Przewodnik techniczny SEO: Co to jest Tech SEO?
Opublikowany: 2022-05-26Optymalizacja wyszukiwarek (SEO) obejmuje różne taktyki, które ułatwiają znalezienie Twojej witryny za pomocą wyszukiwania i zwiększają ruch organiczny. Strategie te są często podzielone na trzy różne kategorie SEO:
- SEO na stronie
- Tech SEO (podkategoria On-Page SEO)
- SEO poza stroną
Chociaż ich nadrzędny cel jest taki sam, taktyki różnią się w każdej kategorii. Kompleksowa strategia SEO przygotowana do osiągania wyników będzie obejmować wszystkie trzy. Ponieważ jednak koncepcje mogą wydawać się mylące, techniczne SEO jest zbyt często ignorowane. W tym technicznym przewodniku SEO pomogę Ci lepiej zrozumieć, czym jest SEO, jak włączyć je do swojej strategii oraz jakie narzędzia SEO chcesz dodać do swojego zestawu narzędzi.
Co to jest SEO techniczne?
Techniczne SEO koncentruje się na ułatwieniu robotom wyszukiwarek wyszukiwania, indeksowania i indeksowania Twoich stron internetowych, dzięki czemu możesz pozycjonować się w wynikach wyszukiwania.
Może to obejmować wszystko, od struktury adresów URL i wewnętrznej strategii linkowania po korzystanie z wyskakujących okienek oraz wygląd i działanie witryny na urządzeniach mobilnych.
Koncentrując się na optymalizacji technicznej, nie tylko ułatwiasz wyszukiwarkom znajdowanie i indeksowanie Twojej witryny. Ponieważ wiele czynników związanych z tech SEO ma komponent UX, ułatwiają one również odwiedzającym nawigację i korzystanie z witryny. Dotyczy to zwłaszcza sygnałów Google dotyczących jakości strony, które omówię poniżej.
Podstawy techniczne SEO
Strategiczne podejście do technicznego SEO zaczyna się jeszcze przed uruchomieniem witryny. Planując strukturę witryny i stosując się do najlepszych praktyk SEO, możesz zbudować od podstaw witrynę przyjazną SEO. Pozwala to na skalowanie, jednocześnie ułatwiając odwiedzającym i robotom wyszukiwarek poruszanie się po witrynie.
Konfiguracja strony internetowej
Niezależnie od tego, czy jesteś w fazie planowania, czy masz już witrynę, będziesz chciał systematycznie dostosowywać swoje wybory do aktualnych najlepszych praktyk SEO.
Oto kilka ważnych rzeczy do rozważenia.
HTTPS
Jedną z pierwszych rzeczy do zrobienia podczas zakładania nowej witryny jest wybór protokołu: HTTP lub HTTPS.
Ponieważ Google sprawdza, czy witryny używają protokołu HTTPS, a nawet uczynił z niego jeden z sygnałów dotyczących korzystania ze strony, wybranie tego protokołu może zaoszczędzić czas i energię. Jeśli nie uruchomiłeś jeszcze swojej witryny, koniecznie kup certyfikat TLS i ustaw go na protokole HTTPS. Wiele firm hostingowych sprzedaje te certyfikaty (często nazywane certyfikatami SSL). Alternatywnie możesz go kupić w agencji certyfikującej.
Jeśli masz już witrynę HTTP, wykonaj poniższe czynności, aby przeprowadzić migrację witryny do protokołu HTTPS.
Architektura witryny
Architektura Twojej witryny to sposób, w jaki organizujesz i łączysz swoje strony internetowe. Wpływa na to, jak łatwo odwiedzający i boty wyszukiwania mogą poruszać się po Twojej witrynie. Prosta infrastruktura ułatwia odwiedzającym znalezienie interesującej ich treści, a robotom indeksującym wyszukiwanie i indeksowanie wszystkich Twoich stron.
Czym jest prosta infrastruktura strony internetowej?
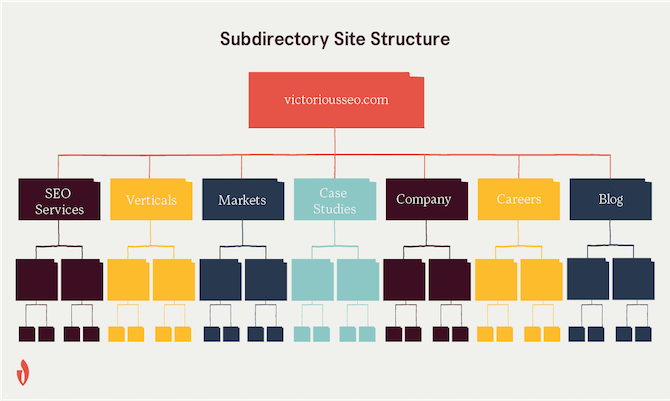
Prosta infrastruktura witryny wykorzystuje logiczną hierarchię do prezentowania informacji w sposób, który ma sens dla ludzi i robotów wyszukiwarek.
Twoja strona główna powinna zawierać linki do głównych sekcji witryny, a te strony powinny następnie prowadzić do powiązanych tematycznie podsekcji.

Aby uzyskać bardziej szczegółowe wyjaśnienie architektury strony internetowej, zapoznaj się z tym artykułem.
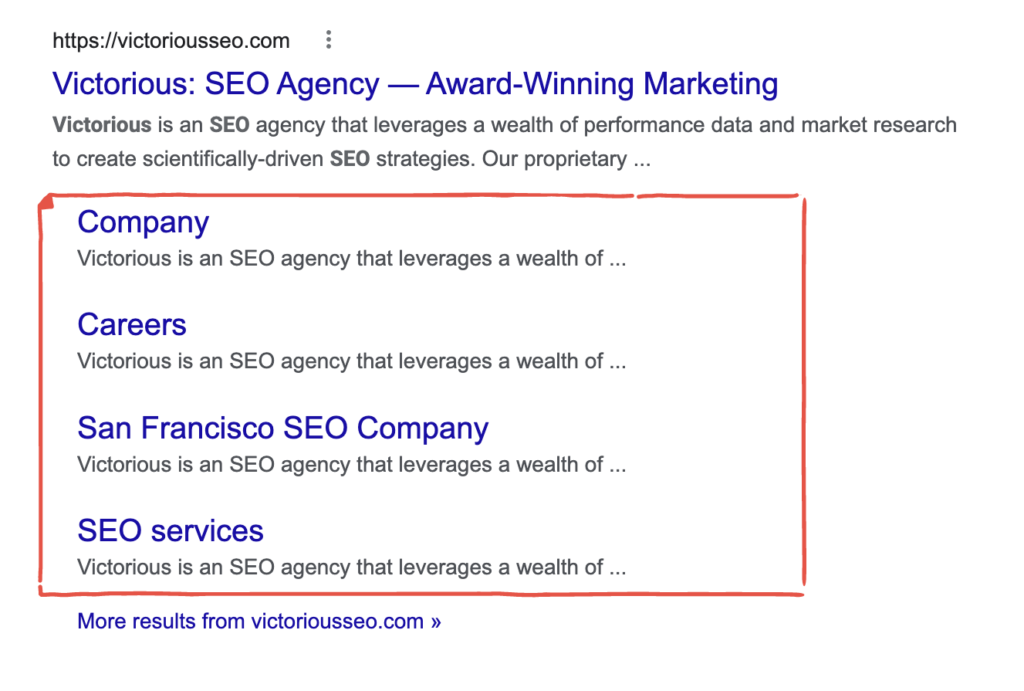
Zaimplementowanie prostej, hierarchicznej struktury, takiej jak ta, pozwala strategicznie przekazywać kapitał linków ze stron i zmniejszać szanse na osierocone strony (ważne strony, które nie mają wewnętrznych linków prowadzących do nich). Może to również zwiększyć prawdopodobieństwo, że Twoja witryna otrzyma „Linki do podstron” w Google SERPS.

Linki do podstron to dodatkowe linki do Twoich stron internetowych, które pojawiają się w wynikach wyszukiwania, ułatwiając użytkownikom nawigowanie do żądanej strony. Są one automatycznie generowane przez Google, ale dzięki przejrzystej strukturze witryny możesz zwiększyć szanse, że Twoje linki do podstron pojawią się w wynikach wyszukiwania.
Subdomena a podkatalog
Jeśli chcesz prowadzić bloga na swojej stronie lub stworzyć sklep e-commerce, zdecyduj, czy skorzystanie z subdomeny lub podkatalogu pomoże Ci osiągnąć zamierzone cele.
Subdomeny to podzbiory domeny głównej. Subdomenę można zidentyfikować w adresie URL, ponieważ znajduje się ona przed nazwą domeny głównej.

Subdomeny są postrzegane przez Google jako oddzielne witryny, mimo że są częścią tej samej domeny głównej. Z tego powodu istnieje możliwość, że dwie strony w osobnych subdomenach konkurują ze sobą o to samo słowo kluczowe.
Podkatalogi znajdują się w głównej domenie i służą do organizowania zawartości witryny. Są jak seria folderów. W adresach URL podkatalogi znajdują się po domenie głównej.

Jeśli chcesz zmaksymalizować wartość swoich treści i skoncentrować moc swojego linku zwrotnego, najlepszym rozwiązaniem może być użycie podkatalogów zamiast tworzenia subdomen. Dowiedz się więcej na naszym blogu o tym, czy wybrać subdomenę, a podkatalog i czy Google będzie indeksować subdomenę.
Struktura adresu URL
Architektura Twojej witryny informuje o strukturze adresów URL. Każdy z Twoich podkatalogów będzie miał własne podfoldery, które zostaną określone w Twoich adresach URL. Tworząc strony, używaj opisowych nazw stron powiązanych ze słowami kluczowymi. Pomaga to wyszukiwarkom ustalić wyraźną, semantyczną relację między różnymi stronami w Twojej witrynie i pomaga użytkownikom zrozumieć, gdzie się znajdują w Twojej witrynie.
Na przykład,
https://victoriousseo.com/what-is-seo/on-page/h1-tagsStruktura adresu URL, taka jak ta, sygnalizuje, że Twoja witryna jest dobrze zorganizowana, pokazuje wiedzę w Twojej branży i informuje wyszukiwarki, że masz autorytatywne, trafne treści dla każdego, kto szuka informacji o tagach h1 związanych z SEO.
W miarę dalszego dodawania treści do witryny ze zoptymalizowaną strukturą adresów URL sygnały dotyczące trafności utrwalą się, a wyszukiwarki będą przypisywać większą wartość tworzonym treściom. Pamiętaj o umieszczeniu słowa kluczowego w adresie URL, aby temat strony był bardziej oczywisty.
Unikaj używania niepotrzebnych liczb, takich jak daty lub ciągi losowych cyfr i liter. Mogą one sprawić, że Twój adres URL będzie bardziej mylący.
Jeśli Twój CMS automatycznie zawiera datę w Twoim adresie URL, zmień ustawienia linku bezpośredniego, aby używał tylko wybranego slugu. Upraszcza to strukturę adresów URL w przyszłości. Jeśli musisz zmienić adresy URL, na przykład jeśli przechodzisz z HTTP na HTTPS lub chcesz ujednolicić adresy URL, musisz zaimplementować przekierowania 301.
Bułka tarta
Pamiętasz historię Jasia i Małgosi? Gdy prowadzą ich do lasu, Hansel zostawia ślad z bułki tartej, która, jak ma nadzieję, zaprowadzi jego i jego siostrę z powrotem do domu. Niestety te pyszne kąski zjadają ptaki. Pomimo ich nieskuteczności w bajce Brother's Grimm, programiści zintegrowali główną ideę stojącą za baśniowymi bułeczkami z kodowaniem stron internetowych.
Czym więc są bułka tarta na stronie internetowej?
Bułka tarta to funkcja nawigacyjna w witrynie, która sprawia, że architektura witryny jest bardziej oczywista, pokazując odwiedzającym, gdzie się znajdują i w jaki sposób do niej dotarli. Ta ścieżka tekstowa często znajduje się u góry strony pod menu.
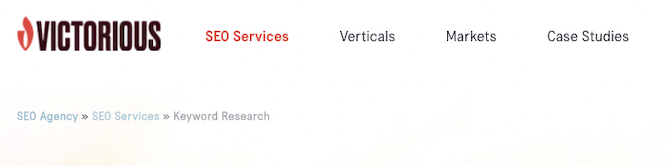
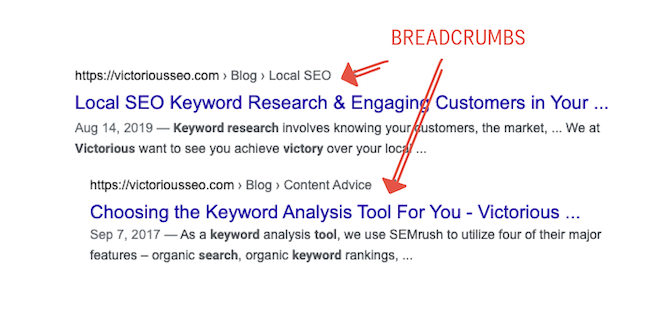
Oto przykład bułki tartej dla jednej z naszych stron:

Ten okruszek pochodzi z naszej strony usług badania słów kluczowych. Wyraźnie pokazuje, że strona badania słów kluczowych odgałęzia się od naszej strony usług SEO, która odgałęzia się od naszej strony głównej.
Bułka tarta tworzy więcej linków wewnętrznych i podkreśla wzajemne relacje między stronami. (Więcej o linkach wewnętrznych poniżej!)
Podczas implementacji bułki tartej skorzystaj ze schematu BreadcrumbList. Pomoże to Google lepiej zrozumieć hierarchię Twojej witryny. Dodatkowo wygląda ładniej w wynikach wyszukiwania.

Dowiedz się, jak zaimplementować schemat nawigowania tutaj.
Strony błędów
Jeśli ktoś próbuje uzyskać dostęp do nieistniejącej strony w Twojej witrynie, powinien otrzymać niestandardową stronę błędu 404. Odwiedzający mogą napotkać ten błąd, jeśli usuniesz stronę lub zmienisz jej adres URL bez przekierowywania jej lub jeśli błędnie wpiszą adres URL.
Jeśli usuniesz stronę lub zmienisz jej adres URL, musisz przekierować odwiedzających i roboty przeszukujące, wdrażając przekierowanie 301 (więcej na ten temat poniżej). Jeśli Twój stary adres URL został już zaindeksowany i pojawia się w wynikach wyszukiwania, oznacza to wyszukiwarkom, że ma nowy adres internetowy i powinien zastąpić stary w wynikach wyszukiwania. W przeciwnym razie Google zdeindeksuje adres URL zwracając błąd 404.
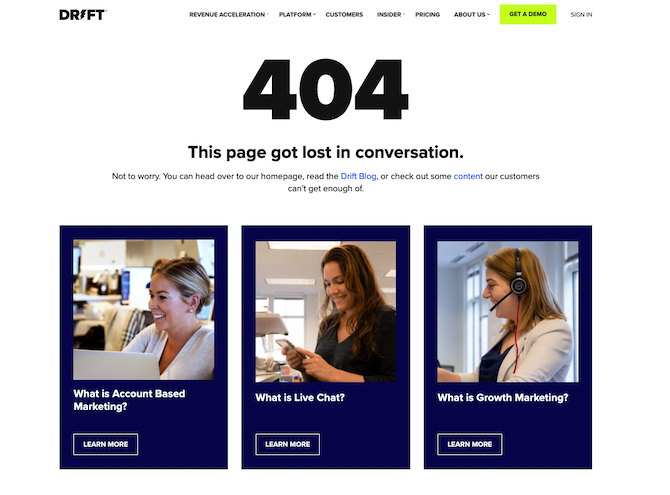
Pojawią się błędy 404. Aby zmniejszyć prawdopodobieństwo, że użytkownik odrzuci Twoją witrynę po jej napotkaniu, utwórz niestandardową stronę błędu 404, która zawiera linki do innych treści.
Na przykład, jeśli Twoja strona 404 zawiera najczęściej odwiedzane strony, odwiedzający mogą zobaczyć informacje, których faktycznie szukali, a następnie kliknąć ten link. Sprawdź ten przykład, aby zobaczyć, jak Drift wykorzystuje swoje treści, aby zachęcić ludzi do pozostania na swojej stronie internetowej.

Mapa witryny XML
Gdy Twoja witryna będzie gotowa do uruchomienia, utwórz mapę witryny XML i prześlij ją do Google Search Console.
Mapa witryny XML to lista adresów URL stron i plików w Twojej witrynie, które mają być indeksowane przez wyszukiwarki, oraz data ostatniej modyfikacji. Służy jako sposób, aby pomóc botom wyszukiwarek lepiej zrozumieć zakres Twojej witryny, aby mogły ją zindeksować i zindeksować.
Jeśli korzystasz z systemu CMS, takiego jak WordPress, możesz automatycznie wygenerować mapę witryny XML.
Najlepsze praktyki dotyczące mapy witryny XML
- Jeśli to możliwe, użyj dynamicznej mapy witryny.
- Uwzględniaj w mapie witryny tylko strony kanoniczne i strony, które mają być indeksowane przez wyszukiwarki.
- Wyklucz strony noindex (tj. strony, których Google i inne wyszukiwarki nie mają zwracać w wynikach wyszukiwania).
- Dbaj o aktualność mapy witryny. Jeśli zmienisz architekturę witryny lub dodasz lub usuniesz strony, zmodyfikuj mapę witryny XML i prześlij ją ponownie do Google Search Console.
Dowiedz się więcej o mapach witryn XML i sprawdź kilka przykładów tutaj.
Indeksowanie i indeksowanie
Aby pojawiły się jako wynik dla odpowiednich zapytań, Twoje strony internetowe muszą najpierw zostać przeszukane i zaindeksowane przez boty wyszukiwarek.
Jak działa indeksowanie i indeksowanie
Wyszukiwarki mają aplikacje zwane „botami” lub „przeszukiwarkami”, które poruszają się po linkach, aby znaleźć strony, „przeczytać” je i dodać je do swojej bazy danych. Indeksowanie to termin używany do opisania, w jaki sposób te boty odczytują informacje na stronie internetowej, a indeksowanie to czynność analizowania i kategoryzowania tych informacji, aby wyszukiwarka mogła zwrócić stronę internetową dla odpowiednich zapytań wyszukiwania. Jeśli Twoje strony nie są przeszukiwane i indeksowane, nie mogą pojawiać się w wynikach wyszukiwania — co oznacza brak ruchu organicznego.
Googlebot i inne roboty
Istnieje ponad 1,7 miliarda stron internetowych. Wyobraź sobie, że próbujesz przeczytać wszystkie strony w tych witrynach, a następnie utworzyć katalog, który umożliwia odwoływanie się do wszystkich tych stron według tematu.
Wygląda na prawie niemożliwy wyczyn dla człowieka. Na szczęście to zadanie jest zlecane robotom wyszukiwarek.
Roboty wyszukiwarek to oprogramowanie tworzone przez poszczególne wyszukiwarki, które odwiedzają strony internetowe, czytają je, a następnie indeksują. Nazywa się je również botami wyszukiwania, robotami wyszukiwania, robotami internetowymi, robotami-pająkami wyszukiwarek i nie tylko. Zwykle zajmujemy się Googlebotem, który jest zastrzeżoną nazwą robotów Google.
Ponieważ te boty są potrzebne, aby mogły indeksować i rozumieć Twoje strony internetowe, aby mogły pojawiać się w wynikach wyszukiwania, warto ułatwić im identyfikację stron, które powinny zaindeksować, oraz ich wzajemne relacje, i o czym dokładnie jest Twoja strona. Twoja mapa witryny XML zawiera mapę drogową do indeksowanych stron, ale istnieją dodatkowe narzędzia, których możesz użyć, aby pomóc wyszukiwarkom znaleźć to, co chcesz znaleźć.
Przejdźmy do podstaw technologicznych SEO, które wpływają na sposób przeszukiwania i indeksowania Twojej witryny.
Robots.txt
Robots.txt umożliwia określenie, czy roboty indeksujące wyszukiwarki mogą indeksować określone katalogi. Pozwala zachować budżet indeksowania i zmniejszyć ryzyko przerostu indeksu. Możesz utworzyć plik robots.txt, który nakazuje robotom wyszukiwarek, aby nie indeksowały na przykład Twojej strony logowania WordPress.
Plik robotx.txt powinien znajdować się w domenie głównej i powinien zawierać adres URL mapy witryny XML, aby wyszukiwarki mogły go łatwo znaleźć.
Jeśli go nie masz, łatwo wygeneruj go za pomocą Yoast.
Metatagi robotów
Podczas gdy plik robots.txt umożliwia podawanie instrukcji dla kilku stron lub całej witryny, metatag robots pozwala wskazać kierunek robotom wyszukiwarek na poziomie strony.
Metatagi robots lub noindex mogą informować określonego robota wyszukiwarki lub wszystkie boty, aby nie indeksowały ani nie indeksowały Twojej strony. Oto lista możliwych dyrektyw, których możesz użyć.
X-Roboty
X-Robots umożliwia informowanie robotów wyszukiwarek, jak obsługiwać pliki inne niż HTML. Blokuj indeksację określonych plików lub obrazów, dodając X-Robots do plików konfiguracyjnych .php lub serwera.
Rel kanoniczny
Zduplikowana treść może zaszkodzić SEO i utrudnić określonej stronie dobrą pozycję w rankingu. Gdy Google i inne wyszukiwarki znajdują zduplikowane treści, dokonują wyboru, który oryginał powinien pojawić się w wynikach wyszukiwania.
Na przykład, jeśli utworzysz szczegółowy post o tym, jak świetne jest ekologiczne czyszczenie dywanów i udostępnisz go zarówno na swoim blogu, jak i na koncie Medium, Google zdecyduje, które z nich zwrócić w wynikach wyszukiwania. Aby tego uniknąć i wskazać, którą stronę chcesz wyświetlić w SERPach, określ oryginalny adres URL za pomocą znacznika kanonicznego.
Tag kanoniczny wskazuje, który adres URL wyszukiwarka powinna traktować jako oryginalne źródło treści. Jest to prosty fragment kodu, który po wklejeniu do elementu <head> kieruje wyszukiwarki do indeksowania odpowiedniego adresu URL. Na przykład, jeśli Twoja witryna e-commerce zawiera wiele stron produktów dla „czerwonych butów”, tag kanoniczny może zapewnić, że Google zindeksuje tylko pierwszą stronę wyników.
Tagi kanoniczne mogą odwoływać się do siebie, co oznacza, że możesz ich użyć na stronie, aby zidentyfikować ją jako stronę kanoniczną. Zalecamy, aby każda z Twoich stron miała samoodwołujący się tag kanoniczny. Tutaj znajdziesz nasze najlepsze praktyki dotyczące znaczników kanonicznych.

Rozdęcie indeksu
Rozdęcie indeksu ma miejsce, gdy wyszukiwarki przemierzają i indeksują strony, które nie są ważne lub których nie chcesz wyświetlać w wynikach wyszukiwania. Na przykład, jeśli masz w swoim blogu funkcję wyszukiwania, wygeneruje ona nowy adres URL dla każdego wyszukiwania przeprowadzonego przez użytkownika. Jeśli nie zindeksujesz tych adresów URL, Googlebot spróbuje je przeszukać i zindeksować, tracąc cenny czas, który można by lepiej poświęcić na bardziej głośne strony.
Google i inne wyszukiwarki ograniczają liczbę stron, które ich bot indeksuje w Twojej witrynie dziennie. Ta liczba to Twój „budżet na indeksowanie”. To nie jest ustalona liczba. Jest to raczej określane przez to, jak duża jest Twoja witryna, jak jest zdrowa (tj. ile ma błędów) i ile otrzymujesz linków zwrotnych.
Kiedy Twoja witryna cierpi z powodu rozdęcia indeksu, oznacza to również, że budżet indeksowania jest niepotrzebnie marnowany na nieistotnych stronach. Aby uniknąć rozrostu indeksu i zachować budżet na indeksowanie, użyj pliku robot.txt, metatagów robotów i tagów kanonicznych rel, aby uniemożliwić wyszukiwarkom indeksowanie nieistotnych witryn i wdrożyć wewnętrzną strategię linkowania.
Aby zarządzać rozrostem indeksu, sprawdź, czy plik robots.txt jest poprawnie skonfigurowany. Użyj metatagów noindex, aby zażądać usunięcia stron z indeksu.
Linki wewnętrzne
Linki wewnętrzne nie tylko ułatwiają użytkownikom poruszanie się po witrynie, ale także ułatwiają wyszukiwarkom jej indeksowanie i indeksowanie.
Łącząc ze sobą powiązane treści tematycznie, stajesz się oczywistym, że te strony są ze sobą powiązane. Pomaga to odwiedzającym znaleźć dodatkowe treści, które są odpowiednie dla ich początkowego zapytania. Linki wewnętrzne mogą pomóc Ci zachować budżet indeksowania i przekazywać kapitał linków z jednej strony na drugą.

Strategia linkowania wewnętrznego
Wcześniej omówiliśmy architekturę witryny. Twoja strategia linkowania wewnętrznego powinna pomóc uczynić architekturę witryny bardziej oczywistą. Załóżmy, że masz w swojej witrynie podkatalog dotyczący usługi pielęgnacji psów. Strony i wpisy na blogu, które są aktualne, takie jak „Jak często powinienem kąpać psa” i „Znaczenie przycinania paznokci u szczeniąt” powinny zawierać linki do strony z usługą pielęgnacji psa. Możesz również połączyć te dwa posty.
Dowiedz się, jak stworzyć wewnętrzną strategię linkowania tutaj.
Tekst kotwicy
Podczas tworzenia linków pamiętaj o tekście kotwicy. To jest tekst, którego faktycznie używasz jako linku do innej strony. W przypadku tworzenia linków wewnętrznych jako tekstu kotwicy użyj słowa kluczowego strony docelowej lub frazy powiązanej semantycznie, ponieważ pomaga to zarówno czytelnikom, jak i Googlebotowi zrozumieć, o czym jest strona, do której prowadzi link.
Zepsute połączenia
Ponadto powinieneś regularnie sprawdzać, czy w Twojej witrynie nie ma uszkodzonych linków. Uszkodzone linki wpływają na wygodę użytkownika i mogą powodować, że adresy URL zwracające błędy 404 zostaną usunięte z indeksu Google.
Zapoznaj się z tym artykułem, aby dowiedzieć się, jak znaleźć i naprawić uszkodzone linki.
Znaczniki danych strukturalnych (schemat)
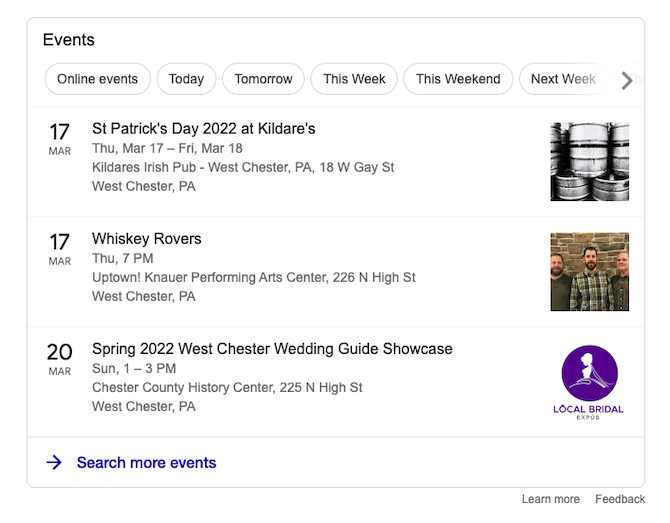
Dane strukturalne to ustandaryzowany kod, który umożliwia udostępnianie większej ilości informacji o stronie lub treści botom wyszukiwarek, aby mogły je lepiej zrozumieć. Używanie uporządkowanych danych do określonych typów treści może zwiększyć ich szanse na pojawienie się w wynikach fragmentów rozszerzonych. Na przykład, jeśli masz nadchodzące wydarzenie, użyj schematu, aby zapisać nazwę wydarzenia, czas i miejsce, w którym się odbywa. Gdyby ktoś szukał wydarzeń w pobliżu, Twoje może pojawić się w rozszerzonych wynikach Google na górze wyników wyszukiwania.

Dane strukturalne nie pojawiają się wizualnie na Twojej stronie — tylko w kodzie. Więc chociaż boty wyszukiwarek mogą używać go do zbierania przydatnych informacji, nie ma to wpływu na wygląd Twojej strony dla odwiedzających.
W Victorious zalecamy używanie JSON-LD, który jest preferowanym przez Google językiem znaczników schematów. Używaj go na stronach produktów, stronach z najczęściej zadawanymi pytaniami, stronach z przepisami i nie tylko.
Zapoznaj się z tym prostym samouczkiem dotyczącym implementacji znaczników schematu w witrynie.
Przekierowania
Przekierowania przenoszą internautę z jednej strony na drugą, często nawet nie zauważając tego. Istnieje wiele rodzajów przekierowań, ale dwa podstawowe, które musisz znać, to przekierowania 301 i przekierowania 302.
Przekierowania 301 to stałe przekierowania. Informują robota indeksującego wyszukiwarki, że nowy adres URL jest tym, który powinien zaindeksować, i że powinien przekazać wartość łącza z przekierowanego adresu URL do nowego docelowego adresu URL. Tego przekierowania należy używać, gdy zmieniasz adres URL strony, usuwasz adres URL lub łączysz strony. Pomoże to przekazać PageRank i przenieść kapitał linków z linków zwrotnych do nowego adresu URL.
Przekierowania 302 to przekierowania tymczasowe. Mówią robotom indeksującym, że powinni kontynuować indeksowanie oryginalnego adresu URL, ale na razie nowy adres URL zawiera informacje, których szuka wyszukiwarka. Tego typu przekierowań należy używać tylko w krótkim okresie, na przykład w przypadku organizacji wyprzedaży lub strony wydarzenia, na którą chcesz przekierować użytkowników. Ponieważ te przekierowania są postrzegane jako tymczasowe, kapitał linków nie jest przekazywany.
W 2021 r. zacytowano słowa Johna Muellera: „w przypadku przekierowań zwykle umieszczamy adresy URL w tym samym zasobniku, a następnie używamy kanonizacji, aby wybrać, który z nich ma być wyświetlany”. Jeśli chcesz, aby określony adres URL był uważany za kanoniczny podczas korzystania z przekierowania 302, użyj tagu rel canonical.

Sygnały doświadczenia strony
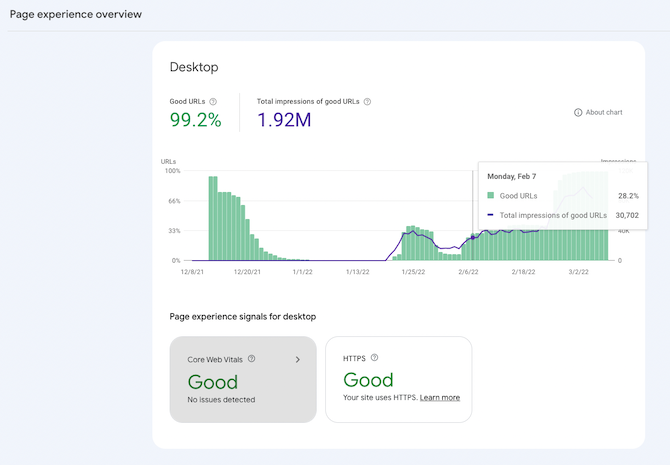
W 2021 r. Google wdrożyło aktualizację Page Experience i utworzyło nowy raport w Google Search Console, aby ułatwić właścicielom witryn sprawdzenie, jak dobrze ich witryna działa na podstawie pomiaru UX.
Aktualizacja doświadczenia strony połączyła kluczowe elementy sieci z innymi czynnikami rankingowymi monitorowanymi przez Google, takimi jak przyjazność dla urządzeń mobilnych, korzystanie z protokołu HTTPS (o którym wspomniałem powyżej) i natrętne reklamy pełnoekranowe.

Regularne sprawdzanie raportu Page Experience pozwoli Ci zidentyfikować i naprawić potencjalne problemy. Porozmawiajmy o najważniejszych aspektach sygnałów Page Experience Signals.
Podstawowe wskaźniki internetowe
Podstawowe wskaźniki internetowe zapewniają wgląd w to, jak użytkownicy mogą wchodzić w interakcję z Twoją witryną. Google wybrał trzy zmienne wskazujące, jak szybko strona internetowa staje się funkcjonalna: duże malowanie treści, opóźnienie pierwszego wejścia i skumulowane przesunięcie układu.
Największa zawartość farby
Największe malowanie treści (LCP) to miara, której Google używa do określania, jak szybko wczytuje się strona. Jest to moment, w którym wystarczająca ilość treści na stronie została załadowana i strona staje się użyteczna dla odwiedzającego.
Szybkość ładowania strony ma kluczowe znaczenie dla UX. Odwiedzający odbijają się, jeśli strona ładuje się zbyt długo. Zmniejszając LCP, szybciej udostępniasz informacje użytkownikom i miejmy nadzieję, że skłonisz ich do dłuższego pozostawania w Twojej witrynie.
First contentful paint (FCP) nie jest częścią Google Page Experience Signals, ale może być użyteczną miarą postrzeganej szybkości ładowania strony. FCP oznacza, kiedy pierwszy element na stronie jest widoczny dla odwiedzającego.
Opóźnienie pierwszego wejścia
Google używa pierwszego opóźnienia wejściowego (FID) do określenia interaktywności strony internetowej. Koncentruje się na tym, jak długo trwa rejestracja witryny i reakcja na działanie użytkownika. Na przykład, jeśli odwiedzający kliknie „kup teraz” w Twojej witrynie, FID będzie określał, ile czasu zajmuje załadowanie strony kasy lub wyskakującego okienka „produkt dodany do koszyka”. Idealnie, twój FID powinien być poniżej 100 ms.
Łączna zmiana układu
Kumulatywne przesunięcie układu (CLS) to miara, której Google używa do określenia wizualnej stabilności strony internetowej. Przechwytuje, czy zawartość porusza się w witrynie podczas renderowania. Na przykład, jeśli różne składniki strony ładują się w różnym czasie, mogą spowodować przesunięcie innych składników, takich jak tekst lub obrazy. Może to utrudnić odwiedzającemu rozpoczęcie korzystania z witryny. Skumulowane przesunięcie układu mierzy, jaka część strony jest dotknięta tego typu przesunięciami układu.
Oczekiwane są pewne zmiany układu — na przykład te, które występują z powodu działania użytkownika, takiego jak kliknięcie przycisku. Jednak inne mogą negatywnie wpłynąć na wrażenia użytkownika. Te ostatnie zmiany to te, które będziesz chciał ograniczyć.
Google ma pomocny film o CLS i o tym, jak go ulepszyć.
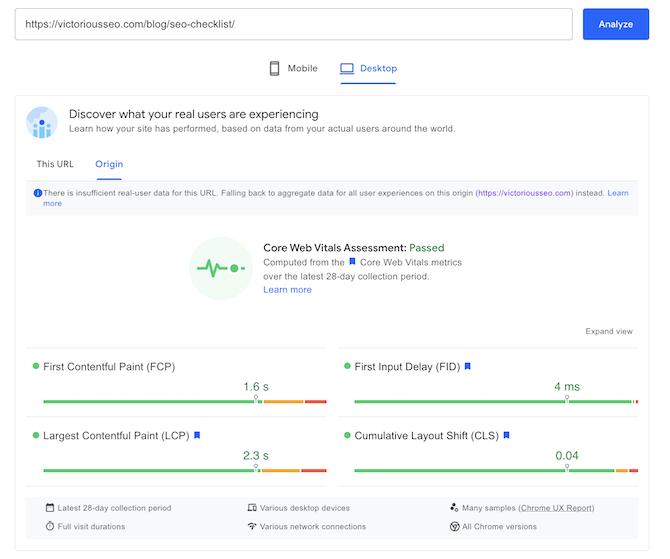
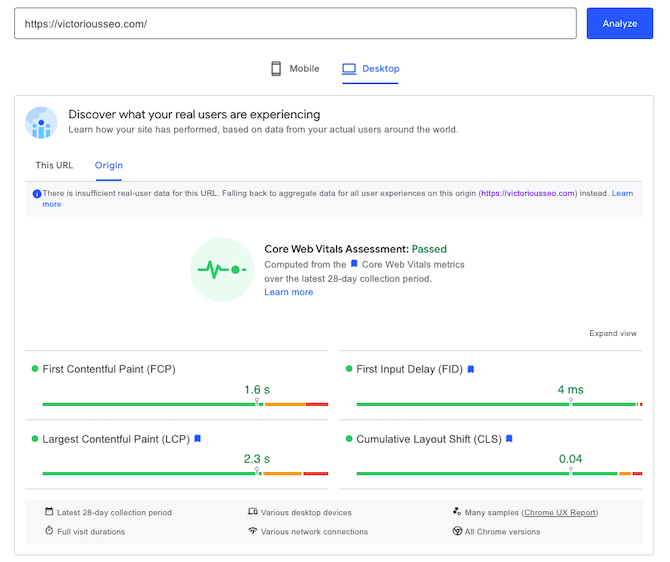
Możesz wyświetlić FCP, LCP, FID i CLS określonej strony za pomocą Google PageSpeed Insights.

Przyjazność mobilna
To, czy będzie to zaskoczenie, będzie zależeć od preferowanego urządzenia, ale w czwartym kwartale 2021 r. 63% wyszukiwań odbywa się na urządzeniu mobilnym.
Nic więc dziwnego, że Google i inne wyszukiwarki dbają o to, jak dobrze Twoja witryna wypada na urządzeniach mobilnych. Chcą zapewnić wyszukiwarkom najlepsze możliwe sugestie dotyczące ich zapytań — w tym UX stron internetowych, które zwracają w wynikach.
Jeśli Twoja witryna wygląda świetnie na komputerze, ale ma problemy z funkcjonalnością lub użytecznością na urządzeniach mobilnych, wyszukiwarki mogą nie umieszczać jej tak wysoko w wynikach wyszukiwania.
Aby Twoja witryna była przyjazna dla urządzeń mobilnych, zoptymalizuj obrazy, upewnij się, że czcionki dobrze tłumaczą się na interfejs mobilny, sprawdź, czy linki są widoczne i klikalne, i nie tylko.
Aby uzyskać więcej wskazówek, zapoznaj się z naszymi sprawdzonymi metodami dostosowania do urządzeń mobilnych.
Reklamy pełnoekranowe
W SEO wyskakujące okienka i banery są również nazywane „reklamami pełnoekranowymi”. W ramach aktualizacji Page Experience Google szuka natrętnych reklam pełnoekranowych uważają, że mają negatywny wpływ na UX strony internetowej.
Jaka jest więc różnica między zwykłym (a nawet koniecznym) pełnoekranowym a natrętnym?
Jeśli wejdziesz na stronę internetową z marką alkoholi lub przychodnią z konopiami, przywita Cię brama wiekowa. Jest to niezbędna reklama pełnoekranowa i nie wpływa negatywnie na jakość strony. To samo dotyczy wyskakujących okienek dotyczących plików cookie.
Z drugiej strony, jeśli wejdziesz na stronę detaliczną i pojawi się ogromne wyskakujące okienko z prośbą o zapisanie się do ich biuletynu lub oferując specjalną ofertę, może to być postrzegane jako natrętna reklama pełnoekranowa.
Natrętne reklamy pełnoekranowe zakrywają większość treści na stronie i zakłócają przeglądanie. Jest to często bardziej oczywiste na urządzeniach mobilnych — zwłaszcza jeśli wyskakujące okienko nie reaguje i nie zamyka się.
Google wykonuje świetną robotę, wyjaśniając natrętne reklamy pełnoekranowe i pokazując, co jest dopuszczalne w tym artykule na temat poprawy obsługi urządzeń mobilnych.
Techniczne narzędzia SEO
Konsola wyszukiwania Google
Google Search Console (GSC) to cenne narzędzie dla właściciela witryny. W Victorious zalecamy naszym klientom weryfikację swoich witryn na GSC.
GSC pozwala zobaczyć, jak Twoja witryna wypada w wyszukiwarce Google. Sprawdź sygnały dotyczące jakości strony, zidentyfikuj strony zindeksowane przez Google, poproś o indeksowanie, zobacz, kto podaje linki do Twojej witryny, i odkryj swoje najpopularniejsze strony.
GSC pomaga monitorować, jak dobrze działa Twoja strategia SEO, dzięki czemu możesz nadal ulepszać swoją witrynę. Sprawdź nasz Przewodnik po Google Search Console, aby dowiedzieć się więcej.
Google Analytics
Google Analytics (GA) to bezpłatne narzędzie do analityki internetowej z najpopularniejszej wyszukiwarki na świecie. Uzyskaj głębszy wgląd w to, ile osób odwiedza Twoją witrynę, jakich wyszukiwanych haseł używają, aby Cię znaleźć, oraz tego, co robią, gdy trafiają do Twojej witryny dzięki GA.
GA zasadniczo pozwala monitorować skuteczność Twojej strategii SEO. Sprawdź, czy optymalizacje i tworzenie treści przyciągają dodatkowych odwiedzających lub odkrywaj strony o niskiej wydajności.
Zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym Google Analytics, aby dowiedzieć się, jak skonfigurować konto i poznać nasze najważniejsze wskazówki, jak najlepiej wykorzystać swoje konto. Następnie dowiedz się, jak mierzyć ruch.
Aby zmaksymalizować wartość swojego konta GA, utwórz i śledź cele. Chociaż istnieje wiele potencjalnych rzeczy do śledzenia, upewnij się, że są one zgodne z Twoimi szerszymi celami SEO, abyś mógł pozostać na celowniku. Na przykład śledź, ile osób pobrało Twój magnes lub zarejestrowało się na bezpłatne demo Twojego produktu.
Statystyki szybkości strony
Sprawdź, jak szybko strona internetowa wczytuje się na telefonie komórkowym lub komputerze, korzystając z narzędzia Google PageSpeed Insights. Wprowadź swój adres URL i kliknij „Analizuj”, aby dowiedzieć się więcej o tym, jak dobrze sprawdzają się kluczowe wskaźniki sieciowe Twojej strony.

Podobne informacje można znaleźć w GSC dla całej witryny. Sprawdź w sekcji „Doświadczenie” na lewym pasku bocznym, gdzie jest napisane „Core Web Vitals”.

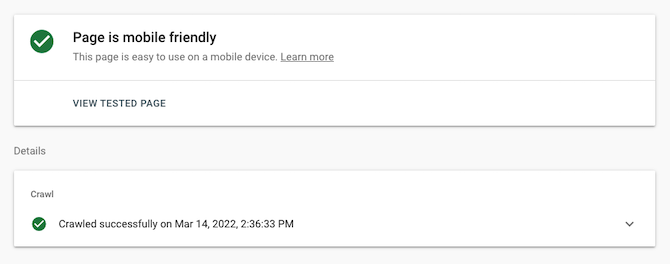
Test przyjazny dla urządzeń mobilnych
Sprawdź, czy strona internetowa działa dobrze na różnych urządzeniach za pomocą testu Google na urządzenia mobilne. Wprowadź swój adres URL do tego bezpłatnego narzędzia, a Google zaindeksuje Twoją stronę.

Za pomocą GSC możesz sprawdzić, czy cała witryna jest przyjazna dla urządzeń mobilnych. Znajdziesz „Użyteczność mobilna” pod „Doświadczenie” na pasku bocznym po lewej stronie.

Współpracuj z agencją SEO w zakresie Tech SEO Expertise
To dużo do zrobienia — techniczne SEO obejmuje wiele ruchomych elementów. Jednak ponieważ może to znacznie wpłynąć na wrażenia użytkownika i sposób, w jaki odwiedzający wchodzą w interakcję z Twoją marką, jest to kluczowa część kompleksowej strategii SEO.
Jeśli współpracujesz z agencją SEO, możesz mieć pewność, że bariery techniczne nie zablokują kwalifikowanego ruchu organicznego w znalezieniu Twojej witryny. Niezależnie od tego, czy szukasz większego ruchu organicznego, wyższych współczynników konwersji czy większej świadomości marki, Victorious ma narzędzia wspierające Twój biznes.
Dowiedz się więcej o tym, co audyt techniczny SEO może ujawnić na temat Twojej witryny. Umów się na bezpłatną konsultację już dziś.
