สร้างแลนดิ้งเพจทางการตลาดอย่างรวดเร็วและง่ายดายด้วย Drupal 9
เผยแพร่แล้ว: 2022-05-31หากคุณเป็นผู้เชี่ยวชาญด้านการตลาดที่อ่านบทความนี้ คุณจะรู้ว่าการสร้างและใช้งานแคมเปญการตลาดนั้นไม่ง่ายอย่างที่คิด การพัฒนาแคมเปญการตลาดที่ประสบความสำเร็จจำเป็นต้องมีการวางแผนเชิงกลยุทธ์ การวิเคราะห์ผู้ชมและพฤติกรรม การกำหนดช่องทางที่เหมาะสม การออกแบบข้อความ และตำแหน่งการแข่งขัน
จากประสบการณ์ของฉันในฐานะมืออาชีพด้านการตลาด ฉันได้เรียนรู้ว่าการมุ่งเน้นที่ลูกค้าเป้าหมายและความต้องการของพวกเขามากขึ้นช่วยให้เราสร้างและดำเนินการแคมเปญการตลาดที่มุ่งเน้นผลลัพธ์ได้อย่างมีประสิทธิภาพมากขึ้น นอกจากนี้ ฉันได้เรียนรู้ว่าวันนี้ ความต้องการของลูกค้า จุดบกพร่อง การตัดสินใจ และช่วงความสนใจของลูกค้าเปลี่ยนแปลงไปอย่างรวดเร็วมาก และไม่ต้องพูดถึงปัจจัยอื่นๆ เช่น การแข่งขัน การอัปเดตเทคโนโลยี และนวัตกรรม เนื่องจากสภาพแวดล้อมที่เปลี่ยนแปลงไปอย่างรวดเร็วทำให้นักการตลาดต้องเปิดตัวแคมเปญการตลาดใหม่ๆ ที่สร้างสรรค์ พวกเขาจึงจำเป็นต้องทำเช่นนั้นบ่อยครั้งกว่าที่เคย
ส่วนที่สนุกที่สุด (และง่ายที่สุด) ของฉันในการพัฒนาแคมเปญการตลาดคือการสร้างหน้า Landing Page ของโฆษณา ฉันแน่ใจว่าในขณะที่คุณอ่าน คุณจะรู้ว่าทำไม คุณน่าจะรู้อยู่แล้วว่าแคมเปญโฆษณาการตลาด (แบบเสียเงินหรือฟรี) จะต้องถูกนำไปยังหน้า Landing Page เฉพาะของตนเองเพื่อผลลัพธ์ที่ดีกว่า เราเป็นบริษัทพัฒนา Drupal และเราใช้ Drupal เป็น CMS ของเว็บไซต์ของเรา (ชัดเจนมาก) ขณะนี้ เรากำลังใช้งาน Drupal 9 (และนี่คือสาเหตุบางประการที่คุณควรใช้ Drupal 9 ด้วย) และสร้างหน้าใหม่ในเวลาที่ต้องการนั้นง่ายมาก ดูวิธีที่ฉันสร้างหน้าแคมเปญโฆษณาใหม่สำหรับแคมเปญทดสอบใน "Drupal 9 Migration"

แต่ก่อนอื่นเล็กน้อยเกี่ยวกับประเภทเนื้อหา
โดยไม่ใช้เทคนิคมากเกินไป ให้ฉันพูดต่อไปว่าประเภทเนื้อหาใน Drupal นั้นเป็นประเภทเนื้อหาโดยทั่วไป :) ถ้านั่นทำให้คุณสับสน นี่คือตัวอย่าง หากเว็บไซต์ของคุณมีข้อมูลหลายประเภท เช่น ข่าวสาร บทความ แกลเลอรีวิดีโอ แกลเลอรีรูปภาพ เป็นต้น ข้อมูลแต่ละรายการสามารถจัดเป็นประเภทเนื้อหาได้ เนื้อหาแต่ละประเภทมีชุดฟิลด์ของตัวเอง ตัวอย่างเช่น สำหรับประเภทเนื้อหา Articles คุณจะมีช่องต่างๆ เช่น Title, Image, Body, URL alias, Meta description และอื่นๆ
เมื่อคุณติดตั้ง Drupal 9 คุณจะได้รับเนื้อหาสองประเภทตามค่าเริ่มต้น - หน้าพื้นฐานและบทความ โดยปกติประเภทเนื้อหาของหน้าพื้นฐานจะใช้เพื่อสร้างหน้าคงที่ซึ่งคุณจะไม่อัปเดตเนื้อหาบ่อยนัก ชนิดเนื้อหาบทความสามารถใช้กับหน้าที่อัปเดตบ่อยๆ เช่น บล็อก ข่าวสาร กิจกรรม ฯลฯ คุณสามารถขยายความยืดหยุ่นของประเภทเนื้อหาเริ่มต้นเหล่านี้เพิ่มเติมได้โดยการติดตั้งโมดูลอื่นๆ ที่สนับสนุน แต่อย่าใช้เทคนิคมากเกินไปในตอนนี้ สำหรับการปรับแต่งที่ล้ำลึกยิ่งขึ้น ให้ค้นหาพันธมิตรของ Drupal ที่สามารถปรับแต่งและสร้างประเภทเนื้อหาที่เหมาะสมกับความต้องการทางธุรกิจของคุณได้ ในตัวอย่างนี้ วันนี้ ฉันจะอธิบายวิธีที่ฉันสร้างประเภทเนื้อหาหน้า Landing Page ของโฆษณาสำหรับแคมเปญการตลาดของฉัน
บางสิ่งที่ต้องมีในหน้า Landing Page ของคุณ
เป้าหมายพื้นฐานของหน้า Landing Page คือการแปลง ไม่น่าเป็นไปได้มากที่คุณจะเห็น Conversion ในทันที แม้ว่าคุณจะมีการออกแบบหน้า Landing Page ที่ยอดเยี่ยมก็ตาม แต่สิ่งสำคัญคือต้องสร้างหน้า Landing Page เพื่อให้ผู้ใช้กลับมาที่หน้าของคุณและแปลงไม่ช้าก็เร็ว นี่คือองค์ประกอบสำคัญบางประการที่หน้า Landing Page ของคุณต้องมี:
- สำเนาที่ชัดเจนและรัดกุม
- องค์ประกอบแบบโต้ตอบ (รูปภาพหรือวิดีโอหรือ
- แบบฟอร์มลูกค้าเป้าหมายที่ง่ายและสั้น
- CTA ที่น่าสนใจ (อาจเป็นแบบฟอร์มของคุณด้วย)
- องค์ประกอบความน่าเชื่อถือ (ใบรับรอง / การตรวจสอบ / การรับรอง)
- ทำให้พวกเขาเป็นข้อเสนอที่พวกเขาไม่สามารถปฏิเสธได้ :)
- การเพิ่มประสิทธิภาพ SEO
และนี่คือสิ่งที่คุณไม่ควรมี:
- มีองค์ประกอบการนำทางหรือลิงก์ขาออกที่กวนใจผู้ใช้มากเกินไป
- ข้อมูลที่ไม่จำเป็นและความยุ่งเหยิง
มาออกแบบแคมเปญกันเถอะ
ตอนนี้เว็บไซต์ของเราถูกสร้างขึ้นโดยนักพัฒนา Drupal โดยใช้แนวทางการออกแบบตามส่วนประกอบ เนื้อหาแต่ละประเภทสามารถใช้และนำส่วนประกอบต่างๆ กลับมาใช้ใหม่ได้เมื่อจำเป็น หน้าแคมเปญโฆษณาที่ฉันจะสร้างเป็นประเภทเนื้อหาที่ได้รับการปรับแต่งเพื่อให้บรรลุเป้าหมายทางการตลาดของเรา เราใช้โมดูลย่อหน้าเป็นกรอบงานในการสร้างประเภทย่อหน้าต่างๆ (หรือส่วนประกอบ) ตามค่าเริ่มต้น ย่อหน้าไม่มีประเภทย่อหน้าใดๆ แต่นักพัฒนามีความยืดหยุ่นอย่างสมบูรณ์ในการสร้างประเภทย่อหน้าแบบกำหนดเองพร้อมช่องผสมกัน
นี่คือวิธีที่ฉันสร้างหน้าแคมเปญโฆษณาใหม่
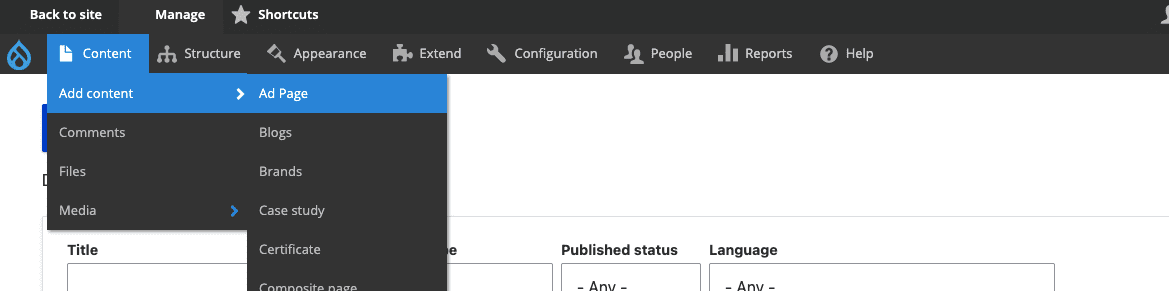
ขั้นตอนที่ 1: สร้างหน้าโฆษณาใหม่
ผู้ดูแลระบบ -> เนื้อหา -> เพิ่มเนื้อหา -> หน้าโฆษณา

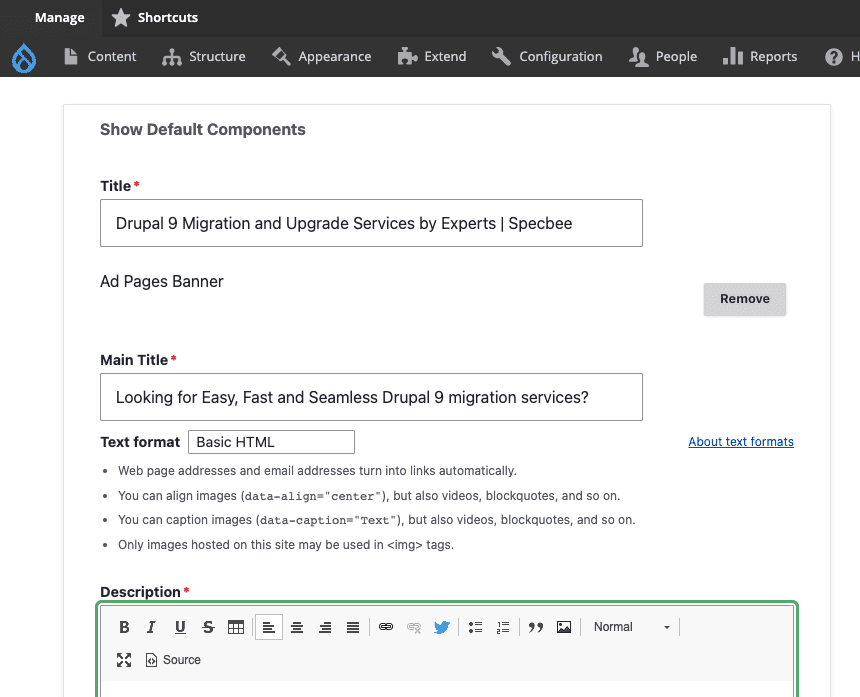
ขั้นตอนที่ 2: เพิ่มเนื้อหาลงในประเภทย่อหน้า
ดังที่คุณเห็นในภาพหน้าจอด้านล่าง ชื่อ หัวเรื่องหลัก คำอธิบาย เป็นประเภทย่อหน้า

Title - ไม่เพียงแต่จะให้บริบทแก่ผู้ใช้บนหน้าเว็บของคุณเท่านั้น แต่แท็ก Title ยังเป็นจุดเริ่มต้นที่ดีในการเพิ่มประสิทธิภาพสำหรับ SEO ข้อความที่ฉันป้อนที่นี่จะเป็นข้อความแท็กชื่อเรื่องของหน้าแคมเปญใหม่ของฉัน Drupal นั้นยอดเยี่ยมเมื่อพูดถึงการเพิ่มประสิทธิภาพ SEO ตอนนี้ข้อความนี้จะแสดงขึ้นบนหน้าผลการค้นหาเป็นชื่อเรื่อง เพื่อให้แน่ใจว่าแท็กชื่อของคุณมีคำหลักที่เกี่ยวข้อง (เริ่มต้นด้วยหลักและรอง) ตามด้วยแบรนด์ของคุณ
ชื่อที่ฉันใช้คือ Drupal 9 Migration and Upgrade Services โดยผู้เชี่ยวชาญ | Specbee
ชื่อหลัก - นี่คือที่ที่ฉันเพิ่มส่วนหัวหลัก (H1) ของหน้าของฉัน ฉันมักจะต้องการให้ชื่อนี้มีคีย์เวิร์ดโดยไม่ทำให้เป็นคีย์เวิร์ด-y (IYKYK) มากเกินไป แต่ก็ต้องมีความน่าสนใจด้วย แสดงให้ผู้ใช้เห็นถึงสิ่งที่พวกเขาจะได้รับจากผลิตภัณฑ์หรือบริการของคุณ การตั้งคำถามช่วยสัมผัสความเจ็บปวด ที่นี่ ฉันได้ใช้คำหลักเช่น "ง่าย", "เร็ว", "ไม่มีรอยต่อ" ที่ตรงใจลูกค้าเมื่อพวกเขากำลังมองหาผู้เชี่ยวชาญด้านบริการการย้ายข้อมูลของ Drupal
ฉันใช้ชื่อนี้เป็นหัวข้อหลักสำหรับแคมเปญของฉัน : กำลังมองหาบริการย้ายข้อมูล Drupal 9 ที่ง่าย รวดเร็ว และราบรื่นใช่หรือไม่

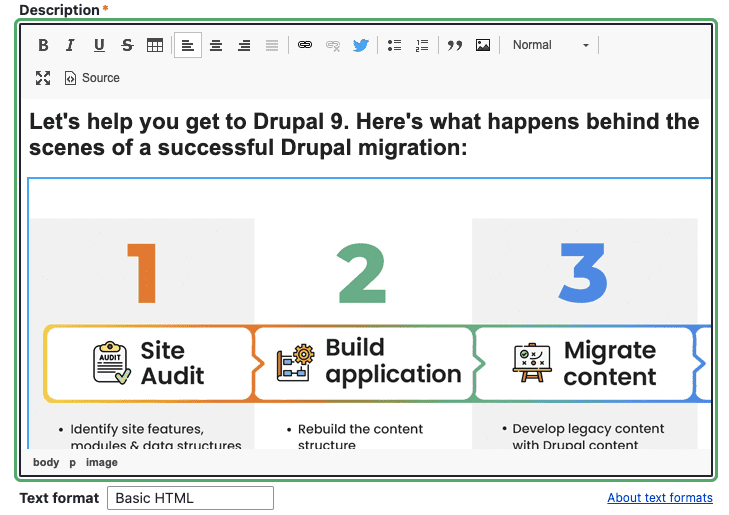
ขั้นตอนที่ 3: เขียนคำอธิบาย
ส่วนคำอธิบายเป็นประเภทย่อหน้าอื่นของ CKEditor (เราใช้เวอร์ชัน 4 ที่นี่) ฉันชอบใช้ CKEditor เพราะมันช่วยให้เอดิเตอร์ควบคุมองค์ประกอบการจัดสไตล์และเพิ่มรูปภาพที่ฉันเลือกได้มาก
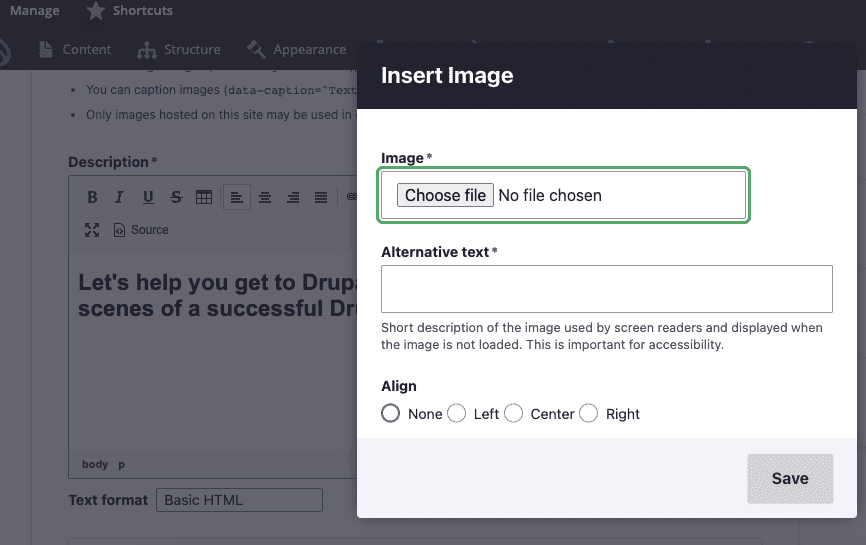
ในคำอธิบายนี้ ฉันต้องการให้ผู้มีโอกาสเป็นลูกค้าทราบกระบวนการของบริการการย้ายข้อมูล Drupal ของเรา นอกจากการเพิ่มรูปภาพของขั้นตอนแล้ว ฉันยังจะเพิ่มข้อความที่เกี่ยวข้องกับข้อความที่ฉันต้องการจะนำเสนอด้วย
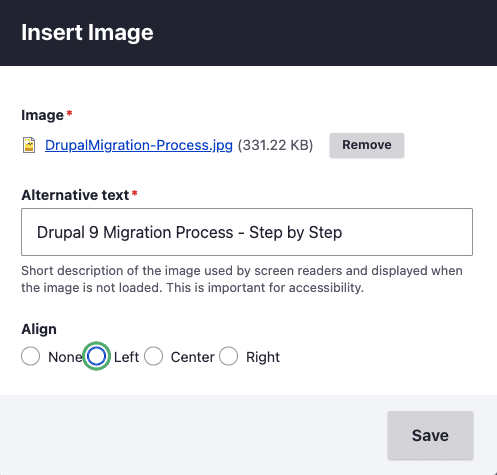
เมื่อฉันพิมพ์ข้อความและจัดรูปแบบเป็น H2 เสร็จแล้ว ฉันกดไอคอนแทรกรูปภาพ เรียกดูรูปภาพและอัปโหลด

อย่าลืมเพิ่มข้อความแสดงแทนที่เหมาะสมเพื่อให้แน่ใจว่าทุกคนสามารถเข้าถึงรูปภาพของคุณได้ Drupal 9 ช่วยให้คุณสร้างเว็บไซต์ที่เข้าถึงได้ง่ายมาก

เมื่อคุณกดบันทึก คุณจะเห็นภาพตรงนั้นในตัวแก้ไขของคุณ คุณสามารถจัดตำแหน่งได้ตามต้องการ ฉันได้เลือกให้สอดคล้องกับข้อความของฉันทางด้านซ้าย

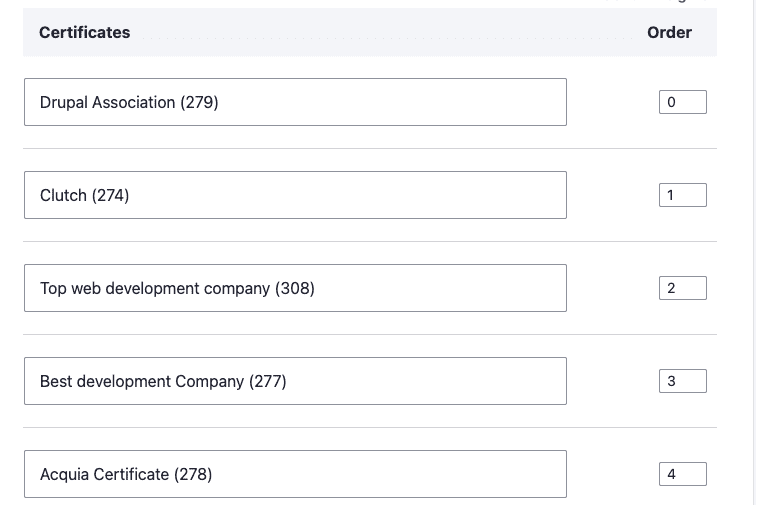
ขั้นตอนที่ 4: เพิ่มข้อมูลประจำตัวเพื่อสร้างความไว้วางใจ
ผู้มีโอกาสเป็นลูกค้าจะไว้วางใจคุณได้ง่ายขึ้นเมื่อพวกเขารู้จักข้อมูลประจำตัวที่คุ้นเคยและมีประสิทธิภาพบนหน้า Landing Page ของคุณ สิ่งสำคัญคือต้องมีปัจจัยความน่าเชื่อถือเหล่านี้ในวิวพอร์ตแรก สำหรับเว็บไซต์ของเรา เราได้ปรับแต่งองค์ประกอบใบรับรองที่มีฟิลด์ต่างๆ เช่น ชื่อ รูปภาพ และคำอธิบาย เมื่อฉันออกแบบเพจ ฉันแค่ต้องดึงใบรับรองที่ต้องการแสดงออกมา (ดูภาพด้านล่าง)

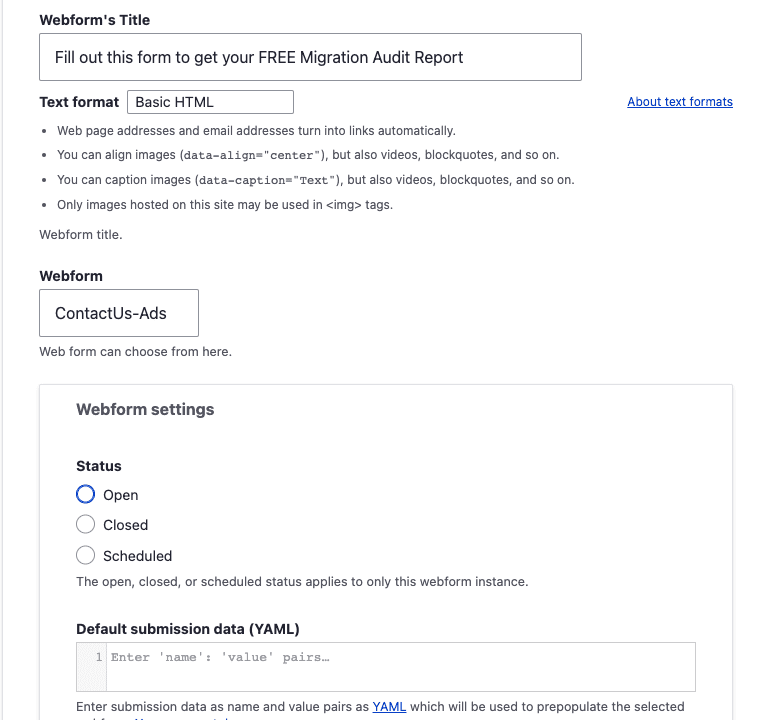
ขั้นตอนที่ 5: การเพิ่มแบบฟอร์ม
เมื่อคุณได้เพิ่มเสน่ห์และองค์ประกอบที่น่าสนใจในหน้า Landing Page ของคุณเพียงพอแล้ว นี่คือสิ่งที่จะเกิดขึ้น - แบบฟอร์ม จุดสำคัญที่ควรทราบเกี่ยวกับแบบฟอร์มหน้า Landing Page :
- ตรวจสอบให้แน่ใจเสมอว่าอยู่ในวิวพอร์ตแรก กล่าวคือ ผู้ใช้ควรสามารถเข้าถึงได้โดยไม่ต้องเลื่อนลง
- เพิ่ม CTA อื่นๆ เมื่อคุณเลื่อนหน้าลงเพื่อให้การคลิกที่ CTA นั้นนำกลับไปที่แบบฟอร์มอีกครั้ง
- แบบฟอร์มหรือปุ่ม CTA (ส่ง) ควรมีสีที่ตัดกันเมื่อเปรียบเทียบกับส่วนที่เหลือของวิวพอร์ตแรก ซึ่งจะช่วยดึงดูดความสนใจของผู้ใช้
- ลองจำกัดองค์ประกอบของแบบฟอร์มให้ไม่เกิน 5 ช่อง มีผู้ใช้ไม่กี่คนที่สนุกกับการกรอกแบบฟอร์มยาวๆ
ในแคมเปญนี้ ทั้ง CTA และข้อเสนออยู่ในรูปแบบของฉัน เราใช้โมดูล Webform ที่ใช้งานได้หลากหลาย ซึ่งช่วยให้เราสร้างรูปแบบที่เรียบง่ายถึงซับซ้อนได้ง่ายมาก

- ชื่อเว็บฟอร์ม - ชื่อของเว็บฟอร์มของฉันซึ่งจะแสดงขึ้นด้านบนแบบฟอร์ม ฉันต้องการให้แน่ใจว่ามันชัดเจนและมีข้อเสนอของฉันด้วย ฉันตั้งชื่อว่า: กรอกแบบฟอร์มนี้เพื่อรับรายงานการตรวจสอบการย้ายถิ่นของคุณฟรี
- เว็บฟอร์ม - นี่คือรายการดรอปดาวน์ของเว็บฟอร์มที่เราได้สร้างและใช้ทั่วทั้งไซต์ ฉันต้องเลือกหนึ่งที่เหมาะสมกับความต้องการของฉัน ณ จุดนี้ ฉันได้เลือกเว็บฟอร์ม ContactUs-Ads ที่เราสร้างขึ้นสำหรับแคมเปญโฆษณาก่อนหน้าของเรา
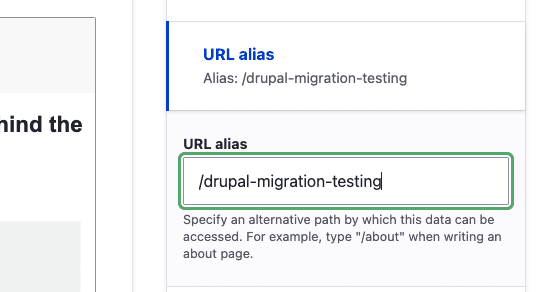
ขั้นตอนที่ 6: ชื่อแทน URL
การมี URL ที่ใช้งานง่ายและแสดงผลได้นั้นมีประโยชน์มากมาย รวมถึงการเพิ่มประสิทธิภาพกลไกค้นหา เมื่อฉันออกแบบแคมเปญเสร็จแล้ว ขั้นตอนต่อไปคือการกำหนดชื่อแทน URL ที่จำง่ายให้กับหน้า Landing Page ของโฆษณาของฉัน Drupal 9 มีโมดูลนามแฝง URL ในแกนหลัก ซึ่งช่วยในการเพิ่มและแก้ไขนามแฝงได้อย่างง่ายดายเมื่อจำเป็น
ที่ด้านขวาของหน้า ให้คลิกปุ่มนามแฝง URL และระบุ URL ที่คุณต้องการใช้ ฉันใช้ "/drupal-migration-testing" เป็นของฉัน

ขั้นตอนที่ 7: บันทึก!
และฉันเดาว่าเราเสร็จแล้ว! แน่นอน ฉันไม่ได้สร้างหน้าที่ซับซ้อนมาก ฉันได้ออกแบบเฉพาะวิวพอร์ตแรกของแคมเปญของฉันที่นี่ในตัวอย่างนี้ เนื่องจากฉันต้องการให้สั้นกว่านี้ (มีมากกว่า 1,500 คำแล้ว!) โดยปกติ ฉันยังจะเพิ่มส่วนประกอบอื่นๆ เช่น บล็อกข้อความที่ใหญ่กว่าและรายชื่อไคลเอ็นต์
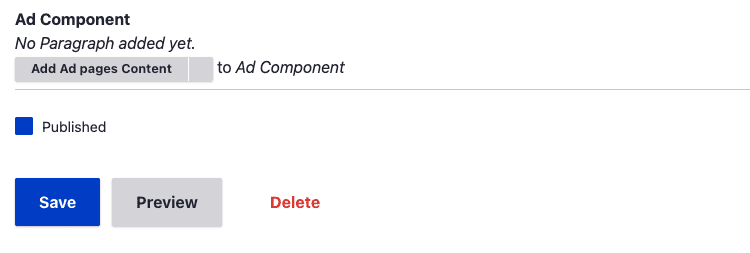
หากคุณยังไม่ต้องการเผยแพร่ ให้ยกเลิกการเลือกช่องทำเครื่องหมายเผยแพร่แล้วกดบันทึก คุณยังสามารถดูตัวอย่างว่าหน้าของคุณจะเป็นอย่างไรก่อนที่จะบันทึก

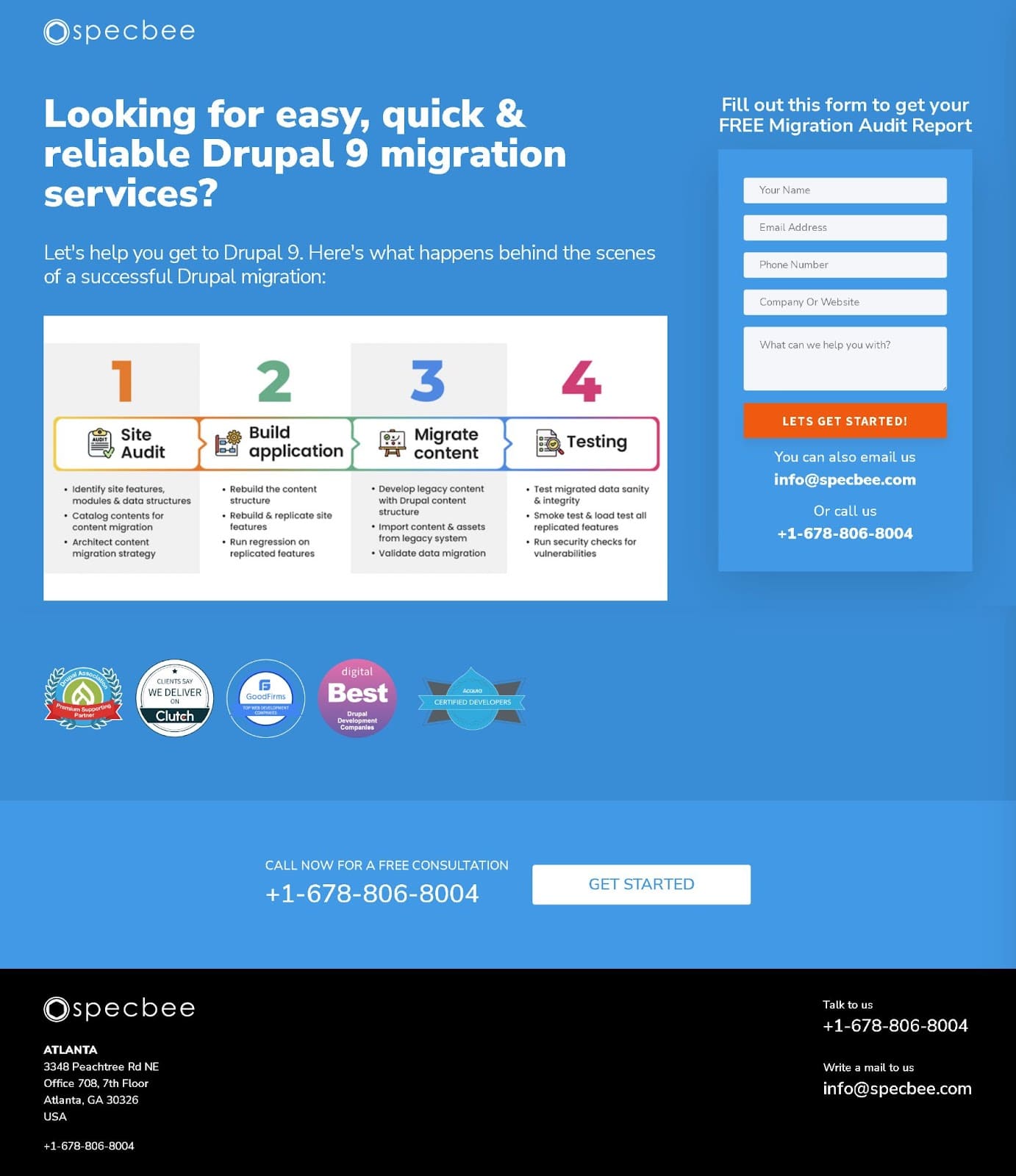
และตอนนี้สำหรับผลลัพธ์!

การทดสอบการโยกย้าย Drupal
ความคิดสุดท้าย
ฉันหวังว่าคุณจะสนุกกับการอ่านบทความนี้มากเท่ากับที่ฉันเขียนเกี่ยวกับประสบการณ์ของฉันเกี่ยวกับหน้า Landing Page หากคุณพบว่าสิ่งนี้มีประโยชน์ โปรดอย่าลังเลที่จะคั่นหน้าหรือแบ่งปันบทความนี้กับเพื่อนของคุณ! คุณกำลังมองหาพันธมิตรของ Drupal ที่จะช่วยคุณสร้างเว็บไซต์ที่น่าสนใจ ปรับแต่งเอง และโต้ตอบได้ ซึ่งคุณในฐานะบรรณาธิการสามารถควบคุมเนื้อหาของคุณได้ทั้งหมดหรือไม่? ติดต่อกับเราและผู้เชี่ยวชาญ Drupal ของเรายินดีที่จะช่วยเหลือ!
