Drupal 9を使用して、マーケティングのランディングページをすばやく簡単に作成します
公開: 2022-05-31この記事を読んでいるマーケティングの専門家であれば、マーケティングキャンペーンの作成と実行は、思ったほど簡単ではないことをご存知でしょう。 成功するマーケティングキャンペーンを開発するには、戦略的計画、ターゲットオーディエンスと行動分析、適切なチャネルの決定、メッセージデザイン、および競争力のあるポジショニングが必要です。
マーケティングの専門家としての私の経験では、ターゲット顧客とそのニーズにさらに焦点を当てることで、より効果的で結果重視のマーケティングキャンペーンを構築して実行できることを学びました。 さらに、今日、顧客のニーズ、問題点、決定、および注意の範囲が非常に急速に変化することを学びました。 そしてそれは、競争、技術の更新、革新などの他の要因については言及していません。 急速に変化する環境により、マーケターは新しく創造的なマーケティングキャンペーンを展開する必要があるため、これまで以上に頻繁に展開する必要があります。
マーケティングキャンペーンを開発する上で最も楽しい(そして最も簡単な)部分は、広告ランディングページを作成することです。 読んでいくと、その理由がわかると思います。 より良い結果を得るには、マーケティング広告キャンペーン(有料または無料)を独自の特定のランディングページに誘導する必要があることをすでにご存知でしょう。 私たちはDrupal開発会社であり、DrupalをWebサイトのCMSとして使用しています(非常に明白です)。 現在、Drupal 9を実行しており(Drupal 9を使用する必要がある理由はいくつかあります)、必要に応じて新しいページを作成するのは非常に簡単です。 「Drupal9Migration」のテストキャンペーン用に新しい広告キャンペーンページを作成する方法を見てください。

しかし、最初に、コンテンツタイプについて少し
あまり技術的になることなく、Drupalのコンテンツタイプは基本的にコンテンツのタイプであると言いましょう:)混乱した場合は、ここに例を示します。 ウェブサイトにニュース、記事、ビデオギャラリー、フォトギャラリーなどのさまざまな種類の情報がある場合、それぞれをコンテンツタイプとして分類できます。 各コンテンツタイプには、独自のフィールドセットがあります。 たとえば、Articlesコンテンツタイプの場合、タイトル、画像、本文、URLエイリアス、メタ説明などのフィールドがあります。
Drupal 9をインストールすると、デフォルトで2つのコンテンツタイプ(基本ページと記事)が表示されます。 基本的なページコンテンツタイプは通常、コンテンツをあまり頻繁に更新しない静的ページを作成するために使用されます。 記事のコンテンツタイプは、ブログ、ニュース、イベントなどの頻繁に更新されるページに使用できます。他の寄稿モジュールをインストールすることで、これらのデフォルトのコンテンツタイプの柔軟性をさらに拡張できますが、ここではあまり技術的になりません。 より詳細なカスタマイズについては、ビジネス要件に合ったコンテンツタイプをカスタマイズおよび構築できるDrupalパートナーを見つけてください。 今日のこの例では、マーケティングキャンペーンの広告ランディングページコンテンツタイプを作成する方法を説明します。
ランディングページに必要なものはほとんどありません
ランディングページの基本的な目標は、変換することです。 優れたランディングページのデザインがあっても、すぐにコンバージョンが発生する可能性はほとんどありません。 ただし、ユーザーが遅かれ早かれページに戻ってコンバージョンを達成できるように、ランディングページを作成することが重要です。 ランディングページに必要ないくつかの重要な要素は次のとおりです。
- 明確で簡潔なコピー
- インタラクティブな要素(画像またはビデオまたは
- シンプルで短いリードフォーム
- 魅力的なCTA(それはあなたのフォームでもあります)
- 信頼要素(証明書/検証済み/認定)
- 彼らが拒否できない申し出をしてください:)
- SEO最適化
そして、ここにあなたが持ってはいけないいくつかのものがあります:
- ユーザーの注意をそらすナビゲーション要素またはアウトバウンドリンクが多すぎます
- 不必要な情報と雑然とした
キャンペーンをデザインしましょう
現在、当社のWebサイトは、コンポーネントベースの設計アプローチを使用してDrupal開発者によって構築されています。 各コンテンツタイプは、必要に応じてさまざまなコンポーネントを使用および再利用できます。 これから作成する広告キャンペーンページは、マーケティング目標に合わせてカスタマイズされたコンテンツタイプです。 さまざまな段落タイプ(またはコンポーネント)を構築するためのフレームワークとして、段落モジュールを使用しました。 デフォルトでは、段落には段落タイプはありませんが、開発者はフィールドの組み合わせを使用してカスタム段落タイプを作成する完全な柔軟性を備えています。
これが、新しい広告キャンペーンページを作成する方法です。
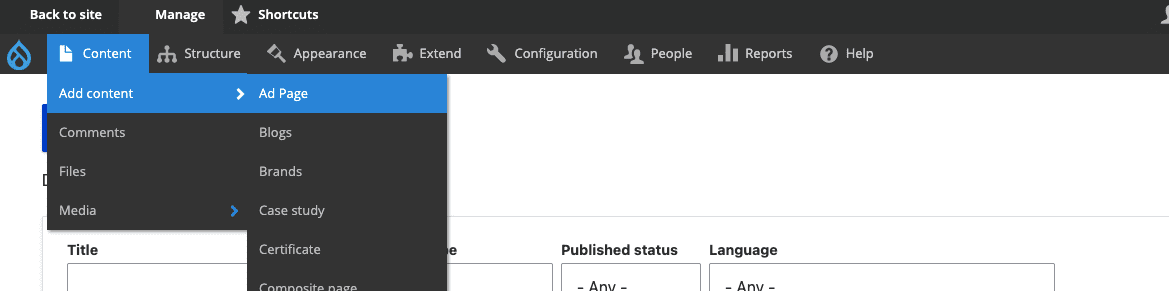
ステップ1:新しい広告ページを作成する
[管理]->[コンテンツ]->[コンテンツの追加]->[広告ページ]

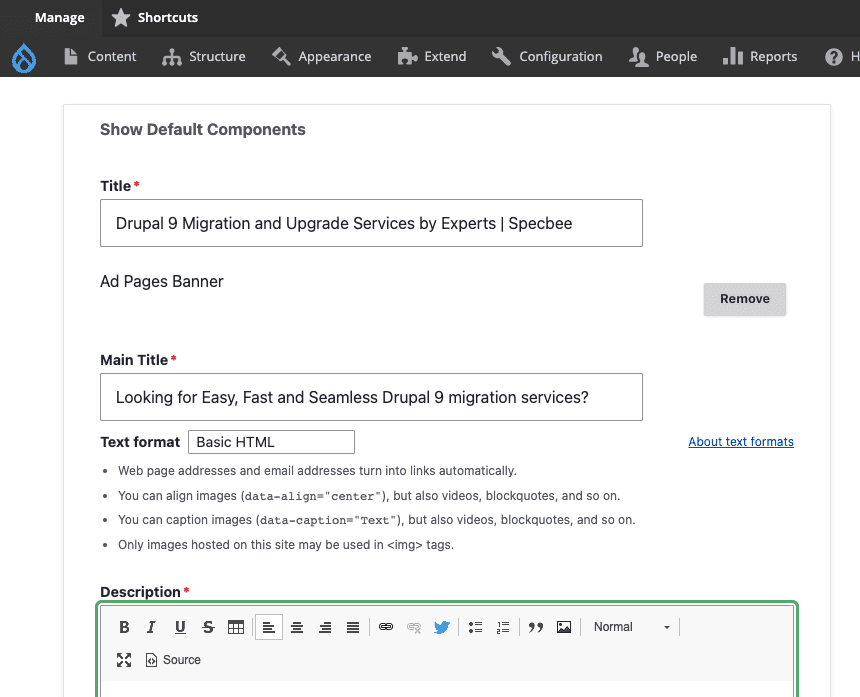
ステップ2:段落タイプにコンテンツを追加する
下のスクリーンショットでわかるように、タイトル、メインタイトル、説明は段落タイプです。

タイトル-ページのコンテキストをユーザーに提供するだけでなく、タイトルタグはSEOの最適化を開始するのに最適な場所です。 ここに入力するテキストは、新しいキャンペーンページのタイトルタグテキストになります。 DrupalはSEO最適化に関しては素晴らしいです。 これで、このテキストは検索結果ページにもタイトルとして表示されます。 したがって、タイトルタグに関連するキーワード(プライマリから始まり、セカンダリ)が含まれ、その後にブランドが含まれていることを確認してください。
ここで、私が使用しているタイトルは次のとおりです。エキスパートによるDrupal9移行およびアップグレードサービス| Specbee
メインタイトル-ここに、ページのメインヘッダー(H1)を追加します。 私は通常、このタイトルにキーワードを付けすぎずにキーワードを付けたいと思っています-y(IYKYK)ですが、これも魅力的である必要があります。 ユーザーがあなたの製品やサービスで何を得ることができるかを示してください。 質問を投げることは、いくつかの問題点に触れるのに役立ちます。 ここでは、「Easy」、「Fast」、「Seamless」などのキーワードを使用しました。これは、Drupal移行サービスの専門家を探している顧客の共感を呼ぶものです。
私はこれをキャンペーンのメインタイトルとして使用しています:簡単、高速、シームレスなDrupal 9移行サービスをお探しですか?

ステップ3:説明を書く
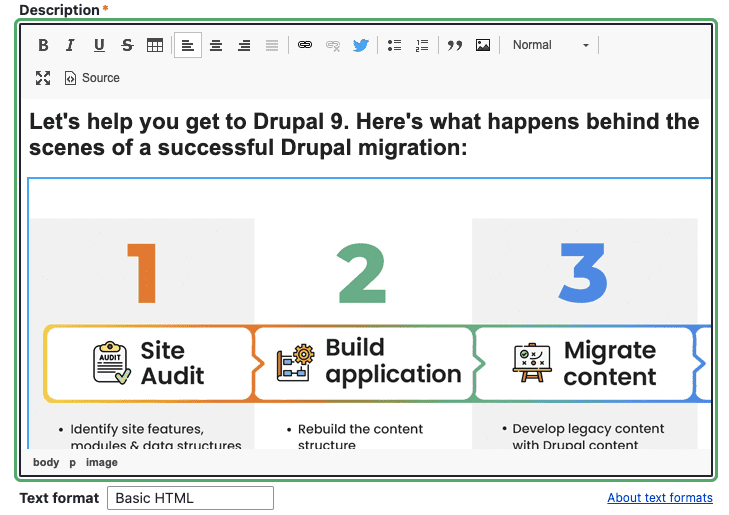
説明部分は、CKEditorの別の段落タイプです(ここではバージョン4を使用しています)。 CKEditorを使用すると、編集者がスタイリング要素を細かく制御したり、選択した画像を追加したりできるので、私はCKEditorを使用するのが大好きです。
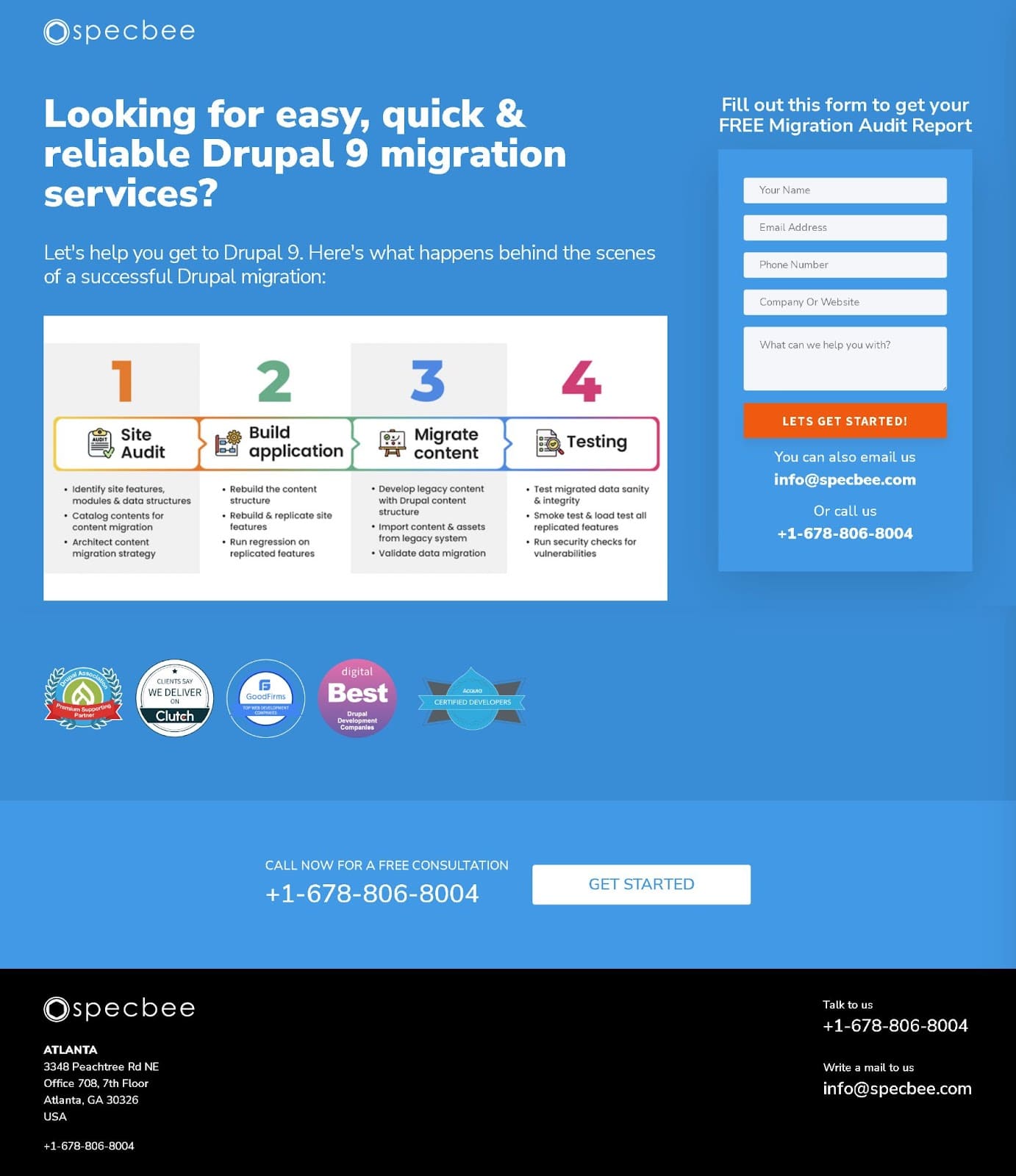
この説明では、見込み顧客にDrupal移行サービスのプロセスを知ってもらいたいと思います。 そのため、手順の画像を追加するとともに、伝えたいメッセージに関連するテキストも追加します。
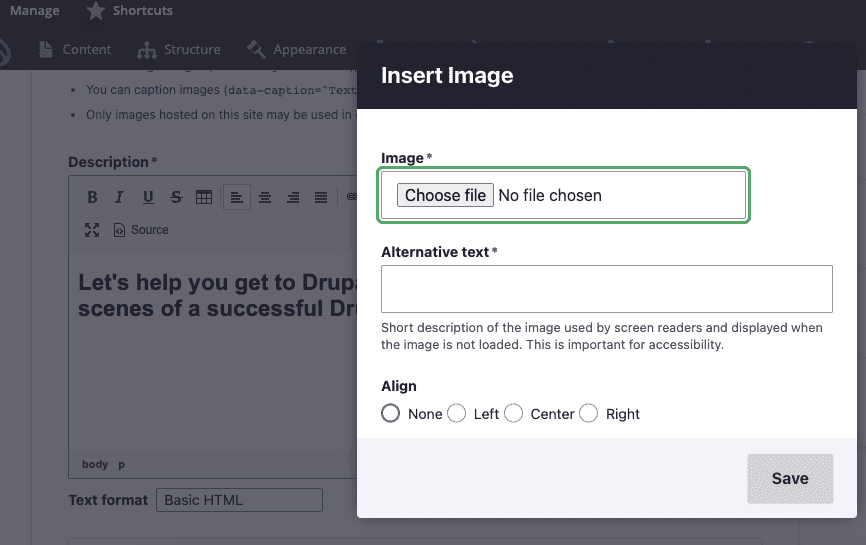
テキストの入力とH2へのスタイリングが完了したら、[画像の挿入]アイコンをクリックし、画像を参照してアップロードします。

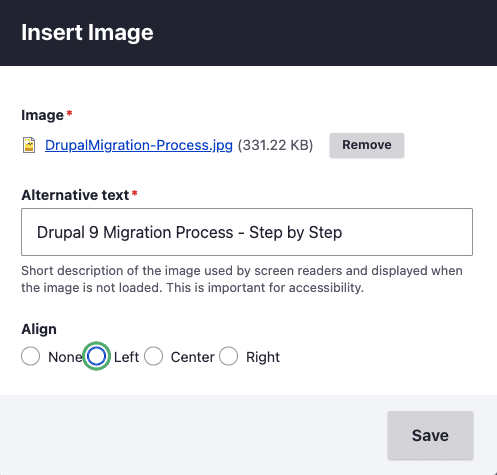
すべての人が画像にアクセスできるように、適切な代替テキストを追加することを忘れないでください。 Drupal 9を使用すると、アクセス可能なWebサイトを簡単に構築できます。

[保存]をクリックすると、エディターに画像が表示されます。 あなたはあなたの選択に従ってそれを整列させることができます。 左側のテキストに合わせて選択しました。

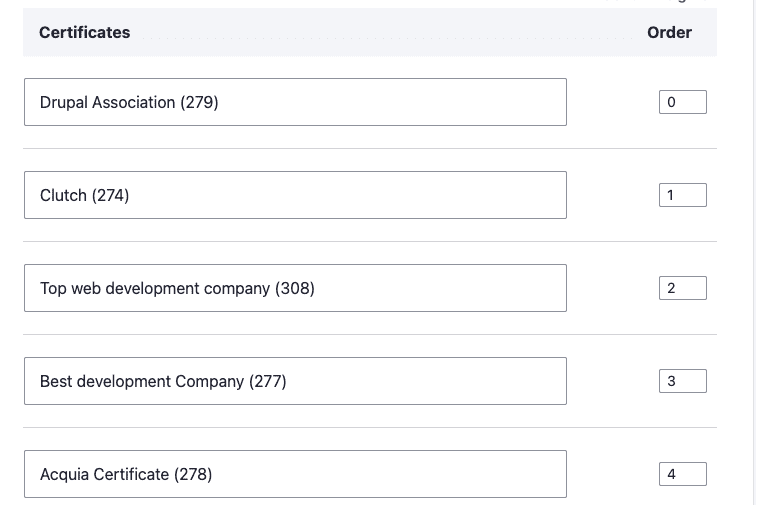
ステップ4:信頼を構築するための資格情報を追加する
見込み客があなたのランディングページでなじみのある影響力のあるクレデンシャルを認識すると、あなたを信頼しやすくなります。 これらの信頼要素を最初のビューポートに含めることが重要です。 当社のWebサイトでは、タイトル、画像、説明などのフィールドを持つ証明書コンポーネントをカスタマイズしました。 ページをデザインするときは、表示する必要のある証明書を引き出すだけです(下の画像を参照)。

ステップ5:フォームを追加する
ランディングページに十分な魅力と魅力的な要素を追加したので、ここで実際の取引が発生します-フォーム。 ランディングページフォームについて注意すべきいくつかの重要なポイント:
- 常に最初のビューポートにあることを確認してください。 つまり、ユーザーは下にスクロールしなくてもアクセスできる必要があります。
- ページを下にスクロールしながら他のCTAを追加して、そのCTAをもう一度クリックするとフォームに戻るようにします。
- フォームまたはCTAボタン(送信)は、最初のビューポートの残りの部分と比較した場合、対照的な色である必要があります。 これは、ユーザーの注意を引くのに役立ちます。
- フォーム要素を5フィールド以下に制限してみてください。 長いフォームに記入することを楽しむユーザーは多くありません。
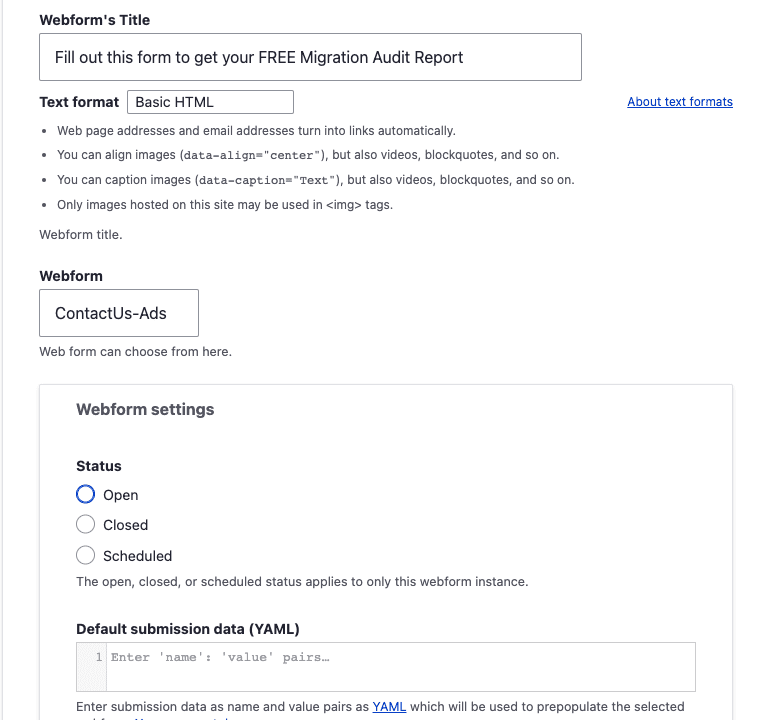
このキャンペーンでは、CTAとオファーの両方が私の形式になっています。 非常に用途の広いWebformモジュールを使用して、単純なフォームから複雑なフォームを非常に簡単に作成できる柔軟性を備えています。

- Webフォームのタイトル-フォームのすぐ上に表示されるWebフォームのタイトル。 私はそれが明確であり、また私の申し出があることを確認する必要があります。 タイトルは次のとおりです。このフォームに記入して、無料の移行監査レポートを入手してください
- Webフォーム-これは、サイト全体で作成および使用したWebフォームのドロップダウンリストです。 この時点で、自分の要件に合ったものを選択する必要があります。 以前の広告キャンペーン用に作成したContactUs-AdsWebフォームを選択しました。
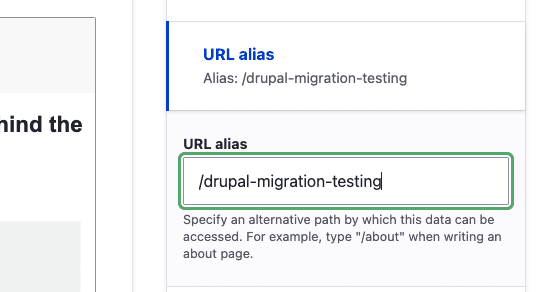
ステップ6:URLエイリアス
ユーザーフレンドリーで印象的なURLを持つことには、検索エンジン最適化などの多くの利点があります。 キャンペーンのデザインが完了したら、次のステップは、広告のランディングページにわかりやすいURLエイリアスを与えることです。 Drupal 9のコアにはURLエイリアスモジュールがあり、必要に応じてエイリアスを簡単に追加および編集できます。
ページの右側にある[URLエイリアス]ボタンをクリックして、使用するURLを指定します。 私は「/drupal-migration-testing」を私のものとして使用しました。

ステップ7:保存してください!
そして、私たちは終わったと思います! もちろん、私はあまり手の込んだページを作成していません。 この例では、キャンペーンの最初のビューポートのみを設計しました。これは短くしたかったためです(すでに1500語以上!)。 通常、より大きなテキストブロックやクライアントリストなどの他のコンポーネントも追加します。
まだ公開したくない場合は、[公開済み]チェックボックスをオフにして[保存]をクリックします。 保存する前に、ページがどのように表示されるかをプレビューすることもできます。

そして今、結果のために!

Drupal移行テスト
最終的な考え
ランディングページの経験について書いたのと同じくらい、この記事を読んで楽しんでいただけたと思います。 これが役に立ったと思ったら、この記事をブックマークするか、友達と共有してください。 編集者がコンテンツを完全に制御できる、魅力的でカスタマイズされたインタラクティブなWebサイトの構築を支援するDrupalパートナーをお探しですか? 私たちと連絡を取ってください。Drupalの専門家が喜んでお手伝いします!
