คู่มือ SEO ด้านเทคนิค: Tech SEO คืออะไร
เผยแพร่แล้ว: 2022-05-26การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) มีกลวิธีต่างๆ ที่ช่วยให้ค้นหาเว็บไซต์ของคุณได้ง่ายขึ้นผ่านการค้นหา และเพิ่มปริมาณการเข้าชมแบบออร์แกนิกของคุณ กลยุทธ์เหล่านี้มักถูกแบ่งออกเป็นสามกลุ่ม SEO ที่แตกต่างกัน:
- SEO บนหน้า
- Tech SEO (หมวดย่อยของ On-Page SEO)
- SEO นอกเพจ
แม้ว่าเป้าหมายโดยรวมจะเหมือนกัน แต่กลยุทธ์ก็แตกต่างกันไปในแต่ละหมวดหมู่ กลยุทธ์ SEO ที่ครอบคลุมซึ่งจัดทำขึ้นเพื่อขับเคลื่อนผลลัพธ์จะประกอบด้วยทั้งสามประการ อย่างไรก็ตาม เนื่องจากแนวคิดอาจดูสับสน SEO ทางเทคนิคจึงมักถูกละเลยมากเกินไป ในคู่มือ SEO ด้านเทคนิคนี้ ฉันจะช่วยให้คุณเข้าใจมากขึ้นว่า Tech SEO คืออะไร วิธีรวมเข้ากับกลยุทธ์ของคุณ และเครื่องมือ SEO ด้านเทคนิคที่คุณต้องการเพิ่มลงในชุดเครื่องมือของคุณ
SEO เทคนิคคืออะไร?
SEO ด้านเทคนิค มุ่งเน้นที่การทำให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาค้นหา รวบรวมข้อมูล และจัดทำดัชนีหน้าเว็บของคุณได้ง่ายขึ้น เพื่อให้คุณสามารถจัดอันดับในผลการค้นหาได้
ซึ่งอาจรวมถึงทุกอย่างตั้งแต่วิธีจัดโครงสร้าง URL และกลยุทธ์การเชื่อมโยงภายใน ไปจนถึงการใช้ป๊อปอัปและลักษณะที่เว็บไซต์ของคุณดูและทำงานบนอุปกรณ์เคลื่อนที่
เมื่อคุณมุ่งเน้นที่การเพิ่มประสิทธิภาพทางเทคนิค คุณไม่เพียงแต่ทำให้เครื่องมือค้นหาค้นหาและจัดทำดัชนีเว็บไซต์ของคุณได้ง่ายขึ้นเท่านั้น เนื่องจากปัจจัยหลายประการที่เกี่ยวข้องกับเทคโนโลยี SEO มีองค์ประกอบ UX จึงทำให้เว็บไซต์ของคุณง่ายต่อการสำรวจและใช้งาน โดยเฉพาะอย่างยิ่งกับสัญญาณประสบการณ์การใช้งานหน้าเว็บของ Google ซึ่งจะกล่าวถึงด้านล่าง
พื้นฐาน SEO ทางเทคนิค
แนวทางเชิงกลยุทธ์สำหรับ SEO ทางเทคนิคเริ่มต้นก่อนที่คุณจะเปิดตัวเว็บไซต์ของคุณด้วยซ้ำ ด้วยการวางแผนว่าคุณจะจัดโครงสร้างเว็บไซต์อย่างไรและปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดด้านเทคโนโลยี SEO คุณสามารถสร้างเว็บไซต์ที่เป็นมิตรกับ SEO ได้ตั้งแต่ต้น วิธีนี้ช่วยให้คุณปรับขนาดได้ในขณะที่ยังคงทำให้ผู้เข้าชมและโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาสามารถสำรวจไซต์ของคุณได้ง่าย
ตั้งค่าเว็บไซต์
ไม่ว่าคุณจะอยู่ในขั้นตอนการวางแผนหรือคุณมีเว็บไซต์อยู่แล้ว คุณจะต้องจัดตัวเลือกของคุณให้สอดคล้องกับแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO เทคโนโลยีในปัจจุบันอย่างเป็นระบบ
ต่อไปนี้คือสิ่งสำคัญที่ควรพิจารณา
HTTPS
สิ่งแรกที่ต้องทำเมื่อสร้างไซต์ใหม่คือการตัดสินใจเลือกโปรโตคอลของคุณ: HTTP หรือ HTTPS
เนื่องจาก Google ตรวจสอบว่าเว็บไซต์กำลังใช้ HTTPS และทำให้มันเป็นหนึ่งในสัญญาณประสบการณ์การใช้งานหน้าเว็บ การเลือกโปรโตคอลนั้นจึงสามารถประหยัดเวลาและพลังงานให้คุณได้ หากคุณยังไม่ได้เปิดตัวเว็บไซต์ของคุณ โปรดซื้อใบรับรอง TLS และสร้างใบรับรองบนโปรโตคอล HTTPS บริษัทโฮสติ้งหลายแห่งขายใบรับรองเหล่านี้ (มักเรียกว่าใบรับรอง SSL) หรือคุณสามารถซื้อได้จากหน่วยงานรับรอง
หากคุณมีเว็บไซต์ HTTP อยู่แล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อย้ายเว็บไซต์ของคุณไปยัง HTTPS
สถาปัตยกรรมเว็บไซต์
สถาปัตยกรรมไซต์ของคุณคือวิธีที่คุณจัดระเบียบและเชื่อมโยงหน้าเว็บของคุณ ส่งผลกระทบต่อความง่ายของผู้เข้าชมและบ็อตการค้นหาที่สามารถนำทางเว็บไซต์ของคุณ โครงสร้างพื้นฐานที่เรียบง่ายทำให้ผู้เข้าชมสามารถค้นหาเนื้อหาที่พวกเขาสนใจได้ง่ายขึ้น และโปรแกรมรวบรวมข้อมูลเว็บสามารถค้นหาและจัดทำดัชนีหน้าเว็บทั้งหมดของคุณ
โครงสร้างพื้นฐานเว็บไซต์อย่างง่ายคืออะไร?
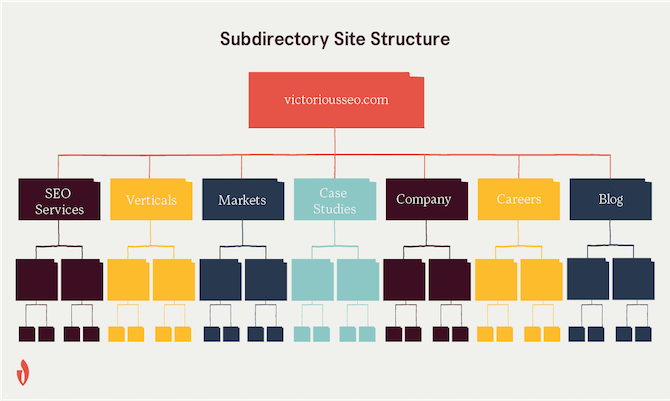
โครงสร้างพื้นฐานของเว็บไซต์อย่างง่ายใช้ลำดับชั้นเชิงตรรกะในการนำเสนอข้อมูลในลักษณะที่เหมาะสมสำหรับมนุษย์และบอทของเครื่องมือค้นหา
หน้าแรกของคุณควรเชื่อมโยงไปยังส่วนหลักของเว็บไซต์ของคุณ จากนั้นหน้าเหล่านั้นควรเชื่อมโยงไปยังส่วนย่อยที่เกี่ยวข้องตามหัวข้อ

สำหรับคำอธิบายเชิงลึกเกี่ยวกับสถาปัตยกรรมเว็บไซต์ โปรดดูบทความนี้
การใช้โครงสร้างแบบลำดับชั้นที่เรียบง่ายเช่นนี้ ช่วยให้คุณสามารถส่งผ่านส่วนของลิงก์จากหน้าเว็บของคุณอย่างมีกลยุทธ์ และลดโอกาสของหน้าที่ไม่มีผู้ดูแล (หน้าสำคัญที่ไม่มีลิงก์ภายในที่ชี้ไปยังหน้าเหล่านั้น) นอกจากนี้ยังทำให้มีโอกาสมากขึ้นที่เว็บไซต์ของคุณจะได้รับ “Sitelinks” ใน Google SERPS

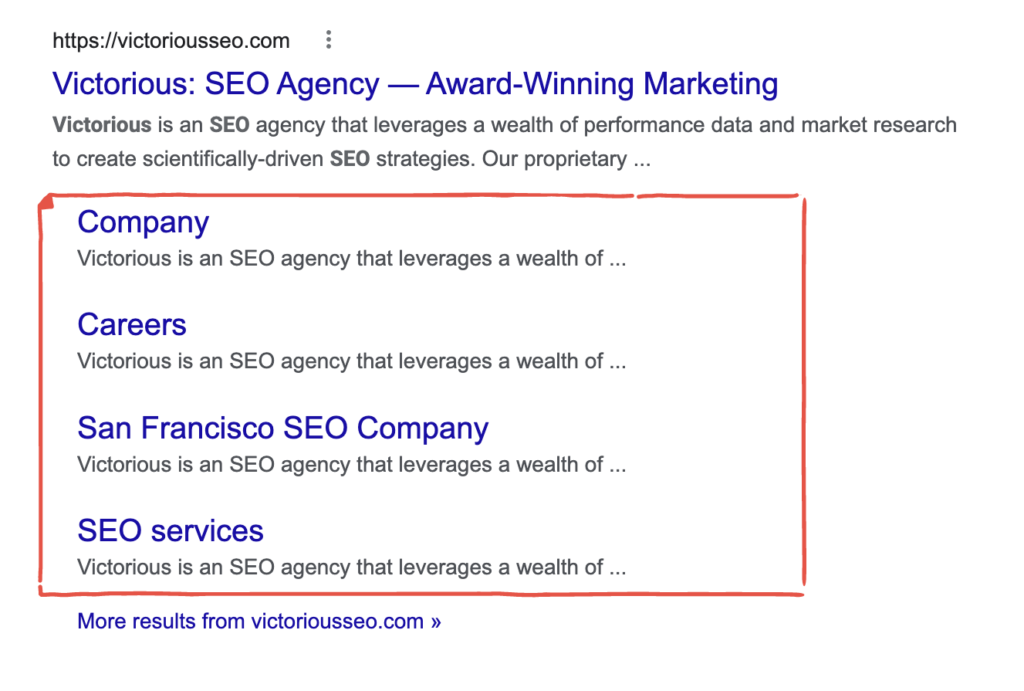
ไซต์ลิงก์คือลิงก์เพิ่มเติมไปยังหน้าเว็บของคุณที่ปรากฏในผลการค้นหา เพื่อช่วยให้ผู้ใช้นำทางไปยังหน้าเว็บที่ต้องการได้ง่ายขึ้น Google สร้างขึ้นโดยอัตโนมัติ แต่มีโครงสร้างไซต์ที่ชัดเจน คุณสามารถเพิ่มโอกาสที่ไซต์ลิงก์ของคุณจะปรากฏในการค้นหา
โดเมนย่อยกับไดเรกทอรีย่อย
หากคุณต้องการโฮสต์บล็อกบนไซต์ของคุณหรือสร้างร้านอีคอมเมิร์ซ ให้ตัดสินใจว่าการใช้โดเมนย่อยหรือไดเรกทอรีย่อยจะช่วยให้คุณบรรลุเป้าหมายหรือไม่
โดเมนย่อยเป็นส่วนย่อยของโดเมนราก คุณสามารถระบุโดเมนย่อยใน URL ได้เนื่องจากอยู่ก่อนชื่อโดเมนหลัก

Google มองว่าโดเมนย่อยเป็นเว็บไซต์แยกกัน แม้ว่าจะเป็นส่วนหนึ่งของโดเมนรากเดียวกันก็ตาม ด้วยเหตุนี้ คุณจึงอาจมีหน้าสองหน้าในโดเมนย่อยแยกกันที่แข่งขันกันด้วยคำหลักเดียวกัน
ไดเรกทอรีย่อยอยู่บนโดเมนหลักของคุณและใช้เพื่อจัดระเบียบเนื้อหาของไซต์ มันเหมือนกับชุดของโฟลเดอร์ ใน URL ไดเรกทอรีย่อยจะอยู่หลังโดเมนหลัก

หากคุณต้องการเพิ่มมูลค่าให้กับเนื้อหาของคุณให้สูงสุด และเน้นที่พลังของลิงก์ย้อนกลับของคุณ อาจเป็นการดีที่สุดที่จะใช้ไดเรกทอรีย่อยแทนการสร้างโดเมนย่อย เรียนรู้เพิ่มเติมในบล็อกของเราว่าจะเลือกโดเมนย่อยกับไดเรกทอรีย่อยหรือไม่ และ Google จะจัดทำดัชนีโดเมนย่อยหรือไม่
โครงสร้าง URL
สถาปัตยกรรมเว็บไซต์ของคุณแจ้งวิธีการจัดโครงสร้าง URL ของคุณ แต่ละไดเรกทอรีย่อยของคุณจะมีโฟลเดอร์ย่อยของตัวเองที่จะระบุไว้ใน URL ของคุณ เมื่อสร้างเพจ ให้ใช้ชื่อเพจที่สื่อความหมายและเกี่ยวข้องกับคำสำคัญ การทำเช่นนี้ช่วยให้เครื่องมือค้นหาสร้างความสัมพันธ์ที่ชัดเจนและมีความหมายระหว่างหน้าต่างๆ ในเว็บไซต์ของคุณ และช่วยให้ผู้ใช้เข้าใจว่าหน้าเหล่านั้นอยู่ที่ใดในเว็บไซต์ของคุณ
ตัวอย่างเช่น,
https://victoriousseo.com/what-is-seo/on-page/h1-tagsโครงสร้าง URL แบบนี้ส่งสัญญาณว่าเว็บไซต์ของคุณได้รับการจัดระเบียบอย่างดี แสดงให้เห็นถึงความเชี่ยวชาญในอุตสาหกรรมของคุณ และบอกเครื่องมือค้นหาว่าคุณมีเนื้อหาที่เกี่ยวข้องและเชื่อถือได้สำหรับทุกคนที่กำลังมองหาข้อมูลเกี่ยวกับแท็ก h1 ที่เกี่ยวข้องกับ SEO
ในขณะที่คุณยังคงเพิ่มลงในไซต์ที่มีโครงสร้าง URL ที่ปรับให้เหมาะสม สัญญาณความเกี่ยวข้องของคุณจะกระชับ และเครื่องมือค้นหาจะกำหนดค่าเพิ่มเติมให้กับเนื้อหาที่คุณสร้าง อย่าลืมใส่คีย์เวิร์ดใน URL เพื่อทำให้หัวข้อของเพจชัดเจนขึ้น
หลีกเลี่ยงการใช้ตัวเลขที่ไม่จำเป็น เช่น วันที่หรือสตริงของตัวเลขและตัวอักษรสุ่ม สิ่งเหล่านี้อาจทำให้ URL ของคุณสับสนมากขึ้น
หาก CMS ของคุณรวมวันที่ใน URL ของคุณโดยอัตโนมัติ ให้เปลี่ยนการตั้งค่าลิงก์ถาวรเพื่อให้ใช้เฉพาะกระสุนที่คุณเลือก ซึ่งจะทำให้โครงสร้าง URL ของคุณง่ายขึ้นในอนาคต หากคุณต้องการเปลี่ยน URL เช่น หากคุณย้ายจาก HTTP เป็น HTTPS หรือต้องการสร้างมาตรฐานให้กับ URL คุณจะต้องใช้การเปลี่ยนเส้นทาง 301
เกล็ดขนมปัง
จำเรื่องราวของ Hansel & Gretel ได้หรือไม่? ขณะที่พวกเขากำลังถูกพาเข้าไปในป่า แฮนเซลทิ้งเศษขนมปังไว้ซึ่งเขาหวังว่าจะนำทางเขาและน้องสาวกลับบ้าน น่าเสียดายที่อาหารอันโอชะเหล่านี้ถูกนกกินเข้าไป แม้จะไร้ประสิทธิภาพในเทพนิยายกริมม์ของบราเดอร์ แต่โปรแกรมเมอร์ได้รวมแนวคิดหลักที่อยู่เบื้องหลังเบรดครัมบ์ในเทพนิยายเข้ากับการเขียนโค้ดเว็บไซต์
ดังนั้น breadcrumbs บนเว็บไซต์คืออะไร?
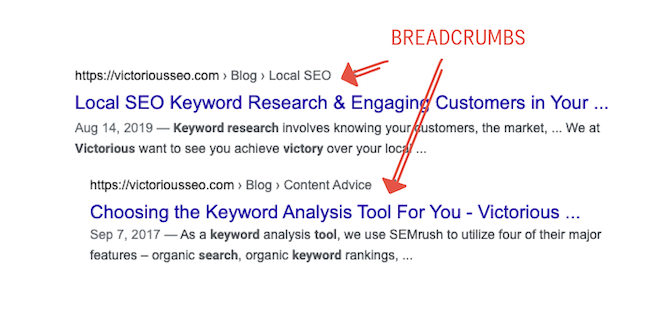
เบรดครัมบ์เป็นคุณลักษณะการนำทางบนเว็บไซต์ที่ทำให้สถาปัตยกรรมไซต์ของคุณชัดเจนยิ่งขึ้นโดยแสดงให้ผู้เยี่ยมชมเห็นว่าพวกเขาอยู่ที่ใดในไซต์ของคุณและไปถึงที่นั่นได้อย่างไร เส้นทางแบบข้อความนี้มักพบที่ด้านบนของหน้าใต้เมนู
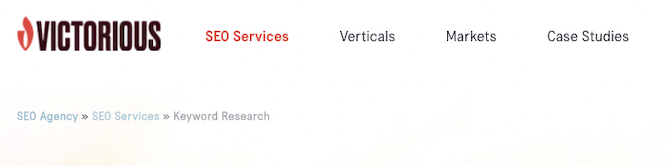
นี่คือตัวอย่างเบรดครัมบ์สำหรับหน้าใดหน้าหนึ่งของเรา:

เบรดครัมบ์นี้มาจากหน้าบริการวิจัยคำหลักของเรา มันแสดงให้เห็นอย่างชัดเจนว่าหน้าการวิจัยคำหลักแยกสาขาออกจากหน้าบริการ SEO ซึ่งแยกจากหน้าแรกของเรา
เบรดครัมบ์สร้างลิงก์ภายในเพิ่มเติมและเน้นว่าหน้าเกี่ยวข้องกันอย่างไร (เพิ่มเติมเกี่ยวกับการเชื่อมโยงภายในด้านล่าง!)
เมื่อนำเบรดครัมบ์ไปใช้งาน ให้ใช้สคีมาเบรดครัมบ์ลิสต์ ซึ่งจะช่วยให้ Google เข้าใจลำดับชั้นของไซต์ของคุณได้ดีขึ้น นอกจากนี้ ยังดูดีกว่าในผลการค้นหาอีกด้วย

เรียนรู้วิธีใช้สคีมาเบรดครัมบ์ที่นี่
หน้าแสดงข้อผิดพลาด
หากมีคนพยายามเข้าถึงหน้าในเว็บไซต์ของคุณที่ไม่มีอยู่ พวกเขาควรได้รับหน้าข้อผิดพลาด 404 ที่กำหนดเอง ผู้เข้าชมอาจพบข้อผิดพลาดนี้หากคุณลบหน้าหรือเปลี่ยน URL ของหน้าโดยไม่เปลี่ยนเส้นทางหรือหากพวกเขาพิมพ์ URL ผิด
หากคุณลบหน้าหรือเปลี่ยน URL คุณต้องเปลี่ยนเส้นทางผู้เยี่ยมชม และ ค้นหาโปรแกรมรวบรวมข้อมูลโดยใช้การเปลี่ยนเส้นทาง 301 (เพิ่มเติมเกี่ยวกับสิ่งนี้ด้านล่าง) หาก URL เก่าของคุณได้รับการจัดทำดัชนีแล้วและปรากฏในผลการค้นหา จะเป็นสัญญาณบอกเครื่องมือค้นหาว่ามีที่อยู่เว็บใหม่และควรแทนที่ URL เก่าในผลการค้นหา มิฉะนั้น Google จะยกเลิกการสร้างดัชนี URL ที่ส่งคืนข้อผิดพลาด 404
ข้อผิดพลาด 404 กำลังจะเกิดขึ้น เพื่อลดโอกาสที่ผู้เยี่ยมชมจะตีกลับจากไซต์ของคุณหลังจากพบไซต์ ให้สร้างหน้าข้อผิดพลาด 404 ที่กำหนดเองซึ่งมีลิงก์ไปยังเนื้อหาอื่นๆ ของคุณ
ตัวอย่างเช่น หากหน้า 404 ของคุณมีหน้าที่คุณเข้าชมบ่อยที่สุด ผู้เข้าชมอาจเห็นข้อมูลที่พวกเขากำลังมองหาจริงๆ แล้วจึงไปที่ลิงก์นั้น ดูตัวอย่างนี้เพื่อดูว่า Drift ใช้เนื้อหาเพื่อให้ผู้คนอยู่ในเว็บไซต์ของตนอย่างไร

XML Sitemap
เมื่อเว็บไซต์ของคุณพร้อมที่จะเปิดตัวแล้ว ให้สร้างแผนผังเว็บไซต์ XML และส่งไปที่ Google Search Console
แผนผังเว็บไซต์ XML คือรายการ URL สำหรับหน้าและไฟล์ในเว็บไซต์ของคุณที่คุณต้องการให้เครื่องมือค้นหารวบรวมข้อมูลและวันที่แก้ไขล่าสุด มันทำหน้าที่เป็นวิธีการช่วยให้บอทของเครื่องมือค้นหาเข้าใจขอบเขตของไซต์ของคุณได้ดีขึ้น เพื่อให้สามารถรวบรวมข้อมูลและจัดทำดัชนีได้
หากคุณใช้ CMS เช่น WordPress คุณสามารถสร้างแผนผังเว็บไซต์ XML ได้โดยอัตโนมัติ
แนวทางปฏิบัติที่ดีที่สุดสำหรับแผนผังเว็บไซต์ XML
- ใช้แผนผังเว็บไซต์แบบไดนามิกถ้าเป็นไปได้
- รวมเฉพาะหน้า Canonical และหน้าที่คุณต้องการให้เครื่องมือค้นหาจัดทำดัชนีในแผนผังไซต์ของคุณ
- ยกเว้นหน้า noindex (เช่น หน้าที่คุณไม่ต้องการให้ Google และเครื่องมือค้นหาอื่นๆ แสดงในผลการค้นหา)
- ทำให้แผนผังไซต์ของคุณทันสมัยอยู่เสมอ หากคุณเปลี่ยนสถาปัตยกรรมเว็บไซต์หรือเพิ่มหรือลบหน้า ให้แก้ไขแผนผังเว็บไซต์ XML และส่งไปที่ Google Search Console อีกครั้ง
เรียนรู้เพิ่มเติมเกี่ยวกับแผนผังเว็บไซต์ XML และดูตัวอย่างที่นี่
การรวบรวมข้อมูลและการจัดทำดัชนี
หากต้องการแสดงเป็นผลลัพธ์สำหรับข้อความค้นหาที่เหมาะสม อันดับแรกหน้าเว็บของคุณต้องได้รับการรวบรวมข้อมูลและจัดทำดัชนีโดยบอทของเครื่องมือค้นหา
การรวบรวมข้อมูลและการจัดทำดัชนีทำงานอย่างไร
เสิร์ชเอ็นจิ้นมีแอปพลิเคชันที่เรียกว่า "บอท" หรือ "โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา" ที่เดินทางข้ามลิงก์เพื่อค้นหาหน้า "อ่าน" และเพิ่มลงในฐานข้อมูล การรวบรวมข้อมูลเป็นคำที่ใช้อธิบายวิธีที่บอทเหล่านี้อ่านข้อมูลบนหน้าเว็บ และการจัดทำดัชนีคือการดำเนินการแยกวิเคราะห์และจัดหมวดหมู่ข้อมูลดังกล่าว เพื่อให้เครื่องมือค้นหาสามารถส่งคืนหน้าเว็บสำหรับคำค้นหาที่เกี่ยวข้อง หากหน้าเว็บของคุณไม่ได้รับการรวบรวมข้อมูลและจัดทำดัชนี หน้าเว็บเหล่านั้นจะไม่สามารถแสดงในผลการค้นหาได้ ซึ่งหมายความว่าไม่มีการเข้าชมที่เกิดขึ้นเอง
Googlebot และโปรแกรมรวบรวมข้อมูลอื่นๆ
มีเว็บไซต์มากกว่า 1.7 พันล้านเว็บไซต์ ลองนึกภาพการพยายามอ่านหน้าทั้งหมดบนเว็บไซต์เหล่านั้นแล้วสร้างไดเร็กทอรีที่ช่วยให้คุณสามารถอ้างอิงหน้าเหล่านั้นทั้งหมดตามหัวข้อได้
ดูเหมือนเป็นความสำเร็จที่แทบจะเป็นไปไม่ได้สำหรับมนุษย์ โชคดีที่งานนี้ได้รับมอบหมายให้จ้างโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา
โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเป็นซอฟต์แวร์ที่สร้างขึ้นโดยเครื่องมือค้นหาแต่ละรายการที่เข้าชมหน้าเว็บ อ่านและสร้างดัชนี สิ่งเหล่านี้เรียกอีกอย่างว่าบอทการค้นหา โปรแกรมรวบรวมข้อมูลการค้นหา โปรแกรมรวบรวมข้อมูลเว็บ สไปเดอร์ของเครื่องมือค้นหา และอื่นๆ เรามักจะกังวลเกี่ยวกับ Googlebot ซึ่งเป็นชื่อที่เป็นกรรมสิทธิ์ของโปรแกรมรวบรวมข้อมูลของ Google
เนื่องจากคุณต้องการให้บอทเหล่านี้สามารถรวบรวมข้อมูลและทำความเข้าใจหน้าเว็บของคุณเพื่อให้สามารถแสดงในผลการค้นหาได้ คุณจะต้องทำให้บอทเหล่านี้ระบุได้ง่ายขึ้นว่าควรรวบรวมข้อมูลหน้าใดบ้าง หน้าเว็บของคุณมีความเกี่ยวข้องกันอย่างไร และเพจของคุณเกี่ยวกับอะไรกันแน่ แผนผังไซต์ XML ของคุณเป็นแผนงานสำหรับหน้าที่จัดทำดัชนีได้ แต่มีเครื่องมือเพิ่มเติมที่คุณสามารถใช้เพื่อช่วยให้เครื่องมือค้นหาพบสิ่งที่คุณต้องการให้พวกเขาพบ
มาดูพื้นฐานของเทคโนโลยี SEO ที่ส่งผลต่อการรวบรวมข้อมูลและจัดทำดัชนีเว็บไซต์ของคุณ
Robots.txt
Robots.txt ช่วยให้คุณระบุว่าโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาสามารถจัดทำดัชนีไดเรกทอรีเฉพาะได้หรือไม่ ช่วยให้คุณรักษางบประมาณการรวบรวมข้อมูลและลดโอกาสที่ดัชนีจะขยายตัว คุณสามารถสร้าง robots.txt ที่บอกโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาไม่ให้สร้างดัชนีหน้าเข้าสู่ระบบ WordPress ของคุณ เป็นต้น
robotx.txt ของคุณควรอยู่ในโดเมนรากและควรมี URL ของแผนผังเว็บไซต์ XML เพื่อให้เครื่องมือค้นหาสามารถค้นหาได้ง่าย
หากคุณยังไม่มี ให้สร้างมันขึ้นมาอย่างง่ายดายด้วย Yoast
Robots Meta Tags
แม้ว่า robots.txt จะอนุญาตให้คุณให้คำแนะนำสำหรับหน้าเว็บหลายหน้าหรือทั้งเว็บไซต์ แต่เมตาแท็กของโรบ็อตจะช่วยให้คุณระบุทิศทางไปยังโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาที่ระดับหน้าได้
เมตาแท็กของโรบ็อตหรือแท็ก noindex สามารถบอกโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเฉพาะหรือบอททั้งหมดไม่ให้รวบรวมข้อมูลหรือจัดทำดัชนีหน้าเว็บของคุณ นี่คือรายการของคำสั่งที่เป็นไปได้ที่คุณสามารถใช้ได้
X-Robots
X-Robots ช่วยให้คุณบอกโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาถึงวิธีจัดการไฟล์ที่ไม่ใช่ HTML บล็อกการสร้างดัชนีของไฟล์หรือรูปภาพโดยเพิ่ม X-Robots ลงใน .php หรือไฟล์การกำหนดค่าเซิร์ฟเวอร์ของคุณ
Rel Canonical
เนื้อหาที่ซ้ำกันอาจเป็นอันตรายต่อ SEO ของคุณ และทำให้หน้าบางหน้ามีอันดับที่ดีได้ยากขึ้น เมื่อ Google และเครื่องมือค้นหาอื่นๆ พบเนื้อหาที่ซ้ำกัน พวกเขาทำการเลือกว่าเนื้อหาใดต้นฉบับควรปรากฏในผลการค้นหา
ตัวอย่างเช่น หากคุณสร้างโพสต์เชิงลึกเกี่ยวกับการทำความสะอาดพรมที่เป็นมิตรกับสิ่งแวดล้อมและแชร์บนบล็อกและบัญชีสื่อของคุณ Google จะตัดสินใจว่าจะแสดงสิ่งใดในผลการค้นหา เพื่อหลีกเลี่ยงปัญหานี้และระบุว่าต้องการแสดงหน้าใดใน SERP ให้ระบุ URL ที่เป็นต้นฉบับโดยใช้แท็ก Canonical
แท็กตามรูปแบบบัญญัติระบุว่า URL ใดที่เครื่องมือค้นหาควรถือเป็นแหล่งที่มาของเนื้อหาดั้งเดิม เป็นโค้ดง่ายๆ ที่เมื่อวางลงใน <head> ของคุณแล้ว จะสั่งให้เครื่องมือค้นหาจัดทำดัชนี URL ที่เหมาะสม ตัวอย่างเช่น หากไซต์อีคอมเมิร์ซของคุณมีหน้าผลิตภัณฑ์หลายหน้าสำหรับ "รองเท้าสีแดง" แท็กตามรูปแบบบัญญัติสามารถช่วยให้แน่ใจว่า Google จัดทำดัชนีเฉพาะหน้าแรกของผลลัพธ์เท่านั้น

แท็ก Canonical สามารถอ้างอิงตัวเองได้ ซึ่งหมายความว่าคุณสามารถใช้แท็กบนหน้าเพื่อระบุว่าเป็นหน้าตามรูปแบบบัญญัติ เราขอแนะนำว่าแต่ละหน้าของคุณมีแท็กตามรูปแบบบัญญัติที่อ้างอิงตัวเองได้ ค้นหาแนวทางปฏิบัติที่ดีที่สุดของเราสำหรับแท็กตามรูปแบบบัญญัติที่นี่
ดัชนีบวม
การขยายตัวของดัชนีเกิดขึ้นเมื่อเครื่องมือค้นหารวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บที่ไม่สำคัญหรือที่คุณไม่ต้องการให้แสดงในผลการค้นหา ตัวอย่างเช่น หากคุณมีคุณลักษณะการค้นหาในบล็อกของคุณ คุณลักษณะดังกล่าวจะสร้าง URL ใหม่สำหรับการค้นหาแต่ละครั้งที่ผู้เยี่ยมชมดำเนินการ หากคุณล้มเหลวในการ noindex ของ URL เหล่านี้ Googlebot จะพยายามรวบรวมข้อมูลและจัดทำดัชนี URL เหล่านี้ ซึ่งจะทำให้คุณเสียเวลาอันมีค่าไปในหน้าเว็บที่มีโปรไฟล์สูง
Google และเครื่องมือค้นหาอื่นๆ จำกัดจำนวนหน้าที่บอทของพวกเขารวบรวมข้อมูลในไซต์ของคุณต่อวัน หมายเลขนี้คือ "งบประมาณการรวบรวมข้อมูล" ของคุณ มันไม่ใช่จำนวนที่กำหนด แต่จะพิจารณาจากขนาดของไซต์ ความสมบูรณ์ของไซต์ (กล่าวคือ มีข้อผิดพลาดกี่ข้อ) และจำนวนลิงก์ย้อนกลับที่คุณได้รับ
เมื่อไซต์ของคุณประสบปัญหาดัชนีบวม แสดงว่างบประมาณการรวบรวมข้อมูลของคุณสูญเปล่าโดยไม่จำเป็นบนหน้าที่ไม่สำคัญ เพื่อหลีกเลี่ยงการขยายตัวของดัชนีและรักษางบประมาณการรวบรวมข้อมูลของคุณ ให้ใช้ robot.txt, เมตาแท็กโรบ็อต และแท็กตามรูปแบบบัญญัติที่เกี่ยวข้องกันเพื่อป้องกันไม่ให้เครื่องมือค้นหาจัดทำดัชนีเว็บไซต์ที่ไม่สำคัญและใช้กลยุทธ์การเชื่อมโยงภายใน
ในการจัดการดัชนีขยายตัว ให้ตรวจสอบว่าไฟล์ robots.txt ของคุณได้รับการตั้งค่าอย่างถูกต้อง ใช้เมตาแท็ก noindex เพื่อขอให้ลบหน้าออกจากดัชนีของคุณ
ลิงค์ภายใน
ลิงก์ภายในไม่เพียงแต่ทำให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้ง่ายขึ้นเท่านั้น แต่ยังทำให้เครื่องมือค้นหารวบรวมข้อมูลและจัดทำดัชนีได้ง่ายขึ้นอีกด้วย
การเชื่อมโยงเนื้อหาที่เกี่ยวข้องกับหัวข้อต่างๆ เข้าด้วยกัน แสดงว่าหน้าเหล่านั้นมีความเกี่ยวข้องกัน ซึ่งช่วยให้ผู้เยี่ยมชมพบเนื้อหาเพิ่มเติมที่เกี่ยวข้องกับข้อความค้นหาเริ่มต้นของพวกเขา ลิงก์ภายในสามารถช่วยคุณรักษางบประมาณการรวบรวมข้อมูล และส่งผ่านส่วนของลิงก์จากหน้าหนึ่งไปยังอีกหน้าหนึ่ง

กลยุทธ์การเชื่อมโยงภายใน
ก่อนหน้านี้ เราได้กล่าวถึงสถาปัตยกรรมของไซต์ กลยุทธ์การเชื่อมโยงภายในของคุณควรช่วยทำให้สถาปัตยกรรมเว็บไซต์ของคุณชัดเจนยิ่งขึ้น สมมติว่าคุณมีไดเรกทอรีย่อยบนเว็บไซต์สำหรับบริการตัดแต่งขนสุนัขของคุณ หน้าและบล็อกโพสต์ที่เกี่ยวข้องตามหัวข้อ เช่น "ฉันควรให้สุนัขอาบน้ำบ่อยแค่ไหน" และ "ความสำคัญของการตัดแต่งเล็บสำหรับลูกสุนัข" ควรลิงก์กลับไปที่หน้าบริการดูแลสุนัขของคุณ คุณยังสามารถเชื่อมโยงสองโพสต์นั้นเข้าด้วยกัน
เรียนรู้วิธีสร้างกลยุทธ์การเชื่อมโยงภายในที่นี่
Anchor Text
เมื่อทำการเชื่อมโยง อย่าลืมนึกถึง anchor text ของคุณ นี่คือข้อความที่คุณใช้จริงเพื่อเชื่อมโยงไปยังหน้าอื่น เมื่อเชื่อมโยงภายใน ให้ใช้คำหลักของหน้าปลายทางหรือวลีที่เกี่ยวข้องกับความหมายเป็น anchor text เนื่องจากจะช่วยให้ทั้งผู้อ่านและ Googlebot เข้าใจว่าหน้าที่เชื่อมโยงนั้นเกี่ยวกับอะไร
ลิงค์เสีย
นอกจากนี้ คุณควรตรวจสอบลิงก์เสียบนไซต์ของคุณเป็นประจำ ลิงก์ที่ใช้งานไม่ได้ส่งผลกระทบต่อประสบการณ์ของผู้ใช้และอาจทำให้ URL ที่แสดงข้อผิดพลาด 404 ถูกลบออกจากดัชนีของ Google
ลองอ่านบทความนี้เพื่อเรียนรู้วิธีค้นหาและแก้ไขลิงก์เสีย
มาร์กอัปข้อมูลที่มีโครงสร้าง (สคีมา)
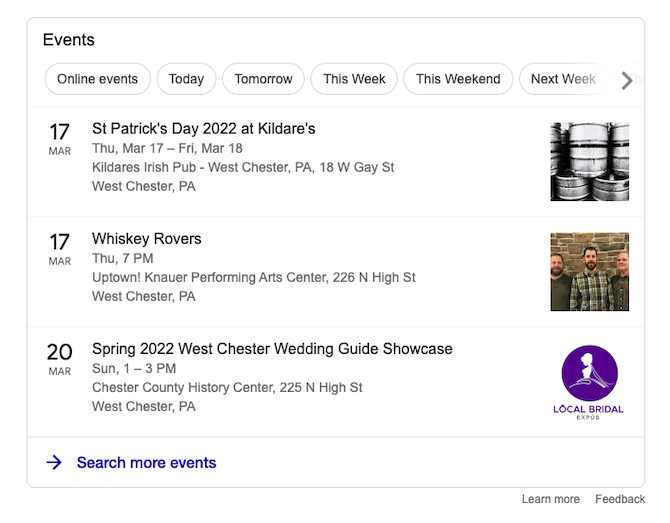
ข้อมูลที่มีโครงสร้างคือโค้ดมาตรฐานที่ช่วยให้คุณแชร์ข้อมูลเพิ่มเติมเกี่ยวกับหน้าหรือเนื้อหากับบอทของเครื่องมือค้นหาเพื่อให้เข้าใจได้ดีขึ้น การใช้ข้อมูลที่มีโครงสร้างสำหรับเนื้อหาบางประเภทสามารถเพิ่มโอกาสในการแสดงในผลลัพธ์ตัวอย่างข้อมูลสื่อสมบูรณ์ ตัวอย่างเช่น หากคุณมีกิจกรรมที่จะเกิดขึ้น ให้ใช้สคีมาเพื่อจดชื่อกิจกรรมของคุณ เวลาที่จะเกิดขึ้น และที่ที่กิจกรรมนั้นเกิดขึ้น หากมีคนค้นหากิจกรรมในบริเวณใกล้เคียง กิจกรรมของคุณอาจปรากฏในผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google ที่ด้านบนของผลการค้นหา

ข้อมูลที่มีโครงสร้างจะไม่ปรากฏให้เห็นบนเพจของคุณ — เฉพาะในโค้ดของคุณเท่านั้น ดังนั้นในขณะที่บอทของเครื่องมือค้นหาสามารถใช้เพื่อรวบรวมข้อมูลที่เป็นประโยชน์ได้ แต่จะไม่ส่งผลต่อรูปลักษณ์ของหน้าเว็บของคุณต่อผู้เยี่ยมชมเว็บ
ที่ Victorious เราแนะนำให้ใช้ JSON-LD ซึ่งเป็นภาษามาร์กอัปสคีมาที่ Google ต้องการ ใช้ในหน้าผลิตภัณฑ์ หน้าคำถามที่พบบ่อย หน้าสูตรอาหาร และอื่นๆ
ดูบทแนะนำง่ายๆ นี้สำหรับการนำมาร์กอัปสคีมาไปใช้ในเว็บไซต์ของคุณ
เปลี่ยนเส้นทาง
การเปลี่ยนเส้นทางถ่ายโอนผู้เยี่ยมชมเว็บจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง บ่อยครั้งโดยที่พวกเขาไม่ได้สังเกต มีการเปลี่ยนเส้นทางหลายประเภท แต่สองประเภทหลักที่คุณต้องรู้คือการเปลี่ยนเส้นทาง 301 และการเปลี่ยนเส้นทาง 302
การเปลี่ยนเส้นทาง 301 เป็นการเปลี่ยนเส้นทางแบบถาวร พวกเขาบอกโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาว่า URL ใหม่เป็น URL ที่พวกเขาควรทำดัชนีและควรส่งส่วนลิงก์จาก URL ที่เปลี่ยนเส้นทางไปยัง URL ปลายทางใหม่ คุณควรใช้การเปลี่ยนเส้นทางนี้เมื่อคุณเปลี่ยน URL ของหน้า ลบ URL หรือรวมหน้า จะช่วยส่ง PageRank และโอนส่วนของลิงก์จากลิงก์ย้อนกลับไปยัง URL ใหม่
การเปลี่ยนเส้นทาง 302 เป็นการเปลี่ยนเส้นทางชั่วคราว พวกเขาบอกโปรแกรมรวบรวมข้อมูลว่าควรจัดทำดัชนี URL เดิมต่อไป แต่สำหรับตอนนี้ URL ใหม่มีข้อมูลที่ผู้ค้นหากำลังมองหา การเปลี่ยนเส้นทางประเภทนี้ควรใช้ในระยะสั้นเท่านั้น เช่น หากคุณกำลังขายหรือมีหน้ากิจกรรมที่คุณต้องการเปลี่ยนเส้นทางผู้ค้นหาไป เนื่องจากการเปลี่ยนเส้นทางเหล่านี้ถูกมองว่าเป็นการชั่วคราว ส่วนของลิงก์จะไม่ถูกส่งผ่าน
ในปี 2564 จอห์น มูลเลอร์อ้างว่า "ด้วยการเปลี่ยนเส้นทาง เรามักจะใส่ URL ลงในบัคเก็ตเดียวกัน จากนั้นจึงใช้การกำหนดรูปแบบบัญญัติเพื่อเลือกว่าจะให้แสดงอันใด" หากคุณต้องการให้ URL ใดถือเป็นรูปแบบบัญญัติเมื่อใช้การเปลี่ยนเส้นทาง 302 อย่าลืมใช้แท็ก rel canonical

สัญญาณประสบการณ์หน้า
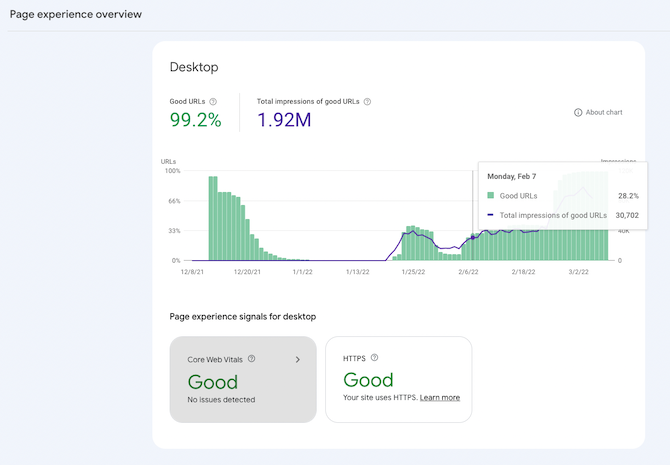
ในปี 2564 Google ได้เปิดตัวการอัปเดต Page Experience และสร้างรายงานใหม่ใน Google Search Console เพื่อให้เจ้าของเว็บไซต์เห็นได้ง่ายขึ้นว่าเว็บไซต์ของตนทำงานได้ดีเพียงใดในการวัด UX
การอัปเดตประสบการณ์หน้าเว็บที่รวม Web Vitals หลักเข้ากับปัจจัยการจัดอันดับอื่นๆ ที่ Google ตรวจสอบ เช่น ความเหมาะกับอุปกรณ์เคลื่อนที่ การใช้ HTTPS (ซึ่งฉันได้กล่าวไว้ข้างต้น) และโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ

การตรวจสอบรายงานประสบการณ์การใช้เพจของคุณเป็นประจำจะช่วยให้คุณสามารถระบุและแก้ไขปัญหาที่อาจเกิดขึ้นได้ มาพูดถึงแง่มุมที่สำคัญที่สุดของ Page Experience Signals กัน
Core Web Vitals
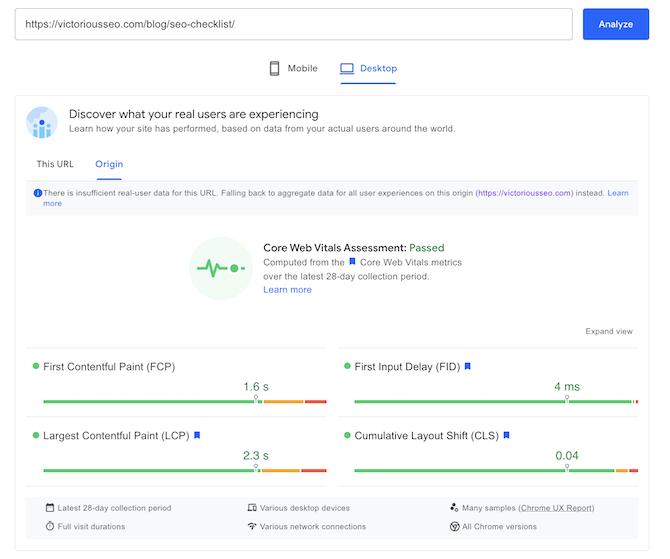
Core Web Vitals ให้ข้อมูลเชิงลึกว่าผู้ใช้สามารถโต้ตอบกับเว็บไซต์ของคุณได้อย่างไร Google ได้เลือกตัวแปรสามตัวเพื่อระบุว่าหน้าเว็บทำงานเร็วเพียงใด ได้แก่ การลงสีเนื้อหาขนาดใหญ่ การหน่วงเวลาอินพุตครั้งแรก และการเปลี่ยนแปลงรูปแบบสะสม
ระบายสีเนื้อหาที่ใหญ่ที่สุด
Largest Contentful Paint (LCP) คือการวัดที่ Google ใช้ในการกำหนดความเร็วในการโหลดหน้าเว็บ เป็นจุดที่เนื้อหาในหน้าโหลดเพียงพอและหน้าจะเป็นประโยชน์ต่อผู้เยี่ยมชม
ความเร็วในการโหลดหน้าเว็บเป็นสิ่งสำคัญสำหรับ UX ผู้เข้าชมจะตีกลับหากหน้าเว็บใช้เวลาในการโหลดนานเกินไป การลด LCP จะทำให้ข้อมูลของคุณปรากฏต่อผู้ใช้เร็วขึ้น และหวังว่าจะทำให้พวกเขาอยู่บนไซต์ของคุณได้นานขึ้น
First Contentful Paint (FCP) ไม่ได้ เป็นส่วนหนึ่งของ Google Page Experience Signals แต่อาจเป็นมาตรวัดความเร็วในการโหลดหน้าเว็บที่ รับรู้ ได้ FCP ทำเครื่องหมายเมื่อผู้เยี่ยมชมมองเห็นรายการแรกบนหน้าเว็บ
ความล่าช้าในการป้อนข้อมูลครั้งแรก
Google ใช้การหน่วงเวลาอินพุตครั้งแรก (FID) เพื่อกำหนดความสามารถในการโต้ตอบของหน้าเว็บ โดยเน้นที่ระยะเวลาในการลงทะเบียนและตอบสนองต่อการกระทำของผู้ใช้ ตัวอย่างเช่น หากผู้เข้าชมคลิก "ซื้อเลย" บนเว็บไซต์ของคุณ FID จะใช้เวลานานแค่ไหนในการโหลดหน้าชำระเงินหรือป๊อปอัป "รายการที่เพิ่มลงในรถเข็น" ตามหลักการแล้ว FID ของคุณควรน้อยกว่า 100 มิลลิวินาที
เลื่อนเค้าโครงสะสม
การเปลี่ยนแปลงรูปแบบสะสม (CLS) คือการวัดที่ Google ใช้เพื่อกำหนดความเสถียรของภาพของหน้าเว็บ โดยจะบันทึกว่าเนื้อหามีการเคลื่อนไหวบนไซต์ในขณะที่แสดงผลหรือไม่ ตัวอย่างเช่น หากส่วนประกอบต่างๆ ของการโหลดหน้าเว็บในเวลาต่างกัน อาจทำให้ส่วนประกอบอื่นๆ เช่น ข้อความหรือรูปภาพ เปลี่ยนไป ซึ่งจะทำให้ผู้เข้าชมเริ่มใช้ไซต์ได้ยากขึ้น การเปลี่ยนแปลงเค้าโครงสะสมจะวัดว่าหน้าได้รับผลกระทบจากการเปลี่ยนแปลงเค้าโครงประเภทนี้มากเพียงใด
อาจมีการเปลี่ยนเลย์เอาต์บางอย่าง เช่นเดียวกับที่เกิดขึ้นเนื่องจากการกระทำของผู้ใช้ เช่น การคลิกปุ่ม อย่างไรก็ตาม อื่นๆ อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้ การเปลี่ยนแปลงหลังคือสิ่งที่คุณต้องการลด
Google มีวิดีโอที่เป็นประโยชน์เกี่ยวกับ CLS และวิธีปรับปรุง
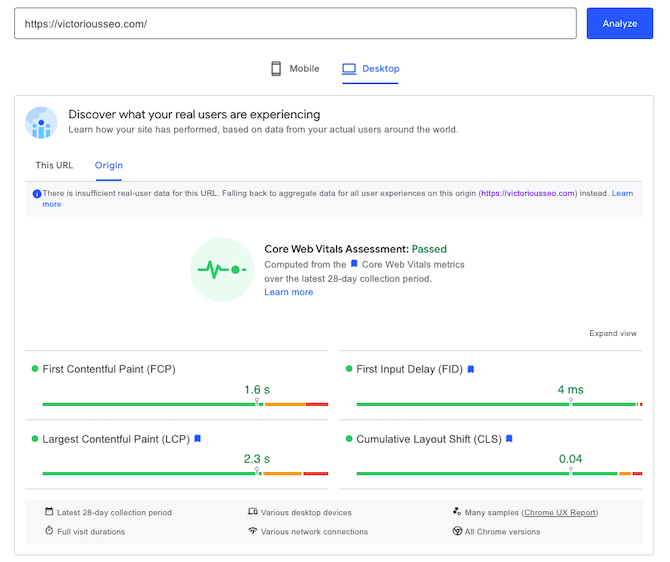
คุณสามารถดู FCP, LCP, FID และ CLS ของหน้าใดหน้าหนึ่งได้โดยใช้ PageSpeed Insights ของ Google

ความเป็นมิตรกับมือถือ
การเซอร์ไพรส์นี้จะเกิดขึ้นหรือไม่นั้นขึ้นอยู่กับอุปกรณ์ที่คุณต้องการ แต่ ณ ไตรมาสที่ 4 ปี 2021 การค้นหา 63% เกิดขึ้นบนอุปกรณ์พกพา
จึงไม่น่าแปลกใจที่ Google และเครื่องมือค้นหาอื่นๆ จะสนใจว่าเว็บไซต์ของคุณทำงานได้ดีเพียงใดบนมือถือ พวกเขาต้องการให้คำแนะนำที่ดีที่สุดแก่ผู้ค้นหาสำหรับข้อความค้นหาของพวกเขา ซึ่งรวมถึง UX ของหน้าเว็บที่พวกเขาส่งคืนในผลลัพธ์
หากเว็บไซต์ของคุณดูดีบนเดสก์ท็อปแต่มีปัญหาในการใช้งานหรือการใช้งานบนมือถือ เครื่องมือค้นหาอาจไม่จัดอันดับเว็บไซต์สูงในผลการค้นหา
เพื่อให้เว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่ เพิ่มประสิทธิภาพรูปภาพ ตรวจสอบให้แน่ใจว่าแบบอักษรของคุณแปลไปยังอินเทอร์เฟซสำหรับอุปกรณ์เคลื่อนที่ได้ดี ตรวจสอบว่าลิงก์ของคุณมองเห็นได้และคลิกได้ และอื่นๆ อีกมากมาย
สำหรับเคล็ดลับเพิ่มเติม โปรดดูแนวทางปฏิบัติที่ดีที่สุดสำหรับความเป็นมิตรกับมือถือ
โฆษณาคั่นระหว่างหน้า
ใน SEO ป๊อปอัปและแบนเนอร์เรียกอีกอย่างว่า "โฆษณาคั่นระหว่างหน้า" ในการอัปเดต Page Experience Google จะค้นหา โฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ ที่พวกเขาเชื่อว่ามีผลกระทบด้านลบต่อ UX ของหน้าเว็บ
ดังนั้นอะไรคือความแตกต่างระหว่างโฆษณาคั่นระหว่างหน้าปกติ (หรือจำเป็น) กับโฆษณาคั่นระหว่างหน้า
หากคุณเข้าชมหน้าเว็บของแบรนด์สุราหรือร้านขายยากัญชา คุณจะพบกับประตูแห่งวัย นี่ถือเป็น โฆษณาคั่นระหว่างหน้าที่จำเป็น และจะไม่เป็นอันตรายต่อประสบการณ์ใช้งานหน้าเว็บ เช่นเดียวกับป๊อปอัปเกี่ยวกับคุกกี้
ในทางกลับกัน หากคุณไปที่ไซต์ค้าปลีกและป๊อปอัปขนาดใหญ่ปรากฏขึ้นเพื่อขอให้คุณสมัครรับจดหมายข่าวหรือเสนอข้อเสนอพิเศษ ข้อมูลนี้อาจถูกมองว่าเป็นโฆษณาคั่นระหว่างหน้า
โฆษณาคั่นระหว่างหน้าที่ล่วงล้ำครอบคลุมเนื้อหาส่วนใหญ่บนหน้าและขัดจังหวะประสบการณ์การท่องเว็บ สิ่งนี้มักจะชัดเจนมากขึ้นบนอุปกรณ์เคลื่อนที่ โดยเฉพาะอย่างยิ่งหากป๊อปอัปไม่ตอบสนองและปิดไม่สำเร็จ
Google อธิบายโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำได้อย่างดีและแสดงให้เห็นสิ่งที่ยอมรับได้ในบทความนี้เกี่ยวกับการปรับปรุงประสบการณ์การใช้งานอุปกรณ์เคลื่อนที่
เครื่องมือ SEO ทางเทคนิค
Google Search Console
Google Search Console (GSC) เป็นเครื่องมือที่มีค่าสำหรับเจ้าของเว็บไซต์ ที่ Victorious เราแนะนำให้ลูกค้าตรวจสอบไซต์ของตนบน GSC
GSC ช่วยให้คุณเห็นประสิทธิภาพเว็บไซต์ของคุณในการค้นหาโดย Google ตรวจสอบสัญญาณประสบการณ์หน้าเว็บของคุณ ระบุหน้าที่ Google ได้รวบรวมข้อมูล ขอการจัดทำดัชนี ดูว่าใครกำลังเชื่อมโยงไปยังไซต์ของคุณ และค้นพบหน้าเว็บยอดนิยมของคุณ
GSC ช่วยให้คุณตรวจสอบได้ว่ากลยุทธ์ SEO ของคุณทำงานได้ดีเพียงใด เพื่อให้คุณปรับปรุงไซต์ต่อไปได้ ดูคำแนะนำสำหรับ Google Search Console เพื่อเรียนรู้เพิ่มเติม
Google Analytics
Google Analytics (GA) เป็นเครื่องมือวิเคราะห์เว็บฟรีจากเครื่องมือค้นหาที่ได้รับความนิยมมากที่สุดในโลก รับข้อมูลเชิงลึกเกี่ยวกับจำนวนผู้เข้าชมเว็บไซต์ของคุณ คำค้นหาที่ผู้คนใช้เพื่อค้นหาคุณ และสิ่งที่ผู้คนทำเมื่อมาถึงไซต์ของคุณด้วย GA
GA ช่วยให้คุณตรวจสอบประสิทธิภาพของกลยุทธ์ SEO ได้ ตรวจสอบการเพิ่มประสิทธิภาพและการผลิตเนื้อหากำลังดึงดูดผู้เข้าชมเพิ่มเติมหรือค้นพบหน้าที่มีประสิทธิภาพต่ำ
ดูคู่มือเริ่มต้นของเราสำหรับ Google Analytics เพื่อเรียนรู้วิธีตั้งค่าบัญชีของคุณ และเรียนรู้เคล็ดลับยอดนิยมของเราในการใช้ประโยชน์สูงสุดจากบัญชีของคุณ จากนั้นเรียนรู้วิธีวัดการเข้าชม
เพื่อเพิ่มมูลค่าให้บัญชี GA ของคุณสูงสุด ให้สร้างและติดตามเป้าหมาย แม้ว่าจะมีสิ่งที่น่าติดตามมากมาย แต่ให้แน่ใจว่าสิ่งเหล่านี้สอดคล้องกับเป้าหมาย SEO ที่กว้างขึ้นของคุณ เพื่อให้คุณสามารถอยู่ในเป้าหมายได้ ตัวอย่างเช่น ติดตามจำนวนผู้ที่ดาวน์โหลดแม่เหล็กนำของคุณหรือลงชื่อสมัครใช้สำหรับการสาธิตผลิตภัณฑ์ของคุณฟรี
ข้อมูลเชิงลึกของ Page Speed
ตรวจสอบความเร็วในการโหลดหน้าเว็บบนมือถือหรือเดสก์ท็อปด้วยเครื่องมือ PageSpeed Insights ของ Google ป้อน URL ของคุณและกด "วิเคราะห์" เพื่อเรียนรู้เพิ่มเติมว่า Web Vitals หลักของหน้าเว็บของคุณทำงานได้ดีเพียงใด

ข้อมูลที่คล้ายกันสามารถพบได้ใน GSC สำหรับทั้งไซต์ของคุณ ตรวจสอบภายใต้ "ประสบการณ์" บนแถบด้านข้างด้านซ้ายที่มีข้อความว่า "Core Web Vitals"

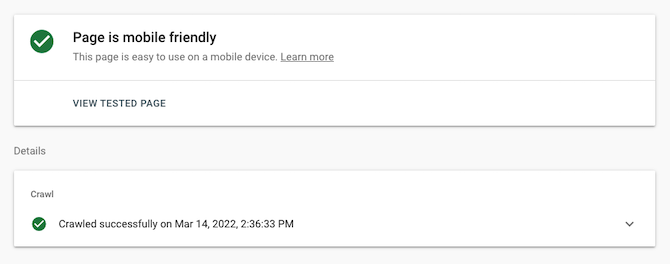
การทดสอบความเหมาะกับมือถือ
ตรวจสอบว่าหน้าเว็บทำงานได้ดีบนอุปกรณ์ต่างๆ ด้วยการทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google ป้อน URL ของคุณลงในเครื่องมือฟรีนี้ แล้ว Google จะรวบรวมข้อมูลหน้าเว็บของคุณ

คุณสามารถใช้ GSC เพื่อตรวจสอบว่าทั้งไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ คุณจะพบ "ความสามารถในการใช้งานบนอุปกรณ์เคลื่อนที่" ใต้ "ประสบการณ์" ที่แถบด้านข้างทางซ้าย

ร่วมมือกับหน่วยงาน SEO เพื่อความเชี่ยวชาญด้านเทคนิค SEO
นี่เป็นสิ่งที่ต้องดำเนินการอย่างมาก — SEO เชิงเทคนิคครอบคลุมส่วนที่เคลื่อนไหวได้มากมาย อย่างไรก็ตาม เนื่องจากอาจส่งผลกระทบอย่างมากต่อประสบการณ์ของผู้ใช้และวิธีที่ผู้เยี่ยมชมโต้ตอบกับแบรนด์ของคุณ มันจึงเป็นส่วนสำคัญของกลยุทธ์ SEO ที่ครอบคลุม
หากคุณเป็นพันธมิตรกับเอเจนซี่ SEO คุณสามารถวางใจได้ว่าอุปสรรคทางเทคนิคจะไม่ปิดกั้นการเข้าชมที่เกิดขึ้นเองจากการค้นหาไซต์ของคุณ ไม่ว่าคุณกำลังมองหาการเข้าชมแบบออร์แกนิกที่มากขึ้น อัตราการแปลงที่สูงขึ้น หรือการรับรู้ถึงแบรนด์ที่มากขึ้น Victorious มีเครื่องมือในการสนับสนุนธุรกิจของคุณ
เรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่การตรวจสอบทางเทคนิค SEO สามารถเปิดเผยเกี่ยวกับเว็บไซต์ของคุณ นัดหมายปรึกษาฟรีวันนี้
