أنشئ صفحات هبوط للتسويق بسرعة وسهولة باستخدام دروبال 9
نشرت: 2022-05-31إذا كنت محترفًا في مجال التسويق تقرأ هذا المقال ، فأنت تعلم أن إنشاء حملات تسويقية وتشغيلها ليس سهلاً كما قد يبدو. يتطلب تطوير حملة تسويقية ناجحة تخطيطًا استراتيجيًا ، وتحليل الجمهور المستهدف والسلوك ، وتحديد القناة الصحيحة ، وتصميم الرسائل ، وتحديد المواقع التنافسية.
في تجربتي حتى الآن كمحترف تسويق ، تعلمت أن التركيز بشكل أكبر على العميل المستهدف واحتياجاته يساعدنا في بناء وتنفيذ حملات تسويقية أكثر فاعلية وموجهة نحو النتائج. علاوة على ذلك ، لقد تعلمت أن احتياجات العملاء ، ونقاط الألم ، والقرارات ، ومدى الانتباه اليوم تتغير بسرعة كبيرة. وذلك دون ذكر عوامل أخرى مثل المنافسة وتحديثات التكنولوجيا والابتكار. نظرًا لأن البيئات المتغيرة بسرعة تجبر المسوقين على طرح حملات تسويقية جديدة ومبتكرة ، فإنهم بحاجة إلى القيام بذلك على أساس متكرر أكثر من أي وقت مضى.
أكثر جزء ممتع (وأسهل) لي في تطوير حملة تسويقية هو إنشاء صفحات إعلانات مقصودة. أنا متأكد من أنك ستعرف السبب أثناء القراءة. من المرجح أنك تعلم بالفعل أن الحملات الإعلانية التسويقية (المدفوعة أو المجانية) تحتاج إلى توجيهها إلى صفحات مقصودة محددة للحصول على نتائج أفضل. نحن شركة تطوير دروبال ونستخدم دروبال كنظام إدارة محتوى لموقعنا على الإنترنت (من الواضح جدًا). نحن نعمل حاليًا على دروبال 9 (وإليك بعض الأسباب التي تجعلك يجب أن تكون على دروبال 9 أيضًا) وإنشاء صفحات جديدة عندما نحتاج إليها أمر سهل حقًا. ألق نظرة على كيفية إنشاء صفحة حملة إعلانية جديدة لحملة اختبارية على "Drupal 9 Migration".

لكن أولاً ، القليل عن أنواع المحتوى
بدون أن أكون تقنيًا للغاية ، دعني أمضي قدمًا وأقول إن أنواع المحتوى في دروبال هي في الأساس أنواع من المحتوى :) الآن إذا أربك ذلك ، فإليك مثال. إذا كان موقع الويب الخاص بك يحتوي على أنواع مختلفة من المعلومات مثل الأخبار والمقالات ومعرض الفيديو ومعرض الصور وما إلى ذلك ، فيمكن تصنيف كل منها كنوع محتوى. كل نوع محتوى له مجموعات الحقول الخاصة به. على سبيل المثال ، بالنسبة لنوع محتوى المقالات ، سيكون لديك حقول مثل العنوان والصورة والجسم والاسم المستعار لعنوان URL ووصف التعريف وما إلى ذلك.
عند تثبيت دروبال 9 ، تحصل افتراضيًا على نوعين من أنواع المحتوى - الصفحة الأساسية والمقال. عادةً ما يتم استخدام نوع محتوى الصفحة الأساسي لإنشاء صفحات ثابتة حيث لن تقوم بتحديث المحتوى كثيرًا. يمكن استخدام نوع محتوى المقالة للصفحات التي يتم تحديثها بشكل متكرر مثل المدونات والأخبار والأحداث وما إلى ذلك. يمكنك زيادة مرونة أنواع المحتوى الافتراضية هذه عن طريق تثبيت وحدات أخرى ساهمت بها ولكن دعنا لا نكون تقنيين للغاية الآن. لتخصيص أعمق ، ابحث عن شريك دروبال يمكنه تخصيص وبناء أنواع المحتوى التي تناسب متطلبات عملك. في هذا المثال اليوم ، سأشرح كيفية إنشاء نوع محتوى الصفحة المقصودة للإعلان لحملتي التسويقية.
عدد قليل من الأشياء الضرورية في صفحتك المقصودة
الهدف الأساسي للصفحة المقصودة هو التحويل. من غير المحتمل أن ترى تحويلات فورية حتى لو كان لديك تصميم رائع للصفحة المقصودة. ولكن من المهم إنشاء صفحتك المقصودة بطريقة تعود بها المستخدمين إلى صفحتك وتحويلها عاجلاً أم آجلاً. فيما يلي بعض العناصر الأساسية التي يجب أن تحتوي عليها صفحتك المقصودة:
- نسخة واضحة وموجزة
- عنصر تفاعلي (صورة أو فيديو أو
- نموذج توجيه بسيط وقصير
- CTA جذابة (يمكن أن تكون شكلك أيضًا)
- عنصر ثقة (الشهادات / التحقق / الاعتمادات)
- قدم لهم عرضًا لا يمكنهم رفضه :)
- تحسين محركات البحث
وإليك بعض الأشياء التي لا يجب أن تمتلكها:
- هناك عدد كبير جدًا من عناصر التنقل أو الروابط الصادرة التي تشتت انتباه المستخدم
- المعلومات غير الضرورية والفوضى
دعونا نصمم الحملة
الآن تم إنشاء موقعنا الإلكتروني من قبل مطوري Drupal باستخدام نهج تصميم قائم على المكونات. يمكن لكل نوع محتوى استخدام المكونات المختلفة وإعادة استخدامها عند الحاجة. صفحة الحملة الإعلانية التي سأقوم بإنشائها هي نوع محتوى تم تخصيصه لتلبية أهدافنا التسويقية. لقد استخدمنا وحدة الفقرات كإطار عمل لبناء أنواع (أو مكونات) مختلفة من الفقرات. بشكل افتراضي ، لا تحتوي الفقرات على أي أنواع فقرات ولكن المطور يتمتع بالمرونة الكاملة لإنشاء أنواع فقرات مخصصة مع مجموعة من الحقول.
إذن ، إليك كيفية إنشاء صفحة حملة إعلانية جديدة.
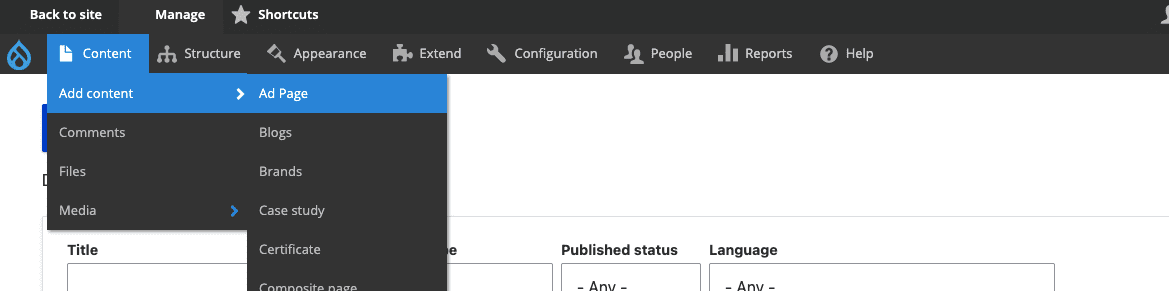
الخطوة الأولى: إنشاء صفحة إعلان جديدة
المسؤول-> المحتوى -> إضافة محتوى -> صفحة الإعلان

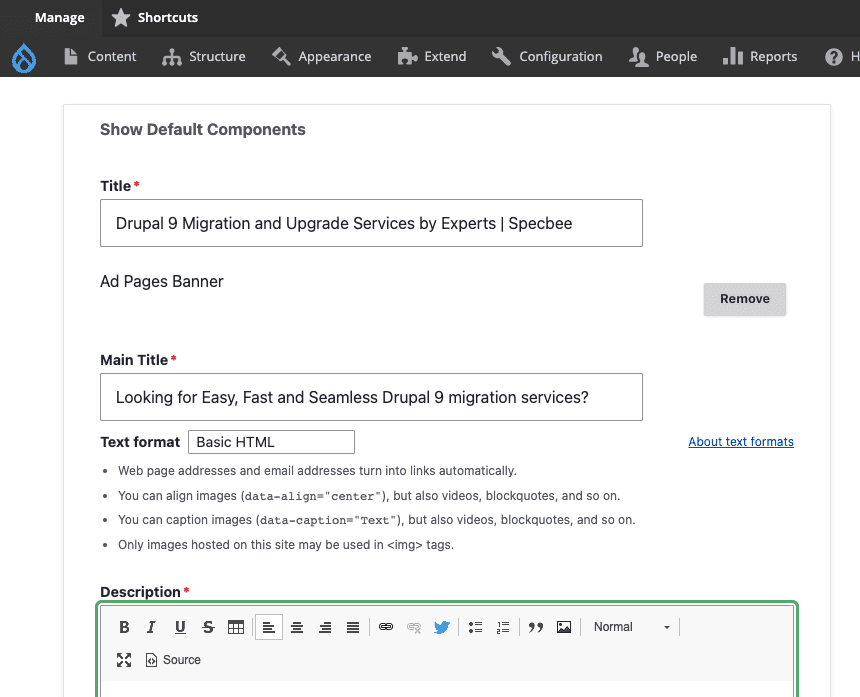
الخطوة 2: أضف محتوى إلى أنواع الفقرة
كما ترى في لقطة الشاشة أدناه ، العنوان ، العنوان الرئيسي ، الوصف هي أنواع الفقرة.

العنوان - لا يزودون المستخدمين بسياق على صفحتك فحسب ، بل تُعد علامة العنوان مكانًا رائعًا لبدء التحسين من أجل تحسين محركات البحث (SEO). سيكون النص الذي أقوم بإدخاله هنا هو نص علامة العنوان لصفحة حملتي الجديدة. يعتبر دروبال رائعًا عندما يتعلق الأمر بتحسين مُحسّنات محرّكات البحث. الآن سيظهر هذا النص أيضًا في صفحة نتائج البحث كعنوان. لذا تأكد من أن علامة العنوان الخاصة بك تحتوي على كلمات رئيسية ذات صلة (تبدأ من الأساسي ثم الثانوي) متبوعة بعلامتك التجارية.
هنا ، العنوان الذي أستخدمه هو: Drupal 9 Migration and Upgrade Services by Experts | سبيبي
العنوان الرئيسي - هنا حيث أقوم بإضافة العنوان الرئيسي (H1) لصفحتي. عادةً ما أرغب في أن يحتوي هذا العنوان على كلمات رئيسية دون جعله الكلمة الرئيسية- y (IYKYK) ولكن يجب أن يكون هذا أيضًا جذابًا. أظهر للمستخدمين ما يمكنهم الحصول عليه من منتجك أو خدمتك. يساعد طرح السؤال على لمس بعض نقاط الألم. هنا ، استخدمت كلمات رئيسية مثل "سهل" ، "سريع" ، "سلس" ، يتردد صداها لدى العميل عندما يبحثون عن خبير خدمة ترحيل دروبال.
أنا أستخدم هذا العنوان الرئيسي لحملتي: هل تبحث عن خدمات ترحيل دروبال 9 سهلة وسريعة وسلسة؟

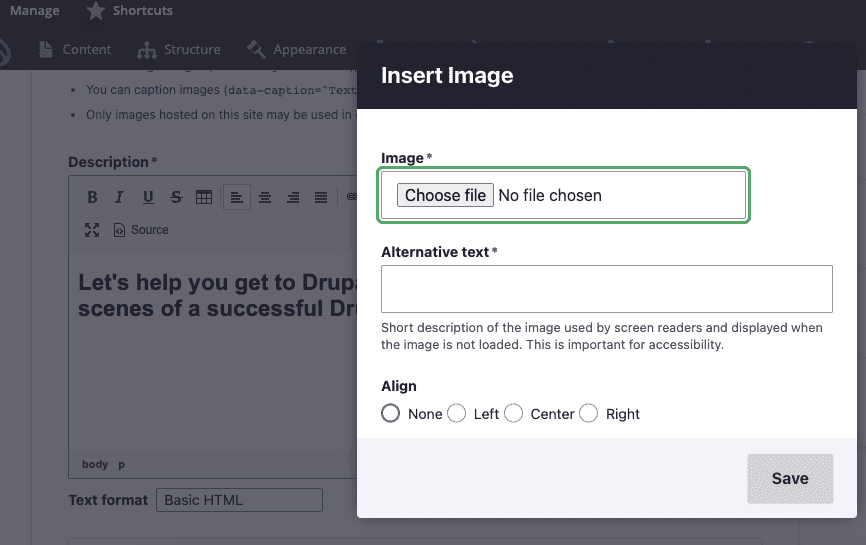
الخطوة 3: اكتب وصفًا
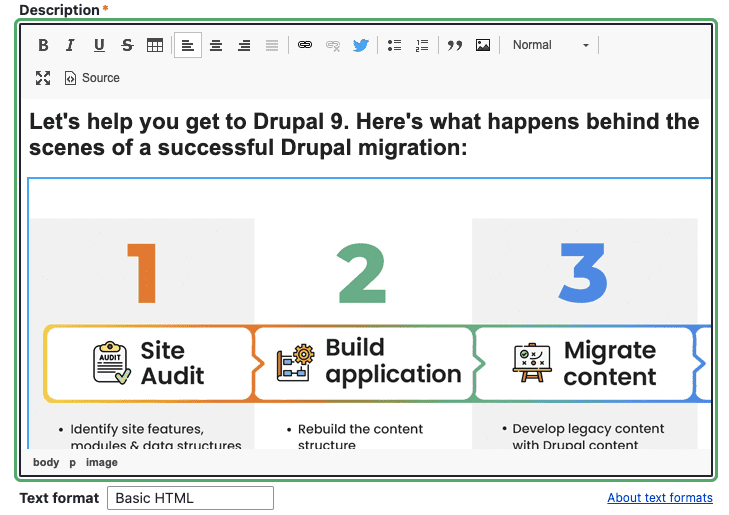
جزء الوصف هو نوع فقرة آخر من CKEditor (نحن نستخدم الإصدار 4 هنا). أحب استخدام CKEditor لأنه يمنح المحرر قدرًا كبيرًا من التحكم في عناصر التصميم وإضافة الصور التي أختارها.
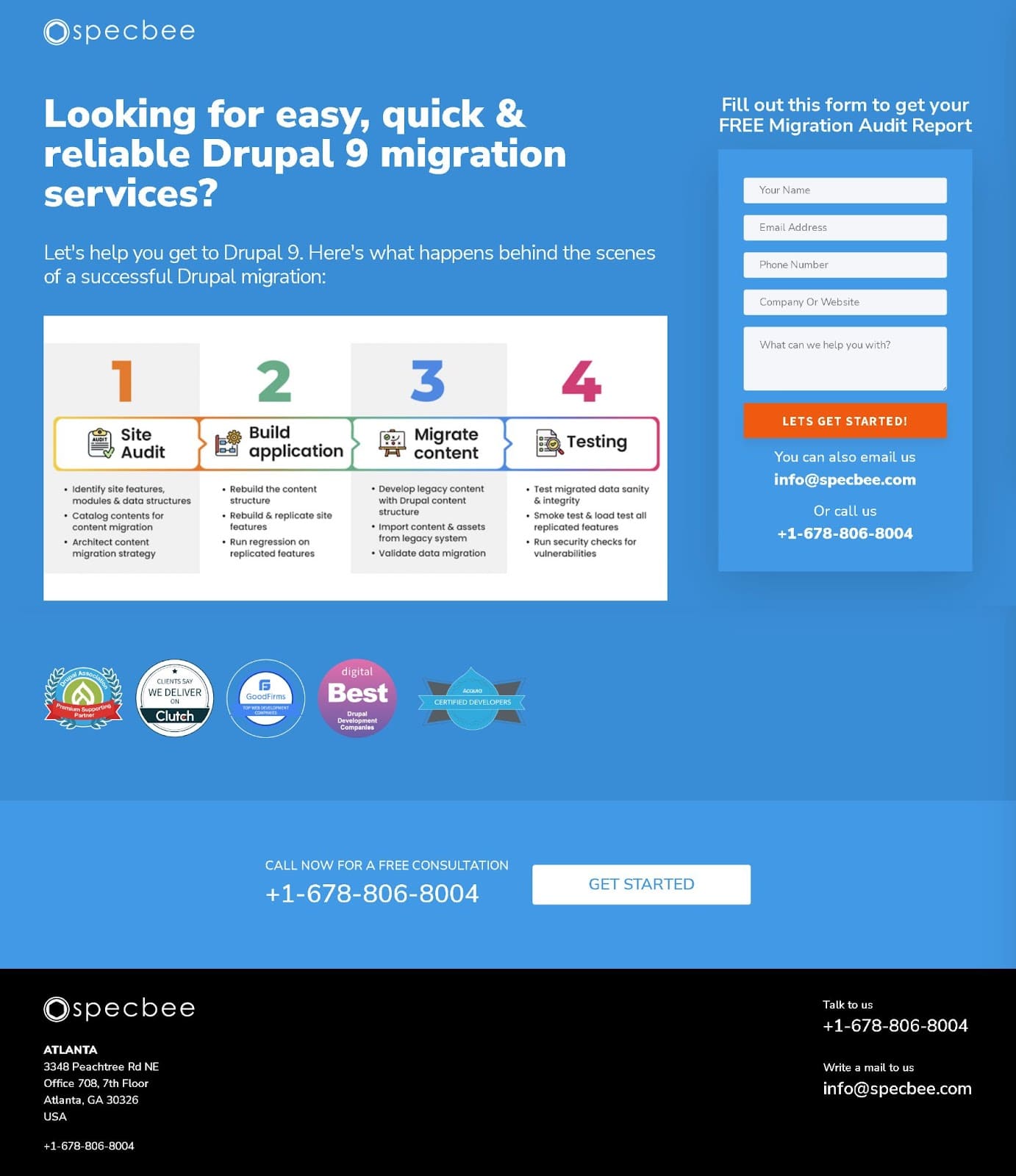
في هذا الوصف ، أريد أن يعرف عملاؤنا المحتملون عملية خدمات ترحيل دروبال. إلى جانب إضافة صورة للخطوات ، سأضيف أيضًا بعض النصوص ذات الصلة بالرسالة التي أريد أن أنقلها.
بمجرد الانتهاء من كتابة النص الخاص بي وتصميمه على H2 ، قمت بالضغط على أيقونة إدراج الصورة ، وتصفح للوصول إلى الصورة وتحميلها.

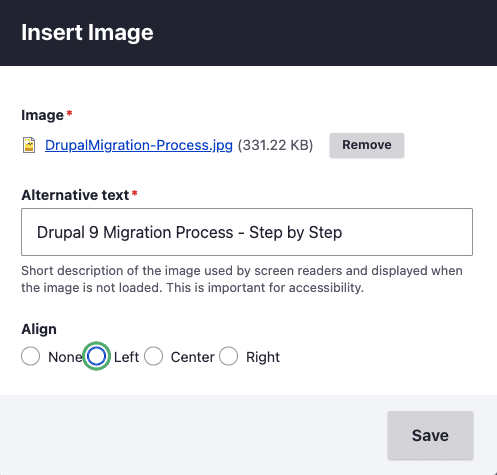
لا تنس إضافة نص بديل مناسب للتأكد من أن صورتك في متناول الجميع. يجعل دروبال 9 من السهل عليك حقًا إنشاء موقع ويب يمكن الوصول إليه.

بمجرد أن تضغط على Save ، سترى الآن الصورة هناك في المحرر الخاص بك. يمكنك محاذاتها حسب اختيارك. لقد اخترته ليتماشى مع نصي على اليسار.

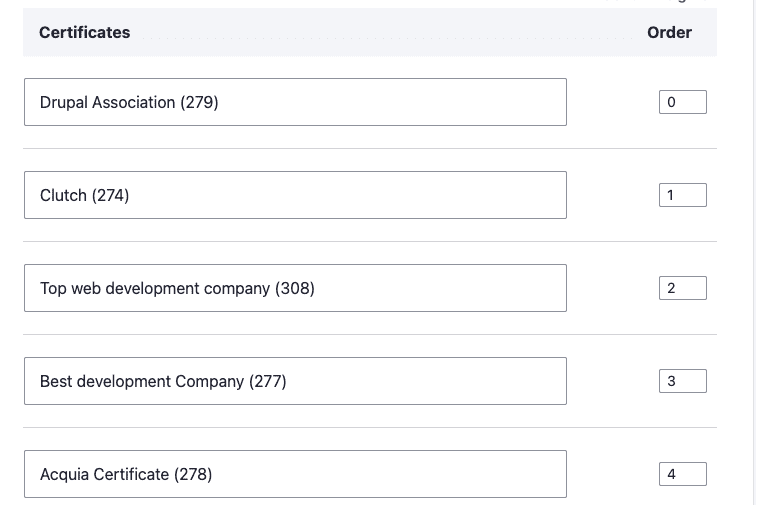
الخطوة 4: أضف بيانات الاعتماد لبناء الثقة
يصبح من السهل على العملاء المحتملين أن يثقوا بك عندما يتعرفون على بيانات الاعتماد المألوفة والمؤثرة على صفحتك المقصودة. من المهم أن تكون عوامل الثقة هذه في إطار العرض الأول. بالنسبة لموقعنا على الويب ، قمنا بتخصيص مكون الشهادات الذي يحتوي على حقول مثل العنوان والصورة والوصف. عندما أقوم بتصميم الصفحة ، يتعين علي فقط سحب الشهادات التي أحتاج لعرضها (انظر الصورة أدناه).

الخطوة 5: إضافة النموذج
الآن بعد أن أضفت ما يكفي من العناصر الجذابة والجذابة في صفحتك المقصودة ، إليك مكان حدوث الصفقة الحقيقية - النموذج. بعض النقاط المهمة التي يجب ملاحظتها حول نموذج الصفحة المقصودة:
- تأكد دائمًا من وجوده في منفذ العرض الأول. بمعنى ، يجب أن يكون المستخدم قادرًا على الوصول إليه دون الحاجة إلى التمرير لأسفل.
- أضف CTAs الأخرى أثناء التمرير لأسفل الصفحة بحيث يؤدي النقر فوق CTA مرة أخرى إلى النموذج.
- يجب أن يكون للنموذج أو زر CTA (إرسال) لون متباين عند مقارنته ببقية منفذ العرض الأول. يساعد هذا في جذب انتباه المستخدم إليه.
- حاول قصر عناصر النموذج على 5 حقول أو أقل. لا يستمتع الكثير من المستخدمين بملء النماذج الطويلة.
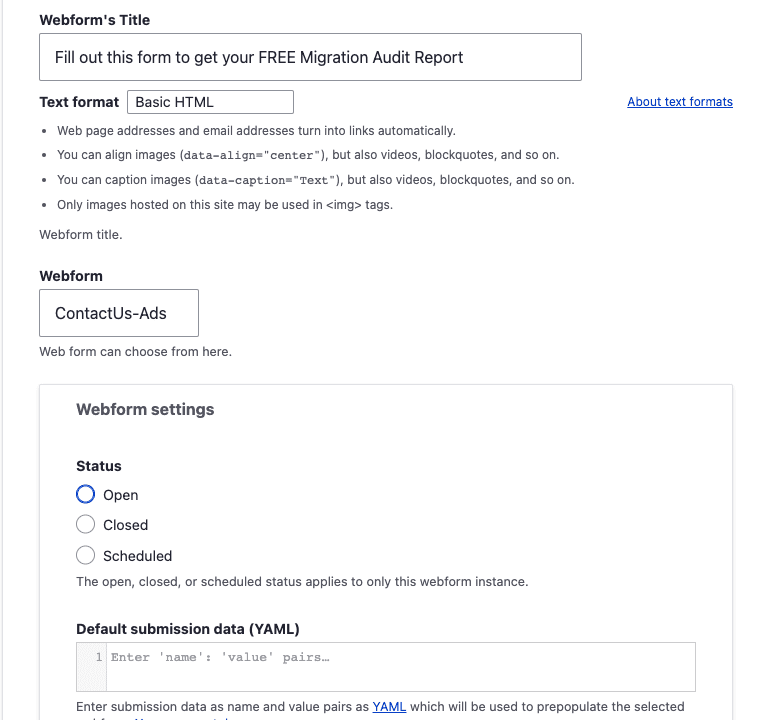
في هذه الحملة ، يكون كل من CTA والعرض في شكلي. لقد استخدمنا وحدة Webform متعددة الاستخدامات التي تمنحنا المرونة لإنشاء نماذج بسيطة إلى معقدة بسهولة بالغة.

- Webform Title - عنوان نموذج الويب الخاص بي والذي سيظهر أعلى النموذج مباشرةً. أحتاج إلى التأكد من أنها واضحة ولديها عرضي أيضًا. لقد أطلقت عليه العنوان على النحو التالي: املأ هذا النموذج للحصول على تقرير تدقيق الترحيل المجاني
- نموذج الويب - هذه قائمة منسدلة لنماذج الويب التي أنشأناها واستخدمناها في جميع أنحاء الموقع. يجب أن أختار الشخص الذي يناسب متطلباتي في هذه المرحلة. لقد اخترت نموذج ويب ContactUs-Ads الذي أنشأناه لحملاتنا الإعلانية السابقة.
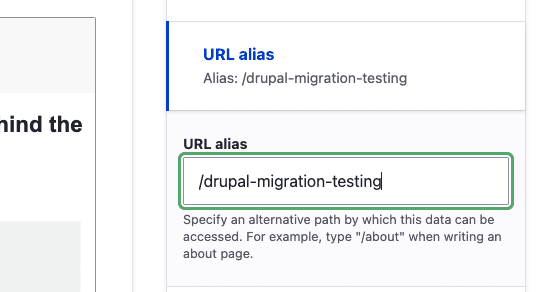
الخطوة 6: عنوان URL المستعار
يأتي وجود عنوان URL سهل الاستخدام وسهل التأثر بالعديد من الفوائد بما في ذلك تحسين محرك البحث. بمجرد أن أنتهي من تصميم الحملة ، فإن الخطوة التالية هي إعطاء اسم مستعار ملائم لعنوان URL لصفحة إعلاني المقصودة. دروبال 9 لديه وحدة الاسم المستعار لعناوين URL في جوهرها والتي تساعد في إضافة وتحرير الأسماء المستعارة بسهولة عند الحاجة.
على الجانب الأيمن من الصفحة ، انقر فوق الزر URL المستعار وحدد عنوان URL الذي ترغب في استخدامه. لقد استخدمت "/ اختبار الهجرة دروبال" كما لي.

الخطوة 7: احفظها!
وأعتقد أننا انتهينا! بالطبع ، لم أنشئ صفحة معقدة للغاية. لقد صممت فقط إطار العرض الأول لحملتي هنا في هذا المثال حيث أردت أن أبقي هذا قصيرًا (1500+ كلمة بالفعل!). عادةً ما أقوم بإضافة مكونات أخرى مثل كتلة نصية أكبر وقائمة عملاء.
إذا كنت لا ترغب في نشره بعد ، فقم بإلغاء تحديد خانة الاختيار "منشور" واضغط على "حفظ". يمكنك أيضًا معاينة الشكل الذي ستبدو عليه صفحتك قبل حفظها.

والآن من أجل النتائج!

اختبار الهجرة دروبال
افكار اخيرة
أتمنى أن تكون قد استمتعت بقراءة هذا المقال بقدر ما استمتعت بالكتابة عن تجربتي مع الصفحات المقصودة. إذا وجدت هذا مفيدًا ، فلا تتردد في وضع إشارة مرجعية أو مشاركة هذه المقالة مع أصدقائك! هل تبحث عن شريك Drupal لمساعدتك في إنشاء موقع ويب جذاب ومخصص وتفاعلي حيث يمكنك كمحرر التحكم الكامل في المحتوى الخاص بك؟ تواصل معنا وسيسعد خبراء دروبال لدينا بتقديم المساعدة!
