دليل شامل لتصميم المواقع الإلكترونية وتحسينها في 2020
نشرت: 2020-07-07"تروجك مواقع الويب على مدار الساعة طوال أيام الأسبوع ، ولن يقوم أي موظف بذلك."
يبحث معظم المستهلكين عبر الإنترنت عن المعلومات التي ستساعدهم في اتخاذ قرارات شراء أكثر ذكاءً. في الواقع ، وفقًا لمؤسسة التجارة الإلكترونية ، سيبحث 88٪ من المستهلكين عن معلومات المنتج قبل إجراء عملية شراء عبر الإنترنت أو في متجر فعلي. يؤكد اتجاه سلوك الشراء هذا على أهمية موقع الويب لشركات اليوم.
97٪ من المستهلكين يبحثون عن العلامات التجارية والخدمات عبر الإنترنت. يساعد موقع الويب العلامة التجارية على بناء مصداقيتها. بدون موقع ويب ، سيستمر العملاء في التساؤل عما يدور حوله النشاط التجاري أو العلامة التجارية ، وفي النهاية قد يختارون إلغاء الاشتراك أو العمل مع علامات تجارية أخرى تكون نواياها أكثر وضوحًا. تعد مواقع الويب من أهم أدوات التسويق التي يمكنها خدمة العملاء الحاليين للعلامة التجارية والاحتفاظ بهم بالإضافة إلى أن تكون مؤثرة في العثور على عملاء جدد.
يمكن للعلامة التجارية التي ليس لها موقع ويب أن تخسر فرصًا مهمة في مجال الأعمال. ومع ذلك ، فإن مجرد امتلاك موقع على شبكة الإنترنت لا يعني أن المهمة قد أنجزت. في استطلاع أجرته HubSpot ، أشار 76٪ من المستجيبين إلى أن العنصر الأكثر أهمية بالنسبة لهم أثناء زيارتهم لموقع ويب هو ما إذا كان "موقع الويب يجعل من السهل علي العثور على ما أريد".
نصائح تصميم UI / UX لتحسين موقع الويب
تركز UI (واجهة المستخدم) و UX (تجربة المستخدم) إلى حد كبير على رضا العملاء الذي يعد مساهماً مهماً في نجاح أي وكالة أو منظمة أو عمل تجاري. اليوم ، أكثر المواقع والتطبيقات نجاحًا هي تلك التي تتميز بسهولة الاستجابة والكفاءة. تعمل ميزات التنقل السريع وسهولة الفهم على زيادة رضا المستخدم مما يؤدي إلى عملاء سعداء مما يساعد على زيادة الإيرادات على المدى الطويل. تؤدي تجربة موقع الويب المناسبة إلى رفع مستوى ثقة العملاء في العلامة التجارية والتي بدورها تساعد في نمو الأعمال.
فيما يلي بعض النصائح المهمة لتصميم UI / UX لتحسين موقع الويب -
البساطة هي المفتاح
عندما يأتي زائر إلى موقع ويب ، فإنه إما يبحث عن بعض المعلومات المحددة أو لإكمال إجراء معين. ومن ثم فإن إضافة عناصر تصميم غير ضرورية ولا تخدم أي غرض وظيفي يجعل من الصعب التنقل في موقع ويب. من منظور خبرة المستخدم وسهولة استخدامه ، يجب أن يكون موقع الويب بسيطًا.
على سبيل المثال ، يجب أن تتوافق ألوان العلامة التجارية التي يتم اختيارها لتصميم موقع ويب مع موضوع العلامة التجارية ويجب أن تكون جزءًا من لوحة الألوان نفسها. يجب أن تكون الخطوط التي تختارها العلامة التجارية 3 كحد أقصى وبأحجام مختلفة. يجب دمج الرسومات في تصميم موقع الويب فقط إذا كانت تساعد المستخدم على إكمال نيته زيارة الموقع.
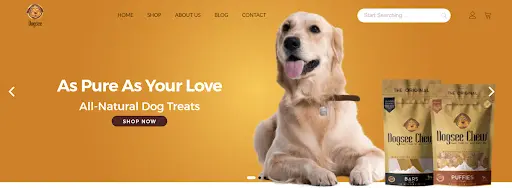
التنقل وشريط البحث
يجب أن يتمكن الأشخاص الذين يزورون أحد مواقع الويب من الوصول إليه بسهولة ولا يضطرون إلى التفكير كثيرًا فيما ينقرون عليه بعد ذلك. يعد التنقل الغريزي على موقع الويب أمرًا في غاية الأهمية لضمان تمكن الزائرين من العثور على ما يبحثون عنه.
ومن ثم ، فمن الأهمية بمكان الحفاظ على بنية التنقل الأساسية بسيطة وسهلة الفهم. التنقل في تذييل الصفحة مفيد. يُنصح باستخدام فتات التنقل على جميع صفحات موقع الويب جنبًا إلى جنب مع الصفحة الرئيسية لأنها ستبقي الزوار على دراية بمسار البحث الخاص بهم.
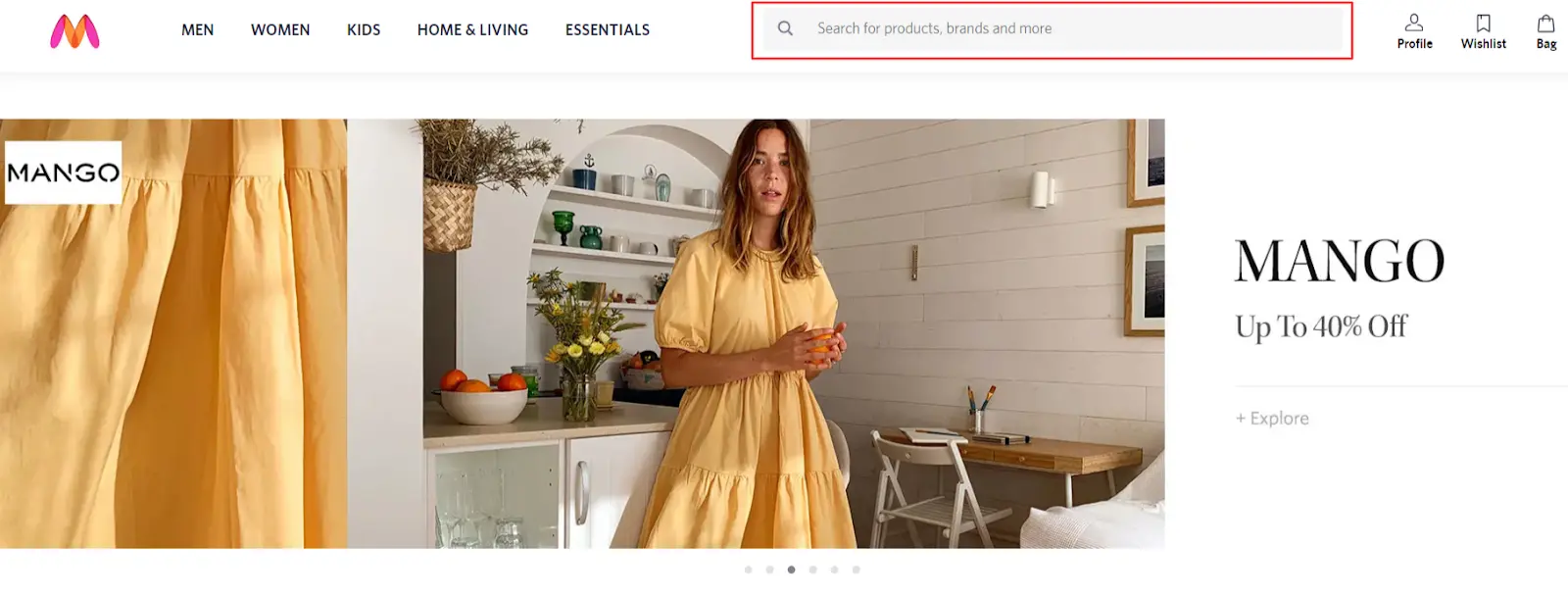
أضف شريط "بحث" في الجزء العلوي من الصفحة بحيث يسهل على الأشخاص البحث عن المنتجات أو الخدمات. أيضًا ، قم بتضمين الروابط داخل نسخة الصفحة واعرض بوضوح إلى أين تؤدي هذه الروابط.

أزرار مشاركة الوسائط الاجتماعية
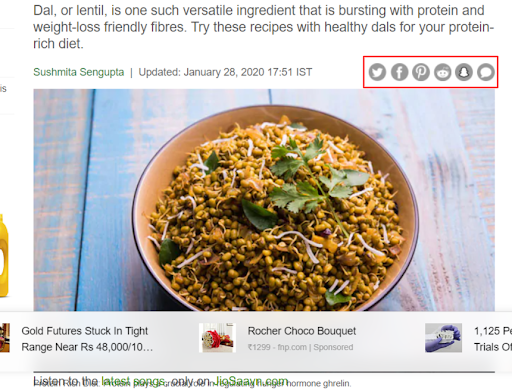
يقل تأثير المحتوى إذا لم يكن لدى زوار موقع الويب حرية مشاركته. أزرار المشاركة الاجتماعية هي أزرار صغيرة يمكن النقر فوقها وتوضع في أعلى أو أسفل أو في الشريط الجانبي لصفحات الويب. تصور هذه الأزرار أيقونات مواقع التواصل الاجتماعي المختلفة مثل Facebook و Twitter و LinkedIn و Instagram وما إلى ذلك والتي تسمح للزائر بمشاركة صفحة من اختياره مباشرة على قنوات التواصل الاجتماعي الخاصة به. يميل موقع الويب الذي لا يحتوي على هذه الأزرار إلى فقد قدر كبير من حركة المرور من وسائل التواصل الاجتماعي التي يتم إنشاؤها من الزوار الذين يقرؤون المحتوى أو المدونات أو يقومون بأي إجراء آخر.

الحث على اتخاذ إجراء
تساعد أزرار الحث على الشراء أو توجه المستخدم في اتخاذ الخطوة التالية على الصفحة. يجب أن تتضمن العلامات التجارية أزرارًا مناسبة للحث على اتخاذ إجراء والتي تقود الزائرين إلى محتوى يعلمهم ويساعدهم في حل مشكلاتهم. بعض العبارات المفيدة التي تحث المستخدم على اتخاذ إجراء هي "انقر هنا" و "شاهد الفيديو" و "اشترك في ندوة عبر الإنترنت" و "اشتر الآن" وما إلى ذلك.

متوافق مع الجوال
وفقًا للبحث ، "يمتلك 80٪ من مستخدمي الإنترنت هاتفًا ذكيًا ، ووفقًا لـ Google" من غير المرجح أن يعود 61٪ من المستخدمين إلى موقع جوال واجهوا مشكلة في الوصول إليه و 40٪ سيزورون موقعًا منافسًا بدلاً من ذلك " .
يجب تحسين موقع الويب للأجهزة المختلفة مثل الهواتف المحمولة والأجهزة اللوحية وأنظمة التشغيل ومتصفحات الويب لتمكين سهولة الاستخدام وتوفير تجربة مستخدم أفضل ومحسّنة. لذلك ، يشير هذا إلى أن تصميم الموقع يجب أن يكون متجاوبًا ومرنًا.
يمكن للعلامات التجارية إضافة نص بديل إلى الصور مما يساعد الزائرين على الصفحة في فهم المحتوى حتى بدون القدرة على عرض الصور. التماسك مع اتفاقيات التصميم الخاصة بالمنصة بدلاً من حشو العناصر العشوائية التي قد لا تتوافق مع النظام الأساسي المعين.

نصائح لجعل التنقل في مواقع الويب أسهل
سيساعد إنشاء توجيهات سهلة المتابعة من خلال التنقل المخطط في موقع الويب عملاء العلامة التجارية على استكشاف موقعهم دون عناء. التصميم الجيد للموقع والخبرة لا يتعلق فقط بالحصول على معلومات مفيدة وحقيقية ولكن أيضًا تقديمها بطريقة منظمة وجذابة. من المهم الاحتفاظ بعلامة تبويب على موقع الويب الخاص بك وإجراء تحسينات من وقت لآخر لتحسين تجربة المستخدم.
ضع في اعتبارك النصائح التالية لتسهيل التنقل في موقع الويب على الزائرين -
استخدام عناوين واضحة وبسيطة
"في المتوسط ، سيقرأ 8 من كل 10 أشخاص العنوان الرئيسي ، ولكن 2 فقط من كل 10 سيقرأون الباقي."
أول شيء يلاحظه المستخدم عند زيارته لصفحة العلامة التجارية هو "العنوان" ، لذلك يجب أن تكون العلامات التجارية قادرة على الارتقاء إلى مستوى التوقعات وعدم تحمل ارتكاب الأخطاء في ذلك. يجب أن تضمن العلامات التجارية أن جميع العناوين والعناوين الفرعية واضحة ومباشرة. من الأفضل أيضًا من الناحية الجمالية الاحتفاظ بجميع العناوين بنفس الطول والبنية المتوازية. تعتبر العناوين المناسبة والعناوين الفرعية مهمة أيضًا لتحسين تحسين محركات البحث وتصفح مواقع الويب.
عندما تكون العناوين والعناوين الفرعية واضحة وواضحة ومفهومة وتعالج بشكل مباشر الأسئلة التي يأتي الزوار للبحث عنها إلى موقع الويب الخاص بالعلامة التجارية ، فإنها تجعل الموقع أسهل وأكثر راحة في التنقل.

إضافة الصور ذات الصلة
الصور طريقة رائعة لجعل موقع الويب يبدو أكثر جاذبية وإثارة للاهتمام وجاذبية ولكن فقط عندما تكون ذات صلة ويتم اختيارها بعناية. يعد استخدام الصور المخزنة لموقع ويب خطأً كبيرًا في هذا الصدد ترتكبه العلامات التجارية. على الرغم من أنه خيار سهل وأرخص لاستخدام الصور المخزنة وقد يبدو أيضًا احترافيًا ، إلا أنه غالبًا ما يُنظر إليه على أنه غير شخصي وغير مثير للاهتمام وغير قابل للربط من قبل الجمهور.
من المعروف أن الدماغ البشري يتعرف على الصور في حوالي 100 مللي ثانية. لذلك ، فإن اختيار الصور التي تمثل انعكاسًا مثاليًا لمنتج أو خدمات العلامة التجارية يمكن أن يكون فرصة رائعة لجذب الجمهور حتى لو تخطوا قراءة المحتوى على موقع الويب.

موقع متفاعل او فعال
من المرجح أن يجعل موقع الويب التفاعلي المستخدمين يتصفحون موقع الويب الخاص بك لفترة أطول ويشجعهم على العودة مرة أخرى. لجعل ذلك ممكنًا ، يمكن للعلامات التجارية أن تجعل النصوص والصور الموجودة على موقع الويب تفاعلية أو جذابة أو قد تضيف بعض المعلومات النصية التفصيلية حول منتج أو خدمة معينة. تشمل الخيارات الإبداعية الأخرى لموقع ويب تفاعلي تضمين استطلاعات الرأي والاختبارات على الموقع.
404 مثيرة للاهتمام
إذا واجه الزائر خطأ 404 على أحد مواقع الويب ، فقد يكون له تأثير سلبي على هذا الموقع المحدد مما قد يؤدي إلى إبعاد المستخدمين. ومع ذلك ، قد تكون هناك أوقات لا مفر منها يمكن أن تظهر فيها هذه المشكلة ، لذا فإن أفضل ما يمكن أن تفعله العلامة التجارية هو الاستعداد لها.
يجب على العلامات التجارية إجراء فحص شامل لصفحات مواقع الويب الخاصة بهم بشكل منتظم حتى يتمكنوا من العثور على الأخطاء قبل أن يجدها المستخدمون. بصرف النظر عن ذلك ، يمكن للعلامات التجارية أيضًا تخصيص صفحات الخطأ لجعلها ودية أو جذابة أو روح الدعابة بدلاً من صفحة عامة. هناك طريقة أخرى مثيرة للاهتمام لإمتاع جمهور الصفحة بدلاً من إزعاجها وهي دمج نوع من الألعاب في صفحات الخطأ 404.


مصدر الصورة: بينتيريست
اختيار المحتوى
بالنسبة للعلامة التجارية ، إذا كان المحتوى الموجود على موقع الويب مملًا أو رتيبًا أو يصعب فهمه أو غير ضروري ، فمن المرجح أن يتخطى الجمهور الصفحة دون قراءة أي شيء. الأسلوب والنبرة مهمان جدًا في الكتابة ، وكذلك التنسيق والجاذبية المرئية. يجب أن تنشر العلامات التجارية محتوى ملائمًا وجذابًا ومثيرًا للاهتمام في فقرات قصيرة ، وتقسيمه إلى عناوين فرعية ونقاط بدلاً من فقرات طويلة.
استراتيجيات تحسين محركات البحث خارج الصفحة لتحسين الموقع
يعد تحسين محرك البحث أحد الأساليب المهمة جدًا التي تساعد على توليد حركة المرور إلى موقع الويب. يمكن القيام بذلك عن طريق الحصول على موضع عالي المستوى في الصفحة الأولى من محرك بحث Google أو صفحة نتائج محرك البحث الأخرى (SERP) مثل Bing و Yahoo وما إلى ذلك.
بعض استراتيجيات تحسين محركات البحث المعروفة خارج الصفحة لتحسين موقع الويب هي -
ضيف المدونات
يُقصد بالنشر الضيف نشر مقال تمت كتابته كمنشور ضيف بواسطة مسؤول موقع ويب آخر ويعتبر طريقة شائعة لبناء الروابط. هناك الكثير من مواقع المدونات عالية الجودة حيث تسمح للمؤلفين بنشر المقالات كضيف. يقوم المؤلف بدمج أو إدراج روابط مقالة أخرى في منشور الضيف مما يؤدي إلى إنشاء رابط خلفي إلى موقع الويب الخاص بالمؤلف. ومع ذلك ، يجب تجنب المنشورات المتعددة على نفس موقع التدوين الخاص بالضيف إلى حد كبير.
تقديم الصورة
من أجل تحسين أفضل ، يجب على العلامات التجارية غالبًا مشاركة الصور على مواقع تقديم الصور الشهيرة لزيادة الرؤية. يجب تحسين هذه الصور بشكل صحيح باستخدام عنوان URL الصحيح وعلامة العنوان. لكي يفهم الزوار السياق بسهولة ، يجب أن تحتوي الصور أيضًا على عنوان ووصف وعلامات مناسبة. بعض مواقع إرسال الصور الشائعة هي Pinterest و visually و flickr.com و tumblr.com و imgur.com و picasa.google.com و mediafire.com.

Google My Business
يمكن للعلامات التجارية الاستفادة من هذه المنصة المجانية لتحسين واكتساب أفضل تصنيف محلي لكبار المسئولين الاقتصاديين. يساعد في إدارة التواجد عبر الإنترنت عبر Google ، بما في ذلك البحث والخرائط. بعض الأشياء الأساسية التي يجب اتباعها أثناء استخدام هذه التقنية هي:
- احتفظ بالوصف في حدود 250 حرفًا
- تأكد من وجود مالك أساسي واحد لكل بطاقة بيانات
- احتفظ بعلامة تبويب شاملة للتعليقات وكن جاهزًا بالردود السريعة
- انشر صورًا حقيقية في الفئة ذات الصلة
- قم بتحديث المعارض أو المنشورات أو المنتجات أو العروض بشكل منتظم
الويب 2.0
هنا ، يمكن للعلامة التجارية إنشاء مجالات فرعية على مواقع الويب ذات النطاقات العالية مثل Medium.com و Tumblr و WordPress و Blogger و Weebly. من خلال دمج Web 2.0 ، يمكن للعلامات التجارية إنشاء المزيد من الروابط وزيادة تصنيفات مواقع الويب. هذه المواقع لديها تصنيفات صفحات عالية وسلطة المجال ، بشكل افتراضي. إذا تم القيام بالطريقة الصحيحة ، فإن هذه الطريقة تعمل بشكل رائع لبناء الروابط. تتمثل إحدى أكبر مزايا استخدام تقنية Web 2.0 في أن العلامات التجارية ستتمتع بالتحكم الكامل في التعامل مع الروابط. مع هذه الصلاحية ، ستتمكن العلامات التجارية من تغيير الروابط وتعديل نصوص الربط وإضافة أو حذف الروابط الخلفية.
تقديم الدليل
توفر مواقع دليل العلاقات العامة العالية روابط dofollow التي قد تستخدمها العلامات التجارية من أجل الحصول على روابط خلفية صالحة وذات جودة. يعد إدراج مواقع الويب في الدلائل جزءًا من مُحسّنات محرّكات البحث يساعد في الحصول على روابط خلفية قوية إلى موقع ويب. من المهم جدًا إدراج مواقع الويب في الفئات الصحيحة بالعنوان والوصف المناسبين. بعض مواقع تقديم الدليل الشائعة هي boingboing.net و thewebdirectory.org و dmoz.org و einternetindex.com و elecdir.com.
خطأ شائع يجب تجنبه أثناء تصميم الويب
عندما يتعلق الأمر بتطوير موقع ويب يعزز التحويلات ويولد إيرادات ، تستمر العديد من بيوت الأعمال في المعاناة. يجب أن يكون موقع الويب الخاص بالعلامة التجارية جذابًا ، ولكنه يحتاج أيضًا إلى جني الأموال. لا يقتصر تصميم موقع ويب على تغيير الجماليات فحسب ، بل يشمل أيضًا الكثير من الجوانب الأخرى. بغض النظر عن مدى إبداع تصميمه - إذا فشل الجمهور في العثور على موقع ويب على محرك بحث Google أو واجه صعوبة في التنقل ، فستكون هذه خسارة لتلك العلامة التجارية. لذلك ، تحتاج العلامات التجارية إلى النظر في تحسين محركات البحث ، والطباعة ، والتصميم ، والمحتوى ، وسهولة الاستخدام ، والتنقل ، والرسومات ، والأداء ، والمزيد أثناء تصميم موقع الويب . إذا لم يتم تمجيد هذه الجوانب ، فيمكن أن يكون لها تأثير سلبي في وقت لاحق على الموقع.
فيما يلي بعض الأخطاء الشائعة التي يجب تجنبها أثناء تصميم موقع ويب -
تصميم غير مستجيب
"سيزور 40٪ من المستخدمين موقع ويب منافس بعد تجربة جوّال سيئة."
تفضل Google المواقع المحسّنة للجوّال ، وبالتالي ، فإن امتلاك تصميم موقع ويب سريع الاستجابة هو أحد أفضل الطرق لتقديم تجربة تصفح رائعة للمستخدمين. يتصفح معظم المستهلكين على هواتفهم الذكية أو أجهزة iPad أو الأجهزة اللوحية بمعدل أعلى بكثير من استخدامهم لأجهزة سطح المكتب. يجعل التصميم سريع الاستجابة موقع الويب الخاص بالعلامة التجارية في متناول المستخدمين بغض النظر عن الجهاز الذي يستخدمونه. إنه يمكّن عنوان URL لموقع الويب من أن يكون هو نفسه عبر كل جهاز برمز HTML نفسه. يساعد هذا التكوين Google في الزحف عبر الصفحات واسترداد المحتوى بسهولة. وبالتالي ، توصي Google العلامات التجارية بتحسين موقعها على الويب للجوال والأجهزة اللوحية وأجهزة الكمبيوتر المكتبية وغيرها من الأجهزة.
جودة المحتوى رديئة
"المحتوى ملك" - بيل جيتس
لن يتمكن موقع الويب القديم والممل من بناء علاقة قوية مع العملاء المحتملين أو المتكررين. تحتاج العلامات التجارية إلى تقديم محتوى فريد وغني بالمعلومات وجديد لجمهورها. تحظى المشاركة المتكررة للمحتوى ذي الصلة والجودة بتقدير كبير الآن كممارسة لتحسين محركات البحث . سيسمح نشر المدونات على موقع الويب للعلامة التجارية بمشاركة المحتوى حول اتجاهات الصناعة والمنتجات والخدمات والخبرة المفيدة.
يحتاج العملاء المحتملون للعلامة التجارية إلى قيمة تساعد بدورها على اكتساب ثقتهم وبناء العلامة التجارية. اختر الموضوعات التي توفر معلومات مفيدة وذات صلة وتحافظ على تفاعل القراء وقدمها بصيغة مكتوبة جيدًا. إلى جانب كتابة المحتوى ، يعد إدخال الكلمات الرئيسية الصحيحة بطريقة طبيعية أمرًا مهمًا أيضًا. تحتاج العلامات التجارية إلى تحديد الكلمات الرئيسية التي من المرجح أن يستخدمها المستخدمون وتضمينها في الصفحات ذات الصلة.
أوقات التحميل البطيئة
وفقًا لـ Google ، استغرق تحميل 70٪ من مواقع الويب التي شملها الاستطلاع في دراستهم سبع ثوانٍ أو أكثر ". تعتبر صفحة الويب أو موقع الويب الذي يستغرق تحميله بالكامل أكثر من 3-4 ثوانٍ بطيئًا. الموقع أبطأ ، أكبر هو معدل الارتداد. قد يؤثر أيضًا بشكل كبير على تصنيفات محرك البحث للعلامة التجارية. لذلك فإن أفضل الممارسات المقبولة من Google هي وقت تحميل 3 ثوانٍ للعلامات التجارية التي ترغب في إبقاء الزوار على موقع الويب الخاص بهم.
اختيار الخطوط غير الواضحة
قد يصعب على الزائرين قراءة الخطوط المخطوطة والنصوص والرموز المرسومة يدويًا. الخطوط غير المقروءة أو التي يصعب قراءتها تقلل الطلاقة المعرفية. الطلاقة المعرفية تشير إلى سهولة الاستخدام للزائر. يفضل الأشخاص المحتوى الذي يسهل قراءته ويسهل التفكير فيه. يزيد الخط غير الواضح من الحمل المعرفي ويقلل من الفهم.
عدم وجود الأيقونة المفضلة
يفضل العديد من زوار الموقع استخدام الكثير من علامات التبويب أثناء التصفح. يترك بعض المستخدمين علامات التبويب مفتوحة حتى يتمكنوا من مشاهدتها لاحقًا. Favicon هي صورة أيقونية صغيرة تمثل موقع الويب الخاص بالعلامة التجارية وتوجد في شريط العنوان في متصفح الويب. إنه يمنح الزائرين الإشارة المرئية التي يحتاجون إليها لتوجيه أنفسهم ، ويوفر الوقت أثناء العثور على موقع الويب الذي يبحثون عنه والعودة إلى علامة التبويب الخاصة بك أثناء التصفح.

في عصر الإرضاء الفوري اليوم ، فإن أكثر المواقع نجاحًا هي تلك التي تتسم بالسرعة والاستجابة والفعالية. يعتمد التصميم والبرمجيات الآن بشكل كبير على تجربة المستخدم لأنه يتعلق في الغالب بالمستهلك في الأعمال التجارية. حتى إذا كان المستخدمون يتصفحون ببساطة ، فإن الأمر متروك للعلامة التجارية لجعل المستخدمين يتنقلون عبر موقع الويب الخاص بهم بأكثر الطرق فعالية حتى يتمكنوا من الحصول على المنتج أو الخدمة التي يحتاجون إليها.
من الضروري للعلامات التجارية الاحتفاظ بعلامة تبويب على موقعها على الويب وإجراء تحسينات من وقت لآخر لتحسين تجربة المستخدم. سيساعد الاحتفاظ بسجل للمقاييس المهمة المذكورة أعلاه في تحليل المكان الذي يحتاج فيه موقع الويب إلى العمل وبالتالي يمكن تصميمه. لمعرفة المزيد عن تصميم مواقع الويب وتحسينها ، اترك لنا رسالة وسنعاود الاتصال بك.
