Drupal 9로 빠르고 쉽게 마케팅 랜딩 페이지 구축
게시 됨: 2022-05-31이 기사를 읽고 있는 마케팅 전문가라면 마케팅 캠페인을 만들고 실행하는 것이 생각만큼 쉽지 않다는 것을 알고 있을 것입니다. 성공적인 마케팅 캠페인을 개발하려면 전략적 계획, 타겟 고객 및 행동 분석, 올바른 채널 결정, 메시지 디자인 및 경쟁 포지셔닝이 필요합니다.
지금까지 마케팅 전문가로서의 경험을 통해 목표 고객과 그들의 요구에 더 집중하는 것이 더 효과적이고 결과 지향적인 마케팅 캠페인을 구축하고 실행하는 데 도움이 된다는 것을 배웠습니다. 게다가, 나는 오늘날 고객의 요구사항, 고충점, 의사결정 및 관심 범위가 매우 빠르게 변한다는 것을 배웠습니다. 경쟁, 기술 업데이트 및 혁신과 같은 다른 요소는 말할 것도 없습니다. 빠르게 변화하는 환경으로 인해 마케터는 새롭고 창의적인 마케팅 캠페인을 실행해야 하므로 그 어느 때보다 더 자주 실행해야 합니다.
마케팅 캠페인을 개발할 때 가장 재미있고 쉬운 부분은 광고 방문 페이지를 만드는 것입니다. 계속 읽으시면 그 이유를 알게 되실 거라 확신합니다. 더 나은 결과를 얻으려면 마케팅 광고 캠페인(유료 또는 무료)이 고유한 특정 방문 페이지로 연결되어야 한다는 것을 이미 알고 있을 것입니다. 우리는 Drupal 개발 회사이며 Drupal을 웹사이트의 CMS로 사용합니다(매우 분명합니다). 현재 Drupal 9에서 실행 중이며(여기에 Drupal 9도 있어야 하는 몇 가지 이유가 있습니다) 필요할 때 새 페이지를 만드는 것은 정말 쉽습니다. "Drupal 9 마이그레이션"에서 테스트 캠페인을 위한 새 광고 캠페인 페이지를 만드는 방법을 살펴보세요.

하지만 먼저 콘텐츠 유형에 대해 조금
너무 기술적으로 설명하지 않고 Drupal의 콘텐츠 유형은 기본적으로 콘텐츠 유형이라고 말하겠습니다. :) 혼란스러우셨다면 여기 예가 있습니다. 웹사이트에 뉴스, 기사, 비디오 갤러리, 사진 갤러리 등과 같은 다양한 정보가 있는 경우 각각의 정보를 콘텐츠 유형으로 분류할 수 있습니다. 각 콘텐츠 유형에는 고유한 필드 집합이 있습니다. 예를 들어 기사 콘텐츠 유형의 경우 제목, 이미지, 본문, URL 별칭, 메타 설명 등과 같은 필드가 있습니다.
Drupal 9를 설치하면 기본적으로 기본 페이지와 기사의 두 가지 콘텐츠 유형이 제공됩니다. 기본 페이지 콘텐츠 유형은 일반적으로 콘텐츠를 자주 업데이트하지 않는 정적 페이지를 만드는 데 사용됩니다. 기사 콘텐츠 유형은 블로그, 뉴스, 이벤트 등과 같이 자주 업데이트되는 페이지에 사용할 수 있습니다. 다른 기여 모듈을 설치하여 이러한 기본 콘텐츠 유형의 유연성을 더욱 확장할 수 있지만 지금은 너무 기술적으로 접근하지 맙시다. 더 깊은 사용자 정의를 위해 비즈니스 요구 사항에 맞는 콘텐츠 유형을 사용자 정의하고 구축할 수 있는 Drupal 파트너를 찾으십시오. 오늘 이 예에서는 마케팅 캠페인에 대한 광고 방문 페이지 콘텐츠 유형을 만드는 방법을 설명합니다.
랜딩 페이지의 몇 가지 필수 항목
방문 페이지의 기본 목표는 전환입니다. 훌륭한 랜딩 페이지 디자인이 있더라도 즉각적인 전환을 볼 가능성은 거의 없습니다. 그러나 사용자가 조만간 페이지를 다시 방문하여 전환할 수 있도록 랜딩 페이지를 구축하는 것이 중요합니다. 다음은 방문 페이지에 있어야 하는 몇 가지 핵심 요소입니다.
- 명확하고 간결한 카피
- 인터랙티브 요소(이미지, 동영상 또는
- 간단하고 짧은 리드 양식
- 매력적인 CTA(귀하의 양식일 수도 있음)
- 신뢰 요소(인증서/검증/인증)
- 거절할 수 없는 제안을 해보세요 :)
- SEO 최적화
그리고 다음은 당신이 갖지 말아야 할 몇 가지 사항입니다.
- 사용자의 주의를 산만하게 하는 탐색 요소 또는 아웃바운드 링크가 너무 많습니다.
- 불필요한 정보와 혼란
캠페인을 디자인하자
이제 우리 웹사이트는 구성 요소 기반 디자인 접근 방식을 사용하여 Drupal 개발자에 의해 구축되었습니다. 각 콘텐츠 유형은 필요할 때 다양한 구성 요소를 사용하고 재사용할 수 있습니다. 제가 만들 광고 캠페인 페이지는 마케팅 목표에 맞게 커스터마이징된 콘텐츠 유형입니다. 우리는 다양한 단락 유형(또는 구성 요소)을 구축하기 위한 프레임워크로 단락 모듈을 사용했습니다. 기본적으로 단락에는 단락 유형이 없지만 개발자는 필드 조합으로 사용자 정의 단락 유형을 만들 수 있는 완전한 유연성을 가지고 있습니다.
새 광고 캠페인 페이지를 만드는 방법은 다음과 같습니다.
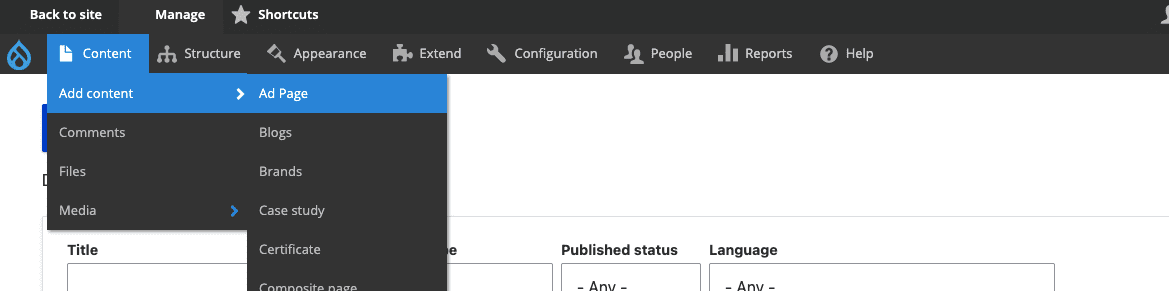
1단계: 새 광고 페이지 만들기
관리 -> 콘텐츠 -> 콘텐츠 추가 -> 광고 페이지

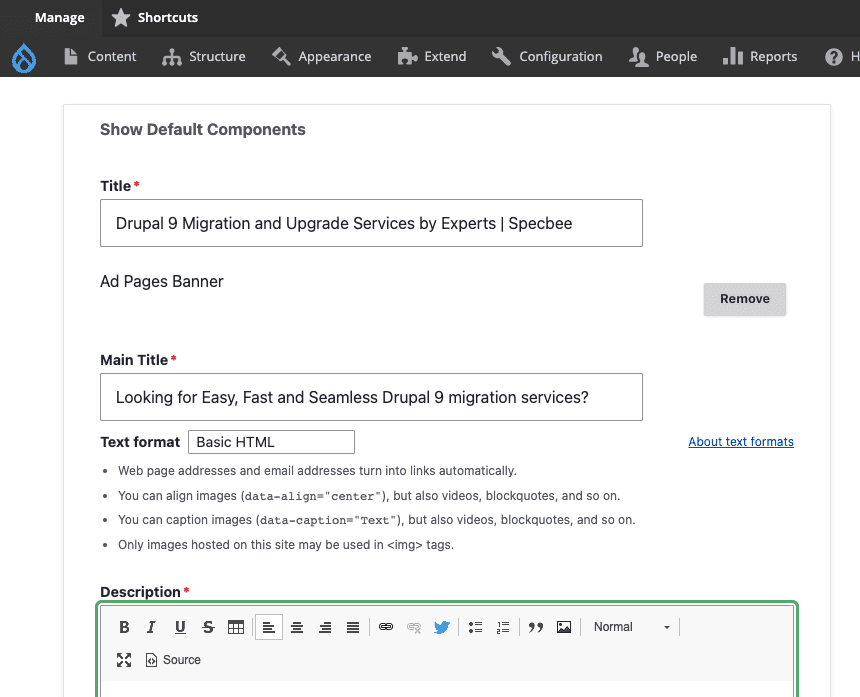
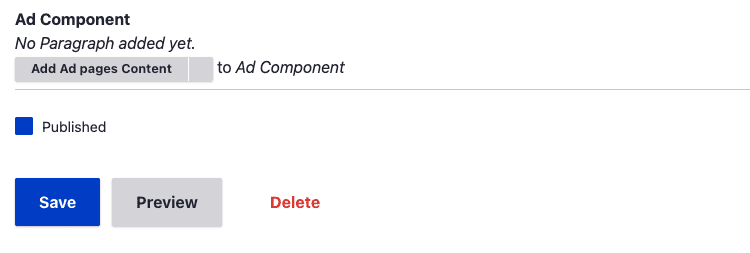
2단계: 단락 유형에 콘텐츠 추가
아래 스크린샷에서 볼 수 있듯이 Title, Main Title, Description 은 단락 유형입니다.

제목 - 사용자에게 페이지의 컨텍스트를 제공할 뿐만 아니라 제목 태그는 SEO 최적화를 시작하기에 좋은 위치입니다. 여기에 입력하는 텍스트는 내 새 캠페인 페이지의 제목 태그 텍스트가 됩니다. Drupal은 SEO 최적화와 관련하여 훌륭합니다. 이제 이 텍스트는 검색 결과 페이지에 제목으로 표시됩니다. 따라서 Title 태그에 관련 키워드(1차 키워드로 시작하여 2차 키워드로 시작)와 브랜딩이 뒤따르는지 확인하십시오.
여기에서 내가 사용하는 제목은 다음과 같습니다. 전문가가 제공하는 Drupal 9 마이그레이션 및 업그레이드 서비스 | 스펙비
메인 제목 - 여기에서 내 페이지의 메인 헤더(H1)를 추가합니다. 나는 일반적으로 이 제목에 너무 키워드 y(IYKYK)가 되지 않고 키워드가 있기를 원하지만 이것도 매력적이어야 합니다. 사용자에게 제품이나 서비스로 얻을 수 있는 것을 보여주세요. 질문을 던지면 몇 가지 문제를 해결하는 데 도움이 됩니다. 여기서는 고객이 Drupal 마이그레이션 서비스 전문가를 찾을 때 공감할 수 있는 "Easy", "Fast", "Seamless"와 같은 키워드를 사용했습니다.
저는 이것을 캠페인의 메인 타이틀로 사용하고 있습니다. 쉽고 빠르며 원활한 Drupal 9 마이그레이션 서비스를 찾고 계십니까?

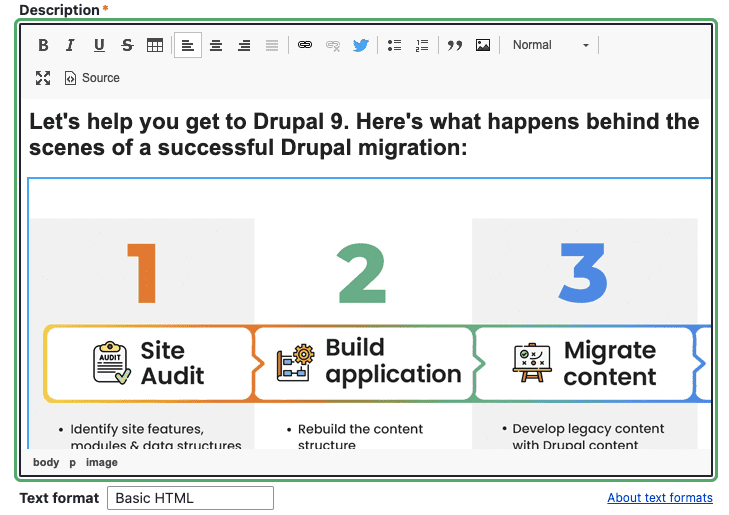
3단계: 설명 작성
설명 부분은 CKEditor의 또 다른 단락 유형입니다(여기에서는 버전 4를 사용하고 있습니다). 저는 CKEditor를 사용하는 것을 좋아합니다. CKEditor가 편집자에게 스타일 요소를 제어하고 제가 선택한 이미지를 추가할 수 있도록 해주기 때문입니다.
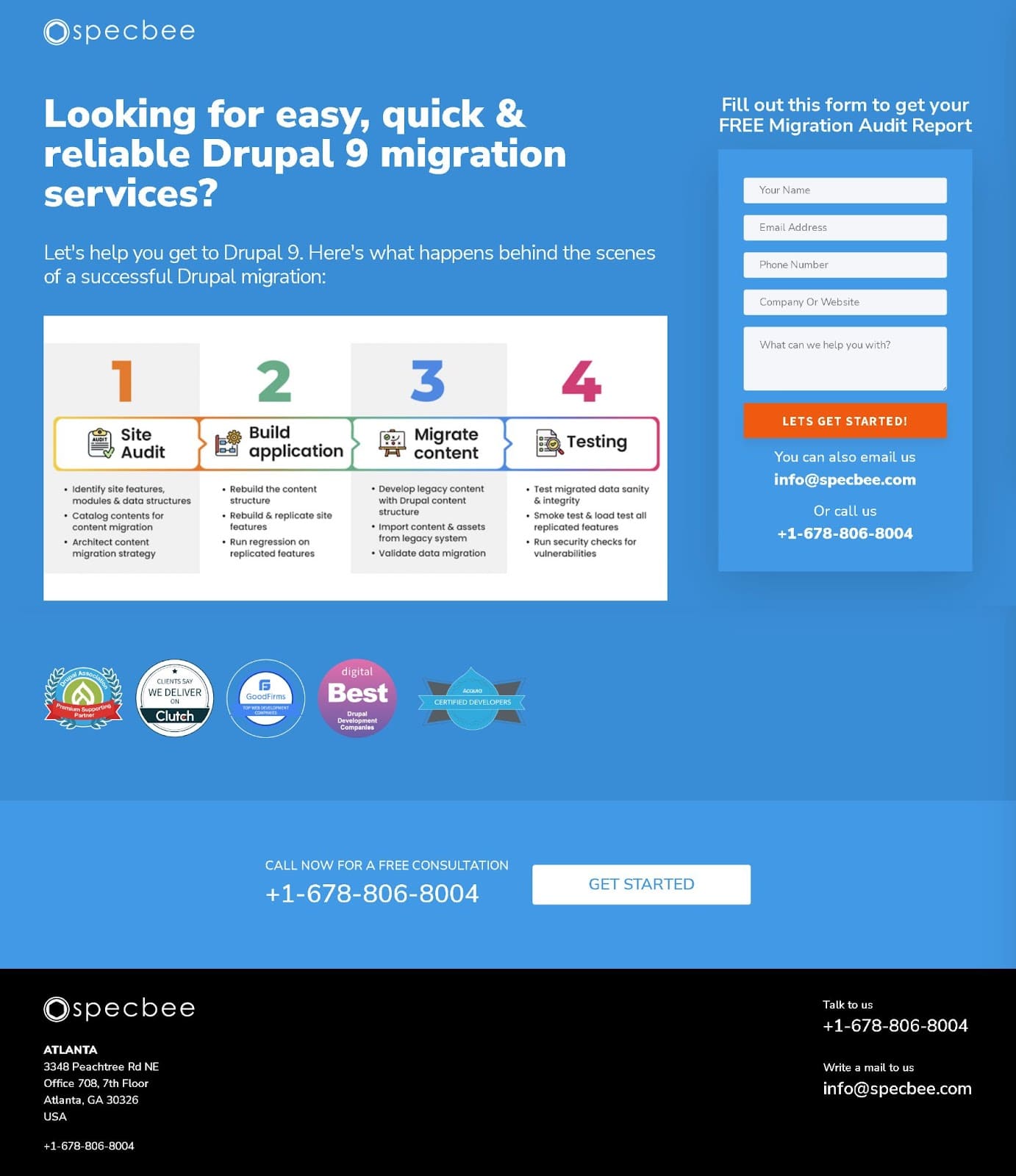
이 설명에서 저는 잠재 고객이 Drupal 마이그레이션 서비스의 프로세스를 알기를 바랍니다. 따라서 단계의 이미지를 추가하는 것과 함께 전달하려는 메시지와 관련된 텍스트도 추가합니다.
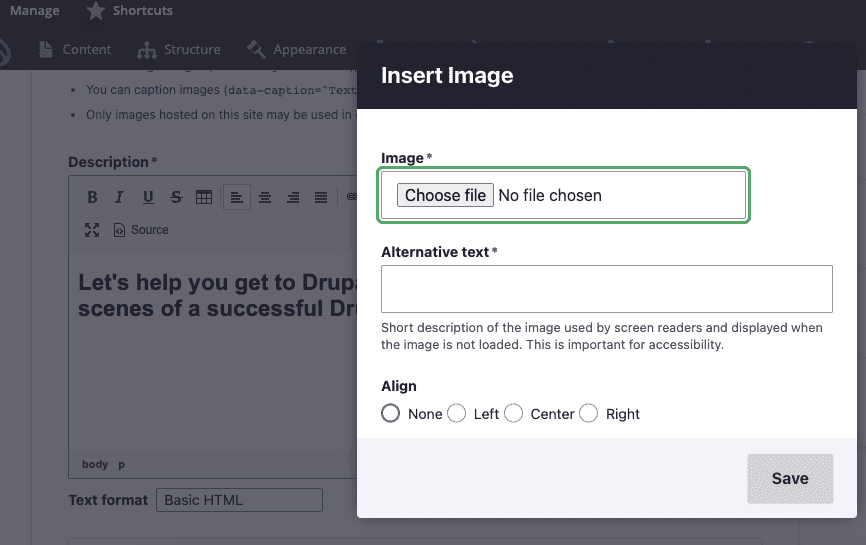
텍스트를 입력하고 H2로 스타일을 지정했으면 이미지 삽입 아이콘을 누르고 이미지를 찾아 업로드합니다.

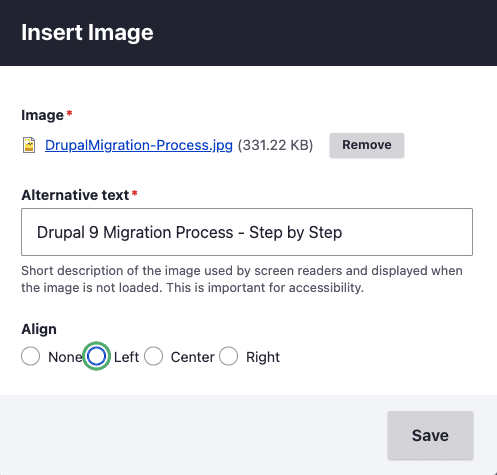
모든 사람이 이미지에 액세스할 수 있도록 적절한 대체 텍스트를 추가하는 것을 잊지 마십시오. Drupal 9를 사용하면 액세스 가능한 웹 사이트를 정말 쉽게 구축할 수 있습니다.

저장을 누르면 이제 편집기에 바로 이미지가 표시됩니다. 당신의 선택에 따라 그것을 정렬할 수 있습니다. 나는 왼쪽에 내 텍스트를 정렬하기 위해 그것을 선택했습니다.

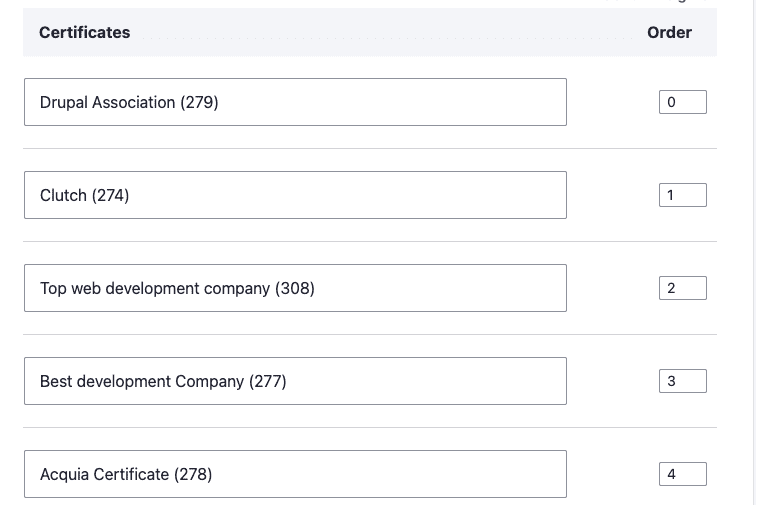
4단계: 신뢰 구축을 위한 자격 증명 추가
잠재 고객이 랜딩 페이지에서 친숙하고 영향력 있는 자격 증명을 인식할 때 더 쉽게 당신을 신뢰합니다. 첫 번째 뷰포트에서 이러한 신뢰 요소를 갖는 것이 중요합니다. 웹 사이트의 경우 제목, 이미지 및 설명과 같은 필드가 있는 인증서 구성 요소를 사용자 지정했습니다. 페이지를 디자인할 때 표시해야 하는 인증서를 꺼내기만 하면 됩니다(아래 이미지 참조).

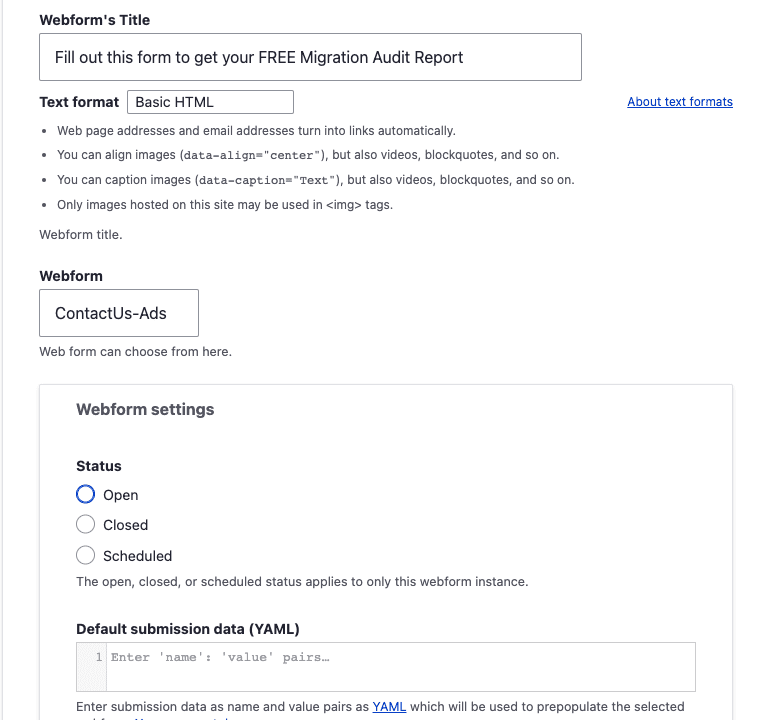
5단계: 양식 추가
이제 랜딩 페이지에 매력과 매력적인 요소를 충분히 추가했으므로 여기에서 실제 거래가 발생합니다. 바로 양식입니다. 방문 페이지 양식에 대해 주의해야 할 몇 가지 중요한 사항은 다음과 같습니다.
- 항상 첫 번째 뷰포트에 있는지 확인하십시오. 즉, 사용자는 아래로 스크롤하지 않고도 액세스할 수 있어야 합니다.
- 페이지를 아래로 스크롤할 때 다른 CTA를 추가하면 해당 CTA를 다시 클릭하면 양식으로 다시 연결됩니다.
- 양식 또는 CTA 버튼(제출)은 첫 번째 뷰포트의 나머지 부분과 비교할 때 대비되는 색상을 가져야 합니다. 이것은 사용자의 주의를 집중시키는 데 도움이 됩니다.
- 양식 요소를 5개 이하의 필드로 제한하십시오. 긴 양식 작성을 즐기는 사용자는 많지 않습니다.
이 캠페인에서 CTA와 제안은 모두 내 양식에 있습니다. 우리는 간단한 양식에서 복잡한 양식을 매우 쉽게 만들 수 있는 유연성을 제공하는 매우 다재다능한 Webform 모듈을 사용했습니다.

- 웹 양식 제목 - 양식 바로 위에 표시되는 내 웹 양식의 제목입니다. 나는 그것이 명확하고 또한 나의 제안이 있는지 확인해야 합니다. 제목은 다음과 같습니다. 무료 마이그레이션 감사 보고서를 받으려면 이 양식을 작성하십시오 .
- Webform - 이것은 우리가 사이트 전체에서 만들고 사용하는 webforms의 드롭다운 목록입니다. 이 시점에서 내 요구 사항에 맞는 것을 선택해야 합니다. 저는 이전 광고 캠페인을 위해 만든 ContactUs-Ads 웹 양식을 선택했습니다.
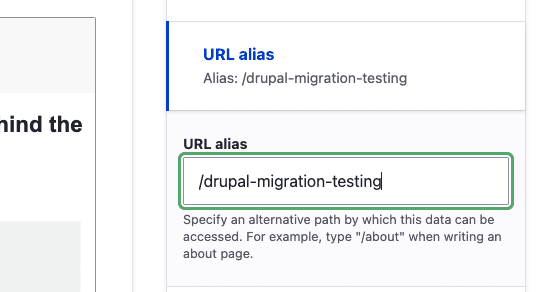
6단계: URL 별칭
사용자 친화적이고 인상적인 URL은 검색 엔진 최적화를 비롯한 많은 이점이 있습니다. 캠페인 디자인을 마쳤으면 다음 단계는 내 광고 방문 페이지에 친숙한 URL 별칭을 지정하는 것입니다. Drupal 9에는 필요할 때 별칭을 쉽게 추가하고 편집하는 데 도움이 되는 URL 별칭 모듈이 코어에 있습니다.
페이지 오른쪽에서 URL 별칭 버튼을 클릭하고 사용하려는 URL을 지정합니다. 나는 "/drupal-migration-testing"을 내 것으로 사용했습니다.

7단계: 저장합니다!
그리고 우리는 끝난 것 같아요! 물론 아주 정교한 페이지를 만들지는 않았습니다. 이 예에서는 캠페인의 첫 번째 표시 영역만 디자인했습니다. 이 예는 짧게 유지하고 싶었기 때문입니다(이미 1500개 이상의 단어!). 일반적으로 더 큰 텍스트 블록 및 클라이언트 목록과 같은 다른 구성 요소도 추가합니다.
아직 게시하지 않으려면 게시됨 확인란을 선택 취소하고 저장을 누르십시오. 저장하기 전에 페이지가 어떻게 보일지 미리 볼 수도 있습니다.

그리고 이제 결과를 위해!

Drupal 마이그레이션 테스트
마지막 생각들
내가 랜딩 페이지에 대한 경험에 대해 쓴 것만큼 이 기사를 재미있게 읽으셨기를 바랍니다. 이 정보가 유용했다면 이 기사를 즐겨찾기에 추가하거나 친구와 공유하세요! 편집자로서 귀하의 콘텐츠를 완벽하게 제어할 수 있는 강력하고 맞춤화된 대화형 웹사이트를 구축하는 데 도움을 줄 Drupal 파트너를 찾고 계십니까? 저희에게 연락하시면 Drupal 전문가가 기꺼이 도와드리겠습니다!
