Teknik SEO Rehberi: Teknik SEO Nedir?
Yayınlanan: 2022-05-26Arama motoru optimizasyonu (SEO), web sitenizi arama yoluyla bulmayı kolaylaştıran ve organik trafiğinizi artıran çeşitli taktikler içerir. Bu stratejiler genellikle üç farklı SEO grubuna ayrılır:
- Sayfa İçi SEO
- Tech SEO (Sayfa İçi SEO'nun bir alt kategorisi)
- Sayfa Dışı SEO
Genel hedefleri aynı olsa da, taktikler her kategoride farklılık gösterir. Sonuçları yönlendirmek için hazırlanmış kapsamlı bir SEO stratejisi, üçünü de içerecektir. Bununla birlikte, kavramlar kafa karıştırıcı görünebileceğinden, teknik SEO genellikle göz ardı edilir. Bu teknik SEO kılavuzunda, teknoloji SEO'nun ne olduğunu, onu stratejinize nasıl dahil edeceğinizi ve araç setinize eklemek isteyeceğiniz teknik SEO araçlarını daha iyi anlamanıza yardımcı olacağım.
Teknik SEO Nedir?
Teknik SEO , arama motoru tarayıcılarının arama sonuçlarında sıralanabilmeniz için web sayfalarınızı bulmasını, taramasını ve dizine eklemesini kolaylaştırmaya odaklanır.
Bu, URL'lerinizi nasıl yapılandırdığınızdan ve dahili bağlantı stratejinizden pop-up kullanımınıza ve sitenizin mobil cihazlarda nasıl göründüğüne ve çalıştığına kadar her şeyi içerebilir.
Teknik optimizasyona odaklandığınızda, yalnızca arama motorlarının web sitenizi bulmasını ve dizine eklemesini kolaylaştırmazsınız. Teknoloji SEO ile ilişkili faktörlerin birçoğunun bir UX bileşeni olduğundan, ziyaretçilerin web sitenizde gezinmesini ve kullanmasını da kolaylaştırır. Bu, özellikle aşağıda ele alacağım Google'ın sayfa deneyimi sinyallerinde geçerlidir.
Teknik SEO Temelleri
Teknik SEO'ya stratejik bir yaklaşım, web sitenizi başlatmadan önce başlar. Sitenizi nasıl yapılandıracağınızı planlayarak ve en iyi teknik SEO uygulamalarını izleyerek, sıfırdan SEO dostu bir site oluşturabilirsiniz. Bu, ziyaretçilerin ve arama motoru tarayıcılarının sitenizde gezinmesini kolaylaştırırken ölçeklendirmenize olanak tanır.
Web Sitesi Kurulumu
İster planlama aşamasında olun, ister bir web siteniz olsun, seçimlerinizi sistematik olarak mevcut teknik SEO en iyi uygulamalarıyla uyumlu hale getirmek isteyeceksiniz.
İşte dikkate alınması gereken bazı önemli şeyler.
HTTPS
Yeni bir site kurarken yapılacak ilk şeylerden biri protokolünüze karar vermektir: HTTP veya HTTPS.
Google, web sitelerinin HTTPS kullandığını kontrol ettiğinden ve hatta bunu sayfa deneyimi sinyallerinden biri haline getirdiğinden, bu protokolü seçmek size zaman ve enerji tasarrufu sağlayabilir. Henüz web sitenizi başlatmadıysanız, bir TLS sertifikası satın aldığınızdan ve bunu HTTPS protokolünde kurduğunuzdan emin olun. Birçok barındırma şirketi bu sertifikaları (genellikle SSL sertifikaları olarak adlandırılır) satar. Alternatif olarak, bir sertifika kuruluşundan bir tane satın alabilirsiniz.
Halihazırda bir HTTP web siteniz varsa sitenizi HTTPS'ye taşımak için aşağıdaki adımları izleyin.
Site Mimarisi
Site mimariniz, web sayfalarınızı nasıl düzenlediğiniz ve birbirine bağladığınızdır. Ziyaretçilerin ve arama botlarının web sitenizde ne kadar kolay gezinebileceğini etkiler. Basit bir altyapı, ziyaretçilerin ilgilendikleri içeriği bulmasını ve web tarayıcılarının tüm sayfalarınızı bulup dizine eklemesini kolaylaştırır.
Basit bir web sitesi altyapısı nedir?
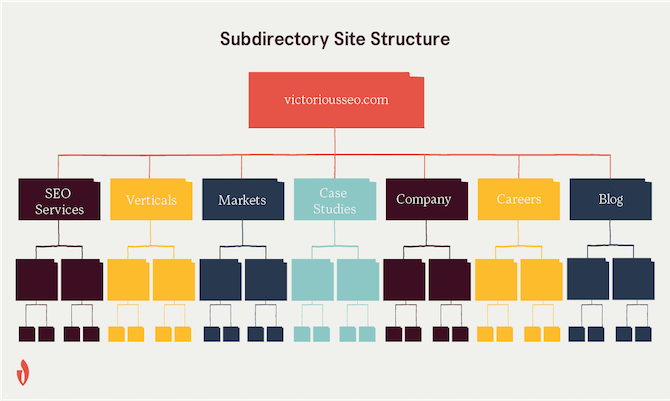
Basit bir web sitesi altyapısı, bilgileri insanlar ve arama motoru botları için anlamlı olacak şekilde sunmak için mantıksal bir hiyerarşi kullanır.
Ana sayfanız web sitenizin ana bölümlerine bağlantı vermeli ve bu sayfalar daha sonra konuyla ilgili alt bölümlere bağlantı vermelidir.

Web sitesi mimarisinin daha ayrıntılı bir açıklaması için bu makaleye göz atın.
Bunun gibi basit, hiyerarşik bir yapı uygulamak, stratejik olarak sayfalarınızdan bağlantı eşitliğini geçirmenize ve artık sayfaların (kendilerini gösteren dahili bağlantıları olmayan önemli sayfalar) olasılığını azaltmanıza olanak tanır. Ayrıca, sitenizin Google SERPS'de "Site Bağlantıları" almasını daha olası hale getirebilir.

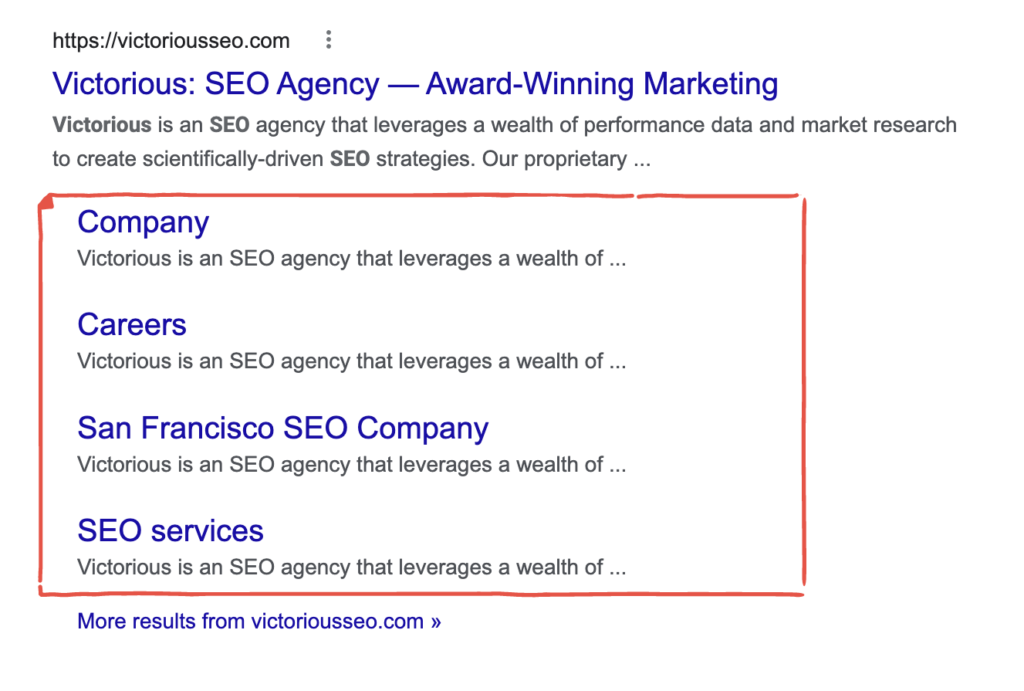
Site bağlantıları, kullanıcıların istedikleri sayfaya daha kolay gitmelerine yardımcı olmak için arama sonuçlarında görünen web sayfalarınıza ek bağlantılardır. Bunlar Google tarafından otomatik olarak oluşturulur, ancak net bir site yapısına sahip olarak site bağlantılarınızın aramada görünme şansınızı artırabilirsiniz.
Alt etki alanı ve Alt dizin
Sitenizde bir blog barındırmak veya bir e-ticaret mağazası oluşturmak istiyorsanız, bir alt alan adı veya alt dizin kullanmanın hedeflerinize ulaşmanıza yardımcı olup olmayacağına karar verin.
Alt etki alanları, bir kök etki alanının alt kümeleridir. Ana alan adından önce geldiği için bir URL'de bir alt alan tanımlayabilirsiniz.

Alt alanlar, aynı kök etki alanının parçası olmalarına rağmen Google tarafından ayrı web siteleri olarak görülür. Bu nedenle, aynı anahtar kelime için birbiriyle rekabet eden ayrı alt alanlarda iki sayfanız olabilir.
Alt dizinler ana alan adınızda bulunur ve sitenizin içeriğini düzenlemek için kullanılır. Bir dizi klasör gibiler. URL'lerde, alt dizinler ana etki alanından sonra gelir.

İçeriğinizin değerini en üst düzeye çıkarmak ve geri bağlantınızın gücünü yoğunlaştırmak istiyorsanız, alt alanlar oluşturmak yerine alt dizinleri kullanmak en iyisi olabilir. Alt alan mı yoksa alt dizin mi seçileceği ve Google'ın bir alt alan dizini oluşturup oluşturmayacağı hakkında blogumuzda daha fazla bilgi edinin.
URL Yapısı
Site mimariniz, URL'lerinizi nasıl yapılandırdığınız konusunda bilgi verir. Alt dizinlerinizin her birinin, URL'lerinizde belirtilecek kendi alt klasörleri olacaktır. Sayfa oluştururken açıklayıcı, anahtar kelimeyle alakalı sayfa adları kullanın. Bunu yapmak, arama motorlarının web sitenizdeki farklı sayfalar arasında net, anlamsal bir ilişki kurmasına ve kullanıcıların sitenizde nerede olduklarını anlamalarına yardımcı olur.
Örneğin,
https://victoriousseo.com/what-is-seo/on-page/h1-tagsBunun gibi bir URL yapısı, web sitenizin iyi organize edildiğini gösterir, sektörünüzdeki uzmanlığı gösterir ve arama motorlarına, SEO ile ilgili olarak h1 etiketleri hakkında bilgi arayan herkes için yetkili, alakalı içeriğe sahip olduğunuzu söyler.
Optimize edilmiş bir URL yapısına sahip bir siteye eklemeye devam ettikçe, alaka sinyalleriniz sağlamlaşacak ve arama motorları oluşturduğunuz içeriğe daha fazla değer atayacaktır. Sayfanızın konusunu daha belirgin hale getirmek için anahtar kelimenizi URL'nize eklediğinizden emin olun.
Tarihler veya rastgele sayı ve harflerden oluşan diziler gibi gereksiz sayıları kullanmaktan kaçının. Bunlar, URL'nizi daha kafa karıştırıcı hale getirebilir.
CMS'niz URL'nizde otomatik olarak bir tarih içeriyorsa, kalıcı bağlantı ayarlarını yalnızca seçtiğiniz bilgi parçasını kullanacak şekilde değiştirin. Bu, ileriye dönük URL yapınızı basitleştirir. URL'leri değiştirmeniz gerekiyorsa, örneğin HTTP'den HTTPS'ye geçmek veya URL'lerinizi standart hale getirmek istiyorsanız, 301 yönlendirmeleri uygulamanız gerekir.
Galeta unu
Hansel ve Gretel'in hikayesini hatırlıyor musunuz? Ormana götürüldükleri sırada Hansel, kendisine ve kız kardeşine eve dönmesi için rehberlik edeceğini umduğu bir ekmek kırıntısı izi bırakır. Ne yazık ki, o lezzetli lokmaları kuşlar yiyor. Brother's Grimm masalındaki etkisizliklerine rağmen, programcılar peri masalı kırıntılarının arkasındaki ana fikri web sitesi kodlamasına entegre ettiler.
Peki bir web sitesindeki kırıntılar nedir?
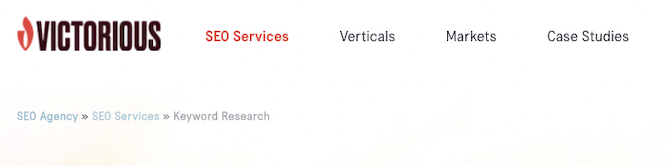
Ekmek kırıntıları, ziyaretçilere sitenizde nerede olduklarını ve oraya nasıl geldiklerini göstererek site mimarinizi daha belirgin hale getiren bir web sitesinde gezinme özelliğidir. Bu metin tabanlı yol genellikle bir sayfanın üst kısmında menünün altında bulunur.
Sayfalarımızdan birinin içerik haritalarına bir örnek:

Bu içerik haritası, Anahtar Kelime Araştırma Hizmetleri sayfamızdan alınmıştır. Ana Sayfamızdan ayrılan SEO Hizmetleri sayfamızın Anahtar Kelime Araştırma sayfası dallarını açıkça gösterir.
Ekmek kırıntıları, daha fazla dahili bağlantı oluşturur ve sayfaların birbiriyle nasıl ilişkili olduğunu vurgular. (Aşağıdaki dahili bağlantı hakkında daha fazlası!)
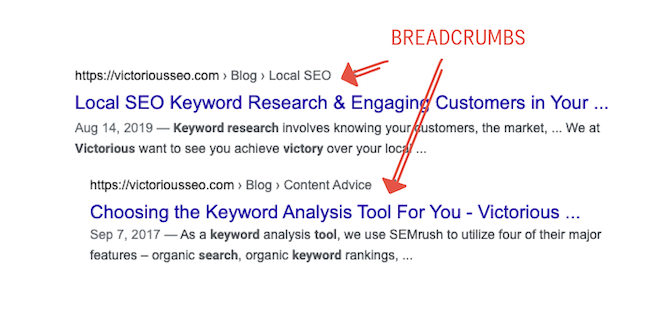
Ekmek kırıntılarını uygularken, BreadcrumbList şemasını kullanın. Bu, Google'ın site hiyerarşinizi daha iyi anlamasına yardımcı olur. Ayrıca, arama sonuçlarında daha güzel görünüyor.

Burada kırıntı şemasının nasıl uygulanacağını öğrenin.
Hata Sayfaları
Birisi sitenizde olmayan bir sayfaya erişmeye çalışırsa, kendisine özel bir 404 hata sayfası sunulmalıdır. Bir sayfayı kaldırırsanız veya URL'sini yeniden yönlendirmeden değiştirirseniz veya bir URL'yi yanlış yazarsanız, ziyaretçiler bu hatayla karşılaşabilir.
Bir sayfayı silerseniz veya URL'sini değiştirirseniz, bir 301 yönlendirmesi uygulayarak ziyaretçileri ve arama tarayıcılarını yeniden yönlendirmeniz gerekir (aşağıda daha fazlası). Eski URL'niz zaten dizine eklenmişse ve arama sonuçlarında görünüyorsa, bu arama motorlarına yeni bir web adresine sahip olduğunu ve arama sonuçlarında eski URL'nin yerini alması gerektiğini bildirir. Aksi takdirde, Google, 404 hatasını döndüren URL'nin dizinini kaldıracaktır.
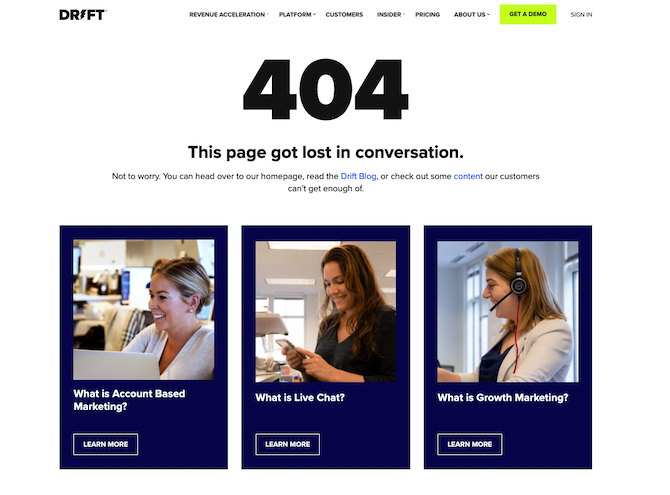
404 hata olacak. Bir ziyaretçiyle karşılaştıktan sonra sitenizden çıkma olasılığını azaltmak için, diğer içeriğinize bağlantılar içeren özel bir 404 hata sayfası oluşturun.
Örneğin, 404 sayfanız en çok ziyaret ettiğiniz sayfaları içeriyorsa, ziyaretçiler gerçekten aradıkları bilgileri görebilir ve ardından bu bağlantıyı takip edebilir. Drift'in, insanların web sitesinde kalmasını sağlamak için içeriğini nasıl kullandığını görmek için bu örneğe göz atın.

XML Site Haritası
Web siteniz yayınlanmaya hazır olduğunda, XML site haritanızı oluşturun ve Google Search Console'a gönderin.
XML site haritası, sitenizdeki arama motorlarının taramasını istediğiniz sayfaların ve dosyaların URL'lerinin ve bunların en son değiştirilme tarihlerinin bir listesidir. Arama motoru botlarının sitenizin kapsamını daha iyi anlamalarına yardımcı olmanın bir yolu olarak hizmet eder, böylece sitenizi tarayabilir ve dizine ekleyebilirler.
WordPress gibi bir CMS kullanıyorsanız, XML site haritanızın otomatik olarak oluşturulmasını sağlayabilirsiniz.
XML Site Haritası En İyi Uygulamaları
- Mümkünse dinamik bir site haritası kullanın.
- Yalnızca standart sayfaları ve arama motorlarının site haritanıza dizine eklemesini istediğiniz sayfaları ekleyin.
- Noindex sayfalarını hariç tutun (yani, Google'ın ve diğer arama motorlarının arama sonuçlarında dönmesini istemediğiniz sayfalar).
- Site haritanızı güncel tutun. Web sitenizin mimarisini değiştirirseniz veya sayfa ekler veya kaldırırsanız, XML site haritanızı değiştirin ve Google Search Console'a yeniden gönderin.
XML site haritaları hakkında daha fazla bilgi edinin ve burada bazı örneklere göz atın.
Tarama ve Dizine Ekleme
Uygun sorgular sonucunda ortaya çıkması için web sayfalarınızın öncelikle arama motoru botları tarafından taranması ve dizine eklenmesi gerekir.
Tarama ve Dizine Ekleme Nasıl Çalışır?
Arama motorlarının, sayfaları bulmak, onları "okumak" ve veritabanlarına eklemek için bağlantılar arasında dolaşan "bot" veya "arama motoru tarayıcıları" adı verilen uygulamaları vardır. Tarama, bu botların bir web sayfasındaki bilgileri nasıl okuduğunu açıklamak için kullanılan terimdir ve indeksleme, arama motorunun ilgili arama sorguları için bir web sayfası döndürebilmesi için bu bilgileri ayrıştırma ve kategorilere ayırma eylemidir. Sayfalarınız taranmamış ve dizine eklenmemişse, arama sonuçlarında görünemezler - bu da organik trafik olmadığı anlamına gelir.
Googlebot ve Diğer Tarayıcılar
1,7 milyardan fazla web sitesi var. Bu web sitelerindeki tüm sayfaları okumaya çalıştığınızı ve ardından tüm bu sayfalara konuya göre başvurmanıza izin veren bir dizin oluşturduğunuzu hayal edin.
Bir insan için neredeyse imkansız bir başarı gibi görünüyor. Neyse ki, bu görev arama motoru tarayıcılarına dış kaynaklıdır.
Arama motoru tarayıcıları, web sayfalarını ziyaret eden, okuyan ve ardından dizine ekleyen bireysel arama motorları tarafından oluşturulan yazılımlardır. Bunlara ayrıca arama botları, arama tarayıcıları, web tarayıcıları, arama motoru örümcekleri ve daha fazlası denir. Google tarayıcılarının özel adı olan Googlebot ile ilgilenme eğilimindeyiz.
Arama sonuçlarında görünebilmeleri için web sayfalarınızı tarayabilmeleri ve anlayabilmeleri için bu botlara ihtiyacınız olduğundan, hangi sayfaları taramaları gerektiğini, sayfalarınızın birbirleriyle nasıl ilişkili olduğunu belirlemelerini kolaylaştırmak isteyeceksiniz. ve sayfanızın tam olarak ne hakkında olduğunu. XML site haritanız, dizine eklenebilir sayfalarınız için bir yol haritası sağlar, ancak arama motorlarının bulmalarını istediğiniz şeyi bulmalarına yardımcı olmak için kullanabileceğiniz ek araçlar da vardır.
Web sitenizin nasıl tarandığını ve dizine eklendiğini etkileyen teknik SEO temellerine geçelim.
robots.txt
Robots.txt, arama motoru tarayıcılarının belirli dizinleri dizine alıp alamayacaklarını belirlemenize olanak tanır. Tarama bütçenizi korumanıza ve dizin şişmesi olasılığını azaltmanıza olanak tanır. Örneğin, arama motoru tarayıcılarına WordPress giriş sayfanızı dizine eklememelerini söyleyen bir robots.txt oluşturabilirsiniz.
Robotx.txt dosyanız kök etki alanınızda bulunmalı ve arama motorlarının kolayca bulabilmesi için XML site haritanızın URL'sini içermelidir.
Eğer yoksa, Yoast ile kolayca bir tane oluşturun.
Robotlar Meta Etiketleri
robots.txt, birkaç sayfa veya bir sitenin tamamı için talimat vermenize izin verirken, bir robots meta etiketi, sayfa düzeyinde arama motoru tarayıcılarına yön vermenizi sağlar.
Robots meta etiketleri veya noindex etiketi, belirli bir arama motoru tarayıcısına veya tüm botlara sayfanızı taramamasını veya dizine eklememesini söyleyebilir. İşte kullanabileceğiniz olası direktiflerin bir listesi.
X-Robotlar
X-Robots, arama motoru tarayıcılarına HTML olmayan dosyaları nasıl kullanacaklarını söylemenize olanak tanır. .php veya sunucu yapılandırma dosyalarınıza X-Robots ekleyerek belirli dosyaların veya görüntülerin endekslenmesini engelleyin.
Kanonik
Yinelenen içerik, SEO'nuza zarar verebilir ve belirli bir sayfanın iyi sıralanmasını zorlaştırabilir. Google ve diğer arama motorları yinelenen içerik bulduğunda, arama sonuçlarında hangisinin orijinal olması gerektiğine ilişkin bir seçim yaparlar.
Örneğin, çevre dostu halı temizliğinin ne kadar harika olduğu hakkında derinlemesine bir gönderi oluşturur ve bunu hem blogunuzda hem de Medium hesabınızda paylaşırsanız, arama sonuçlarında hangisinin geri döneceğine Google karar verir. Bundan kaçınmak ve SERP'lerde hangi sayfanın görünmesini istediğinizi belirtmek için, kanonik bir etiket kullanarak hangi URL'nin orijinal olduğunu belirtin.
Kurallı bir etiket, bir arama motorunun hangi URL'yi orijinal içerik kaynağı olarak ele alması gerektiğini belirtir. Bu, <head> dosyanıza yapıştırıldığında arama motorlarını uygun URL'yi dizine eklemeye yönlendiren basit bir kod parçasıdır. Örneğin, e-ticaret sitenizde "kırmızı ayakkabılar" için birden çok ürün sayfası varsa, standart bir etiket, Google'ın yalnızca sonuçların ilk sayfasını dizine eklemesini sağlamaya yardımcı olabilir.

Kurallı etiketler kendinden referanslı olabilir; bu, standart sayfa olarak tanımlamak için bir sayfada bir tane kullanabileceğiniz anlamına gelir. Sayfalarınızın her birinin kendine referans veren bir kurallı etikete sahip olmasını öneririz. Kurallı etiketler için en iyi uygulamalarımızı burada bulabilirsiniz.
Endeks Şişkinliği
Dizin şişkinliği, arama motorları önemli olmayan veya arama sonuçlarında gösterilmesini istemediğiniz sayfaları taradığında ve dizine eklediğinde meydana gelir. Örneğin, blogunuzda bir arama özelliği varsa, ziyaretçinin yaptığı her arama için yeni bir URL oluşturur. Bu URL'leri noindex'e ekleyemezseniz, Googlebot onları taramaya ve dizine eklemeye çalışır ve bu da daha yüksek profilli sayfalarınızda daha iyi harcanabilecek değerli zamanı boşa harcar.
Google ve diğer arama motorları, botlarının sitenizde günde kaç sayfa tarayacağını sınırlar. Bu sayı sizin "tarama bütçeniz"dir. Belirli bir sayı değil. Bunun yerine, sitenizin ne kadar büyük olduğuna, ne kadar sağlıklı olduğuna (yani, ne kadar hataya sahip olduğuna) ve ne kadar geri bağlantı aldığınıza göre belirlenir.
Siteniz dizin şişkinliğinden muzdarip olduğunda, bu aynı zamanda tarama bütçenizin önemsiz sayfalarda gereksiz yere boşa harcandığı anlamına gelir. Dizin şişkinliğini önlemek ve tarama bütçenizi korumak için, arama motorlarının önemsiz siteleri dizine eklemesini engellemek ve dahili bir bağlantı stratejisi uygulamak için robot.txt, meta robot etiketleri ve rel canonical etiketlerinden yararlanın.
Dizin şişkinliğini yönetmek için robots.txt dosyanızın doğru şekilde kurulduğunu doğrulayın. Sayfaların dizininizden kaldırılmasını istemek için noindex meta etiketlerini kullanın.
Dahili Bağlantılar
Dahili bağlantılar yalnızca kullanıcıların web sitenizde gezinmesini kolaylaştırmakla kalmaz, aynı zamanda arama motorlarının sitenizi taramasını ve dizine eklemesini de kolaylaştırır.
Konuyla ilgili içeriği birbirine bağlayarak, bu sayfaların birbiriyle ilişkili olduğunu açıkça ortaya koyarsınız. Bu, ziyaretçilerin ilk sorgularıyla alakalı ek içerik bulmasına yardımcı olur. Dahili bağlantılar, tarama bütçenizi korumanıza ve bağlantı hakkını bir sayfadan diğerine geçirmenize yardımcı olabilir.

Dahili Bağlantı Stratejisi
Daha önce, site mimarisini ele aldık. Dahili bağlantı stratejiniz, site mimarinizi daha belirgin hale getirmeye yardımcı olmalıdır. Diyelim ki web sitenizde köpek bakım hizmetiniz için bir alt dizininiz var. “Köpeğime Ne Sıklıkta Banyo Yapmalıyım” ve “Köpek Tırnaklarını Kesmenin Önemi” gibi konuyla alakalı sayfalar ve blog gönderilerinin tümü, köpek bakım hizmeti sayfanıza geri dönmelidir. Ayrıca bu iki gönderiyi birbirine bağlayabilirsiniz.
Burada bir dahili bağlantı stratejisi oluşturmayı öğrenin.
Bağlantı metni
Bağlantı kurarken, bağlantı metninizi düşündüğünüzden emin olun. Bu, aslında başka bir sayfaya bağlantı vermek için kullandığınız metindir. Dahili olarak bağlantı kurarken, hem okuyucuların hem de Googlebot'un bağlantılı sayfanın ne hakkında olduğunu anlamasına yardımcı olacağından, bağlantı metni olarak hedef sayfanın anahtar kelimesini veya anlamsal olarak alakalı bir ifadeyi kullanın.
Bozuk bağlantılar
Ek olarak, sitenizdeki kırık linkleri düzenli olarak kontrol etmelisiniz. Bozuk bağlantılar, kullanıcı deneyimini etkiler ve 404 hatası döndüren URL'lerin Google dizininden kaldırılmasına neden olabilir.
Bozuk bağlantıları nasıl bulacağınızı ve düzelteceğinizi öğrenmek için bu makaleye göz atın.
Yapılandırılmış Veri İşaretleme (Şema)
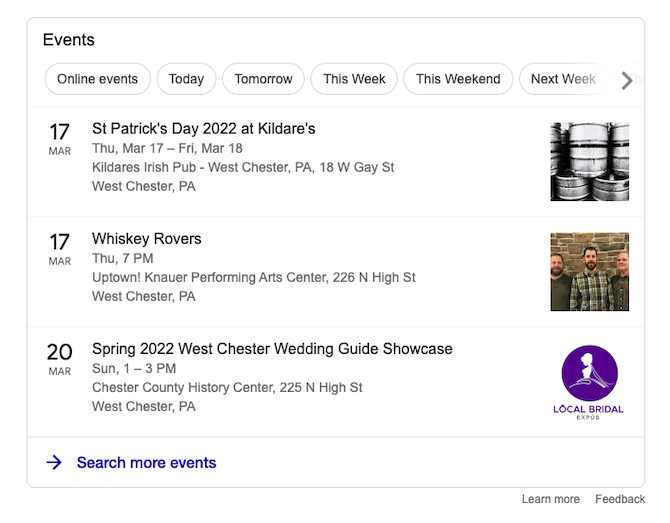
Yapılandırılmış veriler, bir sayfa veya içerik hakkında daha fazla bilgiyi arama motoru botlarıyla daha iyi anlayabilmeleri için paylaşmanıza olanak tanıyan standartlaştırılmış koddur. Belirli içerik türleri için yapılandırılmış verileri kullanmak, zengin snippet sonuçlarında görünme şansını artırabilir. Örneğin, yaklaşan bir etkinliğiniz varsa, etkinliğinizin adını, ne zaman olduğunu ve nerede gerçekleştiğini not etmek için şemayı kullanın. Birisi yakınlardaki etkinlikleri arasaydı, sizinki Google'ın zengin sonuçlarında arama sonuçlarının en üstünde görünebilir.

Yapılandırılmış veriler sayfanızda görsel olarak görünmez - yalnızca kodunuzda. Bu nedenle, arama motoru botları onu faydalı bilgiler toplamak için kullanabilirken, sayfanızın web ziyaretçilerine nasıl göründüğünü etkilemez.
Victorious'ta, Google'ın tercih ettiği şema biçimlendirme dili olan JSON-LD'yi kullanmanızı öneririz. Ürün sayfalarında, SSS sayfalarında, tarif sayfalarında ve daha fazlasında kullanın.
Web sitenize şema işaretlemesi uygulamak için bu kolay eğiticiye göz atın.
Yönlendirmeler
Yönlendirmeler, bir web ziyaretçisini çoğu zaman fark etmeden bir sayfadan diğerine aktarır. Birden çok yönlendirme türü vardır, ancak bilmeniz gereken birincil ikisi 301 yönlendirmesi ve 302 yönlendirmesidir.
301 yönlendirmeleri kalıcı yönlendirmelerdir. Bir arama motoru tarayıcısına, dizine eklemeleri gereken yeni URL'nin bu olduğunu ve yönlendirilen URL'den yeni hedef URL'ye bağlantı eşitliğini aktarmaları gerektiğini söylerler. Bir sayfanın URL'sini değiştirdiğinizde, bir URL'yi sildiğinizde veya sayfaları birleştirdiğinizde bu yönlendirmeyi kullanmalısınız. PageRank'in geçmesine ve geri bağlantılardan yeni URL'ye bağlantı eşitliğinin aktarılmasına yardımcı olacaktır.
302 yönlendirmeleri geçici yönlendirmelerdir. Tarayıcılara, orijinal URL'yi dizine eklemeye devam etmeleri gerektiğini, ancak şimdilik yeni URL'nin, arayan kişinin aradığı bilgilere sahip olduğunu söylerler. Bu tür yönlendirmeler, örneğin bir indirime ev sahipliği yapıyorsanız veya arama yapanları yönlendirmek istediğiniz bir etkinlik sayfanız varsa, yalnızca kısa vadede kullanılmalıdır. Bu yönlendirmeler geçici olarak görüldüğünden, bağlantı eşitliği geçilmez.
2021'de John Mueller, "Yönlendirmelerle URL'leri aynı kovaya koyma eğilimindeyiz ve ardından hangisinin gösterileceğini seçmek için standartlaştırma kullanıyoruz" dediği aktarıldı. 302 yönlendirmesi kullanırken belirli bir URL'nin standart olarak kabul edilmesini istiyorsanız, rel canonical etiketini kullandığınızdan emin olun.

Sayfa Deneyimi Sinyalleri
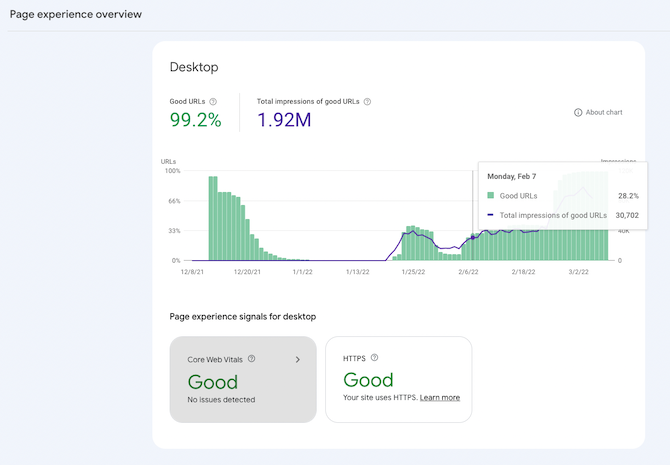
2021'de Google, Sayfa Deneyimi güncellemesini kullanıma sundu ve web sitesi sahiplerinin web sitelerinin UX ölçümlerinde ne kadar iyi performans gösterdiğini görmelerini kolaylaştırmak için Google Arama Konsolunda yeni bir rapor oluşturdu.
Sayfa deneyimi, mobil uyumluluk, HTTPS kullanımı (yukarıda bahsettiğim) ve araya giren geçiş reklamları gibi Google'ın izlediği diğer sıralama faktörleriyle birleştirilmiş temel web hayati bilgilerini günceller.

Sayfa Deneyimi raporunuzu düzenli olarak kontrol etmek, olası sorunları belirlemenize ve çözmenize olanak tanır. Sayfa Deneyimi Sinyallerinin en önemli yönlerinden bahsedelim.
Temel Web Verileri
Temel web hayati bilgileri, kullanıcıların web sitenizle nasıl etkileşime girebileceğine ilişkin bilgi sağlar. Google, bir web sayfasının ne kadar hızlı işlevsel hale geldiğini belirtmek için üç değişken seçti: büyük içerikli boyama, ilk giriş gecikmesi ve kümülatif düzen kayması.
En Büyük İçerikli Boya
En büyük içerikli boyama (LCP), Google'ın bir sayfanın ne kadar hızlı yüklendiğini belirlemek için kullandığı ölçüdür. Bir sayfadaki yeterli içeriğin yüklendiği ve sayfanın bir ziyaretçi için kullanışlı hale geldiği noktadır.
UX için sayfa yükleme hızı çok önemlidir. Bir sayfanın yüklenmesi çok uzun sürerse, ziyaretçiler hemen geri döner. LCP'nizi düşürerek, bilgilerinizi kullanıcılara daha hızlı ulaştırır ve umarız sitenizde daha uzun süre kalmalarını sağlarsınız.
İlk içerikli boyama (FCP), Google'ın Sayfa Deneyimi Sinyallerinin bir parçası değildir , ancak algılanan sayfa yükleme hızının yararlı bir ölçüsü olabilir. FCP, bir sayfadaki ilk öğenin bir ziyaretçiye görünür hale getirildiğini işaretler.
İlk Giriş Gecikmesi
Google, bir web sayfasının etkileşimini belirlemek için ilk giriş gecikmesini (FID) kullanır. Bir sitenin kaydolmasının ve bir kullanıcı eylemine yanıt vermesinin ne kadar sürdüğüne odaklanır. Örneğin, bir ziyaretçi web sitenizde "şimdi satın al"ı tıklarsa, FID, ödeme sayfanızın veya "sepete eklenen ürün" açılır penceresinin yüklenmesinin ne kadar sürdüğünü gösterir. İdeal olarak, FID'niz 100 ms'nin altında olmalıdır.
Kümülatif Düzen Kayması
Kümülatif düzen kayması (CLS), Google'ın bir web sayfasının görsel kararlılığını belirlemek için kullandığı ölçüdür. Oluşturulurken içeriğin sitede hareket edip etmediğini yakalar. Örneğin, bir sayfanın farklı bileşenleri farklı zamanlarda yüklenirse, metin veya resim gibi diğer bileşenlerin kaymasına neden olabilirler. Bu, bir ziyaretçinin bir siteyi kullanmaya başlamasını zorlaştırabilir. Kümülatif mizanpaj kaydırma, bir sayfanın ne kadarının bu tür mizanpaj kaydırmalarından etkilendiğini ölçer.
Bir düğmeyi tıklamak gibi bir kullanıcı eylemi nedeniyle meydana gelenler gibi bazı düzen değişiklikleri bekleniyor. Ancak, diğerleri kullanıcı deneyimini olumsuz etkileyebilir. Sonraki değişimler azaltmak isteyeceğiniz değişimlerdir.
Google'ın CLS ve nasıl iyileştirileceği hakkında yararlı bir videosu var.
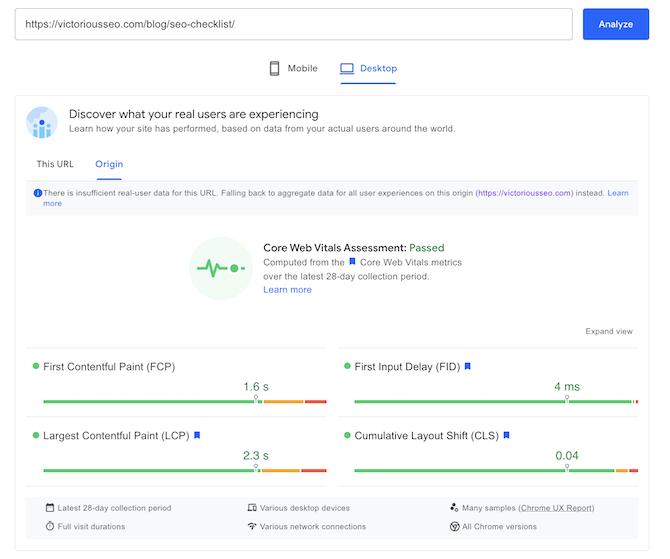
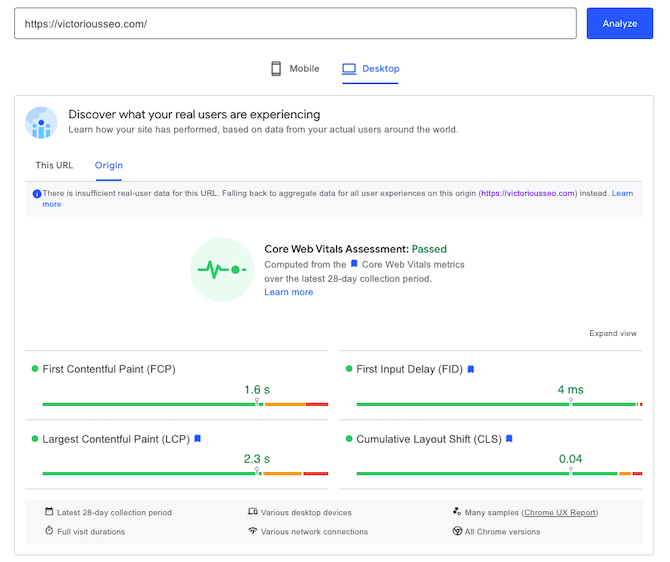
Google'ın PageSpeed Insights'ını kullanarak belirli bir sayfanın FCP, LCP, FID ve CLS'sini görüntüleyebilirsiniz.

Mobil Uyumluluk
Bunun sürpriz olup olmayacağı tercih ettiğiniz cihaza bağlı olacaktır, ancak 2021'in 4. çeyreği itibarıyla aramaların %63'ü bir mobil cihazda gerçekleşiyor.
O halde, Google ve diğer arama motorlarının web sitenizin mobil cihazlarda ne kadar iyi performans gösterdiğini önemsemesine şaşmamalı. Arama yapanlara sorguları için mümkün olan en iyi önerileri sağlamak isterler ve buna, sonuçlarda döndürdükleri web sayfalarının UX'i de dahildir.
Web siteniz masaüstünde harika görünüyor ancak mobilde işlevsellik veya kullanılabilirlik sorunları yaşıyorsa, arama motorları sitenizi arama sonuçlarında üst sıralarda yer almayabilir.
Web sitenizi mobil uyumlu hale getirmek için resimlerinizi optimize edin, yazı tiplerinizin mobil arayüze iyi çevrildiğinden emin olun, bağlantılarınızın görünür ve tıklanabilir olup olmadığını kontrol edin ve daha fazlasını yapın.
Daha fazla ipucu için mobil uyumluluk için en iyi uygulamalarımıza göz atın.
geçiş reklamları
SEO'da pop-up'lara ve banner'lara "geçiş reklamları" da denir. Google, Sayfa Deneyimi güncellemesinin bir parçası olarak araya giren geçiş reklamları arar bir web sayfasının UX'i üzerinde olumsuz bir etkisi olduğuna inandıkları.
Peki normal (hatta gerekli) bir geçiş reklamı ile araya giren bir geçiş reklamı arasındaki fark nedir?
Bir likör markasının veya bir kenevir dispanserinin web sayfasını ziyaret ederseniz, bir yaş sınırı ile karşılaşacaksınız. Bu, gerekli bir geçiş reklamı olarak kabul edilir ve sayfa deneyimine zarar vermez. Aynı şey çerezlerle ilgili açılır pencereler için de geçerlidir.
Öte yandan, bir perakende sitesine gittiğinizde haber bültenlerine kaydolmanızı isteyen veya özel bir fırsat sunan büyük bir pop-up açılırsa, bu müdahaleci bir geçiş reklamı olarak görülebilir.
Araya giren geçiş reklamları, sayfadaki içeriğin çoğunu kaplar ve tarama deneyimini kesintiye uğratır. Bu genellikle mobil cihazlarda daha belirgindir - özellikle açılır pencere yanıt vermiyorsa ve kapanmıyorsa.
Google, araya giren geçiş reklamlarını açıklamak ve mobil deneyimi iyileştirmeyle ilgili bu makalede nelerin kabul edilebilir olduğunu göstermek konusunda harika bir iş çıkarıyor.
Teknik SEO Araçları
Google Arama Konsolu
Google Arama Konsolu (GSC), bir web sitesi sahibi için değerli bir araçtır. Victorious'ta müşterilerimize sitelerini GSC'de doğrulamalarını öneriyoruz.
GSC, web sitenizin Google aramasında nasıl performans gösterdiğini görmenizi sağlar. Sayfa deneyimi sinyallerinizi kontrol edin, Google'ın hangi sayfaları taradığını belirleyin, dizine eklenmesini isteyin, sitenize kimlerin bağlantı verdiğini görün ve en iyi sayfalarınızı keşfedin.
GSC, sitenizi geliştirmeye devam edebilmeniz için SEO stratejinizin ne kadar iyi çalıştığını izlemenize yardımcı olur. Daha fazla bilgi edinmek için Google Arama Konsolu Kılavuzumuza göz atın.
Google Analytics
Google Analytics (GA), dünyanın en popüler arama motorundan ücretsiz bir web analiz aracıdır. GA ile web sitenizi kaç kişinin ziyaret ettiği, insanların sizi bulmak için kullandığı arama terimleri ve sitenize geldiklerinde ne yaptıkları hakkında daha derin bilgiler edinin.
GA, temel olarak SEO stratejinizin etkinliğini izlemenize olanak tanır. Optimizasyonların ve içerik üretiminin ek ziyaretçiler çektiğini doğrulayın veya düşük performans gösteren sayfaları ortaya çıkarın.
Hesabınızı nasıl oluşturacağınızı öğrenmek ve hesabınızdan en iyi şekilde yararlanmak için en iyi ipuçlarımızı öğrenmek için Google Analytics başlangıç kılavuzumuza göz atın. Ardından trafiği nasıl ölçeceğinizi öğrenin.
GA hesabınızın değerini en üst düzeye çıkarmak için hedefler oluşturun ve izleyin. İzlenecek pek çok potansiyel şey olsa da, hedefte kalabilmeniz için daha geniş SEO hedeflerinizle uyumlu olduklarından emin olun. Örneğin, kaç kişinin kurşun mıknatısınızı indirdiğini veya ürününüzün ücretsiz demosuna kaydolduğunu izleyin.
Sayfa Hızı Analizleri
Google'ın PageSpeed Insights aracıyla bir web sayfasının mobil veya masaüstünde ne kadar hızlı yüklendiğini kontrol edin. URL'nizi girin ve sayfanızın temel web hayati değerlerinin ne kadar iyi performans gösterdiği hakkında daha fazla bilgi edinmek için "Analiz Et"e basın.

Benzer bilgiler tüm siteniz için GSC'de bulunabilir. Sol kenar çubuğundaki "Temel Web Verileri" yazan yerde "Deneyim"in altına bakın.

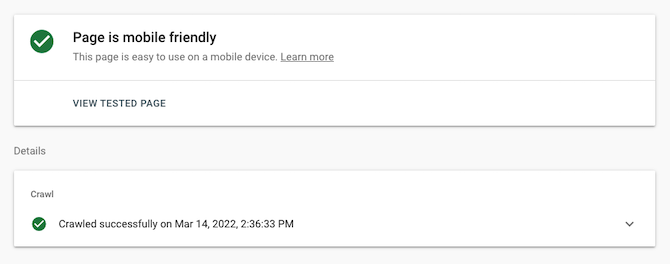
Mobil Uyumluluk Testi
Google'ın mobil uyumlu testiyle bir web sayfasının çeşitli cihazlarda iyi çalıştığını doğrulayın. URL'nizi bu ücretsiz araca girin, Google sayfanızı tarayacaktır.

Tüm sitenizin mobil uyumlu olup olmadığını kontrol etmek için GSC'yi kullanabilirsiniz. Sol kenar çubuğundaki "Deneyim" altında "Mobil Kullanılabilirlik"i bulacaksınız.

Teknik SEO Uzmanlığı için bir SEO Ajansıyla Ortak Olun
Bu, alınması gereken çok şey var - teknik SEO, birçok hareketli parçayı kapsar. Ancak, kullanıcı deneyimini ve ziyaretçilerin markanızla nasıl etkileşime girdiğini büyük ölçüde etkileyebileceğinden, kapsamlı bir SEO stratejisinin kritik bir parçasıdır.
Bir SEO ajansıyla iş ortaklığı yapıyorsanız, teknik engellerin nitelikli organik trafiğin sitenizi bulmasını engellemeyeceğinden emin olabilirsiniz. Daha fazla organik trafik, daha yüksek dönüşüm oranları veya daha fazla marka bilinirliği arıyorsanız, Victorious işinizi destekleyecek araçlara sahiptir.
Teknik bir SEO denetiminin web siteniz hakkında neler ortaya çıkarabileceği hakkında daha fazla bilgi edinin. Bugün ücretsiz bir danışmanlık randevusu alın.
