Technischer SEO-Leitfaden: Was ist Tech-SEO?
Veröffentlicht: 2022-05-26Suchmaschinenoptimierung (SEO) umfasst eine Vielzahl von Taktiken, die Ihre Website über die Suche leichter auffindbar machen und Ihren organischen Traffic steigern. Diese Strategien werden oft in drei verschiedene SEO-Buckets eingeteilt:
- OnPage-SEO
- Tech SEO (eine Unterkategorie von On-Page SEO)
- OffPage-SEO
Während ihr übergeordnetes Ziel dasselbe ist, unterscheiden sich die Taktiken innerhalb jeder Kategorie. Eine umfassende SEO-Strategie, die darauf ausgerichtet ist, Ergebnisse zu erzielen, umfasst alle drei. Da die Konzepte jedoch verwirrend erscheinen können, wird technisches SEO zu oft ignoriert. In diesem technischen SEO-Leitfaden helfe ich Ihnen, besser zu verstehen, was Tech-SEO ist, wie Sie es in Ihre Strategie integrieren und welche Tech-SEO-Tools Sie Ihrem Toolkit hinzufügen möchten.
Was ist technisches SEO?
Technisches SEO konzentriert sich darauf, es Suchmaschinen-Crawlern zu erleichtern, Ihre Webseiten zu finden, zu crawlen und zu indizieren, damit Sie in den Suchergebnissen einen Rang einnehmen können.
Dies kann alles umfassen, von der Strukturierung Ihrer URLs und Ihrer internen Verlinkungsstrategie bis hin zur Verwendung von Pop-ups und wie Ihre Website auf Mobilgeräten aussieht und funktioniert.
Wenn Sie sich auf die technische Optimierung konzentrieren, erleichtern Sie Suchmaschinen nicht nur das Auffinden und Indizieren Ihrer Website. Da viele der mit Tech-SEO verbundenen Faktoren eine UX-Komponente haben, erleichtern sie Besuchern auch die Navigation und Nutzung Ihrer Website. Dies gilt insbesondere für die Seitenerfahrungssignale von Google, auf die ich weiter unten eingehen werde.
Technische SEO-Grundlagen
Ein strategischer Ansatz für technisches SEO beginnt, bevor Sie Ihre Website überhaupt starten. Indem Sie planen, wie Sie Ihre Website strukturieren, und die Best Practices für Tech-SEO befolgen, können Sie von Grund auf eine SEO-freundliche Website erstellen. Auf diese Weise können Sie skalieren und gleichzeitig Besuchern und Suchmaschinen-Crawlern die Navigation auf Ihrer Website erleichtern.
Website-Einrichtung
Unabhängig davon, ob Sie sich in der Planungsphase befinden oder bereits eine Website haben, sollten Sie Ihre Auswahl systematisch an den aktuellen Best Practices für Tech-SEO ausrichten.
Hier sind einige wichtige Dinge zu beachten.
HTTPS
Eines der ersten Dinge, die Sie beim Einrichten einer neuen Website tun müssen, ist, sich für Ihr Protokoll zu entscheiden: HTTP oder HTTPS.
Da Google überprüft, ob Websites HTTPS verwenden, und es sogar zu einem seiner Seitenerfahrungssignale gemacht hat, können Sie durch die Auswahl dieses Protokolls auf der ganzen Linie Zeit und Energie sparen. Wenn Sie Ihre Website noch nicht gestartet haben, kaufen Sie unbedingt ein TLS-Zertifikat und richten Sie es auf dem HTTPS-Protokoll ein. Viele Hosting-Unternehmen verkaufen diese Zertifikate (oft als SSL-Zertifikate bezeichnet). Alternativ können Sie eine von einer Zertifizierungsstelle erwerben.
Wenn Sie bereits eine HTTP-Website haben, befolgen Sie diese Schritte, um Ihre Website zu HTTPS zu migrieren.
Site-Architektur
Ihre Site-Architektur ist die Art und Weise, wie Sie Ihre Webseiten organisieren und miteinander verknüpfen. Es wirkt sich darauf aus, wie einfach Besucher und Suchbots auf Ihrer Website navigieren können. Eine einfache Infrastruktur erleichtert es Besuchern, die Inhalte zu finden, an denen sie interessiert sind, und Web-Crawlern, alle Ihre Seiten zu finden und zu indizieren.
Was ist eine einfache Website-Infrastruktur?
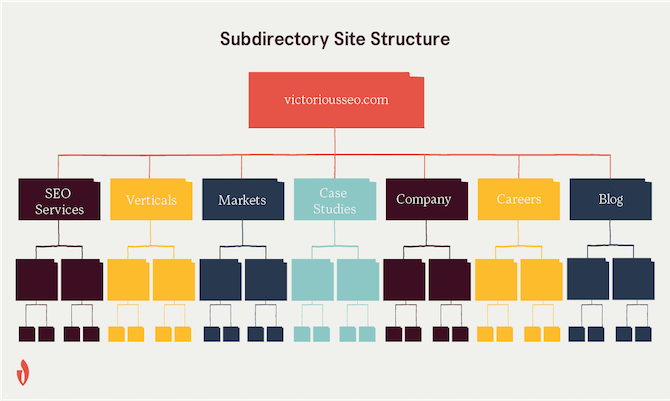
Eine einfache Website-Infrastruktur verwendet eine logische Hierarchie, um Informationen so darzustellen, dass sie für Menschen und Suchmaschinen-Bots sinnvoll sind.
Ihre Homepage sollte auf die Hauptabschnitte Ihrer Website verlinken, und diese Seiten sollten dann auf thematisch verwandte Unterabschnitte verlinken.

Eine ausführlichere Erklärung der Website-Architektur finden Sie in diesem Artikel.
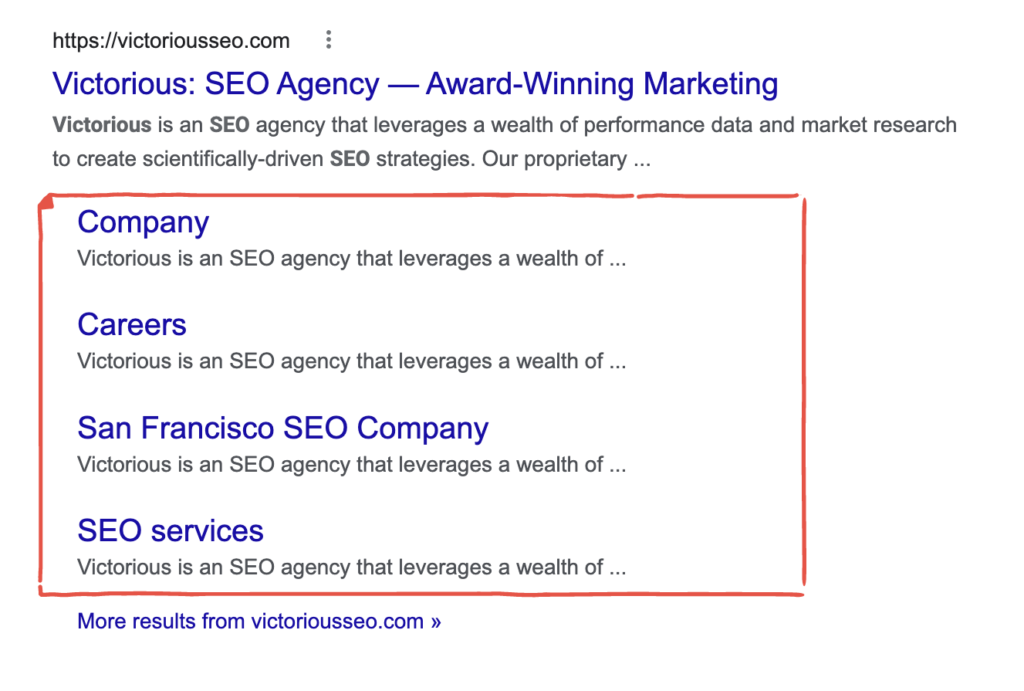
Die Implementierung einer einfachen, hierarchischen Struktur wie dieser ermöglicht es Ihnen, Link-Equity von Ihren Seiten strategisch weiterzugeben und die Wahrscheinlichkeit von verwaisten Seiten (wichtige Seiten, auf die keine internen Links verweisen) zu verringern. Es kann auch die Wahrscheinlichkeit erhöhen, dass Ihre Website „Sitelinks“ in Google SERPS erhält.

Sitelinks sind zusätzliche Links zu Ihren Webseiten, die in den Suchergebnissen angezeigt werden, damit Benutzer einfacher zur gewünschten Seite navigieren können. Diese werden automatisch von Google generiert, aber durch eine klare Seitenstruktur können Sie Ihre Chancen erhöhen, dass Ihre Seitenlinks in der Suche erscheinen.
Subdomain vs. Unterverzeichnis
Wenn Sie einen Blog auf Ihrer Website hosten oder einen E-Commerce-Shop erstellen möchten, entscheiden Sie, ob die Verwendung einer Subdomain oder eines Unterverzeichnisses Ihnen beim Erreichen Ihrer Ziele hilft.
Subdomains sind Teilmengen einer Root-Domain. Sie können eine Subdomain in einer URL erkennen, da sie vor dem Hauptdomainnamen steht.

Subdomains werden von Google als separate Websites angesehen, obwohl sie Teil derselben Root-Domain sind. Aus diesem Grund besteht die Möglichkeit, dass zwei Seiten auf separaten Subdomains um dasselbe Keyword konkurrieren.
Unterverzeichnisse befinden sich auf Ihrer Hauptdomain und werden verwendet, um den Inhalt Ihrer Website zu organisieren. Sie sind wie eine Reihe von Ordnern. Bei URLs kommen die Unterverzeichnisse nach der Hauptdomain.

Wenn Sie den Wert Ihrer Inhalte maximieren und die Kraft Ihres Backlinks konzentrieren möchten, ist es möglicherweise am besten, Unterverzeichnisse zu verwenden, anstatt Subdomains einzurichten. Erfahren Sie in unserem Blog mehr darüber, ob Sie eine Subdomain oder ein Unterverzeichnis auswählen sollten und ob Google eine Subdomain indexieren wird.
URL-Struktur
Ihre Website-Architektur informiert darüber, wie Sie Ihre URLs strukturieren. Jedes Ihrer Unterverzeichnisse hat seine eigenen Unterordner, die in Ihren URLs angegeben werden. Verwenden Sie beim Erstellen von Seiten aussagekräftige, schlüsselwortrelevante Seitennamen. Dies hilft Suchmaschinen dabei, eine klare, semantische Beziehung zwischen den verschiedenen Seiten Ihrer Website herzustellen, und hilft Benutzern zu verstehen, wo sie sich auf Ihrer Website befinden.
Zum Beispiel,
https://victoriousseo.com/what-is-seo/on-page/h1-tagsEine URL-Struktur wie diese signalisiert, dass Ihre Website gut organisiert ist, zeugt von Fachwissen in Ihrer Branche und teilt Suchmaschinen mit, dass Sie maßgebliche, relevante Inhalte für alle haben, die nach Informationen über h1-Tags in Bezug auf SEO suchen.
Wenn Sie weitere Inhalte auf einer Website mit optimierter URL-Struktur hinzufügen, werden sich Ihre Relevanzsignale verfestigen und Suchmaschinen werden den von Ihnen erstellten Inhalten mehr Wert beimessen. Achten Sie darauf, Ihr Schlüsselwort in Ihre URL aufzunehmen, um das Thema Ihrer Seite deutlicher hervorzuheben.
Vermeiden Sie unnötige Zahlen wie Datumsangaben oder zufällige Zahlen- und Buchstabenfolgen. Diese können Ihre URL verwirrender machen.
Wenn Ihr CMS automatisch ein Datum in Ihre URL einfügt, ändern Sie die Permalink-Einstellungen so, dass nur der von Ihnen gewählte Slug verwendet wird. Dies vereinfacht Ihre URL-Struktur für die Zukunft. Wenn Sie URLs ändern müssen, z. B. wenn Sie von HTTP zu HTTPS wechseln oder Ihre URLs standardisieren möchten, müssen Sie 301-Weiterleitungen implementieren.
Semmelbrösel
Erinnerst du dich an die Geschichte von Hänsel & Gretel? Als sie in den Wald geführt werden, hinterlässt Hänsel eine Spur aus Brotkrümeln, von der er hofft, dass sie ihn und seine Schwester nach Hause führt. Leider werden diese leckeren Häppchen von Vögeln gefressen. Trotz ihrer Wirkungslosigkeit im Märchen der Brüder Grimm haben Programmierer die zentrale Idee hinter den Märchen-Breadcrumbs in die Codierung von Websites integriert.
Was sind Breadcrumbs auf einer Website?
Breadcrumbs sind eine Navigationsfunktion auf einer Website, die Ihre Website-Architektur deutlicher macht, indem sie Besuchern zeigt, wo sie sich auf Ihrer Website befinden und wie sie dorthin gelangt sind. Dieser textbasierte Pfad befindet sich oft oben auf einer Seite unter dem Menü.
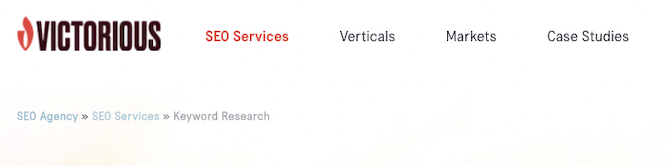
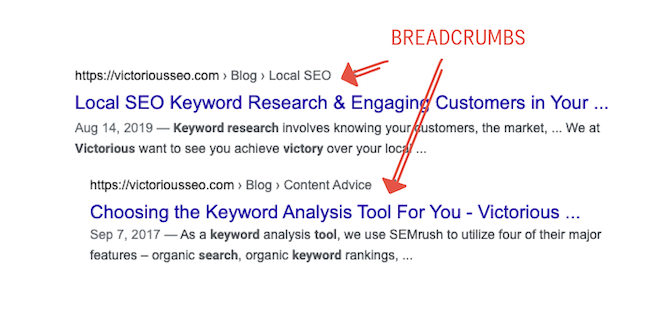
Hier ist ein Beispiel für die Breadcrumbs für eine unserer Seiten:

Dieser Breadcrumb stammt von unserer Seite Keyword Research Services. Es zeigt deutlich, dass die Keyword-Recherche-Seite von unserer SEO-Services-Seite abzweigt, die wiederum von unserer Homepage abzweigt.
Breadcrumbs erstellen mehr interne Links und heben hervor, wie Seiten miteinander in Beziehung stehen. (Mehr zur internen Verlinkung weiter unten!)
Verwenden Sie bei der Implementierung von Breadcrumbs das BreadcrumbList-Schema. Dies hilft Google, Ihre Website-Hierarchie besser zu verstehen. Außerdem sieht es in den Suchergebnissen besser aus.

Erfahren Sie hier, wie Sie ein Breadcrumb-Schema implementieren.
Fehlerseiten
Wenn jemand versucht, auf eine Seite auf Ihrer Website zuzugreifen, die nicht existiert, sollte ihm eine benutzerdefinierte 404-Fehlerseite angezeigt werden. Besucher können auf diesen Fehler stoßen, wenn Sie eine Seite entfernen oder ihre URL ändern, ohne sie umzuleiten, oder wenn sie eine URL falsch eingeben.
Wenn Sie eine Seite löschen oder ihre URL ändern, müssen Sie Besucher umleiten und Crawler suchen, indem Sie eine 301-Weiterleitung implementieren (mehr dazu weiter unten). Wenn Ihre alte URL bereits indexiert wurde und in den Suchergebnissen erscheint, signalisiert dies den Suchmaschinen, dass sie eine neue Webadresse hat und die alte in den Suchergebnissen ersetzen soll. Andernfalls deindexiert Google die URL, die den 404-Fehler zurückgibt.
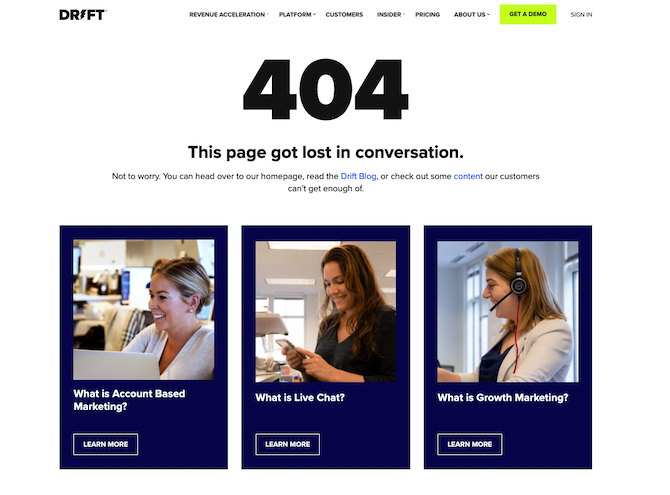
404-Fehler werden passieren. Um die Wahrscheinlichkeit zu verringern, dass ein Besucher von Ihrer Website abspringt, nachdem er auf einen gestoßen ist, erstellen Sie eine benutzerdefinierte 404-Fehlerseite, die Links zu Ihren anderen Inhalten enthält.
Wenn Ihre 404-Seite beispielsweise Ihre am häufigsten besuchten Seiten enthält, sehen Besucher möglicherweise die Informationen, nach denen sie tatsächlich gesucht haben, und folgen dann diesem Link. Sehen Sie sich dieses Beispiel an, um zu sehen, wie Drift seine Inhalte nutzt, um Menschen dazu zu bringen, auf seiner Website zu bleiben.

XML-Sitemap
Sobald Ihre Website startbereit ist, erstellen Sie Ihre XML-Sitemap und übermitteln Sie sie an die Google Search Console.
Eine XML-Sitemap ist eine Liste der URLs für die Seiten und Dateien auf Ihrer Website, die von Suchmaschinen gecrawlt werden sollen, sowie das Datum der letzten Änderung. Es dient dazu, Suchmaschinen-Bots dabei zu helfen, den Umfang Ihrer Website besser zu verstehen, damit sie sie crawlen und indizieren können.
Wenn Sie ein CMS wie WordPress verwenden, können Sie Ihre XML-Sitemap automatisch generieren lassen.
Best Practices für XML-Sitemaps
- Verwenden Sie nach Möglichkeit eine dynamische Sitemap.
- Nehmen Sie nur kanonische Seiten und Seiten in Ihre Sitemap auf, die von Suchmaschinen indexiert werden sollen.
- Schließen Sie noindex-Seiten aus (dh Seiten, die Google und andere Suchmaschinen nicht in den Suchergebnissen anzeigen sollen).
- Halten Sie Ihre Sitemap aktuell. Wenn Sie die Architektur Ihrer Website ändern oder Seiten hinzufügen oder entfernen, ändern Sie Ihre XML-Sitemap und übermitteln Sie sie erneut an die Google Search Console.
Erfahren Sie mehr über XML-Sitemaps und sehen Sie sich hier einige Beispiele an.
Crawling & Indizierung
Um bei entsprechenden Suchanfragen als Ergebnis angezeigt zu werden, müssen Ihre Webseiten zunächst von Suchmaschinen-Bots gecrawlt und indexiert werden.
Wie Crawling und Indizierung funktionieren
Suchmaschinen verfügen über Anwendungen, die „Bots“ oder „Suchmaschinen-Crawler“ genannt werden, die Links durchlaufen, um Seiten zu finden, sie zu „lesen“ und sie ihrer Datenbank hinzuzufügen. Crawling ist der Begriff, der verwendet wird, um zu beschreiben, wie diese Bots die Informationen auf einer Webseite lesen, und Indizierung ist der Vorgang des Analysierens und Kategorisierens dieser Informationen, damit die Suchmaschine eine Webseite für relevante Suchanfragen zurückgeben kann. Wenn Ihre Seiten nicht gecrawlt und indexiert werden, können sie nicht in den Suchergebnissen angezeigt werden – was bedeutet, dass es keinen organischen Traffic gibt.
Googlebot und andere Crawler
Es gibt über 1,7 Milliarden Websites. Stellen Sie sich vor, Sie versuchen, alle Seiten auf diesen Websites zu lesen und dann ein Verzeichnis zu erstellen, das es Ihnen ermöglicht, alle diese Seiten nach Themen zu referenzieren.
Scheint eine fast unmögliche Leistung für einen Menschen zu sein. Zum Glück wird diese Aufgabe an Suchmaschinen-Crawler ausgelagert.
Suchmaschinen-Crawler sind Software, die von einzelnen Suchmaschinen erstellt wird, die Webseiten besuchen, lesen und dann indizieren. Sie werden auch Such-Bots, Such-Crawler, Web-Crawler, Suchmaschinen-Spider und mehr genannt. Wir beschäftigen uns eher mit Googlebot, dem proprietären Namen für die Crawler von Google.
Da Sie diese Bots benötigen, um Ihre Webseiten zu crawlen und zu verstehen, damit sie in den Suchergebnissen angezeigt werden, sollten Sie es ihnen erleichtern, zu erkennen, welche Seiten sie crawlen sollen, wie Ihre Seiten miteinander in Beziehung stehen, und worum es genau auf Ihrer Seite geht. Ihre XML-Sitemap bietet eine Roadmap für Ihre indexierbaren Seiten, aber es gibt zusätzliche Tools, die Sie verwenden können, um Suchmaschinen dabei zu helfen, das zu finden, was sie finden sollen.
Lassen Sie uns in die technischen SEO-Grundlagen eintauchen, die sich darauf auswirken, wie Ihre Website gecrawlt und indexiert wird.
Robots.txt
In der robots.txt können Sie angeben, ob Suchmaschinen-Crawler bestimmte Verzeichnisse indizieren können. Es ermöglicht Ihnen, Ihr Crawl-Budget zu schonen und die Wahrscheinlichkeit einer Indexaufblähung zu verringern. Sie können beispielsweise eine robots.txt erstellen, die Suchmaschinen-Crawlern mitteilt, Ihre WordPress-Anmeldeseite nicht zu indizieren.
Ihre robotx.txt sollte sich auf Ihrer Root-Domain befinden und die URL Ihrer XML-Sitemap enthalten, damit Suchmaschinen sie leicht finden können.
Wenn Sie keine haben, erstellen Sie einfach eine mit Yoast.
Roboter-Meta-Tags
Während robots.txt es Ihnen ermöglicht, Anweisungen für mehrere Seiten oder eine ganze Website zu geben, ermöglicht Ihnen ein Robots-Meta-Tag, Suchmaschinen-Crawlern auf Seitenebene Anweisungen zu geben.
Die Robots-Meta-Tags oder Noindex-Tags können einen bestimmten Suchmaschinen-Crawler oder alle Bots anweisen, Ihre Seite nicht zu crawlen oder zu indizieren. Hier ist eine Liste der möglichen Anweisungen, die Sie verwenden können.
X-Roboter
Mit X-Robots können Sie Suchmaschinen-Crawlern mitteilen, wie sie mit Nicht-HTML-Dateien umgehen sollen. Blockieren Sie die Indizierung bestimmter Dateien oder Bilder, indem Sie X-Robots zu Ihren .php- oder Serverkonfigurationsdateien hinzufügen.
Rel kanonisch
Doppelte Inhalte können Ihrer SEO schaden und es einer bestimmten Seite erschweren, gut zu ranken. Wenn Google und andere Suchmaschinen doppelte Inhalte finden, treffen sie eine Entscheidung darüber, welches das Original ist, das in den Suchergebnissen erscheinen soll.
Wenn Sie beispielsweise einen ausführlichen Beitrag darüber erstellen, wie großartig umweltfreundliche Teppichreinigung ist, und ihn sowohl in Ihrem Blog als auch in Ihrem Medium-Konto teilen, entscheidet Google, welcher in den Suchergebnissen angezeigt wird. Um dies zu vermeiden und anzugeben, welche Seite in den SERPs angezeigt werden soll, geben Sie mithilfe eines Canonical-Tags an, welche URL die Originalseite ist.
Ein kanonisches Tag gibt an, welche URL eine Suchmaschine als ursprüngliche Inhaltsquelle behandeln soll. Es ist ein einfacher Code, der, wenn er in Ihren <head> eingefügt wird, Suchmaschinen anweist, die entsprechende URL zu indizieren. Wenn Ihre E-Commerce-Website beispielsweise mehrere Produktseiten für „rote Schuhe“ hat, kann ein kanonisches Tag dazu beitragen, dass Google nur die erste Ergebnisseite indexiert.

Canonical-Tags können selbstreferenzierend sein, was bedeutet, dass Sie eines auf einer Seite verwenden können, um sie als kanonische Seite zu identifizieren. Wir empfehlen, dass jede Ihrer Seiten ein auf sich selbst verweisendes kanonisches Tag hat. Hier finden Sie unsere Best Practices für kanonische Tags.
Index aufgebläht
Index-Bloat tritt auf, wenn Suchmaschinen Seiten crawlen und indizieren, die nicht wichtig sind oder die Sie nicht in den Suchergebnissen anzeigen möchten. Wenn Sie beispielsweise eine Suchfunktion in Ihrem Blog haben, generiert diese eine neue URL für jede Suche, die ein Besucher ausführt. Wenn Sie diese URLs nicht noindexieren, versucht der Googlebot, sie zu crawlen und zu indizieren – wodurch wertvolle Zeit verschwendet wird, die Sie besser für Ihre bekannteren Seiten verwenden könnten.
Google und andere Suchmaschinen begrenzen, wie viele Seiten ihr Bot pro Tag auf Ihrer Website durchsucht. Diese Zahl ist Ihr „Crawling-Budget“. Es ist keine feste Zahl. Vielmehr wird es dadurch bestimmt, wie groß Ihre Website ist, wie gesund sie ist (dh wie viele Fehler sie hat) und wie viele Backlinks Sie erhalten.
Wenn Ihre Website unter einem aufgeblähten Index leidet, bedeutet dies auch, dass Ihr Crawl-Budget unnötigerweise für unwichtige Seiten verschwendet wird. Um ein Aufblähen des Index zu vermeiden und Ihr Crawl-Budget zu schonen, verwenden Sie robot.txt, Meta-Roboter-Tags und rel-kanonische Tags, um Suchmaschinen davon abzuhalten, unwichtige Websites zu indizieren, und implementieren Sie eine interne Verlinkungsstrategie.
Um das Aufblähen des Index zu verwalten, vergewissern Sie sich, dass Ihre robots.txt-Datei richtig eingerichtet ist. Verwenden Sie noindex-Meta-Tags, um zu beantragen, dass Seiten aus Ihrem Index entfernt werden.
Interne Links
Interne Links erleichtern nicht nur den Benutzern die Navigation auf Ihrer Website, sie erleichtern auch den Suchmaschinen das Crawlen und Indexieren.
Indem Sie thematisch verwandte Inhalte miteinander verlinken, machen Sie deutlich, dass diese Seiten verwandt sind. Dies hilft Besuchern, zusätzliche Inhalte zu finden, die für ihre ursprüngliche Suchanfrage relevant sind. Interne Links können Ihnen dabei helfen, Ihr Crawl-Budget zu schonen und Link-Eigenkapital von einer Seite zur anderen weiterzugeben.

Interne Verlinkungsstrategie
Zuvor haben wir die Site-Architektur behandelt. Ihre interne Verlinkungsstrategie sollte dazu beitragen, die Architektur Ihrer Website deutlicher zu machen. Angenommen, Sie haben auf Ihrer Website ein Unterverzeichnis für Ihren Hundepflegedienst. Seiten und Blogbeiträge, die aktuell relevant sind, wie „Wie oft sollte ich meinen Hund baden“ und „Die Bedeutung des Schneidens von Welpennägeln“ sollten alle auf Ihre Hundepflegedienstseite verlinken. Sie können diese beiden Beiträge auch miteinander verknüpfen.
Erfahren Sie hier, wie Sie eine interne Verlinkungsstrategie erstellen.
Anker-Text
Denken Sie beim Verlinken unbedingt an Ihren Ankertext. Dies ist der Text, den Sie tatsächlich verwenden, um auf eine andere Seite zu verlinken. Wenn Sie intern verlinken, verwenden Sie das Schlüsselwort der Zielseite oder eine semantisch verwandte Phrase als Ankertext, da dies sowohl den Lesern als auch dem Googlebot hilft zu verstehen, worum es auf der verlinkten Seite geht.
Kaputte Links
Darüber hinaus sollten Sie Ihre Website regelmäßig auf defekte Links überprüfen. Fehlerhafte Links beeinträchtigen die Benutzererfahrung und können dazu führen, dass URLs, die 404-Fehler zurückgeben, aus dem Google-Index entfernt werden.
Lesen Sie diesen Artikel, um zu erfahren, wie Sie fehlerhafte Links finden und beheben können.
Strukturiertes Daten-Markup (Schema)
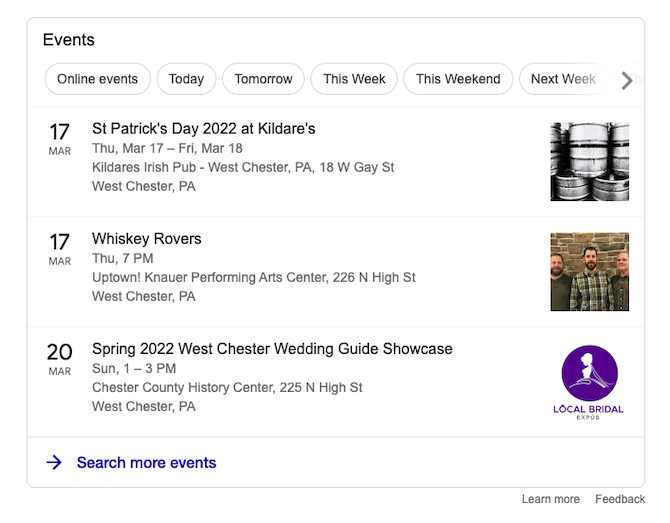
Strukturierte Daten sind standardisierter Code, mit dem Sie mehr Informationen über eine Seite oder Inhalte mit Suchmaschinen-Bots teilen können, damit diese sie besser verstehen können. Die Verwendung strukturierter Daten für bestimmte Arten von Inhalten kann die Wahrscheinlichkeit erhöhen, dass sie in Rich-Snippet-Ergebnissen erscheinen. Wenn Sie beispielsweise ein bevorstehendes Ereignis haben, verwenden Sie das Schema, um den Namen Ihres Ereignisses zu notieren, wann es stattfindet und wo es stattfindet. Wenn jemand nach Veranstaltungen in der Nähe suchen würde, könnten Ihre in den Rich-Suchergebnissen von Google ganz oben in den Suchergebnissen erscheinen.

Strukturierte Daten werden auf Ihrer Seite nicht visuell angezeigt – nur in Ihrem Code. Während Suchmaschinen-Bots es verwenden können, um nützliche Informationen zu sammeln, hat es keinen Einfluss darauf, wie Ihre Seite für Webbesucher aussieht.
Bei Victorious empfehlen wir die Verwendung von JSON-LD, der bevorzugten Schema-Markup-Sprache von Google. Verwenden Sie es auf Produktseiten, FAQ-Seiten, Rezeptseiten und mehr.
Sehen Sie sich dieses einfache Tutorial zur Implementierung von Schema-Markup auf Ihrer Website an.
Weiterleitungen
Weiterleitungen leiten einen Webbesucher von einer Seite auf eine andere weiter, oft ohne dass er es überhaupt merkt. Es gibt mehrere Arten von Weiterleitungen, aber die beiden wichtigsten, die Sie kennen müssen, sind 301-Weiterleitungen und 302-Weiterleitungen.
301-Weiterleitungen sind permanente Weiterleitungen. Sie sagen einem Suchmaschinen-Crawler, dass die neue URL diejenige ist, die sie indexieren sollen, und dass sie Link-Eigenkapital von der umgeleiteten URL an die neue Ziel-URL weitergeben sollen. Sie sollten diese Weiterleitung verwenden, wenn Sie die URL einer Seite ändern, eine URL löschen oder Seiten zusammenführen. Es hilft dabei, den PageRank weiterzugeben und Linkkapital von Backlinks auf die neue URL zu übertragen.
302-Weiterleitungen sind temporäre Weiterleitungen. Sie teilen den Crawlern mit, dass sie die ursprüngliche URL weiterhin indexieren sollten, die neue URL jedoch im Moment die Informationen enthält, nach denen der Suchende sucht. Diese Arten von Weiterleitungen sollten nur kurzfristig verwendet werden, z. B. wenn Sie einen Verkauf veranstalten oder eine Veranstaltungsseite haben, auf die Sie Suchende umleiten möchten. Da diese Weiterleitungen als temporär angesehen werden, wird Link Equity nicht weitergegeben.
Im Jahr 2021 wurde John Mueller mit den Worten zitiert: „Bei Weiterleitungen neigen wir dazu, URLs in denselben Bucket zu legen und dann mithilfe der Kanonisierung auszuwählen, welche angezeigt werden soll.“ Wenn Sie möchten, dass eine bestimmte URL bei Verwendung einer 302-Weiterleitung als kanonisch betrachtet wird, stellen Sie sicher, dass Sie das rel canonical-Tag verwenden.

Seitenerfahrungssignale
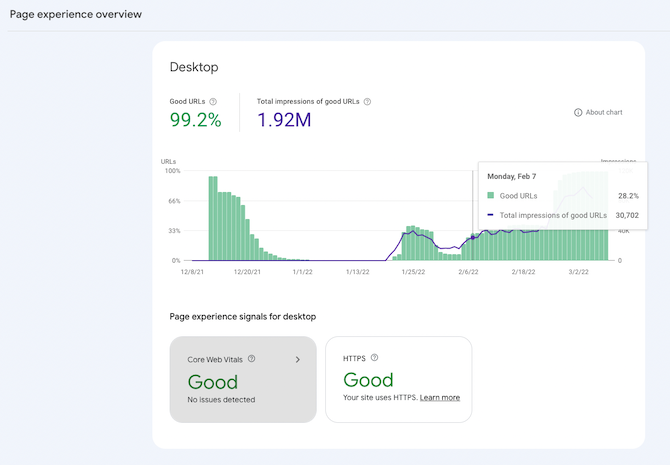
Im Jahr 2021 hat Google das Page Experience-Update eingeführt und einen neuen Bericht in der Google Search Console erstellt, um es Website-Eigentümern zu erleichtern, zu sehen, wie gut ihre Website bei ihrer UX-Messung abschneidet.
Das Seitenerlebnis-Update kombinierte wichtige Web-Vitals mit anderen Ranking-Faktoren, die Google überwacht, wie z.

Wenn Sie Ihren Page Experience-Bericht regelmäßig überprüfen, können Sie potenzielle Probleme erkennen und beheben. Lassen Sie uns über die wichtigsten Aspekte der Page Experience Signals sprechen.
Core Web Vitals
Core Web Vitals geben Aufschluss darüber, wie Benutzer mit Ihrer Website interagieren können. Google hat drei Variablen ausgewählt, um anzugeben, wie schnell eine Webseite funktionsfähig wird: große inhaltliche Farbe, erste Eingabeverzögerung und kumulative Layoutverschiebung.
Größte zufriedene Farbe
Largest Contentful Paint (LCP) ist das Maß, mit dem Google bestimmt, wie schnell eine Seite geladen wird. Es ist der Punkt, an dem genug Inhalt auf einer Seite geladen wurde und die Seite für einen Besucher nützlich wird.
Die Seitenladegeschwindigkeit ist entscheidend für UX. Besucher springen ab, wenn das Laden einer Seite zu lange dauert. Indem Sie Ihren LCP senken, erhalten Sie Ihre Informationen schneller vor den Benutzern und bringen sie hoffentlich dazu, länger auf Ihrer Website zu bleiben.
First Contentful Paint (FCP) ist nicht Teil der Page Experience Signals von Google, kann aber ein nützliches Maß für die wahrgenommene Seitenladegeschwindigkeit sein. FCP markiert, wann das erste Element auf einer Seite für einen Besucher sichtbar gemacht wird.
Erste Eingangsverzögerung
Google verwendet die erste Eingabeverzögerung (FID), um die Interaktivität einer Webseite zu bestimmen. Es konzentriert sich darauf, wie lange es dauert, bis sich eine Website registriert und auf eine Benutzeraktion reagiert. Wenn ein Besucher beispielsweise auf Ihrer Website auf „Jetzt kaufen“ klickt, wäre die FID, wie lange es dauert, bis Ihre Checkout-Seite oder das Popup „Artikel in den Warenkorb gelegt“ geladen ist. Idealerweise sollte Ihr FID unter 100 ms liegen.
Kumulative Layoutverschiebung
Cumulative Layout Shift (CLS) ist das Maß, das Google verwendet, um die visuelle Stabilität einer Webseite zu bestimmen. Es erfasst, ob sich Inhalte auf der Website bewegen, während sie gerendert werden. Wenn beispielsweise verschiedene Komponenten einer Seite zu unterschiedlichen Zeiten geladen werden, können sie dazu führen, dass sich andere Komponenten wie Text oder Bilder verschieben. Dies kann es einem Besucher erschweren, mit der Nutzung einer Website zu beginnen. Die kumulative Layoutverschiebung misst, wie viel einer Seite von diesen Arten von Layoutverschiebungen betroffen ist.
Einige Layoutverschiebungen sind zu erwarten – beispielsweise solche, die aufgrund einer Benutzeraktion wie dem Klicken auf eine Schaltfläche auftreten. Andere können sich jedoch negativ auf die Benutzererfahrung auswirken. Die letzteren Verschiebungen sind diejenigen, die Sie reduzieren möchten.
Google hat ein hilfreiches Video über CLS und wie man es verbessern kann.
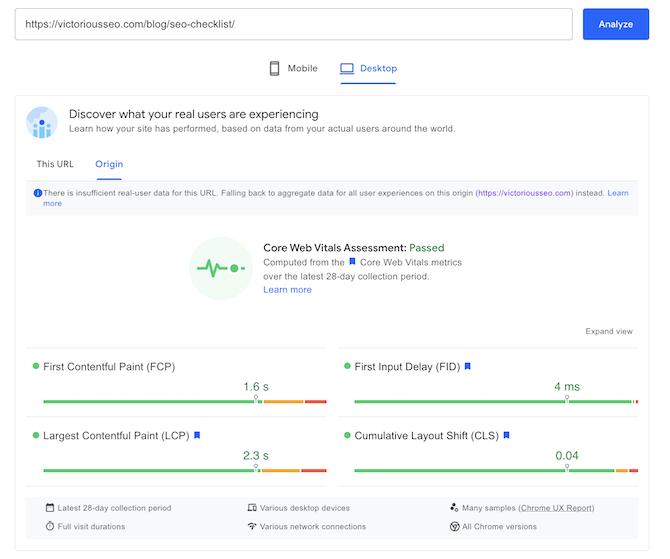
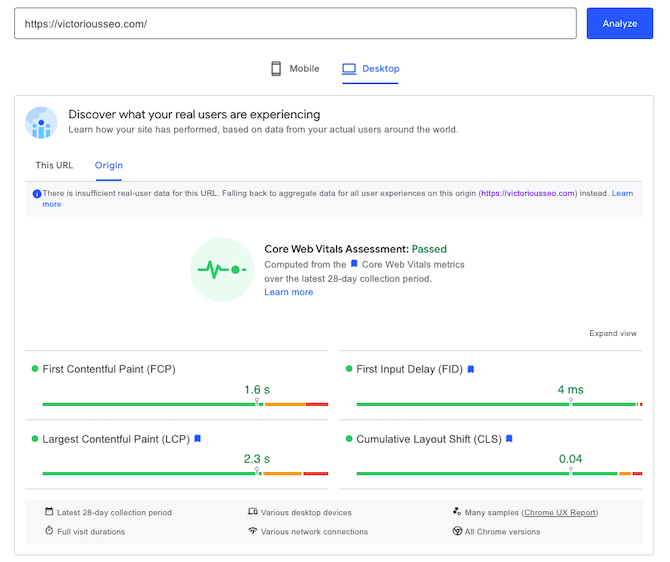
Sie können den FCP, LCP, FID und CLS einer bestimmten Seite mit Googles PageSpeed Insights anzeigen.

Mobile Freundlichkeit
Ob dies überraschend kommt oder nicht, hängt von Ihrem bevorzugten Gerät ab, aber im 4. Quartal 2021 finden 63 % der Suchanfragen auf einem Mobilgerät statt.
Kein Wunder also, dass sich Google und andere Suchmaschinen darum kümmern, wie gut Ihre Website auf Mobilgeräten abschneidet. Sie möchten den Suchenden die bestmöglichen Vorschläge für ihre Suchanfragen liefern – und dazu gehört auch die UX der Webseiten, die sie in den Ergebnissen zurückgeben.
Wenn Ihre Website auf einem Desktop gut aussieht, aber Funktions- oder Benutzerfreundlichkeitsprobleme auf Mobilgeräten aufweist, wird sie von Suchmaschinen möglicherweise nicht so hoch in den Suchergebnissen eingestuft.
Um Ihre Website mobilfreundlich zu gestalten, optimieren Sie Ihre Bilder, stellen Sie sicher, dass Ihre Schriftarten gut auf eine mobile Oberfläche übertragen werden können, überprüfen Sie, ob Ihre Links sichtbar und anklickbar sind und vieles mehr.
Weitere Tipps finden Sie in unseren Best Practices für die Optimierung auf Mobilgeräten.
Zwischenrufe
Pop-ups und Banner werden im SEO auch als „Interstitials“ bezeichnet. Im Rahmen des Page Experience-Updates sucht Google nach aufdringlichen Interstitials von denen sie glauben, dass sie sich negativ auf die UX einer Webseite auswirken.
Was ist also der Unterschied zwischen einem regulären (oder sogar notwendigen) Interstitial und einem aufdringlichen?
Wenn Sie eine Webseite für eine Spirituosenmarke oder eine Cannabis-Apotheke besuchen, werden Sie von einer Altersschranke begrüßt. Dies wird als notwendiges Interstitial angesehen und beeinträchtigt die Seitenerfahrung nicht. Dasselbe gilt für Pop-ups zu Cookies.
Wenn Sie andererseits auf eine Einzelhandels-Website gehen und ein riesiges Pop-up erscheint, das Sie auffordert, sich für ihren Newsletter anzumelden oder ein Sonderangebot anzubieten, kann dies als aufdringliches Interstitial angesehen werden.
Aufdringliche Interstitials bedecken den größten Teil des Inhalts der Seite und unterbrechen das Surferlebnis. Auf Mobilgeräten ist dies oft offensichtlicher – insbesondere, wenn das Pop-up nicht reagiert und sich nicht schließen lässt.
Google erklärt in diesem Artikel zur Verbesserung des mobilen Erlebnisses aufdringliche Interstitials hervorragend und zeigt, was akzeptabel ist.
Technische SEO-Tools
Google Search Console
Die Google Search Console (GSC) ist ein wertvolles Tool für Website-Inhaber. Bei Victorious empfehlen wir unseren Kunden, ihre Websites auf GSC zu verifizieren.
Mit GSC können Sie sehen, wie Ihre Website in der Google-Suche abschneidet. Überprüfen Sie Ihre Seitenerfahrungssignale, identifizieren Sie, welche Seiten Google gecrawlt hat, fordern Sie eine Indexierung an, sehen Sie, wer auf Ihre Website verlinkt, und entdecken Sie Ihre Top-Seiten.
GSC hilft Ihnen zu überwachen, wie gut Ihre SEO-Strategie funktioniert, damit Sie Ihre Website weiter verbessern können. Weitere Informationen finden Sie in unserem Leitfaden zur Google Search Console.
Google Analytics
Google Analytics (GA) ist ein kostenloses Webanalysetool der weltweit beliebtesten Suchmaschine. Erhalten Sie mit GA tiefere Einblicke, wie viele Personen Ihre Website besuchen, welche Suchbegriffe verwendet werden, um Sie zu finden, und was Personen tun, wenn sie auf Ihre Website gelangen.
GA ermöglicht es Ihnen im Wesentlichen, die Effektivität Ihrer SEO-Strategie zu überwachen. Überprüfen Sie, ob Optimierungen und Content-Erstellung zusätzliche Besucher anziehen oder leistungsschwache Seiten aufdecken.
Sehen Sie sich unseren Startleitfaden für Google Analytics an, um zu erfahren, wie Sie Ihr Konto einrichten, und lernen Sie unsere Top-Tipps kennen, wie Sie Ihr Konto optimal nutzen können. Dann erfahren Sie, wie Sie den Verkehr messen.
Erstellen und verfolgen Sie Ziele, um den Wert Ihres GA-Kontos zu maximieren. Obwohl es viele potenzielle Dinge zu verfolgen gibt, stellen Sie sicher, dass sie mit Ihren breiteren SEO-Zielen übereinstimmen, damit Sie auf Kurs bleiben. Verfolgen Sie beispielsweise, wie viele Personen Ihren Lead-Magneten heruntergeladen oder sich für eine kostenlose Demo Ihres Produkts angemeldet haben.
Einblicke in die Seitengeschwindigkeit
Überprüfen Sie mit dem PageSpeed Insights-Tool von Google, wie schnell eine Webseite auf Mobilgeräten oder Desktops geladen wird. Geben Sie Ihre URL ein und klicken Sie auf „Analysieren“, um mehr darüber zu erfahren, wie gut die zentralen Web-Vitals Ihrer Seite abschneiden.

Ähnliche Informationen finden Sie im GSC für Ihre gesamte Website. Sehen Sie unter „Erfahrung“ in der linken Seitenleiste nach, wo „Core Web Vitals“ steht.

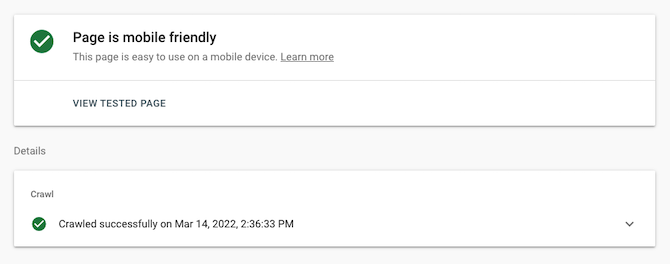
Mobile-Friendly-Test
Überprüfen Sie mit dem Google-Test auf Optimierung für Mobilgeräte, ob eine Webseite auf einer Vielzahl von Geräten gut funktioniert. Geben Sie Ihre URL in dieses kostenlose Tool ein und Google wird Ihre Seite crawlen.

Sie können GSC verwenden, um zu überprüfen, ob Ihre gesamte Website für Mobilgeräte optimiert ist. „Mobile Usability“ finden Sie unter „Experience“ in der linken Sidebar.

Arbeiten Sie mit einer SEO-Agentur für Tech-SEO-Expertise zusammen
Das ist eine Menge zu beachten – technisches SEO umfasst viele bewegliche Teile. Da es jedoch die Benutzererfahrung und die Interaktion der Besucher mit Ihrer Marke stark beeinflussen kann, ist es ein entscheidender Bestandteil einer umfassenden SEO-Strategie.
Wenn Sie mit einer SEO-Agentur zusammenarbeiten, können Sie sicher sein, dass technische Barrieren qualifizierten organischen Traffic nicht daran hindern, Ihre Website zu finden. Egal, ob Sie nach mehr organischem Traffic, höheren Konversionsraten oder größerer Markenbekanntheit suchen, Victorious hat die Tools, um Ihr Unternehmen zu unterstützen.
Erfahren Sie mehr darüber, was ein technisches SEO-Audit über Ihre Website aussagen kann. Vereinbaren Sie noch heute ein kostenloses Beratungsgespräch.
