Guida SEO tecnica: cos'è la SEO tecnica?
Pubblicato: 2022-05-26L'ottimizzazione per i motori di ricerca (SEO) include una varietà di tattiche che rendono più facile trovare il tuo sito Web tramite la ricerca e aumentano il traffico organico. Queste strategie sono spesso classificate in tre diversi bucket SEO:
- SEO in pagina
- Tech SEO (una sottocategoria di On-Page SEO)
- SEO fuori pagina
Sebbene il loro obiettivo generale sia lo stesso, le tattiche differiscono all'interno di ciascuna categoria. Una strategia SEO completa pronta per ottenere risultati includerà tutti e tre. Tuttavia, poiché i concetti possono sembrare confusi, la SEO tecnica viene troppo spesso ignorata. In questa guida SEO tecnica, ti aiuterò a capire meglio cos'è la SEO tecnologica, come incorporarla nella tua strategia e gli strumenti SEO tecnologici che vorrai aggiungere al tuo toolkit.
Cos'è la SEO tecnica?
La SEO tecnica si concentra sul rendere più facile per i crawler dei motori di ricerca trovare, scansionare e indicizzare le tue pagine web in modo da poterti classificare nei risultati di ricerca.
Ciò può includere tutto, dal modo in cui strutturi i tuoi URL e la tua strategia di collegamento interna all'uso dei popup e all'aspetto e al funzionamento del tuo sito sui dispositivi mobili.
Quando ti concentri sull'ottimizzazione tecnica, non solo rendi più facile per i motori di ricerca trovare e indicizzare il tuo sito web. Poiché molti dei fattori associati alla SEO tecnologica hanno una componente UX, rendono anche più facile la navigazione e l'utilizzo del tuo sito Web per i visitatori. Questo è particolarmente vero con i segnali di esperienza della pagina di Google, che tratterò di seguito.
Nozioni di base sulla SEO tecnica
Un approccio strategico alla SEO tecnica inizia prima ancora di lanciare il tuo sito web. Pianificando come strutturare il tuo sito e seguendo le migliori pratiche SEO tecnologiche, puoi creare un sito SEO-friendly da zero. Ciò ti consente di scalare, semplificando al tempo stesso la navigazione del tuo sito da parte dei visitatori e dei crawler dei motori di ricerca.
Configurazione del sito web
Che tu sia nella fase di pianificazione o che tu abbia già un sito web, ti consigliamo di allineare sistematicamente le tue scelte con le attuali best practice SEO tecnologiche.
Ecco alcune cose importanti da considerare.
HTTPS
Una delle prime cose da fare quando si crea un nuovo sito è decidere il proprio protocollo: HTTP o HTTPS.
Poiché Google verifica che i siti Web utilizzino HTTPS e lo ha persino reso uno dei suoi segnali di esperienza della pagina, selezionare quel protocollo può farti risparmiare tempo ed energia su tutta la linea. Se non hai ancora avviato il tuo sito web, assicurati di acquistare un certificato TLS e stabilirlo sul protocollo HTTPS. Molte società di hosting vendono questi certificati (spesso chiamati certificati SSL). In alternativa, puoi acquistarne uno da un'agenzia di certificazione.
Se disponi già di un sito Web HTTP, segui questi passaggi per migrare il tuo sito su HTTPS.
Architettura del sito
L'architettura del tuo sito è il modo in cui organizzi e colleghi le tue pagine web. Influisce sulla facilità con cui i visitatori e i robot di ricerca possono navigare nel tuo sito web. Una semplice infrastruttura consente ai visitatori di trovare più facilmente i contenuti a cui sono interessati e ai crawler web di trovare e indicizzare tutte le tue pagine.
Che cos'è una semplice infrastruttura di siti Web?
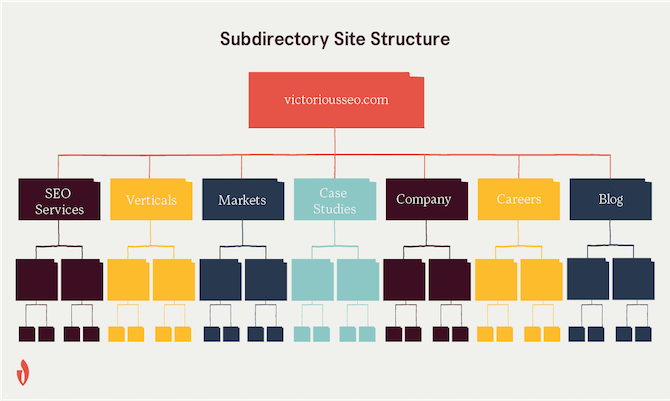
Una semplice infrastruttura di siti Web utilizza una gerarchia logica per presentare le informazioni in un modo che abbia senso per gli esseri umani e i robot dei motori di ricerca.
La tua home page dovrebbe collegarsi alle sezioni principali del tuo sito Web e quelle pagine dovrebbero quindi collegarsi a sottosezioni correlate all'argomento.

Per una spiegazione più approfondita dell'architettura del sito Web, consulta questo articolo.
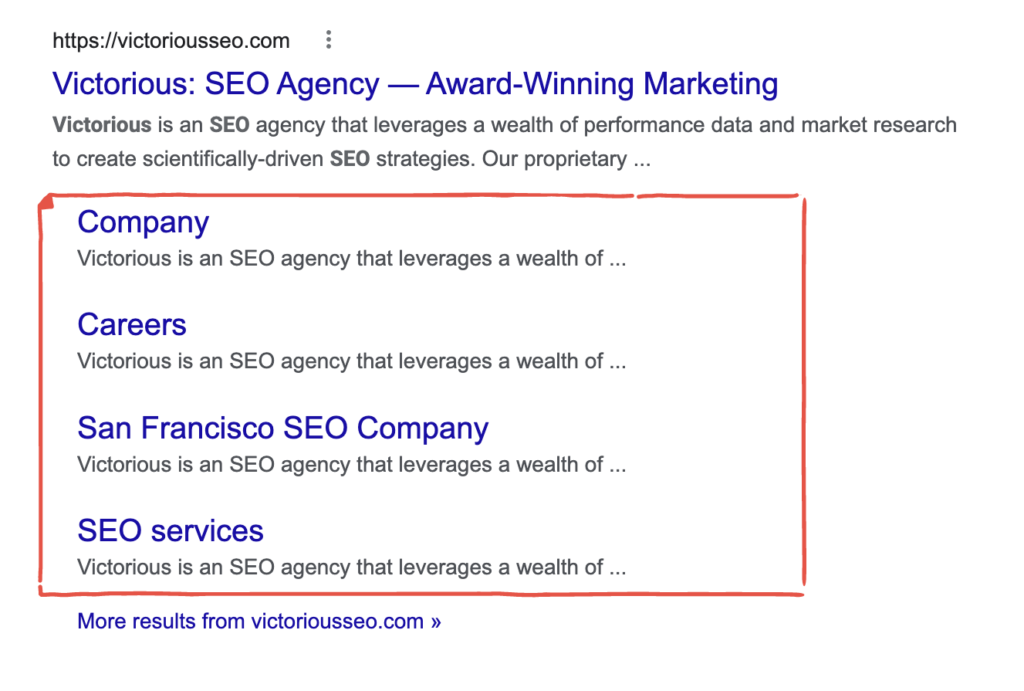
L'implementazione di una struttura semplice e gerarchica come questa ti consente di trasferire strategicamente l'equità dei link dalle tue pagine e ridurre le possibilità di pagine orfane (pagine importanti che non hanno collegamenti interni che puntano ad esse). Può anche rendere più probabile che il tuo sito riceva "Sitelink" in Google SERPS.

I sitelink sono collegamenti aggiuntivi alle tue pagine web che appaiono nei risultati di ricerca per aiutare gli utenti a navigare più facilmente alla pagina che desiderano. Questi sono generati automaticamente da Google, ma avendo una struttura del sito chiara, puoi aumentare le tue possibilità che i tuoi sitelink appaiano nelle ricerche.
Sottodominio e sottodirectory
Se vuoi ospitare un blog sul tuo sito o creare un negozio di e-commerce, decidi se utilizzare un sottodominio o una sottodirectory ti aiuterà a raggiungere i tuoi obiettivi.
I sottodomini sono sottoinsiemi di un dominio principale. Puoi identificare un sottodominio in un URL perché precede il nome di dominio principale.

I sottodomini vengono visualizzati come siti Web separati da Google, anche se fanno parte dello stesso dominio principale. Per questo motivo, è possibile che due pagine su sottodomini separati competano l'una contro l'altra per la stessa parola chiave.
Le sottodirectory risiedono nel tuo dominio principale e vengono utilizzate per organizzare i contenuti del tuo sito. Sono come una serie di cartelle. Negli URL, le sottodirectory vengono dopo il dominio principale.

Se vuoi massimizzare il valore dei tuoi contenuti e concentrare la potenza del tuo backlink, allora potrebbe essere meglio usare sottodirectory invece di stabilire sottodomini. Scopri di più sul nostro blog se scegliere un sottodominio o una sottodirectory e se Google indicizzerà un sottodominio.
Struttura dell'URL
L'architettura del tuo sito informa su come strutturi i tuoi URL. Ciascuna delle tue sottodirectory avrà le proprie sottocartelle che saranno specificate nei tuoi URL. Quando crei le pagine, usa nomi di pagina descrittivi e rilevanti per le parole chiave. In questo modo i motori di ricerca stabiliscono una relazione chiara e semantica tra le diverse pagine del tuo sito web e aiuta gli utenti a capire dove si trovano sul tuo sito.
Per esempio,
https://victoriousseo.com/what-is-seo/on-page/h1-tagsUna struttura URL come questa segnala che il tuo sito web è ben organizzato, dimostra esperienza nel tuo settore e dice ai motori di ricerca che hai contenuti autorevoli e pertinenti per chiunque cerchi informazioni sui tag h1 in relazione alla SEO.
Man mano che continui ad aggiungere contenuti a un sito con una struttura URL ottimizzata, i tuoi segnali di pertinenza si solidificheranno e i motori di ricerca assegneranno più valore al contenuto che crei. Assicurati di includere la tua parola chiave nell'URL per rendere più ovvio l'argomento della tua pagina.
Evita di usare numeri non necessari come date o stringhe di numeri e lettere casuali. Questi possono rendere il tuo URL più confuso.
Se il tuo CMS include automaticamente una data nel tuo URL, modifica le impostazioni del permalink in modo che utilizzi solo lo slug scelto. Questo semplifica la struttura dell'URL andando avanti. Se devi modificare gli URL, ad esempio se passi da HTTP a HTTPS o desideri standardizzare i tuoi URL, dovrai implementare i reindirizzamenti 301.
Briciole di pane
Ricordi la storia di Hansel e Gretel? Mentre vengono condotti nella foresta, Hansel lascia una scia di briciole di pane che spera guideranno lui e sua sorella a casa. Sfortunatamente, quei deliziosi bocconcini vengono mangiati dagli uccelli. Nonostante la loro inefficacia nella fiaba del fratello Grimm, i programmatori hanno integrato l'idea centrale dietro le briciole di pane delle fiabe nella codifica del sito web.
Quindi cosa sono i breadcrumb su un sito web?
I breadcrumb sono una funzione di navigazione su un sito Web che rende l'architettura del tuo sito più ovvia mostrando ai visitatori dove si trovano sul tuo sito e come ci sono arrivati. Questo percorso testuale si trova spesso nella parte superiore di una pagina sotto il menu.
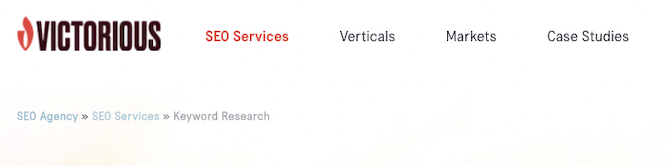
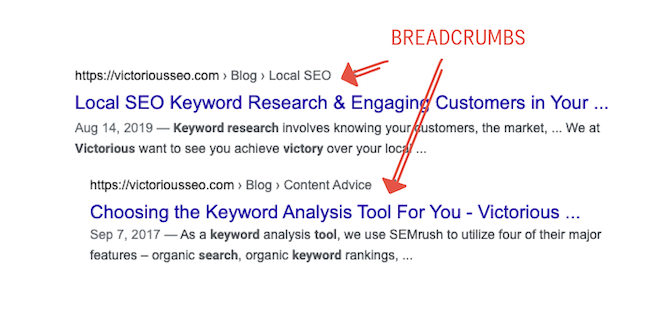
Ecco un esempio di breadcrumb per una delle nostre pagine:

Questo breadcrumb proviene dalla nostra pagina dei servizi di ricerca di parole chiave. Mostra chiaramente che la pagina di ricerca delle parole chiave si dirama dalla nostra pagina dei servizi SEO, che si dirama dalla nostra home page.
I breadcrumb creano più collegamenti interni ed evidenziano come le pagine si relazionano tra loro. (Ulteriori informazioni sui collegamenti interni di seguito!)
Quando si implementano i breadcrumb, utilizzare lo schema BreadcrumbList. Questo aiuta Google a comprendere meglio la gerarchia del tuo sito. Inoltre, sembra più bello nei risultati di ricerca.

Scopri come implementare lo schema breadcrumb qui.
Pagine di errore
Se qualcuno tenta di accedere a una pagina del tuo sito che non esiste, dovrebbe ricevere una pagina di errore 404 personalizzata. I visitatori potrebbero riscontrare questo errore se rimuovi una pagina o ne modifichi l'URL senza reindirizzarla o se digitano in modo errato un URL.
Se elimini una pagina o ne modifichi l'URL, devi reindirizzare i visitatori e i crawler di ricerca implementando un reindirizzamento 301 (maggiori informazioni di seguito). Se il tuo vecchio URL è già stato indicizzato e appare nei risultati di ricerca, questo segnala ai motori di ricerca che ha un nuovo indirizzo web e dovrebbe sostituire quello vecchio nei risultati di ricerca. In caso contrario, Google deidicizzerà l'URL restituendo l'errore 404.
Si verificheranno 404 errori. Per ridurre la possibilità che un visitatore rimbalzi dal tuo sito dopo averne incontrato uno, crea una pagina di errore 404 personalizzata con collegamenti agli altri tuoi contenuti.
Ad esempio, se la tua pagina 404 presenta le pagine più visitate, i visitatori potrebbero vedere le informazioni che stavano effettivamente cercando e quindi seguire quel link. Dai un'occhiata a questo esempio per vedere come Drift utilizza i suoi contenuti per convincere le persone a rimanere sul suo sito web.

Mappa del sito XML
Una volta che il tuo sito web è pronto per essere lanciato, crea la tua mappa del sito XML e inviala a Google Search Console.
Una Sitemap XML è un elenco di URL per le pagine e i file del tuo sito di cui desideri eseguire la scansione dei motori di ricerca e la data dell'ultima modifica. Serve come un modo per aiutare i bot dei motori di ricerca a comprendere meglio l'ambito del tuo sito in modo che possano scansionarlo e indicizzarlo.
Se utilizzi un CMS come WordPress, puoi generare automaticamente la tua mappa del sito XML.
Best practice per la mappa del sito XML
- Se possibile, utilizza una mappa del sito dinamica.
- Includi solo le pagine canoniche e le pagine che desideri che i motori di ricerca indicizzino nella tua mappa del sito.
- Escludi le pagine noindex (ovvero le pagine che non desideri vengano restituite da Google e da altri motori di ricerca nei risultati di ricerca).
- Mantieni aggiornata la tua mappa del sito. Se modifichi l'architettura del tuo sito web o aggiungi o rimuovi pagine, modifica la tua mappa del sito XML e inviala di nuovo a Google Search Console.
Scopri di più sulle mappe del sito XML e dai un'occhiata ad alcuni esempi qui.
Scansione e indicizzazione
Per essere visualizzate come risultato per le query appropriate, le tue pagine web devono prima essere scansionate e indicizzate dai bot dei motori di ricerca.
Come funzionano la scansione e l'indicizzazione
I motori di ricerca hanno applicazioni chiamate "bot" o "crawler dei motori di ricerca" che viaggiano attraverso i collegamenti per trovare pagine, "leggerle" e aggiungerle al loro database. Scansione è il termine utilizzato per descrivere come questi bot leggono le informazioni su una pagina Web e l'indicizzazione è l'atto di analizzare e classificare tali informazioni in modo che il motore di ricerca possa restituire una pagina Web per query di ricerca pertinenti. Se le tue pagine non vengono scansionate e indicizzate, non possono essere visualizzate nei risultati di ricerca, il che significa nessun traffico organico.
Googlebot e altri crawler
Ci sono oltre 1,7 miliardi di siti web. Immagina di provare a leggere tutte le pagine di quei siti Web e quindi creare una directory che ti permetta di fare riferimento a tutte quelle pagine per argomento.
Sembra un'impresa quasi impossibile per un essere umano. Per fortuna, questo compito è affidato ai crawler dei motori di ricerca.
I crawler dei motori di ricerca sono software creati da singoli motori di ricerca che visitano le pagine Web, le leggono e quindi le indicizzano. Sono anche chiamati robot di ricerca, crawler di ricerca, crawler web, spider dei motori di ricerca e altro ancora. Tendiamo a preoccuparci di Googlebot, che è il nome proprietario dei crawler di Google.
Poiché hai bisogno che questi bot siano in grado di eseguire la scansione e comprendere le tue pagine web in modo che possano essere visualizzate nei risultati di ricerca, ti consigliamo di rendere più facile per loro identificare quali pagine devono scansionare, in che modo le tue pagine si relazionano tra loro, e di cosa tratta esattamente la tua pagina. La tua mappa del sito XML fornisce una roadmap per le tue pagine indicizzabili, ma ci sono strumenti aggiuntivi che puoi utilizzare per aiutare i motori di ricerca a trovare ciò che vuoi che trovino.
Passiamo alle basi della SEO tecnologica che influenzano il modo in cui il tuo sito web viene scansionato e indicizzato.
Robot.txt
Robots.txt consente di specificare se i crawler dei motori di ricerca possono indicizzare directory particolari. Ti consente di preservare il tuo budget di scansione e ridurre la possibilità di rigonfiamento dell'indice. Puoi creare un robots.txt che dice ai crawler dei motori di ricerca di non indicizzare la pagina di accesso di WordPress, ad esempio.
Il tuo robotx.txt dovrebbe trovarsi nel tuo dominio principale e dovrebbe includere l'URL della tua mappa del sito XML in modo che i motori di ricerca possano trovarlo facilmente.
Se non ne hai uno, generalo facilmente con Yoast.
Meta tag dei robot
Mentre robots.txt ti consente di fornire istruzioni per diverse pagine o un intero sito, un meta tag robots ti consente di fornire indicazioni ai crawler dei motori di ricerca a livello di pagina.
I meta tag robots, o tag noindex, possono indicare a un crawler di un motore di ricerca specifico, o a tutti i bot, di non eseguire la scansione o l'indicizzazione della tua pagina. Ecco un elenco delle possibili direttive che puoi usare.
X-Robot
X-Robots ti consente di dire ai crawler dei motori di ricerca come gestire i file non HTML. Blocca l'indicizzazione di particolari file o immagini aggiungendo X-Robot ai tuoi file .php o di configurazione del server.
Rel canonico
I contenuti duplicati possono danneggiare la tua SEO e rendere più difficile il posizionamento corretto di una determinata pagina. Quando Google e altri motori di ricerca trovano contenuti duplicati, scelgono quale sia l'originale che dovrebbe apparire nei risultati di ricerca.
Ad esempio, se crei un post di approfondimento sull'efficacia della pulizia dei tappeti ecologica e lo condividi sia sul tuo blog che sul tuo account Medium, Google deciderà quale restituire nei risultati di ricerca. Per evitare ciò e indicare quale pagina desideri visualizzare nelle SERP, specifica quale URL è l'originale utilizzando un tag canonico.
Un tag canonico indica quale URL un motore di ricerca dovrebbe considerare come fonte di contenuto originale. È un semplice pezzo di codice che, una volta incollato nel tuo <head>, indirizza i motori di ricerca a indicizzare l'URL appropriato. Ad esempio, se il tuo sito di e-commerce ha più pagine di prodotto per "scarpe rosse", un tag canonico può aiutare a garantire che Google indicizzi solo la prima pagina dei risultati.
I tag canonici possono essere autoriferiti, il che significa che puoi usarne uno su una pagina per identificarla come pagina canonica. Consigliamo che ciascuna delle tue pagine abbia un tag canonico autoreferenziale. Trova le nostre best practice per i tag canonici qui.

Indice di gonfiore
Il rigonfiamento dell'indice si verifica quando i motori di ricerca eseguono la scansione e indicizzano le pagine che non sono importanti o che non si desidera vengano visualizzate nei risultati di ricerca. Ad esempio, se hai una funzione di ricerca sul tuo blog, genererà un nuovo URL per ogni ricerca eseguita da un visitatore. Se non esegui l'indicizzazione di questi URL, Googlebot tenterà di scansionarli e indicizzarli, sprecando tempo prezioso che potrebbe essere speso meglio nelle tue pagine di più alto profilo.
Google e altri motori di ricerca limitano il numero di pagine che i loro bot scansionano sul tuo sito al giorno. Questo numero è il tuo "budget di scansione". Non è un numero fisso. Piuttosto, è determinato da quanto è grande il tuo sito, quanto è sano (cioè, quanti errori ha) e quanti backlink ricevi.
Quando il tuo sito soffre di un rigonfiamento dell'indice, significa anche che il tuo budget di scansione viene sprecato inutilmente su pagine non importanti. Per evitare l'aumento dell'indice e preservare il tuo crawl budget, utilizza robot.txt, meta tag robot e rel canonical tag per impedire ai motori di ricerca di indicizzare siti non importanti e implementare una strategia di collegamento interno.
Per gestire il rigonfiamento dell'indice, verifica che il file robots.txt sia impostato correttamente. Usa i meta tag noindex per richiedere che le pagine vengano rimosse dal tuo indice.
Collegamenti interni
I collegamenti interni non solo rendono più facile per gli utenti la navigazione nel tuo sito web, ma rendono anche più facile per i motori di ricerca la scansione e l'indicizzazione.
Collegando insieme i contenuti correlati all'argomento, rendi ovvio che quelle pagine sono correlate. Questo aiuta i visitatori a trovare contenuti aggiuntivi pertinenti alla loro query iniziale. I link interni possono aiutarti a preservare il tuo budget di scansione e a trasferire l'equità dei link da una pagina all'altra.

Strategia di collegamento interno
In precedenza, abbiamo trattato l'architettura del sito. La tua strategia di collegamento interno dovrebbe aiutare a rendere più ovvia l'architettura del tuo sito. Supponiamo che tu abbia una sottodirectory sul tuo sito Web per il servizio di toelettatura del tuo cane. Le pagine e i post del blog che sono di attualità, come "Quanto spesso dovrei fare il bagno al mio cane" e "L'importanza di tagliare le unghie dei cuccioli" dovrebbero tutti collegarsi alla pagina del servizio di toelettatura del tuo cane. Puoi anche collegare questi due post insieme.
Scopri come creare una strategia di collegamento interno qui.
Testo di ancoraggio
Durante il collegamento, assicurati di pensare al tuo testo di ancoraggio. Questo è il testo che stai effettivamente utilizzando per collegarti a un'altra pagina. Quando si effettua un collegamento interno, utilizzare la parola chiave della pagina di destinazione o una frase semanticamente correlata come anchor text in quanto ciò aiuta sia i lettori che Googlebot a capire di cosa tratta la pagina collegata.
Collegamenti interrotti
Inoltre, dovresti controllare regolarmente la presenza di collegamenti interrotti sul tuo sito. I collegamenti interrotti influiscono sull'esperienza dell'utente e possono portare a URL che restituiscono 404 errori che vengono rimossi dall'indice di Google.
Dai un'occhiata a questo articolo per scoprire come trovare e correggere i collegamenti interrotti.
Markup dei dati strutturati (Schema)
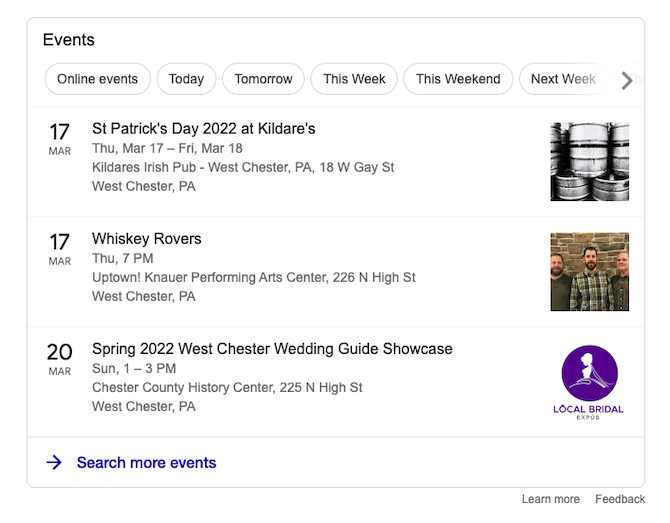
I dati strutturati sono un codice standardizzato che ti consente di condividere più informazioni su una pagina o un contenuto con i bot dei motori di ricerca in modo che possano comprenderlo meglio. L'utilizzo di dati strutturati per particolari tipi di contenuto può aumentare le sue possibilità di apparire nei risultati dei rich snippet. Ad esempio, se hai un evento imminente, usa lo schema per annotare il nome del tuo evento, quando si sta verificando e dove si sta svolgendo. Se qualcuno cercasse eventi nelle vicinanze, il tuo potrebbe apparire nei risultati multimediali di Google nella parte superiore dei risultati di ricerca.

I dati strutturati non vengono visualizzati visivamente sulla tua pagina, ma solo nel tuo codice. Quindi, sebbene i bot dei motori di ricerca possano utilizzarlo per raccogliere informazioni utili, non ha alcun impatto sull'aspetto della tua pagina per i visitatori web.
In Victorious, ti consigliamo di utilizzare JSON-LD, che è il linguaggio di markup dello schema preferito da Google. Usalo nelle pagine dei prodotti, nelle pagine delle domande frequenti, nelle pagine delle ricette e altro ancora.
Dai un'occhiata a questo semplice tutorial per implementare il markup dello schema sul tuo sito web.
Reindirizzamenti
I reindirizzamenti trasferiscono un visitatore web da una pagina all'altra, spesso senza che se ne accorgano. Esistono diversi tipi di reindirizzamenti, ma i due principali che devi conoscere sono i reindirizzamenti 301 e i reindirizzamenti 302.
I reindirizzamenti 301 sono reindirizzamenti permanenti. Dicono a un crawler di un motore di ricerca che il nuovo URL è quello che devono indicizzare e che devono passare l'equità del collegamento dall'URL reindirizzato al nuovo URL di destinazione. Dovresti utilizzare questo reindirizzamento quando modifichi l'URL di una pagina, elimini un URL o unisci le pagine. Aiuterà a passare il PageRank e a trasferire l'equità dei link dai backlink al nuovo URL.
I reindirizzamenti 302 sono reindirizzamenti temporanei. Dicono ai crawler che dovrebbero continuare a indicizzare l'URL originale ma che, per ora, il nuovo URL contiene le informazioni che il ricercatore sta cercando. Questi tipi di reindirizzamenti dovrebbero essere utilizzati solo a breve termine, ad esempio se stai ospitando una vendita o hai una pagina di evento a cui desideri reindirizzare gli utenti. Poiché questi reindirizzamenti sono visti come temporanei, l'equità del collegamento non viene passata.
Nel 2021, John Mueller avrebbe affermato: "con i reindirizzamenti, tendiamo a inserire gli URL nello stesso bucket e quindi utilizziamo la canonicalizzazione per scegliere quale mostrare". Se desideri che un determinato URL sia considerato canonico quando utilizzi un reindirizzamento 302, assicurati di utilizzare il tag rel canonical.

Segnali di esperienza della pagina
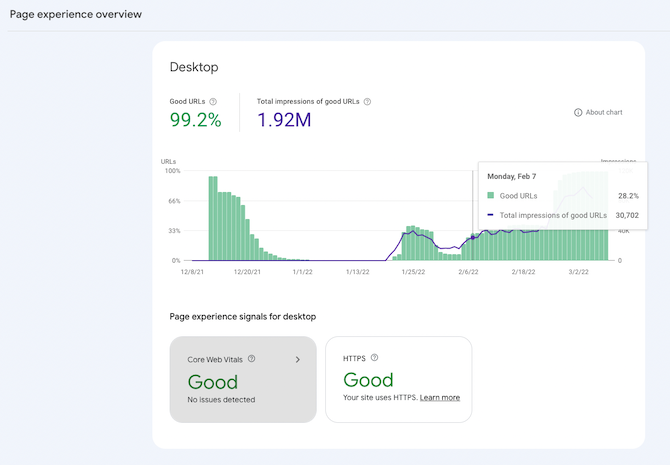
Nel 2021, Google ha lanciato l'aggiornamento dell'esperienza della pagina e ha creato un nuovo rapporto in Google Search Console per consentire ai proprietari di siti Web di vedere più facilmente le prestazioni del loro sito Web sulla loro misura UX.
L'aggiornamento dell'esperienza della pagina ha combinato i principali elementi vitali del Web con altri fattori di ranking che Google monitora, come la compatibilità con i dispositivi mobili, l'uso di HTTPS (che ho menzionato sopra) e gli interstitial intrusivi.

Controllare regolarmente il rapporto sull'esperienza della pagina ti consentirà di identificare e risolvere potenziali problemi. Parliamo degli aspetti più importanti dei Page Experience Signals.
Vitali Web principali
Core web vitals fornisce informazioni su come gli utenti sono in grado di interagire con il tuo sito web. Google ha scelto tre variabili per indicare la rapidità con cui una pagina Web diventa funzionale: grafica ricca di contenuti, ritardo del primo input e spostamento cumulativo del layout.
La più grande vernice contenta
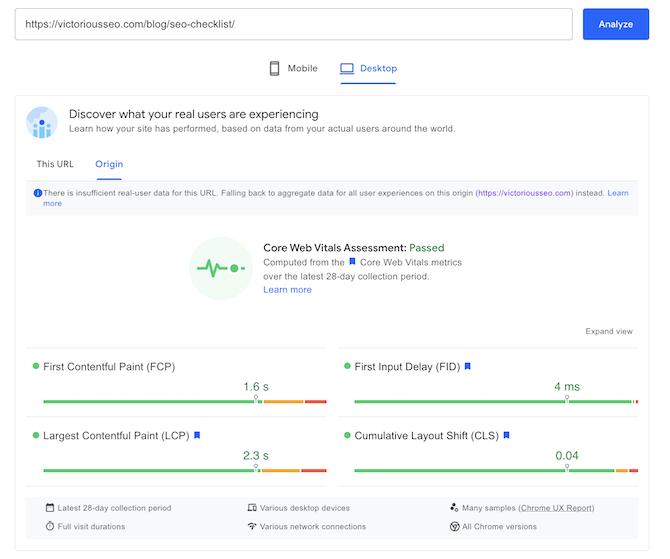
Largest Contentful Paint (LCP) è la misura utilizzata da Google per determinare la velocità di caricamento di una pagina. È il punto in cui una parte sufficiente del contenuto di una pagina è stata caricata e la pagina diventa utile per un visitatore.
La velocità di caricamento della pagina è fondamentale per l'esperienza utente. I visitatori rimbalzano se una pagina impiega troppo tempo a caricarsi. Diminuendo il tuo LCP, ottieni le tue informazioni di fronte agli utenti più velocemente e, si spera, li faccia rimanere sul tuo sito più a lungo.
First Contentful Paint (FCP) non fa parte dei Page Experience Signals di Google, ma può essere un'utile misura della velocità di caricamento della pagina percepita . FCP contrassegna quando il primo elemento su una pagina viene reso visibile a un visitatore.
Primo ritardo di ingresso
Google utilizza il First Input Delay (FID) per determinare l'interattività di una pagina web. Si concentra sul tempo impiegato da un sito per registrarsi e rispondere a un'azione dell'utente. Ad esempio, se un visitatore fa clic su "acquista ora" sul tuo sito Web, il FID sarebbe il tempo necessario per caricare la pagina di pagamento o il popup "articolo aggiunto al carrello". Idealmente, il tuo FID dovrebbe essere inferiore a 100 ms.
Spostamento cumulativo del layout
Il cumulative layout shift (CLS) è la misura utilizzata da Google per determinare la stabilità visiva di una pagina web. Cattura se il contenuto si sposta sul sito durante il rendering. Ad esempio, se diversi componenti di una pagina vengono caricati in momenti diversi, possono causare lo spostamento di altri componenti, come testo o immagini. Ciò può rendere più difficile per un visitatore iniziare a utilizzare un sito. Lo spostamento cumulativo del layout misura quanto di una pagina è influenzato da questi tipi di spostamenti del layout.
Sono previsti alcuni cambiamenti di layout, come quelli che si verificano a causa di un'azione dell'utente come fare clic su un pulsante. Tuttavia, altri possono avere un impatto negativo sull'esperienza dell'utente. Gli ultimi turni sono quelli che vorrai ridurre.
Google ha un video utile su CLS e su come migliorarlo.
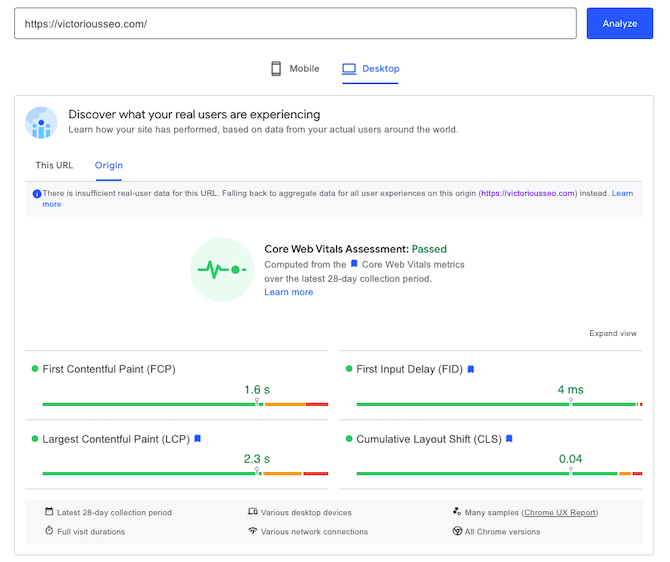
Puoi visualizzare FCP, LCP, FID e CLS di una determinata pagina utilizzando PageSpeed Insights di Google.

Cordialità mobile
La sorpresa o meno dipenderà dal tuo dispositivo preferito, ma a partire dal quarto trimestre del 2021, il 63% delle ricerche avviene su un dispositivo mobile.
Non sorprende, quindi, che Google e altri motori di ricerca si preoccupino delle prestazioni del tuo sito Web sui dispositivi mobili. Vogliono fornire agli utenti i migliori suggerimenti possibili per le loro query, e ciò include l'esperienza utente delle pagine Web che restituiscono nei risultati.
Se il tuo sito web ha un bell'aspetto su un desktop ma presenta problemi di funzionalità o usabilità sui dispositivi mobili, i motori di ricerca potrebbero non classificarlo così in alto nei risultati di ricerca.
Per rendere il tuo sito web ottimizzato per i dispositivi mobili, ottimizza le tue immagini, assicurati che i tuoi caratteri si traducano bene in un'interfaccia mobile, controlla che i tuoi collegamenti siano visibili e cliccabili e altro ancora.
Per ulteriori suggerimenti, consulta le nostre best practice per l'ottimizzazione dei dispositivi mobili.
Interstitial
In SEO, pop-up e banner sono anche chiamati "interstitial". Come parte dell'aggiornamento di Page Experience, Google cerca interstitial intrusivi che ritengono abbiano un impatto negativo sulla UX di una pagina web.
Quindi qual è la differenza tra un interstitial regolare (o addirittura necessario) e uno invadente?
Se visiti una pagina web di un marchio di liquori o di un dispensario di cannabis, sarai accolto da un limite di età. Questo è considerato un interstitial necessario e non danneggerà l'esperienza della pagina. Lo stesso vale per i pop-up sui cookie.
D'altra parte, se vai su un sito di vendita al dettaglio e viene visualizzato un enorme pop-up che ti chiede di iscriverti alla loro newsletter o offre un'offerta speciale, questo può essere visto come un interstitial invadente.
Gli interstitial intrusivi coprono la maggior parte dei contenuti della pagina e interrompono l'esperienza di navigazione. Questo è spesso più ovvio sui dispositivi mobili, soprattutto se il pop-up non è reattivo e non si chiude.
Google fa un ottimo lavoro nello spiegare gli interstitial intrusivi e nel mostrare ciò che è accettabile in questo articolo sul miglioramento dell'esperienza mobile.
Strumenti SEO tecnici
Console di ricerca di Google
Google Search Console (GSC) è uno strumento prezioso per il proprietario di un sito web. In Victorious, consigliamo ai nostri clienti di verificare i loro siti su GSC.
GSC ti consente di vedere come sta andando il tuo sito web nella ricerca di Google. Controlla i segnali di esperienza della tua pagina, identifica quali pagine Google ha scansionato, richiedi l'indicizzazione, guarda chi si collega al tuo sito e scopri le tue pagine principali.
GSC ti aiuta a monitorare quanto bene sta funzionando la tua strategia SEO in modo da poter continuare a migliorare il tuo sito. Consulta la nostra Guida a Google Search Console per saperne di più.
statistiche di Google
Google Analytics (GA) è uno strumento di analisi web gratuito del motore di ricerca più famoso al mondo. Ottieni informazioni più approfondite su quante persone visitano il tuo sito web, i termini di ricerca che le persone usano per trovarti e cosa fanno le persone quando raggiungono il tuo sito con GA.
GA essenzialmente ti consente di monitorare l'efficacia della tua strategia SEO. Verifica che le ottimizzazioni e la produzione di contenuti attirino visitatori aggiuntivi o scoprano pagine con prestazioni insufficienti.
Consulta la nostra guida introduttiva per Google Analytics per scoprire come configurare il tuo account e i nostri migliori suggerimenti per ottenere il massimo dal tuo account. Quindi impara come misurare il traffico.
Per massimizzare il valore del tuo account GA, crea e monitora gli obiettivi. Sebbene ci siano molte cose potenziali da tracciare, assicurati che siano in linea con i tuoi obiettivi SEO più ampi in modo da poter rimanere in linea con l'obiettivo. Ad esempio, tieni traccia di quante persone hanno scaricato il tuo magnete guida o si sono registrati per una demo gratuita del tuo prodotto.
Insight sulla velocità della pagina
Controlla la velocità di caricamento di una pagina web su dispositivo mobile o desktop con lo strumento PageSpeed Insights di Google. Inserisci il tuo URL e premi "Analizza" per saperne di più sulle prestazioni dei principali elementi vitali web della tua pagina.

Informazioni simili possono essere trovate in GSC per l'intero sito. Controlla in "Esperienza" nella barra laterale di sinistra dove dice "Core Web Vitals".

Test ottimizzato per dispositivi mobili
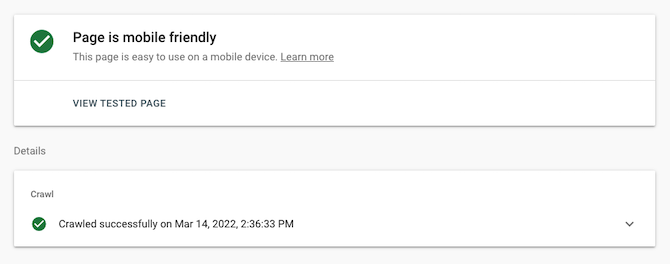
Verifica che una pagina web funzioni bene su una varietà di dispositivi con il test ottimizzato per dispositivi mobili di Google. Inserisci il tuo URL in questo strumento gratuito e Google eseguirà la scansione della tua pagina.

Puoi utilizzare GSC per verificare se l'intero sito è ottimizzato per i dispositivi mobili. Troverai "Usabilità mobile" sotto "Esperienza" nella barra laterale di sinistra.

Collabora con un'agenzia SEO per l'esperienza SEO tecnologica
Questo è molto da comprendere: la SEO tecnica comprende molti pezzi in movimento. Tuttavia, poiché può influire notevolmente sull'esperienza dell'utente e sul modo in cui i visitatori interagiscono con il tuo marchio, è una parte fondamentale di una strategia SEO completa.
Se collabori con un'agenzia SEO, puoi essere certo che le barriere tecniche non impediranno al traffico organico qualificato di trovare il tuo sito. Che tu stia cercando più traffico organico, tassi di conversione più elevati o una maggiore consapevolezza del marchio, Victorious ha gli strumenti per supportare la tua attività.
Scopri di più su ciò che un audit tecnico SEO può rivelare sul tuo sito web. Prenota oggi stesso una consulenza gratuita.
