기술 SEO 가이드: 기술 SEO란 무엇입니까?
게시 됨: 2022-05-26검색 엔진 최적화(SEO)에는 검색을 통해 웹사이트를 더 쉽게 찾고 유기적 트래픽을 높일 수 있는 다양한 전술이 포함됩니다. 이러한 전략은 종종 세 가지 다른 SEO 버킷으로 분류됩니다.
- 온페이지 SEO
- Tech SEO(온페이지 SEO의 하위 범주)
- 오프 페이지 SEO
그들의 가장 중요한 목표는 동일하지만 각 범주 내에서 전술이 다릅니다. 결과를 이끌어내기 위해 준비된 포괄적인 SEO 전략에는 세 가지가 모두 포함됩니다. 그러나 개념이 혼란스러워 보일 수 있기 때문에 기술적 SEO는 너무 자주 무시됩니다. 이 기술 SEO 가이드에서는 기술 SEO가 무엇인지, 이를 전략에 통합하는 방법, 툴킷에 추가하려는 기술 SEO 도구를 더 잘 이해하는 데 도움을 드리겠습니다.
테크니컬 SEO란?
기술 SEO 는 검색 엔진 크롤러가 검색 결과에서 순위를 매길 수 있도록 웹 페이지를 더 쉽게 찾고, 크롤링하고, 인덱싱할 수 있도록 하는 데 중점을 둡니다.
여기에는 URL 및 내부 연결 전략을 구성하는 방법부터 팝업 사용 및 모바일 장치에서 사이트가 표시되고 작동하는 방법에 이르기까지 모든 것이 포함될 수 있습니다.
기술 최적화에 중점을 둘 때 검색 엔진이 웹 사이트를 쉽게 찾고 색인을 생성하는 것만이 아닙니다. 기술 SEO와 관련된 많은 요소에는 UX 구성 요소가 있기 때문에 방문자가 웹 사이트를 더 쉽게 탐색하고 사용할 수 있습니다. 이것은 특히 아래에서 다룰 Google의 페이지 경험 신호의 경우입니다.
기술적 SEO 기본
기술 SEO에 대한 전략적 접근은 웹사이트를 시작하기도 전에 시작됩니다. 사이트 구성 방법을 계획하고 기술 SEO 모범 사례를 따르면 처음부터 SEO 친화적 사이트를 구축할 수 있습니다. 이를 통해 방문자와 검색 엔진 크롤러가 사이트를 쉽게 탐색할 수 있도록 하면서 확장할 수 있습니다.
웹사이트 설정
계획 단계에 있든, 이미 웹사이트가 있든 관계없이 현재 기술 SEO 모범 사례에 따라 선택 사항을 체계적으로 조정하고 싶을 것입니다.
다음은 고려해야 할 몇 가지 중요한 사항입니다.
HTTPS
새 사이트를 구축할 때 가장 먼저 해야 할 일은 프로토콜(HTTP 또는 HTTPS)을 결정하는 것입니다.
Google은 웹사이트가 HTTPS를 사용하고 있는지 확인하고 이를 페이지 경험 신호 중 하나로 만들기까지 하기 때문에 해당 프로토콜을 선택하면 시간과 에너지를 절약할 수 있습니다. 아직 웹사이트를 시작하지 않았다면 TLS 인증서를 구입하고 HTTPS 프로토콜에서 설정해야 합니다. 많은 호스팅 회사에서 이러한 인증서(종종 SSL 인증서라고 함)를 판매합니다. 또는 인증 기관에서 구입할 수 있습니다.
이미 HTTP 웹 사이트가 있는 경우 다음 단계에 따라 사이트를 HTTPS로 마이그레이션하십시오.
사이트 아키텍처
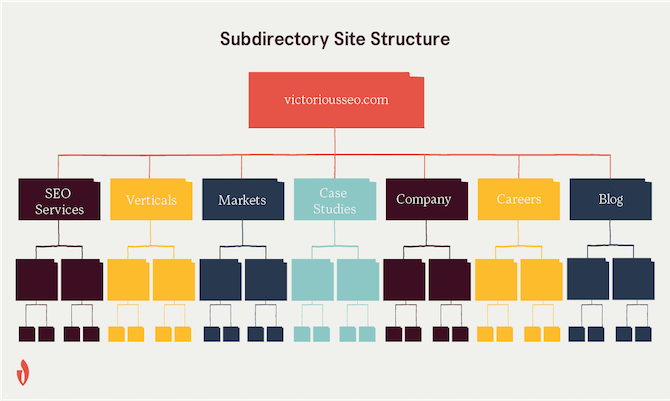
사이트 아키텍처는 웹 페이지를 구성하고 연결하는 방법입니다. 방문자와 검색 봇이 웹사이트를 얼마나 쉽게 탐색할 수 있는지에 영향을 줍니다. 단순한 인프라를 통해 방문자는 관심 있는 콘텐츠를 쉽게 찾고 웹 크롤러는 모든 페이지를 찾고 색인을 생성할 수 있습니다.
간단한 웹사이트 인프라란 무엇입니까?
간단한 웹 사이트 인프라는 논리적 계층 구조를 사용하여 사람과 검색 엔진 봇에게 의미 있는 방식으로 정보를 제공합니다.
홈페이지는 웹사이트의 주요 섹션으로 연결되어야 하며 해당 페이지는 주제와 관련된 하위 섹션으로 연결되어야 합니다.

웹사이트 아키텍처에 대한 더 자세한 설명은 이 기사를 확인하세요.
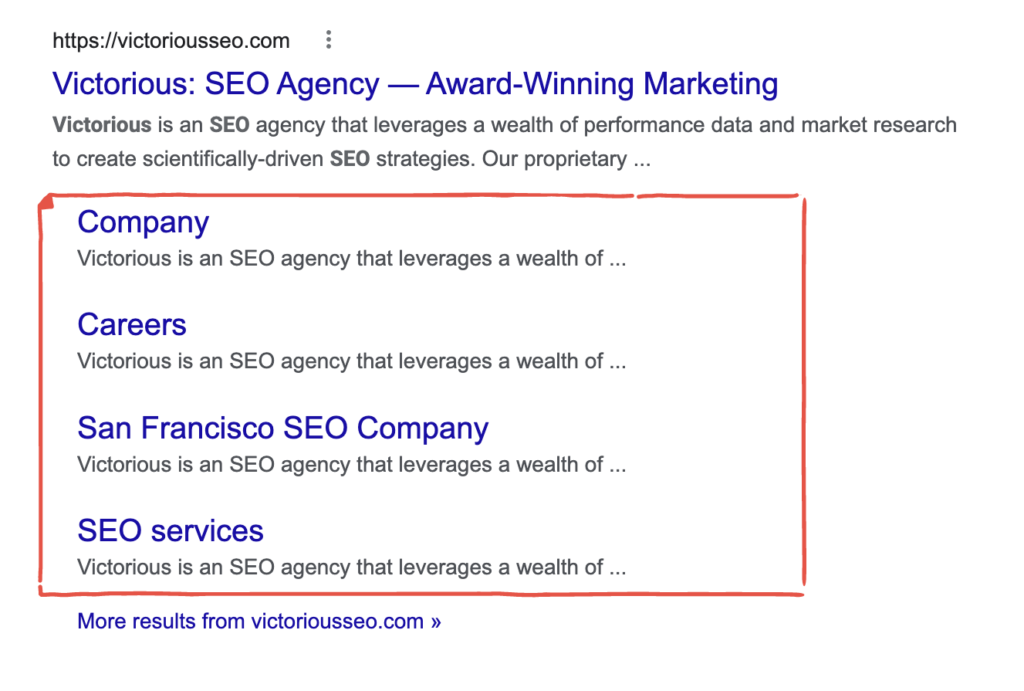
이와 같은 간단한 계층 구조를 구현하면 페이지에서 링크 자산을 전략적으로 전달할 수 있고 고아 페이지(이 페이지를 가리키는 내부 링크가 없는 중요한 페이지)의 가능성을 줄일 수 있습니다. 또한 귀하의 사이트가 Google SERPS에서 "사이트링크"를 수신할 가능성을 높일 수 있습니다.

사이트링크는 사용자가 원하는 페이지로 더 쉽게 이동할 수 있도록 검색결과에 표시되는 웹페이지에 대한 추가 링크입니다. 이는 Google에서 자동으로 생성하지만 사이트 구조가 명확하면 사이트링크가 검색에 표시될 가능성을 높일 수 있습니다.
하위 도메인 대 하위 디렉토리
사이트에 블로그를 호스팅하거나 전자 상거래 상점을 만들려는 경우 하위 도메인 또는 하위 디렉토리를 사용하는 것이 목표 달성에 도움이 될지 결정하십시오.
하위 도메인은 루트 도메인의 하위 집합입니다. URL에서 하위 도메인은 기본 도메인 이름 앞에 오기 때문에 식별할 수 있습니다.

하위 도메인은 동일한 루트 도메인에 속하더라도 Google에서는 별도의 웹사이트로 간주합니다. 이 때문에 동일한 키워드에 대해 서로 경쟁하는 별도의 하위 도메인에 두 페이지가 있을 수 있습니다.
하위 디렉토리는 기본 도메인에 있으며 사이트 콘텐츠를 구성하는 데 사용됩니다. 그것들은 일련의 폴더와 같습니다. URL에서 하위 디렉토리는 기본 도메인 뒤에 옵니다.

콘텐츠의 가치를 극대화하고 백링크의 힘을 집중하고 싶다면 하위 도메인을 설정하는 대신 하위 디렉터리를 사용하는 것이 가장 좋습니다. 하위 도메인과 하위 디렉토리를 선택할지 여부와 Google에서 하위 도메인의 색인을 생성할지 여부에 대해 블로그에서 자세히 알아보세요.
URL 구조
사이트 아키텍처는 URL을 구성하는 방법을 알려줍니다. 각 하위 디렉토리에는 URL에 지정되는 자체 하위 폴더가 있습니다. 페이지를 만들 때 키워드와 관련된 설명이 포함된 페이지 이름을 사용하십시오. 그렇게 하면 검색 엔진이 웹사이트의 여러 페이지 간에 명확하고 의미론적인 관계를 설정하는 데 도움이 되며 사용자가 사이트의 위치를 이해하는 데 도움이 됩니다.
예를 들어,
https://victoriousseo.com/what-is-seo/on-page/h1-tags이와 같은 URL 구조는 귀하의 웹사이트가 잘 구성되어 있고, 업계 전문성을 보여주며, 검색 엔진에 SEO와 관련된 h1 태그에 대한 정보를 찾는 모든 사람에게 신뢰할 수 있는 관련 콘텐츠가 있음을 알려줍니다.
최적화된 URL 구조로 사이트에 계속 추가함에 따라 관련성 신호가 확고해지고 검색 엔진은 귀하가 만든 콘텐츠에 더 많은 가치를 부여할 것입니다. 페이지의 주제를 더 명확하게 하려면 URL에 키워드를 포함해야 합니다.
날짜 또는 임의의 숫자 및 문자 문자열과 같은 불필요한 숫자를 사용하지 마십시오. 이는 URL을 더 혼란스럽게 만들 수 있습니다.
CMS가 URL에 날짜를 자동으로 포함하는 경우 선택한 슬러그만 사용하도록 영구 링크 설정을 변경합니다. 이렇게 하면 앞으로 URL 구조가 간소화됩니다. HTTP에서 HTTPS로 이동하거나 URL을 표준화하려는 경우와 같이 URL을 변경해야 하는 경우 301 리디렉션을 구현해야 합니다.
빵 부스러기
헨젤과 그레텔의 이야기를 기억하십니까? 그들이 숲으로 인도되는 동안 Hansel은 자신과 여동생을 집으로 안내할 빵 부스러기 흔적을 남깁니다. 불행히도, 그 맛있는 작은 조각은 새들에게 먹힙니다. Brother's Grimm 동화에서 그들의 비효율에도 불구하고, 프로그래머는 동화 빵 부스러기 뒤에 있는 중심 아이디어를 웹사이트 코딩에 통합했습니다.
그렇다면 웹 사이트의 이동 경로는 무엇입니까?
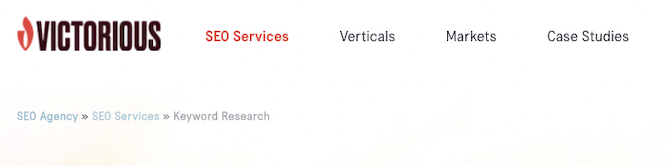
Breadcrumbs는 방문자가 귀하의 사이트에 있는 위치와 방문 경로를 보여줌으로써 사이트 아키텍처를 보다 명확하게 만드는 웹사이트의 탐색 기능입니다. 이 텍스트 기반 경로는 메뉴 아래 페이지 상단에서 흔히 볼 수 있습니다.
다음은 당사 페이지 중 하나에 대한 이동 경로의 예입니다.

이 이동 경로는 Keyword Research Services 페이지에서 가져온 것입니다. 이는 당사 홈페이지에서 분기되는 SEO 서비스 페이지의 키워드 연구 페이지 분기를 명확하게 보여줍니다.
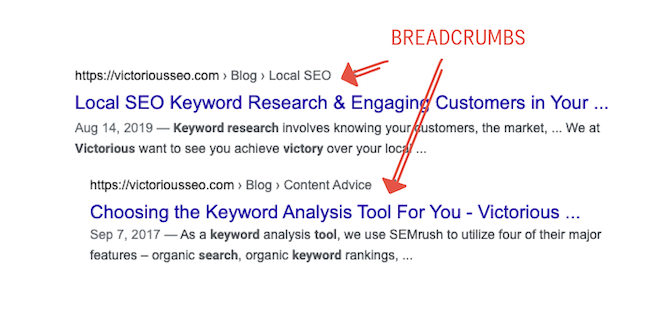
이동 경로는 더 많은 내부 링크를 만들고 페이지가 서로 어떻게 관련되어 있는지 강조합니다. (아래에서 내부 연결에 대해 자세히 알아보세요!)
이동 경로를 구현할 때 BreadcrumbList 스키마를 사용하십시오. 이렇게 하면 Google에서 사이트 계층 구조를 더 잘 이해할 수 있습니다. 또한 검색 결과에서 더 멋지게 보입니다.

여기에서 이동 경로 스키마를 구현하는 방법을 알아보세요.
오류 페이지
누군가가 존재하지 않는 사이트의 페이지에 액세스하려고 하면 사용자 지정 404 오류 페이지가 제공되어야 합니다. 페이지를 제거하거나 리디렉션하지 않고 URL을 변경하거나 URL을 잘못 입력하면 방문자에게 이 오류가 발생할 수 있습니다.
페이지를 삭제하거나 URL을 변경하는 경우 301 리디렉션을 구현하여 방문자 와 검색 크롤러를 리디렉션해야 합니다(자세한 내용은 아래 참조). 이전 URL이 이미 색인이 생성되어 검색 결과에 표시되는 경우 이는 검색 엔진에 새 웹 주소가 있고 검색 결과에서 이전 URL을 대체해야 한다는 신호입니다. 그렇지 않으면 Google에서 404 오류를 반환하는 URL의 색인을 해제합니다.
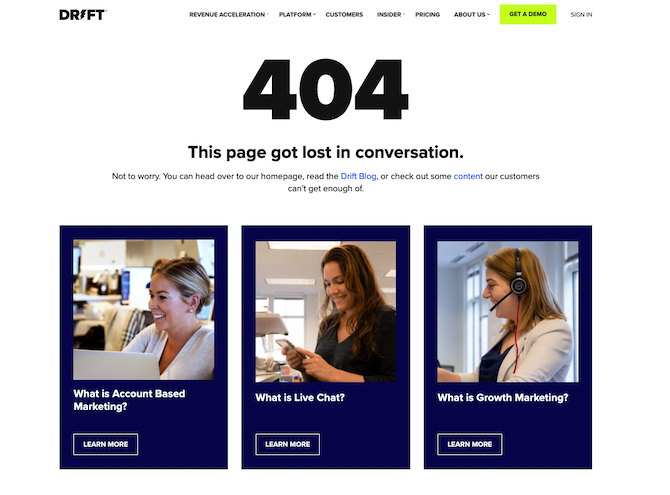
404 오류가 발생합니다. 방문자가 사이트를 만난 후 이탈할 가능성을 줄이려면 다른 콘텐츠에 대한 링크가 포함된 맞춤 404 오류 페이지를 만드십시오.
예를 들어, 404 페이지에 가장 많이 방문한 페이지가 있는 경우 방문자는 실제로 찾고 있던 정보를 보고 해당 링크를 따라갈 수 있습니다. Drift가 콘텐츠를 사용하여 사람들이 웹사이트에 머물도록 하는 방법을 보려면 이 예를 확인하세요.

XML 사이트맵
웹사이트를 시작할 준비가 되면 XML 사이트맵을 만들어 Google Search Console에 제출하세요.
XML 사이트맵은 검색 엔진이 크롤링할 사이트의 페이지 및 파일에 대한 URL과 마지막으로 수정한 날짜의 목록입니다. 검색 엔진 봇이 사이트 범위를 더 잘 이해하여 사이트를 크롤링하고 인덱싱할 수 있도록 도와줍니다.
WordPress와 같은 CMS를 사용하는 경우 XML 사이트맵을 자동으로 생성할 수 있습니다.
XML 사이트맵 모범 사례
- 가능하면 동적 사이트맵을 사용하세요.
- 사이트맵에 검색 엔진이 색인을 생성할 표준 페이지와 페이지만 포함하십시오.
- NOINDEX 페이지(예: Google 및 기타 검색 엔진이 검색 결과에 반환하는 것을 원하지 않는 페이지)를 제외합니다.
- 사이트맵을 최신 상태로 유지하십시오. 웹사이트 아키텍처를 변경하거나 페이지를 추가 또는 제거하는 경우 XML 사이트맵을 수정하고 Google Search Console에 다시 제출하십시오.
여기에서 XML 사이트맵에 대해 자세히 알아보고 몇 가지 예를 확인하십시오.
크롤링 및 인덱싱
적절한 쿼리에 대한 결과로 표시하려면 먼저 검색 엔진 봇이 웹 페이지를 크롤링하고 인덱싱해야 합니다.
크롤링 및 인덱싱 작동 방식
검색 엔진에는 "봇" 또는 "검색 엔진 크롤러"라는 응용 프로그램이 있어 링크를 통해 이동하여 페이지를 찾고 "읽고" 데이터베이스에 추가합니다. 크롤링은 이러한 봇이 웹 페이지의 정보를 읽는 방법을 설명하는 데 사용되는 용어이고, 인덱싱은 검색 엔진이 관련 검색 쿼리에 대해 웹 페이지를 반환할 수 있도록 해당 정보를 구문 분석하고 분류하는 작업입니다. 페이지가 크롤링 및 인덱싱되지 않으면 검색 결과에 표시되지 않습니다. 즉, 자연 트래픽이 발생하지 않습니다.
Googlebot 및 기타 크롤러
17억 개 이상의 웹사이트가 있습니다. 해당 웹사이트의 모든 페이지를 읽은 다음 주제별로 해당 페이지를 모두 참조할 수 있는 디렉토리를 생성한다고 상상해 보십시오.
인간으로서는 거의 불가능한 일인 것 같습니다. 고맙게도 이 작업은 검색 엔진 크롤러에 아웃소싱됩니다.
검색 엔진 크롤러는 웹 페이지를 방문하여 읽은 다음 색인을 생성하는 개별 검색 엔진에서 만든 소프트웨어입니다. 검색 봇, 검색 크롤러, 웹 크롤러, 검색 엔진 스파이더 등이라고도 합니다. 우리는 Google 크롤러의 독점 이름인 Googlebot에 대해 우려하는 경향이 있습니다.
이러한 봇이 웹 페이지를 크롤링하고 이해하여 검색 결과에 표시할 수 있어야 하므로 크롤링해야 하는 페이지, 페이지가 서로 관련되는 방식, 귀하의 페이지가 정확히 무엇에 관한 것입니다. XML 사이트맵은 색인 생성 가능한 페이지에 대한 로드맵을 제공하지만 검색 엔진이 원하는 것을 찾는 데 사용할 수 있는 추가 도구가 있습니다.
웹사이트가 크롤링되고 색인이 생성되는 방식에 영향을 미치는 기술 SEO 기본 사항에 대해 알아보겠습니다.
로봇.txt
Robots.txt를 사용하면 검색 엔진 크롤러가 특정 디렉토리를 색인화할 수 있는지 여부를 지정할 수 있습니다. 이를 통해 크롤링 예산을 보존하고 인덱스 팽창 가능성을 줄일 수 있습니다. 예를 들어 검색 엔진 크롤러에게 WordPress 로그인 페이지의 색인을 생성하지 않도록 지시하는 robots.txt를 만들 수 있습니다.
robots.txt는 루트 도메인에 있어야 하며 검색 엔진이 쉽게 찾을 수 있도록 XML 사이트맵의 URL을 포함해야 합니다.
없으시다면 Yoast로 쉽게 생성하세요.
로봇 메타 태그
robots.txt를 사용하면 여러 페이지 또는 전체 사이트에 대한 지침을 제공할 수 있지만 robots 메타 태그를 사용하면 페이지 수준에서 검색 엔진 크롤러에 지침을 제공할 수 있습니다.
robots 메타 태그 또는 noindex 태그는 특정 검색 엔진 크롤러 또는 모든 봇에게 페이지를 크롤링하거나 색인을 생성하지 않도록 지시할 수 있습니다. 다음은 사용할 수 있는 지시문 목록입니다.
엑스로봇
X-Robots를 사용하면 검색 엔진 크롤러에게 HTML이 아닌 파일을 처리하는 방법을 알릴 수 있습니다. .php 또는 서버 구성 파일에 X-Robot을 추가하여 특정 파일 또는 이미지의 색인 생성을 차단합니다.
상대 정식
중복 콘텐츠는 SEO에 해를 입히고 특정 페이지의 순위를 높이기 어렵게 만들 수 있습니다. Google 및 기타 검색 엔진이 중복 콘텐츠를 찾으면 검색 결과에 표시할 원본을 선택합니다.
예를 들어, 친환경 카페트 청소가 얼마나 좋은지에 대한 심도 있는 게시물을 작성하여 블로그와 Medium 계정 모두에 공유하면 Google에서 검색 결과에 표시할 항목을 결정합니다. 이를 방지하고 SERP에 표시할 페이지를 나타내려면 표준 태그를 사용하여 원본 URL을 지정하십시오.
표준 태그는 검색 엔진이 원본 콘텐츠 소스로 처리해야 하는 URL을 나타냅니다. <head>에 붙여넣을 때 검색 엔진이 적절한 URL을 색인화하도록 지시하는 간단한 코드입니다. 예를 들어 전자상거래 사이트에 "빨간 신발"에 대한 여러 제품 페이지가 있는 경우 표준 태그를 사용하면 Google이 결과의 첫 번째 페이지만 색인화하도록 할 수 있습니다.
표준 태그는 자체 참조가 될 수 있습니다. 즉, 페이지에서 하나를 사용하여 표준 페이지로 식별할 수 있습니다. 각 페이지에 자체 참조 표준 태그가 있는 것이 좋습니다. 여기에서 표준 태그에 대한 모범 사례를 찾아보십시오.

인덱스 블로트
색인 팽창은 검색 엔진이 중요하지 않거나 검색 결과에 표시하고 싶지 않은 페이지를 크롤링하고 색인을 생성할 때 발생합니다. 예를 들어 블로그에 검색 기능이 있는 경우 방문자가 실행하는 각 검색에 대해 새 URL이 생성됩니다. 이러한 URL의 색인을 생성하지 않으면 Googlebot이 해당 URL을 크롤링하고 색인을 생성하려고 시도하므로 프로필 페이지에 더 잘 사용할 수 있는 귀중한 시간이 낭비됩니다.
Google 및 기타 검색 엔진은 봇이 하루에 사이트에서 크롤링하는 페이지 수를 제한합니다. 이 숫자는 "크롤링 예산"입니다. 정해진 숫자가 아닙니다. 그보다는 사이트가 얼마나 큰지, 얼마나 건강한지(즉, 얼마나 많은 오류가 있는지), 얼마나 많은 백링크를 받았는지에 따라 결정됩니다.
사이트에 색인이 많다는 것은 크롤링 예산이 중요하지 않은 페이지에 불필요하게 낭비되고 있다는 의미이기도 합니다. 색인 팽창을 피하고 크롤링 예산을 보존하려면 robots.txt, 메타 로봇 태그 및 rel 표준 태그를 사용하여 검색 엔진이 중요하지 않은 사이트의 색인을 생성하지 못하도록 하고 내부 연결 전략을 구현하십시오.
인덱스 팽창을 관리하려면 robots.txt 파일이 올바르게 설정되었는지 확인하십시오. 색인에서 페이지를 제거하도록 요청하려면 noindex 메타 태그를 사용하십시오.
내부 링크
내부 링크를 사용하면 사용자가 웹 사이트를 더 쉽게 탐색할 수 있을 뿐만 아니라 검색 엔진에서 더 쉽게 크롤링하고 색인을 생성할 수 있습니다.
주제별로 관련된 콘텐츠를 함께 연결하면 해당 페이지가 관련되어 있음을 분명히 알 수 있습니다. 이렇게 하면 방문자가 초기 쿼리와 관련된 추가 콘텐츠를 찾는 데 도움이 됩니다. 내부 링크는 크롤링 예산을 보존하고 한 페이지에서 다른 페이지로 링크 자산을 전달하는 데 도움이 될 수 있습니다.

내부 연계 전략
이전에 사이트 아키텍처에 대해 다루었습니다. 내부 연결 전략은 사이트 아키텍처를 보다 명확하게 만드는 데 도움이 되어야 합니다. 귀하의 웹사이트에 개 미용 서비스를 위한 하위 디렉토리가 있다고 가정해 보겠습니다. "개에게 목욕을 얼마나 자주 해야 하는지" 및 "강아지 손톱 다듬기의 중요성"과 같이 주제와 관련된 페이지와 블로그 게시물은 모두 개 미용 서비스 페이지로 다시 연결되어야 합니다. 두 게시물을 함께 연결할 수도 있습니다.
여기에서 내부 연결 전략을 만드는 방법을 알아보세요.
앵커 텍스트
링크할 때 앵커 텍스트에 대해 생각해야 합니다. 이것은 실제로 다른 페이지로 연결하는 데 사용하는 텍스트입니다. 내부적으로 링크할 때 대상 페이지의 키워드 또는 의미상 관련된 구문을 앵커 텍스트로 사용하십시오. 이렇게 하면 독자와 Googlebot이 링크된 페이지의 내용을 이해하는 데 도움이 됩니다.
깨진 링크
또한 사이트에서 끊어진 링크가 있는지 정기적으로 확인해야 합니다. 끊어진 링크는 사용자 경험에 영향을 미치며 404 오류를 반환하는 URL이 Google 색인에서 제거될 수 있습니다.
깨진 링크를 찾고 수정하는 방법을 배우려면 이 문서를 확인하십시오.
구조화된 데이터 마크업(스키마)
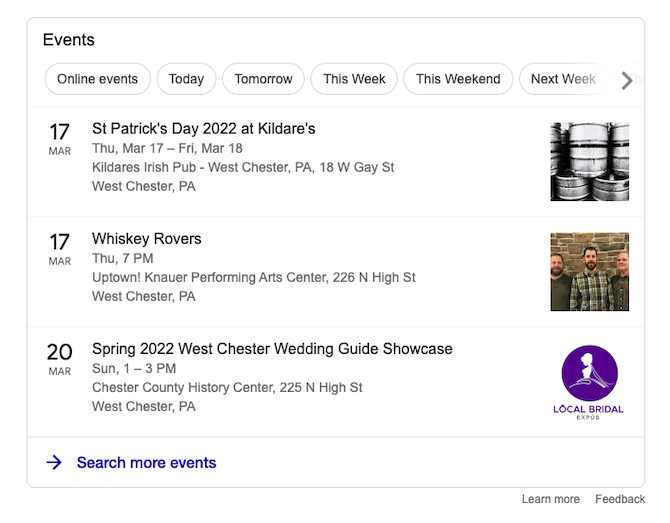
구조화된 데이터는 페이지 또는 콘텐츠에 대한 더 많은 정보를 검색 엔진 봇과 공유하여 더 잘 이해할 수 있도록 하는 표준화된 코드입니다. 특정 유형의 콘텐츠에 구조화된 데이터를 사용하면 리치 스니펫 결과에 표시될 가능성이 높아집니다. 예를 들어, 예정된 이벤트가 있는 경우 스키마를 사용하여 이벤트 이름, 이벤트가 발생하는 시간 및 발생하는 장소를 기록합니다. 누군가가 근처의 이벤트를 검색하면 검색 결과 상단의 Google 리치 결과에 귀하의 이벤트가 나타날 수 있습니다.

구조화된 데이터는 페이지에 시각적으로 표시되지 않고 코드에만 표시됩니다. 따라서 검색 엔진 봇이 이를 사용하여 유용한 정보를 수집할 수 있지만 페이지가 웹 방문자에게 표시되는 방식에는 영향을 미치지 않습니다.
Victorious에서는 Google에서 선호하는 스키마 마크업 언어인 JSON-LD를 사용하는 것이 좋습니다. 제품 페이지, FAQ 페이지, 레시피 페이지 등에 사용하세요.
웹사이트에서 스키마 마크업을 구현하기 위한 이 쉬운 튜토리얼을 확인하십시오.
리디렉션
리디렉션은 웹 방문자를 한 페이지에서 다른 페이지로 이동시키며 종종 그들도 모르게 합니다. 리디렉션에는 여러 유형이 있지만 알아야 할 기본 두 가지는 301 리디렉션과 302 리디렉션입니다.
301 리디렉션은 영구 리디렉션입니다. 그들은 검색 엔진 크롤러에게 새 URL이 색인을 생성해야 하고 리디렉션된 URL에서 새 도착 URL로 링크 자산을 전달해야 한다고 알려줍니다. 페이지의 URL을 변경하거나, URL을 삭제하거나, 페이지를 병합할 때 이 리디렉션을 사용해야 합니다. PageRank를 전달하고 백링크에서 새 URL로 링크 자산을 전송하는 데 도움이 됩니다.
302 리디렉션은 임시 리디렉션입니다. 그들은 크롤러에게 원래 URL의 색인을 계속 생성해야 하지만 현재로서는 새 URL에 검색자가 찾고 있는 정보가 있다고 말합니다. 이러한 유형의 리디렉션은 판매를 호스팅하거나 검색자를 리디렉션하려는 이벤트 페이지가 있는 경우와 같이 단기적으로만 사용해야 합니다. 이러한 리디렉션은 일시적인 것으로 간주되기 때문에 링크 자산이 전달되지 않습니다.
2021년에 John Mueller는 "리디렉션을 사용하면 URL을 동일한 버킷에 넣은 다음 표준화를 사용하여 표시할 것을 선택하는 경향이 있습니다."라고 말한 것으로 인용되었습니다. 302 리디렉션을 사용할 때 특정 URL을 표준으로 간주하려면 rel canonical 태그를 사용해야 합니다.

페이지 경험 신호
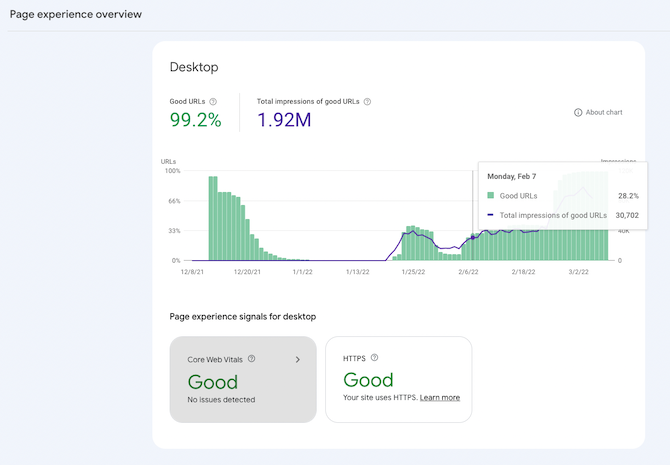
2021년에 Google은 웹 사이트 소유자가 UX 측정에서 웹 사이트가 얼마나 잘 수행되는지 쉽게 확인할 수 있도록 페이지 경험 업데이트를 출시하고 Google Search Console에 새 보고서를 만들었습니다.
페이지 경험 업데이트는 모바일 친화성, HTTPS 사용(위에서 언급함) 및 침입 전면 광고와 같이 Google에서 모니터링하는 다른 순위 요소와 핵심 웹 필수 정보를 결합했습니다.

페이지 경험 보고서를 정기적으로 확인하면 잠재적인 문제를 식별하고 해결할 수 있습니다. 페이지 경험 신호의 가장 중요한 측면에 대해 이야기합시다.
핵심 웹 바이탈
핵심 웹 바이탈은 사용자가 웹사이트와 상호작용할 수 있는 방법에 대한 통찰력을 제공합니다. Google은 웹 페이지가 얼마나 빨리 작동하는지를 나타내는 3가지 변수를 선택했습니다. 콘텐츠가 포함된 대규모 페인트, 첫 번째 입력 지연 및 누적 레이아웃 이동입니다.
가장 큰 콘텐츠가 포함된 페인트
LCP(Large Contentful Paint)는 Google에서 페이지 로드 속도를 결정하는 데 사용하는 측정값입니다. 페이지의 콘텐츠가 충분히 로드되고 페이지가 방문자에게 유용하게 되는 시점입니다.
페이지 로드 속도는 UX에 매우 중요합니다. 페이지를 로드하는 데 너무 오래 걸리면 방문자가 이탈합니다. LCP를 줄이면 사용자에게 더 빨리 정보를 제공하고 사이트에 더 오래 머물 수 있기를 바랍니다.
FCP(First Contentful Paint)는 Google의 Page Experience Signals의 일부가 아니지만 감지된 페이지 로드 속도를 측정하는 데 유용할 수 있습니다. FCP는 페이지의 첫 번째 항목이 방문자에게 표시될 때 표시합니다.
첫 번째 입력 지연
Google은 FID(첫 번째 입력 지연)를 사용하여 웹 페이지의 상호 작용을 결정합니다. 사이트를 등록하고 사용자 작업에 응답하는 데 걸리는 시간에 중점을 둡니다. 예를 들어 방문자가 웹사이트에서 "지금 구매"를 클릭하면 FID는 체크아웃 페이지나 "장바구니에 추가된 항목" 팝업이 로드되는 데 걸리는 시간입니다. 이상적으로는 FID가 100ms 미만이어야 합니다.
누적 레이아웃 이동
CLS(누적 레이아웃 이동)는 Google이 웹페이지의 시각적 안정성을 결정하는 데 사용하는 측정값입니다. 콘텐츠가 렌더링되는 동안 사이트에서 이동하는지 여부를 캡처합니다. 예를 들어 페이지의 다른 구성 요소가 다른 시간에 로드되는 경우 텍스트나 이미지와 같은 다른 구성 요소가 이동할 수 있습니다. 이렇게 하면 방문자가 사이트를 사용하기 시작하기가 더 어려워질 수 있습니다. 누적 레이아웃 이동은 이러한 유형의 레이아웃 이동에 의해 영향을 받는 페이지의 양을 측정합니다.
버튼 클릭과 같은 사용자 작업으로 인해 발생하는 것과 같은 일부 레이아웃 변경이 예상됩니다. 그러나 다른 것들은 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 후자의 교대는 줄이고 싶은 교대입니다.
Google에는 CLS 및 이를 개선하는 방법에 대한 유용한 동영상이 있습니다.
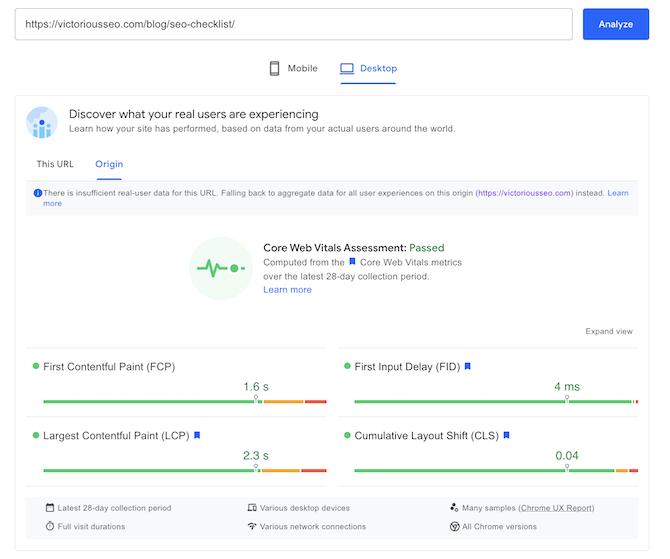
Google의 PageSpeed Insights를 사용하여 특정 페이지의 FCP, LCP, FID 및 CLS를 볼 수 있습니다.

모바일 친화성
이것이 놀라운 일인지 여부는 선호하는 장치에 따라 다르지만 2021년 4분기 기준으로 63%의 검색이 모바일 장치에서 발생합니다.
따라서 Google 및 기타 검색 엔진이 귀하의 웹사이트가 모바일에서 얼마나 잘 작동하는지 관심을 갖는 것은 놀라운 일이 아닙니다. 그들은 검색자에게 쿼리에 대한 최상의 제안을 제공하기를 원하며 여기에는 검색 결과에 반환하는 웹 페이지의 UX가 포함됩니다.
웹사이트가 데스크톱에서는 훌륭해 보이지만 모바일에서는 기능이나 사용성 문제가 있는 경우 검색 엔진이 검색 결과에서 해당 웹사이트의 순위를 높게 지정하지 않을 수 있습니다.
웹사이트를 모바일 친화적으로 만들려면 이미지를 최적화하고 글꼴이 모바일 인터페이스로 잘 번역되는지 확인하고 링크가 표시되고 클릭 가능한지 확인하는 등의 작업을 수행합니다.
더 많은 팁을 보려면 모바일 친화성을 위한 권장사항을 확인하세요.
전면 광고
SEO에서는 팝업 및 배너를 "삽입 광고"라고도 합니다. 페이지 경험 업데이트의 일환으로 Google은 방해가 되는 전면 광고 를 찾습니다. 웹 페이지의 UX에 부정적인 영향을 미친다고 생각합니다.
그렇다면 일반(또는 심지어 필요한) 전면 광고와 방해가 되는 전면 광고의 차이점은 무엇입니까?
주류 브랜드 또는 대마초 판매점에 대한 웹 페이지를 방문하면 연령 제한이 있습니다. 이것은 필요한 전면 광고 로 간주되며 페이지 경험에 해를 끼치지 않습니다. 쿠키에 대한 팝업도 마찬가지입니다.
반면에 소매 사이트에 방문했을 때 뉴스레터 가입을 요청하거나 특별 거래를 제안하는 거대한 팝업이 표시되면 방해가 되는 전면 광고로 볼 수 있습니다.
방해가 되는 전면 광고는 페이지에 있는 대부분의 콘텐츠를 덮고 탐색 경험을 방해합니다. 이는 특히 팝업이 응답하지 않고 닫히지 않는 경우 모바일에서 더 분명합니다.
Google은 방해가 되는 전면 광고를 잘 설명하고 모바일 환경 개선에 대한 이 문서에서 허용되는 사항을 보여줍니다.
기술 SEO 도구
구글 서치 콘솔
Google Search Console(GSC)은 웹사이트 소유자에게 유용한 도구입니다. Victorious에서는 고객이 GSC에서 사이트를 확인할 것을 권장합니다.
GSC를 사용하면 웹사이트가 Google 검색에서 어떻게 수행되고 있는지 확인할 수 있습니다. 페이지 경험 신호를 확인하고, Google이 크롤링한 페이지를 식별하고, 색인 생성을 요청하고, 누가 귀하의 사이트에 연결하는지 확인하고, 귀하의 상위 페이지를 찾으십시오.
GSC는 SEO 전략이 얼마나 잘 작동하는지 모니터링하여 사이트를 계속 개선할 수 있도록 도와줍니다. 자세한 내용은 Google Search Console 가이드를 확인하세요.
구글 애널리틱스
Google Analytics(GA)는 세계에서 가장 인기 있는 검색 엔진의 무료 웹 분석 도구입니다. 얼마나 많은 사람들이 귀하의 웹사이트를 방문하는지, 사람들이 귀하를 찾기 위해 사용하는 검색어, GA를 통해 귀하의 사이트를 방문했을 때 어떤 행동을 하는지에 대한 더 깊은 통찰력을 얻으십시오.
GA를 사용하면 기본적으로 SEO 전략의 효과를 모니터링할 수 있습니다. 최적화 및 콘텐츠 제작이 추가 방문자를 끌어들이는지 확인하거나 실적이 저조한 페이지를 찾아냅니다.
Google Analytics 시작 가이드를 확인하여 계정을 설정하는 방법과 계정을 최대한 활용하기 위한 주요 팁을 알아보세요. 그런 다음 트래픽을 측정하는 방법을 배웁니다.
GA 계정의 가치를 극대화하려면 목표를 만들고 추적하세요. 추적할 수 있는 잠재적인 항목이 많이 있지만 목표를 유지할 수 있도록 더 넓은 SEO 목표와 일치하는지 확인하세요. 예를 들어 얼마나 많은 사람들이 리드 마그넷을 다운로드했거나 제품의 무료 데모에 등록했는지 추적합니다.
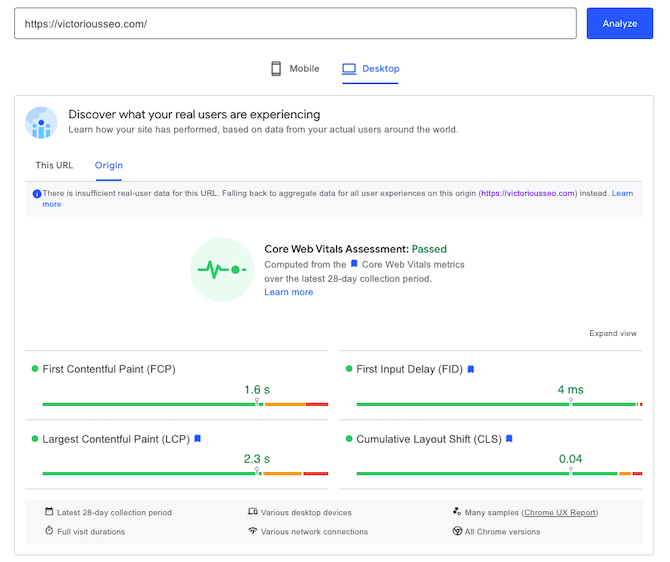
페이지 속도 인사이트
Google의 PageSpeed Insights 도구를 사용하여 모바일 또는 데스크톱에서 웹페이지가 얼마나 빨리 로드되는지 확인하세요. URL을 입력하고 "분석"을 눌러 페이지의 핵심 웹 바이탈의 성능에 대해 자세히 알아보세요.

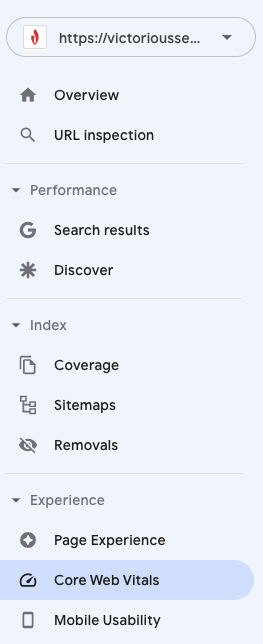
전체 사이트에 대한 유사한 정보를 GSC에서 찾을 수 있습니다. "Core Web Vitals"라고 표시된 왼쪽 사이드바의 "경험"에서 확인하십시오.

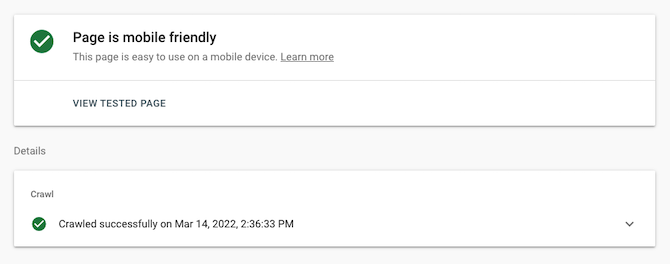
모바일 친화성 테스트
Google의 모바일 친화성 테스트를 통해 웹페이지가 다양한 기기에서 제대로 작동하는지 확인하세요. 이 무료 도구에 URL을 입력하면 Google에서 페이지를 크롤링합니다.

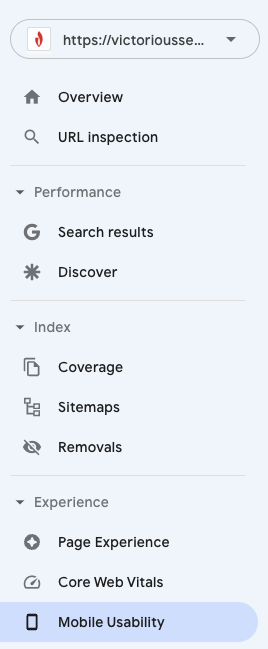
GSC를 사용하여 전체 사이트가 모바일 친화적인지 확인할 수 있습니다. 왼쪽 사이드바의 "경험" 아래에서 "모바일 사용성"을 찾을 수 있습니다.

Tech SEO 전문지식을 위한 SEO 대행사와 파트너
이것은 많은 것을 고려해야 합니다. 기술적인 SEO는 많은 움직이는 부분을 포함합니다. 그러나 사용자 경험과 방문자가 브랜드와 상호 작용하는 방식에 큰 영향을 줄 수 있으므로 종합적인 SEO 전략의 중요한 부분입니다.
SEO 대행사와 파트너 관계를 맺는 경우 기술적 장벽이 자격을 갖춘 유기적 트래픽이 귀하의 사이트를 찾는 것을 차단하지 않으므로 안심할 수 있습니다. 더 많은 유기적 트래픽, 더 높은 전환율 또는 더 큰 브랜드 인지도를 찾고 있든 Victorious는 귀하의 비즈니스를 지원하는 도구를 보유하고 있습니다.
기술 SEO 감사를 통해 웹사이트에 대해 무엇을 알 수 있는지 자세히 알아보세요. 오늘 무료 상담을 예약하세요.
