Руководство по техническому SEO: что такое техническое SEO?
Опубликовано: 2022-05-26Поисковая оптимизация (SEO) включает в себя множество тактик, которые облегчают поиск вашего веб-сайта через поиск и увеличивают ваш органический трафик. Эти стратегии часто подразделяются на три разных сегмента SEO:
- SEO на странице
- Техническое SEO (подкатегория внутреннего SEO)
- Внешнее SEO
Хотя их общая цель одна и та же, тактика различается в каждой категории. Комплексная SEO-стратегия, направленная на достижение результатов, будет включать в себя все три. Однако из-за того, что концепции могут показаться запутанными, техническое SEO слишком часто игнорируется. В этом руководстве по технической SEO я помогу вам лучше понять, что такое техническое SEO, как включить его в свою стратегию, а также технические инструменты SEO, которые вы захотите добавить в свой набор инструментов.
Что такое техническое SEO?
Техническое SEO направлено на то, чтобы роботам поисковых систем было проще находить, сканировать и индексировать ваши веб-страницы, чтобы вы могли занимать высокие позиции в результатах поиска.
Это может включать в себя все, от того, как вы структурируете свои URL-адреса и свою внутреннюю стратегию ссылок до использования всплывающих окон и того, как ваш сайт выглядит и работает на мобильных устройствах.
Когда вы сосредотачиваетесь на технической оптимизации, вы не только облегчаете поисковым системам поиск и индексацию вашего веб-сайта. Поскольку многие факторы, связанные с техническим SEO, имеют компонент UX, они также упрощают навигацию и использование вашего веб-сайта посетителями. Это особенно касается сигналов взаимодействия со страницей Google, о которых я расскажу ниже.
Технические основы SEO
Стратегический подход к техническому SEO начинается еще до того, как вы запустите свой сайт. Планируя, как вы собираетесь структурировать свой сайт и следуя передовым методам технического SEO, вы можете создать SEO-дружественный сайт с нуля. Это позволяет вам масштабироваться, но при этом упрощает навигацию по вашему сайту для посетителей и поисковых роботов.
Настройка веб-сайта
Независимо от того, находитесь ли вы на этапе планирования или у вас уже есть веб-сайт, вы захотите систематически согласовывать свой выбор с современными передовыми технологиями SEO.
Вот некоторые важные вещи, которые следует учитывать.
HTTPS
Первое, что нужно сделать при создании нового сайта, — это выбрать протокол: HTTP или HTTPS.
Поскольку Google проверяет, что веб-сайты используют HTTPS, и даже сделал его одним из своих сигналов взаимодействия со страницей, выбор этого протокола может сэкономить ваше время и энергию в будущем. Если вы еще не запустили свой сайт, обязательно приобретите сертификат TLS и установите его на протокол HTTPS. Многие хостинговые компании продают эти сертификаты (часто называемые SSL-сертификатами). Кроме того, вы можете приобрести его в агентстве по сертификации.
Если у вас уже есть веб-сайт HTTP, выполните следующие действия, чтобы перенести сайт на HTTPS.
Архитектура сайта
Архитектура вашего сайта — это то, как вы организуете и связываете свои веб-страницы. Это влияет на то, насколько легко посетители и поисковые роботы могут перемещаться по вашему сайту. Простая инфраструктура облегчает посетителям поиск интересующего их контента, а поисковым роботам — поиск и индексирование всех ваших страниц.
Что такое простая инфраструктура веб-сайта?
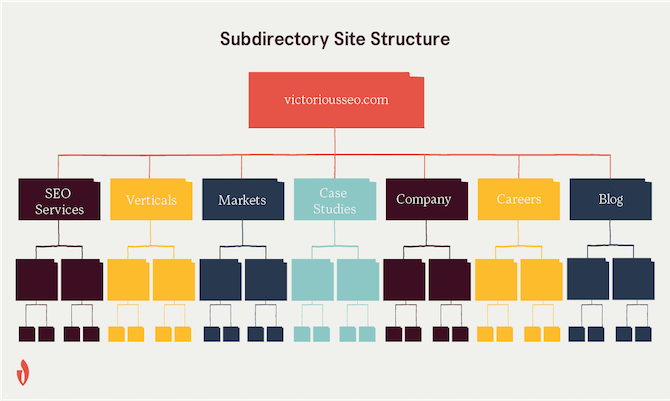
Простая инфраструктура веб-сайта использует логическую иерархию для представления информации таким образом, который имеет смысл для людей и роботов поисковых систем.
Ваша домашняя страница должна ссылаться на основные разделы вашего веб-сайта, а эти страницы должны ссылаться на тематически связанные подразделы.

Для более подробного объяснения архитектуры веб-сайта ознакомьтесь с этой статьей.
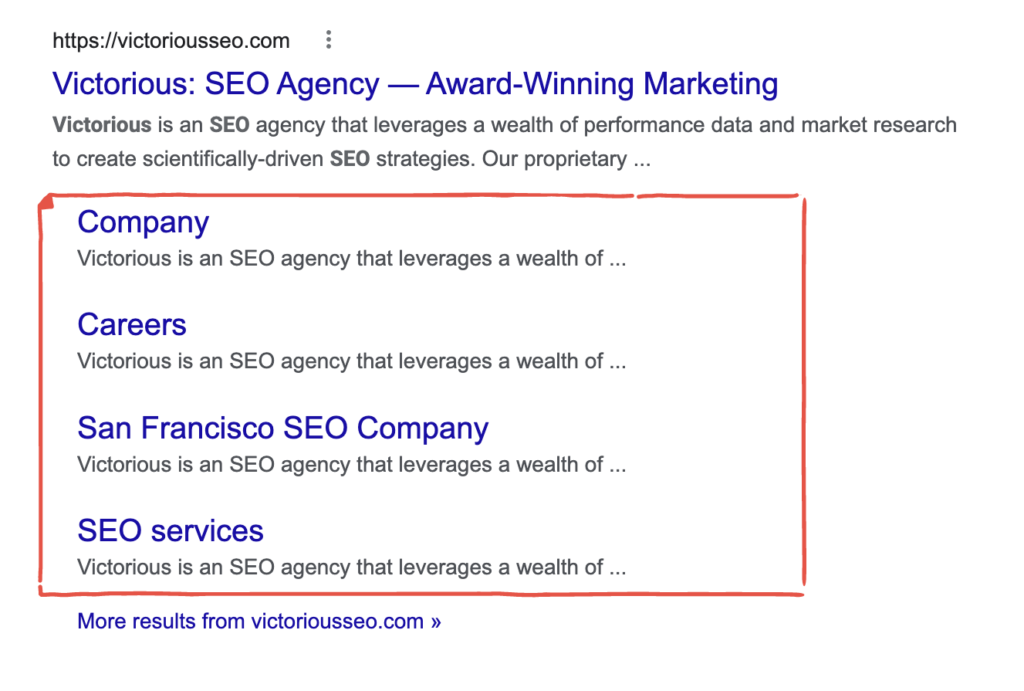
Внедрение такой простой иерархической структуры позволяет вам стратегически передавать ссылочный вес с ваших страниц и снизить вероятность появления потерянных страниц (важных страниц, на которые не ссылаются внутренние ссылки). Это также может повысить вероятность того, что ваш сайт получит «Дополнительные ссылки» в Google SERPS.

Дополнительные ссылки — это дополнительные ссылки на ваши веб-страницы, которые появляются в результатах поиска, чтобы облегчить пользователям переход на нужную страницу. Они автоматически генерируются Google, но, имея четкую структуру сайта, вы можете увеличить свои шансы на появление дополнительных ссылок в поиске.
Поддомен против подкаталога
Если вы хотите разместить блог на своем сайте или создать интернет-магазин, решите, поможет ли использование поддомена или подкаталога в достижении ваших целей.
Субдомены — это подмножества корневого домена. Вы можете указать субдомен в URL-адресе, потому что он стоит перед основным доменным именем.

Субдомены рассматриваются Google как отдельные веб-сайты, даже если они являются частью одного и того же корневого домена. Из-за этого существует вероятность того, что у вас могут быть две страницы на разных поддоменах, конкурирующих друг с другом за одно и то же ключевое слово.
Подкаталоги находятся в вашем основном домене и используются для организации содержимого вашего сайта. Они похожи на набор папок. В URL-адресах подкаталоги идут после основного домена.

Если вы хотите максимизировать ценность своего контента и сконцентрировать силу обратной ссылки, лучше всего использовать подкаталоги вместо создания поддоменов. Узнайте больше в нашем блоге о том, следует ли выбирать поддомен или подкаталог и будет ли Google индексировать поддомен.
Структура URL
Архитектура вашего сайта сообщает, как вы структурируете свои URL-адреса. Каждый из ваших подкаталогов будет иметь свои собственные подпапки, которые будут указаны в ваших URL-адресах. При создании страниц используйте описательные, соответствующие ключевым словам имена страниц. Это помогает поисковым системам установить четкую семантическую связь между различными страницами вашего веб-сайта и помогает пользователям понять, где они находятся на вашем сайте.
Например,
https://victoriousseo.com/what-is-seo/on-page/h1-tagsСтруктура URL, подобная этой, сигнализирует о том, что ваш веб-сайт хорошо организован, демонстрирует опыт в вашей отрасли и сообщает поисковым системам, что у вас есть авторитетный и релевантный контент для всех, кто ищет информацию о тегах h1, поскольку они связаны с SEO.
По мере того, как вы будете добавлять контент на сайт с оптимизированной структурой URL, ваши сигналы релевантности будут укрепляться, и поисковые системы будут придавать больше значения создаваемому вами контенту. Не забудьте включить ключевое слово в URL-адрес, чтобы сделать тему вашей страницы более очевидной.
Избегайте использования ненужных чисел, таких как даты или строки случайных чисел и букв. Это может сделать ваш URL более запутанным.
Если ваша CMS автоматически включает дату в ваш URL-адрес, измените настройки постоянной ссылки, чтобы она использовала только выбранный вами слаг. Это упрощает структуру вашего URL-адреса. Если вам нужно изменить URL-адреса, например, если вы переходите с HTTP на HTTPS или хотите стандартизировать свои URL-адреса, вам необходимо реализовать переадресацию 301.
Панировочные сухари
Помните сказку Гензель и Гретель? Когда их ведут в лес, Гензель оставляет след из хлебных крошек, который, как он надеется, приведет его и его сестру обратно домой. К сожалению, эти вкусные кусочки съедают птицы. Несмотря на их неэффективность в сказке братьев Гримм, программисты интегрировали центральную идею сказочных хлебных крошек в кодирование веб-сайта.
Так что же такое хлебные крошки на сайте?
Хлебные крошки — это функция навигации на веб-сайте, которая делает архитектуру вашего сайта более очевидной, показывая посетителям, где они находятся на вашем сайте и как они туда попали. Этот текстовый путь часто находится в верхней части страницы под меню.
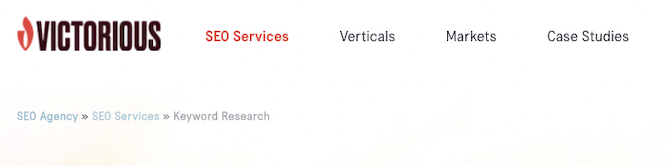
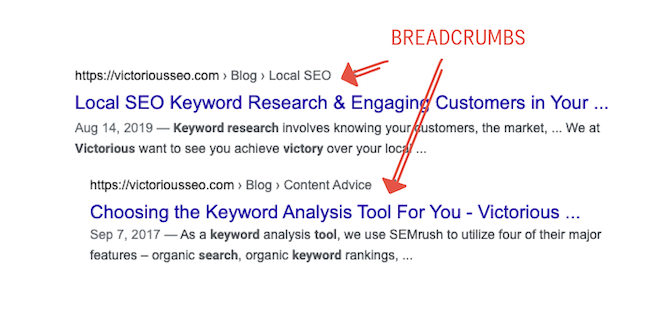
Вот пример хлебных крошек для одной из наших страниц:

Эта навигационная цепочка взята со страницы наших услуг по исследованию ключевых слов. Он ясно показывает ответвления страницы исследования ключевых слов от нашей страницы услуг SEO, которая ответвляется от нашей домашней страницы.
Хлебные крошки создают больше внутренних ссылок и подчеркивают, как страницы связаны друг с другом. (Подробнее о внутренних ссылках ниже!)
При реализации хлебных крошек используйте схему BreadcrumbList. Это помогает Google лучше понять иерархию вашего сайта. Кроме того, он лучше выглядит в результатах поиска.

Узнайте, как реализовать схему хлебных крошек здесь.
Страницы ошибок
Если кто-то попытается получить доступ к несуществующей странице вашего сайта, ему должна быть предоставлена пользовательская страница ошибки 404. Посетители могут столкнуться с этой ошибкой, если вы удалите страницу или измените ее URL-адрес, не перенаправляя ее, или если они введут URL-адрес неправильно.
Если вы удалите страницу или измените ее URL-адрес, вам необходимо перенаправить посетителей и поисковых роботов, внедрив переадресацию 301 (подробнее об этом ниже). Если ваш старый URL-адрес уже проиндексирован и появляется в результатах поиска, это сигнализирует поисковым системам, что у него есть новый веб-адрес, и он должен заменить старый в результатах поиска. В противном случае Google деиндексирует URL-адрес, возвращающий ошибку 404.
404 ошибки будут происходить. Чтобы уменьшить вероятность того, что посетитель уйдет с вашего сайта после встречи с ним, создайте пользовательскую страницу ошибки 404 со ссылками на другой ваш контент.
Например, если на вашей странице 404 представлены наиболее посещаемые вами страницы, посетители могут увидеть информацию, которую они действительно искали, а затем перейти по этой ссылке. Посмотрите этот пример, чтобы увидеть, как Drift использует свой контент, чтобы заставить людей оставаться на своем веб-сайте.

XML-карта сайта
Когда ваш веб-сайт будет готов к запуску, создайте XML-карту сайта и отправьте ее в Google Search Console.
Карта сайта XML — это список URL-адресов страниц и файлов на вашем сайте, которые поисковые системы должны сканировать, а также даты их последнего изменения. Это помогает роботам поисковых систем лучше понять масштаб вашего сайта, чтобы они могли его сканировать и индексировать.
Если вы используете CMS, например WordPress, вы можете автоматически сгенерировать карту сайта в формате XML.
Рекомендации по работе с XML Sitemap
- По возможности используйте динамическую карту сайта.
- Включайте в карту сайта только канонические страницы и страницы, которые поисковые системы должны индексировать.
- Исключите неиндексируемые страницы (то есть страницы, которые вы не хотите, чтобы Google и другие поисковые системы возвращали в результатах поиска).
- Держите вашу карту сайта в актуальном состоянии. Если вы изменяете архитектуру своего веб-сайта или добавляете или удаляете страницы, измените карту сайта XML и повторно отправьте ее в Google Search Console.
Узнайте больше о картах сайта XML и ознакомьтесь с некоторыми примерами здесь.
Сканирование и индексирование
Чтобы отобразиться в результате соответствующих запросов, ваши веб-страницы должны быть сначала просканированы и проиндексированы ботами поисковых систем.
Как работает сканирование и индексирование
В поисковых системах есть приложения, называемые «ботами» или «краулерами поисковых систем», которые перемещаются по ссылкам, чтобы найти страницы, «прочитать» их и добавить в свою базу данных. Сканирование — это термин, используемый для описания того, как эти боты читают информацию на веб-странице, а индексация — это процесс анализа и классификации этой информации, чтобы поисковая система могла возвращать веб-страницу для соответствующих поисковых запросов. Если ваши страницы не просканированы и не проиндексированы, они не могут отображаться в результатах поиска, что означает отсутствие органического трафика.
Googlebot и другие поисковые роботы
Существует более 1,7 миллиарда веб-сайтов. Представьте, что вы пытаетесь прочитать все страницы на этих веб-сайтах, а затем создать каталог, который позволит вам ссылаться на все эти страницы по темам.
Кажется почти невозможным подвигом для человека. К счастью, эта задача передана поисковым роботам.
Сканеры поисковых систем — это программное обеспечение, созданное отдельными поисковыми системами, которые посещают веб-страницы, читают их, а затем индексируют. Их также называют поисковыми ботами, поисковыми сканерами, веб-сканерами, поисковыми роботами и т. д. Мы склонны интересоваться роботом Googlebot, который является патентованным названием поисковых роботов Google.
Поскольку вам нужно, чтобы эти боты могли сканировать и понимать ваши веб-страницы, чтобы они могли отображаться в результатах поиска, вам нужно упростить для них определение того, какие страницы они должны сканировать, как ваши страницы связаны друг с другом, и о чем именно ваша страница. Ваша XML-карта сайта представляет собой дорожную карту для ваших индексируемых страниц, но есть дополнительные инструменты, которые вы можете использовать, чтобы помочь поисковым системам найти то, что вы хотите, чтобы они нашли.
Давайте перейдем к основам технического SEO, которые влияют на то, как ваш сайт сканируется и индексируется.
Роботы.txt
Robots.txt позволяет указать, могут ли сканеры поисковых систем индексировать определенные каталоги. Это позволяет сохранить краулинговый бюджет и снизить вероятность раздувания индекса. Например, вы можете создать файл robots.txt, который сообщает поисковым роботам не индексировать вашу страницу входа в WordPress.
Ваш файл robotx.txt должен находиться в корневом домене и содержать URL-адрес вашей XML-карты сайта, чтобы поисковые системы могли легко его найти.
Если у вас его нет, легко создайте его с помощью Yoast.
Мета-теги роботов
В то время как robots.txt позволяет вам давать инструкции для нескольких страниц или всего сайта, метатег robots позволяет указать направление поисковым роботам на уровне страницы.
Метатеги robots, или тег noindex, могут сообщить определенному поисковому роботу или всем ботам, чтобы они не сканировали или не индексировали вашу страницу. Вот список возможных директив, которые вы можете использовать.
Икс-роботы
X-Robots позволяет указать роботам поисковых систем, как обрабатывать файлы, отличные от HTML. Заблокируйте индексацию определенных файлов или изображений, добавив X-Robots в ваши .php или файлы конфигурации сервера.
Относительно канонического
Дублированный контент может повредить вашему SEO и усложнить ранжирование конкретной страницы. Когда Google и другие поисковые системы находят дублированный контент, они делают выбор в отношении того, какой из них должен отображаться в результатах поиска.
Например, если вы создадите подробный пост о том, насколько хороша экологически чистая чистка ковров, и поделитесь им как в своем блоге, так и в своей учетной записи Medium, Google решит, что показывать в результатах поиска. Чтобы избежать этого и указать, какую страницу вы хотите отображать в поисковой выдаче, укажите, какой URL-адрес является исходным, используя канонический тег.
Канонический тег указывает, какой URL поисковая система должна рассматривать как исходный источник контента. Это простой фрагмент кода, который при вставке в ваш <head> указывает поисковым системам индексировать соответствующий URL-адрес. Например, если на вашем сайте электронной коммерции есть несколько страниц продукта для «красных туфель», канонический тег может помочь гарантировать, что Google проиндексирует только первую страницу результатов.

Канонические теги могут ссылаться на самих себя, что означает, что вы можете использовать один из них на странице, чтобы идентифицировать ее как каноническую страницу. Мы рекомендуем, чтобы каждая из ваших страниц имела канонический тег, ссылающийся на саму себя. Ознакомьтесь с нашими рекомендациями по использованию канонических тегов здесь.
Раздувание индекса
Раздувание индекса происходит, когда поисковые системы сканируют и индексируют страницы, которые не важны или которые вы не хотите показывать в результатах поиска. Например, если в вашем блоге есть функция поиска, она будет генерировать новый URL-адрес для каждого поиска, который выполняет посетитель. Если вы не проиндексируете эти URL-адреса, робот Googlebot попытается их просканировать и проиндексировать, что приведет к потере драгоценного времени, которое можно было бы лучше потратить на более важные страницы.
Google и другие поисковые системы ограничивают количество страниц, которые их бот просматривает на вашем сайте в день. Это число и есть ваш «краулинговый бюджет». Это не установленный номер. Скорее, это определяется размером вашего сайта, его работоспособностью (т. е. количеством ошибок на нем) и количеством обратных ссылок, которые вы получаете.
Когда ваш сайт страдает от раздувания индекса, это также означает, что ваш краулинговый бюджет бесполезно тратится на неважные страницы. Чтобы избежать раздувания индекса и сохранить краулинговый бюджет, используйте robot.txt, метатеги robot и rel canonical, чтобы поисковые системы не индексировали неважные сайты, и внедрите стратегию внутренней перелинковки.
Чтобы избежать раздувания индекса, убедитесь, что файл robots.txt настроен правильно. Используйте метатеги noindex, чтобы запросить удаление страниц из вашего индекса.
Внутренние ссылки
Внутренние ссылки не только облегчают пользователям навигацию по вашему сайту, но и облегчают поисковым системам его сканирование и индексацию.
Связывая тематический контент вместе, вы делаете очевидным, что эти страницы связаны между собой. Это помогает посетителям найти дополнительный контент, соответствующий их первоначальному запросу. Внутренние ссылки могут помочь вам сохранить краулинговый бюджет и передать ссылочный вес с одной страницы на другую.

Стратегия внутренних ссылок
Ранее мы рассмотрели архитектуру сайта. Ваша внутренняя стратегия перелинковки должна помочь сделать архитектуру вашего сайта более очевидной. Допустим, у вас есть подкаталог на вашем веб-сайте для службы по уходу за собаками. Тематически релевантные страницы и сообщения в блогах, такие как «Как часто следует купать собаку» и «Важность стрижки когтей у щенков», должны ссылаться на страницу вашей услуги по уходу за собакой. Вы также можете связать эти два сообщения вместе.
Узнайте, как создать стратегию внутренней перелинковки, здесь.
Якорный текст
При размещении ссылки обязательно подумайте о якорном тексте. Это текст, который вы фактически используете для ссылки на другую страницу. При внутренней ссылке используйте ключевое слово целевой страницы или семантически связанную фразу в качестве анкорного текста, поскольку это помогает и читателям, и роботу Googlebot понять, о чем связанная страница.
Неработающие ссылки
Кроме того, вы должны регулярно проверять наличие битых ссылок на своем сайте. Неработающие ссылки влияют на взаимодействие с пользователем и могут привести к тому, что URL-адреса, возвращающие ошибку 404, будут удалены из индекса Google.
Прочтите эту статью, чтобы узнать, как найти и исправить неработающие ссылки.
Разметка структурированных данных (схема)
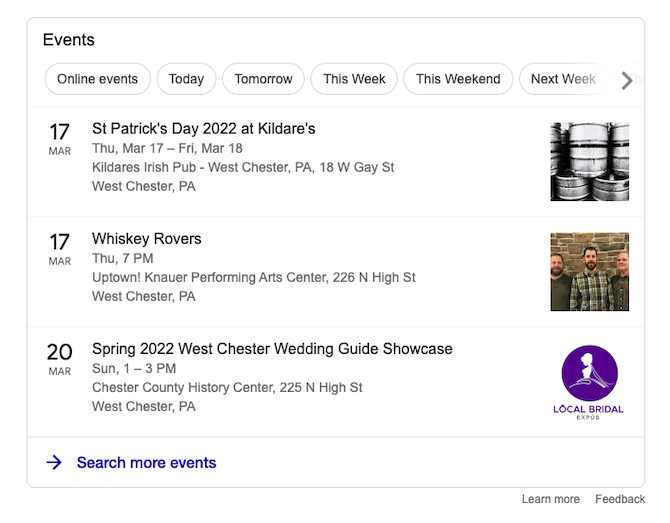
Структурированные данные — это стандартизированный код, который позволяет вам делиться дополнительной информацией о странице или контенте с ботами поисковых систем, чтобы они могли лучше ее понять. Использование структурированных данных для определенных типов контента может повысить его шансы на появление в расширенных результатах сниппетов. Например, если у вас есть предстоящее событие, используйте схему, чтобы отметить название вашего события, когда оно происходит и где оно происходит. Если кто-то будет искать события поблизости, ваше может появиться в расширенных результатах Google в верхней части результатов поиска.

Структурированные данные не отображаются визуально на вашей странице — только в вашем коде. Таким образом, хотя боты поисковых систем могут использовать его для сбора полезной информации, это не влияет на то, как ваша страница выглядит для посетителей Интернета.
В Victorious мы рекомендуем использовать JSON-LD, который является предпочтительным языком разметки схемы Google. Используйте его на страницах продуктов, страницах часто задаваемых вопросов, страницах рецептов и т. д.
Ознакомьтесь с этим простым руководством по внедрению микроразметки на вашем веб-сайте.
перенаправляет
Редиректы переносят посетителя с одной страницы на другую, часто даже не замечая этого. Существует несколько типов редиректов, но вам нужно знать два основных — это 301 и 302 редиректы.
301 редиректы — это постоянные редиректы. Они сообщают сканеру поисковой системы, что новый URL-адрес — это тот, который они должны проиндексировать, и что они должны передать ссылочный вес с перенаправленного URL-адреса на новый целевой URL-адрес. Вы должны использовать это перенаправление при изменении URL-адреса страницы, удалении URL-адреса или объединении страниц. Это поможет передать PageRank и перевести ссылочный вес с обратных ссылок на новый URL.
302 редиректы — это временные редиректы. Они говорят сканерам, что они должны продолжать индексировать исходный URL-адрес, но на данный момент новый URL-адрес содержит информацию, которую ищет искатель. Эти типы перенаправлений следует использовать только в краткосрочной перспективе, например, если вы проводите распродажу или у вас есть страница события, на которую вы хотите перенаправить пользователей. Поскольку эти перенаправления рассматриваются как временные, ссылочный вес не передается.
В 2021 году Джон Мюллер сказал: «С переадресацией мы обычно помещаем URL-адреса в одно и то же ведро, а затем используем канонизацию, чтобы выбрать, какой из них показывать». Если вы хотите, чтобы конкретный URL-адрес считался каноническим при использовании перенаправления 302, обязательно используйте тег rel canonical.

Сигналы взаимодействия со страницей
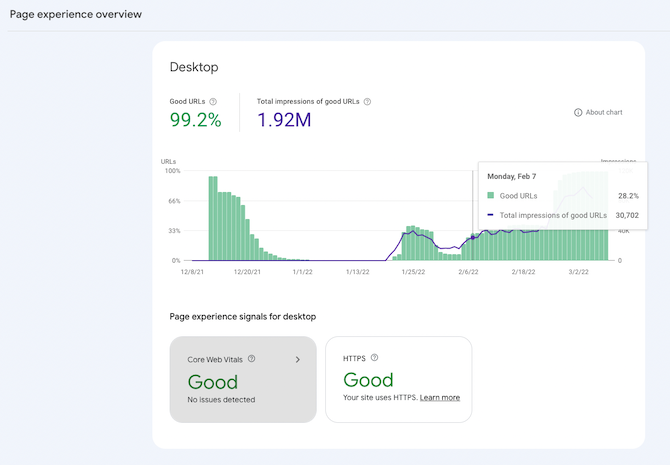
В 2021 году Google выпустила обновление Page Experience и создала новый отчет в Google Search Console, чтобы владельцам веб-сайтов было проще увидеть, насколько хорошо их веб-сайт работает с их показателями UX.
Обновление интерфейса объединило основные веб-жизненные показатели с другими факторами ранжирования, которые отслеживает Google, такими как удобство для мобильных устройств, использование HTTPS (о котором я упоминал выше) и навязчивые межстраничные объявления.

Регулярная проверка отчета «Впечатления от страницы» позволит вам выявлять и устранять потенциальные проблемы. Давайте поговорим о наиболее важных аспектах сигналов Page Experience Signals.
Основные веб-жизненные показатели
Основные веб-показатели дают представление о том, как пользователи могут взаимодействовать с вашим сайтом. Google выбрал три переменные, чтобы указать, как быстро веб-страница становится функциональной: большая содержательная краска, первая задержка ввода и кумулятивное изменение макета.
Самая большая содержательная краска
Наибольшая отрисовка контента (LCP) — это мера, которую Google использует для определения того, насколько быстро загружается страница. Это момент, когда загружается достаточное количество контента на странице, и страница становится полезной для посетителя.
Скорость загрузки страницы имеет решающее значение для UX. Посетители уходят, если страница загружается слишком долго. Уменьшая LCP, вы быстрее доводите информацию до пользователей и, надеюсь, заставляете их дольше оставаться на вашем сайте.
First Contentful Paint (FCP) не является частью сигналов Google Page Experience Signals, но может быть полезной мерой воспринимаемой скорости загрузки страницы. FCP отмечает, когда первый элемент на странице становится видимым для посетителя.
Задержка первого входа
Google использует первую задержку ввода (FID) для определения интерактивности веб-страницы. Он фокусируется на том, сколько времени требуется сайту для регистрации и ответа на действие пользователя. Например, если посетитель нажимает «купить сейчас» на вашем веб-сайте, FID будет означать, сколько времени потребуется для загрузки вашей страницы оформления заказа или всплывающего окна «товар добавлен в корзину». В идеале ваш FID должен быть менее 100 мс.
Совокупный сдвиг макета
Кумулятивный сдвиг макета (CLS) — это мера, которую Google использует для определения визуальной стабильности веб-страницы. Он фиксирует, перемещается ли контент на сайте во время его рендеринга. Например, если разные компоненты страницы загружаются в разное время, это может привести к смещению других компонентов, таких как текст или изображения. Это может затруднить посетителю начало использования сайта. Кумулятивный сдвиг макета измеряет, на какую часть страницы влияют эти типы сдвигов макета.
Ожидаются некоторые изменения макета — например, те, которые происходят из-за действия пользователя, такого как нажатие кнопки. Однако другие могут негативно повлиять на пользовательский опыт. Последние смены — это те, которые вы захотите сократить.
У Google есть полезное видео о CLS и о том, как его улучшить.
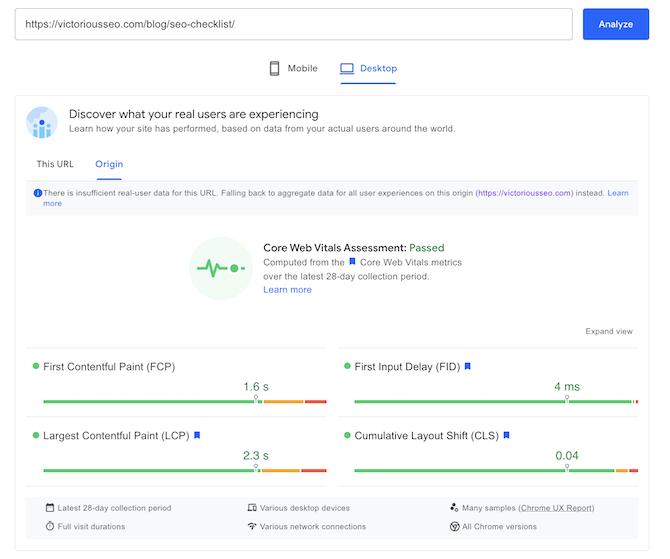
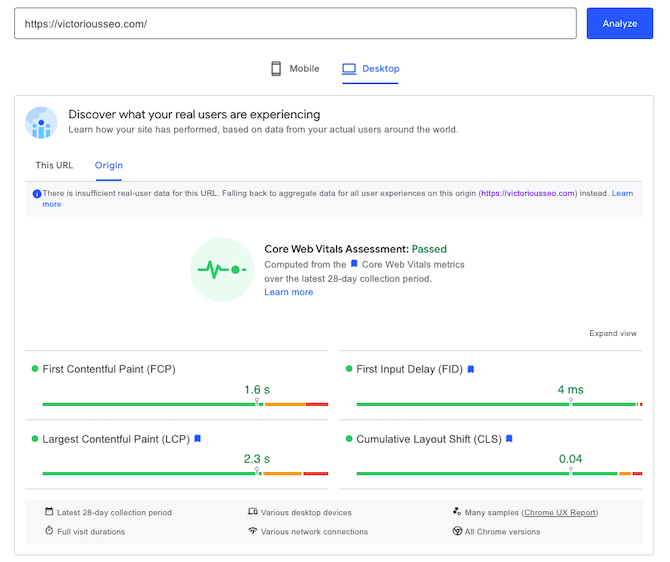
Вы можете просмотреть FCP, LCP, FID и CLS конкретной страницы с помощью Google PageSpeed Insights.

Мобильное удобство
Будет ли это неожиданностью, зависит от вашего предпочтительного устройства, но по состоянию на четвертый квартал 2021 года 63% поисковых запросов выполняются на мобильных устройствах.
Поэтому неудивительно, что Google и другие поисковые системы заботятся о том, насколько хорошо ваш сайт работает на мобильных устройствах. Они хотят предоставить поисковикам наилучшие возможные предложения по их запросам, включая UX веб-страниц, которые они возвращают в результатах.
Если ваш веб-сайт отлично выглядит на компьютере, но имеет проблемы с функциональностью или удобством использования на мобильных устройствах, поисковые системы могут снизить его рейтинг в результатах поиска.
Чтобы сделать ваш веб-сайт удобным для мобильных устройств, оптимизируйте изображения, убедитесь, что ваши шрифты хорошо переводятся в мобильный интерфейс, убедитесь, что ваши ссылки видны и кликабельны, и т. д.
Чтобы получить дополнительные советы, ознакомьтесь с нашими рекомендациями по оптимизации для мобильных устройств.
Межстраничные объявления
В SEO всплывающие окна и баннеры также называются «межстраничными». В рамках обновления Page Experience Google ищет навязчивые межстраничные объявления . которые, по их мнению, негативно влияют на UX веб-страницы.
Так в чем же разница между обычным (или даже необходимым) межстраничным и навязчивым?
Если вы посетите веб-страницу бренда спиртных напитков или аптеки с каннабисом, вас встретят возрастные ворота. Это считается необходимым промежуточным объявлением и не повредит просмотру страницы. То же самое касается всплывающих окон о файлах cookie.
С другой стороны, если вы заходите на розничный сайт и появляется огромное всплывающее окно с просьбой подписаться на их информационный бюллетень или предложением специального предложения, это можно рассматривать как навязчивое межстраничное объявление.
Навязчивые межстраничные объявления закрывают большую часть контента на странице и мешают просмотру. Это часто более очевидно на мобильных устройствах, особенно если всплывающее окно не реагирует и не закрывается.
Google отлично справляется с объяснением навязчивых межстраничных объявлений и показывает, что приемлемо в этой статье об улучшении мобильного опыта.
Технические SEO-инструменты
Консоль поиска Google
Google Search Console (GSC) — ценный инструмент для владельца веб-сайта. В Victorious мы рекомендуем нашим клиентам проверять свои сайты на GSC.
GSC позволяет вам увидеть, как ваш сайт работает в поиске Google. Проверяйте сигналы взаимодействия со страницей, определяйте, какие страницы просканированы Google, запрашивайте индексацию, смотрите, кто ссылается на ваш сайт, и находите самые популярные страницы.
GSC помогает вам отслеживать, насколько хорошо работает ваша SEO-стратегия, чтобы вы могли продолжать улучшать свой сайт. Ознакомьтесь с нашим руководством по Google Search Console, чтобы узнать больше.
Гугл Аналитика
Google Analytics (GA) — это бесплатный инструмент веб-аналитики от самой популярной в мире поисковой системы. Получите более глубокое представление о том, сколько людей посещают ваш веб-сайт, поисковые запросы, которые люди используют, чтобы найти вас, и что люди делают, когда они попадают на ваш сайт с помощью GA.
По сути, GA позволяет вам отслеживать эффективность вашей SEO-стратегии. Убедитесь, что оптимизация и создание контента привлекают дополнительных посетителей, или выявляйте неэффективные страницы.
Ознакомьтесь с нашим начальным руководством по Google Analytics, чтобы узнать, как настроить свою учетную запись, и узнайте наши основные советы по максимально эффективному использованию вашей учетной записи. Затем научитесь измерять трафик.
Чтобы максимизировать ценность вашей учетной записи GA, создавайте и отслеживайте цели. Хотя есть много потенциальных вещей, которые нужно отслеживать, убедитесь, что они соответствуют вашим более широким целям SEO, чтобы вы могли не сбиться с пути. Например, отследите, сколько людей загрузили ваш лид-магнит или подписались на бесплатную демоверсию вашего продукта.
Статистика скорости страницы
Проверьте, насколько быстро веб-страница загружается на мобильном или настольном компьютере, с помощью инструмента Google PageSpeed Insights. Введите свой URL-адрес и нажмите «Анализ», чтобы узнать больше о том, насколько хорошо работают основные веб-ресурсы вашей страницы.

Аналогичную информацию можно найти в GSC для всего вашего сайта. Проверьте в разделе «Опыт» на левой боковой панели, где написано «Core Web Vitals».

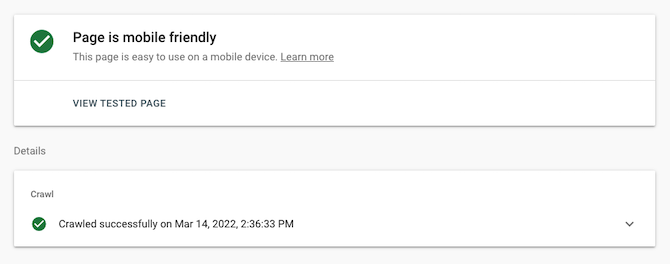
Мобильный тест
Убедитесь, что веб-страница хорошо работает на различных устройствах, с помощью теста Google для мобильных устройств. Введите свой URL-адрес в этот бесплатный инструмент, и Google просканирует вашу страницу.

Вы можете использовать GSC, чтобы проверить, подходит ли весь ваш сайт для мобильных устройств. Вы найдете «Удобство использования мобильных устройств» в разделе «Опыт» на левой боковой панели.

Партнер с агентством SEO для технической экспертизы SEO
Это много, чтобы принять во внимание — техническое SEO включает в себя множество движущихся частей. Однако, поскольку это может сильно повлиять на пользовательский опыт и то, как посетители взаимодействуют с вашим брендом, это важная часть комплексной стратегии SEO.
Если вы сотрудничаете с SEO-агентством, вы можете быть уверены, что технические барьеры не помешают квалифицированному органическому трафику найти ваш сайт. Ищете ли вы больше органического трафика, более высокие коэффициенты конверсии или большую узнаваемость бренда, у Victorious есть инструменты для поддержки вашего бизнеса.
Узнайте больше о том, что технический SEO-аудит может рассказать о вашем сайте. Запишитесь на бесплатную консультацию сегодня.
