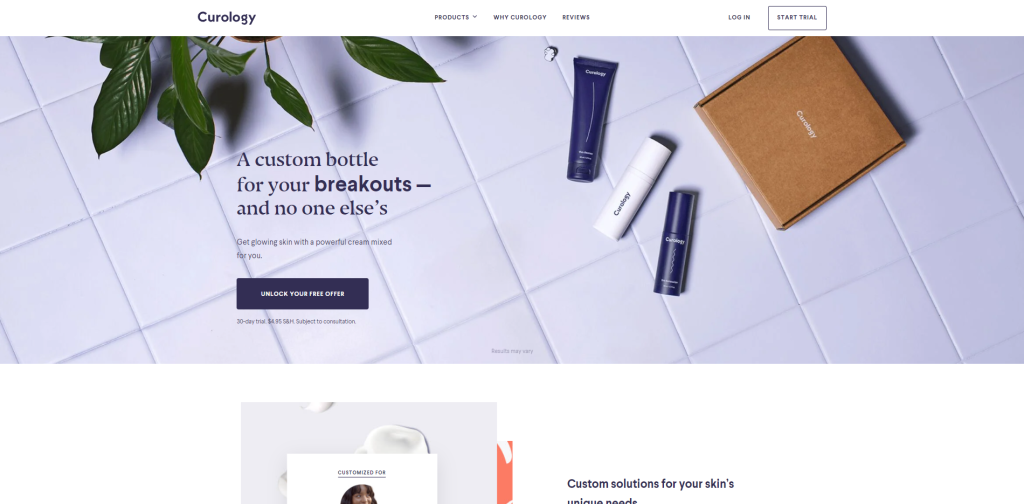
キュロロジー
私たちが好きなもの
- ページ全体でパーソナライズ/関連性の一貫性を維持します
- CTAは一貫しています
- H1の言語は、パーソナライズされたサービスを表現するために変更されます
気に入らなかったこと
- ナビゲーションが含まれています
- ユーザーレビューは一般的すぎて、人間性はありません
- 製品、その仕組み、および重要なデータに関する詳細情報があれば便利です

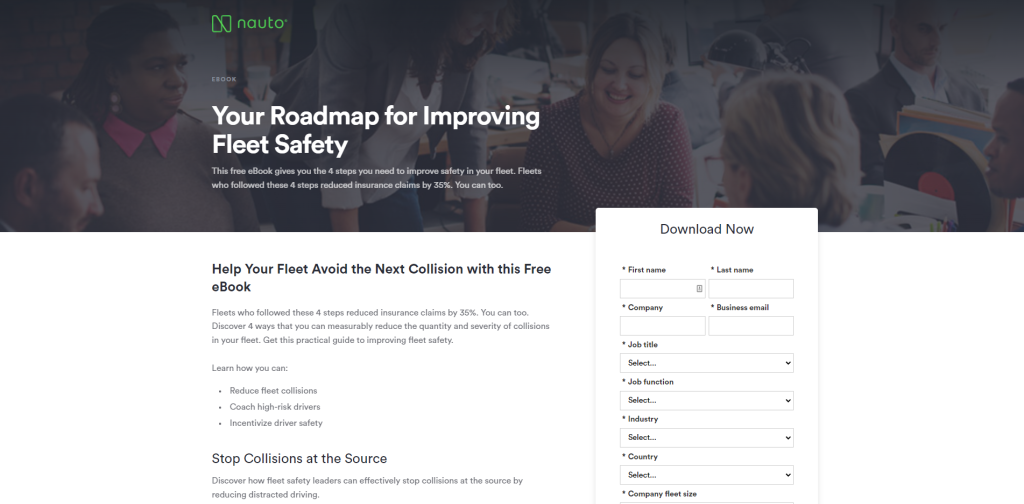
ナウト
私たちが好きなもの
- 情報と引き換えに無料の本を提供
- まっすぐにそして要点に
- フォームオプションのドロップダウンメニュー
気に入らなかったこと
- ページは当たり障りのないものであり、より良い画像、ビデオ、GIF、またはアニメーションを使用できます
- 信頼要素、社会的証明、またはレビューはありません
- コピーは刺激的ではなく、本をダウンロードする必要があるとは思わせません

Wix
私たちが好きなもの
- グラフィックのユニークな使用
- 大胆で注目を集める見出し
- 一貫性のあるCTA
気に入らなかったこと
- あまり情報がない
- 信頼要素、社会的証明、またはレビューはありません
- 競合他社との比較なし

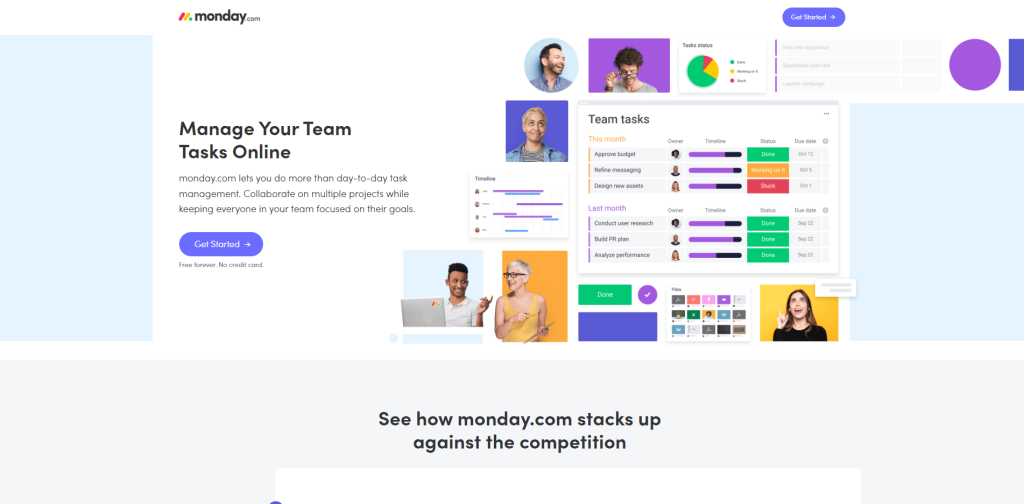
月曜日
私たちが好きなもの
- 違いを視覚的に表す一流の比較セクション
- ビデオ、アニメーション、写真を上手に使いながら、色を上手に使いこなす
- スティッキーヘッダーが含まれています
気に入らなかったこと
- レビューセクションは良さそうですが、コンテンツはあまりありません
- タイポグラフィは退屈です
- 他のアプリとの統合は含まれていません

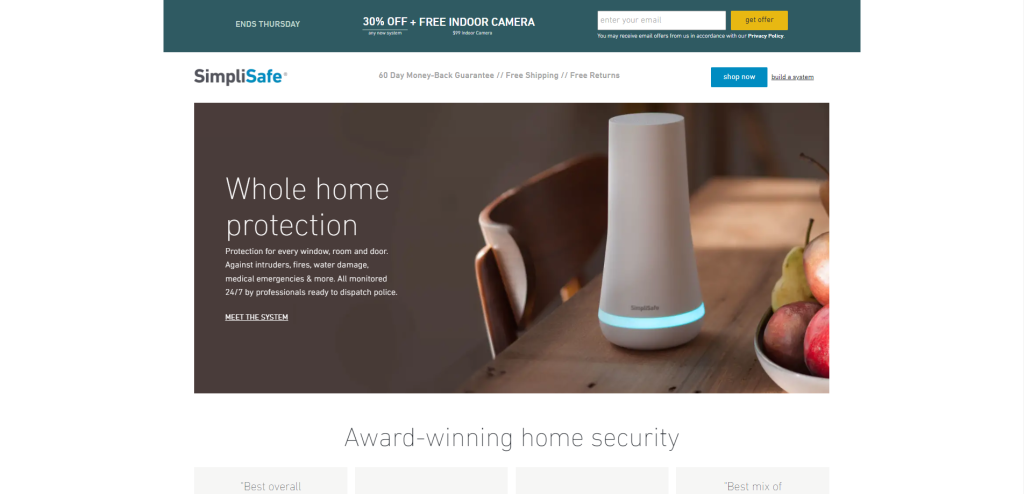
Simpli Safe
私たちが好きなもの
- 「仕組み」セクションには、製品システムをうまく紹介する素晴らしいライフスタイルビデオがあります
- ユニークな「MeettheSystem」セクションには、カーソルを合わせたアイテムに基づいた説明が表示されます
- 彼らは素晴らしい競争比較セクションが含まれています
気に入らなかったこと
- 顧客のレビューに分割された可能性のある業界のレビューが多すぎる
- 彼らは粘着性のあるCTAを持っていますが、それはページの他の部分からあまり目立ちません
- ランディングページはコストについてまったく説明しておらず、訪問者は教育を受けていません

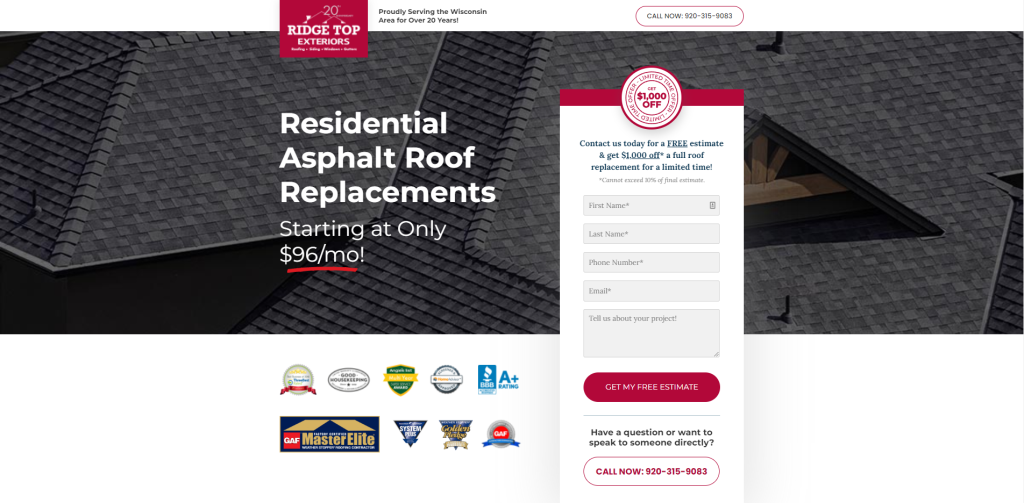
リッジトップエクステリア
私たちが好きなもの
- チームに会うことはユニークであり、より人懐っこくすることによって訪問者の信頼を高めます
- 「何を期待するか」のセクションは、彼らの製品がどのように機能するかを示すのに素晴らしいです
- 彼らの大きな価値提案は、「義務はありません。 迅速な対応。 正確な見積もり」
気に入らなかったこと
- この第一印象の間にRidgeを顧客から際立たせる可能性のあるFAQセクションはありません
- レビューセクションは、サイドスクローラーで圧縮され、H2タグで強調表示されている可能性があります
- ビデオとより良いタイポグラフィを使用できたはずです

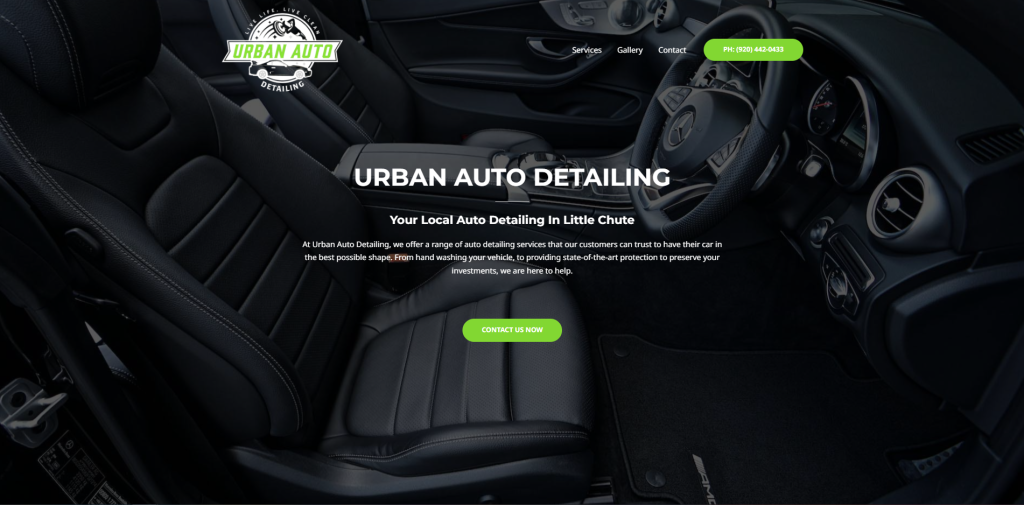
アーバンオートディテーリング
私たちが好きなもの
- ページ全体の良い画像
- CTA、ロゴ、および重要なテキストのコントラストの高い色の適切な使用
- 折り目の上の画像は、変化する画像の間で呼吸します
気に入らなかったこと
- ランディングページは、実際には単一ページのWebサイト上のホームページです。
- CTAには、不要な電話番号の前に「PH:」が含まれています
- 「詳細の利点」セクションは2つの列に分かれており、1つは完全に空です。

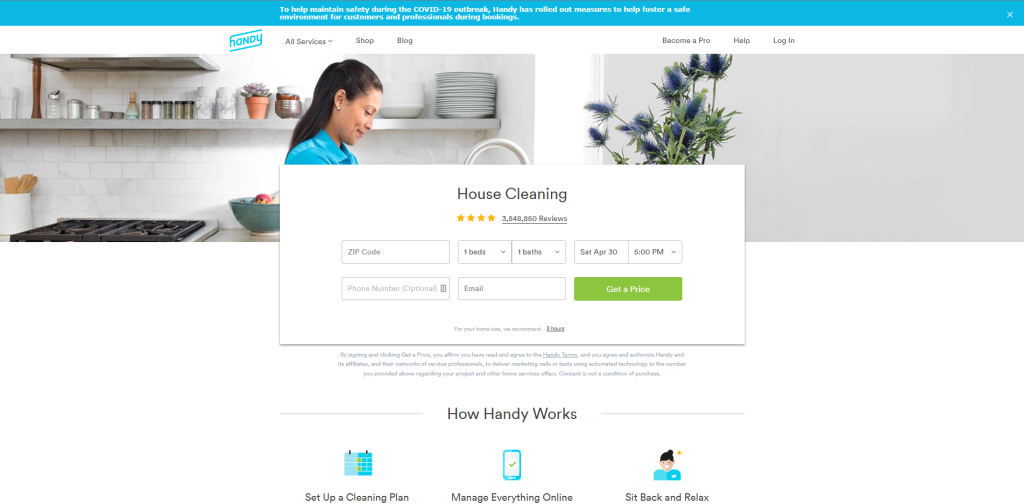
ハンディ
私たちが好きなもの
- CTAは、ページの他の部分と比較してコントラストが高い
- 詳細なFAQセクション
- すばやく簡単なサインアップフォーム
気に入らなかったこと
- 訪問者がページを離れることを可能にする外部リンク
- 途切れることなく書かれたコンテンツがたくさんあります
- ページに色がなく、より多くの画像を使用できる可能性があります

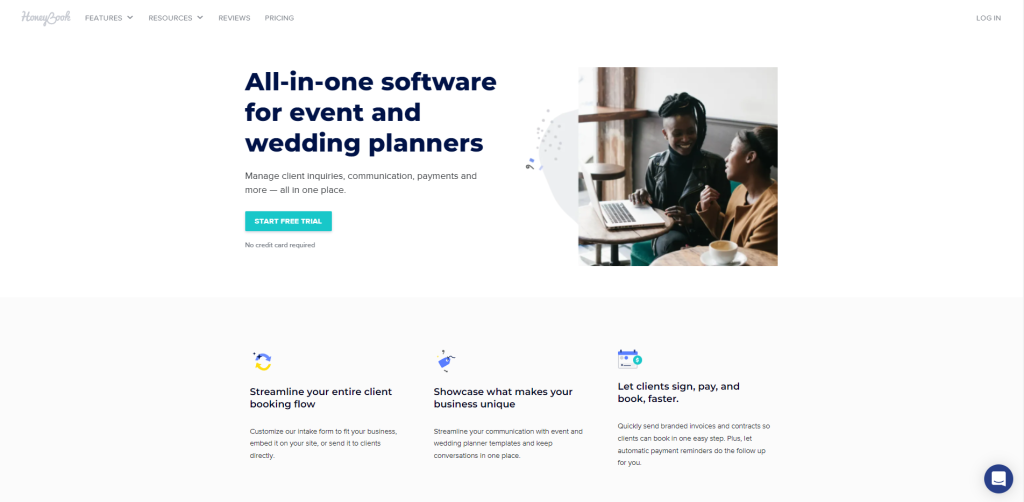
ハニーブック
私たちが好きなもの
- クレジットカードを必要としない強力なプロモーション価値
- サービスについてのストーリーを導くのに役立つたくさんの画像
- 詳細なFAQセクション
気に入らなかったこと
- ランディングページにはナビゲーションがあります
- レビューセクションなし
- ページ全体でより多くのCTAを使用できます

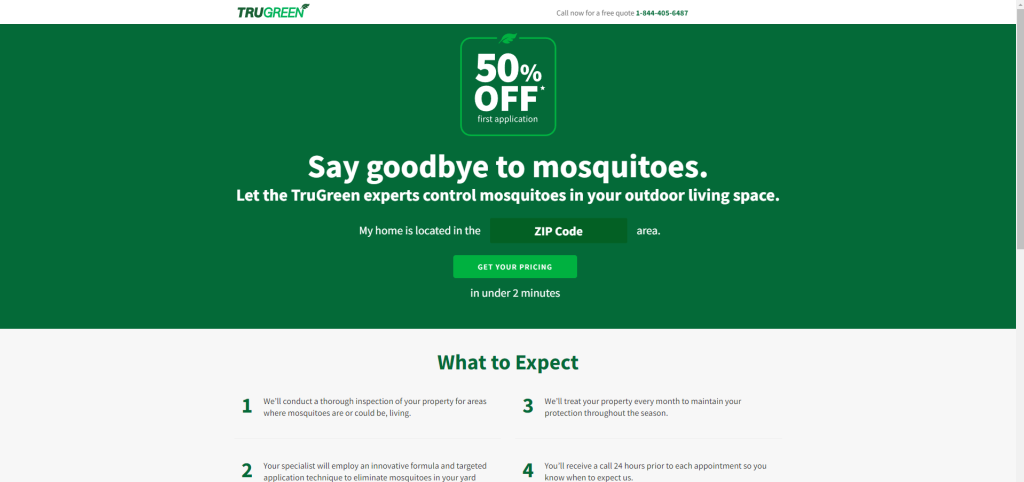
TruGreen
私たちが好きなもの
- 大きな価値提案
- ページ全体に良いアイコン
- フォームはインタラクティブで、入力した情報に応じて変化します
気に入らなかったこと
- より多くの画像を使用できます
- FAQセクションを使用できます
- レビューセクションは、実際のレビューを表示することで改善できます

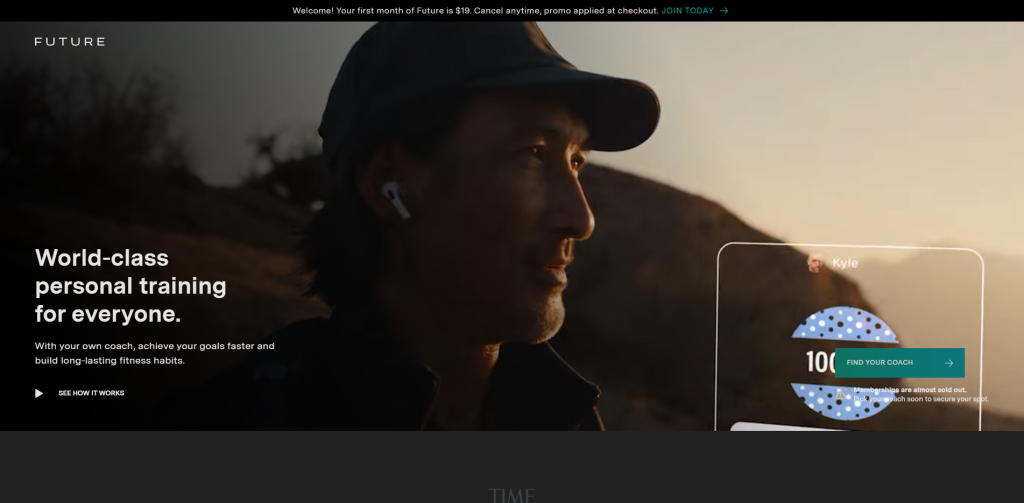
Future.Co
私たちが好きなもの
- 上に統合された素晴らしい画像とビデオ
- レビューセクションはスペースをうまく使用しており、水平スクロールを使用できた可能性があります
- 彼らはバリュープロポジションでスティッキーヘッダーを使用します
気に入らなかったこと
- スティックヘッダーのナビゲーション(とても近い!)
- 「仕組み」のセクションで拡張できた可能性があります。また、「仕組み」のレタリングは小さいです。
- 間違いなくFAQと価格設定を使用できたはずです

結論
ふぅ、それはたくさんでした。 これらの情報がすべて揃ったので、次のランディングページをこれまでで最高のページにするためのインスピレーションを得ることができます。

追加のガイダンスが必要だと感じた場合、またはこれがあまりにも圧倒的である場合は、夢をためらうのをやめて、今日WebCitzのランディングページエキスパートのチームに連絡してください!
