Guía técnica de SEO: ¿Qué es Tech SEO?
Publicado: 2022-05-26La optimización de motores de búsqueda (SEO) incluye una variedad de tácticas que hacen que su sitio web sea más fácil de encontrar a través de la búsqueda y aumenta su tráfico orgánico. Estas estrategias a menudo se clasifican en tres grupos de SEO diferentes:
- SEO en la página
- SEO tecnológico (una subcategoría de SEO en la página)
- SEO fuera de la página
Si bien su objetivo general es el mismo, las tácticas difieren dentro de cada categoría. Una estrategia integral de SEO preparada para generar resultados incluirá los tres. Sin embargo, debido a que los conceptos pueden parecer confusos, el SEO técnico a menudo se ignora. En esta guía técnica de SEO, lo ayudaré a comprender mejor qué es el SEO tecnológico, cómo incorporarlo a su estrategia y las herramientas de SEO tecnológico que querrá agregar a su conjunto de herramientas.
¿Qué es el SEO Técnico?
El SEO técnico se enfoca en facilitar que los rastreadores de los motores de búsqueda encuentren, rastreen e indexen sus páginas web para que pueda clasificarse en los resultados de búsqueda.
Esto puede incluir todo, desde cómo estructura sus URL y su estrategia de enlaces internos hasta el uso de ventanas emergentes y cómo se ve y funciona su sitio en dispositivos móviles.
Cuando se enfoca en la optimización técnica, no solo facilita que los motores de búsqueda encuentren e indexen su sitio web. Debido a que muchos de los factores asociados con el SEO tecnológico tienen un componente UX, también hacen que su sitio web sea más fácil de navegar y usar para los visitantes. Este es especialmente el caso de las señales de experiencia de página de Google, que trataré a continuación.
Fundamentos técnicos de SEO
Un enfoque estratégico para el SEO técnico comienza incluso antes de lanzar su sitio web. Al planificar cómo va a estructurar su sitio y seguir las mejores prácticas de SEO tecnológico, puede crear un sitio compatible con SEO desde cero. Esto le permite escalar sin dejar de facilitar que los visitantes y los rastreadores de motores de búsqueda naveguen por su sitio.
Configuración del sitio web
Ya sea que esté en la fase de planificación o que ya tenga un sitio web, querrá alinear sistemáticamente sus opciones con las mejores prácticas actuales de SEO tecnológico.
Aquí hay algunas cosas importantes a considerar.
HTTPS
Una de las primeras cosas que debe hacer al establecer un nuevo sitio es decidir su protocolo: HTTP o HTTPS.
Dado que Google verifica que los sitios web usan HTTPS e incluso lo ha convertido en una de sus señales de experiencia de página, seleccionar ese protocolo puede ahorrarle tiempo y energía en el futuro. Si aún no ha lanzado su sitio web, asegúrese de comprar un certificado TLS y establecerlo en el protocolo HTTPS. Muchas empresas de alojamiento venden estos certificados (a menudo llamados certificados SSL). Alternativamente, puede comprar uno de una agencia de certificación.
Si ya tiene un sitio web HTTP, siga estos pasos para migrar su sitio a HTTPS.
Arquitectura del sitio
La arquitectura de su sitio es cómo organiza e interconecta sus páginas web. Afecta la facilidad con la que los visitantes y los robots de búsqueda pueden navegar por su sitio web. Una infraestructura simple facilita que los visitantes encuentren el contenido que les interesa y que los rastreadores web encuentren e indexen todas sus páginas.
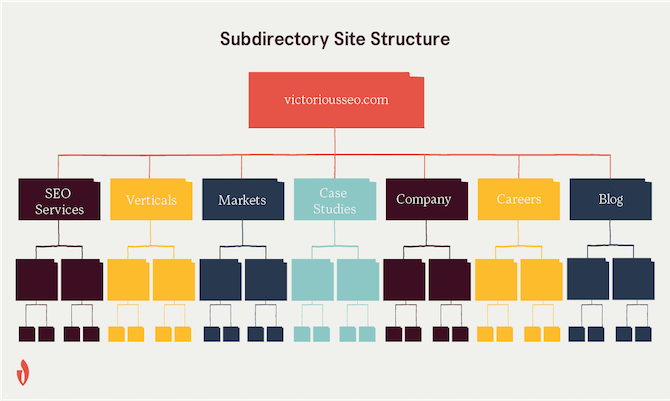
¿Qué es una infraestructura de sitio web simple?
Una infraestructura de sitio web simple utiliza una jerarquía lógica para presentar la información de una manera que tenga sentido para los humanos y los robots de los motores de búsqueda.
Su página de inicio debe vincular a las secciones principales de su sitio web, y esas páginas luego deben vincular a las subsecciones relacionadas con el tema.

Para obtener una explicación más detallada de la arquitectura del sitio web, consulta este artículo.
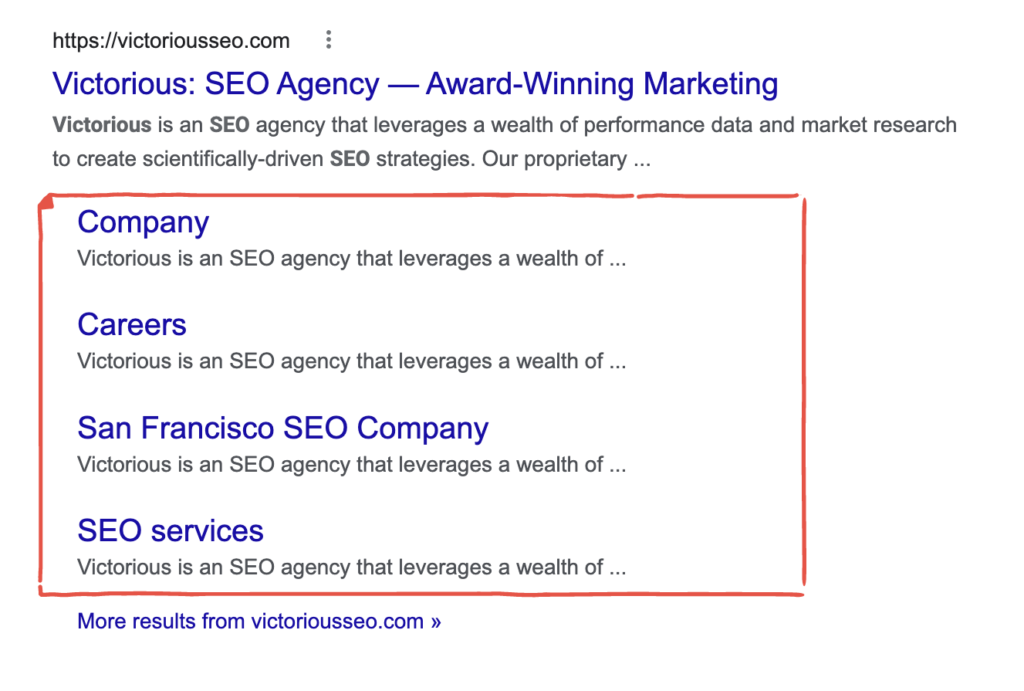
La implementación de una estructura jerárquica simple como esta le permite pasar estratégicamente la equidad de enlaces de sus páginas y reducir las posibilidades de páginas huérfanas (páginas importantes que no tienen enlaces internos que apunten a ellas). También puede hacer que sea más probable que su sitio reciba "enlaces de sitio" en Google SERPS.

Los enlaces de sitio son enlaces adicionales a sus páginas web que aparecen en los resultados de búsqueda para ayudar a los usuarios a navegar más fácilmente a la página que desean. Estos son generados automáticamente por Google, pero al tener una estructura de sitio clara, puede aumentar sus posibilidades de que sus enlaces de sitio aparezcan en la búsqueda.
Subdominio vs. Subdirectorio
Si desea alojar un blog en su sitio o crear una tienda de comercio electrónico, decida si usar un subdominio o un subdirectorio lo ayudará a lograr sus objetivos.
Los subdominios son subconjuntos de un dominio raíz. Puede identificar un subdominio en una URL porque viene antes del nombre de dominio principal.

Google considera los subdominios como sitios web independientes, aunque formen parte del mismo dominio raíz. Debido a esto, existe la posibilidad de que pueda tener dos páginas en subdominios separados compitiendo entre sí por la misma palabra clave.
Los subdirectorios viven en su dominio principal y se utilizan para organizar el contenido de su sitio. Son como una serie de carpetas. En las URL, los subdirectorios vienen después del dominio principal.

Si desea maximizar el valor de su contenido y concentrar el poder de su vínculo de retroceso, entonces puede ser mejor usar subdirectorios en lugar de establecer subdominios. Obtenga más información en nuestro blog sobre si elegir un subdominio o un subdirectorio y si Google indexará un subdominio.
Estructura de URL
La arquitectura de su sitio informa cómo estructura sus URL. Cada uno de sus subdirectorios tendrá sus propias subcarpetas que se especificarán en sus URL. Al crear páginas, utilice nombres de página descriptivos y relevantes para las palabras clave. Hacerlo ayuda a los motores de búsqueda a establecer una relación semántica clara entre las diferentes páginas de su sitio web y ayuda a los usuarios a comprender dónde se encuentran en su sitio.
Por ejemplo,
https://victoriousseo.com/what-is-seo/on-page/h1-tagsUna estructura de URL como esta indica que su sitio web está bien organizado, demuestra experiencia en su industria y le dice a los motores de búsqueda que tiene contenido autorizado y relevante para cualquier persona que busque información sobre las etiquetas h1 relacionadas con SEO.
A medida que continúe agregando a un sitio con una estructura de URL optimizada, sus señales de relevancia se solidificarán y los motores de búsqueda asignarán más valor al contenido que cree. Asegúrese de incluir su palabra clave en su URL para que el tema de su página sea más obvio.
Evite el uso de números innecesarios como fechas o cadenas de números y letras al azar. Esto puede hacer que su URL sea más confusa.
Si su CMS incluye automáticamente una fecha en su URL, cambie la configuración del enlace permanente para que solo use su slug elegido. Esto simplifica la estructura de su URL en el futuro. Si necesita cambiar las URL, como pasar de HTTP a HTTPS o desea estandarizar sus URL, deberá implementar redireccionamientos 301.
Migas de pan
¿Recuerdas la historia de Hansel y Gretel? Mientras los conducen al bosque, Hansel deja un rastro de migas de pan que espera que lo guíen a él y a su hermana de regreso a casa. Desafortunadamente, esos deliciosos bocados son devorados por pájaros. A pesar de su ineficacia en el cuento de hadas de Brother's Grimm, los programadores han integrado la idea central detrás de las migas de pan del cuento de hadas en la codificación del sitio web.
Entonces, ¿qué son las migas de pan en un sitio web?
Las migas de pan son una función de navegación en un sitio web que hace que la arquitectura de su sitio sea más obvia al mostrar a los visitantes dónde se encuentran en su sitio y cómo llegaron allí. Esta ruta basada en texto a menudo se encuentra en la parte superior de una página debajo del menú.
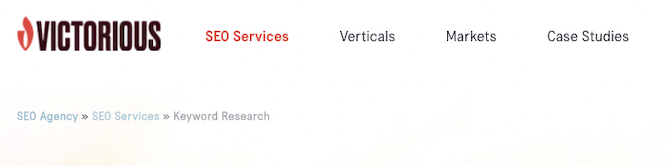
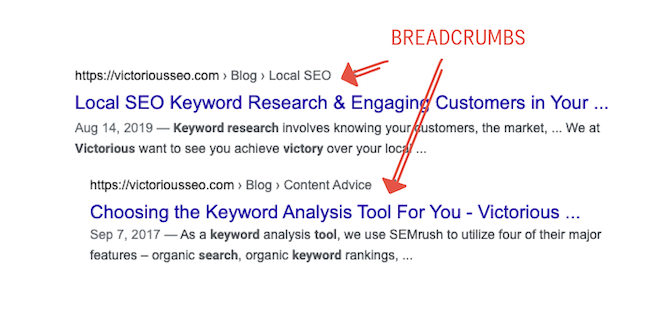
Aquí hay un ejemplo de las migas de pan para una de nuestras páginas:

Esta ruta de navegación es de nuestra página de Servicios de investigación de palabras clave. Muestra claramente que la página de investigación de palabras clave se ramifica desde nuestra página de servicios de SEO, que se ramifica desde nuestra página de inicio.
Las migas de pan crean más enlaces internos y resaltan cómo las páginas se relacionan entre sí. (¡Más información sobre enlaces internos a continuación!)
Al implementar rutas de navegación, utilice el esquema BreadcrumbList. Esto ayuda a Google a comprender mejor la jerarquía de su sitio. Además, se ve mejor en los resultados de búsqueda.

Aprenda a implementar el esquema de migas de pan aquí.
Páginas de error
Si alguien intenta acceder a una página de su sitio que no existe, debe recibir una página de error 404 personalizada. Los visitantes pueden encontrar este error si elimina una página o cambia su URL sin redirigirla o si escriben mal una URL.
Si elimina una página o cambia su URL, debe redirigir a los visitantes y rastreadores de búsqueda implementando una redirección 301 (más información a continuación). Si su antigua URL ya ha sido indexada y aparece en los resultados de búsqueda, esto indica a los motores de búsqueda que tiene una nueva dirección web y debe reemplazar la antigua en los resultados de búsqueda. De lo contrario, Google desindexará la URL y devolverá el error 404.
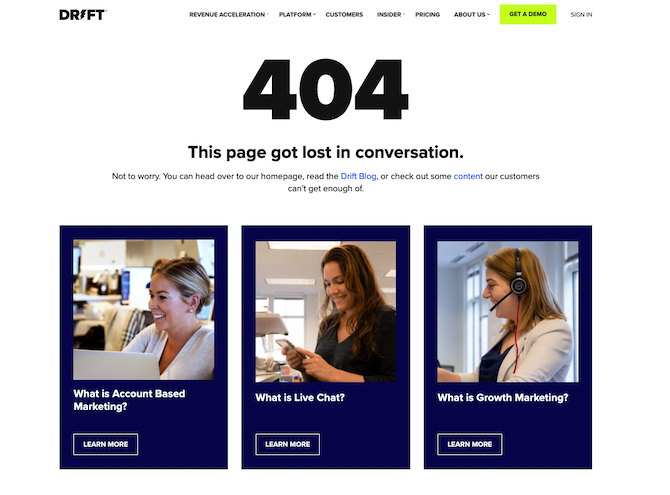
Los errores 404 van a ocurrir. Para reducir la posibilidad de que un visitante abandone su sitio después de encontrar uno, cree una página de error 404 personalizada que incluya enlaces a su otro contenido.
Por ejemplo, si su página 404 presenta sus páginas más visitadas, los visitantes pueden ver la información que realmente estaban buscando y luego seguir ese enlace. Mire este ejemplo para ver cómo Drift usa su contenido para que las personas permanezcan en su sitio web.

Mapa del sitio XML
Una vez que su sitio web esté listo para ser lanzado, cree su mapa del sitio XML y envíelo a Google Search Console.
Un mapa del sitio XML es una lista de las URL de las páginas y los archivos de su sitio que desea que los motores de búsqueda rastreen y la fecha en que se modificaron por última vez. Sirve como una forma de ayudar a los robots de los motores de búsqueda a comprender mejor el alcance de su sitio para que puedan rastrearlo e indexarlo.
Si usa un CMS como WordPress, puede hacer que su mapa del sitio XML se genere automáticamente.
Prácticas recomendadas del mapa del sitio XML
- Utilice un mapa del sitio dinámico si es posible.
- Solo incluya páginas canónicas y páginas que desee que los motores de búsqueda indexen en su mapa del sitio.
- Excluya las páginas sin índice (es decir, las páginas que no desea que Google y otros motores de búsqueda muestren en los resultados de búsqueda).
- Mantenga su mapa del sitio actualizado. Si altera la arquitectura de su sitio web o agrega o elimina páginas, modifique su mapa del sitio XML y vuelva a enviarlo a Google Search Console.
Obtenga más información sobre los mapas de sitio XML y vea algunos ejemplos aquí.
Rastreo e indexación
Para aparecer como resultado de las consultas adecuadas, los robots de los motores de búsqueda primero deben rastrear e indexar sus páginas web.
Cómo funcionan el rastreo y la indexación
Los motores de búsqueda tienen aplicaciones llamadas "bots" o "rastreadores de motores de búsqueda" que viajan a través de enlaces para encontrar páginas, "leerlas" y agregarlas a su base de datos. El rastreo es el término utilizado para describir cómo estos bots leen la información en una página web, y la indexación es el acto de analizar y categorizar esa información para que el motor de búsqueda pueda devolver una página web para consultas de búsqueda relevantes. Si sus páginas no se rastrean ni se indexan, no pueden aparecer en los resultados de búsqueda, lo que significa que no hay tráfico orgánico.
Googlebot y otros rastreadores
Hay más de 1.700 millones de sitios web. Imagine tratar de leer todas las páginas de esos sitios web y luego crear un directorio que le permita hacer referencia a todas esas páginas por tema.
Parece una hazaña casi imposible para un ser humano. Afortunadamente, esta tarea se subcontrata a los rastreadores de los motores de búsqueda.
Los rastreadores de motores de búsqueda son software creado por motores de búsqueda individuales que visitan páginas web, las leen y luego las indexan. También se denominan bots de búsqueda, rastreadores de búsqueda, rastreadores web, arañas de motores de búsqueda y más. Tendemos a preocuparnos por Googlebot, que es el nombre propietario de los rastreadores de Google.
Debido a que necesita que estos bots puedan rastrear y comprender sus páginas web para que puedan aparecer en los resultados de búsqueda, querrá que les resulte más fácil identificar qué páginas deben rastrear, cómo se relacionan sus páginas entre sí, y de qué trata exactamente su página. Su mapa del sitio XML proporciona una hoja de ruta para sus páginas indexables, pero hay herramientas adicionales que puede usar para ayudar a los motores de búsqueda a encontrar lo que usted quiere que encuentren.
Pasemos a los conceptos básicos de SEO tecnológico que afectan la forma en que se rastrea e indexa su sitio web.
Robots.txt
Robots.txt le permite especificar si los rastreadores de motores de búsqueda pueden indexar directorios particulares. Le permite conservar su presupuesto de rastreo y reducir la posibilidad de que el índice se hinche. Puede crear un archivo robots.txt que le diga a los rastreadores de los motores de búsqueda que no indexen su página de inicio de sesión de WordPress, por ejemplo.
Su robotx.txt debe estar ubicado en su dominio raíz y debe incluir la URL de su mapa del sitio XML para que los motores de búsqueda puedan encontrarlo fácilmente.
Si no tienes uno, genera uno fácilmente con Yoast.
Metaetiquetas de robots
Mientras que robots.txt le permite dar instrucciones para varias páginas o un sitio completo, una metaetiqueta de robots le permite proporcionar instrucciones a los rastreadores de motores de búsqueda a nivel de página.
Las metaetiquetas de robots, o la etiqueta noindex, pueden decirle a un rastreador de motor de búsqueda específico, o a todos los bots, que no rastreen ni indexen su página. Aquí hay una lista de las posibles directivas que puede usar.
X-robots
X-Robots le permite decirle a los rastreadores de motores de búsqueda cómo manejar archivos que no son HTML. Bloquee la indexación de archivos o imágenes particulares agregando X-Robots a sus archivos .php o de configuración del servidor.
Rel Canónico
El contenido duplicado puede dañar su SEO y dificultar que una página en particular se clasifique bien. Cuando Google y otros motores de búsqueda encuentran contenido duplicado, eligen cuál es el original que debe aparecer en los resultados de búsqueda.
Por ejemplo, si crea una publicación detallada sobre lo excelente que es la limpieza ecológica de alfombras y la comparte tanto en su blog como en su cuenta de Medium, Google decidirá cuál devolver en los resultados de búsqueda. Para evitar esto e indicar qué página quieres que aparezca en las SERP, especifica qué URL es la original usando una etiqueta canónica.
Una etiqueta canónica indica qué URL debe tratar un motor de búsqueda como la fuente de contenido original. Es un simple fragmento de código que, cuando se pega en su <head>, indica a los motores de búsqueda que indexen la URL adecuada. Por ejemplo, si su sitio de comercio electrónico tiene varias páginas de productos para "zapatos rojos", una etiqueta canónica puede ayudar a garantizar que Google solo indexe la primera página de resultados.

Las etiquetas canónicas pueden ser autorreferenciales, lo que significa que puede usar una en una página para identificarla como la página canónica. Recomendamos que cada una de sus páginas tenga una etiqueta canónica autorreferencial. Encuentre nuestras mejores prácticas para las etiquetas canónicas aquí.
Hinchazón del índice
La hinchazón del índice ocurre cuando los motores de búsqueda rastrean e indexan páginas que no son importantes o que no desea que se muestren en los resultados de búsqueda. Por ejemplo, si tiene una función de búsqueda en su blog, generará una nueva URL para cada búsqueda que realice un visitante. Si no indexa estas URL, Googlebot intentará rastrearlas e indexarlas, perdiendo un tiempo valioso que podría invertirse mejor en sus páginas de perfil más alto.
Google y otros motores de búsqueda limitan la cantidad de páginas que su bot rastrea en su sitio por día. Este número es su "presupuesto de rastreo". No es un número fijo. Más bien, está determinado por qué tan grande es su sitio, qué tan saludable es (es decir, cuántos errores tiene) y cuántos backlinks recibe.
Cuando su sitio sufre una inflación de índice, también significa que su presupuesto de rastreo se está desperdiciando innecesariamente en páginas sin importancia. Para evitar la hinchazón del índice y preservar su presupuesto de rastreo, utilice robot.txt, etiquetas meta robot y etiquetas canónicas rel para evitar que los motores de búsqueda indexen sitios sin importancia e implemente una estrategia de enlace interno.
Para administrar la hinchazón del índice, verifique que su archivo robots.txt esté configurado correctamente. Use etiquetas meta noindex para solicitar que se eliminen páginas de su índice.
Vínculos internos
Los enlaces internos no solo facilitan que los usuarios naveguen por su sitio web, sino que también facilitan que los motores de búsqueda lo rastreen e indexen.
Al vincular contenido relacionado por temas, hace que sea obvio que esas páginas están relacionadas. Esto ayuda a los visitantes a encontrar contenido adicional que sea relevante para su consulta inicial. Los enlaces internos pueden ayudarlo a preservar su presupuesto de rastreo y pasar la equidad del enlace de una página a otra.

Estrategia de enlaces internos
Anteriormente, cubrimos la arquitectura del sitio. Su estrategia de enlaces internos debería ayudar a que la arquitectura de su sitio sea más obvia. Supongamos que tiene un subdirectorio en su sitio web para su servicio de peluquería canina. Las páginas y las publicaciones de blog que son temáticamente relevantes, como "Con qué frecuencia debo bañar a mi perro" y "La importancia de cortar las uñas de los cachorros", deben vincularse a la página de su servicio de peluquería canina. También puede vincular esas dos publicaciones juntas.
Aprende cómo crear una estrategia de enlaces internos aquí.
Texto de anclaje
Al vincular, asegúrese de pensar en su texto de anclaje. Este es el texto que en realidad está utilizando para vincular a otra página. Al vincular internamente, use la palabra clave de la página de destino o una frase relacionada semánticamente como texto de anclaje, ya que esto ayuda tanto a los lectores como a Googlebot a comprender de qué se trata la página vinculada.
Enlaces rotos
Además, debe verificar regularmente si hay enlaces rotos en su sitio. Los enlaces rotos afectan la experiencia del usuario y pueden provocar que las URL que devuelven errores 404 se eliminen del índice de Google.
Consulta este artículo para aprender a encontrar y corregir enlaces rotos.
Marcado de datos estructurados (esquema)
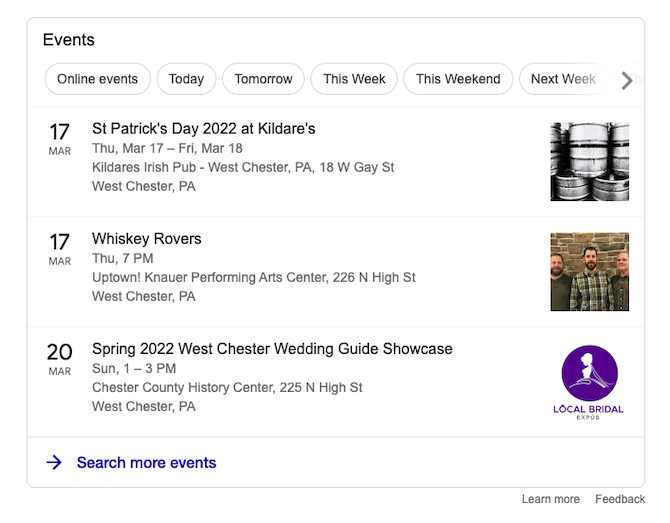
Los datos estructurados son un código estandarizado que le permite compartir más información sobre una página o contenido con los robots de los motores de búsqueda para que puedan entenderlo mejor. El uso de datos estructurados para determinados tipos de contenido puede aumentar sus posibilidades de aparecer en los resultados de fragmentos enriquecidos. Por ejemplo, si tiene un próximo evento, use el esquema para anotar el nombre de su evento, cuándo y dónde se llevará a cabo. Si alguien buscara eventos cercanos, el suyo podría aparecer en los resultados enriquecidos de Google en la parte superior de los resultados de búsqueda.

Los datos estructurados no se muestran visualmente en su página, solo en su código. Entonces, si bien los bots de los motores de búsqueda pueden usarlo para recopilar información útil, no afecta la apariencia de su página para los visitantes de la web.
En Victorious, recomendamos usar JSON-LD, que es el lenguaje de marcado de esquema preferido de Google. Úselo en páginas de productos, páginas de preguntas frecuentes, páginas de recetas y más.
Consulte este sencillo tutorial para implementar el marcado de esquema en su sitio web.
Redirecciones
Los redireccionamientos transfieren a un visitante web de una página a otra, a menudo sin que se den cuenta. Existen varios tipos de redireccionamientos, pero los dos principales que debe conocer son los redireccionamientos 301 y 302.
Las redirecciones 301 son redirecciones permanentes. Le dicen al rastreador de un motor de búsqueda que la nueva URL es la que deben indexar y que deben pasar la equidad del enlace de la URL redirigida a la nueva URL de destino. Debe usar esta redirección cuando cambie la URL de una página, elimine una URL o fusione páginas. Ayudará a pasar el PageRank y transferir la equidad de los enlaces de los backlinks a la nueva URL.
Las redirecciones 302 son redirecciones temporales. Les dicen a los rastreadores que deben continuar indexando la URL original pero que, por ahora, la nueva URL tiene la información que el buscador está buscando. Estos tipos de redireccionamientos solo deben usarse a corto plazo, como si está organizando una venta o tiene una página de eventos a la que le gustaría redirigir a los buscadores. Debido a que estos redireccionamientos se consideran temporales, no se pasa la equidad del enlace.
En 2021, se citó a John Mueller diciendo: "Con los redireccionamientos, tendemos a colocar las URL en el mismo cubo y luego usamos la canonicalización para elegir cuál mostrar". Si desea que una URL en particular se considere canónica al usar una redirección 302, asegúrese de usar la etiqueta canónica rel.

Señales de experiencia de página
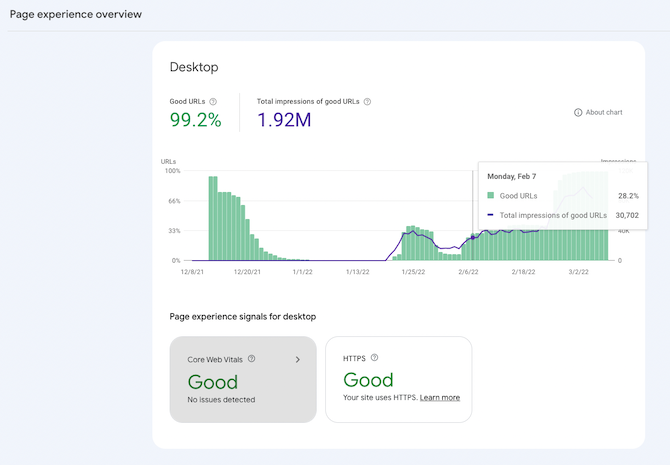
En 2021, Google implementó la actualización de Page Experience y creó un nuevo informe en Google Search Console para facilitar a los propietarios de sitios web ver qué tan bien se desempeña su sitio web en su medida UX.
La actualización de la experiencia de la página combinó los datos fundamentales de la web con otros factores de clasificación que supervisa Google, como la compatibilidad con dispositivos móviles, el uso de HTTPS (que mencioné anteriormente) y los anuncios intersticiales intrusivos.

La revisión regular de su informe de experiencia de la página le permitirá identificar y solucionar posibles problemas. Hablemos de los aspectos más importantes de las señales de experiencia de página.
Vitales principales de la web
Core web vitals brinda información sobre cómo los usuarios pueden interactuar con su sitio web. Google ha elegido tres variables para indicar la rapidez con la que una página web se vuelve funcional: gran pintura con contenido, retraso en la primera entrada y cambio de diseño acumulativo.
Pintura con contenido más grande
La pintura con contenido más grande (LCP) es la medida que usa Google para determinar qué tan rápido se carga una página. Es el punto en el que se ha cargado suficiente contenido en una página y la página se vuelve útil para un visitante.
La velocidad de carga de la página es crucial para UX. Los visitantes rebotan si una página tarda demasiado en cargarse. Al disminuir su LCP, obtiene su información frente a los usuarios más rápido y, con suerte, logra que permanezcan en su sitio por más tiempo.
La primera pintura con contenido (FCP) no forma parte de las señales de experiencia de página de Google, pero puede ser una medida útil de la velocidad de carga de la página percibida . FCP marca cuando el primer elemento de una página se vuelve visible para un visitante.
Retraso de la primera entrada
Google utiliza el retraso de la primera entrada (FID) para determinar la interactividad de una página web. Se centra en el tiempo que tarda un sitio en registrarse y responder a una acción del usuario. Por ejemplo, si un visitante hace clic en "comprar ahora" en su sitio web, el FID sería el tiempo que tarda en cargarse la página de pago o la ventana emergente "artículo agregado al carrito". Idealmente, su FID debería estar por debajo de los 100 ms.
Cambio de diseño acumulativo
El cambio de diseño acumulativo (CLS) es la medida que utiliza Google para determinar la estabilidad visual de una página web. Captura si el contenido se mueve en el sitio mientras se procesa. Por ejemplo, si los diferentes componentes de una página se cargan en diferentes momentos, pueden hacer que otros componentes, como texto o imágenes, se desplacen. Esto puede dificultar que un visitante comience a usar un sitio. El cambio de diseño acumulativo mide qué parte de una página se ve afectada por este tipo de cambios de diseño.
Se esperan algunos cambios de diseño, como los que ocurren debido a una acción del usuario, como hacer clic en un botón. Sin embargo, otros pueden afectar negativamente la experiencia del usuario. Los últimos turnos son los que querrá reducir.
Google tiene un video útil sobre CLS y cómo mejorarlo.
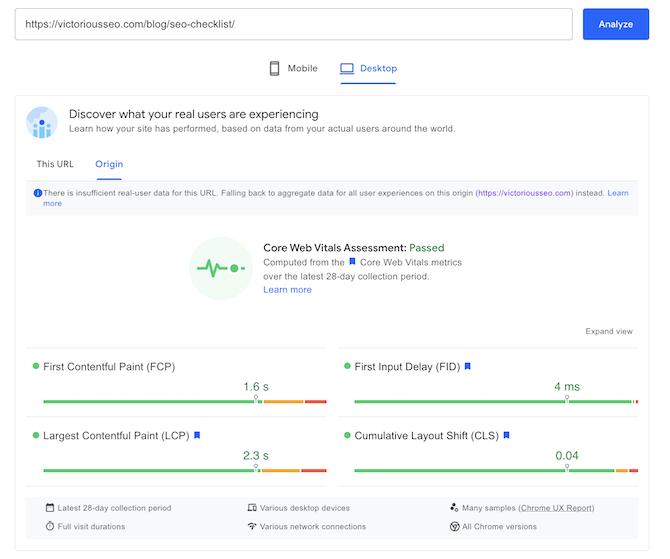
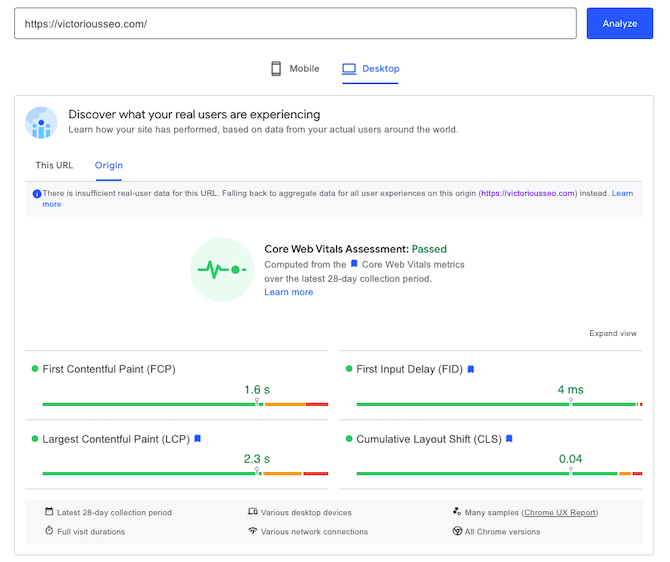
Puede ver el FCP, LCP, FID y CLS de una página en particular utilizando PageSpeed Insights de Google.

Amabilidad móvil
Si esto es una sorpresa o no, dependerá de su dispositivo preferido, pero a partir del cuarto trimestre de 2021, el 63% de las búsquedas se realizan en un dispositivo móvil.
No es de extrañar, entonces, que Google y otros motores de búsqueda se preocupen por el rendimiento de su sitio web en dispositivos móviles. Quieren proporcionar a los buscadores las mejores sugerencias posibles para sus consultas, y eso incluye la UX de las páginas web que devuelven en los resultados.
Si su sitio web se ve muy bien en una computadora de escritorio pero tiene problemas de funcionalidad o usabilidad en dispositivos móviles, es posible que los motores de búsqueda no lo clasifiquen tan alto en los resultados de búsqueda.
Para hacer que su sitio web sea compatible con dispositivos móviles, optimice sus imágenes, asegúrese de que sus fuentes se traduzcan bien en una interfaz móvil, verifique que sus enlaces sean visibles y se pueda hacer clic en ellos, y más.
Para obtener más consejos, consulte nuestras prácticas recomendadas para la compatibilidad con dispositivos móviles.
intersticiales
En SEO, las ventanas emergentes y los banners también se denominan "intersticiales". Como parte de su actualización de Page Experience, Google busca intersticiales intrusivos que creen que tienen un impacto negativo en la UX de una página web.
Entonces, ¿cuál es la diferencia entre un intersticial regular (o incluso necesario) y uno intrusivo?
Si visita una página web de una marca de licor o un dispensario de cannabis, verá una puerta de edad. Esto se considera un intersticial necesario y no dañará la experiencia de la página. Lo mismo ocurre con las ventanas emergentes sobre cookies.
Por otro lado, si va a un sitio minorista y aparece una gran ventana emergente que le pide que se suscriba a su boletín informativo u ofrece una oferta especial, esto puede verse como un intersticial intrusivo.
Los intersticiales intrusivos cubren la mayor parte del contenido de la página e interrumpen la experiencia de navegación. Esto suele ser más obvio en dispositivos móviles, especialmente si la ventana emergente no responde y no se cierra.
Google hace un gran trabajo al explicar los intersticiales intrusivos y mostrar lo que es aceptable en este artículo sobre cómo mejorar la experiencia móvil.
Herramientas técnicas de SEO
Consola de búsqueda de Google
Google Search Console (GSC) es una herramienta valiosa para el propietario de un sitio web. En Victorious, recomendamos a nuestros clientes que verifiquen sus sitios en GSC.
GSC le permite ver el rendimiento de su sitio web en la búsqueda de Google. Verifique las señales de experiencia de su página, identifique qué páginas ha rastreado Google, solicite la indexación, vea quién se vincula a su sitio y descubra sus páginas principales.
GSC lo ayuda a monitorear qué tan bien está funcionando su estrategia de SEO para que pueda continuar mejorando su sitio. Consulte nuestra Guía de Google Search Console para obtener más información.
Google analitico
Google Analytics (GA) es una herramienta de análisis web gratuita del motor de búsqueda más popular del mundo. Obtenga información más detallada sobre cuántas personas visitan su sitio web, los términos de búsqueda que usan las personas para encontrarlo y qué hacen las personas cuando llegan a su sitio con GA.
GA esencialmente le permite monitorear la efectividad de su estrategia de SEO. Verifique que las optimizaciones y la producción de contenido atraigan visitantes adicionales o descubran páginas de bajo rendimiento.
Consulte nuestra guía de inicio de Google Analytics para aprender a configurar su cuenta y conocer nuestros principales consejos para aprovechar al máximo su cuenta. Luego aprenda a medir el tráfico.
Para maximizar el valor de su cuenta de GA, cree y realice un seguimiento de los objetivos. Si bien hay muchas cosas potenciales para rastrear, asegúrese de que se alineen con sus objetivos de SEO más amplios para que pueda mantenerse en el objetivo. Por ejemplo, realice un seguimiento de cuántas personas descargaron su lead magnet o se registraron para una demostración gratuita de su producto.
Información sobre la velocidad de la página
Compruebe qué tan rápido se carga una página web en un dispositivo móvil o de escritorio con la herramienta PageSpeed Insights de Google. Ingrese su URL y presione "Analizar" para obtener más información sobre el rendimiento de los elementos vitales web principales de su página.

Se puede encontrar información similar en GSC para todo su sitio. Verifique en "Experiencia" en la barra lateral izquierda donde dice "Core Web Vitals".

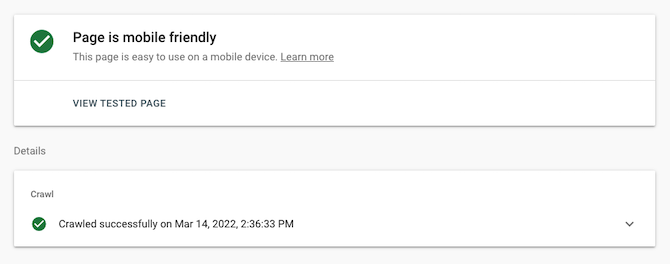
Prueba de compatibilidad con dispositivos móviles
Verifique que una página web funcione bien en una variedad de dispositivos con la prueba de compatibilidad con dispositivos móviles de Google. Ingrese su URL en esta herramienta gratuita y Google rastreará su página.

Puede usar GSC para verificar si todo su sitio es compatible con dispositivos móviles. Encontrará "Usabilidad móvil" en "Experiencia" en la barra lateral izquierda.

Asóciese con una agencia de SEO para obtener experiencia en SEO tecnológico
Esto es mucho para asimilar: el SEO técnico abarca muchas piezas en movimiento. Sin embargo, debido a que puede afectar en gran medida la experiencia del usuario y la forma en que los visitantes interactúan con su marca, es una parte fundamental de una estrategia integral de SEO.
Si se asocia con una agencia de SEO, puede estar seguro de que las barreras técnicas no impedirán que el tráfico orgánico calificado encuentre su sitio. Ya sea que esté buscando más tráfico orgánico, tasas de conversión más altas o un mayor conocimiento de la marca, Victorious tiene las herramientas para respaldar su negocio.
Obtenga más información sobre lo que una auditoría técnica de SEO puede revelar sobre su sitio web. Programe una consulta gratuita hoy.
