2020년 웹사이트 디자인 및 최적화에 대한 종합 가이드
게시 됨: 2020-07-07"웹사이트는 연중무휴로 당신을 홍보하지만 직원은 그렇게 하지 않을 것입니다."
대부분의 소비자는 보다 현명한 구매 결정을 내리는 데 도움이 되는 정보를 온라인에서 검색합니다. 실제로 eCommerce Foundation에 따르면 소비자의 88%가 온라인이나 오프라인 매장에서 구매하기 전에 제품 정보를 검색합니다. 이러한 구매 행동 경향은 오늘날 비즈니스에서 웹사이트의 중요성을 강조합니다.
소비자의 97%는 온라인에서 브랜드와 서비스를 검색합니다. 웹사이트는 브랜드가 신뢰를 구축하는 데 도움이 됩니다. 웹사이트가 없으면 고객은 비즈니스 또는 브랜드가 무엇인지 계속 궁금해하고 결국에는 선택을 취소하거나 의도가 더 분명한 다른 브랜드와 협력할 수 있습니다. 웹사이트는 브랜드의 현재 고객에게 서비스를 제공하고 유지할 수 있고 새로운 고객을 찾는 데 영향을 줄 수 있는 가장 중요한 마케팅 도구 중 하나입니다.
웹사이트가 없는 브랜드는 비즈니스의 중요한 기회를 놓칠 수 있습니다. 그러나 웹 사이트가 있다고 해서 작업이 완료된 것은 아닙니다. HubSpot의 설문 조사에서 응답자의 76%는 웹 사이트를 방문할 때 가장 중요한 요소가 "웹 사이트에서 내가 원하는 것을 쉽게 찾을 수 있는지 여부"라고 말했습니다.
웹사이트 최적화를 위한 UI/UX 디자인 팁
UI(사용자 인터페이스) 및 UX(사용자 경험)는 대행사, 조직 또는 비즈니스의 성공에 중요한 기여를 하는 고객 만족에 크게 중점을 둡니다. 오늘날 가장 성공적인 웹사이트와 애플리케이션은 손쉬운 응답성과 효율성을 자랑하는 웹사이트입니다. 빠른 탐색 기능과 이해의 용이성은 사용자 만족도를 높여 장기적으로 수익을 높이는 데 도움이 되는 행복한 고객으로 이어집니다. 적절한 웹사이트 경험은 브랜드에 대한 고객의 신뢰 수준을 높여 비즈니스 성장에 도움이 됩니다.
다음은 웹사이트 최적화를 위한 몇 가지 중요한 UI/UX 디자인 팁입니다.
단순함이 핵심
방문자가 웹 사이트에 올 때 특정 정보를 찾거나 특정 작업을 완료합니다. 따라서 불필요하고 기능적 목적이 없는 디자인 요소를 추가하면 웹사이트 탐색이 어려워집니다. 사용자의 경험과 사용성 측면에서 웹사이트는 단순해야 합니다.
예를 들어, 웹사이트 디자인을 위해 선택한 브랜드 색상은 브랜드의 테마와 어울리고 동일한 색상 팔레트의 일부여야 합니다. 브랜드가 선택하는 서체는 최대 3개이며 크기가 달라야 합니다. 그래픽은 사용자가 웹사이트 방문 의도를 완성하는 데 도움이 되는 경우에만 웹사이트 디자인에 통합되어야 합니다.
탐색 및 검색 창
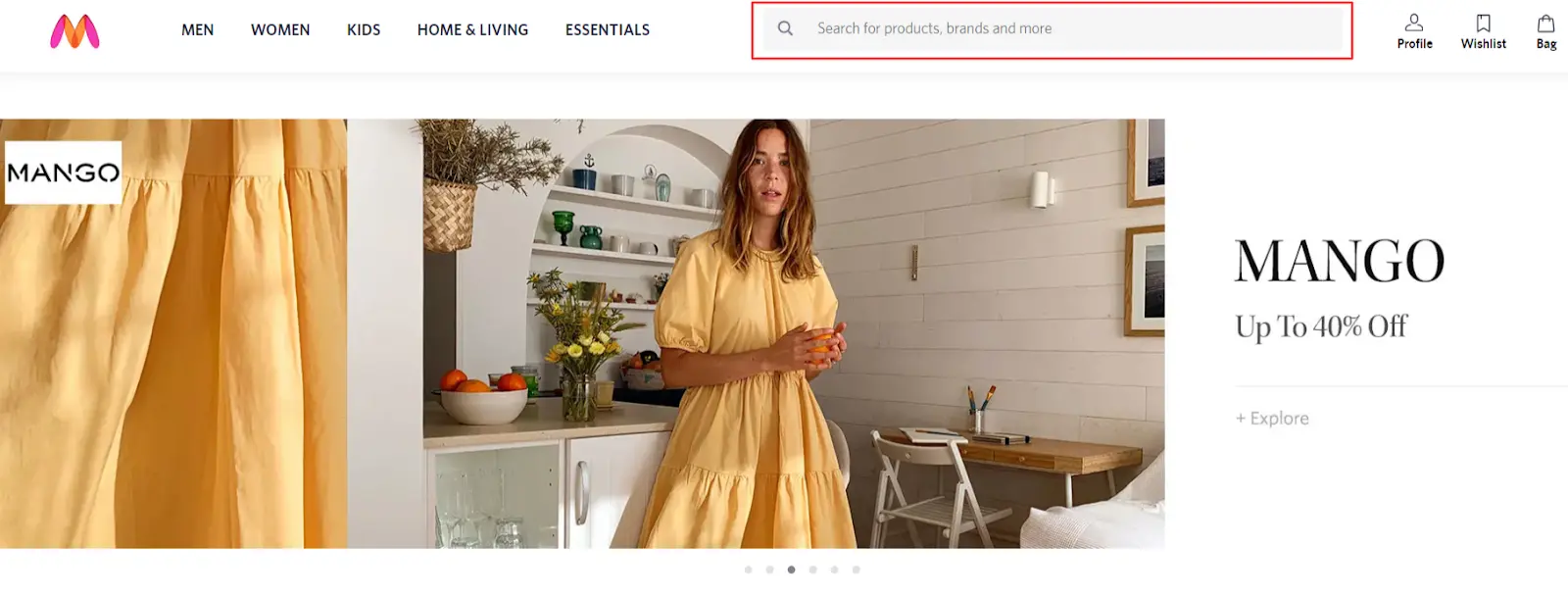
웹사이트를 방문하는 사람들은 쉽게 접근할 수 있어야 하며 다음에 무엇을 클릭해야 하는지에 대해 많이 생각할 필요가 없습니다. 웹사이트에서 직관적인 탐색 은 방문자가 검색하는 것을 찾을 수 있도록 하는 데 매우 중요합니다.
따라서 기본 탐색 구조를 단순하고 쉽게 이해할 수 있도록 유지하는 것이 중요합니다. 페이지 바닥글의 탐색이 도움이 됩니다. 홈페이지와 함께 웹사이트의 모든 페이지에 탐색경로를 사용하면 방문자가 검색 흔적을 계속 알 수 있으므로 권장됩니다.
사람들이 제품이나 서비스를 쉽게 찾을 수 있도록 페이지 상단에 "검색" 표시줄을 추가합니다. 또한 페이지 사본에 링크를 포함하고 해당 링크로 연결되는 위치를 명확하게 표시합니다.

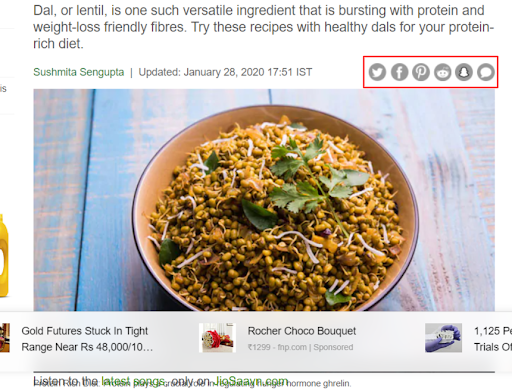
소셜 미디어 공유 버튼
웹사이트 방문자가 콘텐츠를 공유할 자유가 없으면 콘텐츠의 영향이 줄어듭니다. 소셜 공유 버튼은 클릭할 수 있고 웹 페이지의 상단, 하단 또는 사이드바에 배치되는 작은 버튼입니다. 이 버튼 은 방문자가 소셜 미디어 채널에서 직접 선택한 페이지를 공유할 수 있는 Facebook, Twitter, LinkedIn, Instagram 등과 같은 다양한 소셜 미디어 사이트 의 아이콘을 나타 냅니다. 이러한 버튼이 없는 웹사이트는 방문자가 콘텐츠, 블로그를 읽거나 다른 작업을 수행함으로써 생성되는 소셜 미디어에서 많은 양의 트래픽을 잃는 경향이 있습니다.

클릭 유도문안
클릭 유도문안 버튼은 사용자가 페이지에서 다음 단계로 넘어가도록 돕거나 지시합니다. 브랜드는 방문자를 교육하고 문제를 해결하는 데 도움이 되는 콘텐츠로 안내하는 적절한 클릭 유도문안 버튼을 통합해야 합니다. 몇 가지 유용한 클릭 유도문안은 "여기를 클릭하십시오", "비디오 보기", "웹 세미나에 등록하십시오", "지금 구입" 등입니다.

모바일 친화적
연구에 따르면 "인터넷 사용자의 80%가 스마트폰을 소유하고 있으며 Google에 따르면 사용자의 61%는 액세스에 문제가 있었던 모바일 사이트로 돌아갈 것 같지 않으며 40%는 대신 경쟁자의 사이트를 방문할 것입니다" .
웹사이트는 사용하기 쉽고 더 나은 사용자 경험을 제공하기 위해 휴대폰, 태블릿, 운영 체제 및 웹 브라우저와 같은 다양한 장치에 최적화 되어야 합니다 . 따라서 이것은 웹 사이트 디자인이 반응적이고 유연해야 함을 나타냅니다.
브랜드는 이미지를 볼 수 없어도 페이지 방문자가 콘텐츠를 이해할 수 있도록 이미지에 대체 텍스트를 추가할 수 있습니다. 특정 플랫폼에 적합하지 않을 수 있는 임의의 요소를 채우는 대신 플랫폼별 설계 규칙을 준수하십시오.

웹사이트 탐색을 더 쉽게 만드는 팁
계획된 웹 사이트 탐색을 통해 따르기 쉬운 방향을 설정하면 브랜드의 고객이 쉽게 사이트를 탐색하는 데 도움이 됩니다. 좋은 웹사이트 디자인 과 경험은 유용하고 진정한 정보를 얻는 것뿐만 아니라 조직적이고 매력적인 방식으로 정보를 제공하는 것입니다. 더 나은 사용자 경험을 위해 웹사이트를 계속 확인하고 수시로 개선하는 것이 중요합니다.
방문자가 웹사이트 탐색을 쉽게 하려면 다음 팁을 기억하십시오.
명확하고 단순한 제목 사용
"평균적으로 10명 중 8명은 헤드라인을 읽지만 나머지는 10명 중 2명만 읽습니다."
사용자가 브랜드 페이지를 방문할 때 가장 먼저 주목하는 것은 '제목'이므로 브랜드는 기대에 부응할 수 있어야 하며 실수를 해서는 안 됩니다. 브랜드는 모든 제목과 부제목이 명확하고 직관적이어야 합니다. 또한 모든 제목을 동일한 길이와 평행 구조로 유지하는 것이 미학적으로 더 좋습니다. 더 나은 SEO 및 웹사이트 탐색 을 위해서는 적절한 제목과 부제목도 중요합니다 .
제목과 부제목이 명확하고 명확하며 이해하기 쉬우며 방문자가 브랜드 웹사이트를 찾는 질문에 직접적으로 답하면 사이트를 더 쉽고 편안하게 탐색할 수 있습니다.

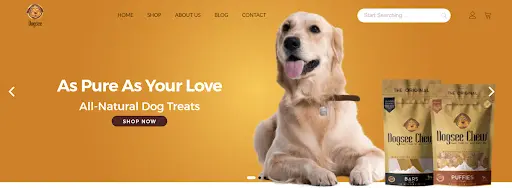
관련 이미지 추가
이미지는 웹사이트를 더 매력적이고 흥미롭고 매력적으로 보이게 하는 좋은 방법이지만 관련성이 있고 신중하게 선택된 경우에만 가능합니다. 웹사이트에 스톡 사진을 사용하는 것은 이와 관련하여 브랜드가 저지르는 큰 실수입니다. 스톡 사진을 사용하는 것이 쉽고 저렴하며 전문적으로 보일 수도 있지만 종종 청중에게 비인간적이고 흥미롭지 않으며 관련이 없는 것으로 인식됩니다.
인간의 뇌는 거의 100밀리초 안에 이미지를 식별하는 것으로 알려져 있습니다. 따라서 브랜드의 제품이나 서비스를 이상적으로 반영하는 이미지를 선택하는 것은 웹사이트의 콘텐츠 읽기를 건너뛰더라도 잠재고객을 유치할 수 있는 좋은 기회가 될 수 있습니다.

인터랙티브 웹사이트
대화형 웹사이트는 사용자가 더 오랜 시간 동안 웹사이트를 탐색하고 계속해서 방문하도록 유도할 가능성이 가장 큽니다. 이를 가능하게 하기 위해 브랜드는 웹사이트의 텍스트와 이미지를 인터랙티브하고 매력적으로 만들거나 특정 제품 또는 서비스에 대한 자세한 텍스트 정보를 추가할 수 있습니다. 대화형 웹사이트를 위한 다른 창의적인 옵션에는 사이트에 설문조사와 퀴즈를 포함하는 것이 포함됩니다.
재미있는 404
방문자가 웹사이트에서 404 오류를 만나면 해당 사이트에 부정적인 영향을 주어 사용자를 이탈시킬 수 있습니다. 그러나 이 문제가 발생할 수 있는 불가피한 경우가 있을 수 있으므로 브랜드가 할 수 있는 최선은 이에 대비하는 것입니다.
브랜드는 사용자가 오류를 찾기 전에 오류를 찾을 수 있도록 웹사이트 페이지를 정기적으로 철저히 확인해야 합니다. 그 외에도 브랜드는 오류 페이지를 사용자 정의하여 일반 페이지 대신 친근하고 매력적이거나 유머러스하게 만들 수도 있습니다. 페이지 청중을 짜증나게 하지 않고 즐겁게 유지하는 또 다른 흥미로운 방법은 404 오류 페이지에 일종의 게임을 통합하는 것입니다.


이미지 출처: 핀터레스트
콘텐츠 선택
브랜드의 경우 웹사이트의 콘텐츠가 둔하고 단조롭고 이해하기 어렵거나 불필요한 경우 청중은 아무 것도 읽지 않고 페이지를 건너뛸 가능성이 더 큽니다. 작문에서 스타일과 어조는 매우 중요하며 형식과 시각적 호소력도 중요합니다. 브랜드는 관련성 있고 매력적이며 흥미로운 콘텐츠를 짧은 단락으로 게시하고 긴 단락 대신 부제목과 글머리 기호로 나누어야 합니다.
웹사이트 최적화를 위한 오프페이지 SEO 전략
웹사이트에 트래픽을 생성하는 데 도움이 되는 매우 중요한 기술 중 하나는 검색 엔진 최적화입니다. 이것은 Google 검색 엔진의 첫 번째 페이지 또는 Bing, Yahoo 등과 같은 다른 SERP(검색 엔진 결과 페이지)에서 높은 순위를 차지함으로써 수행할 수 있습니다.
웹사이트 최적화를 위한 몇 가지 잘 알려진 오프페이지 SEO 전략은 다음과 같습니다.
게스트 블로깅
게스트 게시란 다른 웹사이트 웹마스터가 게스트 게시물로 작성한 글을 게시하는 것을 의미하며 인기 있는 링크 구축 방법으로 간주됩니다. 작성자가 게스트로 기사를 게시할 수 있는 양질의 블로그 사이트가 많이 있습니다. 저자는 저자의 웹사이트에 대한 백링크를 생성하는 게스트 포스트에 다른 기사의 링크를 통합하거나 삽입합니다. 그러나 동일한 게스트 블로깅 사이트에 여러 개의 게시물을 올리는 것은 대체로 피해야 합니다.
이미지 제출
더 나은 최적화를 위해 브랜드는 자주 인기 있는 이미지 제출 웹사이트에서 사진을 공유하여 가시성을 높여야 합니다. 이러한 이미지는 올바른 URL과 제목 태그로 적절하게 최적화되어야 합니다. 방문자가 컨텍스트를 쉽게 이해할 수 있도록 이미지에도 적절한 제목, 설명 및 태그가 있어야 합니다. 일부 인기 있는 이미지 제출 사이트는 Pinterest, visual, flickr.com, tumblr.com, imgur.com, picasa.google.com 및 mediafire.com입니다.

구글 마이 비즈니스
브랜드는 이 무료 플랫폼을 활용하여 최고의 지역 SEO 순위를 최적화하고 얻을 수 있습니다. 검색 및 지도를 포함하여 Google에서 온라인 인지도를 관리하는 데 도움이 됩니다. 이 기술을 사용하는 동안 따라야 하는 몇 가지 기본 사항은 다음과 같습니다.
- 설명을 250자 이내로 유지
- 모든 목록에 대해 한 명의 기본 소유자가 있는지 확인하십시오.
- 리뷰를 철저히 확인하고 빠른 답변으로 준비하십시오.
- 관련 카테고리에 실제 이미지 게시
- 정기적으로 갤러리, 게시물, 제품 또는 제안 업데이트
웹 2.0
여기에서 브랜드는 Medium.com, Tumblr, WordPress , Blogger 및 Weebly와 같은 높은 도메인 권위 웹사이트에서 하위 도메인을 만들 수 있습니다 . Web 2.0을 통합함으로써 브랜드는 더 많은 링크 구축을 만들고 웹사이트 순위를 높일 수 있습니다. 이러한 웹사이트는 기본적으로 높은 페이지 순위와 도메인 권한을 가지고 있습니다. 올바른 방법으로 수행하면 이 방법은 링크를 구축하는 데 효과적입니다. Web 2.0 기술 사용의 가장 큰 장점 중 하나는 브랜드가 링크 처리를 완전히 제어할 수 있다는 것입니다. 이 권한으로 브랜드는 링크를 변경하고 앵커 텍스트를 수정하며 백링크를 추가하거나 삭제할 수 있습니다.
디렉토리 제출
높은 PR 디렉토리 웹사이트는 브랜드가 유효하고 양질의 백링크를 얻기 위해 활용할 수 있는 dofollow 링크를 제공합니다. 디렉토리에 웹사이트를 나열하는 것은 웹사이트에 대한 강력한 백링크를 얻는 데 도움이 되는 SEO의 일부입니다. 적절한 제목과 설명과 함께 올바른 카테고리에 웹사이트를 나열하는 것은 매우 중요합니다. 인기 있는 디렉토리 제출 사이트로는 boingboing.net, thewebdirectory.org, dmoz.org, einternetindex.com 및 elecdir.com이 있습니다.
웹 디자인 중 피해야 하는 일반적인 실수
전환율을 높이고 수익을 창출하는 웹사이트를 개발할 때 여러 비즈니스 하우스가 계속 어려움을 겪고 있습니다. 브랜드 웹사이트는 매력적이어야 하지만 돈을 벌어야 합니다. 웹사이트를 디자인하는 것은 미학을 바꾸는 것뿐만 아니라 다른 많은 측면도 포함합니다. 아무리 창의적으로 설계되었더라도 잠재고객이 Google 검색 엔진에서 웹사이트를 찾지 못하거나 탐색에 어려움이 있으면 해당 브랜드에 손실이 됩니다. 따라서 브랜드 는 웹사이트 를 디자인할 때 SEO, 타이포그래피, 디자인, 콘텐츠, 사용성, 탐색, 그래픽, 성능 등을 검토해야 합니다 . 이러한 측면이 미화되지 않으면 나중에 웹사이트에 부정적인 영향을 미칠 수 있습니다.
다음은 웹사이트를 디자인할 때 피해야 하는 몇 가지 일반적인 실수입니다.
반응하지 않는 디자인
"사용자의 40%는 모바일 환경이 좋지 않은 후 경쟁사의 웹사이트를 방문합니다."
Google은 모바일에 최적화된 사이트를 선호하므로 반응형 웹사이트 디자인은 사용자에게 뛰어난 검색 경험을 제공하는 가장 좋은 방법 중 하나입니다. 대부분의 소비자는 데스크톱을 사용하는 것보다 훨씬 더 빠른 속도로 스마트폰, iPad 또는 태블릿에서 검색합니다. 반응형 디자인은 사용하는 장치에 관계없이 사용자가 브랜드 웹사이트에 액세스할 수 있도록 합니다. 동일한 HTML 코드를 사용하는 모든 장치에서 웹사이트의 URL을 동일하게 할 수 있습니다. 이 구성은 Google이 페이지를 크롤링하고 콘텐츠를 쉽게 검색하는 데 도움이 됩니다. 따라서 Google은 브랜드가 모바일, 태블릿, 데스크톱 및 기타 장치에 맞게 웹사이트를 최적화할 것을 권장합니다.
콘텐츠의 품질이 좋지 않음
"콘텐츠가 왕이다" - 빌 게이츠
오래되고 지루한 웹 사이트는 잠재 고객 또는 반복 고객과 강력한 관계를 구축할 수 없습니다. 브랜드는 청중에게 독특하고 유익하며 신선한 콘텐츠를 제공해야 합니다. 관련성이 높은 양질의 콘텐츠를 자주 공유하는 것은 이제 SEO 관행으로 높이 평가됩니다. 웹사이트에 블로그를 게시하면 브랜드가 업계 동향, 제품, 서비스 및 유용한 전문 지식에 대한 콘텐츠를 공유할 수 있습니다.
브랜드의 잠재 고객은 가치를 필요로 하며, 이는 가치가 신뢰를 얻고 브랜드를 구축하는 데 도움이 됩니다. 유용하고 관련성 있는 정보를 제공하고 독자의 관심을 유지하고 잘 작성된 형식으로 제시하는 주제를 선택하십시오. 내용 작성과 함께 적절한 키워드를 자연스럽게 주입하는 것도 매우 중요합니다. 브랜드는 사용자가 사용할 가능성이 더 높은 키워드를 식별하고 관련 페이지에 포함해야 합니다.
느린 로드 시간
Google에 따르면 연구에서 조사한 웹사이트의 70%가 로드되는 데 7초 이상 소요되었습니다." 완전히 로드하는 데 3-4초 이상 걸리는 웹 페이지 또는 웹 사이트는 느린 것으로 간주됩니다. 사이트가 느릴수록 이탈률이 커집니다. 또한 브랜드의 검색 엔진 순위에 큰 영향을 미칠 수 있습니다. 따라서 Google에서 허용하는 모범 사례는 방문자를 웹사이트에 계속 머물게 하려는 브랜드의 로드 시간 3초입니다.
불분명한 글꼴 선택
필기체 글꼴, 손으로 그린 스크립트 및 기호는 방문자가 읽기 어려울 수 있습니다. 읽을 수 없거나 읽기 어려운 글꼴은 인지 능력을 감소시킵니다. 인지 유창성은 방문자의 사용 용이성을 나타냅니다. 사람들은 읽기 쉽고 생각하기 쉬운 콘텐츠를 선호합니다. 불분명한 글꼴은 인지 부하를 증가시키고 이해를 감소시킵니다.
파비콘 부재
많은 웹사이트 방문자는 탐색하는 동안 많은 탭을 사용하는 것을 선호합니다. 일부 사용자는 나중에 볼 수 있도록 탭을 열어 둡니다. Favicon은 브랜드 웹사이트를 나타내는 작은 아이콘 이미지로 웹 브라우저의 주소 표시줄에 있습니다. 방문자에게 방향을 지정하는 데 필요한 시각적 신호를 제공하고, 찾고 있는 웹사이트를 찾는 동안 시간을 절약하고, 탐색하는 동안 탭으로 돌아갑니다.

즉각적인 만족의 시대에 가장 성공적인 웹사이트는 빠르고 반응이 빠르며 효율적인 웹사이트입니다. 디자인과 소프트웨어는 이제 대부분 비즈니스 소비자에 관한 것이기 때문에 사용자 경험에 크게 기반을 두고 있습니다. 사용자가 단순히 브라우징을 하고 있더라도 사용자가 필요한 제품이나 서비스를 얻을 수 있도록 가능한 가장 효율적인 방법으로 웹사이트를 탐색하도록 하는 것은 브랜드에 달려 있습니다.
브랜드는 웹사이트를 계속 확인하고 더 나은 사용자 경험을 위해 수시로 개선하는 것이 중요합니다. 위의 중요한 측정항목을 기록하면 웹사이트가 필요한 위치를 분석하고 그에 따라 디자인할 수 있습니다. 웹사이트 디자인 및 최적화에 대해 자세히 알고 싶으시면 메시지를 남겨주시면 연락드리겠습니다.
