Crea pagine di destinazione di marketing in modo rapido e semplice con Drupal 9
Pubblicato: 2022-05-31Se sei un professionista del marketing che legge questo articolo, sai che creare e gestire campagne di marketing non è così facile come potrebbe sembrare. Lo sviluppo di una campagna di marketing di successo richiede pianificazione strategica, audience target e analisi del comportamento, determinazione del canale giusto, design del messaggio e posizionamento competitivo.
Nella mia esperienza come professionista del marketing, ho imparato che concentrarci maggiormente sul cliente target e sulle sue esigenze ci aiuta a costruire ed eseguire campagne di marketing più efficaci e orientate ai risultati. Inoltre, ho imparato che oggi le esigenze, i punti deboli, le decisioni e gli intervalli di attenzione dei clienti cambiano estremamente rapidamente. E questo senza menzionare altri fattori come la concorrenza, gli aggiornamenti tecnologici e l'innovazione. Poiché gli ambienti in rapido mutamento costringono i professionisti del marketing a lanciare campagne di marketing nuove e creative, devono farlo con maggiore frequenza che mai.
La parte più divertente (e più semplice) dello sviluppo di una campagna di marketing è la creazione di pagine di destinazione degli annunci. Sono sicuro che continuando a leggere, saprai perché. Molto probabilmente sai già che le campagne pubblicitarie di marketing (a pagamento o gratuite) devono essere indirizzate alle proprie pagine di destinazione specifiche per ottenere risultati migliori. Siamo una società di sviluppo Drupal e utilizziamo Drupal come CMS del nostro sito Web (ovviamente). Attualmente stiamo girando su Drupal 9 (e qui ci sono alcuni motivi per cui dovresti essere anche su Drupal 9) e creare nuove pagine come e quando ne abbiamo bisogno è davvero facile. Dai un'occhiata a come creo una nuova pagina della campagna pubblicitaria per una campagna di prova su "Drupal 9 Migration".

Ma prima, qualcosa sui tipi di contenuto
Senza diventare troppo tecnico, lasciami andare avanti e dire che i tipi di contenuto in Drupal sono fondamentalmente tipi di contenuto :) Ora, se questo ti ha confuso, ecco un esempio. Se il tuo sito web ha vari tipi di informazioni come notizie, articoli, galleria video, galleria fotografica, ecc., ognuno di essi può essere classificato come tipo di contenuto. Ogni tipo di contenuto ha i propri set di campi. Ad esempio, per il tipo di contenuto Articoli avrai campi come Titolo, Immagine, Corpo, alias URL, Meta descrizione e così via.
Quando installi Drupal 9, ottieni due tipi di contenuto per impostazione predefinita: pagina di base e articolo. Il tipo di contenuto della pagina di base viene solitamente utilizzato per creare pagine statiche in cui non aggiorneresti il contenuto molto spesso. Un tipo di contenuto dell'articolo può essere utilizzato per pagine aggiornate di frequente come blog, notizie, eventi, ecc. Puoi estendere ulteriormente la flessibilità di questi tipi di contenuto predefiniti installando altri moduli con contributi, ma non diventiamo troppo tecnici ora. Per una personalizzazione più approfondita, trova un partner Drupal in grado di personalizzare e creare tipi di contenuto adatti alle tue esigenze aziendali. In questo esempio oggi, spiegherò come creo un tipo di contenuto della pagina di destinazione dell'annuncio per la mia campagna di marketing.
Alcuni must-have nella tua pagina di destinazione
L'obiettivo di base di una landing page è convertire. Non è molto probabile che tu veda conversioni immediate anche se hai un ottimo design della pagina di destinazione. Ma è importante costruire la tua pagina di destinazione in modo che gli utenti tornino alla tua pagina e convertano prima o poi. Ecco alcuni elementi chiave che la tua landing page deve avere:
- Copia chiara e concisa
- Un elemento interattivo (un'immagine o un video o
- Un modulo di piombo semplice e breve
- Un CTA attraente (potrebbe essere anche il tuo modulo)
- Un elemento di fiducia (certificati/verificati/accreditamenti)
- Fai loro un'offerta che non possono rifiutare :)
- Ottimizzazione SEO
E qui ci sono alcune cose che NON dovresti avere:
- Troppi elementi di navigazione o collegamenti in uscita che distraggono l'utente
- Informazioni inutili e disordine
Progettiamo la campagna
Ora il nostro sito Web è stato creato dai nostri sviluppatori Drupal utilizzando un approccio di progettazione basato sui componenti. Ciascun tipo di contenuto può utilizzare e riutilizzare i vari componenti quando necessario. La pagina della campagna pubblicitaria che creerò è un tipo di contenuto che è stato personalizzato per soddisfare i nostri obiettivi di marketing. Abbiamo utilizzato il modulo Paragrafi come struttura per creare vari tipi di paragrafo (o componenti). Per impostazione predefinita, i paragrafi non hanno alcun tipo di paragrafo, ma lo sviluppatore ha la completa flessibilità per creare tipi di paragrafo personalizzati con una combinazione di campi.
Ecco come creo una nuova pagina della campagna pubblicitaria.
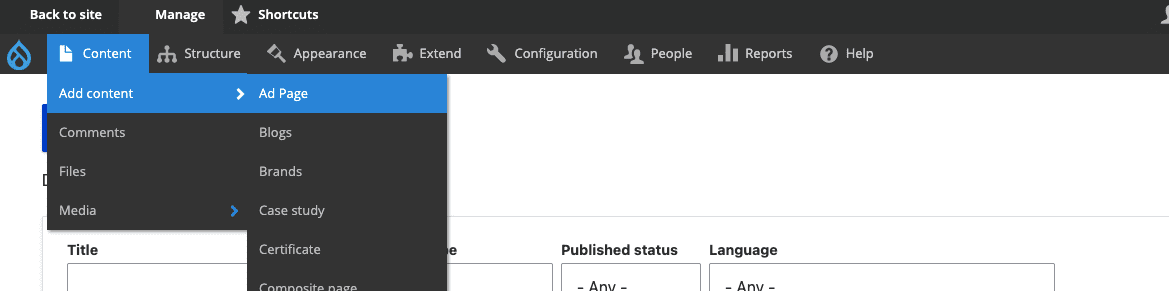
Passaggio 1: crea una nuova pagina di annunci
Amministratore-> Contenuto -> Aggiungi contenuto -> Pagina annuncio

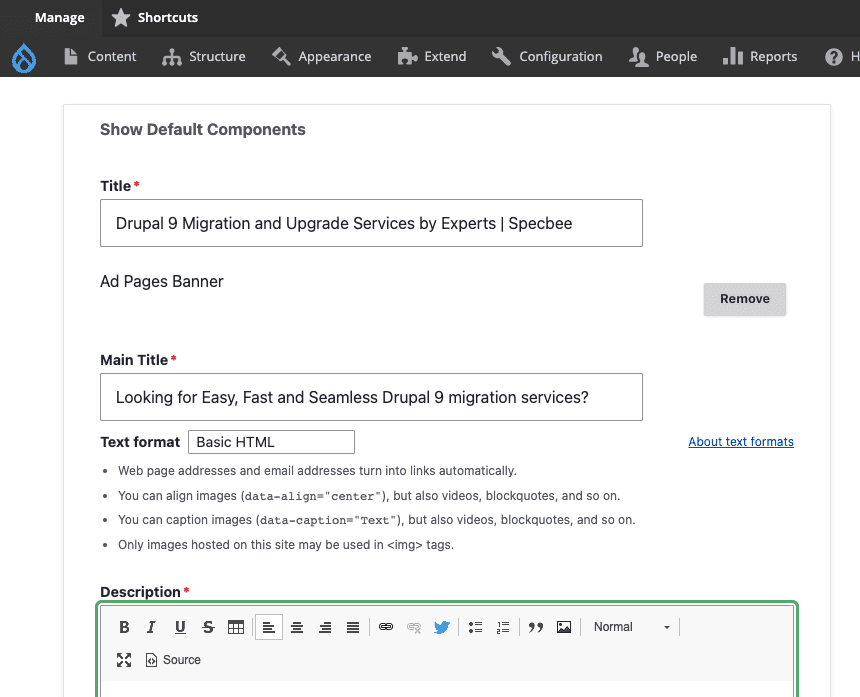
Passaggio 2: aggiungi contenuto ai tipi di paragrafo
Come puoi vedere nello screenshot qui sotto, Titolo, Titolo principale, Descrizione sono i tipi di paragrafo.

Titolo: non solo forniscono agli utenti il contesto sulla tua pagina, ma il tag Title è un ottimo punto di partenza per iniziare l'ottimizzazione per la SEO. Il testo che inserisco qui sarà il testo del tag Title della mia nuova pagina della campagna. Drupal è eccezionale quando si tratta di ottimizzazione SEO. Ora questo testo apparirà anche nella pagina dei risultati di ricerca come titolo. Quindi assicurati che il tag Title contenga parole chiave pertinenti (iniziando con primarie e poi secondarie) seguite dal tuo marchio.
Qui, il titolo che sto usando è: Drupal 9 Migration and Upgrade Services by Experts | Specbee
Titolo principale - Qui è dove aggiungo l'intestazione principale (H1) della mia pagina. Di solito voglio che questo titolo abbia parole chiave senza renderlo troppo keyword-y (IYKYK), ma anche questo deve essere attraente. Mostra ai tuoi utenti cosa possono ottenere con il tuo prodotto o servizio. Lanciare una domanda aiuta a toccare alcuni punti dolenti. Qui, ho utilizzato parole chiave come "Facile", "Veloce", "Seamless", che risuonano con il cliente quando cerca un esperto di servizi di migrazione Drupal.
Sto usando questo come titolo principale per la mia campagna: cerchi servizi di migrazione Drupal 9 facili, veloci e senza interruzioni?

Passaggio 3: scrivi una descrizione
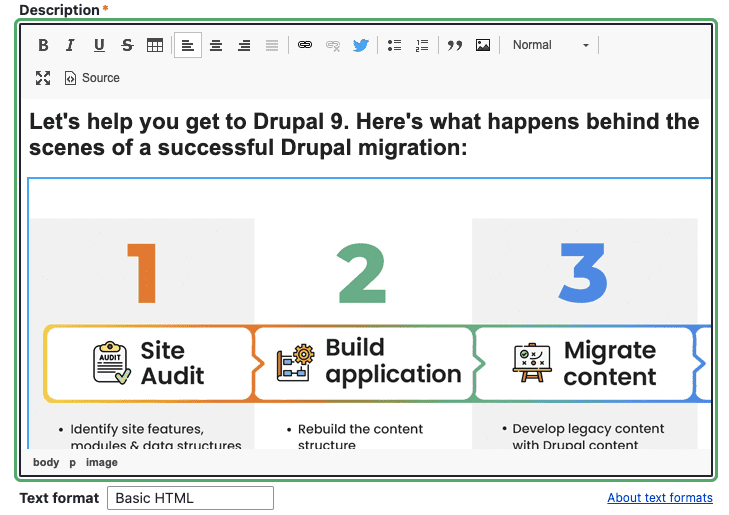
La parte Descrizione è un altro tipo di paragrafo di CKEditor (qui stiamo usando la versione 4). Mi piace usare CKEditor perché dà all'editor così tanto controllo sullo stile degli elementi e sull'aggiunta di immagini a mia scelta.
In questa descrizione, desidero che i nostri potenziali clienti conoscano il processo dei nostri servizi di migrazione Drupal. Quindi, oltre ad aggiungere un'immagine dei passaggi, aggiungerò anche del testo pertinente al messaggio che voglio trasmettere.
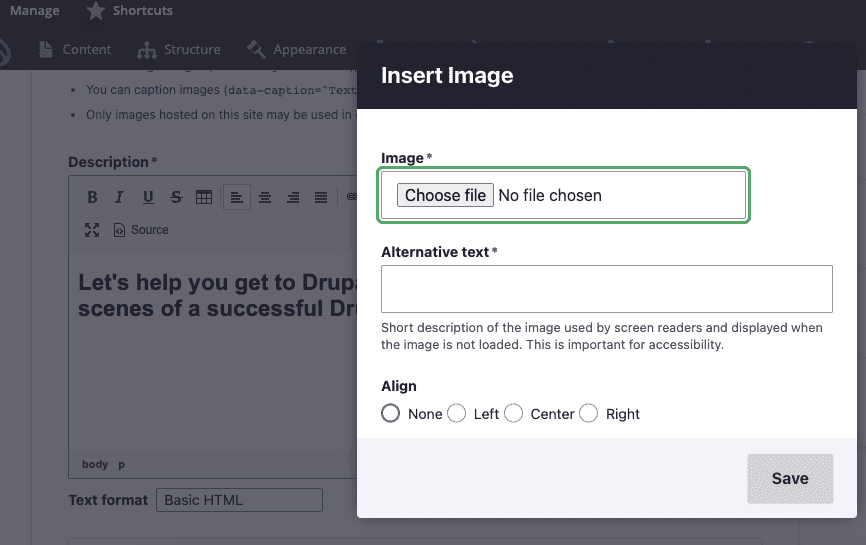
Una volta che ho finito di digitare il mio testo e di impostarlo su un H2, premo l'icona Inserisci immagine, cerco l'immagine e la carico.

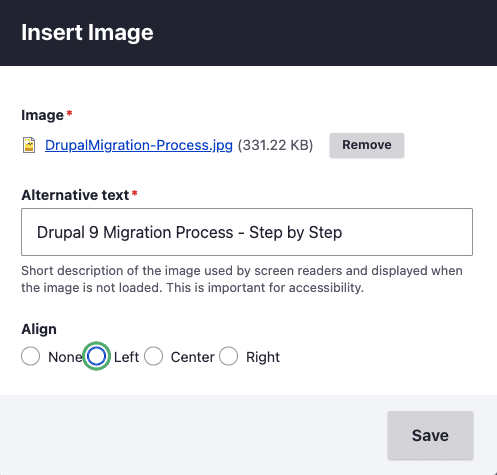
Non dimenticare di aggiungere un testo alternativo appropriato per assicurarti che la tua immagine sia accessibile a tutti. Drupal 9 ti semplifica la creazione di un sito Web accessibile.

Dopo aver premuto Salva, ora vedrai l'immagine proprio lì nel tuo editor. Puoi allinearlo secondo la tua scelta. L'ho scelto per allinearsi con il mio testo a sinistra.

Passaggio 4: aggiungi le credenziali per creare fiducia
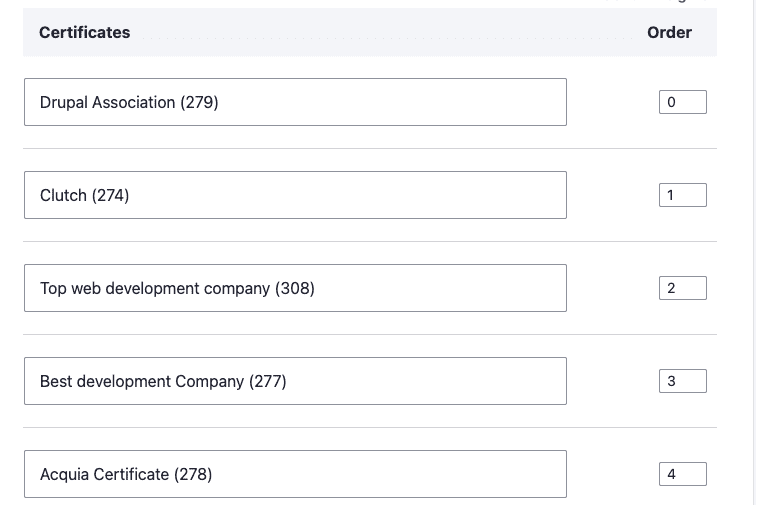
Diventa più facile per i potenziali clienti fidarsi di te quando riconoscono credenziali familiari e di grande impatto sulla tua pagina di destinazione. È importante avere questi fattori di fiducia nel primo viewport. Per il nostro sito Web, abbiamo personalizzato un componente Certificati con campi come titolo, immagine e descrizione. Quando progetto la pagina, devo solo estrarre i certificati che devo visualizzare (vedi immagine sotto).

Passaggio 5: aggiunta del modulo
Ora che hai aggiunto abbastanza fascino ed elementi coinvolgenti nella tua pagina di destinazione, ecco dove succede il vero affare: il modulo. Alcuni punti importanti da notare su un modulo pagina di destinazione:
- Assicurati sempre che sia nella prima finestra. Cioè, l'utente dovrebbe essere in grado di accedervi senza dover scorrere verso il basso.
- Aggiungi altre CTA mentre scorri la pagina verso il basso in modo che un clic su quella CTA riporti nuovamente al modulo.
- Il modulo o il pulsante CTA (Invia) dovrebbe avere un colore contrastante rispetto al resto della prima finestra. Questo aiuta a portare l'attenzione dell'utente su di esso.
- Prova a limitare gli elementi del modulo a 5 campi o meno. Non molti utenti si divertono a compilare moduli lunghi.
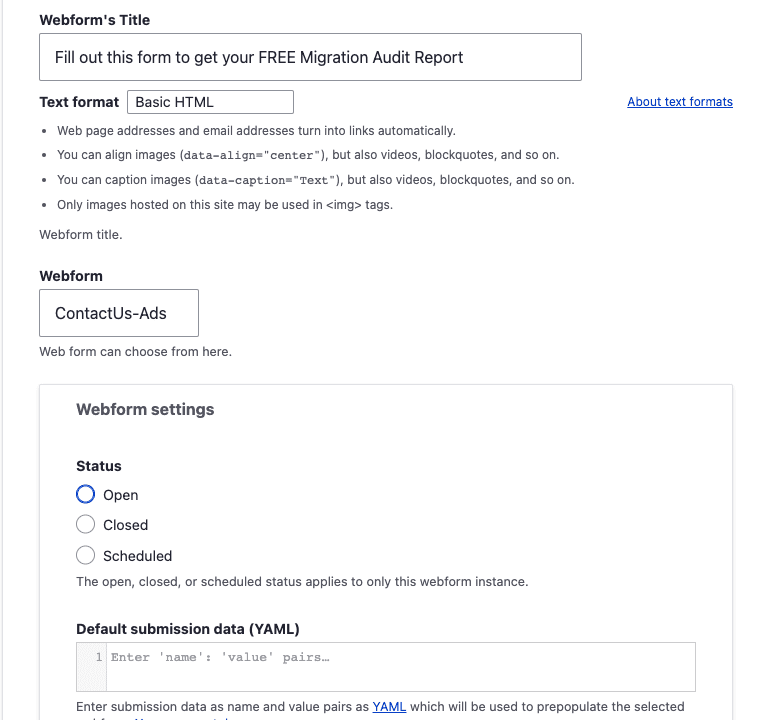
In questa campagna, sia il CTA che l'offerta sono nella mia forma. Abbiamo utilizzato il modulo Webform molto versatile che ci dà la flessibilità di creare facilmente moduli da semplici a complessi.

- Titolo modulo web - Il titolo del mio modulo web che verrà visualizzato proprio sopra il modulo. Devo assicurarmi che sia chiaro e abbia anche la mia offerta. L'ho intitolato come: Compila questo modulo per ottenere il tuo rapporto di audit sulla migrazione GRATUITO
- Modulo Web - Questo è un elenco a discesa dei moduli Web che abbiamo creato e utilizzato in tutto il sito. A questo punto devo selezionare quello che soddisfa le mie esigenze. Ho scelto il modulo web ContactUs-Ads che avevamo creato per le nostre precedenti campagne pubblicitarie.
Passaggio 6: alias URL
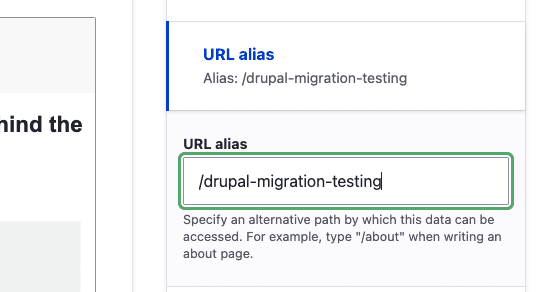
Avere un URL facile da usare e impressionabile comporta molti vantaggi tra cui quello dell'ottimizzazione dei motori di ricerca. Una volta terminata la progettazione della campagna, il passaggio successivo consiste nel fornire un alias URL amichevole alla pagina di destinazione dell'annuncio. Drupal 9 ha il modulo alias URL nel core che aiuta ad aggiungere e modificare facilmente gli alias quando necessario.
Sul lato destro della pagina, fai clic sul pulsante alias URL e specifica l'URL che desideri utilizzare. Ho usato "/drupal-migration-testing" come mio.

Passaggio 7: salvalo!
E credo che abbiamo finito! Ovviamente non ho creato una pagina molto elaborata. Ho progettato solo il primo viewport della mia campagna qui in questo esempio perché volevo mantenere questo breve (già 1500+ parole!). In genere, aggiungerei anche altri componenti come un blocco di testo più grande e un elenco di client.
Se non vuoi ancora pubblicarlo, deseleziona la casella Pubblicato e premi Salva. Puoi anche visualizzare in anteprima l'aspetto della tua pagina prima di salvarla.

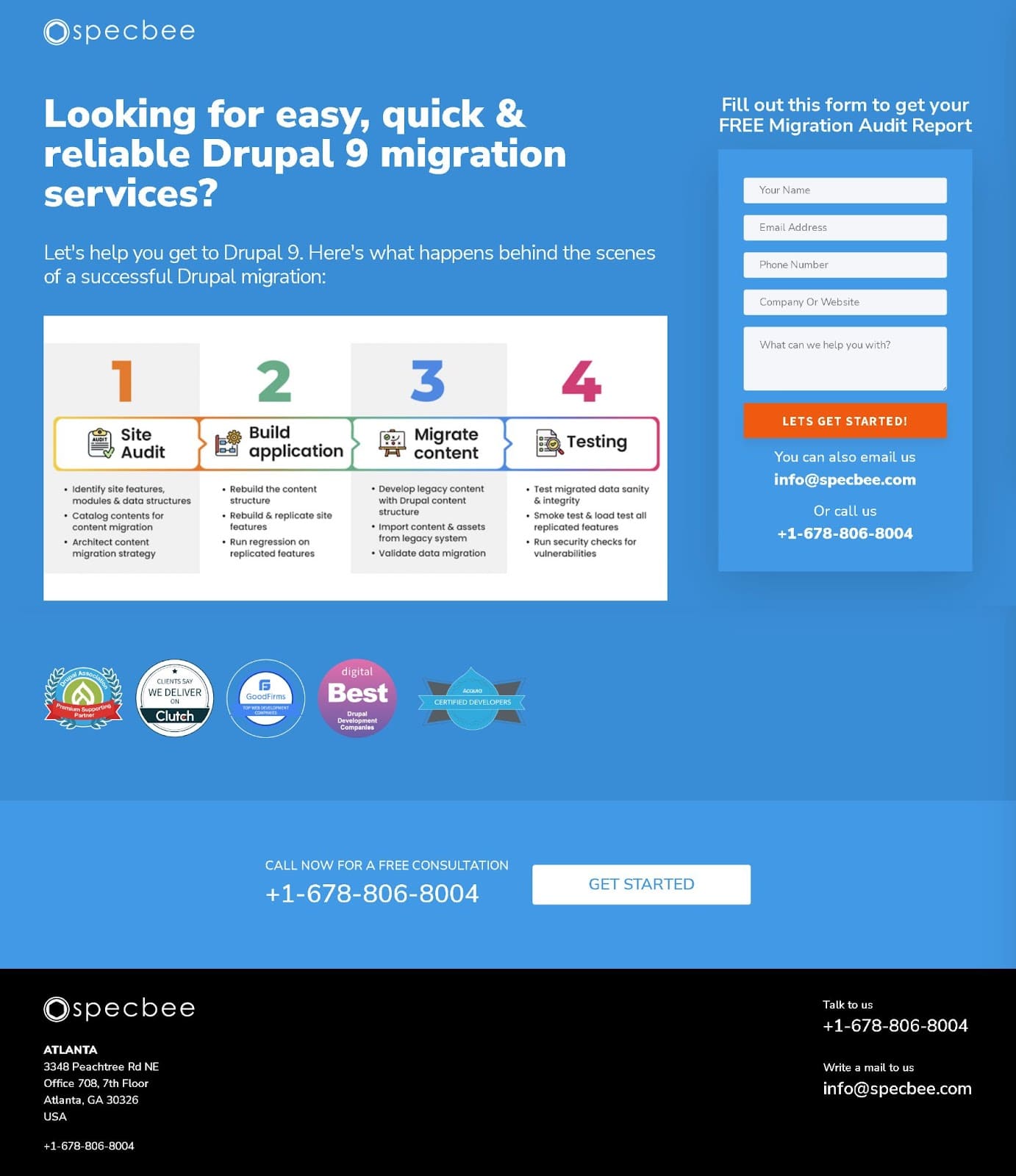
E ora i risultati!

Test di migrazione Drupal
Pensieri finali
Spero che ti sia piaciuto leggere questo articolo tanto quanto me scrivendo della mia esperienza con le landing page. Se l'hai trovato utile, sentiti libero di aggiungere un segnalibro o condividere questo articolo con i tuoi amici! Stai cercando un partner Drupal che ti aiuti a costruire un sito Web avvincente, personalizzato e interattivo in cui tu come editor hai il controllo totale sui tuoi contenuti? Mettiti in contatto con noi e i nostri esperti Drupal saranno felici di aiutarti!
