최적화된 전환을 위한 제품 페이지 예시: 가이드 포함
게시 됨: 2022-03-01이것을 상상해보십시오. 늦은 밤이고 웹에서 자신을 찾습니다. 당신은 일주일 내내 당신을 괴롭히던 문제에 대한 완벽한 해결책을 찾고 있습니다. 당신은 전에 여기에 있었다. 구부정한 자세로 머리를 맞대고 잠이 당신의 문을 두드리고 있습니다. 모든 희망이 사라지기 직전, 유레카! 마침내 유망한 검색 결과를 얻습니다. 숨을 죽이고 클릭하고…
아무 반응이 없습니다. 영원 후 흰색 화면이 텍스트 벽과 픽셀화된 단일 제품 이미지로 렌더링되기 시작합니다. 전화 접속 시대의 회상이 마음을 채웁니다. 해결 방법을 찾기 위해 페이지를 스캔했지만 가격 정보, 고객 리뷰 및 추가 정보를 요청하라는 여러 전화 번호가 표시되지 않습니다. 작동하는 링크 통찰력이 아니며 유일한 사회적 증거는 이 제품이 "Purrrfect!"라고 말하는 고양이 애니메이션입니다. 그것은 고통스럽게도 명백합니다. 당신은 웹사이트 묘지를 우연히 발견했습니다.
이 악몽을 가게에 두지 마십시오! 최고의 사용자 경험은 사용자가 안티바이러스 소프트웨어를 실행해야 하는지 고민하게 만드는 사이트가 아니라 매력적이고 정기적으로 업데이트되는 웹 사이트에서 나옵니다. 이제 막 시작했거나 전자 상거래 상점에 업데이트를 제공하려는 경우 저희가 도와드리겠습니다!
이 기사에서는 모든 제품 페이지에 있어야 하는 최소 기준과 피해야 할 몇 가지 디자인 선택 사항을 살펴보겠습니다. 다음 프로젝트에 영감을 주는 데 도움이 되도록 즐겨찾는 제품 페이지 모음과 각각에 대한 빠른 장단점 목록도 마련했습니다!
완벽한 제품 페이지 구축
제품 페이지의 목적은 제품을 판매하는 것입니다! 그러나 방문자가 웹사이트에서 기대하는 바를 이해하는 것이기도 합니다. 미국의 평균적인 사람은 하루에 7시간 50분 동안 인터넷을 사용합니다. 매일 다른 웹사이트를 보는 데 너무 많은 시간을 투자하기 때문에 귀하의 사이트를 방문하는 사람들은 일류 소믈리에가 와인 한 병을 비평하는 것과 같은 방식으로 자신의 경험을 대할 것입니다. 방문자는 좋은 경험과 나쁜 경험 사이의 미묘한 차이를 알아차릴 수 있습니다.
제품 페이지는 방문자가 기대하는 기본 사항을 포함해야 할 뿐만 아니라 마찰 없는 사용자 경험을 제공하는 동시에 계속 재방문할 수 있는 고유한 감각을 포함해야 합니다.
사용자가 원하는 것이 무엇인지 확신할 수 없는 경우 사용자의 기대를 충족시키는 것이 팽팽한 밧줄을 걷는 것과 같은 느낌이 들 수 있습니다. 그렇기 때문에 사용자와 소통하고 궁극적으로 전환율을 높이는 데 도움이 되는 제품 페이지 디자인에 대한 모범 사례와 최악의 사례를 요약한 가이드를 마련했습니다.
제품 페이지 모범 사례
멋진 제품 페이지를 만드는 데 많은 노력이 필요하므로 방문자의 경험을 세련되게 개선하는 데 가장 중요하다고 생각되는 제품 페이지 기능 및 개념 목록을 만들었습니다.
- URL 정리
- 매혹적인 이름
- 투명하고 사전에 가격 정보
- 높은 가시성 클릭 유도문안(CTA)
- 품목 가용성
- 차별화된 제품 옵션
- 다중 카메라 앵글, 상황 및 모델로 선명한 제품 사진
- 유사한 제품을 비교할 수 있는 능력
- "즐겨찾기/위시리스트에 추가" 버튼
- 고품질 웹 최적화 이미지, 비디오 및 gif
- 자주 묻는 질문 섹션
- 줌 기능
- 증강 현실
- 360° 보기
- 생생한 제품 설명
- 라이브 채팅 기능
- 스토리 내레이션을 위한 제품과 라이프스타일 미디어의 혼합
- 반응형 디자인
- 관련 "관련 제품" 섹션
- "상향 판매" 섹션
- 제품의 수량을 늘릴 수 있는 능력
- 사이즈/핏 가이드(해당되는 경우)
- 원활한 탐색
- 직관적인 필터 옵션
- 고정 "맨 위로 돌아가기" 버튼
- 다양한 장애가 있는 사용자의 접근성이 높음
- 선불 배송 및 반품 정책
- 고정 "장바구니에 추가" 또는 "지금 구매" 버튼
- 사회적 증거
- 자세한 내용(재료, 기술 사양, 치수, 무게, 특수 기능 등)
- 중복 없음
- 넓고 재미있는 글꼴
- 빠른 로드 시간
- 브라우저 간 기능
- 다크 모드 친화적
주의 사항 - 피처 크리프에 주의하십시오. 이것은 페이지가 전체 사용자 경험에 해를 끼치는 불필요한 기능을 너무 많이 사용하는 경우입니다. 증강 현실 기능은 이쑤시개를 판매하는 회사에는 도움이 되지 않을 수 있지만 대형 가구를 판매하는 회사에는 도움이 됩니다. 시간을 내어 페이지에 모든 것을 추가하지 않고도 제품을 더 잘 보여줄 수 있는 기능을 평가하십시오.
제품 페이지 최악의 관행
사이트에 모범 사례를 구현하기 시작할 때 아래 나열된 몇 가지 최악의 사례를 염두에 두어야 합니다. 이러한 개념은 일반 텍스트에 하이퍼링크 파란색 글꼴 색상을 사용하여 사용자를 혼란스럽게 하는 것부터 원치 않는 항목을 장바구니에 넣는 것과 같은 더 악의적인 것까지 다양할 수 있습니다.
- 너무 많은 색상
- 복잡한 가격
- 일관성 없는 디자인
- 미끼와 스위치 전술
- 추가 요금 숨기기
- 너무 길거나 너무 짧거나 설명이 복사되었습니다.
- 일관성 없는 제품 이름
- 거짓 보증
- 관련 없는 제품 추천
- 클릭 유도문안 묻기
- 작고 품질이 좋지 않은 이미지, 비디오, gif
- 부정적인 이야기/사회적 증거
- 반복되는 팝업
- 확인 셰이밍
- 장바구니에 몰래 물건 담기
- 불명확한 탐색
- 컴팩트 글꼴
- 바쁜 네거티브 공간
- FAQ 없음
- 사회적 증거 없음
상위 25개 제품 페이지
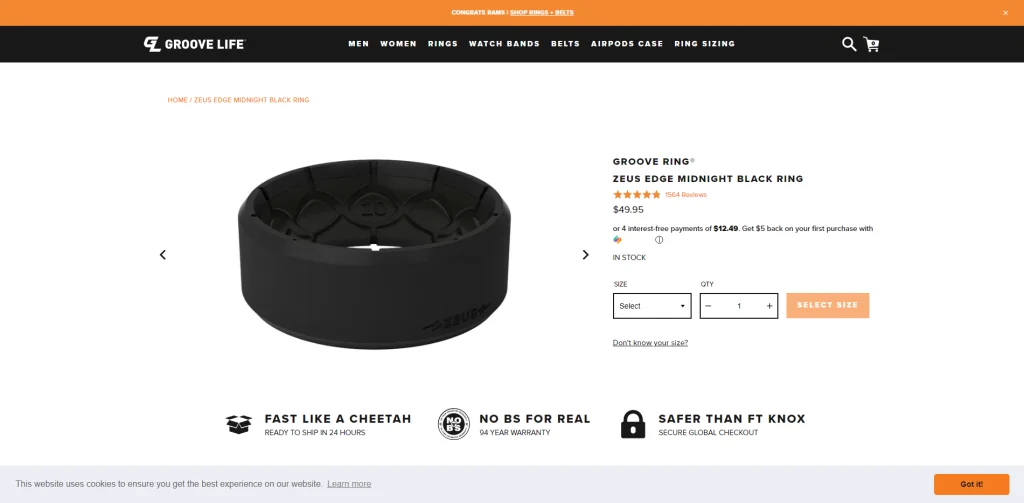
그루브 라이프
우리가 좋아했던 것
- 반지 크기를 찾는 매우 유익하고 쉬운 솔루션입니다.
- 큰 사회적 압력(인스타그램 피드, 리뷰)
- 설명은 쉽게 소화됩니다.
우리가 좋아하지 않은 것
- 가격이 불분명
- 데스크탑에서 고정 "지금 구매" 버튼을 사용할 수 있음
- 상향 판매 기술을 사용하지 않음

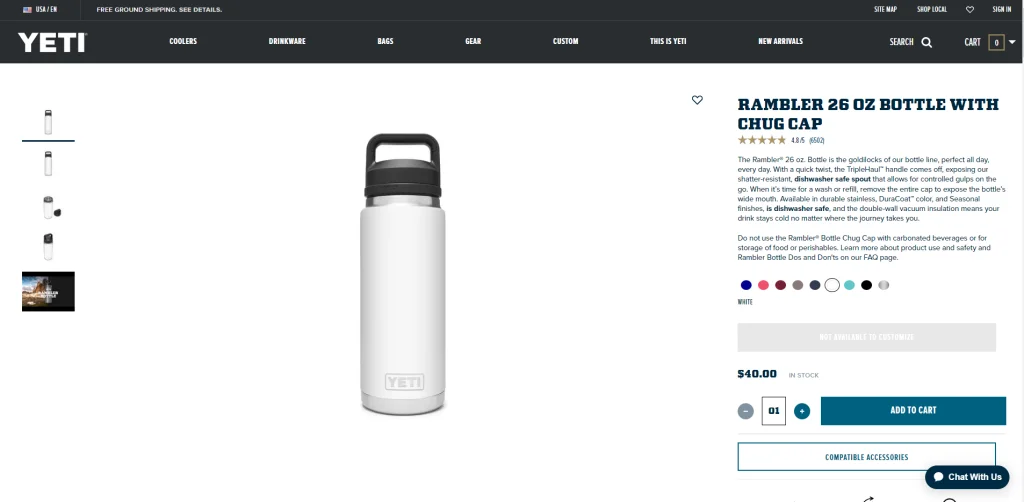
설인
우리가 좋아했던 것
- 구매할 수 있는 가장 가까운 위치를 표시하는 깔끔한 기능
- 독특한 타이포그래피
- 일관된 브랜딩
우리가 좋아하지 않은 것
- 사진 갤러리 아래의 큰 쓸모없는 공백
- 불쾌하게 큰 스티커 "지금 구매" 섹션
- 동영상이나 gif 사용 금지

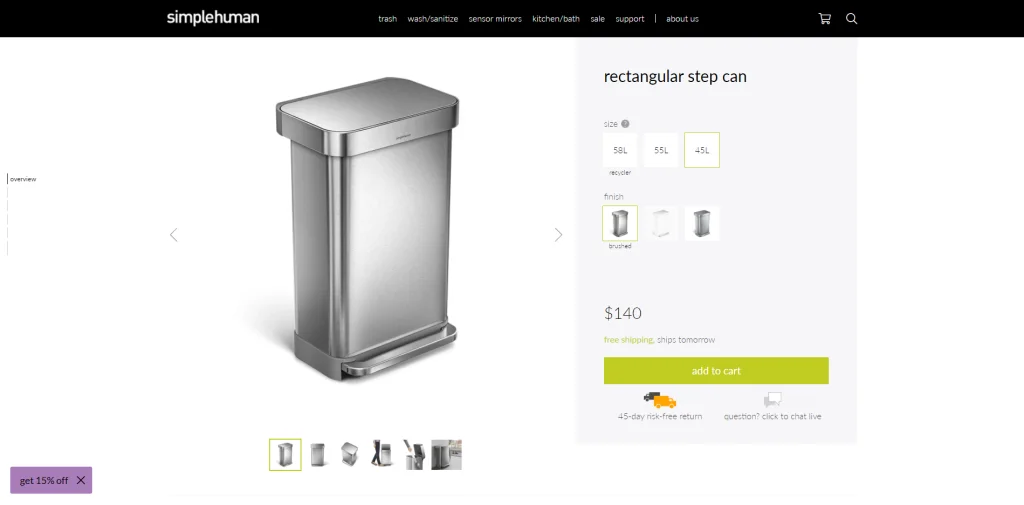
단순한 인간
우리가 좋아했던 것
- 화면 왼쪽에 있는 훌륭한 탐색 도구
- 리뷰 섹션은 위아래로 확장되지 않고 왼쪽과 오른쪽으로 이동하여 더 적은 부동산을 사용합니다.
- 기능과 스토리를 판매하기 위해 이미지를 잘 사용합니다.
우리가 좋아하지 않은 것
- 고정된 "지금 구매" 버튼 없음
- 쓰레기 시스템/생태계를 전문으로 하는 경우 상향 판매 섹션 없음
- CTA, 헤더, 리뷰 및 이미지/배지의 색상이 혼합되지 않았습니다.

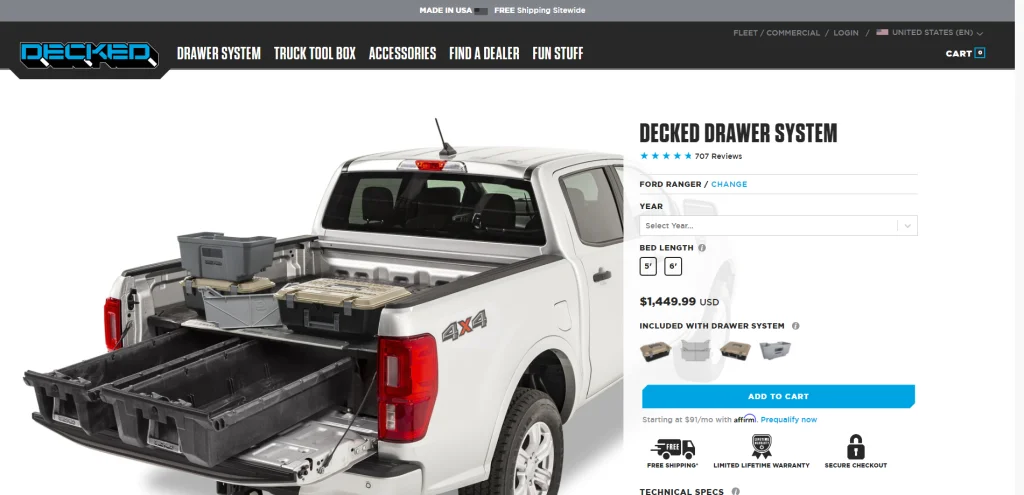
데크
우리가 좋아했던 것
- 페이지는 훌륭한 사회적 증거를 통해 구매자 간의 공동체 의식을 촉진합니다.
- 많은 CTA
- 타이포그래피는 브랜드의 보이스에 어울리는 아이콘으로
우리가 좋아하지 않은 것
- 제품 이미지가 스크롤 없이 볼 수 있는 부분에 더 잘 통합되었을 수 있습니다.
- FAQ의 큰 공백
- 고정 헤더, "지금 구매" 버튼 또는 맨 위로 이동할 수 있는 방법이 없습니다.

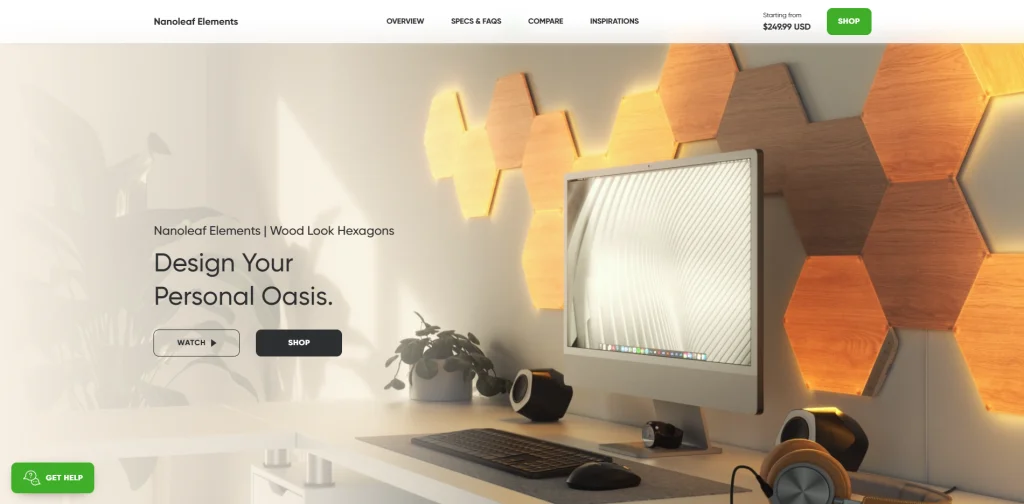
나노잎
우리가 좋아했던 것
- 고정 헤더에는 탐색 및 아래로 스크롤할 때 숨겨지는 "쇼핑" 버튼이 포함됩니다.
- 스크롤 없이 볼 수 있는 멋진 스크롤 애니메이션
- 이미지를 통한 우수한 스토리 구축
- 탭을 전환하면 페이지 제목이 변경됩니다.
우리가 좋아하지 않은 것
- 동적 빛나는 효과 섹션에 비디오가 없습니다.
- 창을 열지 않고도 비디오가 재생될 수 있음
- 접힌 부분 아래의 크고 사용되지 않은 공백

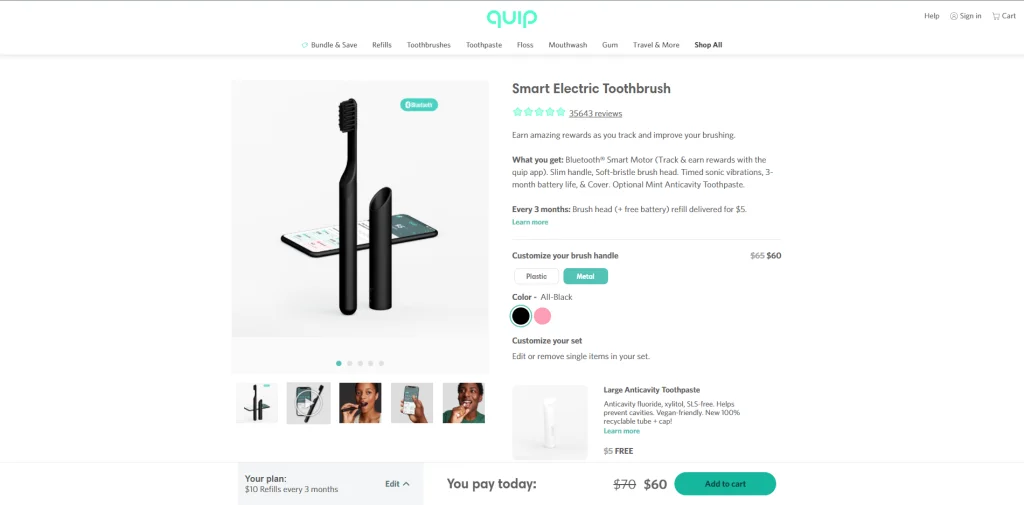
경구
우리가 좋아했던 것
- 상향 판매, 상향 판매, 그리고 더 많은 상향 판매!!
- 색상의 훌륭한 사용
- 스틸 이미지보다 gif를 잘 활용
우리가 좋아하지 않은 것
- 일관되지 않은 가격
- 리뷰 섹션은 제품 페이지에서 멀어지게 하고 사회적 증거가 부족합니다.
- 숨겨진 보증/반품/배송 정책, 추가 읽기를 위해 링크를 사용할 수 있음

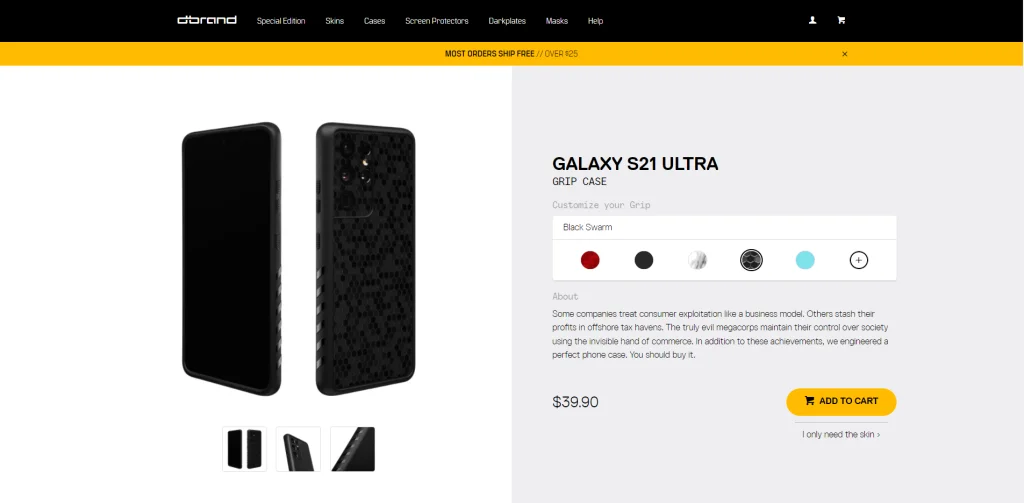
디브랜드
우리가 좋아했던 것
- 제품 이미지에 반영된 훌륭한 사용자 정의 옵션.
- 브랜드의 변명의 여지 없이 거친 목소리가 전하는 환상적인 스토리텔링.
- 고해상도 사진이 포함된 스크롤 애니메이션은 사용자의 참여를 유지합니다.
우리가 좋아하지 않은 것1200
- 매우 제한된 클릭 유도문안
- 상향 판매 또는 교차 판매 없음, 단 하나의 암시적 판매
- 고정 헤더 또는 고정 "장바구니에 추가" 버튼 없음

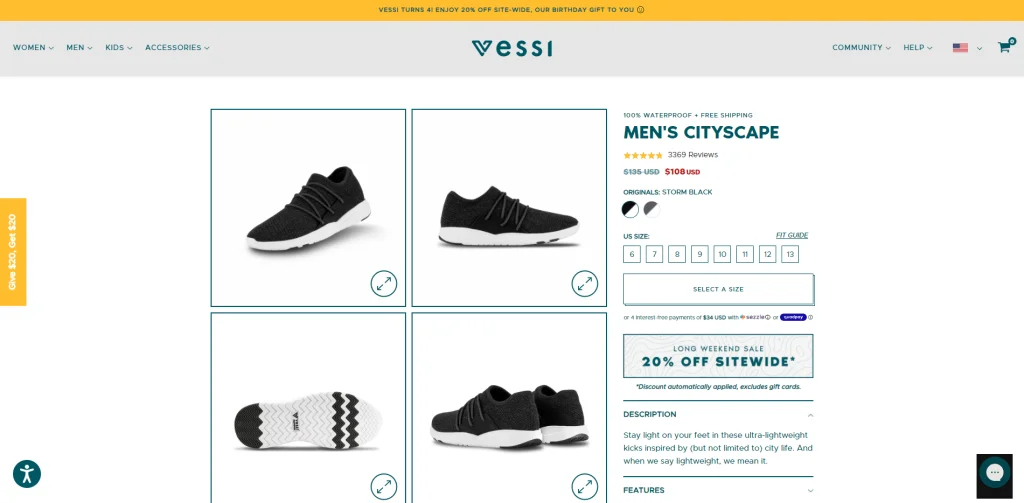
베시
우리가 좋아했던 것
- 뛰어난 애니메이션, 특히 폭발하는 신발 애니메이션
- "장바구니에 추가" 버튼이 있는 멋진 스티커 헤더
- 확장할 수 있는 환상적인 리뷰 섹션
우리가 좋아하지 않은 것
- Instagram 피드는 상호 작용할 수 있었습니다.
- 클릭이 아닌 마우스 오버 시 이미지가 확대되었을 수 있습니다.
- 고정 헤더를 사용하면 색상을 변경할 수 있습니다.

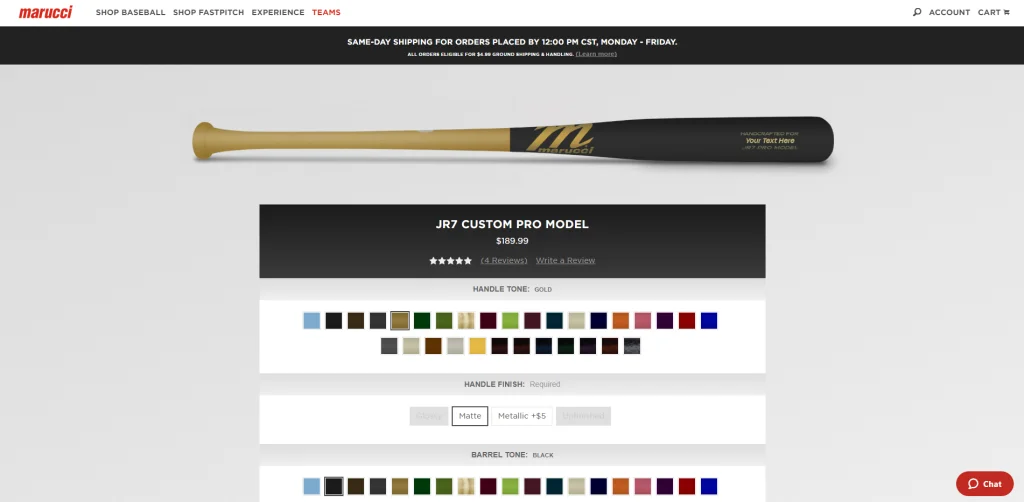
마루치
우리가 좋아했던 것
- 선택한 변형을 기반으로 제품 이미지를 업데이트하는 광범위한 사용자 지정
- 제품 이미지가 화면 상단에 고정됨
- 필요한 것만 제공하는 미니멀한 디자인
우리가 좋아하지 않은 것
- 고정된 "지금 구매" 버튼 없음
- 신뢰 아이콘과 더 많은 사회적 증거를 사용할 수 있었습니다.
- 색상 및 일반적인 창의성 부족

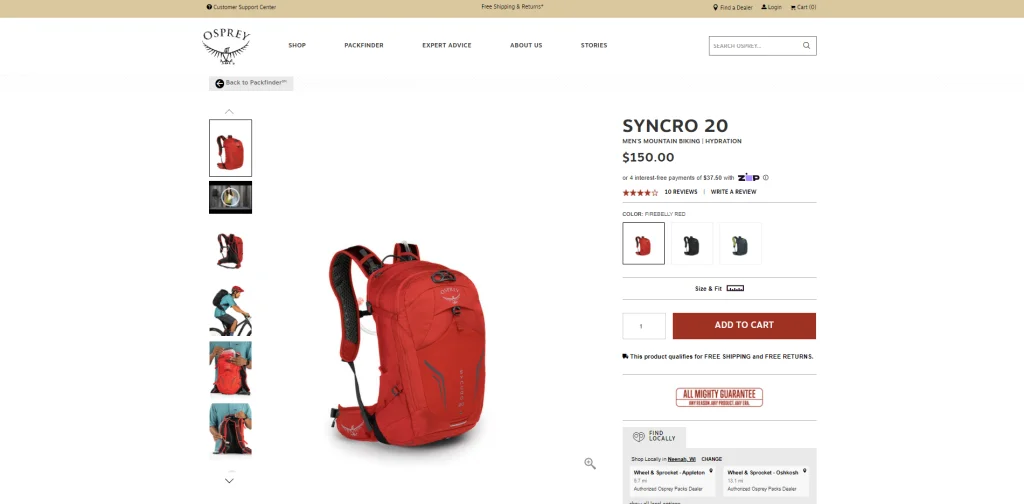
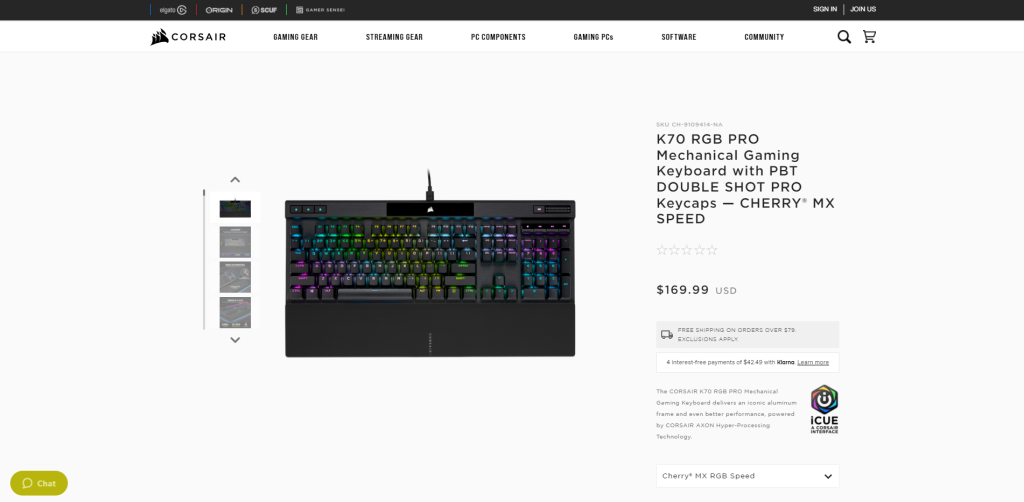
물수리
우리가 좋아했던 것
- 대화형 및 정보 제공 "특수 기능" 섹션
- 상향 판매 및 교차 판매 섹션 만들기
- 탐색 및 "지금 구매" 버튼이 있는 우수한 스티커 헤더
우리가 좋아하지 않은 것
- 매우 긴 검토 섹션
- 제품 이미지는 변형 간에 더 독특할 수 있습니다.
- 페이지에 없는 브랜드 스토리를 확장하는 데 사용할 수 있는 큰 빈 측면 열

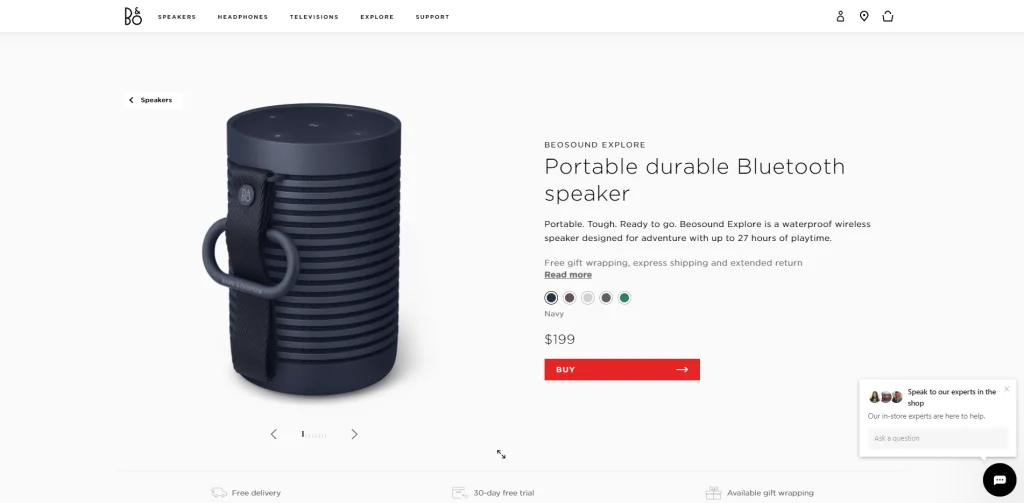
밴드 올룹슨
우리가 좋아했던 것
- 전문가의 사회적 증거
- 고정 버튼과 헤더의 뛰어난 사용, 관련 섹션의 페이지 전체에 걸친 멋진 상향 판매 사용
- 멋진 제품 사진 및 동영상
우리가 좋아하지 않은 것
- H 태그의 스타일을 더 잘 지정할 수 있습니다.
- "온페이지" FAQ 없음
- 고객 리뷰 없음

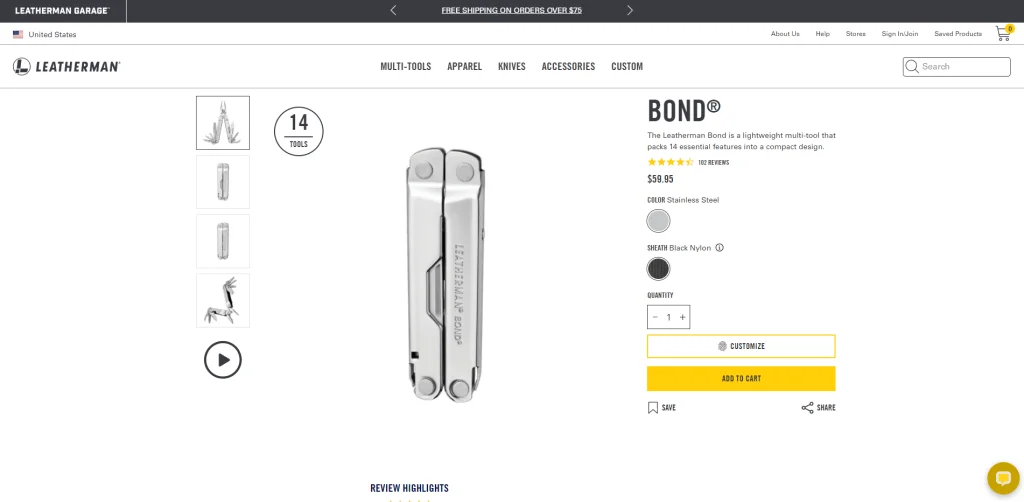
레더맨
우리가 좋아했던 것
- 우수한 제품 이미지
- "도구", "기능" 및 "사양" 섹션은 대화형이며 직관적이며 정보를 제공합니다.
- Instagram 피드에서 @leathermantools를 사용한 커뮤니티 참여
우리가 좋아하지 않은 것
- 리뷰 섹션이 크고 하이라이트 리뷰 섹션도 중복됩니다.
- 이야기가 나오지 않는다
- 끈적 끈적한 것이 없습니다 (채팅 제외)

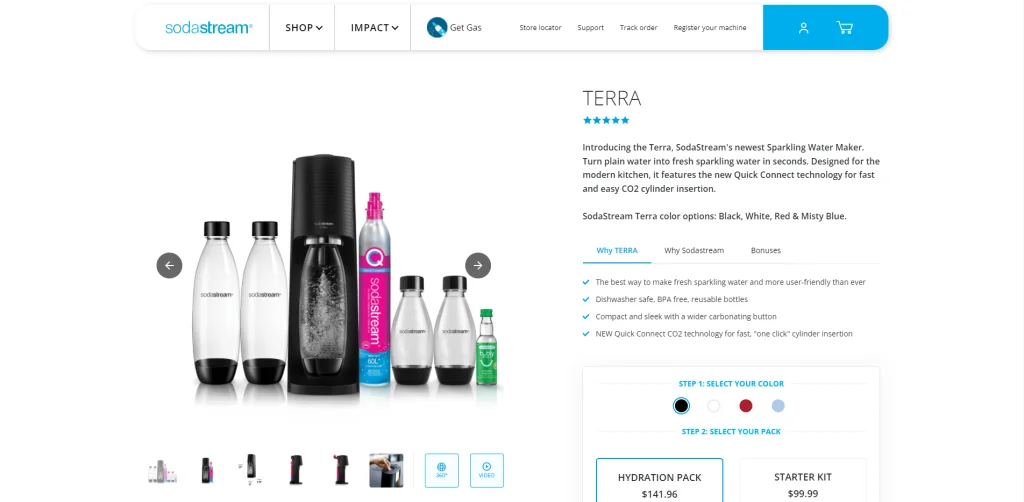
소다 스트림
우리가 좋아했던 것
- 쇼의 소매 파트너
- 제품 설명은 텍스트의 한 단락이 아니라 쉽게 소화할 수 있는 부분으로 나뉩니다.
- 비교 섹션이 좋습니다.
우리가 좋아하지 않은 것
- 과도한 공백
- 사용자 호소 없음(스토리 없음, 혜택 없음)
- 조직화되지 않음/흐름 없음

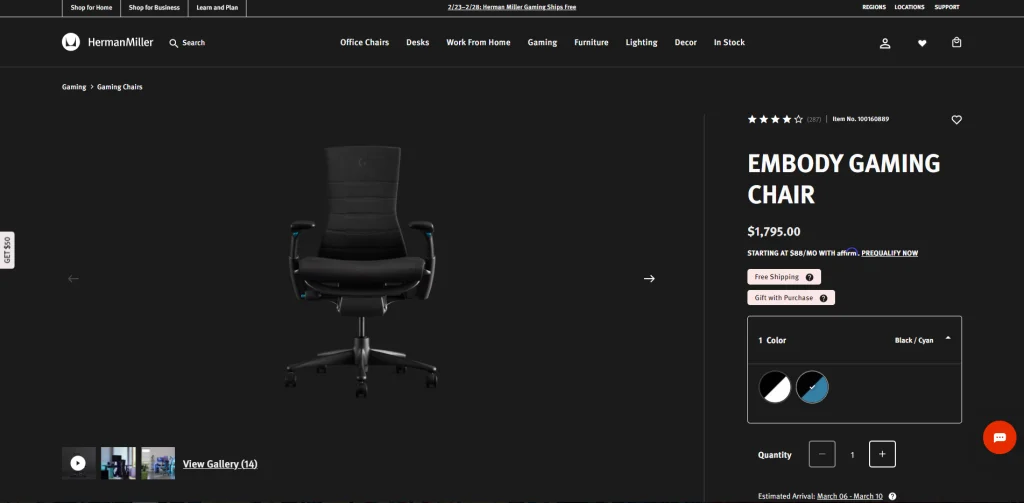
허먼 밀러
우리가 좋아했던 것
- 즉시 사용 가능한 타이포그래피
- 영상활용 잘함
- 훌륭한 이미지와 함께 자세한 정보가 많이 제공됩니다.
우리가 좋아하지 않은 것
- 제품 세부 정보 드롭다운이 자동으로 열리고 일반 텍스트로 된 큰 벽이 생성됩니다.
- 일관성 없는 텍스트 정렬
- 제품 Q&A 섹션 및 리뷰 섹션은 드롭다운이어야 했습니다.

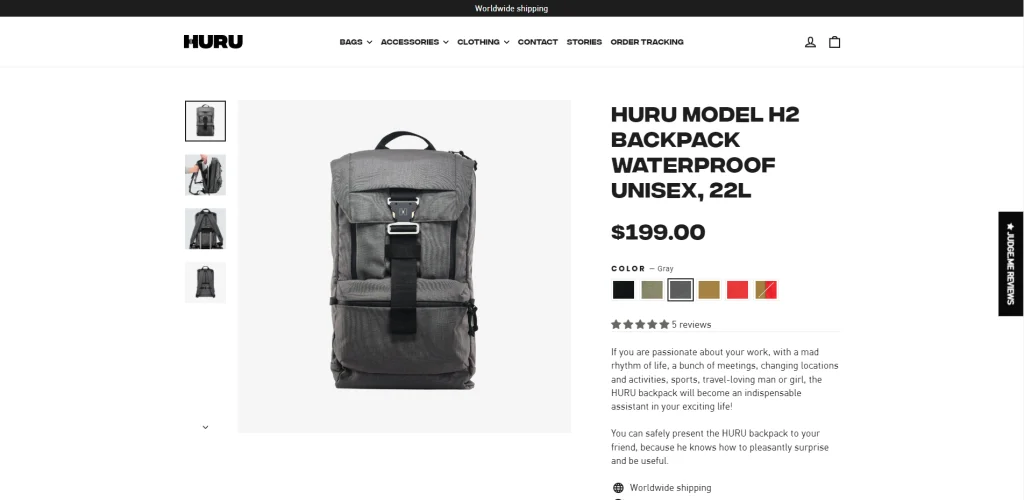
후루
우리가 좋아했던 것
- 상향 판매를 잘 활용
- 유익한 이미지와 설명을 통해 제품을 잘 설명하십시오.
- 멋진 장바구니 기능, 하단의 끈끈한 장바구니 추가 기능을 통해 페이지에 남아 있는 동안 장바구니에 추가할 수 있습니다.
우리가 좋아하지 않은 것
- 리뷰 섹션이 낮아야합니다 고객은 더 낮은 것에 익숙해집니다
- CTA에는 색상이 없지만 멋진 애니메이션이 있습니다.
- 검토 섹션을 최소화할 수 있었습니다.

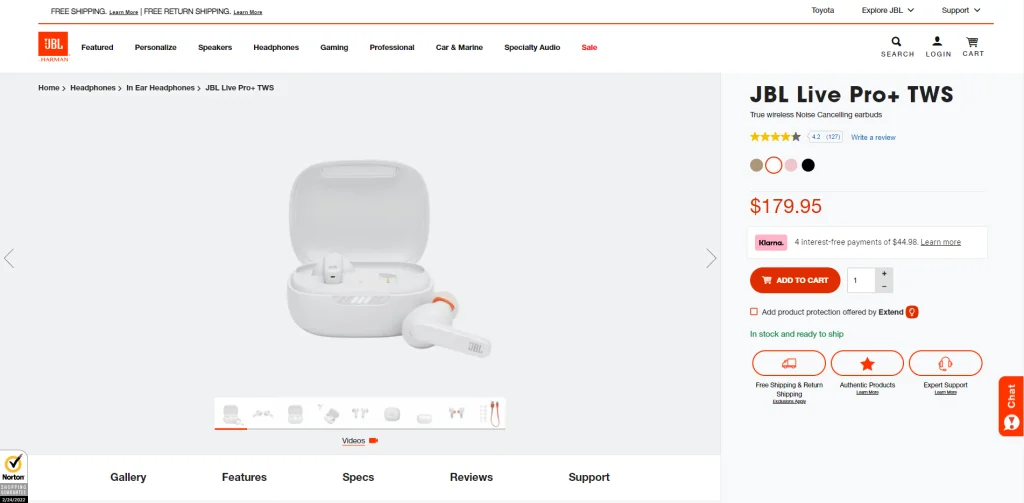
JBL
우리가 좋아했던 것
- 우리가 지금까지 본 최고의 끈적 끈적한 체크 아웃
- 브랜드 색상을 적극 활용
- 훌륭한 비교 섹션
우리가 좋아하지 않은 것
- 기능 슬라이더가 좋지 않음, 일관성 없는 색상, 다음 버튼 불량
- 페이지의 버튼을 누르면 별도의 페이지로 이동합니다.
- 중복 지원 섹션

해적
우리가 좋아했던 것
- 고정 버튼이 있지만 고정 헤더는 제품 페이지의 나머지 부분에 최대 공간을 제공하기 위해 아래로 스크롤하면 사라집니다. 위로 스크롤하면 다시 나타납니다.
- 페이지 전체에 걸친 비디오의 탁월한 사용
- 고해상도 사진과 CTA가 포함된 스크롤 애니메이션은 사용자의 참여를 유지합니다.
우리가 좋아하지 않은 것
- 페이지의 나머지 부분과 비교할 때 스크롤 없이 볼 수 있는 부분 위의 지루함
- 상향 판매 또는 교차 판매 섹션 없음
- 사진 갤러리를 통한 느린 탐색

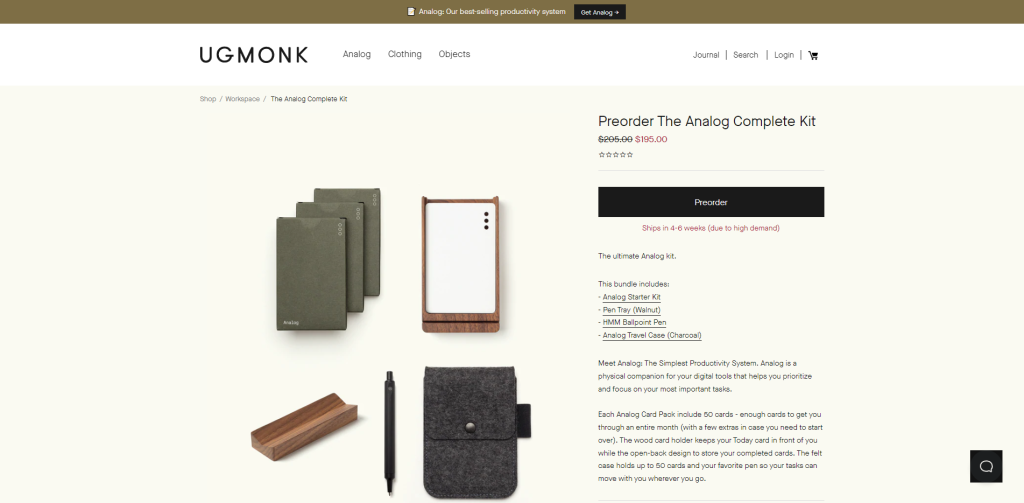
어그몽크
우리가 좋아했던 것
- G
- 스틸 이미지보다는 gif를 잘 활용
- 상향 판매 및 교차 판매를 잘 활용
- 사회 증명의 좋은 사용
우리가 좋아하지 않은 것
- 이미지가 중복됨
- 제품 리뷰가 더 나을 수 있음(빠른 백업 없이 맨 아래로 이동)
- 제품을 빠르게 또는 페이지의 어느 지점에서나 구매할 수 있는 방법이 없습니다.

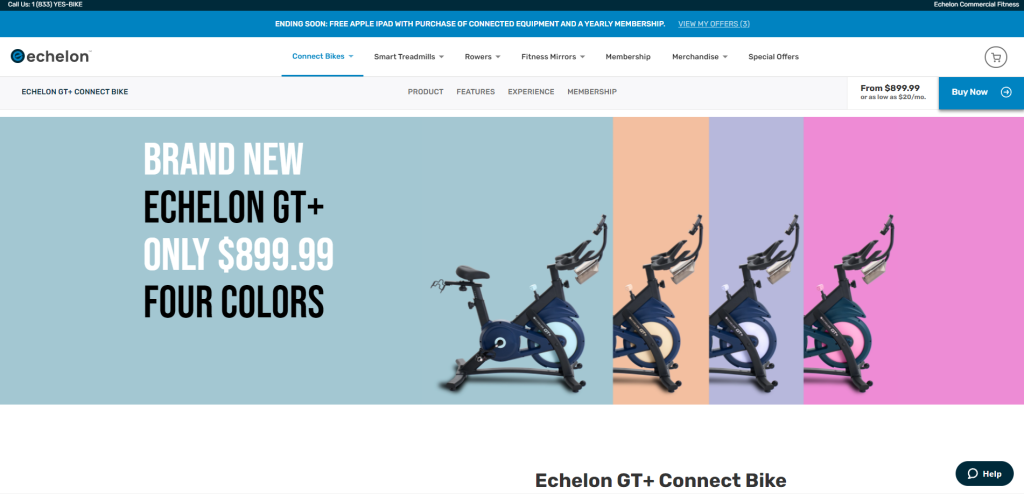
단계
우리가 좋아했던 것
- Instagram을 통한 훌륭한 커뮤니티 감각
- 낭비되는 공백이 매우 적음
- 스티커 헤더에는 "지금 구매" 버튼이 있습니다.
우리가 좋아하지 않은 것
- 핏불 섹션이 양극화되고 있습니다.
- 회원 섹션은 일부 대화형 섹션을 사용할 수 있습니다.
- Safari에서 사진 갤러리를 스크롤하려고 할 때 멈추는 스크롤 문제가 발생함

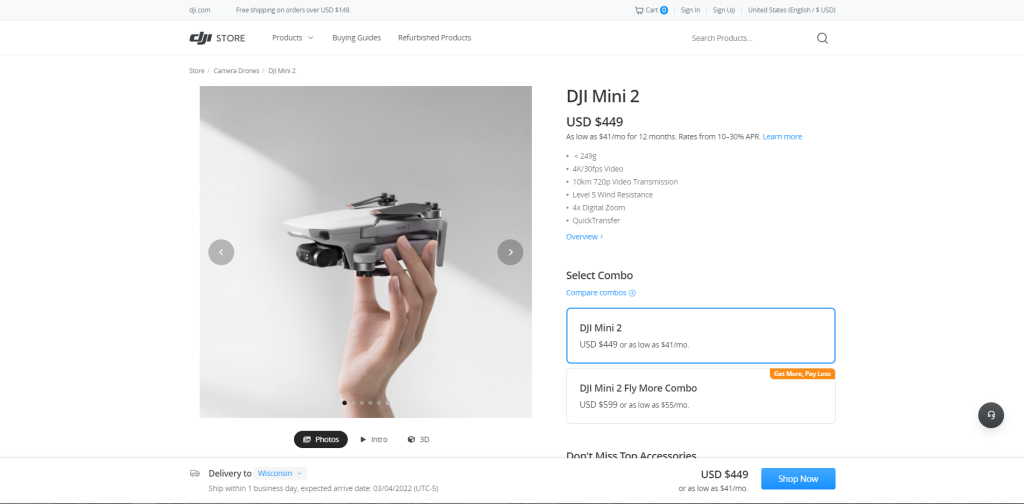
DJI
우리가 좋아했던 것
- 배송 견적 통합 기능이 있는 매력적인 "지금 구매" 버튼을 통한 훌륭한 상향 판매
- 멋진 "in the box"섹션
- "자세히 살펴보기"섹션에 대한 이미지의 탁월한 사용
우리가 좋아하지 않은 것
- 사회적 증거가 거의 없는 리뷰 섹션 없음
- "당신에게 가장 적합한 것" 섹션에는 참조된 제품에 대한 링크가 있어야 합니다.
- 제품 페이지에 대한 이야기가 많지 않습니다.

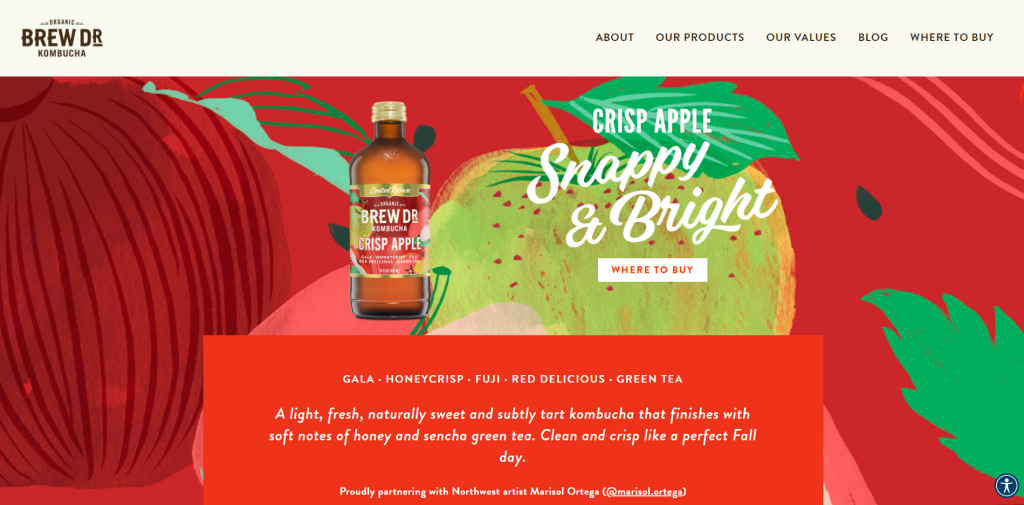
브루 닥터 (20)
우리가 좋아했던 것
- 리뷰 섹션의 별을 포함하여 페이지 전체에 색 구성표를 유지합니다. 각 제품 페이지에는 아트 스타일을 기반으로 한 고유한 색상 구성표가 있습니다.
- 다른 제품의 좋은 교차 판매
- 페이지 전체에 걸친 환상적인 사회적 증거
우리가 좋아하지 않은 것
- 상향 판매 없음(상품 판매 가능)
- 매우 긴 검토 섹션
- 고정 헤더 또는 "맨 위로 돌아가기" 버튼 없음

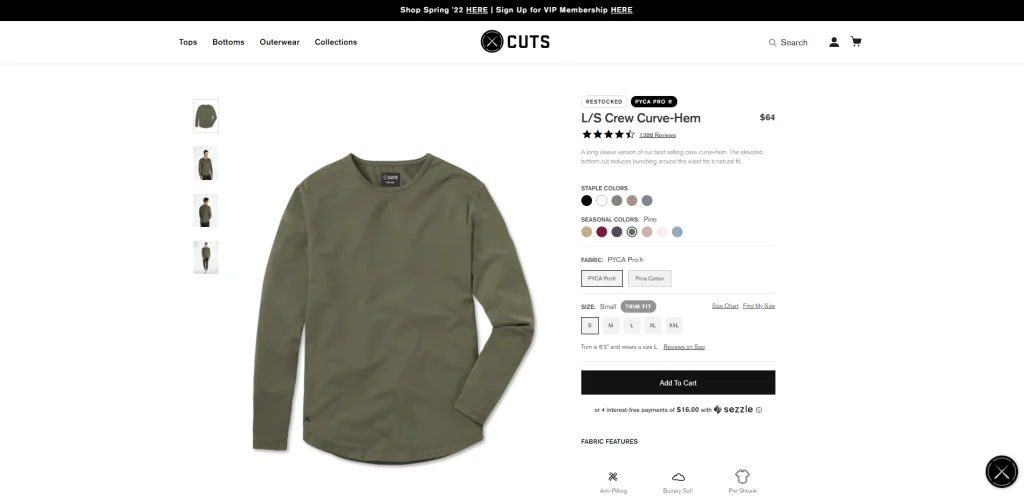
컷
우리가 좋아했던 것
- 상품 선택 코너가 다양하다
- 엄청난 사회적 압력, 그들은 심지어 자신의 해시태그를 가지고 있습니다.
- 동영상이 페이지에 자연스럽게 녹아듭니다.
우리가 좋아하지 않은 것
- 불필요하게 큰 리뷰 섹션
- 제품과 스토리/감정적 관련 없음
- 끈끈한 "지금 구매" 버튼이 없거나 맨 위로 이동하는 기능이 없습니다.

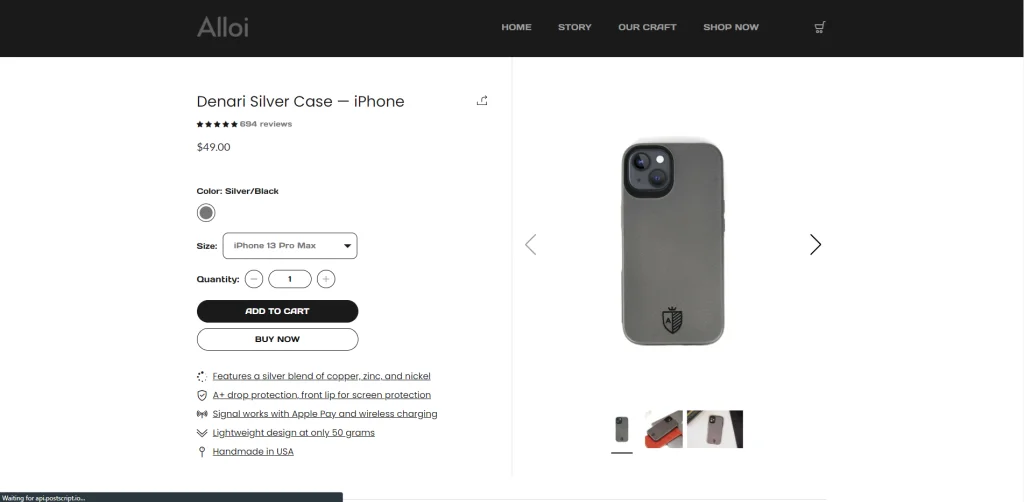
알로이
우리가 좋아했던 것
- 깔끔한 애니메이션 사회적 증거 통계
- 검토 섹션을 최소화할 수 있습니다.
- FAQ 섹션은 읽기 쉽고 잘 정리되어 있습니다.
우리가 좋아하지 않은 것
- 완벽하게 설계된 섹션은 상호 작용할 수 있습니다.
- 제품 이미지 "다음" 및 "이전" 버튼은 이미지에 따라 위치가 변경되며, 다른 색상을 선택하면 이미지가 올바른 색상으로 스냅되지 않습니다.
- 링크되지 않은 콘텐츠/텍스트에 밑줄을 긋는 행위

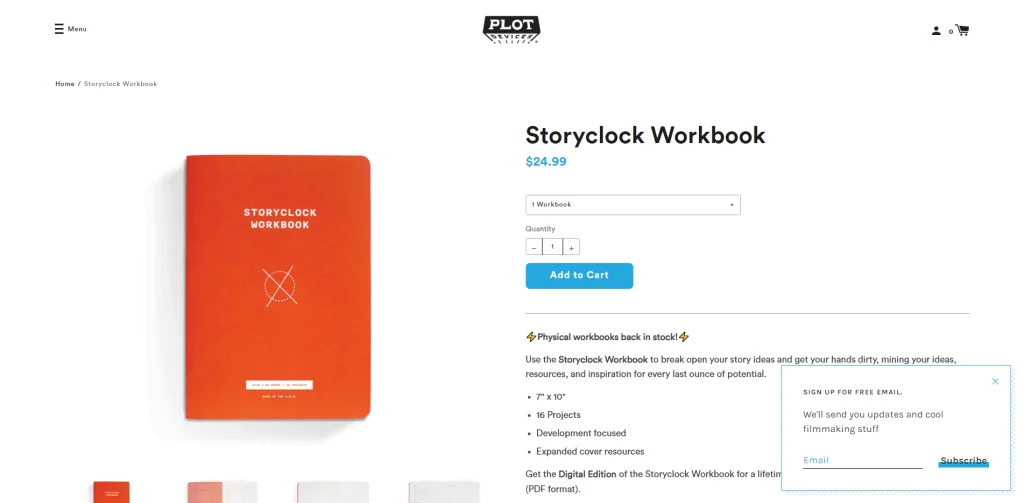
플롯 장치
우리가 좋아했던 것
- 즐거운 페이지 디자인
- 카피의 톤이 차분하다
- 멋지게 통합된 비디오 및 이미지
우리가 좋아하지 않은 것
- 사회적 증거 없음
- 더 많은 애니메이션을 사용할 수 있고 사용할 수 있는 경우에는 대화형이 아닙니다.
- 상향 판매 없음

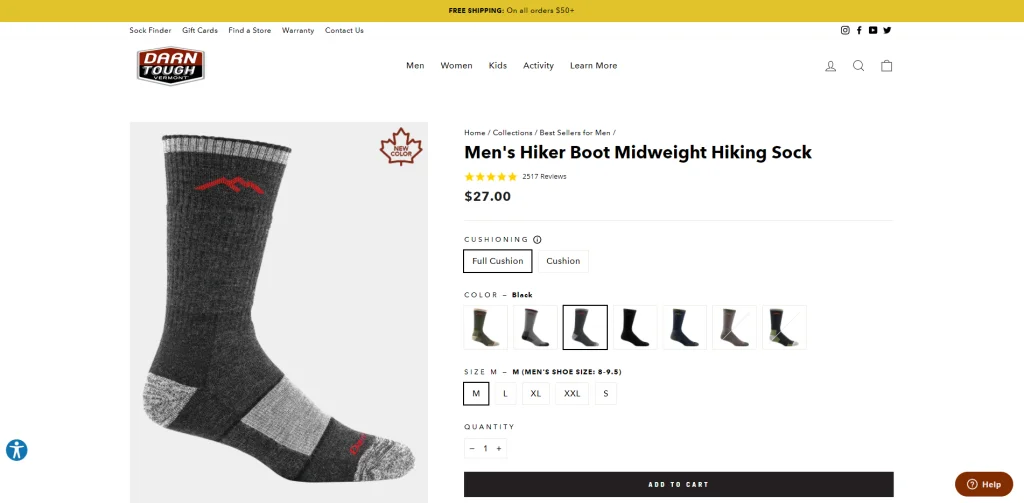
단 터프
우리가 좋아했던 것
- 커스터마이징 옵션은 제품 이미지에 반영됩니다.
- 브랜드의 사과할 줄 모르는 거친 목소리가 전하는 환상적인 스토리텔링.
- 인스타그램 소셜 프루프 활용
우리가 좋아하지 않은 것
- 고정된 "지금 구매" 버튼 없음
- 상향 판매 없음
- 방대한 리뷰 섹션

결론
이제 우리가 가장 좋아하는 제품 페이지 예제를 모두 살펴보았으므로 좋은 사용자 경험과 나쁜 사용자 경험을 구별하는 것이 무엇인지 더 명확해질 것입니다. 이제 훌륭한 제품 페이지를 만들 수 있는 지식을 갖추었지만 Ahab 선장을 끌어들이고 완벽한 제품 페이지를 찾는 데 평생을 보내지 마십시오. 번거로움을 덜어드리겠습니다. 방문자의 시간과 인터넷 전문 지식을 염두에 두십시오. 그러면 방문자의 기대치를 초과할 수 있습니다.

추가 지침이 필요하거나 너무 압도적인 경우 꿈에 대해 주저하지 말고 지금 WebCitz의 제품 페이지 전문가 팀에 연락하십시오!
