คู่มือฉบับสมบูรณ์สำหรับการออกแบบและเพิ่มประสิทธิภาพเว็บไซต์ในปี 2020
เผยแพร่แล้ว: 2020-07-07“เว็บไซต์ส่งเสริมคุณตลอด 24 ชั่วโมงทุกวัน ไม่มีพนักงานคนใดทำอย่างนั้นได้”
ผู้บริโภคส่วนใหญ่ค้นหาข้อมูลออนไลน์ที่จะช่วยให้พวกเขาตัดสินใจซื้อได้อย่างชาญฉลาด ตามข้อมูลของมูลนิธิอีคอมเมิร์ซ 88% ของผู้บริโภคจะค้นคว้าข้อมูลผลิตภัณฑ์ก่อนที่จะทำการซื้อทางออนไลน์หรือที่หน้าร้านจริง แนวโน้มพฤติกรรมการซื้อนี้เน้นย้ำถึงความสำคัญของเว็บไซต์สำหรับธุรกิจในปัจจุบัน
97% ของผู้บริโภคค้นหาแบรนด์และบริการออนไลน์ เว็บไซต์ช่วยให้แบรนด์สร้างความน่าเชื่อถือ หากไม่มีเว็บไซต์ ลูกค้าจะสงสัยว่าธุรกิจหรือแบรนด์เกี่ยวกับอะไร และสุดท้ายอาจเลือกไม่เข้าร่วมหรือทำงานร่วมกับแบรนด์อื่นๆ ที่มีเจตนาชัดเจนกว่า เว็บไซต์เป็นหนึ่งในเครื่องมือทางการตลาดที่สำคัญที่สุดที่สามารถให้บริการและรักษาลูกค้าปัจจุบันของแบรนด์ตลอดจนมีอิทธิพลในการหาลูกค้าใหม่
แบรนด์ที่ไม่มีเว็บไซต์อาจสูญเสียโอกาสที่สำคัญในธุรกิจ อย่างไรก็ตาม การมีเว็บไซต์ไม่ได้หมายความว่างานจะเสร็จสิ้น ในแบบสำรวจโดย HubSpot 76% ของผู้ตอบแบบสอบถามระบุว่าองค์ประกอบที่สำคัญที่สุดสำหรับพวกเขาขณะเยี่ยมชมเว็บไซต์คือ “เว็บไซต์ช่วยให้ค้นหาสิ่งที่ต้องการได้ง่ายหรือไม่”
เคล็ดลับการออกแบบ UI/UX เพื่อการเพิ่มประสิทธิภาพเว็บไซต์
UI (ส่วนต่อประสานผู้ใช้) และ UX (ประสบการณ์ผู้ใช้) ส่วนใหญ่เน้นที่ความพึงพอใจของลูกค้าซึ่งเป็นส่วนสำคัญต่อความสำเร็จของหน่วยงาน องค์กร หรือธุรกิจใดๆ วันนี้เว็บไซต์และแอปพลิเคชั่นที่ประสบความสำเร็จมากที่สุดคือเว็บไซต์และแอปพลิเคชั่นที่ตอบสนองง่ายและมีประสิทธิภาพ คุณสมบัติการนำทางที่รวดเร็วและความเข้าใจง่ายช่วยเพิ่มความพึงพอใจของผู้ใช้ ส่งผลให้ลูกค้าพึงพอใจซึ่งช่วยเพิ่มรายได้ในระยะยาว ประสบการณ์เว็บไซต์ที่เหมาะสมจะช่วยเพิ่มระดับความเชื่อมั่นของลูกค้าในแบรนด์ ซึ่งจะช่วยในการเติบโตของธุรกิจ
ต่อไปนี้เป็นเคล็ดลับการออกแบบ UI/UX ที่สำคัญสำหรับการเพิ่มประสิทธิภาพเว็บไซต์ -
ความเรียบง่ายคือกุญแจสำคัญ
เมื่อผู้เยี่ยมชมมาที่เว็บไซต์ พวกเขากำลังมองหาข้อมูลเฉพาะบางอย่างหรือเพื่อดำเนินการบางอย่างให้เสร็จสิ้น ดังนั้นการเพิ่มองค์ประกอบการออกแบบที่ไม่จำเป็นและไม่มีจุดประสงค์ในการใช้งานทำให้ยากต่อการนำทางเว็บไซต์ จากมุมมองของผู้ใช้ในด้านประสบการณ์และการใช้งาน เว็บไซต์ควรจะเรียบง่าย
ตัวอย่างเช่น สีของแบรนด์ที่เลือกสำหรับการออกแบบเว็บไซต์ควรเข้ากับธีมของแบรนด์และควรเป็นส่วนหนึ่งของจานสีเดียวกัน แบบอักษรที่แบรนด์เลือกใช้ควรมีขนาดสูงสุด 3 แบบและมีขนาดต่างกัน กราฟิกควรรวมอยู่ในการออกแบบเว็บไซต์ก็ต่อเมื่อจะช่วยให้ผู้ใช้สามารถเยี่ยมชมเว็บไซต์ได้สำเร็จ
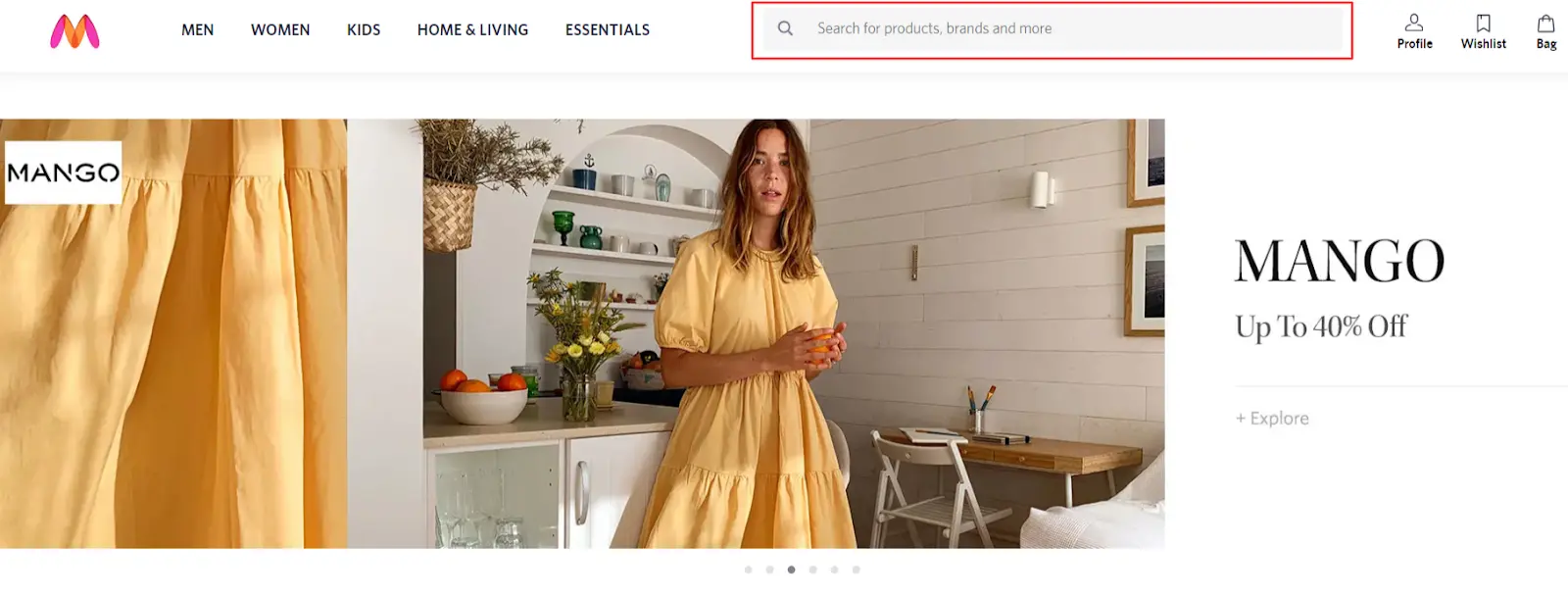
การนำทางและแถบค้นหา
ผู้ที่เข้าชมเว็บไซต์ควรสามารถเข้าถึงได้ง่าย และไม่ต้องคิดมากว่าจะคลิกอะไรต่อไป การนำทางโดยสัญชาตญาณ บนเว็บไซต์มีความสำคัญอย่างยิ่งเพื่อให้แน่ใจว่าผู้เยี่ยมชมสามารถค้นหาสิ่งที่พวกเขากำลังค้นหาได้
ดังนั้น การรักษาโครงสร้างการนำทางหลักให้เรียบง่ายและเข้าใจได้ง่ายจึงเป็นสิ่งสำคัญ การนำทางที่ส่วนท้ายของหน้ามีประโยชน์ แนะนำให้ใช้เบรดครัมบ์ในทุกหน้าของเว็บไซต์พร้อมกับโฮมเพจ เนื่องจากจะทำให้ผู้เยี่ยมชมทราบเส้นทางการค้นหาของตน
เพิ่มแถบ "ค้นหา" ที่ส่วนบนของหน้าเพื่อให้ผู้คนค้นหาผลิตภัณฑ์หรือบริการได้ง่าย รวมทั้งรวมลิงก์ไว้ในสำเนาหน้าและแสดงให้ชัดเจนว่าลิงก์เหล่านั้นนำไปสู่ที่ใด

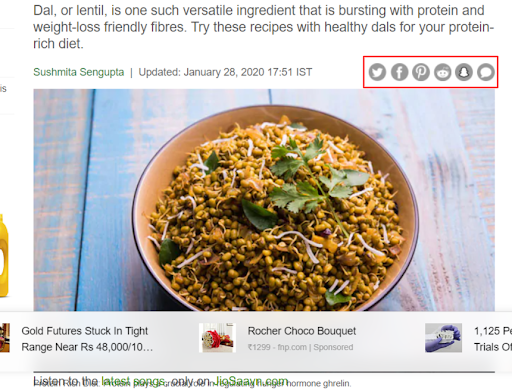
ปุ่มแชร์โซเชียลมีเดีย
ผลกระทบของเนื้อหาจะลดลงหากผู้เยี่ยมชมเว็บไซต์ไม่มีอิสระในการแบ่งปัน ปุ่มแบ่งปันทางสังคมคือปุ่มเล็กๆ ที่สามารถคลิกได้และวางไว้ที่ด้านบน ด้านล่าง หรือที่แถบด้านข้างของหน้าเว็บ ปุ่มเหล่านี้แสดงภาพไอคอนของ ไซต์ โซเชียลมีเดีย ต่างๆ เช่น Facebook, Twitter, LinkedIn, Instagram เป็นต้น ซึ่งช่วยให้ผู้เยี่ยมชมสามารถแชร์เพจที่ต้องการได้โดยตรงบนช่องทางโซเชียลมีเดีย เว็บไซต์ที่ไม่มีปุ่มเหล่านี้มักจะสูญเสียการเข้าชมจำนวนมากจากโซเชียลมีเดียที่สร้างขึ้นจากผู้เข้าชมที่อ่านเนื้อหา บล็อก หรือดำเนินการอื่นๆ

คำกระตุ้นการตัดสินใจ
ปุ่มคำกระตุ้นการตัดสินใจช่วยหรือชี้นำผู้ใช้ให้ทำขั้นตอนต่อไปในเพจ แบรนด์ควรรวมปุ่มคำกระตุ้นการตัดสินใจที่เหมาะสมซึ่งนำผู้เข้าชมไปยังเนื้อหาที่ให้ความรู้และช่วยเหลือพวกเขาในการแก้ปัญหา คำกระตุ้นการตัดสินใจที่เป็นประโยชน์ ได้แก่ "คลิกที่นี่" "ดูวิดีโอ" "สมัครเข้าร่วมการสัมมนาทางเว็บ" "ซื้อเลย" เป็นต้น

เหมาะกับมือถือ
จากการวิจัยพบ ว่า “80% ของผู้ใช้อินเทอร์เน็ตเป็นเจ้าของสมาร์ทโฟน และตาม Google “61% ของผู้ใช้ไม่น่าจะกลับไปที่ไซต์บนมือถือที่พวกเขามีปัญหาในการเข้าถึง และ 40% จะไปที่ไซต์ของคู่แข่งแทน ”
เว็บไซต์ควรได้รับ การปรับให้เหมาะสมสำหรับอุปกรณ์ต่างๆ เช่น โทรศัพท์มือถือ แท็บเล็ต ตลอดจนระบบปฏิบัติการ และเว็บเบราว์เซอร์ เพื่อให้ใช้งานง่ายและเพื่อมอบประสบการณ์การใช้งานที่ดีขึ้นและดีขึ้น ดังนั้น นี่แสดงว่าการออกแบบเว็บไซต์ควรตอบสนองและยืดหยุ่น
แบรนด์ต่างๆ สามารถเพิ่มข้อความแสดงแทนให้กับรูปภาพได้ ซึ่งจะช่วยให้ผู้เยี่ยมชมเพจเข้าใจเนื้อหาแม้ว่าจะไม่สามารถดูภาพได้ก็ตาม สอดคล้องกับข้อตกลงการออกแบบเฉพาะแพลตฟอร์ม แทนที่จะใส่องค์ประกอบสุ่มที่อาจเข้ากันได้ไม่ดีกับแพลตฟอร์มนั้นๆ

เคล็ดลับในการทำให้การนำทางเว็บไซต์ง่ายขึ้น
การกำหนดทิศทางที่ง่ายต่อการปฏิบัติตามผ่านการนำทางเว็บไซต์ที่วางแผนไว้จะช่วยให้ลูกค้าของแบรนด์สำรวจไซต์ของตนได้อย่างง่ายดาย การออกแบบและประสบการณ์เว็บไซต์ ที่ดี ไม่ได้หมายความถึงการมีข้อมูลที่เป็นประโยชน์และเป็นของแท้เท่านั้น แต่ยังนำเสนอในรูปแบบที่เป็นระเบียบและน่าสนใจอีกด้วย สิ่งสำคัญคือต้องคอยดูแท็บบนเว็บไซต์ของคุณและปรับปรุงเป็นครั้งคราวเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
จำเคล็ดลับต่อไปนี้เพื่อทำให้การนำทางเว็บไซต์ง่ายขึ้นสำหรับผู้เยี่ยมชม -
การใช้หัวเรื่องที่ชัดเจนและเรียบง่าย
“โดยเฉลี่ยแล้ว 8 ใน 10 คนจะอ่านพาดหัวข่าว แต่มีเพียง 2 ใน 10 คนเท่านั้นที่จะอ่านหัวข้อนี้”
สิ่งแรกที่ผู้ใช้สังเกตเห็นเมื่อเข้าชมหน้าของแบรนด์คือ 'ส่วนหัว' ดังนั้นแบรนด์ต่างๆ ควรจะสามารถดำเนินตามความคาดหวังและไม่ต้องทำผิดพลาดในเรื่องนั้น แบรนด์ควรตรวจสอบให้แน่ใจว่าหัวข้อและหัวข้อย่อยทั้งหมดมีความชัดเจนและตรงไปตรงมา นอกจากนี้ยังควรรักษาส่วนหัวทั้งหมดให้มีความยาวเท่ากันและมีโครงสร้างขนานกัน หัวเรื่องและหัวเรื่องย่อยที่เหมาะสมก็มีความสำคัญสำหรับ SEO และการนำทางเว็บไซต์ที่ดีขึ้น
เมื่อหัวเรื่องและหัวเรื่องย่อยมีความชัดเจน ชัดเจน เข้าใจได้ และตอบคำถามที่ผู้เยี่ยมชมเข้ามาหาเว็บไซต์ของแบรนด์ได้โดยตรง จะทำให้เว็บไซต์ใช้งานได้ง่ายและสะดวกสบายมากขึ้น

การเพิ่มรูปภาพที่เกี่ยวข้อง
รูปภาพเป็นวิธีที่ยอดเยี่ยมในการทำให้เว็บไซต์ดูน่าดึงดูด น่าสนใจ และน่าดึงดูดยิ่งขึ้น แต่เฉพาะเมื่อมีความเกี่ยวข้องและเลือกอย่างระมัดระวังเท่านั้น การใช้ภาพถ่ายสต็อกสำหรับเว็บไซต์ถือเป็นความผิดพลาดครั้งใหญ่ในเรื่องนี้โดยแบรนด์ต่างๆ แม้ว่าจะเป็นเรื่องง่ายและเป็นตัวเลือกที่ถูกกว่าในการใช้ภาพสต็อกและอาจดูเป็นมืออาชีพด้วย แต่ผู้ชมมักมองว่าไม่มีตัวตน ไม่น่าสนใจ และไม่สัมพันธ์กัน
เป็นที่ทราบกันดีว่าสมองของมนุษย์สามารถระบุภาพได้ในเวลาเกือบ 100 มิลลิวินาที ดังนั้น การเลือกภาพที่สะท้อนถึงผลิตภัณฑ์หรือบริการของแบรนด์จึงเป็นโอกาสที่ดีในการดึงดูดผู้ชม แม้ว่าพวกเขาจะข้ามการอ่านเนื้อหาบนเว็บไซต์ก็ตาม

เว็บไซต์แบบโต้ตอบ
เว็บไซต์เชิงโต้ตอบมักจะทำให้ผู้ใช้เรียกดูเว็บไซต์ของคุณเป็นเวลานานและกระตุ้นให้กลับมาอีก เพื่อให้เป็นไปได้ แบรนด์ต่างๆ สามารถทำให้ข้อความและรูปภาพบนเว็บไซต์เป็นแบบโต้ตอบ มีส่วนร่วม หรืออาจเพิ่มข้อมูลที่เป็นข้อความโดยละเอียดเกี่ยวกับผลิตภัณฑ์หรือบริการเฉพาะ ตัวเลือกที่สร้างสรรค์อื่นๆ สำหรับเว็บไซต์เชิงโต้ตอบ ได้แก่ การฝังโพลและแบบทดสอบบนเว็บไซต์
404's ที่น่าสนใจ
หากผู้เยี่ยมชมพบข้อผิดพลาด 404 บนเว็บไซต์ อาจส่งผลเสียต่อเว็บไซต์นั้นซึ่งอาจทำให้ผู้ใช้ไม่อยู่ อย่างไรก็ตาม อาจมีช่วงเวลาที่หลีกเลี่ยงไม่ได้ที่ปัญหานี้อาจเกิดขึ้นได้ ดังนั้นสิ่งที่ดีที่สุดที่แบรนด์สามารถทำได้คือเตรียมตัวให้พร้อม
แบรนด์ควรตรวจสอบหน้าเว็บไซต์ของตนอย่างละเอียดถี่ถ้วน เพื่อให้สามารถค้นหาข้อผิดพลาดได้ก่อนที่ผู้ใช้จะพบข้อผิดพลาด นอกจากนั้น แบรนด์ต่างๆ ยังปรับแต่งหน้าแสดงข้อผิดพลาดเพื่อให้เป็นมิตร น่าดึงดูด หรือน่าขบขัน แทนที่จะเป็นหน้าทั่วไป อีกวิธีหนึ่งที่น่าสนใจในการทำให้ผู้ชมเพจได้รับความบันเทิงแทนที่จะรำคาญคือการรวมเกมบางประเภทไว้ในหน้าแสดงข้อผิดพลาด 404


ที่มาของรูปภาพ: Pinterest
การเลือกเนื้อหา
สำหรับแบรนด์ หากเนื้อหาบนเว็บไซต์ดูไม่สดใส ซ้ำซากจำเจ เข้าใจยาก หรือไม่จำเป็น ผู้ชมก็มักจะข้ามหน้าโดยไม่อ่านอะไรเลย สไตล์และโทนเป็นสิ่งสำคัญมากในการเขียน การจัดรูปแบบและรูปลักษณ์ก็เช่นกัน แบรนด์ควรเผยแพร่เนื้อหาที่เกี่ยวข้อง มีส่วนร่วม และน่าสนใจในย่อหน้าสั้นๆ โดยแบ่งเป็นหัวข้อย่อยและหัวข้อย่อยแทนที่จะเป็นย่อหน้ายาว
กลยุทธ์ SEO นอกหน้าสำหรับการเพิ่มประสิทธิภาพเว็บไซต์
เทคนิคหนึ่งที่สำคัญมากซึ่งช่วยสร้างการเข้าชมเว็บไซต์คือการเพิ่มประสิทธิภาพกลไกค้นหา ซึ่งสามารถทำได้โดยได้รับตำแหน่งระดับสูงบนหน้าแรกของเครื่องมือค้นหาของ Google หรือหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) อื่นๆ เช่น Bing, Yahoo เป็นต้น
กลยุทธ์ SEO นอกหน้าที่รู้จักกันดีบางประการสำหรับการเพิ่มประสิทธิภาพเว็บไซต์ ได้แก่ -
บล็อกของแขก
การโพสต์ของผู้เยี่ยมชมหมายถึงการโพสต์บทความที่เขียนในฐานะแขกโพสต์โดยผู้ดูแลเว็บไซต์อื่นและถือเป็นวิธีการสร้างลิงค์ที่เป็นที่นิยม มีไซต์บล็อกคุณภาพมากมายที่อนุญาตให้ผู้เขียนโพสต์บทความในฐานะแขก ผู้เขียนรวมหรือแทรกลิงก์ของบทความอื่นในโพสต์ของแขกซึ่งสร้างลิงก์ย้อนกลับไปยังเว็บไซต์ของผู้เขียน อย่างไรก็ตาม ควรหลีกเลี่ยงการโพสต์หลายรายการในไซต์บล็อกผู้เยี่ยมชมเดียวกันเป็นส่วนใหญ่
ส่งภาพ
เพื่อการเพิ่มประสิทธิภาพที่ดียิ่งขึ้น แบรนด์ต่างๆ ควรแชร์รูปภาพบนเว็บไซต์ส่งรูปภาพยอดนิยมเพื่อเพิ่มการมองเห็น รูปภาพเหล่านี้ควรได้รับการปรับให้เหมาะสมอย่างเหมาะสมด้วย URL และแท็กชื่อที่ถูกต้อง เพื่อให้ผู้เข้าชมเข้าใจบริบทได้ง่าย รูปภาพควรมีชื่อ คำอธิบาย และแท็กที่เหมาะสม เว็บไซต์ส่งรูปภาพยอดนิยมบางแห่ง ได้แก่ Pinterest, visually, flickr.com, tumblr.com, imgur.com, picasa.google.com และ mediafire.com

Google My Business
แบรนด์ต่างๆ สามารถใช้แพลตฟอร์มฟรีนี้เพื่อเพิ่มประสิทธิภาพและได้รับการจัดอันดับ SEO ในพื้นที่ที่ดีที่สุด ช่วยจัดการสถานะออนไลน์ทั่วทั้ง Google รวมถึงการค้นหาและแผนที่ สิ่งพื้นฐานที่ควรปฏิบัติตามในขณะที่ใช้เทคนิคนี้คือ:
- เก็บคำอธิบายไว้ไม่เกิน 250 ตัวอักษร
- ตรวจสอบให้แน่ใจว่ามีเจ้าของหลักหนึ่งคนสำหรับทุกรายชื่อ
- ติดตามรีวิวอย่างละเอียดและพร้อมตอบกลับอย่างรวดเร็ว
- เผยแพร่ภาพจริงในหมวดหมู่ที่เกี่ยวข้อง
- อัพเดทแกลเลอรี่ โพสต์ สินค้าหรือข้อเสนอเป็นประจำ
เว็บ 2.0
ที่นี่ แบรนด์สามารถสร้างโดเมนย่อยบนเว็บไซต์ที่มีโดเมนสูงเช่น Medium.com, Tumblr, WordPress , Blogger และ Weebly ด้วยการผสมผสาน Web 2.0 แบรนด์ต่างๆ สามารถสร้างการสร้างลิงก์ได้มากขึ้นและเพิ่มอันดับเว็บไซต์ เว็บไซต์เหล่านี้มีการจัดอันดับหน้าสูงและมีอำนาจโดเมนโดยค่าเริ่มต้น หากทำอย่างถูกวิธี วิธีนี้ใช้ได้ผลดีกับการสร้างลิงก์ ข้อได้เปรียบที่ใหญ่ที่สุดอย่างหนึ่งของการใช้เทคนิค Web 2.0 คือแบรนด์ต่างๆ จะสามารถควบคุมการจัดการลิงก์ได้อย่างสมบูรณ์ ด้วยอำนาจนี้ แบรนด์ต่างๆ จะสามารถเปลี่ยนลิงก์ แก้ไข anchor text และเพิ่มหรือลบลิงก์ย้อนกลับได้
ส่งไดเร็กทอรี
เว็บไซต์ไดเรกทอรี PR สูงมีลิงก์ dofollow ซึ่งแบรนด์ต่างๆ อาจใช้เพื่อให้ได้ลิงก์ย้อนกลับที่ถูกต้องและมีคุณภาพ รายชื่อเว็บไซต์ในไดเร็กทอรีเป็นส่วนหนึ่งของ SEO ที่ช่วยให้ได้รับลิงก์ย้อนกลับที่มีประสิทธิภาพไปยังเว็บไซต์ มันสำคัญมากที่จะต้องระบุเว็บไซต์ในหมวดหมู่ที่ถูกต้องพร้อมชื่อและคำอธิบายที่เหมาะสม เว็บไซต์ส่งไดเร็กทอรียอดนิยมบางแห่ง ได้แก่ boingboing.net, thewebdirectory.org, dmoz.org, einternetindex.com และ elecdir.com
ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงระหว่างการออกแบบเว็บ
เมื่อพูดถึงการพัฒนาเว็บไซต์ที่ช่วยเพิ่ม Conversion และสร้างรายได้ ธุรกิจหลายแห่งยังคงประสบปัญหาอยู่ เว็บไซต์ของแบรนด์ต้องดึงดูดใจ แต่ก็ต้องการสร้างรายได้ด้วย การออกแบบเว็บไซต์ไม่เพียงแต่เกี่ยวกับการเปลี่ยนความสวยงาม แต่ยังรวมถึงแง่มุมอื่นๆ อีกมากมาย ไม่ว่าเว็บไซต์จะได้รับการออกแบบอย่างสร้างสรรค์เพียงใด หากผู้ชมไม่พบเว็บไซต์ในเครื่องมือค้นหาของ Google หรือมี ปัญหาในการนำทาง ก็ถือเป็นการสูญเสียสำหรับแบรนด์นั้น ดังนั้น แบรนด์จึงต้องพิจารณาถึง SEO, การพิมพ์, การออกแบบ, เนื้อหา, การใช้งาน, การนำทาง, กราฟิก, ประสิทธิภาพ และอื่นๆ ในขณะที่ ออกแบบ เว็บไซต์ หากประเด็นเหล่านี้ไม่ได้รับการเชิดชู สิ่งเหล่านี้อาจส่งผลเสียต่อเว็บไซต์ในภายหลัง
ต่อไปนี้คือข้อผิดพลาดทั่วไปบางประการ ที่ควรหลีกเลี่ยง ขณะออกแบบเว็บไซต์ –
การออกแบบที่ไม่ตอบสนอง
“ผู้ใช้ 40% จะเข้าชมเว็บไซต์ของคู่แข่งหลังจากประสบการณ์มือถือที่ไม่ดี”
Google ชอบไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ดังนั้นการออกแบบเว็บไซต์ที่ตอบสนองจึงเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการมอบประสบการณ์การท่องเว็บที่ยอดเยี่ยมแก่ผู้ใช้ ผู้บริโภคส่วนใหญ่เรียกดูบนสมาร์ทโฟน ไอแพด หรือแท็บเล็ตในอัตราที่สูงกว่าการใช้เดสก์ท็อปมาก การออกแบบที่ตอบสนองได้ทำให้ผู้ใช้สามารถเข้าถึงเว็บไซต์ของแบรนด์ได้โดยไม่คำนึงถึงอุปกรณ์ที่ใช้ ช่วยให้ URL ของเว็บไซต์เหมือนกันในทุกอุปกรณ์ที่มีโค้ด HTML เดียวกัน การกำหนดค่านี้ช่วยให้ Google รวบรวมข้อมูลผ่านหน้าต่างๆ และดึงเนื้อหาได้อย่างง่ายดาย ดังนั้น Google แนะนำให้แบรนด์ต่างๆ เพิ่มประสิทธิภาพเว็บไซต์ของตนสำหรับมือถือ แท็บเล็ต เดสก์ท็อป และอุปกรณ์อื่นๆ
คุณภาพของเนื้อหาไม่ดี
“คอนเทนต์คือราชา” - บิล เกตส์
เว็บไซต์ที่เก่าและน่าเบื่อจะไม่สามารถสร้างความสัมพันธ์ที่แน่นแฟ้นกับผู้ที่มีโอกาสเป็นลูกค้าหรือลูกค้าประจำได้ แบรนด์จำเป็นต้องนำเสนอเนื้อหาที่แปลกใหม่ ให้ข้อมูล และสดใหม่แก่ผู้ชมของตน การแชร์เนื้อหาที่เกี่ยวข้องและมีคุณภาพบ่อยครั้งถือเป็น แนวทางปฏิบัติ SEO ที่มีมูลค่าสูง การเผยแพร่บล็อกบนเว็บไซต์จะช่วยให้แบรนด์สามารถแบ่งปันเนื้อหาเกี่ยวกับแนวโน้มอุตสาหกรรม ผลิตภัณฑ์ บริการ และความเชี่ยวชาญที่เป็นประโยชน์
ผู้มีโอกาสเป็นลูกค้าของแบรนด์ต้องการคุณค่า ซึ่งในทางกลับกัน จะช่วยให้ได้รับความไว้วางใจและสร้างแบรนด์ เลือกหัวข้อที่ให้ข้อมูลที่เป็นประโยชน์และเกี่ยวข้อง และทำให้ผู้อ่านมีส่วนร่วมและนำเสนอในรูปแบบที่เป็นลายลักษณ์อักษรอย่างดี นอกจากการเขียนเนื้อหาแล้ว การใส่คีย์เวิร์ดที่เหมาะสมเข้าไปอย่างเป็นธรรมชาติก็มีความสำคัญมากเช่นกัน แบรนด์จำเป็นต้องระบุคำหลักที่ผู้ใช้มีแนวโน้มที่จะใช้มากขึ้นและรวมไว้ในหน้าที่เกี่ยวข้อง
โหลดช้า
จากข้อมูลของ Google 70% ของเว็บไซต์ที่ พวกเขาสำรวจในการศึกษาของพวกเขาใช้เวลาในการโหลดเจ็ดวินาทีหรือนานกว่านั้น” หน้าเว็บหรือเว็บไซต์ที่ใช้เวลาในการโหลดนานกว่า 3-4 วินาทีจะถือว่าช้า ไซต์ช้าลง ขนาดใหญ่คืออัตราตีกลับ นอกจากนี้ยังอาจส่งผลกระทบอย่างมากต่อการจัดอันดับของเครื่องมือค้นหาของแบรนด์ ดังนั้นแนวทางปฏิบัติที่ดีที่สุดที่ได้รับการยอมรับจาก Google คือเวลาในการโหลด 3 วินาทีสำหรับแบรนด์ที่ต้องการให้ผู้เข้าชมเว็บไซต์ของตนอยู่ต่อไป
การเลือกแบบอักษรที่ไม่ชัดเจน
ฟอนต์ตัวสะกด สคริปต์ที่วาดด้วยมือ และสัญลักษณ์อาจอ่านยากสำหรับผู้เยี่ยมชม แบบอักษรที่อ่านไม่ได้หรืออ่านยากจะลดความคล่องแคล่วในการเรียนรู้ ความคล่องแคล่วทางปัญญาหมายถึงความสะดวกในการใช้งานสำหรับผู้มาเยี่ยม คนชอบเนื้อหาที่อ่านง่ายและคิดง่าย แบบอักษรที่ไม่ชัดเจนจะเพิ่มภาระการเรียนรู้และลดความเข้าใจ
ไม่มี favicon
ผู้เยี่ยมชมเว็บไซต์จำนวนมากต้องการใช้แท็บจำนวนมากในขณะที่พวกเขากำลังเรียกดู ผู้ใช้บางคนเปิดแท็บทิ้งไว้เพื่อให้สามารถดูได้ในภายหลัง Favicon เป็นภาพสัญลักษณ์ขนาดเล็กซึ่งแสดงถึงเว็บไซต์ของแบรนด์และพบได้ในแถบที่อยู่ของเว็บเบราว์เซอร์ ช่วยให้ผู้เข้าชมเห็นภาพที่พวกเขาจำเป็นต้องปรับทิศทาง ประหยัดเวลาในขณะที่ค้นหาเว็บไซต์ที่พวกเขากำลังมองหา และกลับไปที่แท็บของคุณในขณะที่เรียกดู

ในยุคของความพึงพอใจทันทีในปัจจุบัน เว็บไซต์ที่ประสบความสำเร็จมากที่สุดคือเว็บไซต์ที่รวดเร็ว ตอบสนอง และมีประสิทธิภาพ การออกแบบและซอฟต์แวร์ตอนนี้ขึ้นอยู่กับประสบการณ์ของผู้ใช้เป็นอย่างมาก เนื่องจากส่วนใหญ่เป็นเรื่องเกี่ยวกับผู้บริโภคในธุรกิจ แม้ว่าผู้ใช้จะเพียงแค่เรียกดู แต่ก็ขึ้นอยู่กับแบรนด์ที่จะให้ผู้ใช้นำทางผ่านเว็บไซต์ของตนด้วยวิธีที่มีประสิทธิภาพที่สุดเท่าที่จะเป็นไปได้ เพื่อให้ได้ผลิตภัณฑ์หรือบริการที่ต้องการ
เป็นสิ่งสำคัญสำหรับแบรนด์ที่จะต้องคอยติดตามเว็บไซต์และทำการปรับปรุงเป็นครั้งคราวเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น การเก็บบันทึกของตัวชี้วัดที่สำคัญข้างต้นจะช่วยในการวิเคราะห์ว่าเว็บไซต์ต้องการทำงานที่ไหนและสามารถออกแบบได้ตามนั้น หากต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบเว็บไซต์และการเพิ่มประสิทธิภาพ โปรดฝากข้อความไว้ แล้วเราจะติดต่อกลับ
