优化转换的产品页面示例:完整的指南
已发表: 2022-03-01想象一下:现在是深夜,你发现自己在网上。 您正在为困扰您一周的问题寻找完美的解决方案。 你以前来过这里。 无精打采,双手抱头,睡梦在敲你的门。 就在所有希望破灭之前,尤里卡! 你终于得到了一个有希望的搜索结果。 屏住呼吸,您点击并...
什么都没发生。 永恒之后,白色的屏幕开始呈现文字墙和单个微小的像素化产品图像。 拨号时代的闪回充满了你的脑海。 您扫描页面寻求一些补救措施,但没有看到价格信息、没有客户评论以及多个电话号码告诉您致电了解更多信息。 不是一个有效的链接洞察力,他们唯一的社会证明是一只猫的动画,告诉你这个产品是“Purrrrfect!” 这很明显:您偶然发现了一个网站墓地。
不要让这个噩梦成为你的商店! 最好的用户体验来自具有吸引力且定期更新的网站,而不是让用户想知道他们是否应该运行他们的防病毒软件的网站。 无论您是刚入门还是希望为您的电子商务商店提供更新,我们都可以为您提供帮助!
在本文中,我们将讨论每个产品页面应具备的最低标准,以及要避免的一些设计选择。 我们甚至整理了一系列我们最喜欢的产品页面,并为每个页面提供了快速的优缺点列表,以帮助激发您的下一个项目!
构建完美的产品页面
您的产品页面的目的是销售您的产品! 但这也是关于了解您的访问者希望您的网站为他们做什么。 美国人平均每天在互联网上花费 7 小时 50 分钟。 每天花费大量时间查看不同的网站,访问您网站的人会像一流侍酒师评论一瓶葡萄酒一样对待他们的体验。 您的访问者非常有能力了解良好体验和糟糕体验之间的细微差别。
您的产品页面不仅应该包含访问者所期望的基础知识,还应该提供无摩擦的用户体验,同时还应该包含您自己的独特才能,让他们再次光顾。
如果您不确定用户在寻找什么,那么满足用户的期望就像走紧绳索一样。 这就是为什么我们整理了一份指南,概述了设计产品页面的最佳和最差做法,这将帮助您与用户互动并最终提高转化率。
产品页面最佳实践
制作出色的产品页面有很多工作要做,因此我们创建了一个产品页面功能和概念列表,我们认为这些功能和概念在使用高雅时对改善访问者的体验最重要。
- 干净的网址
- 迷人的名字
- 透明和预先定价信息
- 高能见度号召性用语 (CTA)
- 项目可用性
- 独特的产品选择
- 清晰的产品图片,多视角、场景和模型
- 比较同类产品的能力
- “添加到收藏夹/愿望清单”按钮
- 高质量、网络优化的图像、视频和 GIF
- 常见问题部分
- 缩放功能
- 增强现实
- 360° 视图
- 生动的产品描述
- 实时聊天功能
- 用于故事叙述的产品和生活方式媒体的混合体
- 响应式设计
- 相关“相关产品”部分
- “追加销售”部分
- 增加产品数量的能力
- 尺码/合身指南(如适用)
- 无缝导航
- 直观的过滤器选项
- 粘性“返回顶部”按钮
- 具有不同能力的用户可高度访问
- 前期运输和退货政策
- 粘性“添加到购物车”或“立即购买”按钮
- 社会证明
- 扩展细节(材料、技术规格、尺寸、重量、特殊功能等)
- 无冗余
- 宽敞有趣的字体
- 快速加载时间
- 跨浏览器功能
- 暗模式友好
一个警告 - 小心功能蠕变。 这是当页面具有如此多不必要的功能时,最终会损害整体用户体验。 增强现实功能可能不会帮助一家销售牙签的公司,但它会帮助一家销售大型家具的公司。 请务必花时间评估哪些功能可以帮助更好地展示您的产品,而无需将所有内容都添加到您的页面中。
产品页面最糟糕的做法
当您开始在您的网站中实施最佳做法时,您应该注意下面列出的一些最差做法。 这些概念的严重程度可以从通过使用普通文本的超链接蓝色字体颜色来混淆用户,到更恶意的东西,例如将不需要的物品偷偷带入一个人的购物车。
- 颜色太多了
- 复杂的价格
- 不一致的设计
- 诱饵和转换策略
- 隐藏额外费用
- 太长/太短或复制描述
- 产品名称不一致
- 虚假保证
- 推荐不相关的产品
- 埋葬行动号召
- 小而低质量的图像、视频、GIF
- 负面谈话/社会证明
- 重复出现的弹出窗口
- 确认羞辱
- 将物品偷偷放入您的购物车
- 导航不清晰
- 紧凑的字体
- 繁忙的负空间
- 没有常见问题
- 没有社会证明
前 25 个产品页面
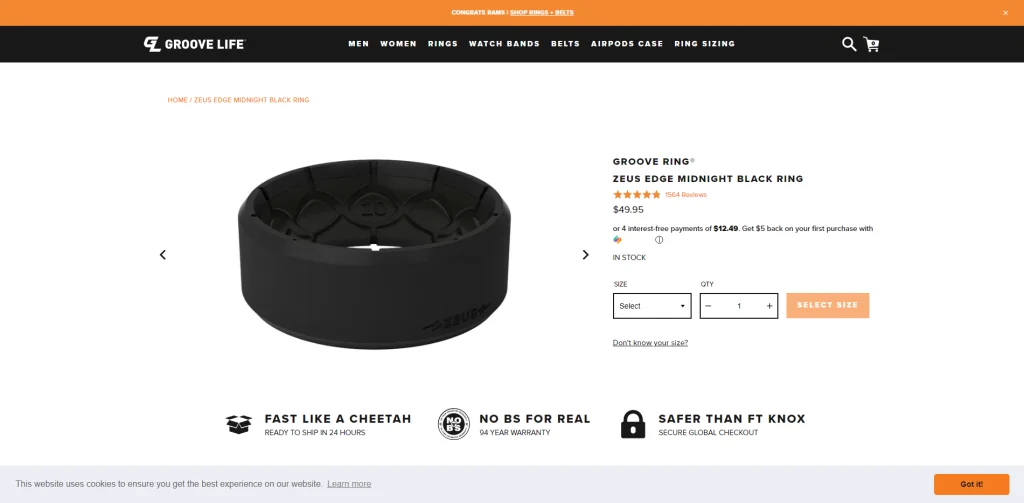
凹槽寿命
我们喜欢什么
- 找出您的戒指尺寸的非常有用且简单的解决方案。
- 巨大的社会压力(Instragram feed、评论)
- 描述很容易理解。
我们不喜欢什么
- 价格不清楚
- 可以在桌面上使用粘性“立即购买”按钮
- 不使用任何追加销售技术

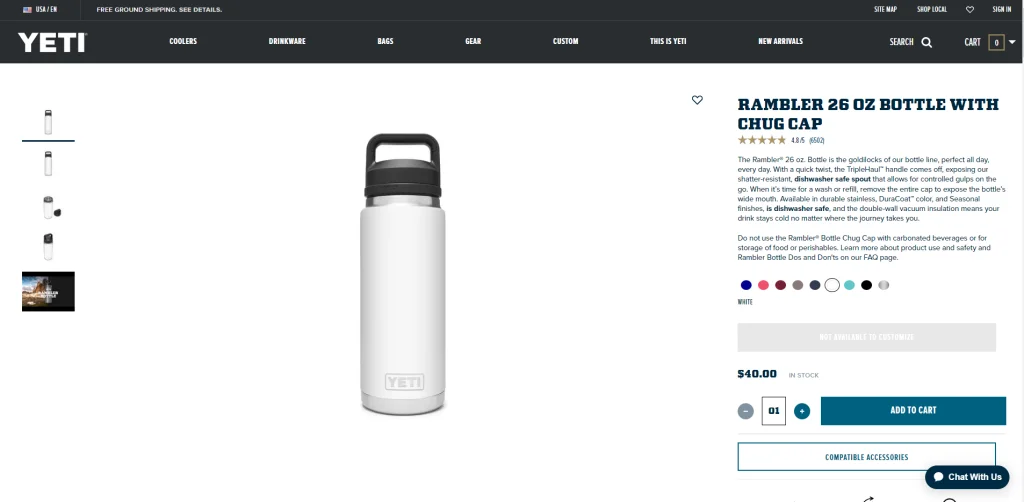
雪人
我们喜欢什么
- 简洁的功能,它将向您显示您可以购买的最近位置
- 独特的排版
- 一致的品牌
我们不喜欢什么
- 照片库下的大片无用空白
- 令人讨厌的大粘性“立即购买”部分
- 不使用视频或 GIF

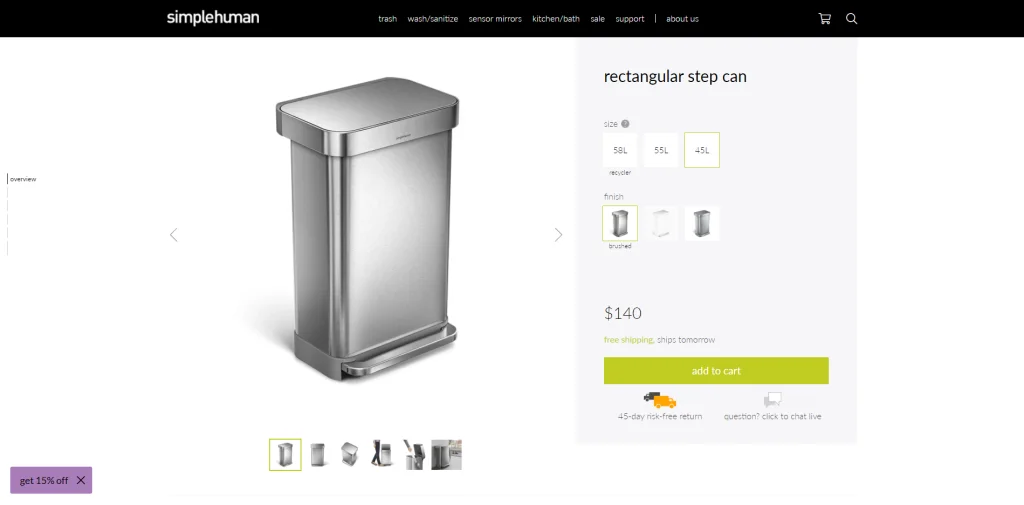
简单的人类
我们喜欢什么
- 屏幕左侧很棒的导航工具
- 审查部分左右而不是向上和向下扩展,使用更少的房地产
- 大量使用图像来销售功能和故事
我们不喜欢什么
- 没有粘性“立即购买”按钮
- 当他们专注于垃圾系统/生态系统时,没有追加销售部分
- CTA、标题、评论和图像/徽章的颜色没有混合。

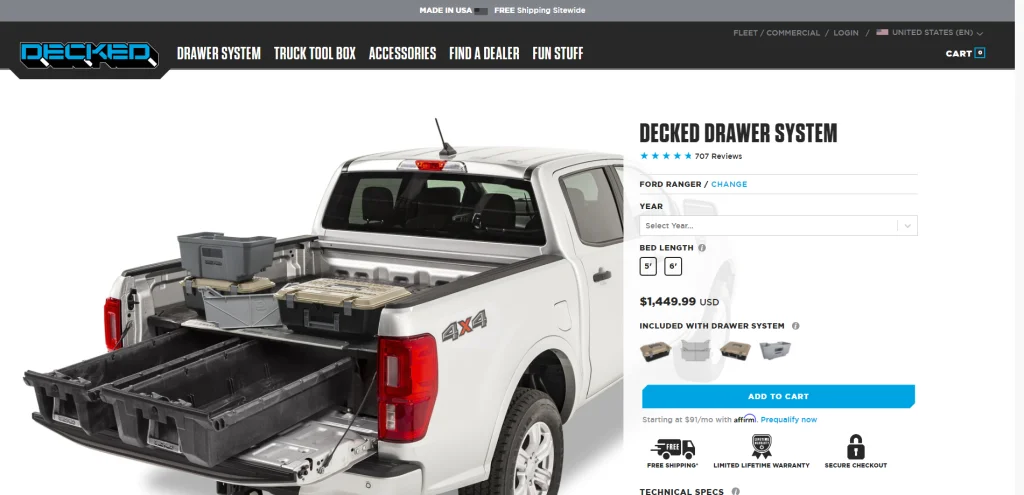
甲板
我们喜欢什么
- Page 促进了具有良好社会认同感的买家之间的社区意识
- 大量的 CTA
- 排版与品牌的声音相匹配,图标相匹配
我们不喜欢什么
- 产品图像可以更好地集成在首屏之上
- 常见问题解答中的大空白
- 缺少任何粘性标题、“立即购买”按钮或跳转到顶部的方式

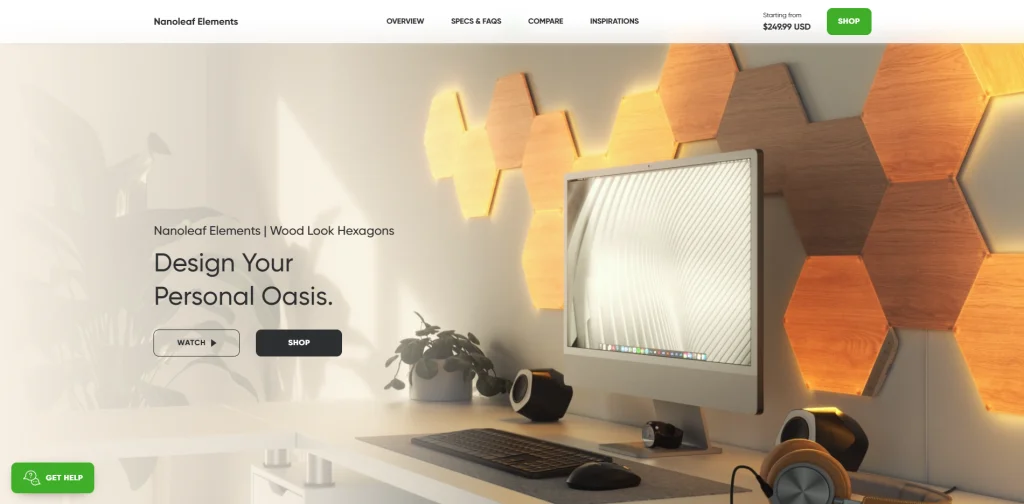
纳米叶
我们喜欢什么
- 粘性标题包括导航和“商店”按钮,当您向下滚动时,该按钮也会隐藏。
- 令人敬畏的首屏滚动动画
- 通过图像构建出色的故事
- 切换选项卡时页面标题会发生变化
我们不喜欢什么
- 动态发光效果部分缺少视频
- 视频可以在不打开窗口的情况下播放
- 折叠下的大而未使用的空白

讽刺
我们喜欢什么
- 追加销售,追加销售,甚至更多追加销售!!
- 大量使用颜色
- 善用 gif 而非静止图像
我们不喜欢什么
- 价格不一致
- 评论部分将您带离产品页面并且缺乏社交证明
- 隐藏的保修/退货/运输政策,可以使用链接进一步阅读

品牌
我们喜欢什么
- 产品图像中反映的出色自定义选项。
- 该品牌毫无歉意地粗暴的声音讲述了精彩的故事。
- 带有高分辨率照片的滚动动画让用户保持参与
我们不喜欢的1200
- 非常有限的号召性用语
- 没有追加销售或交叉销售,只有一次暗示性销售
- 没有粘性标题或粘性“添加到购物车”按钮

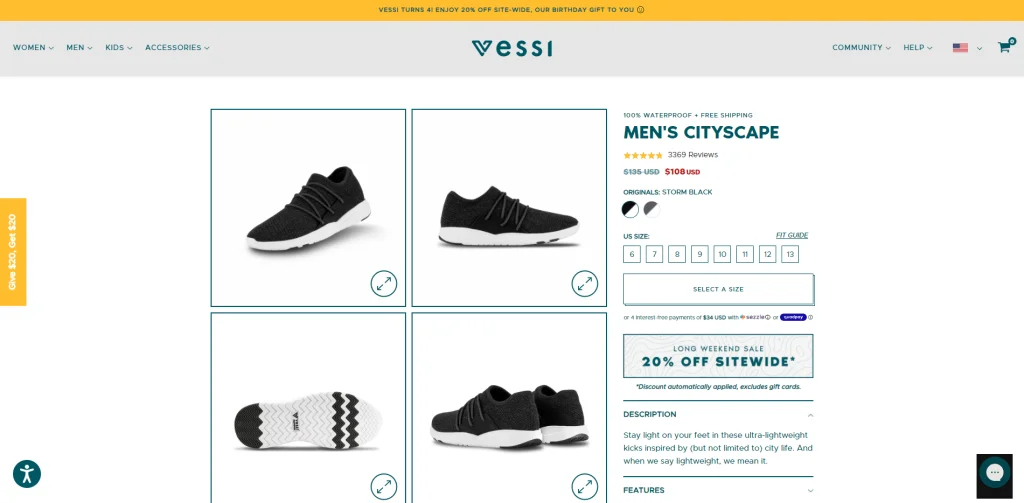
维斯
我们喜欢什么
- 优秀的动画,尤其是爆鞋动画
- 带有“添加到购物车”按钮的漂亮粘性标题
- 可以扩展的精彩评论部分
我们不喜欢什么
- Instagram 提要可能是交互式的
- 图像可以在悬停而不是点击时放大
- 粘性标题可能允许您更改颜色

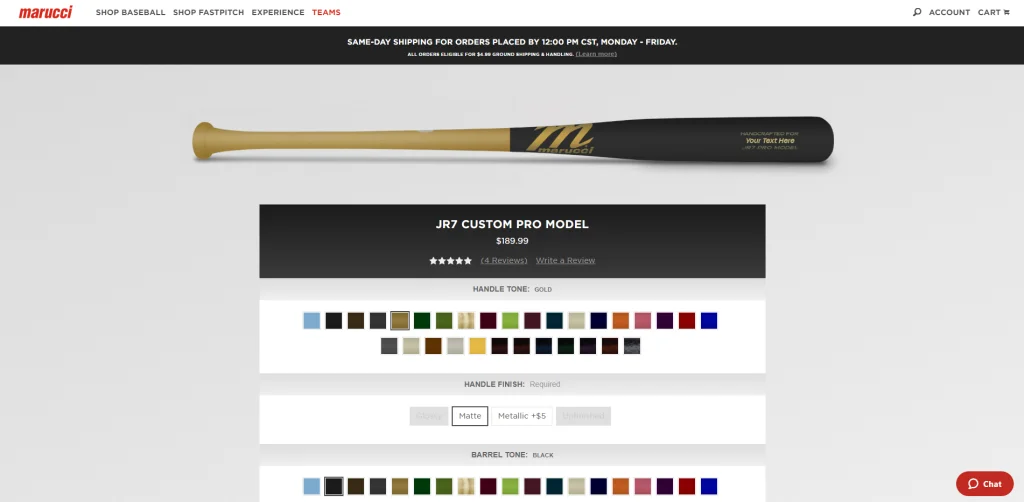
马鲁奇
我们喜欢什么
- 广泛的定制,根据您选择的变体更新产品图像
- 产品图片贴在屏幕顶部
- 极简设计,只提供您所需要的
我们不喜欢什么
- 没有粘性“立即购买”按钮
- 可以使用信任图标和更多的社会证明
- 缺乏色彩和一般的创造力

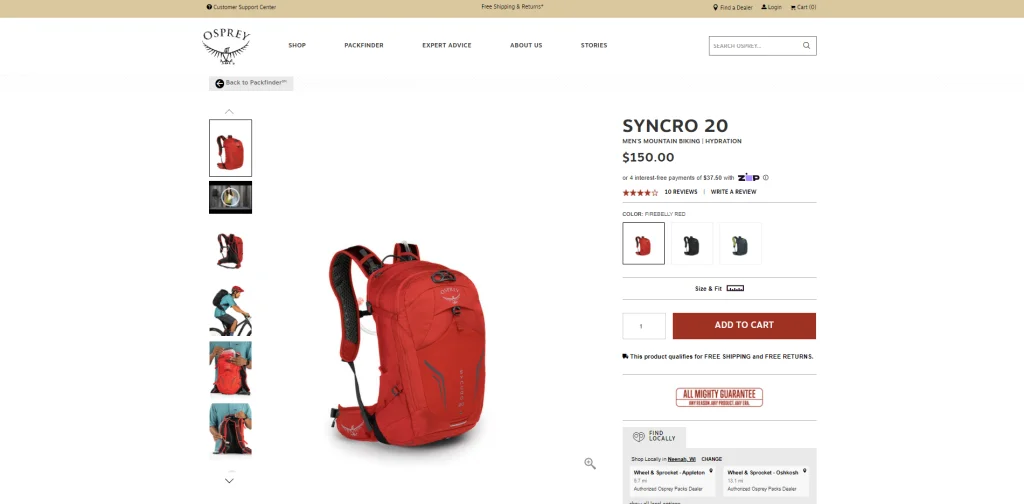
鱼鹰
我们喜欢什么
- 交互式和信息性“特殊功能”部分
- 创建追加销售和交叉销售部分
- 带有导航和“立即购买”按钮的优秀粘性标题
我们不喜欢什么
- 超长评论部分
- 产品图像可能在变体之间更加独特
- 可以用来扩展品牌故事的大型空白侧栏,该页面缺少

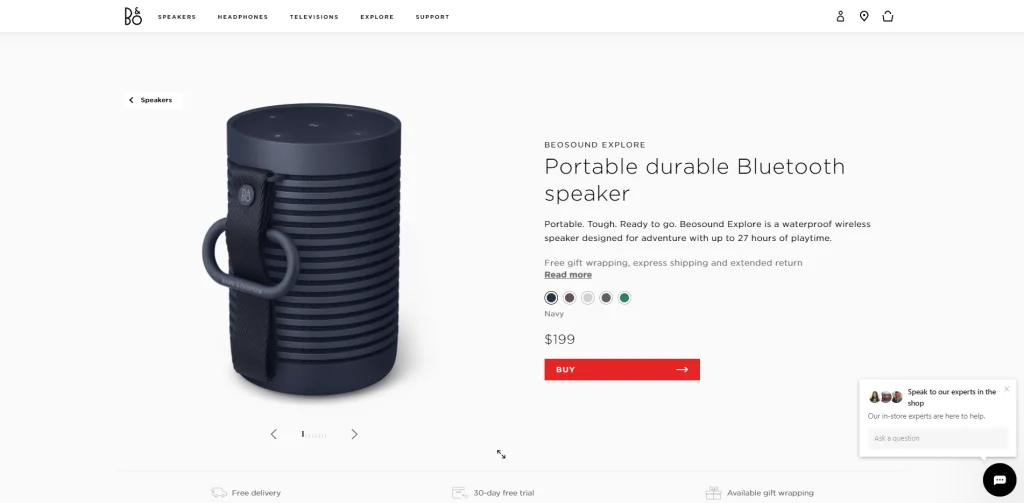
奥鲁夫森乐队
我们喜欢什么
- 来自专家的社会证明
- 大量使用粘性按钮和标题,在相关部分的整个页面中使用加售
- 很棒的产品照片和视频
我们不喜欢什么
- 可以更好地设计他们的 H 标签
- 没有“页面上”的常见问题解答
- 没有客户评论

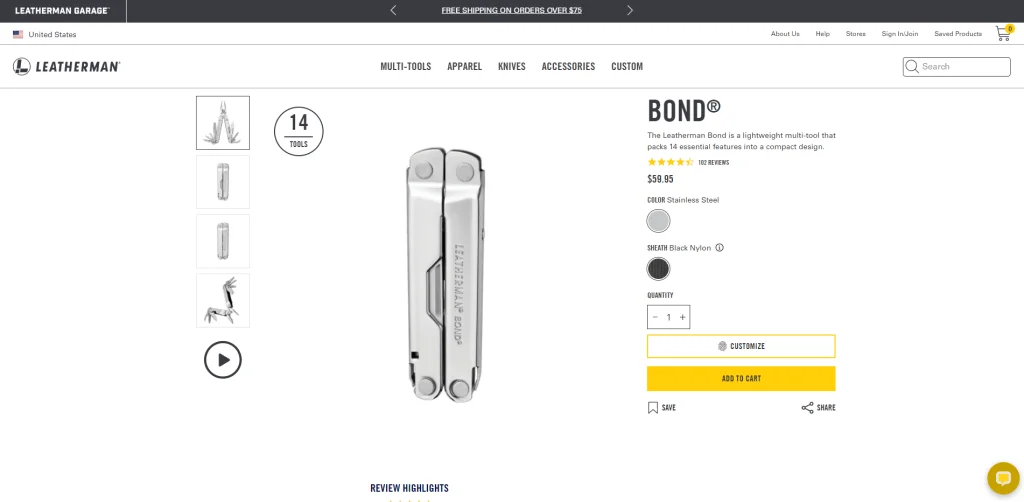
莱瑟曼
我们喜欢什么
- 优秀的产品图片
- “工具”、“功能”和“规格”部分具有交互性、直观性和信息性
- 在他们的 Instagram 提要中与@leathermantools 进行社区互动
我们不喜欢什么
- 评论部分很大,高亮评论部分也是多余的
- 没有故事被讲述
- 没有任何粘性(除了聊天)

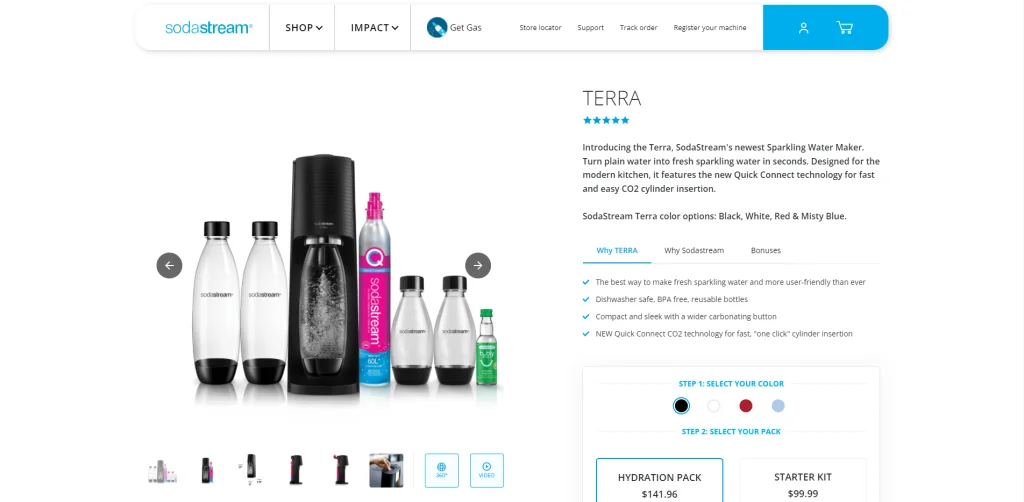
苏打水
我们喜欢什么
- Show的零售合作伙伴
- 产品描述不仅仅是一段文字,而是分解成易于理解的点
- 比较部分很好
我们不喜欢什么
- 留白过多
- 没有用户吸引力(没有故事,没有好处
- 无组织/没有流量

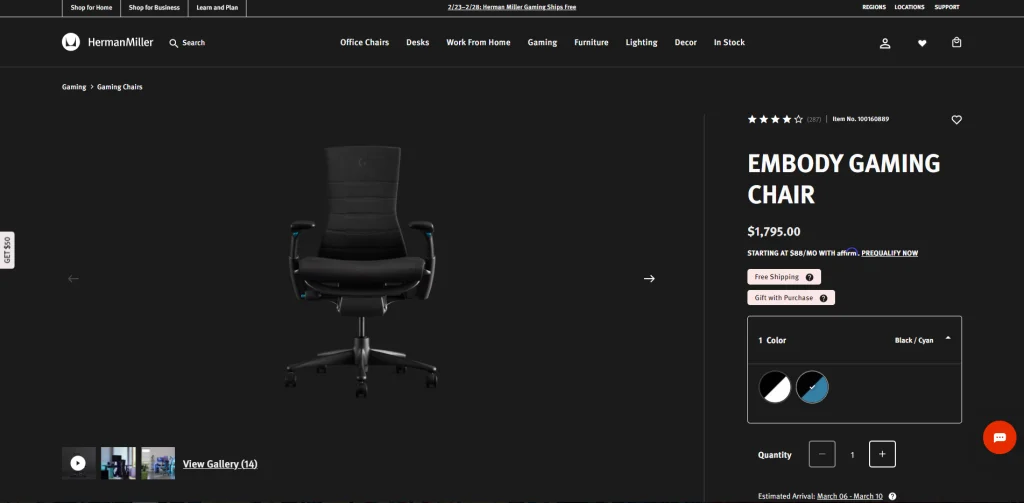
赫尔曼米勒
我们喜欢什么
- 开箱即用的排版
- 视频的大量使用
- 大量详细信息和精美图片
我们不喜欢什么
- 产品详情下拉菜单自动打开,打造纯文本大墙
- 文本对齐不一致
- 产品问答部分和评论部分应该是一个下拉菜单

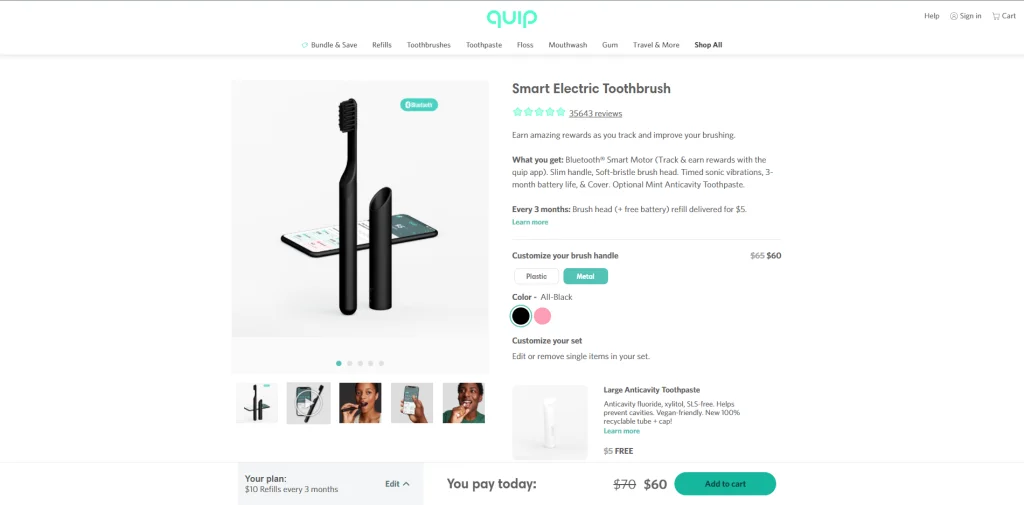
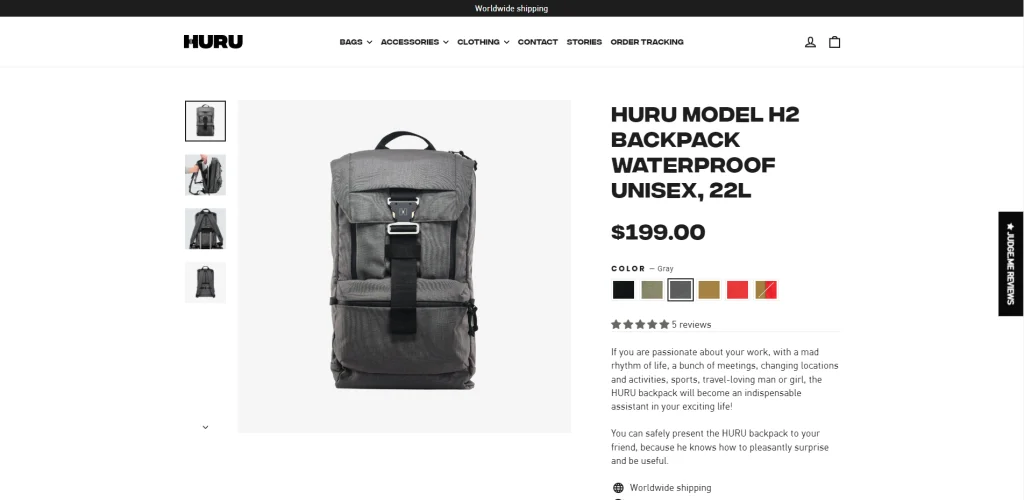
呼鲁
我们喜欢什么
- 善用追加销售
- 通过信息丰富的图像和描述很好地解释产品
- 不错的购物车功能,底部的粘性添加到购物车可让您在保留在页面上的同时添加到购物车
我们不喜欢什么
- 评论部分应该更低,客户习惯了它更低
- CTA 没有颜色,但他们确实有很酷的动画
- 审查部分可以最小化

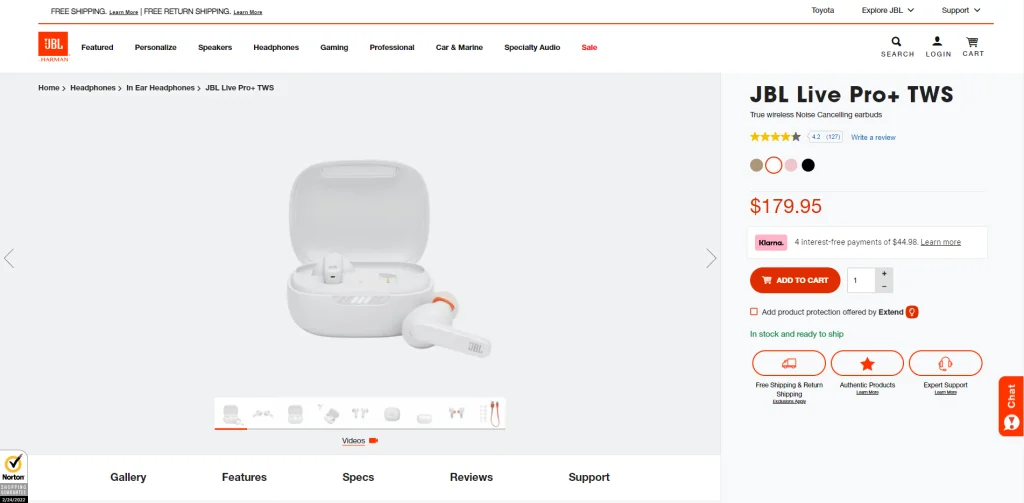
JBL
我们喜欢什么
- 迄今为止我们见过的最好的粘性结帐
- 大量使用品牌色彩
- 很好的对比部分
我们不喜欢什么
- 功能滑块不是很好,颜色不一致,下一个按钮很差
- 页面上的按钮将您带到单独的页面
- 冗余支持部分

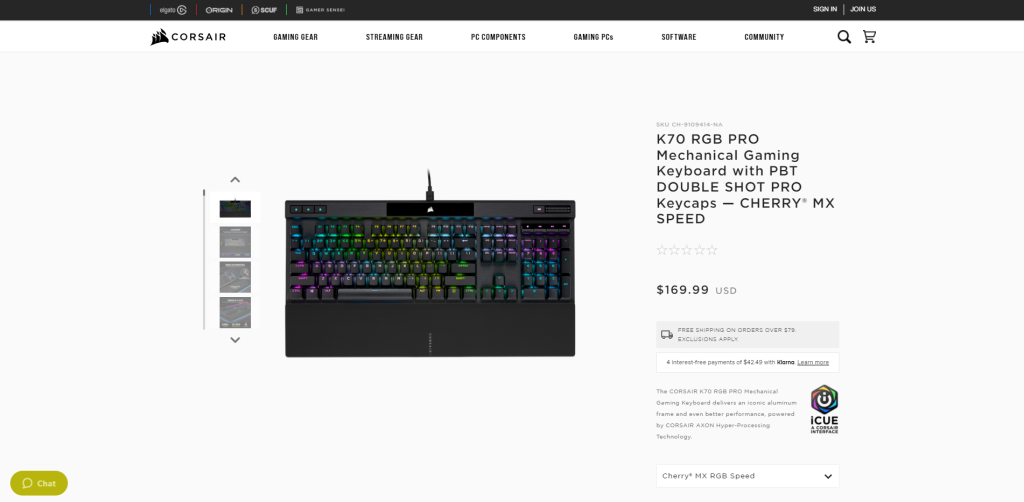
海盗
我们喜欢什么
- 粘性按钮,但当您向下滚动以为产品页面的其余部分提供最大空间时,粘性标题会消失。 向上滚动时它会重新出现
- 在整个页面中出色地使用视频
- 带有高分辨率照片和 CTA 的滚动动画让用户保持参与
我们不喜欢什么
- 与页面的其余部分相比,折叠区域上方很无聊
- 没有追加销售或交叉销售部分
- 通过照片库缓慢导航

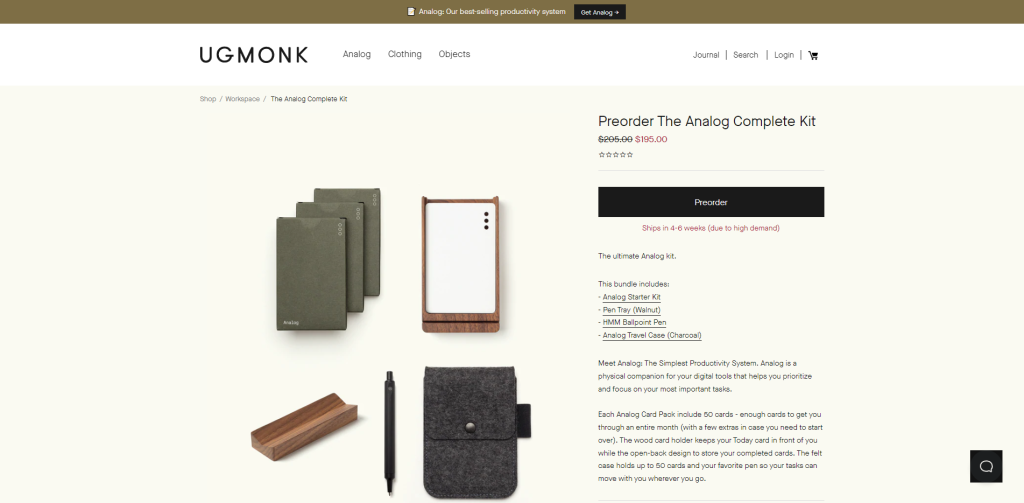
乌格蒙克
我们喜欢什么
- G
- 善用 gif,而不是静止图像
- 善用追加销售和交叉销售
- 善用社会证明
我们不喜欢什么
- 图像是多余的
- 审查产品可能会更好(让您在没有快速备份的情况下陷入困境)
- 无法快速或在页面上的任何位置购买产品

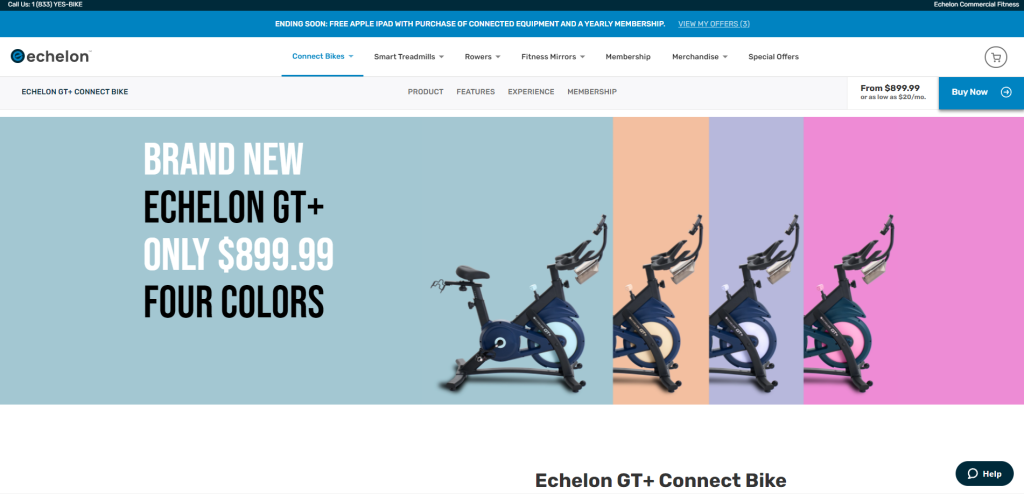
梯队
我们喜欢什么
- 通过 Instagram 建立良好的社区意识
- 很少浪费的空白空间
- 粘性标题包括一个“立即购买”按钮
我们不喜欢什么
- 比特犬部分正在极化
- 会员部分可以使用一些互动部分
- 在 Safari 上,尝试滚动经过照片库时会出现滚动卡住问题

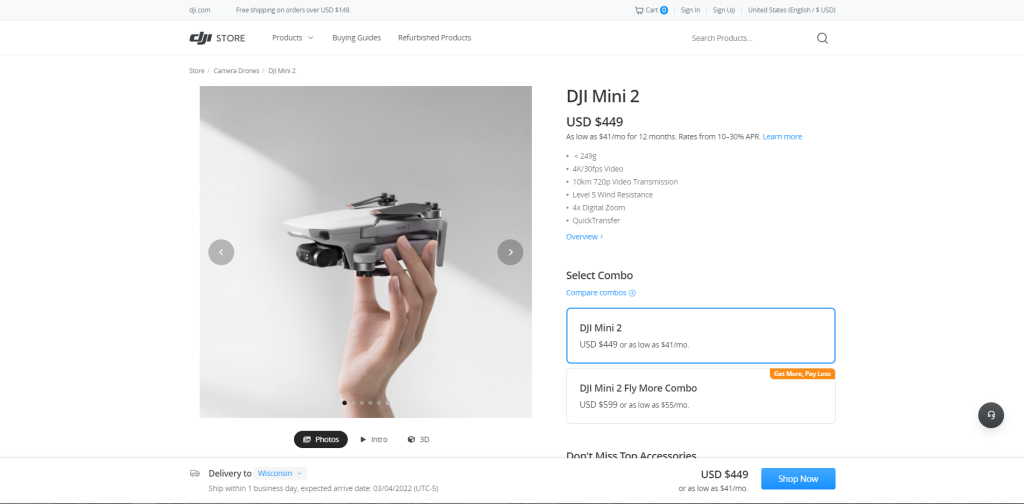
大疆
我们喜欢什么
- 具有吸引力的“立即购买”按钮,具有交付估计集成的巨大追加销售
- 不错的“盒子里”部分
- “仔细观察”部分对图像的出色使用
我们不喜欢什么
- 没有几乎没有社会证明的评论部分
- “哪个最适合您”部分应包含指向参考产品的链接
- 产品页面没有太多故事

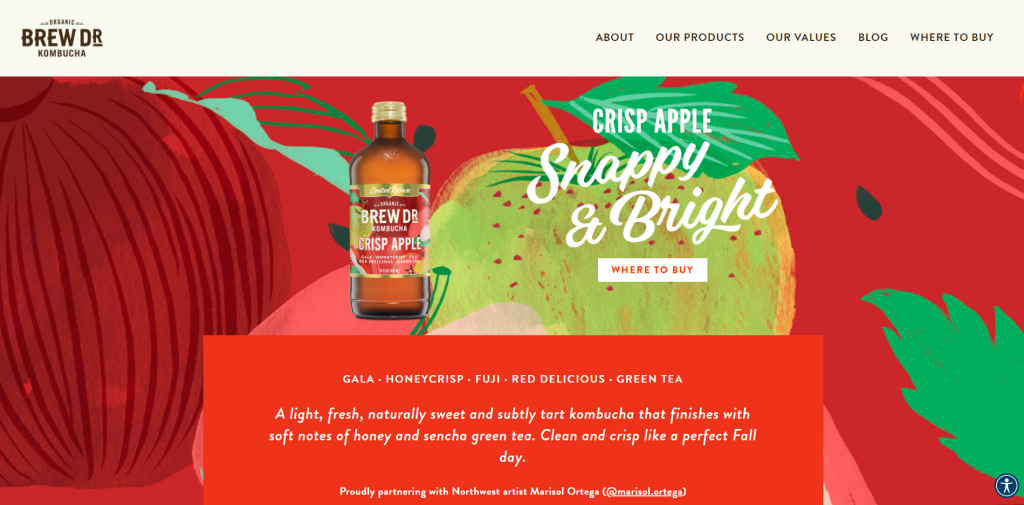
酿酒博士 (20)
我们喜欢什么
- 维护整个页面的配色方案,包括评论部分的星星。 每个产品页面都有基于艺术风格的独特配色方案
- 其他产品的良好交叉销售
- 整个页面都有很棒的社交证明
我们不喜欢什么
- 没有追加销售(可以出售商品)
- 超长评论部分
- 没有粘性标题或“返回顶部”按钮

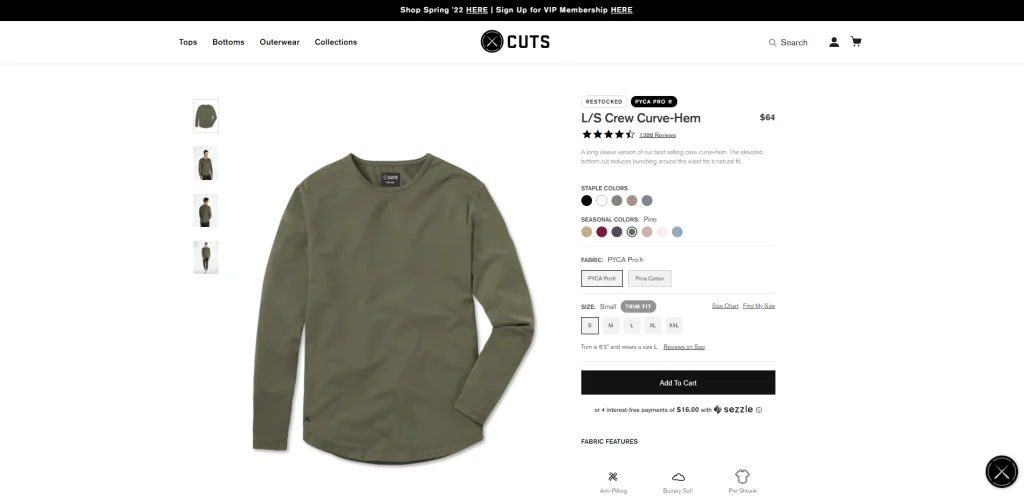
削减
我们喜欢什么
- 产品选择部分多样化
- 巨大的社会压力,他们甚至有自己的标签
- 他们的视频看起来无缝融入页面
我们不喜欢什么
- 不必要的大审查部分
- 与产品没有故事/情感联系
- 没有粘性的“立即购买”按钮或跳到顶部的能力

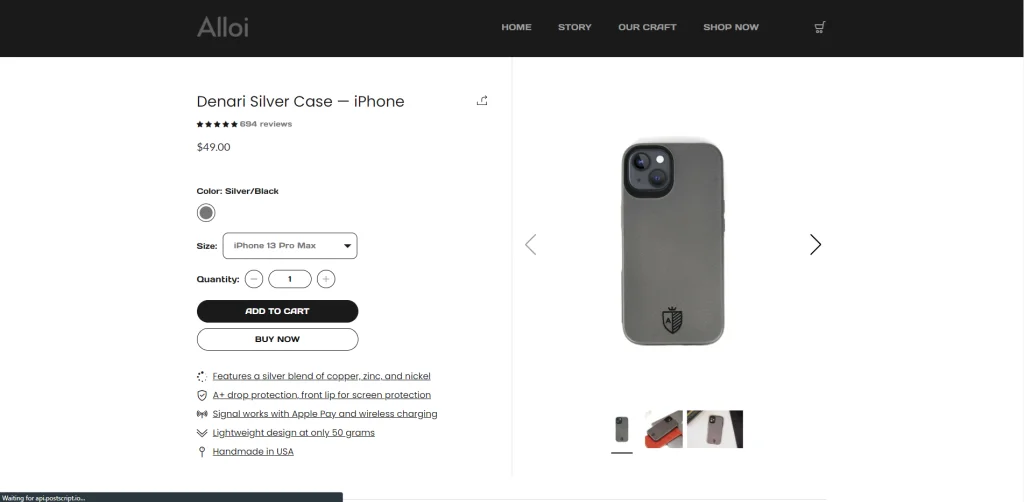
阿洛伊
我们喜欢什么
- 整洁的动画社会证明统计数据
- 可以最小化审查部分
- 常见问题部分易于阅读并且很好地隐藏起来
我们不喜欢什么
- 精心设计的部分可以是交互式的
- 产品图像“下一步”和“上一个”按钮根据图像更改位置,选择不同的颜色时,图像不会捕捉到正确的颜色
- 滥用未链接到任何内容的下划线内容/文本

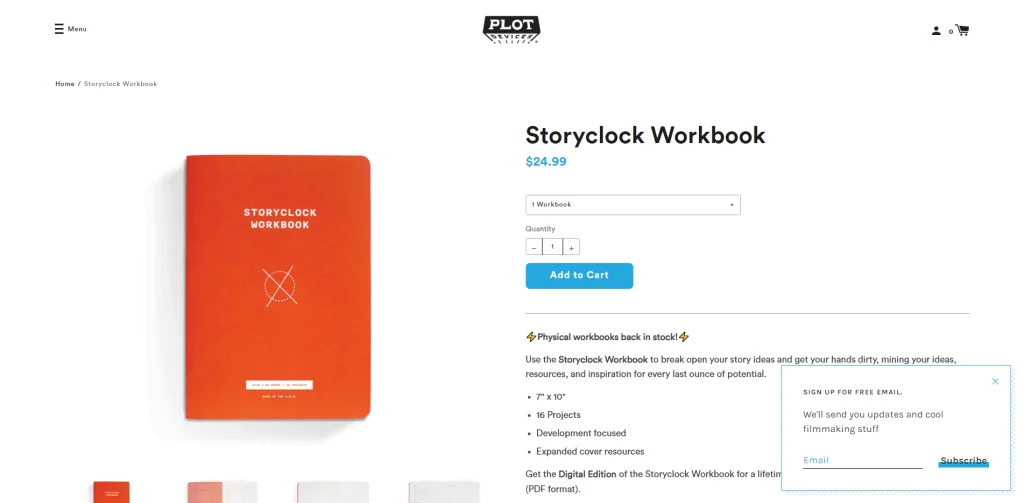
绘图设备
我们喜欢什么
- 令人愉悦的页面设计
- 文案的基调很轻松
- 很好地集成了视频和图像
我们不喜欢什么
- 没有社会证明
- 在可能并且可以使用更多动画时不交互
- 没有追加销售

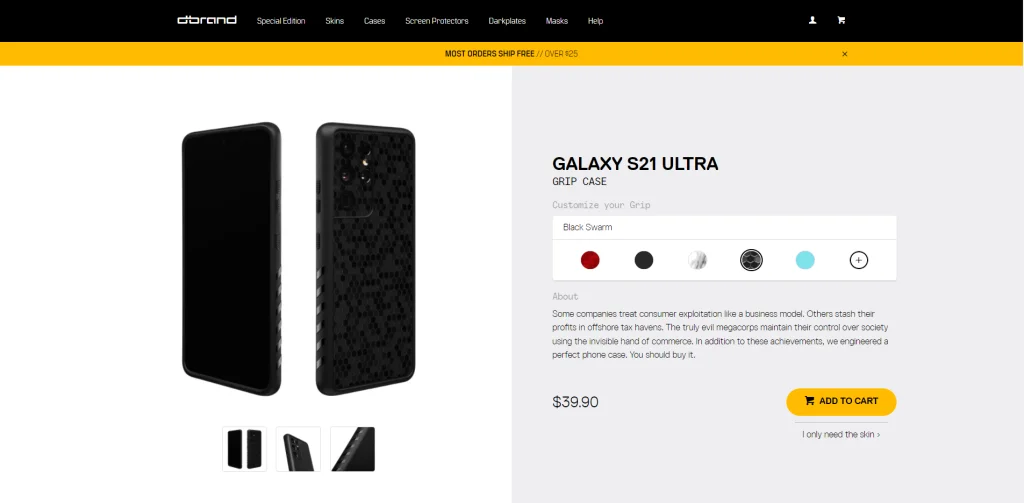
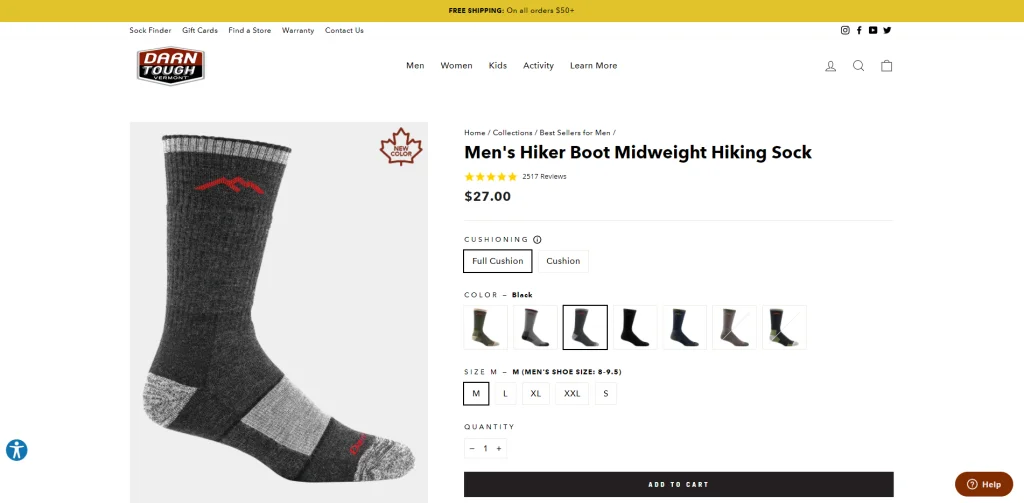
该死的艰难
我们喜欢什么
- 定制选项反映在产品图像中。
- 品牌毫不掩饰地粗暴的声音讲述了精彩的故事。
- 大量使用 instagram 社交证明
我们不喜欢什么
- 没有粘性“立即购买”按钮
- 没有追加销售
- 大量评论部分

结论
现在您已经完成了所有我们最喜欢的产品页面示例的浏览,您可能会更清楚地了解好的用户体验与差的用户体验的区别。 虽然您现在具备创建出色产品页面的知识,但不要拉着亚哈船长,终生寻找完美的产品页面。 我们将为您省去麻烦,没有。 请注意您的访客的时间和互联网专业知识,这样您就可以超出他们的期望。

如果您觉得您需要一些额外的指导,或者如果这太过分了,请停止对您的梦想犹豫不决,立即联系我们 WebCitz 的产品页面专家团队!
