Полное руководство по дизайну и оптимизации веб-сайтов в 2020 году
Опубликовано: 2020-07-07«Веб-сайты продвигают вас 24/7, ни один сотрудник этого не сделает».
Большинство потребителей ищут в Интернете информацию, которая поможет им принять более взвешенное решение о покупке. На самом деле, по данным Фонда электронной коммерции, 88% потребителей будут изучать информацию о продукте, прежде чем совершить покупку в Интернете или в обычном магазине. Эта тенденция покупательского поведения подчеркивает важность веб-сайта для современного бизнеса.
97% потребителей ищут бренды и услуги в Интернете. Веб-сайт помогает бренду завоевать доверие. Без веб-сайта клиенты будут продолжать задаваться вопросом, что такое бизнес или бренд, и в конечном итоге могут отказаться или работать с другими брендами, чьи намерения более ясны. Веб-сайты являются одним из наиболее важных маркетинговых инструментов, которые могут обслуживать и удерживать текущих клиентов бренда, а также оказывать влияние на поиск новых клиентов.
Бренд без веб-сайта может упустить важные возможности в бизнесе. Однако наличие веб-сайта еще не означает, что работа выполнена. В опросе, проведенном HubSpot, 76% респондентов указали, что наиболее важным элементом для них при посещении веб-сайта является то, «облегчает ли мне веб-сайт поиск того, что я хочу».
СОВЕТЫ ПО UI/UX ДИЗАЙНУ ПО ОПТИМИЗАЦИИ ВЕБ-САЙТА
UI (пользовательский интерфейс) и UX (пользовательский опыт) в значительной степени сосредоточены на удовлетворенности клиентов, что является важным фактором успеха любого агентства, организации или бизнеса. Сегодня самые успешные веб-сайты и приложения — это те, которые могут похвастаться простотой отклика и эффективностью. Быстрые функции навигации и простота понимания повышают удовлетворенность пользователей, что приводит к довольным клиентам, что помогает увеличить доход в долгосрочной перспективе. Надлежащее взаимодействие с веб-сайтом повышает уровень доверия клиентов к бренду, что, в свою очередь, способствует росту бизнеса.
Ниже приведены некоторые важные советы по дизайну UI/UX для оптимизации веб-сайта.
Простота — это ключ
Когда посетитель заходит на веб-сайт, он либо ищет определенную информацию, либо выполняет определенное действие. Следовательно, добавление элементов дизайна, которые не нужны и не служат никакой функциональной цели, затрудняет навигацию по веб-сайту. С точки зрения пользовательского опыта и удобства использования веб-сайт должен быть простым.
Например, фирменные цвета, выбранные для дизайна веб-сайта, должны соответствовать теме бренда и должны быть частью одной цветовой палитры. Шрифтов, которые выбирает бренд, должно быть максимум 3 и разных размеров. Графика должна быть включена в дизайн веб-сайта только в том случае, если она помогает пользователю завершить свое намерение посетить веб-сайт.
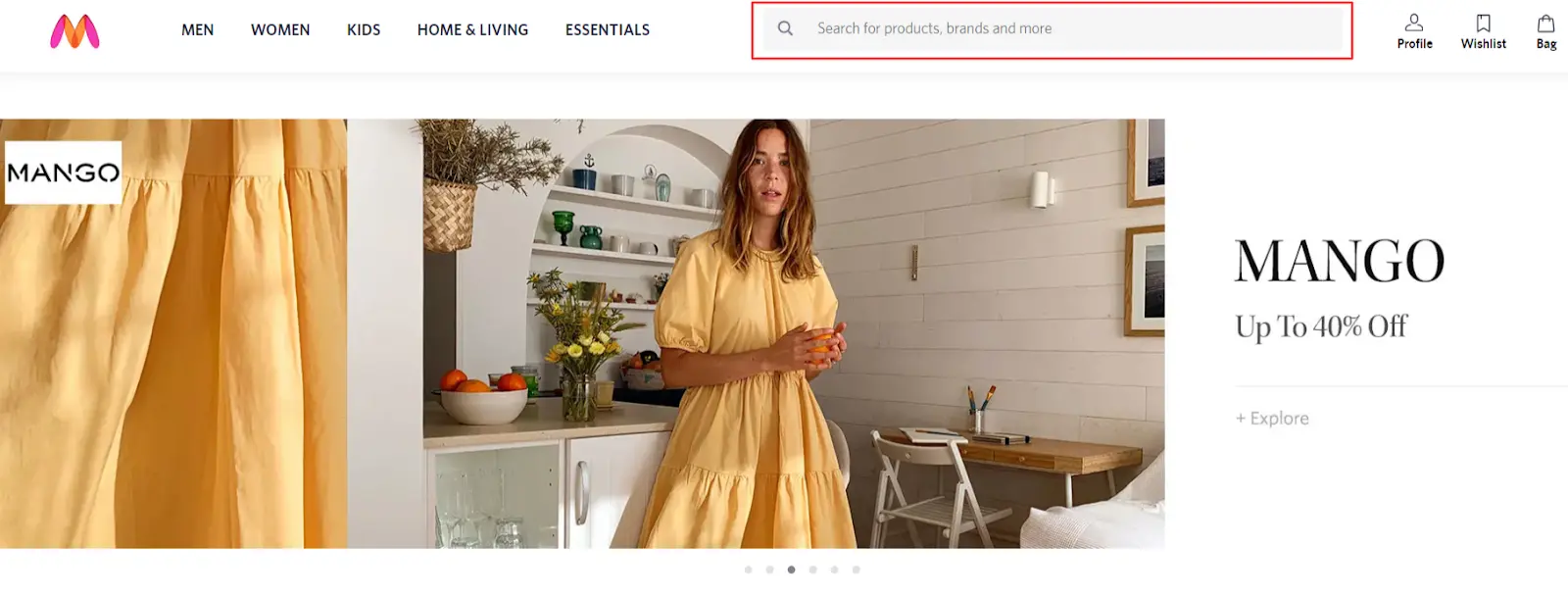
Навигация и панель поиска
Люди, посещающие веб-сайт, должны иметь возможность легко добраться до него и не должны много думать о том, что щелкнуть дальше. Инстинктивная навигация по веб-сайту чрезвычайно важна для того, чтобы посетители могли найти то, что ищут.
Следовательно, очень важно, чтобы основная структура навигации была простой и понятной. Навигация в нижнем колонтитуле страницы полезна. Рекомендуется использовать хлебные крошки на всех страницах веб-сайта, а также на главной странице, поскольку это будет держать посетителей в курсе их поискового пути.
Добавьте панель поиска в верхней части страницы, чтобы людям было легко искать товары или услуги. Кроме того, включите ссылки в копию страницы и четко покажите, куда эти ссылки ведут.

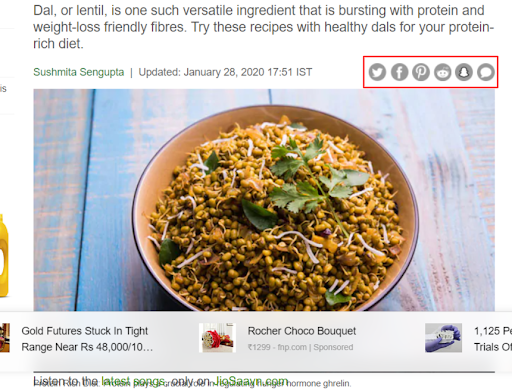
Кнопки «Поделиться в социальных сетях»
Влияние контента уменьшается, если посетители веб-сайта не имеют возможности поделиться им. Кнопки социальных сетей — это маленькие кнопки, на которые можно нажимать и которые размещаются вверху, внизу или на боковой панели веб-страниц. Эти кнопки отображают значки различных сайтов социальных сетей , таких как Facebook, Twitter, LinkedIn, Instagram и т. д., которые позволяют посетителю делиться страницей по своему выбору непосредственно в своих каналах социальных сетей. Веб-сайт без этих кнопок, как правило, теряет большое количество трафика из социальных сетей, который генерируется посетителями, читающими контент, блоги или выполняющими любые другие действия.

Призыв к действию
Кнопки призыва к действию помогают или направляют пользователя в следующем шаге на странице. Бренды должны включать правильные кнопки призыва к действию, которые ведут посетителей к контенту, который их обучает и помогает им в решении их проблем. Некоторые полезные призывы к действию: «нажмите здесь», «посмотрите видео», «зарегистрируйтесь на вебинар», «купите сейчас» и т. д.

Мобильный
Согласно исследованию, «80% интернет-пользователей владеют смартфоном, и, по данным Google, «61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы, а 40% вместо этого посетят сайт конкурента» .
Веб-сайт должен быть оптимизирован для различных устройств, таких как мобильные телефоны , планшеты, а также для операционных систем и веб-браузеров, чтобы обеспечить простоту использования и обеспечить лучший и улучшенный пользовательский опыт. Следовательно, это указывает на то, что дизайн веб-сайта должен быть адаптивным и гибким.
Бренды могут добавлять к изображениям замещающий текст, который поможет посетителям страницы понять содержимое, даже если они не могут просматривать изображения. Придерживайтесь соглашений о дизайне для конкретных платформ, а не набивайте случайными элементами, которые могут не подходить для конкретной платформы.

СОВЕТЫ ДЛЯ ОБЛЕГЧЕНИЯ НАВИГАЦИИ ПО САЙТУ
Создание простых инструкций с помощью запланированной навигации по веб-сайту поможет клиентам бренда без особых усилий исследовать свой сайт. Хороший дизайн и опыт веб-сайта — это не только наличие полезной и достоверной информации, но и представление ее в организованном и привлекательном виде. Важно следить за своим веб-сайтом и время от времени вносить улучшения для лучшего взаимодействия с пользователем.
Помните о следующих советах, чтобы упростить навигацию по сайту для посетителей:
Использование понятных и простых заголовков
«В среднем 8 из 10 человек прочитают заголовок, но только 2 из 10 прочитают остальное».
Первое, на что обращает внимание пользователь при посещении страницы бренда, — это «заголовок», поэтому бренды должны уметь оправдывать ожидания и не допускать в этом ошибок. Бренды должны следить за тем, чтобы все их заголовки и подзаголовки были четкими и понятными. Также с эстетической точки зрения лучше, чтобы все заголовки имели одинаковую длину и параллельную структуру. Правильные заголовки и подзаголовки также важны для улучшения SEO и навигации по сайту.
Когда заголовки и подзаголовки четкие, ясные, понятные и непосредственно отвечают на вопросы, которые посетители приходят на веб-сайт бренда, это делает навигацию по сайту более простой и удобной.

Добавление соответствующих изображений
Изображения — отличный способ сделать веб-сайт более привлекательным, интересным и привлекательным, но только тогда, когда они актуальны и тщательно подобраны. Использование стоковых фотографий для веб-сайта — большая ошибка в этом отношении, которую совершают бренды. Хотя это простой и дешевый вариант использования стоковых фотографий, который также может выглядеть профессионально, аудитория часто воспринимает его как безличный, неинтересный и нерелевантный.
Известно, что человеческий мозг идентифицирует изображения почти за 100 миллисекунд. Таким образом, выбор изображений, идеально отражающих продукт или услуги бренда, может стать отличной возможностью привлечь аудиторию, даже если они не будут читать контент на сайте.

Интерактивный сайт
Интерактивный веб-сайт, скорее всего, заставит пользователей просматривать ваш веб-сайт в течение более длительного периода времени и побудит их продолжать возвращаться. Чтобы сделать это возможным, бренды могут сделать текст и изображения на веб-сайте интерактивными, привлекательными или добавить подробную текстовую информацию о конкретном продукте или услуге. Другие творческие возможности для интерактивного веб-сайта включают встраивание опросов и викторин на сайт.
Интересные 404
Если посетитель сталкивается с ошибкой 404 на веб-сайте, это может оказать негативное влияние на этот конкретный сайт, что может оттолкнуть пользователей. Однако могут возникнуть неизбежные моменты, когда эта проблема может возникнуть, поэтому лучшее, что может сделать бренд, — это быть к ней готовым.
Бренды должны регулярно тщательно проверять страницы своего веб-сайта, чтобы они могли найти ошибки до того, как их обнаружат пользователи. Кроме того, бренды также могут настраивать страницы ошибок, чтобы сделать их дружелюбными, привлекательными или юмористическими вместо обычной страницы. Еще один интересный способ развлечь аудиторию страницы, а не раздражать ее, — это интегрировать какие-то игры на страницы с ошибкой 404.


Источник изображения: Pinterest
Выбор контента
Для бренда, если контент на его веб-сайте скучный, однообразный, трудный для понимания или ненужный, аудитория, скорее всего, пропустит страницу, ничего не прочитав. Стиль и тон очень важны в письме, равно как и форматирование и визуальная привлекательность. Бренды должны публиковать актуальный, привлекательный и интересный контент в коротких абзацах, разбивая его на подзаголовки и маркеры вместо длинных абзацев.
ВНЕСТРАНИЧНЫЕ SEO СТРАТЕГИИ ДЛЯ ОПТИМИЗАЦИИ ВЕБ-САЙТА
Одним из очень важных методов, который помогает генерировать трафик на веб-сайт, является поисковая оптимизация. Это можно сделать, заняв высокое место на первой странице поисковой системы Google или другой странице результатов поисковой системы (SERP), такой как Bing, Yahoo и т. д.
Вот несколько хорошо известных внестраничных SEO-стратегий для оптимизации веб-сайта:
Гостевой блог
Гостевая публикация означает публикацию статьи, которая написана в качестве гостевой публикации другим веб-мастером веб-сайта и считается популярным методом построения ссылок. Существует множество таких качественных блог-сайтов, где авторы могут публиковать статьи в качестве гостя. Автор включает или вставляет ссылки другой статьи в гостевой пост, что создает обратную ссылку на сайт автора. Тем не менее, следует избегать нескольких публикаций на одном и том же гостевом блог-сайте.
Представление изображения
Для лучшей оптимизации бренды должны часто размещать фотографии на популярных веб-сайтах для отправки изображений, чтобы повысить их видимость. Эти изображения должны быть правильно оптимизированы с правильным URL-адресом и тегом заголовка. Чтобы посетители могли легко понять контекст, изображения также должны иметь правильный заголовок, описание и теги. Некоторые популярные сайты для отправки изображений: Pinterest, visually, flickr.com, tumblr.com, imgur.com, picasa.google.com и mediafire.com.

Google Мой бизнес
Бренды могут использовать эту бесплатную платформу для оптимизации и получения лучшего локального рейтинга SEO. Он помогает управлять онлайн-присутствием в Google, включая поиск и карты. Некоторые из основных вещей, которые следует соблюдать при использовании этой техники:
- Держите описание в пределах 250 символов
- Убедитесь, что у каждого объявления есть один основной владелец.
- Внимательно следите за обзорами и будьте готовы к быстрым ответам
- Публикуйте реальные изображения в соответствующей категории
- Регулярно обновляйте галереи, сообщения, продукты или предложения.
Веб 2.0
Здесь бренд может создавать поддомены на сайтах с высоким авторитетом домена, таких как Medium.com, Tumblr, WordPress , Blogger и Weebly. Внедряя Web 2.0, бренды могут создавать больше ссылок и повышать рейтинг веб-сайтов. Эти веб-сайты по умолчанию имеют высокий рейтинг страниц и авторитетность домена. Если все сделано правильно, этот метод отлично работает для создания ссылок. Одним из самых больших преимуществ использования технологии Web 2.0 является то, что бренды будут иметь полный контроль над обработкой ссылок. С этими полномочиями бренды смогут изменять ссылки, модифицировать анкорные тексты, а также добавлять или удалять обратные ссылки.
Представление каталога
Веб-сайты каталогов с высоким PR предоставляют ссылки dofollow, которые бренды могут использовать для получения действительных и качественных обратных ссылок. Размещение веб-сайтов в каталогах — это часть SEO, которая помогает получить мощные обратные ссылки на веб-сайт. Очень важно перечислять веб-сайты в правильных категориях с правильным заголовком и описанием. Некоторые популярные сайты для отправки каталогов: boingboing.net, thewebdirectory.org, dmoz.org, einternetindex.com и elecdir.com.
РАСПРОСТРАНЕННАЯ ОШИБКА, КОТОРОЙ СЛЕДУЕТ ИЗБЕГАТЬ ПРИ ВЕБ-ДИЗАЙНЕ
Когда дело доходит до разработки веб-сайта, который повышает конверсию и приносит доход, несколько бизнес-домов продолжают бороться. Веб-сайт бренда должен быть привлекательным, но он также должен приносить деньги. Дизайн веб-сайта — это не только изменение эстетики, но и множество других аспектов. Независимо от того, насколько креативно он разработан, если аудитория не может найти веб-сайт в поисковой системе Google или испытывает трудности с навигацией , это потеря для бренда. Поэтому при разработке веб-сайта брендам необходимо учитывать SEO, типографику, дизайн, контент, удобство использования, навигацию, графику, производительность и многое другое . Если эти аспекты не будут прославлены, то позже они могут негативно сказаться на веб-сайте.
Вот некоторые распространенные ошибки, которых следует избегать при разработке веб-сайта:
Не адаптивный дизайн
«40% пользователей посетят веб-сайт конкурента после неудачного мобильного опыта».
Google предпочитает сайты, оптимизированные для мобильных устройств, поэтому адаптивный дизайн веб-сайта — один из лучших способов обеспечить пользователям удобство просмотра. Большинство потребителей просматривают сайты на своих смартфонах, iPad или планшетах с гораздо большей скоростью, чем на настольных компьютерах. Адаптивный дизайн делает веб-сайт бренда доступным для пользователей независимо от того, какое устройство они используют. Это позволяет URL-адресу веб-сайта быть одинаковым на всех устройствах с одним и тем же HTML-кодом. Эта конфигурация помогает Google легко сканировать страницы и извлекать контент. Следовательно, Google рекомендует брендам оптимизировать свой веб-сайт для мобильных устройств, планшетов, настольных компьютеров и других устройств.
Плохое качество контента
«Контент — это король» — Билл Гейтс
Устаревший и скучный веб-сайт не сможет построить прочные отношения с потенциальными или постоянными клиентами. Бренды должны предлагать своей аудитории уникальный, информативный и свежий контент. Частый обмен релевантным и качественным контентом теперь высоко ценится как практика SEO . Публикация блогов на веб-сайте позволит бренду делиться информацией о отраслевых тенденциях, продуктах, услугах и полезном опыте.
Потенциальные клиенты бренда нуждаются в ценности, которая, в свою очередь, поможет завоевать их доверие и укрепить бренд. Выбирайте темы, которые содержат полезную и актуальную информацию и привлекают внимание читателей, и представляйте ее в хорошо написанном формате. Наряду с написанием контента очень важно вводить правильные ключевые слова естественным образом. Бренды должны определить ключевые слова, которые пользователи с большей вероятностью будут использовать, и включить их на соответствующие страницы.
Медленная загрузка
По данным Google, 70% веб-сайтов , которые они исследовали в ходе своего исследования, загружались в течение семи секунд или дольше». Веб-страница или веб-сайт, полная загрузка которых занимает более 3-4 секунд, считается медленной. Чем медленнее сайт, тем больше показатель отказов. Это также может существенно повлиять на рейтинг бренда в поисковых системах. Поэтому общепринятой передовой практикой Google является время загрузки в 3 секунды для брендов, которые хотят удерживать посетителей на своем веб-сайте.
Выбор нечетких шрифтов
Курсивные шрифты, нарисованные от руки сценарии и символы могут быть трудны для чтения посетителями. Нечитаемые или трудные для чтения шрифты снижают когнитивную беглость. Когнитивная беглость относится к простоте использования для посетителя. Люди предпочитают контент, который легко читается и о котором легко думать. Нечеткий шрифт увеличивает когнитивную нагрузку и снижает понимание.
Отсутствие фавиконки
Многие посетители веб-сайтов предпочитают использовать множество вкладок во время просмотра. Некоторые пользователи оставляют вкладки открытыми, чтобы просмотреть их позже. Фавикон — это небольшое изображение, представляющее веб-сайт бренда и находящееся в адресной строке веб-браузера. Это дает посетителям визуальную подсказку, необходимую им для ориентации, экономит время при поиске того веб-сайта, который они ищут, и возвращает на вашу вкладку во время просмотра.

В сегодняшнюю эпоху мгновенного удовлетворения самые успешные веб-сайты — это те, которые быстрые, отзывчивые и эффективные. Дизайн и программное обеспечение теперь в значительной степени основаны на пользовательском опыте, потому что в основном это касается потребителя в бизнесе. Даже если пользователи просто просматривают сайт, бренд должен сделать так, чтобы пользователи перемещались по своему веб-сайту наиболее эффективным способом, чтобы они могли получить нужный им продукт или услугу.
Для брендов важно следить за своим веб-сайтом и время от времени вносить улучшения для лучшего взаимодействия с пользователем. Ведение учета вышеуказанных важных показателей поможет проанализировать, где веб-сайт нуждается в доработке, и соответственно его можно спроектировать. Чтобы узнать больше о дизайне и оптимизации веб-сайта, оставьте нам сообщение, и мы свяжемся с вами.
