使用 Drupal 9 快速輕鬆地構建營銷登陸頁面
已發表: 2022-05-31如果您是閱讀本文的營銷專業人士,您就會知道創建和運行營銷活動並不像看起來那麼容易。 開展成功的營銷活動需要戰略規劃、目標受眾和行為分析、確定正確的渠道、信息設計和競爭定位。
根據我作為營銷專業人士的經驗,我了解到更多地關注目標客戶及其需求有助於我們構建和執行更有效、以結果為導向的營銷活動。 此外,我了解到,今天,客戶的需求、痛點、決策和注意力變化非常迅速。 這還不包括競爭、技術更新和創新等其他因素。 隨著快速變化的環境迫使營銷人員推出新的和創造性的營銷活動,他們需要比以往更頻繁地這樣做。
開發營銷活動中我最有趣(也是最簡單)的部分是構建廣告登陸頁面。 我相信當你繼續閱讀時,你會知道為什麼。 您很可能已經知道營銷廣告活動(付費或免費)需要定向到他們自己的特定目標網頁以獲得更好的結果。 我們是一家 Drupal 開發公司,我們使用 Drupal 作為我們網站的 CMS(很明顯)。 目前我們在 Drupal 9 上運行(這裡有一些你應該使用 Drupal 9 的原因)並且在我們需要的時候創建新頁面非常容易。 看看我如何為“Drupal 9 遷移”的測試活動創建新的廣告活動頁面。

但首先,關於內容類型的一些事情
不用太技術化,讓我繼續說 Drupal 中的內容類型基本上是內容類型 :) 現在如果這讓你感到困惑,這裡有一個例子。 如果您的網站有各種信息,如新聞、文章、視頻庫、照片庫等,則可以將它們中的每一個都歸類為內容類型。 每種內容類型都有自己的字段集。 例如,對於文章內容類型,您將具有標題、圖像、正文、URL 別名、元描述等字段。
當您安裝 Drupal 9 時,默認情況下您會獲得兩種內容類型 - 基本頁面和文章。 基本頁面內容類型通常用於創建不會經常更新內容的靜態頁面。 文章內容類型可用於經常更新的頁面,如博客、新聞、事件等。您可以通過安裝其他貢獻的模塊來進一步擴展這些默認內容類型的靈活性,但現在我們不要太技術化。 要進行更深入的定制,請尋找可以定制和構建適合您業務需求的內容類型的 Drupal 合作夥伴。 在今天的這個例子中,我將解釋如何為我的營銷活動創建一個廣告登陸頁面內容類型。
登陸頁面中的一些必備品
著陸頁的基本目標是轉化。 即使您擁有出色的著陸頁設計,您也不太可能立即看到轉化。 但重要的是要以用戶返回您的頁面並遲早轉換的方式構建您的目標網頁。 以下是您的目標網頁必須具備的一些關鍵元素:
- 清晰簡潔的副本
- 交互式元素(圖像或視頻或
- 一個簡單而簡短的潛在客戶表格
- 有吸引力的 CTA(也可以是您的表格)
- 信任元素(證書/驗證/認證)
- 給他們一個他們不能拒絕的提議:)
- SEO優化
這裡有一些你不應該擁有的東西:
- 過多的導航元素或出站鏈接會分散用戶的注意力
- 不必要的信息和混亂
讓我們設計廣告系列
現在我們的網站是由我們的 Drupal 開發人員使用基於組件的設計方法構建的。 每種內容類型都可以在需要時使用和重用各種組件。 我將要創建的廣告活動頁面是一種內容類型,已針對我們的營銷目標進行了定制。 我們使用 Paragraphs 模塊作為框架來構建各種段落類型(或組件)。 默認情況下,Paragraphs 沒有任何段落類型,但開發人員可以完全靈活地創建具有字段組合的自定義段落類型。
所以這就是我如何創建一個新的廣告活動頁面。
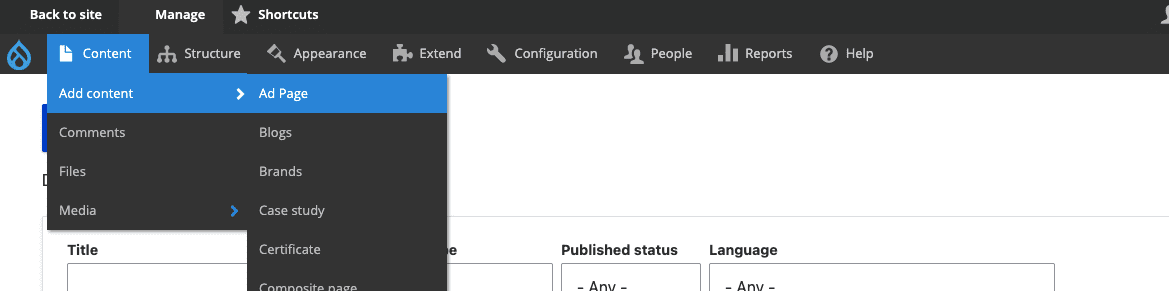
第 1 步:創建新的廣告頁面
管理員-> 內容-> 添加內容->廣告頁面

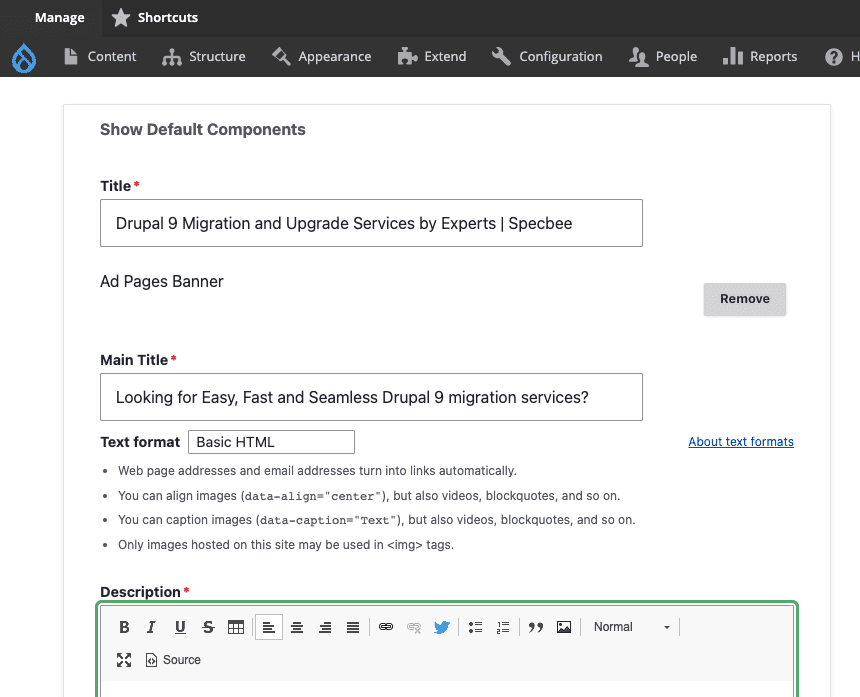
第 2 步:將內容添加到段落類型
正如您在下面的屏幕截圖中所見,標題、主標題、描述是段落類型。

標題 -它們不僅為您的用戶提供頁面上的上下文,而且標題標籤是開始優化 SEO 的好地方。 我在此處輸入的文本將成為我的新廣告系列頁面的標題標籤文本。 Drupal 在 SEO 優化方面非常出色。 現在,此文本也將作為標題顯示在搜索結果頁面上。 因此,請確保您的標題標籤包含相關關鍵字(從主要關鍵字開始,然後是次要關鍵字),然後是您的品牌。
在這裡,我使用的標題是:專家的 Drupal 9 遷移和升級服務 | 斯派比
主標題 -這是我添加頁面的主標題 (H1) 的地方。 我通常希望這個標題有關鍵字,而不是太關鍵字y(IYKYK),但這也需要有吸引力。 向您的用戶展示他們可以從您的產品或服務中獲得什麼。 提出問題有助於觸及一些痛點。 在這裡,我使用了“Easy”、“Fast”、“Seamless”等關鍵字,這些關鍵字在客戶尋找 Drupal 遷移服務專家時會引起他們的共鳴。
我使用它作為我的活動的主要標題:尋找簡單、快速和無縫的 Drupal 9 遷移服務?
第 3 步:編寫描述
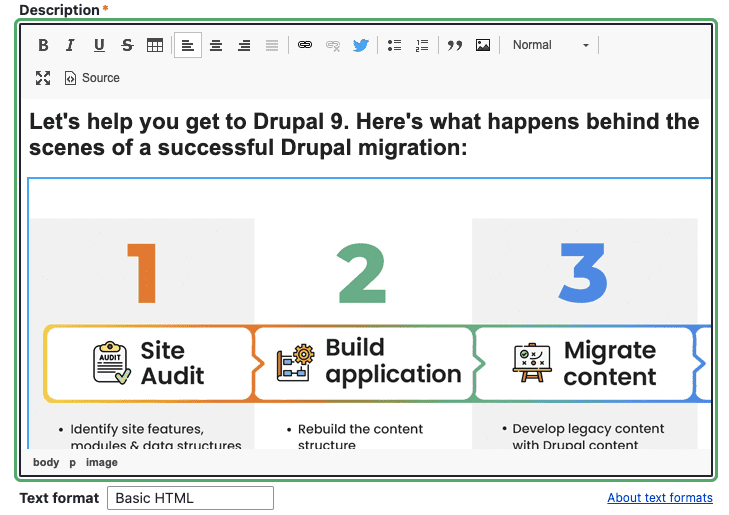
描述部分是 CKEditor 的另一種段落類型(我們在這裡使用版本 4)。 我喜歡使用 CKEditor,因為它讓編輯器對樣式元素和添加我選擇的圖像有很大的控制權。
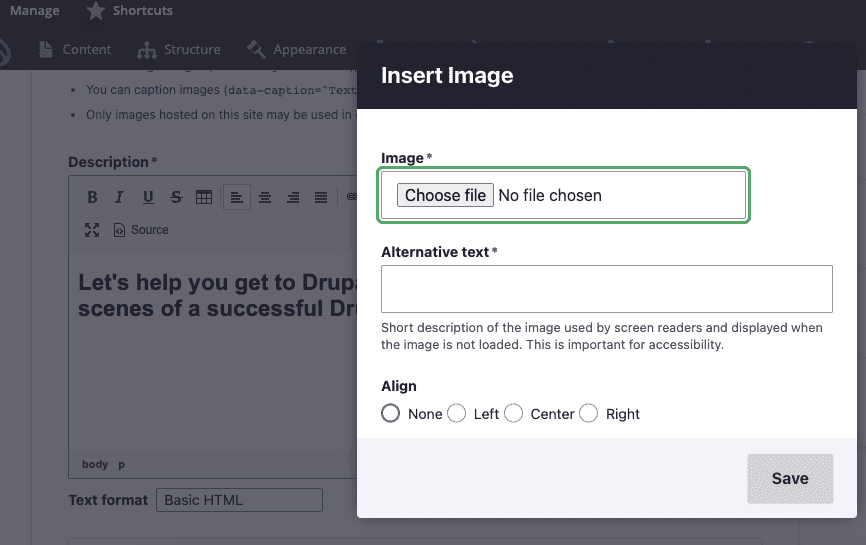
在此描述中,我希望我們的潛在客戶了解我們的 Drupal 遷移服務的過程。 因此,除了添加步驟圖像外,我還將添加一些與我想要傳達的信息相關的文本。

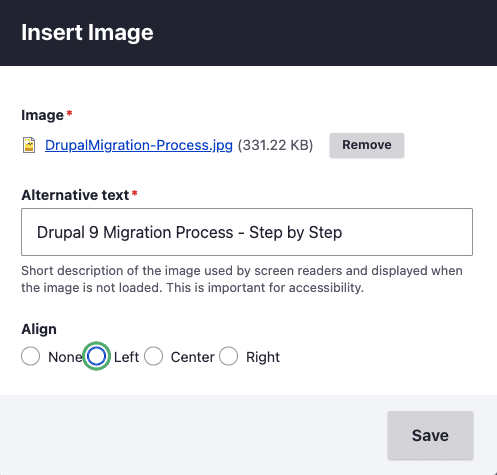
完成輸入文本並將其樣式設置為 H2 後,我點擊插入圖像圖標,瀏覽圖像並上傳它。

不要忘記添加適當的替代文本以確保所有人都可以訪問您的圖像。 Drupal 9 使您可以非常輕鬆地構建一個可訪問的網站。

點擊保存後,您現在將在編輯器中看到該圖像。 您可以根據自己的選擇對齊它。 我選擇它以與左側的文本對齊。

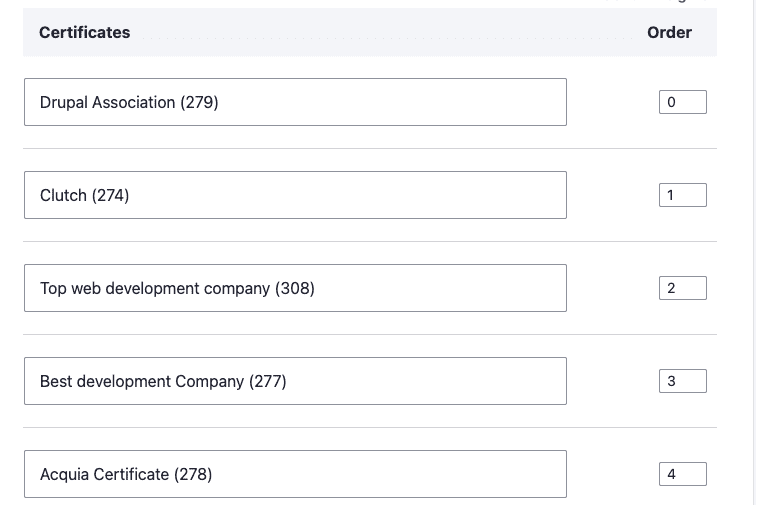
第 4 步:添加憑據以建立信任
當潛在客戶在您的登錄頁面上識別出熟悉且有影響力的憑據時,他們會更容易信任您。 在第一個視口中具有這些信任因素很重要。 對於我們的網站,我們定制了一個包含標題、圖像和描述等字段的證書組件。 當我設計頁面時,我只需要拉出我需要顯示的證書(見下圖)。

第 5 步:添加表單
現在您已經在登錄頁面中添加了足夠的魅力和引人入勝的元素,這就是真正的交易發生的地方 - 表單。 關於登陸頁面表單需要注意的一些要點:
- 始終確保它位於第一個視口中。 也就是說,用戶應該能夠訪問它而無需向下滾動。
- 向下滾動頁面時添加其他 CTA,以便再次單擊該 CTA 會返回表單。
- 與第一個視口的其餘部分相比,表單或 CTA 按鈕(提交)應具有對比色。 這有助於引起用戶的注意。
- 嘗試將表單元素限制為 5 個或更少。 沒有多少用戶喜歡填寫長表格。
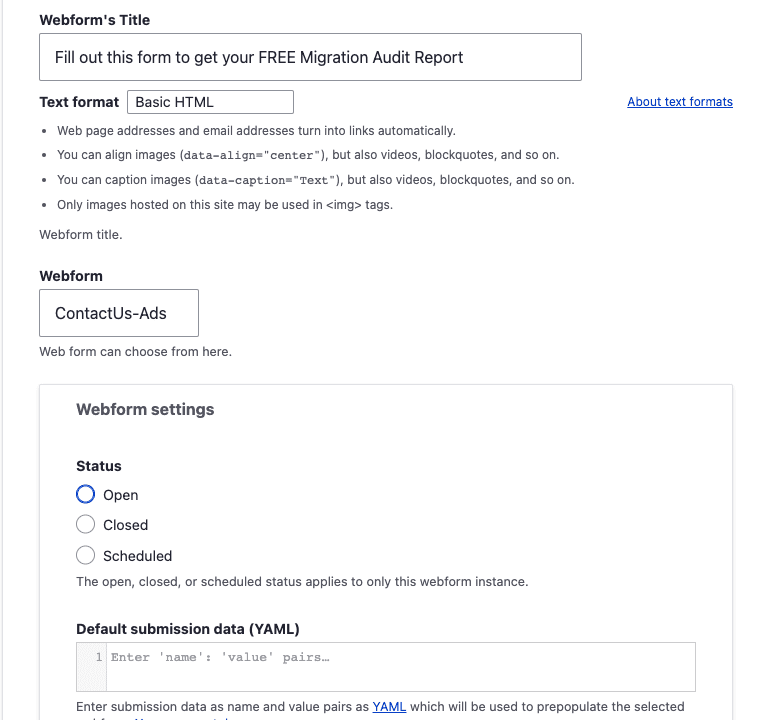
在這個活動中,CTA 和 offer 都是我的形式。 我們使用了非常通用的 Webform 模塊,它使我們能夠靈活地輕鬆創建從簡單到復雜的表單。

- 網絡表單標題- 我的網絡表單的標題,將顯示在表單的正上方。 我需要確保它是明確的並且也有我的報價。 我將其命名為:填寫此表格以獲取免費的遷移審核報告
- 網絡表單-這是我們在整個站點中創建和使用的網絡表單的下拉列表。 在這一點上,我必須選擇適合我要求的那個。 我選擇了我們為之前的廣告活動創建的ContactUs-Ads網絡表單。
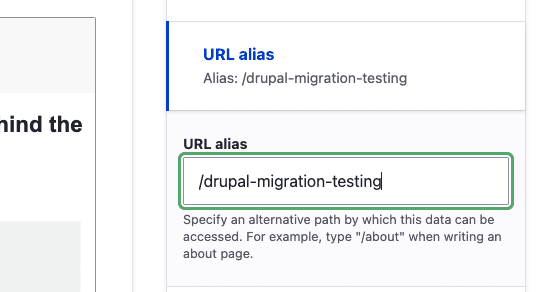
第 6 步:網址別名
擁有一個用戶友好且易受影響的 URL 會帶來許多好處,包括搜索引擎優化。 一旦我完成了廣告系列的設計,下一步就是為我的廣告登陸頁面提供一個友好的 URL 別名。 Drupal 9 在核心中有 URL 別名模塊,它有助於在需要時輕鬆添加和編輯別名。
在頁面右側,單擊 URL 別名按鈕並指定您要使用的 URL。 我使用“/drupal-migration-testing”作為我的。

第7步:保存!
我想我們已經完成了! 當然,我還沒有創建一個非常精細的頁面。 在此示例中,我只設計了我的廣告系列的第一個視口,因為我想保持簡短(已經 1500 多個單詞!)。 通常,我還會添加其他組件,例如更大的文本塊和客戶端列表。
如果您還不想發布它,請取消選中已發布複選框並點擊保存。 您還可以在保存頁面之前預覽頁面的外觀。

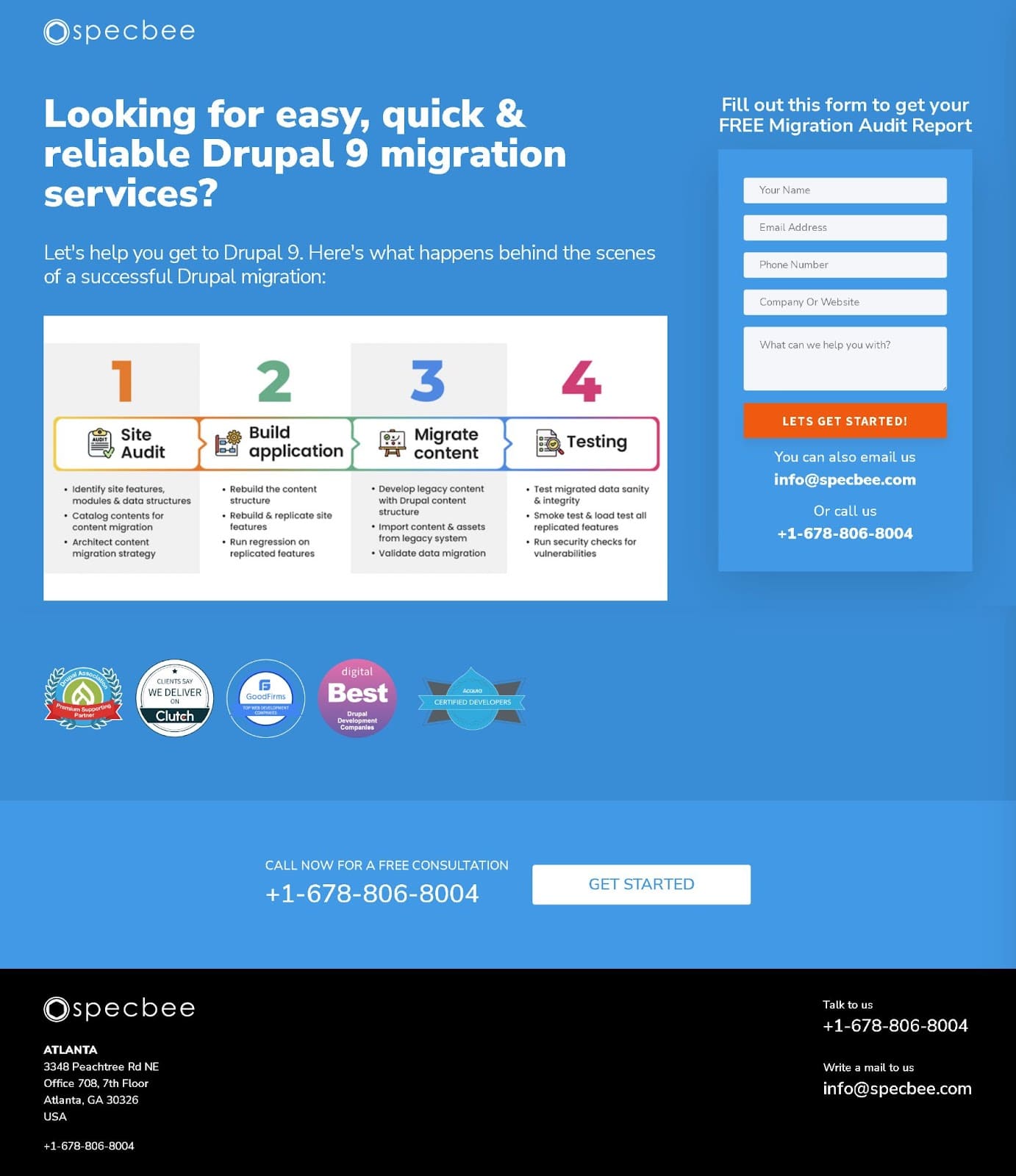
現在來看看結果!

Drupal 遷移測試
最後的想法
我希望你喜歡閱讀這篇文章,就像我寫關於登陸頁面的經歷一樣。 如果您覺得這篇文章有用,請隨時收藏或與您的朋友分享這篇文章! 您是否正在尋找 Drupal 合作夥伴來幫助您建立一個引人注目的、定制的和交互式的網站,讓您作為編輯可以完全控制您的內容? 與我們聯繫,我們的 Drupal 專家將很樂意為您提供幫助!
