Erstellen Sie mit Drupal 9 schnell und einfach Marketing-Landingpages
Veröffentlicht: 2022-05-31Wenn Sie ein Marketingprofi sind und diesen Artikel lesen, wissen Sie, dass das Erstellen und Ausführen von Marketingkampagnen nicht so einfach ist, wie es scheinen mag. Die Entwicklung einer erfolgreichen Marketingkampagne erfordert strategische Planung, Zielgruppen- und Verhaltensanalyse, Bestimmung des richtigen Kanals, Botschaftsdesign und Wettbewerbspositionierung.
In meiner bisherigen Erfahrung als Marketingfachmann habe ich gelernt, dass eine stärkere Konzentration auf den Zielkunden und seine Bedürfnisse uns hilft, effektivere, ergebnisorientierte Marketingkampagnen zu entwickeln und durchzuführen. Außerdem habe ich gelernt, dass sich Kundenbedürfnisse, Schmerzpunkte, Entscheidungen und Aufmerksamkeitsspannen heute extrem schnell ändern. Und das ohne andere Faktoren wie Wettbewerb, Technologie-Updates und Innovation zu erwähnen. Da sich schnell verändernde Umgebungen Marketingspezialisten dazu zwingen, neue und kreative Marketingkampagnen zu starten, müssen sie dies häufiger denn je tun.
Mein lustigster (und einfachster) Teil bei der Entwicklung einer Marketingkampagne ist das Erstellen von Landingpages für Anzeigen. Ich bin sicher, wenn Sie weiterlesen, werden Sie wissen, warum. Sie wissen höchstwahrscheinlich bereits, dass Marketing-Werbekampagnen (kostenpflichtig oder kostenlos) für bessere Ergebnisse auf ihre eigenen, spezifischen Zielseiten geleitet werden müssen. Wir sind ein Drupal-Entwicklungsunternehmen und verwenden (ganz offensichtlich) Drupal als CMS unserer Website. Derzeit verwenden wir Drupal 9 (und hier sind einige Gründe, warum Sie auch Drupal 9 verwenden sollten) und das Erstellen neuer Seiten nach Bedarf ist wirklich einfach. Sehen Sie sich an, wie ich eine neue Werbekampagnenseite für eine Testkampagne zum Thema „Drupal 9 Migration“ erstelle.

Aber zuerst etwas über Inhaltstypen
Ohne zu technisch zu werden, lassen Sie mich fortfahren und sagen, dass Inhaltstypen in Drupal im Grunde Inhaltstypen sind :) Wenn Sie das jetzt verwirrt, hier ist ein Beispiel. Wenn Ihre Website verschiedene Arten von Informationen wie Nachrichten, Artikel, Videogalerie, Fotogalerie usw. enthält, kann jede von ihnen als Inhaltstyp klassifiziert werden. Jeder Inhaltstyp hat seine eigenen Feldersätze. Zum Beispiel haben Sie für den Inhaltstyp Artikel Felder wie Titel, Bild, Text, URL-Alias, Meta-Beschreibung und so weiter.
Wenn Sie Drupal 9 installieren, erhalten Sie standardmäßig zwei Inhaltstypen – Basisseite und Artikel. Der grundlegende Seiteninhaltstyp wird normalerweise verwendet, um statische Seiten zu erstellen, auf denen Sie den Inhalt nicht sehr oft aktualisieren würden. Ein Artikelinhaltstyp kann für häufig aktualisierte Seiten wie Blogs, Nachrichten, Veranstaltungen usw. verwendet werden. Sie können die Flexibilität dieser Standardinhaltstypen weiter erweitern, indem Sie andere beigesteuerte Module installieren, aber lassen Sie uns jetzt nicht zu technisch werden. Für eine tiefere Anpassung finden Sie einen Drupal-Partner, der Inhaltstypen anpassen und erstellen kann, die Ihren Geschäftsanforderungen entsprechen. In diesem Beispiel werde ich heute erklären, wie ich für meine Marketingkampagne den Inhaltstyp „Anzeigenzielseite“ erstelle.
Ein paar Must-haves für Ihre Landing Page
Das grundlegende Ziel einer Landing Page ist die Conversion. Es ist nicht sehr wahrscheinlich, dass Sie sofortige Conversions sehen, selbst wenn Sie ein großartiges Zielseitendesign haben. Aber es ist wichtig, Ihre Zielseite so aufzubauen, dass Benutzer früher oder später auf Ihre Seite zurückkehren und konvertieren. Hier sind einige Schlüsselelemente, die Ihre Zielseite haben muss:
- Klare und prägnante Kopie
- Ein interaktives Element (ein Bild oder ein Video bzw
- Ein einfaches und kurzes Lead-Formular
- Ein attraktiver CTA (es könnte auch Ihr Formular sein)
- Ein Vertrauenselement (Zertifikate / verifiziert / Akkreditierungen)
- Machen Sie ihnen ein Angebot, das sie nicht ablehnen können :)
- SEO-Optimierung
Und hier sind einige Dinge, die Sie NICHT haben sollten:
- Zu viele Navigationselemente oder ausgehende Links, die den Benutzer ablenken
- Unnötige Informationen und Unordnung
Lassen Sie uns die Kampagne entwerfen
Jetzt wurde unsere Website von unseren Drupal-Entwicklern mit einem komponentenbasierten Designansatz erstellt. Jeder Inhaltstyp kann die verschiedenen Komponenten bei Bedarf verwenden und wiederverwenden. Die Werbekampagnenseite, die ich erstellen werde, ist ein Inhaltstyp, der angepasst wurde, um unsere Marketingziele zu erreichen. Wir haben das Paragraphs-Modul als Rahmen verwendet, um verschiedene Absatztypen (oder Komponenten) zu erstellen. Standardmäßig haben Absätze keine Absatztypen, aber der Entwickler hat die volle Flexibilität, benutzerdefinierte Absatztypen mit einer Kombination von Feldern zu erstellen.
So erstelle ich also eine neue Werbekampagnenseite.
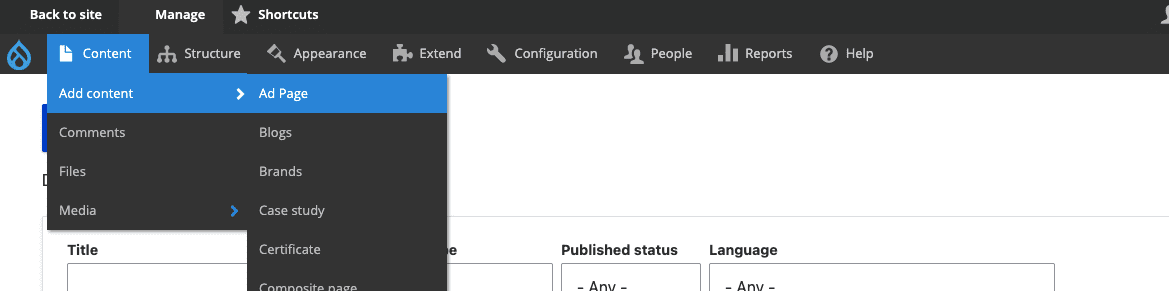
Schritt 1: Erstellen Sie eine neue Anzeigenseite
Admin-> Inhalt -> Inhalt hinzufügen -> Anzeigenseite

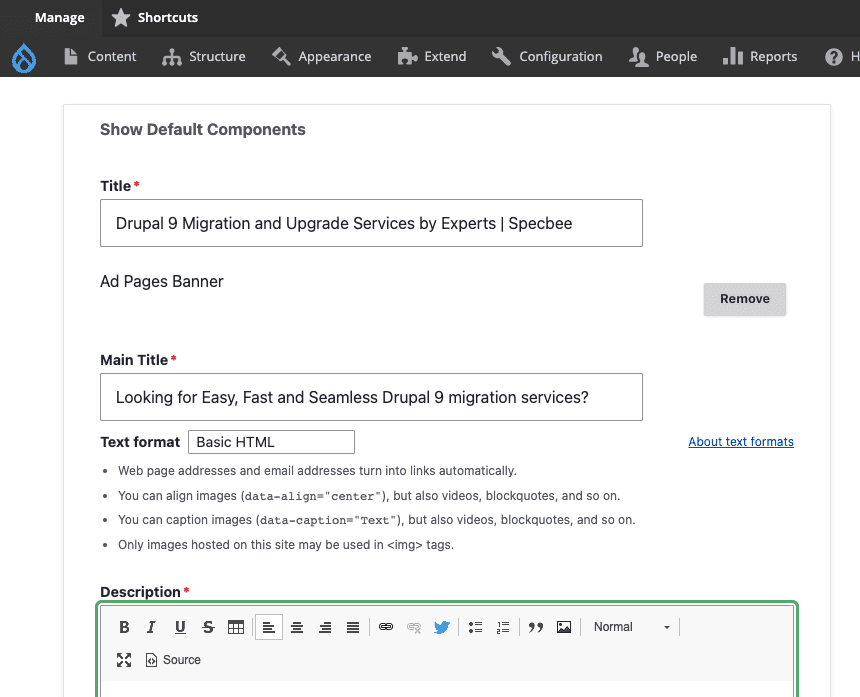
Schritt 2: Fügen Sie Inhalt zu den Absatztypen hinzu
Wie Sie im folgenden Screenshot sehen können, sind Titel, Haupttitel und Beschreibung die Absatztypen.

Titel – Sie bieten Ihren Benutzern nicht nur Kontext auf Ihrer Seite, sondern das Titel-Tag ist ein großartiger Ort, um mit der Optimierung für SEO zu beginnen. Der Text, den ich hier eingebe, wird der Titel-Tag-Text meiner neuen Kampagnenseite sein. Drupal ist großartig, wenn es um SEO-Optimierung geht. Jetzt wird dieser Text auch auf der Suchergebnisseite als Titel angezeigt. Stellen Sie also sicher, dass Ihr Titel-Tag relevante Schlüsselwörter enthält (beginnend mit primär und dann sekundär), gefolgt von Ihrem Branding.
Hier verwende ich den Titel: Drupal 9 Migration and Upgrade Services by Experts | Specbee
Haupttitel – Hier füge ich den Haupttitel (H1) meiner Seite hinzu. Normalerweise möchte ich, dass dieser Titel Keywords enthält, ohne dass er zu Keyword-y (IYKYK) wird, aber dies muss auch attraktiv sein. Zeigen Sie Ihren Benutzern, was sie mit Ihrem Produkt oder Ihrer Dienstleistung erreichen können. Das Einwerfen einer Frage hilft, einige Schmerzpunkte zu berühren. Hier habe ich Schlüsselwörter wie „Einfach“, „Schnell“, „Nahtlos“ verwendet, die beim Kunden ankommen, wenn er nach einem Experten für Drupal-Migrationsdienste sucht.
Ich verwende dies als Haupttitel für meine Kampagne: Suchen Sie nach einfachen, schnellen und nahtlosen Drupal 9-Migrationsdiensten?

Schritt 3: Schreiben Sie eine Beschreibung
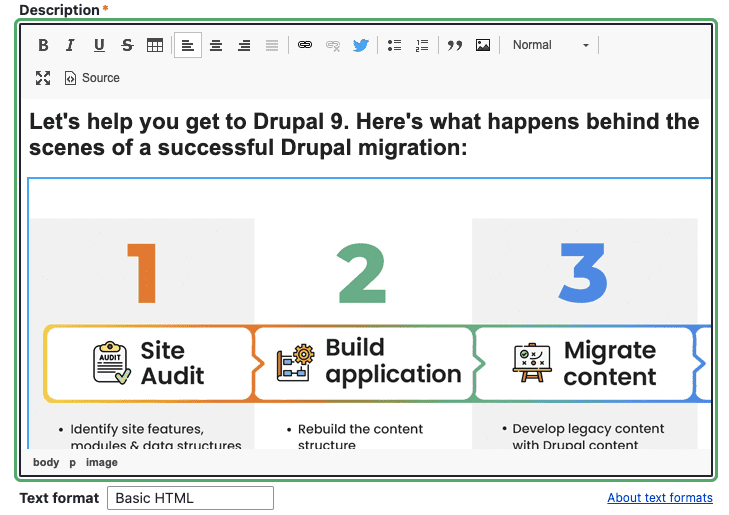
Der Beschreibungsteil ist ein weiterer Absatztyp von CKEditor (wir verwenden hier Version 4). Ich liebe es, den CKEditor zu verwenden, weil er dem Editor so viel Kontrolle über das Styling von Elementen und das Hinzufügen von Bildern meiner Wahl gibt.
In dieser Beschreibung möchte ich, dass unsere potenziellen Kunden den Prozess unserer Drupal-Migrationsdienste kennen. Neben einem Bild der Schritte füge ich also auch Text hinzu, der für die Botschaft, die ich vermitteln möchte, relevant ist.
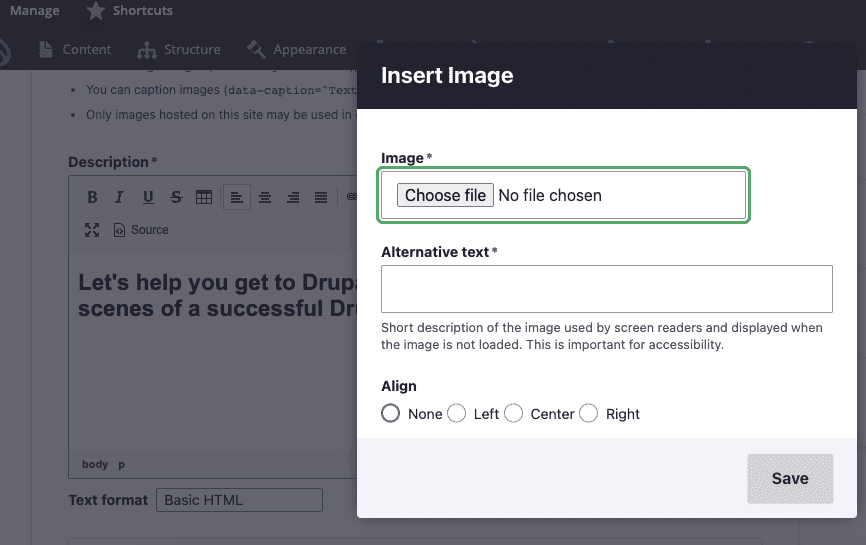
Sobald ich meinen Text eingetippt und in ein H2 formatiert habe, drücke ich auf das Symbol Bild einfügen, suche nach dem Bild und lade es hoch.

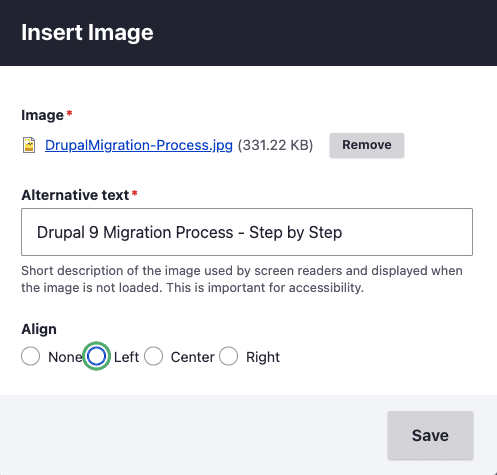
Vergessen Sie nicht, einen passenden Alternativtext hinzuzufügen, um sicherzustellen, dass Ihr Bild für alle zugänglich ist. Drupal 9 macht es Ihnen wirklich einfach, eine barrierefreie Website zu erstellen.

Sobald Sie auf Speichern geklickt haben, sehen Sie das Bild jetzt direkt in Ihrem Editor. Sie können es nach Ihrer Wahl ausrichten. Ich habe es so gewählt, dass es mit meinem Text auf der linken Seite ausgerichtet ist.

Schritt 4: Fügen Sie Anmeldeinformationen hinzu, um Vertrauen aufzubauen
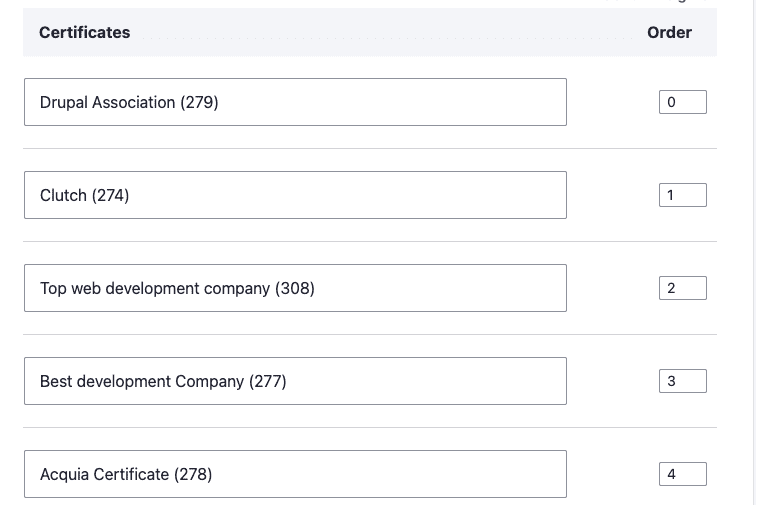
Es wird für potenzielle Kunden einfacher, Ihnen zu vertrauen, wenn sie vertraute und wirkungsvolle Referenzen auf Ihrer Zielseite erkennen. Es ist wichtig, diese Vertrauensfaktoren im ersten Ansichtsfenster zu haben. Für unsere Website haben wir eine Zertifikatskomponente angepasst, die Felder wie Titel, Bild und Beschreibung enthält. Wenn ich die Seite entwerfe, muss ich nur die Zertifikate herausziehen, die ich anzeigen muss (siehe Abbildung unten).

Schritt 5: Hinzufügen des Formulars
Nachdem Sie Ihrer Zielseite genügend Charme und ansprechende Elemente hinzugefügt haben, passiert hier das eigentliche Geschäft – das Formular. Einige wichtige Punkte, die Sie bei einem Landingpage-Formular beachten sollten:
- Stellen Sie immer sicher, dass es sich im ersten Ansichtsfenster befindet. Das heißt, der Benutzer sollte darauf zugreifen können, ohne nach unten scrollen zu müssen.
- Fügen Sie weitere CTAs hinzu, während Sie auf der Seite nach unten scrollen, sodass ein Klick auf diesen CTA wieder zurück zum Formular führt.
- Das Formular oder die CTA-Schaltfläche (Submit) sollte im Vergleich zum Rest des ersten Viewports eine kontrastierende Farbe haben. Dies hilft, die Aufmerksamkeit des Benutzers darauf zu lenken.
- Versuchen Sie, die Formularelemente auf 5 Felder oder weniger zu beschränken. Nicht viele Benutzer füllen gerne lange Formulare aus.
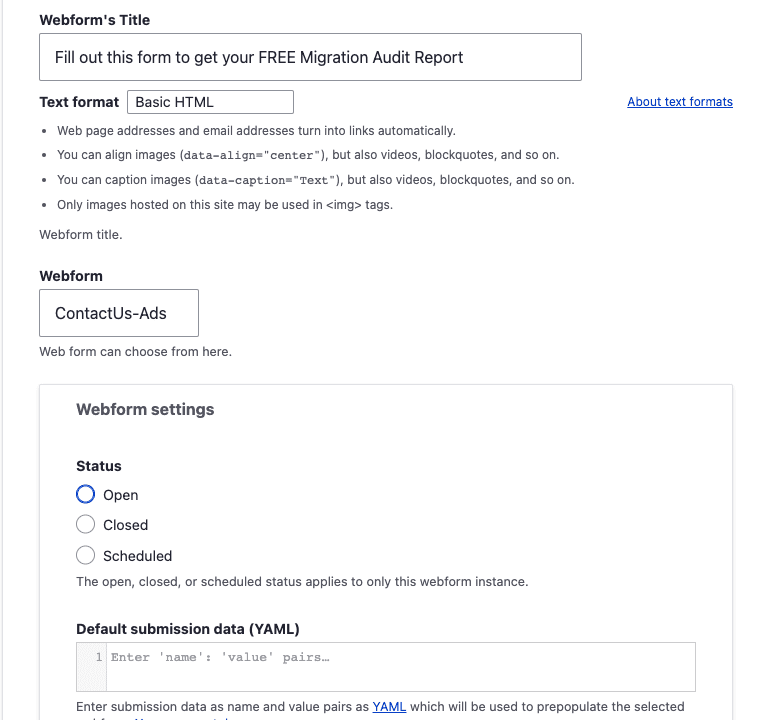
Bei dieser Kampagne sind sowohl der CTA als auch das Angebot in meiner Form. Wir haben das sehr vielseitige Webform-Modul verwendet, das uns die Flexibilität gibt, einfache bis komplexe Formulare sehr einfach zu erstellen.

- Titel des Webformulars – Der Titel meines Webformulars, der direkt über dem Formular angezeigt wird. Ich muss sicherstellen, dass es klar ist und auch mein Angebot enthält. Ich habe es so betitelt: Füllen Sie dieses Formular aus, um Ihren KOSTENLOSEN Migrationsauditbericht zu erhalten
- Webformular – Dies ist eine Dropdown-Liste der Webformulare, die wir erstellt und auf der gesamten Website verwendet haben. Ich muss an dieser Stelle diejenige auswählen, die meinen Anforderungen entspricht. Ich habe das ContactUs-Ads- Webformular ausgewählt, das wir für unsere früheren Werbekampagnen erstellt hatten.
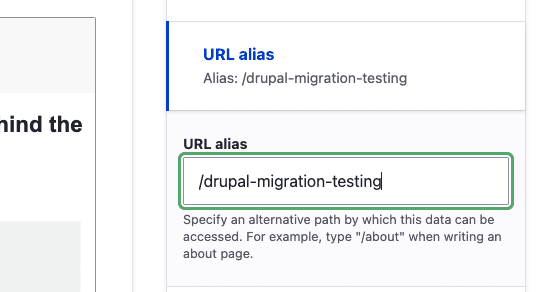
Schritt 6: URL-Alias
Eine benutzerfreundliche und beeindruckende URL hat viele Vorteile, einschließlich der Suchmaschinenoptimierung. Sobald ich mit dem Design der Kampagne fertig bin, besteht der nächste Schritt darin, meiner Anzeigenzielseite einen benutzerfreundlichen URL-Alias zuzuweisen. Drupal 9 hat das URL-Alias-Modul im Kern, das bei Bedarf beim einfachen Hinzufügen und Bearbeiten von Aliasen hilft.
Klicken Sie rechts auf der Seite auf die Schaltfläche URL-Alias und geben Sie die URL an, die Sie verwenden möchten. Ich habe „/drupal-migration-testing“ als meine verwendet.

Schritt 7: Speichern!
Und ich denke, wir sind fertig! Natürlich habe ich keine sehr aufwendige Seite erstellt. Ich habe hier in diesem Beispiel nur den ersten Viewport meiner Kampagne entworfen, da ich mich kurz halten wollte (bereits 1500+ Wörter!). Normalerweise würde ich auch andere Komponenten wie einen größeren Textblock und eine Kundenliste hinzufügen.
Wenn Sie es noch nicht veröffentlichen möchten, deaktivieren Sie das Kontrollkästchen „Veröffentlicht“ und klicken Sie auf „Speichern“. Sie können auch eine Vorschau anzeigen, wie Ihre Seite aussehen wird, bevor Sie sie speichern.

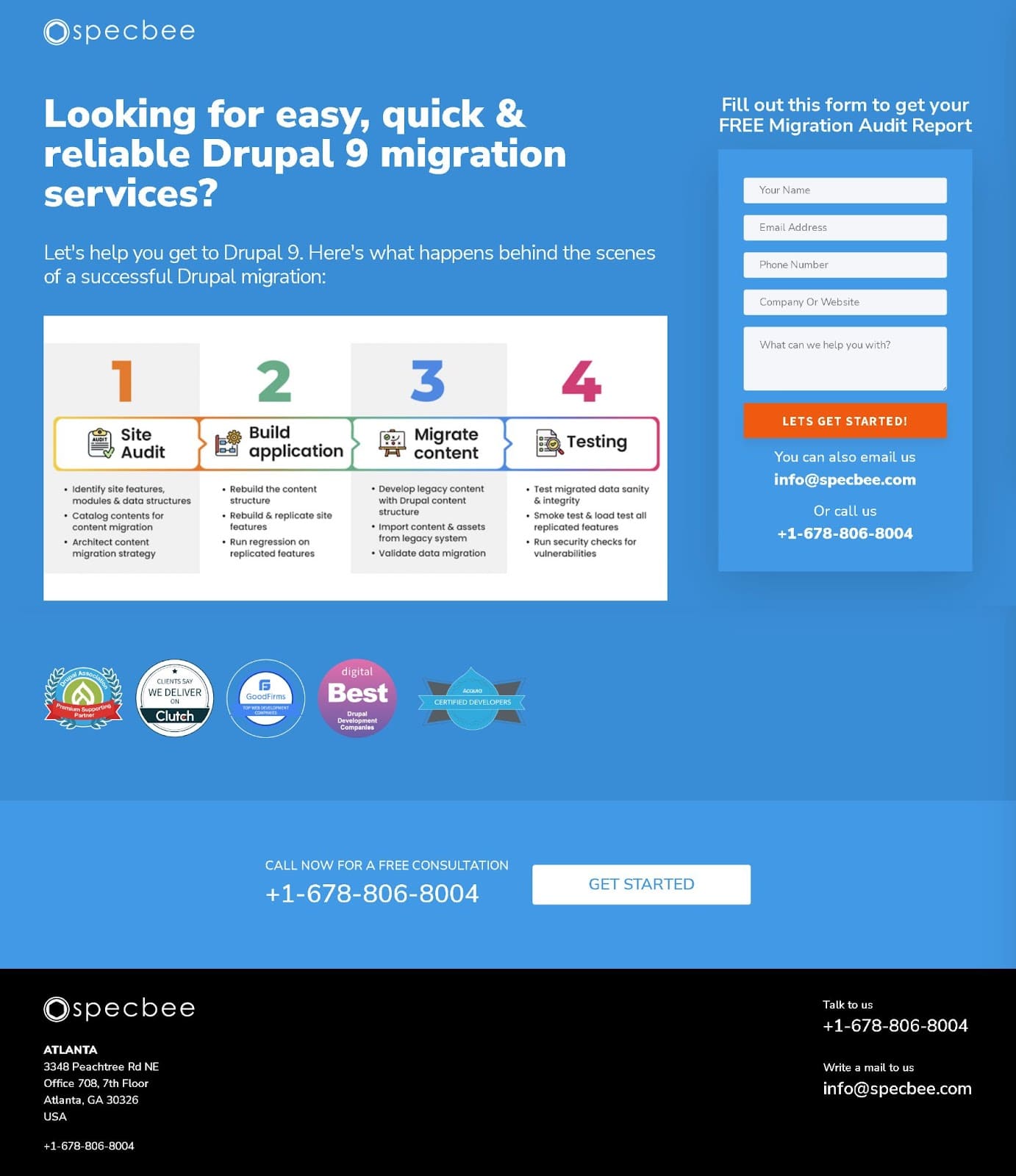
Und jetzt zu den Ergebnissen!

Drupal-Migrationstests
Abschließende Gedanken
Ich hoffe, Ihnen hat das Lesen dieses Artikels genauso viel Spaß gemacht wie mir das Schreiben über meine Erfahrungen mit Zielseiten. Wenn Sie dies nützlich fanden, können Sie diesen Artikel gerne mit einem Lesezeichen versehen oder mit Ihren Freunden teilen! Suchen Sie einen Drupal-Partner, der Sie beim Aufbau einer überzeugenden, maßgeschneiderten und interaktiven Website unterstützt, bei der Sie als Redakteur die vollständige Kontrolle über Ihre Inhalte haben? Kontaktieren Sie uns und unsere Drupal-Experten helfen Ihnen gerne weiter!
