2020年のウェブサイトのデザインと最適化に関する包括的なガイド
公開: 2020-07-07「ウェブサイトは24時間年中無休であなたを宣伝します。従業員はそれをしません。」
ほとんどの消費者は、より賢明な購入決定を下すのに役立つ情報をオンラインで検索します。 実際、eコマース財団によると、消費者の88%は、オンラインまたは実店舗で購入する前に商品情報を調べます。 この購買行動の傾向は、今日のビジネスにとってWebサイトの重要性を強調しています。
消費者の97%は、オンラインでブランドやサービスを検索しています。 ウェブサイトは、ブランドがその信頼性を構築するのに役立ちます。 ウェブサイトがなければ、顧客はビジネスやブランドが何であるか疑問に思い続け、最終的にはオプトアウトしたり、意図がより明確な他のブランドと協力したりする可能性があります。 ウェブサイトは、ブランドの現在の顧客にサービスを提供して維持し、新しい顧客を見つけるのに影響を与えることができる最も重要なマーケティングツールの1つです。
ウェブサイトのないブランドは、ビジネスにおける重要な機会を失う可能性があります。 しかし、ウェブサイトを持っているだけでは、仕事が終わったわけではありません。 HubSpotの調査では、回答者の76%が、Webサイトにアクセスする際の最も重要な要素は、「Webサイトによって必要なものを簡単に見つけられるかどうか」であると回答しています。
ウェブサイトを最適化するためのUI/UXデザインのヒント
UI(ユーザーインターフェイス)とUX(ユーザーエクスペリエンス)は、主に顧客満足度に焦点を当てています。これは、あらゆる機関、組織、またはビジネスの成功に重要な貢献をしています。 今日、最も成功しているWebサイトとアプリケーションは、簡単な応答性と効率性を誇るものです。 高速ナビゲーション機能と理解のしやすさは、ユーザーの満足度を高め、それによって長期的に収益を増やすのに役立つ幸せな顧客につながります。 適切なウェブサイト体験は、ブランドに対する顧客の信頼レベルを高め、それがビジネスの成長に役立ちます。
以下は、ウェブサイトの最適化のためのいくつかの重要なUI / UXデザインのヒントです–
シンプルさが鍵
訪問者がWebサイトにアクセスすると、特定の情報を探しているか、特定のアクションを完了します。 したがって、不要で機能的な目的を果たさないデザイン要素を追加すると、Webサイトをナビゲートすることが困難になります。 ユーザーのエクスペリエンスと使いやすさの観点から、Webサイトはシンプルである必要があります。
たとえば、ウェブサイトをデザインするために選択されるブランドの色は、ブランドのテーマに沿ったものであり、同じカラーパレットの一部である必要があります。 ブランドが選択する書体は、最大3つで、サイズが異なる必要があります。 グラフィックは、ユーザーがWebサイトにアクセスする意図を完了するのに役立つ場合にのみ、Webサイトのデザインに組み込む必要があります。
ナビゲーション性と検索バー
Webサイトにアクセスする人は、Webサイトに簡単にアクセスでき、次に何をクリックするかについてあまり考える必要がないはずです。 Webサイトでの本能的なナビゲーションは、訪問者が探しているものを確実に見つけられるようにするために非常に重要です。
したがって、主要なナビゲーション構造をシンプルでわかりやすくすることが重要です。 ページのフッターのナビゲーションが役立ちます。 ホームページと一緒にウェブサイトのすべてのページでパンくずリストを使用することをお勧めします。これにより、訪問者は検索トレイルを認識できるようになります。
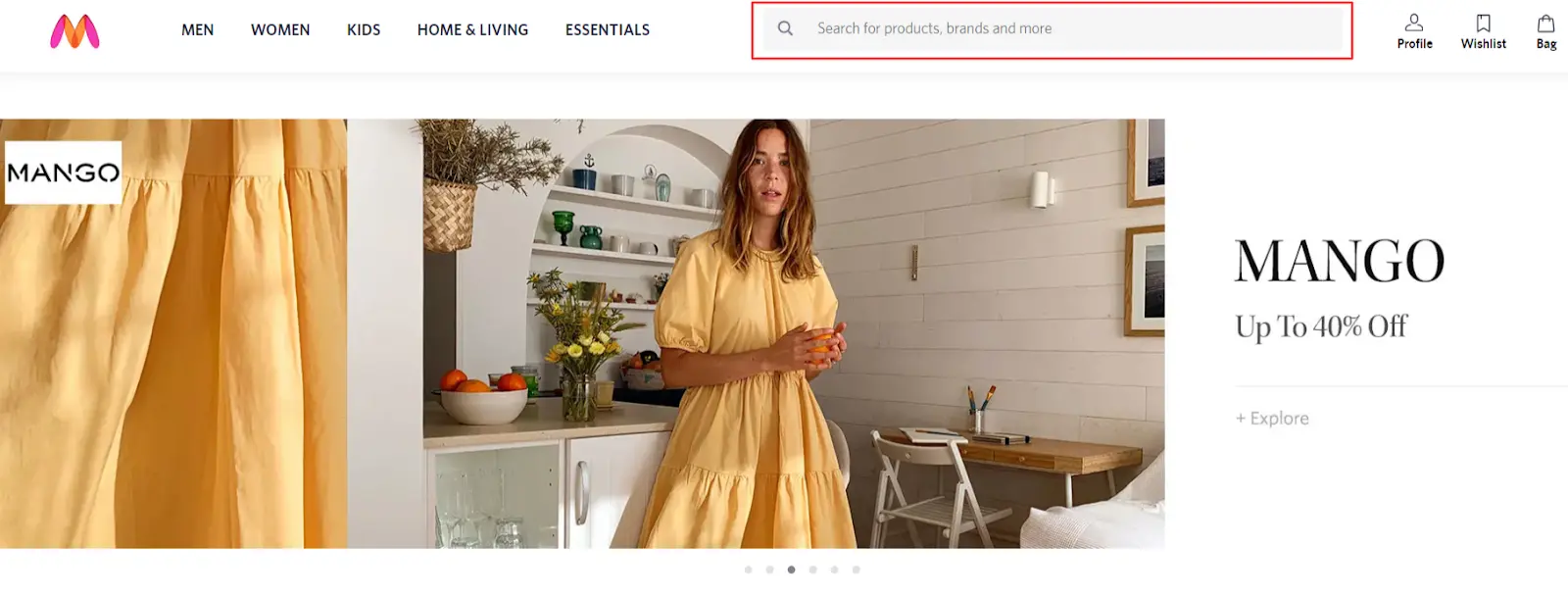
ページの上部に「検索」バーを追加して、人々が製品やサービスを簡単に検索できるようにします。 また、ページコピー内にリンクを含め、それらのリンクがどこにつながるかを明確に示します。

ソーシャルメディア共有ボタン
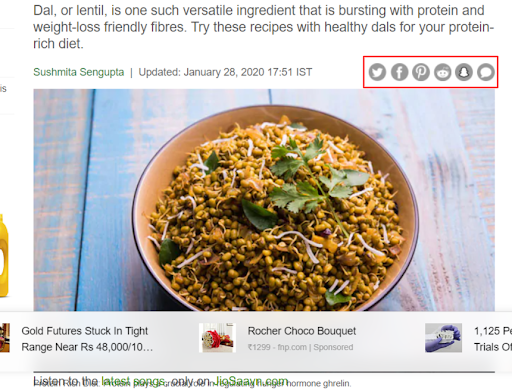
Webサイトの訪問者がコンテンツを共有する自由がない場合、コンテンツの影響は少なくなります。 ソーシャル共有ボタンは、クリック可能で、Webページの上部、下部、またはサイドバーに配置される小さなボタンです。 これらのボタンは、Facebook、Twitter、LinkedIn、Instagramなどのさまざまなソーシャルメディアサイトのアイコンを表しており、訪問者は自分の選択したページをソーシャルメディアチャネルで直接共有できます。 これらのボタンのないWebサイトは、コンテンツを読んだり、ブログを読んだり、その他のアクションを実行したりする訪問者から生成されるソーシャルメディアからの大量のトラフィックを失う傾向があります。

召喚状
召喚ボタンは、ユーザーがページの次のステップに進むのを支援または指示します。 ブランドは、訪問者を教育し、問題の解決を支援するコンテンツに誘導する適切な召喚ボタンを組み込む必要があります。 便利な召喚状には、「ここをクリック」、「ビデオを見る」、「ウェビナーにサインアップ」、「今すぐ購入」などがあります。

モバイルフレンドリー
調査によると、 「インターネットユーザーの80%がスマートフォンを所有しており、Googleによると、ユーザーの61%がアクセスに問題のあるモバイルサイトに戻る可能性は低く、40%は代わりに競合他社のサイトにアクセスします」 。
Webサイトは、携帯電話、タブレット、オペレーティングシステム、Webブラウザーなどのさまざまなデバイス向けに最適化して、使いやすさを向上させ、ユーザーエクスペリエンスを向上させる必要があります。 したがって、これはWebサイトのデザインがレスポンシブで柔軟でなければならないことを示しています。
ブランドは画像に代替テキストを追加できます。これにより、ページの訪問者は、画像を表示できなくてもコンテンツを理解できます。 特定のプラットフォームではうまくいかない可能性のあるランダムな要素を詰め込むのではなく、プラットフォーム固有の設計規則に準拠します。

Webサイトのナビゲーションを簡単にするためのヒント
計画されたWebサイトのナビゲーションを通じてわかりやすい方向を確立すると、ブランドの顧客がサイトを簡単に探索できるようになります。 優れたウェブサイトのデザインと経験は、有用で本物の情報を持っているだけでなく、それを整理された魅力的な方法で提示することでもあります。 ユーザーエクスペリエンスを向上させるために、Webサイトを常に把握し、随時改善することが重要です。
訪問者がWebサイトのナビゲーションを簡単にするために、次のヒントを覚えておいてください–
明確でシンプルな見出しの使用
「平均して、10人中8人が見出しを読みますが、残りは10人中2人だけが読みます。」
ユーザーがブランドのページにアクセスしたときに最初に気付くのは「見出し」です。したがって、ブランドは期待に応え、間違いを犯さないようにする必要があります。 ブランドは、すべての見出しと小見出しが明確でわかりやすいことを確認する必要があります。 また、すべての見出しを同じ長さで平行な構造に保つことも美的に優れています。 適切な見出しと小見出しは、 SEOとWebサイトのナビゲーションを改善するためにも重要です。
見出しと小見出しが鮮明で、明確で、理解しやすく、訪問者がブランドのWebサイトに求める質問に直接対応している場合、サイトをより簡単かつ快適にナビゲートできます。

関連画像の追加
画像は、ウェブサイトをより魅力的で、面白く、魅力的に見せるための優れた方法ですが、関連性があり、慎重に選択された場合に限ります。 ウェブサイトにストックフォトを使用することは、ブランドが犯したこの点で大きな間違いです。 ストックフォトを使用するのは簡単で安価なオプションであり、プロフェッショナルに見えることもありますが、多くの場合、それは非人格的で、面白くなく、聴衆に関係がないと認識されます。
人間の脳は、ほぼ100ミリ秒で画像を識別することが知られています。 したがって、ブランドの製品やサービスを理想的に反映した画像を選択することは、Webサイトのコンテンツを読み飛ばしても、視聴者を引き付ける絶好の機会になる可能性があります。

インタラクティブなウェブサイト
インタラクティブなWebサイトは、ユーザーがWebサイトを長期間閲覧し、戻ってくるように促す可能性が最も高くなります。 それを可能にするために、ブランドはWebサイト上のテキストと画像をインタラクティブで魅力的なものにしたり、特定の製品やサービスに関する詳細なテキスト情報を追加したりすることができます。 インタラクティブなWebサイトのその他のクリエイティブなオプションには、サイトへの投票やクイズの埋め込みが含まれます。
興味深い404
訪問者がWebサイトで404エラーに遭遇した場合、その特定のサイトに悪影響を及ぼし、ユーザーを遠ざける可能性があります。 ただし、やむを得ずこの問題が発生する場合があるため、ブランドができる最善のことはそれに備えることです。
ブランドは、ユーザーがエラーを見つける前にエラーを見つけることができるように、定期的にWebサイトページを徹底的にチェックする必要があります。 それとは別に、ブランドはエラーページをカスタマイズして、一般的なページではなく、親しみやすく、魅力的で、ユーモラスなものにすることもできます。 ページの視聴者を煩わせるのではなく楽しませ続けるもう1つの興味深い方法は、404エラーページにある種のゲームを統合することです。


画像ソース:Pinterest
コンテンツの選択
ブランドの場合、Webサイトのコンテンツが鈍い、単調である、把握しにくい、または不要である場合、オーディエンスは何も読まずにページをスキップする可能性が高くなります。 スタイルとトーンは書く上で非常に重要であり、フォーマットと視覚的な魅力も重要です。 ブランドは、関連性があり、魅力的で興味深いコンテンツを短い段落で公開し、長い段落ではなく小見出しと箇条書きに分割する必要があります。
ウェブサイト最適化のためのオフページSEO戦略
ウェブサイトへのトラフィックを生成するのに役立つ1つの非常に重要なテクニックは、検索エンジン最適化です。 これは、Google検索エンジンの最初のページまたはBing、Yahooなどの他の検索エンジン結果ページ(SERP)で上位のプレースメントを取得することで実行できます。
ウェブサイトの最適化のためのいくつかのよく知られたオフページSEO戦略は次のとおりです–
ゲストブログ
ゲスト投稿とは、別のウェブサイトのウェブマスターによってゲスト投稿として書かれた記事を投稿することを意味し、人気のあるリンク構築方法と見なされています。 著者がゲストとして記事を投稿できるような質の高いブログサイトはたくさんあります。 著者は、別の記事のリンクをゲスト投稿に組み込んだり挿入したりして、著者のWebサイトへのバックリンクを作成します。 ただし、同じゲストブログサイトへの複数の投稿はほとんど避けてください。
画像の提出
最適化を改善するために、ブランドは人気のある画像送信Webサイトで写真を共有して、視認性を高める必要があります。 これらの画像は、適切なURLとタイトルタグを使用して適切に最適化する必要があります。 訪問者がコンテキストを簡単に理解できるように、画像には適切なタイトル、説明、タグも含める必要があります。 人気のある画像送信サイトには、Pinterest、視覚、flickr.com、tumblr.com、imgur.com、picasa.google.com、mediafire.comがあります。

Googleマイビジネス
ブランドはこの無料のプラットフォームを利用して、最高のローカルSEOランキングを最適化して獲得できます。 検索や地図など、Google全体でのオンラインプレゼンスの管理に役立ちます。 この手法を使用する際に従う必要のある基本事項は次のとおりです。
- 説明は250文字以内にしてください
- すべてのリストに1人の主要な所有者がいることを確認してください
- レビューを徹底的に把握し、迅速な返信の準備をしてください
- 関連するカテゴリで実際の画像を公開する
- ギャラリー、投稿、製品、またはオファーを定期的に更新します
Web 2.0
ここで、ブランドはMedium.com、Tumblr、 WordPress 、Blogger、Weeblyなどのドメイン権限の高いWebサイトにサブドメインを作成できます。 Web 2.0を組み込むことにより、ブランドはより多くのリンク構築を作成し、Webサイトのランキングを上げることができます。 これらのWebサイトは、デフォルトで高いページランキングとドメイン権限を持っています。 正しい方法で行われた場合、この方法はリンクを構築するのに最適です。 Web 2.0技術を使用する最大の利点の1つは、ブランドがリンクの処理を完全に制御できることです。 この権限により、ブランドはリンクを変更したり、アンカーテキストを変更したり、バックリンクを追加または削除したりできるようになります。
ディレクトリの提出
高PRディレクトリのウェブサイトは、ブランドが有効で高品質の被リンクを取得するために利用できるdofollowリンクを提供します。 ディレクトリにウェブサイトを掲載することは、ウェブサイトへの強力なバックリンクを取得するのに役立つSEOの一部です。 適切なタイトルと説明を使用して、正しいカテゴリにWebサイトをリストすることが非常に重要です。 人気のあるディレクトリ送信サイトには、boingboing.net、thewebdirectory.org、dmoz.org、einternetindex.com、elecdir.comがあります。
ウェブデザイン中に避けるべき一般的な間違い
コンバージョンを増やして収益を生み出すウェブサイトの開発に関しては、いくつかのビジネスハウスが苦労し続けています。 ブランドのウェブサイトは魅力的である必要がありますが、それはまたお金を生み出す必要があります。 ウェブサイトのデザインは、美学を変えるだけでなく、他の多くの側面も含みます。 どんなにクリエイティブにデザインされていても、オーディエンスがGoogleの検索エンジンでウェブサイトを見つけられなかったり、ナビゲーションが困難だったりすると、そのブランドにとっては損失になります。 したがって、ブランドはWebサイトを設計する際に、SEO、タイポグラフィ、デザイン、コンテンツ、ユーザビリティ、ナビゲーション、グラフィックス、パフォーマンスなどを調べる必要があります。 これらの側面が美化されていない場合、後でWebサイトに悪影響を与える可能性があります。
ウェブサイトをデザインする際に避けるべき一般的な間違いを次に示します–
レスポンシブデザイン
「ユーザーの40%は、モバイルエクスペリエンスが低下した後、競合他社のWebサイトにアクセスします。」
Googleはモバイル向けに最適化されたサイトを好むため、レスポンシブWebサイトのデザインは、ユーザーに優れたブラウジング体験を提供するための最良の方法の1つです。 ほとんどの消費者は、デスクトップを使用するよりもはるかに高い速度でスマートフォン、iPad、またはタブレットを閲覧します。 レスポンシブデザインにより、ユーザーは使用しているデバイスに関係なく、ブランドのWebサイトにアクセスできます。 これにより、WebサイトのURLを、同じHTMLコードを持つすべてのデバイスで同じにすることができます。 この構成は、Googleがページをクロールしてコンテンツを簡単に取得するのに役立ちます。 したがって、Googleは、モバイル、タブレット、デスクトップ、その他のデバイス向けにWebサイトを最適化することをブランドに推奨しています。
コンテンツの質が悪い
「コンテンツは王様」-ビル・ゲイツ
古くて退屈なウェブサイトは、潜在的な顧客やリピーターとの強い関係を築くことはできません。 ブランドは、ユニークで有益で新鮮なコンテンツをオーディエンスに提供する必要があります。 関連性のある高品質のコンテンツを頻繁に共有することは、 SEOの実践として高く評価されています。 ウェブサイトにブログを公開することで、ブランドは業界のトレンド、製品、サービス、役立つ専門知識に関するコンテンツを共有できるようになります。
ブランドの潜在的な顧客は価値を必要としており、それが彼らの信頼を獲得し、ブランドを構築するのに役立ちます。 有用で関連性のある情報を提供するトピックを選択し、読者の関心を維持し、それを適切に記述された形式で提示します。 コンテンツを書くことに加えて、自然な方法で適切なキーワードを注入することも非常に重要です。 ブランドは、ユーザーが使用する可能性が高いキーワードを特定し、関連するページに含める必要があります。
読み込み時間が遅い
Googleによると、調査で調査したWebサイトの70%は、読み込みに7秒以上かかりました。」 完全に読み込まれるまでに3〜4秒以上かかるWebページまたはWebサイトは、低速であると見なされます。 サイトが遅いほど、バウンス率は高くなります。 また、ブランドの検索エンジンのランキングに大きな影響を与える可能性があります。 したがって、Googleが認めているベストプラクティスは、訪問者をWebサイトにとどまらせたいブランドのロード時間は3秒です。
不明瞭なフォントの選択
筆記体のフォント、手描きのスクリプト、記号は、訪問者にとって読みにくい場合があります。 読めない、または読みにくいフォントは、認知能力を低下させます。 認知的流暢さは、訪問者の使いやすさを指します。 人々は、読みやすく、考えやすいコンテンツを好みます。 不明瞭なフォントは、認知的負荷を増加させ、理解を低下させます。
ファビコンの不在
多くのWebサイト訪問者は、閲覧中に多くのタブを使用することを好みます。 一部のユーザーは、後で表示できるようにタブを開いたままにします。 ファビコンは、ブランドのWebサイトを表す小さな象徴的な画像であり、Webブラウザのアドレスバーにあります。 それは訪問者に彼らが彼ら自身を向けるのに必要な視覚的な手がかりを与え、彼らが探しているウェブサイトを見つける間時間を節約しそしてブラウジング中にあなたのタブに戻る。

今日の即時満足の時代において、最も成功しているWebサイトは、迅速で、応答性が高く、効率的なWebサイトです。 デザインとソフトウェアは、主にビジネスの消費者に関するものであるため、ユーザーエクスペリエンスに大きく依存しています。 ユーザーが単にブラウジングしている場合でも、ユーザーが必要な製品やサービスを入手できるように、ユーザーが可能な限り最も効率的な方法でWebサイトをナビゲートできるようにするのはブランド次第です。
ブランドは、ウェブサイトを常に把握し、ユーザーエクスペリエンスを向上させるために、随時改善を行うことが不可欠です。 上記の重要な指標を記録しておくと、Webサイトの作業が必要な場所を分析し、それに応じてWebサイトを設計するのに役立ちます。 ウェブサイトのデザインと最適化について詳しく知りたい場合は、メッセージを残してください。折り返しご連絡いたします。
