Landing Pages: เทรนด์ทั้งหมดที่คุณต้องรู้เพื่อจุดประกายแรงบันดาลใจของคุณในปี 2020
เผยแพร่แล้ว: 2019-11-07หากคุณกำลังจะสร้างหน้า Landing Page ขนาดใหญ่หน้าถัดไปเพื่อเปลี่ยนลูกค้าให้มากขึ้นและเห็นยอดขายของคุณพุ่งสูงขึ้น คุณจำเป็นต้องทำความคุ้นเคยกับแนวโน้มหน้า Landing Page ที่ดีที่สุดบางส่วนเพื่อเป็นแรงบันดาลใจให้กับคุณ
สำหรับร้านค้าอีคอมเมิร์ซที่ต้องการใช้ประโยชน์จากเว็บไซต์ของตนเพื่อเพิ่มการเข้าชม การรวบรวมแรงบันดาลใจจากหน้า Landing Page จากตัวอย่างที่ประสบความสำเร็จจะช่วยให้คุณสร้างอาวุธขั้นสุดยอดเพื่อเพิ่มรายได้และปรับปรุงหน้า Landing Page ของอีคอมเมิร์ซ
แม้ว่าการรวบรวมแรงบันดาลใจจะเป็นเรื่องง่าย แต่การสร้างจากศูนย์อาจเป็นกระบวนการที่ต้องใช้เวลามาก
เพื่อประหยัดเวลา ธุรกิจมักจะใช้เครื่องมือสร้างหน้า Landing Page ที่ยอดเยี่ยมเพื่อทำให้งานง่ายขึ้นและสร้างหน้า Landing Page ที่น่าทึ่งที่จะแปลง
ด้วยเครื่องมือที่เหมาะสมและเนื้อหาที่เหมาะสม หน้า Landing Page ของอีคอมเมิร์ซของคุณจะเปลี่ยนตัวเองให้กลายเป็นเครื่องแปลงที่มีประสิทธิภาพ ซึ่งจะช่วยเพิ่มรายได้ประจำปีของคุณและนำลูกค้าที่ภักดีมาให้คุณมากกว่าที่คุณคิด
คุณจะพบอะไรในบทความนี้
9 เทรนด์หน้า Landing Page ที่คุณต้องเตรียมพร้อมสำหรับอนาคต:
1. แนวทางขั้นต่ำ
2. สีสันและพื้นหลังที่เรียบง่าย
3. พื้นหลังและการพิมพ์ที่เรียบง่าย
4. เคลียร์ CTA ที่โดดเด่น
5. หลักฐานทางสังคม
6. ลืมแถบนำทาง
7. เน้นคุณค่าของผลิตภัณฑ์ของคุณ
8. CTA สองตัวดีกว่าหนึ่งตัว
9. องค์ประกอบเชิงโต้ตอบเพื่อเขย่าหน้า Landing Page ของคุณ
ซื้อกลับบ้าน
ฟังดูเข้าท่า? มาดำน้ำกันเถอะ
9 เทรนด์หน้า Landing Page ที่คุณต้องเตรียมพร้อมสำหรับอนาคต:
1. แนวทางขั้นต่ำ
แม้ว่าคุณจะต้องทำให้หน้าเว็บของคุณโดดเด่น แต่ประสบการณ์ได้แสดงให้เราเห็นว่าจริง ๆ แล้วน้อยแต่มาก
การแสดงให้ผู้เยี่ยมชมของคุณทราบมากกว่าที่พวกเขาจำเป็นต้องรู้สามารถกีดกันพวกเขาจากการใช้คำกระตุ้นการตัดสินใจของคุณ
เพื่อต่อสู้กับความลังเลใจนี้ แบรนด์ดังได้นำแนวทางที่น้อยที่สุดมาใช้ในการสร้างและนำเสนอแลนดิ้งเพจที่ดีที่สุด
การรักษาสิ่งที่น้อยที่สุดจะช่วยให้ผู้ชมของคุณมุ่งเน้นไปที่ข้อมูลสำคัญที่จะกระตุ้นพวกเขาและนำไปสู่ Conversion
การรักษาสิ่งที่น้อยที่สุดจะช่วยให้ผู้ชมของคุณมุ่งเน้นไปที่ข้อมูลสำคัญที่จะกระตุ้นพวกเขาและนำไปสู่การเปลี่ยนแปลง #landingpages101 คลิกเพื่อทวีต ตัวอย่างเช่น Dollar Shave Club เป็นตัวอย่างที่ดีของแบรนด์ที่ใช้ประโยชน์จากเลย์เอาต์ขั้นต่ำเพื่อแปลงให้ดีขึ้นและมีผลลัพธ์ที่ดีกว่า

การออกแบบขั้นต่ำอาจเรียบง่าย แต่สามารถทำให้ CTA ของคุณโดดเด่นได้อย่างมีประสิทธิภาพมากขึ้น (ที่มา: Dollar Shave Club)
การน้อยที่สุดเป็นหนึ่งในเทรนด์ยอดนิยมที่คุณควรพิจารณาในปี 2020 เพื่อเติมแรงบันดาลใจให้กับหน้า Landing Page และช่วยคุณสร้างหน้า Landing Page ที่จะใช้งานได้ไม่ว่าอะไรจะเกิดขึ้น
นอกจากนี้ หน้า Landing Page แบบมินิมัลลิสต์ยังเป็นหนึ่งในเทรนด์การออกแบบที่ได้รับความนิยมมากที่สุดในปี 2019 เนื่องจาก "นำทางผู้ใช้ได้ง่ายกว่ามาก แทนที่จะเป็นองค์ประกอบที่ทำให้เสียสมาธิ ข้อความหรือข้อมูลจะโดดเด่นในทันที”
รายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 จุด
2. สีสันและพื้นหลังที่เรียบง่าย
ในฐานะที่เป็นสิ่งมีชีวิตที่มองเห็นได้ ผู้เยี่ยมชมของคุณชอบการผสมสีและภาพบางอย่าง
เนื่องจากแบรนด์ต่างๆ ได้เปลี่ยนจากสีสันและรูปแบบที่สดใสของช่วงต้นทศวรรษ 2000 การผสมผสานการออกแบบที่เรียบง่ายเข้ากับสีที่เหมาะสมในการแปลงจึงเป็นกุญแจสำคัญในการเพิ่ม Conversion และสร้างความพึงพอใจให้กับลูกค้า
จากการวิจัยพบว่า “ผู้คนจำนวน 92.6% บอกว่ามิติข้อมูลภาพเป็นปัจจัยที่มีอิทธิพลอันดับ 1 ที่ส่งผลต่อการตัดสินใจซื้อของพวกเขา (มากกว่ารสชาติ กลิ่น ฯลฯ)” หมายความว่าส่วนที่สวยงามของหน้าเว็บของคุณจะเป็นตัวกำหนดเปอร์เซ็นต์การแปลงของคุณ
แบรนด์ที่คำนึงถึงเรื่องนี้สามารถดึงดูดผู้ชมผ่านสีสันได้
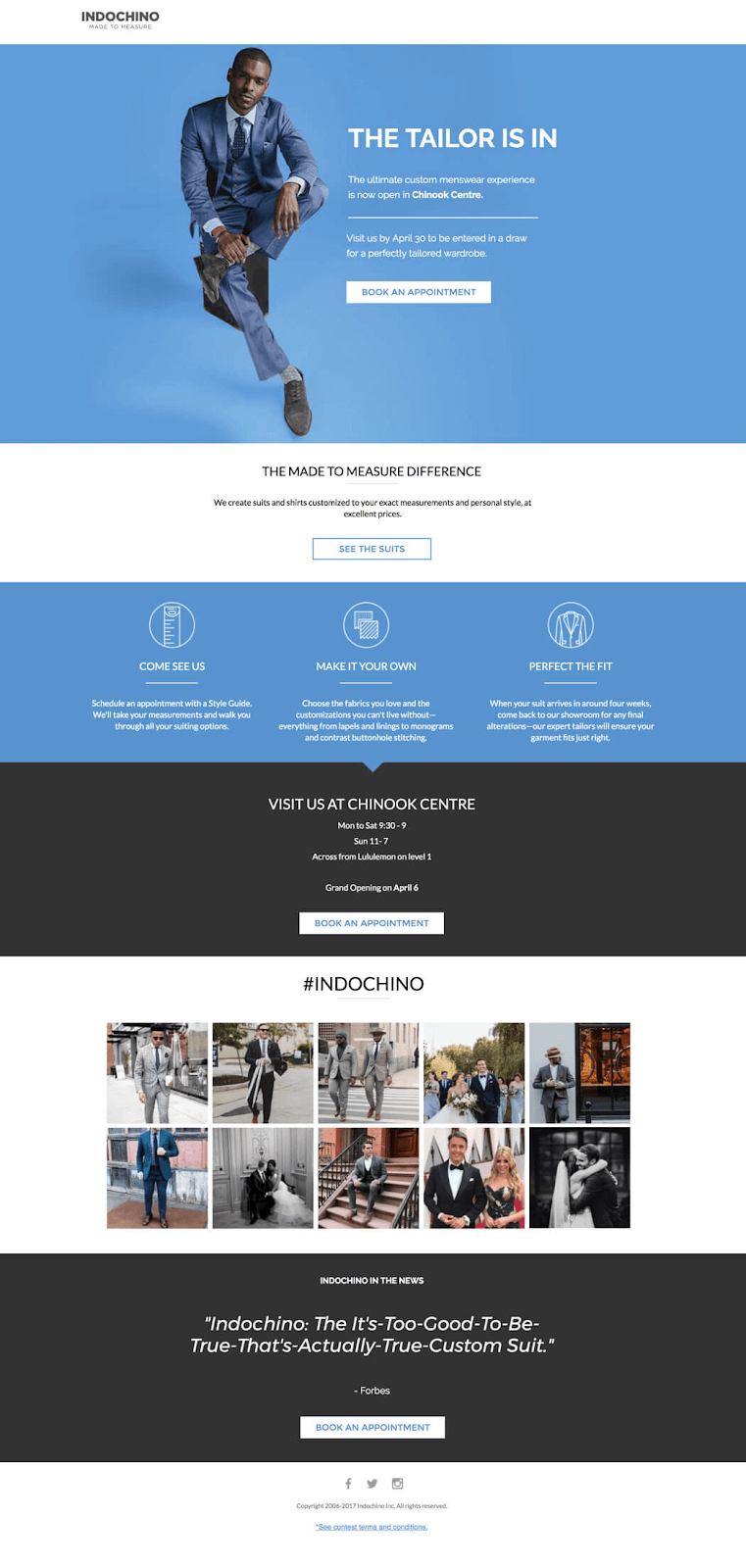
ตัวอย่างเช่น อินโดจีนเป็นแบรนด์ที่สร้างชุดแบบกำหนดเองสำหรับกลุ่มเป้าหมายที่อยู่ในกลุ่มอายุเฉพาะ
เพื่อให้หน้า Landing Page พูดกับผู้ชมนั้นได้ พวกเขาเลือกการออกแบบที่เรียบง่ายด้วยสีน้ำเงินและสีดำที่คงความเป็นมืออาชีพ

หน้า Landing Page นี้มอบความสมดุลที่สมบูรณ์แบบของสีและภาพเพื่อดึงดูดผู้ชมเป้าหมายของแบรนด์ (ที่มา: อินโดจีน)
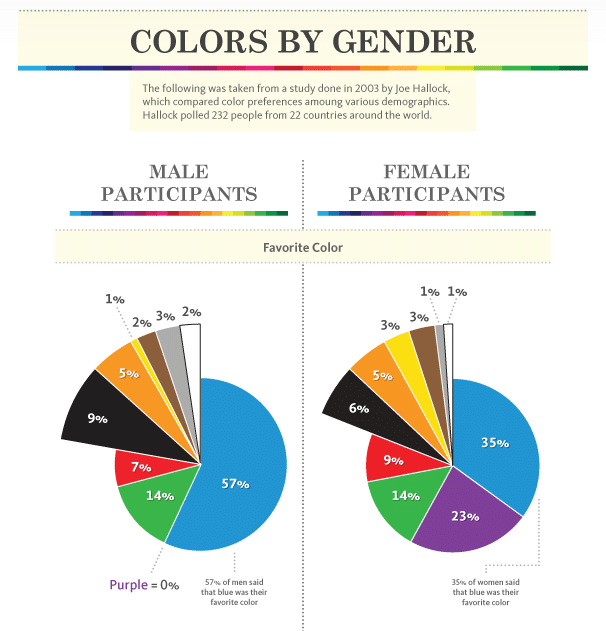
เนื่องจากสีน้ำเงินเป็นสีที่ผู้ชมเพศชายมักเลือกใช้เป็นสีโปรด ดังนั้น 57% จึงเป็นสีที่แม่นยำ การใช้สีที่สอดคล้องกับรสนิยมของผู้ชมสามารถสร้างทัศนคติเชิงบวกต่อเพจของคุณและกระตุ้นให้พวกเขาคลิก

สีฟ้าเป็นสีโปรดในระดับสากล (ที่มา)
3. พื้นหลังและการพิมพ์ที่เรียบง่าย
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ คุณไม่ควรละเลยที่จะเลือกสีของแบรนด์ที่เหมาะสมเพื่อแสดงถึงธุรกิจ เว็บไซต์ และหน้า Landing Page ของคุณ
กฎเดียวกันนี้ใช้กับพื้นหลังของหน้า Landing Page ซึ่งการออกแบบที่ซับซ้อนหรือไม่ดีอาจเป็นตัวทำลายข้อตกลงที่สำคัญสำหรับผู้ชมของคุณ
แทนที่จะดูยิ่งใหญ่ คุณควรเลือกใช้พื้นหลังที่เรียบง่ายซึ่งสอดคล้องกับการออกแบบตัวอักษรและ CTA ของคุณ

หน้า Landing Page พิเศษนี้มีภาพที่สมจริงของผลิตภัณฑ์เพื่อสร้างแรงบันดาลใจให้ลูกค้าในอนาคตซื้อ (ที่มา: Beats by Dre)
สำหรับ Beats by Dre ภาพพื้นหลังนี้เรียบง่ายพอที่จะสาธิตผลิตภัณฑ์ให้ผู้เยี่ยมชมรายใหม่เห็น และทำให้ดวงตาของพวกเขาพึงพอใจด้วยโทนสีอบอุ่นและใบหน้าที่เป็นมิตร
แม้ว่าสำเนาของหน้า Landing Page จะต้องรับผิดชอบต่อความสามารถในการแปลงของหน้า แต่การพิมพ์ก็มีอิทธิพลอย่างเท่าเทียมกันต่อความสำเร็จ
แบบอักษรธรรมดาที่เป็นตัวหนากลายเป็นหน้า Landing Page ที่ชื่นชอบ เนื่องจากสามารถกำหนดโทนและความรู้สึกของธุรกิจของคุณได้
ดังนั้น เมื่อคุณพบภาพพื้นหลัง สี และความสมดุลของข้อความที่สมบูรณ์แบบ คุณจะมีอาวุธที่สมบูรณ์แบบที่จะดึงดูดผู้เยี่ยมชมของคุณและทำให้พวกเขาคลิก
4. เคลียร์ CTA ที่โดดเด่น
ล้าง CTA ที่โดดเด่นเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในการสร้างหน้า Landing Page ที่มีการแปลงสูง
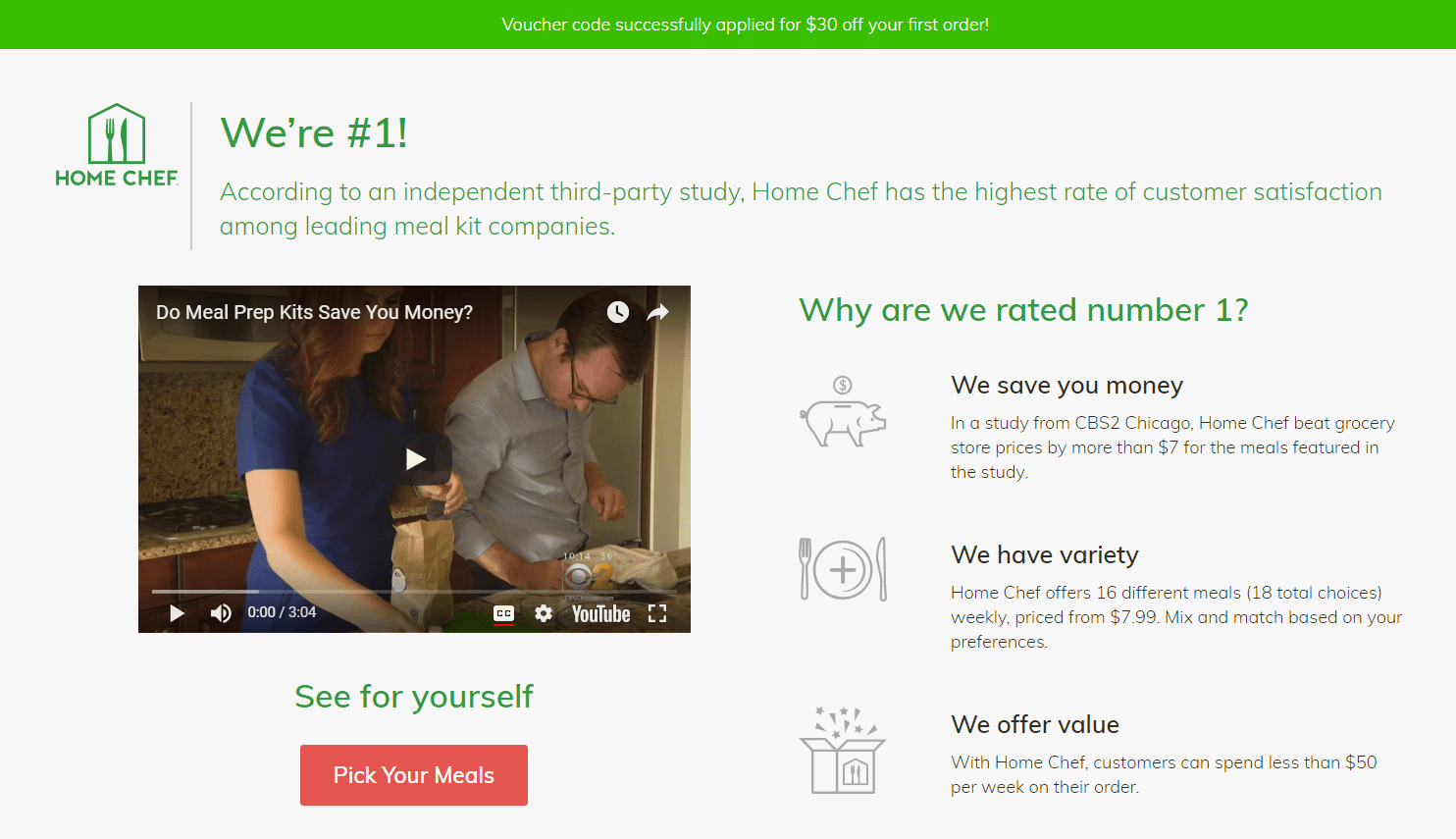
ตัวอย่างเช่น Home Chef มีตัวอย่างหน้า Landing Page ที่ยอดเยี่ยมเพื่อแสดงให้เราเห็นถึงความสำคัญของการมี CTA ที่ชัดเจนและโดดเด่น
หากคุณดูที่ CTA คุณจะเห็นว่ามีการวางกลยุทธ์ไว้ใต้วิดีโอที่มีจุดมุ่งหมายเพื่อจูงใจให้ผู้ชมเลือกอาหารของ Home Chef: "ชุดเตรียมอาหารช่วยให้คุณประหยัดเงินได้หรือไม่"

หน้า Landing Page นี้ใช้กล่อง CTA สีสันสดใสที่ยากต่อการคลิกและคลิกง่าย (ที่มา: Home Chef)
ตอนนี้ คุณอาจสงสัยว่า มันเพียงพอที่จะให้ผู้เยี่ยมชมคลิก CTA ของคุณหรือไม่
ก็ทำได้แต่มันยังไม่เพียงพอ
เพื่อรับประกันความสำเร็จของ CTA ของหน้า Landing Page คุณต้องเลือกชุดสีที่เหมาะสมซึ่งจะทำให้ทั้งน่าสนใจและพลาดไม่ได้
เพื่อรับประกันความสำเร็จของ CTA ของหน้า Landing Page คุณต้องเลือกชุดสีที่เหมาะสมซึ่งจะทำให้ทั้งน่าสนใจและพลาดไม่ได้ คลิกเพื่อทวีตที่นี่ Home Chef ใช้ประโยชน์จากสีแดงและสีเขียวที่เสริมกันเพื่อสร้างผลลัพธ์ที่กลมกลืนและทรงพลังที่ทำให้ตาพอใจ
เนื่องจากสีแดงเป็นสีที่ทรงพลังที่ดึงดูดความสนใจ การใช้สีนี้ใน CTA จึงเป็นอาวุธลับของ Home Chef เพื่อดึงดูดลูกค้าให้เพิ่มขึ้น
5. หลักฐานทางสังคม
การพิสูจน์ทางสังคม คำที่ Robert Cialdini ตั้งขึ้นในปี 1984 เป็นปรากฏการณ์ที่เราอาศัยความรู้ของผู้เชี่ยวชาญ เช่น คนดัง ผู้มีอิทธิพล ฯลฯ เพื่อตัดสินว่าบางสิ่งมีค่าหรือไม่
สำหรับแลนดิ้งเพจ หลักฐานทางสังคมได้กลายเป็นหนึ่งในส่วนผสมที่จำเป็นที่สุดในการเพิ่มความน่าเชื่อถือและประสิทธิภาพของเพจ

ดังนั้น เมื่อเราพูดถึงหน้า Landing Page ของการพิสูจน์สังคม เราอ้างอิงถึงองค์ประกอบที่จะเพิ่มความน่าเชื่อถือนั้น และให้ความรู้สึกปลอดภัยและน่าเชื่อถือแก่ผู้เยี่ยมชม
ตัวอย่างเช่น หน้า Landing Page จำนวนมากรวมถึงป้ายความน่าเชื่อถือ คำรับรอง จำนวนลูกค้า และโลโก้ลูกค้าเพื่อเปลี่ยนหน้า Landing Page ให้เป็นเครื่องมือแปลงขนาดใหญ่
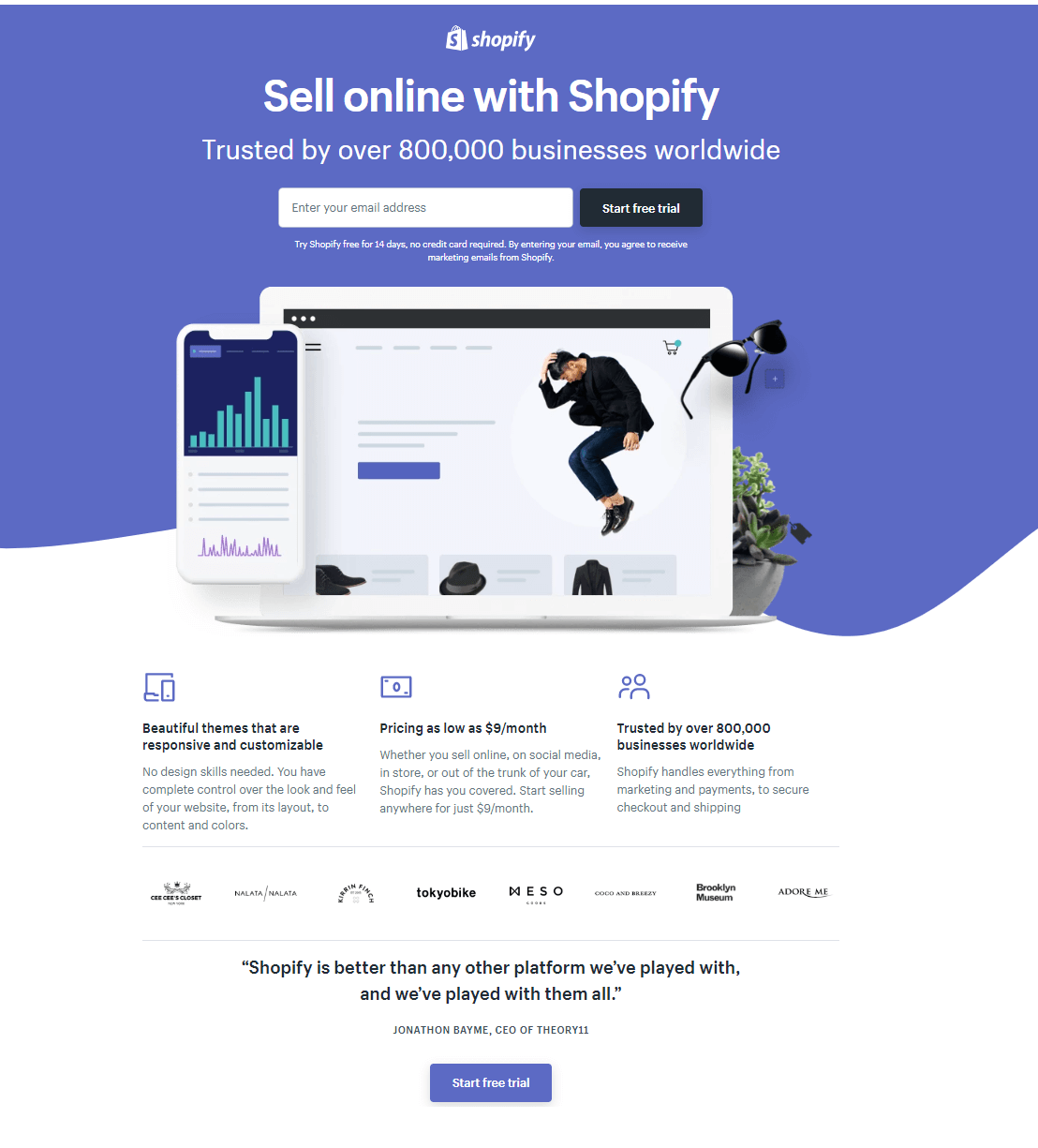
นี่คือตัวอย่างจาก Shopify:

หน้า Landing Page นี้ช่วยให้ผู้มีโอกาสเป็นลูกค้ามีเหตุผลที่เหมาะสมในการเข้าร่วมแบรนด์: จำนวนลูกค้าที่เชื่อถือได้และคำรับรองที่มีอยู่ (ที่มา: Shopify)
Shopify รวมองค์ประกอบการพิสูจน์ทางสังคมสามประการเพื่อเพิ่มประสิทธิภาพหน้า Landing Page และเปลี่ยนให้เป็นไซต์ที่น่าเชื่อถือที่ธุรกิจใหม่สามารถไว้วางใจได้
จากจำนวนธุรกิจที่เชื่อถือได้และโลโก้ของลูกค้าไปจนถึงคำรับรองที่แสดงด้วยตัวหนา หน้า Shopify จะแสดงลูกค้าใหม่ว่าเมื่อลงชื่อสมัครใช้ พวกเขาจะกลายเป็นลูกค้าที่พึงพอใจซึ่งไม่มีอะไรจะเสีย
6. ลืมแถบนำทาง
แถบนำทางเหมาะสำหรับหน้าแรกของคุณ
อย่างไรก็ตาม สิ่งเหล่านี้ไม่ได้มีผลเช่นเดียวกันกับหน้า Landing Page
เนื่องจากหน้า Landing Page ต้องดึงดูดความสนใจของผู้เข้าชมและทำให้พวกเขาคลิก CTA ของคุณ รวมทั้งแถบนำทางด้านบนจะหันเหความสนใจของผู้เข้าชมมากกว่าที่จะจูงใจให้พวกเขาคลิกที่ช่อง CTA
ตาม Instapage ลิงก์การนำทางสามารถฆ่าหน้า Landing Page ของคุณได้เนื่องจากลักษณะที่ทำให้เสียสมาธิและ "อัตราการแปลงหน้า Landing Page หลังคลิกต่ำกว่า"
ตัวอย่างเช่น Fabletics ได้นำเทรนด์แถบนำทางมาใช้เพื่อเพิ่มประสิทธิภาพของหน้าและเพิ่มการแปลง

ไม่มีแถบนำทาง ไม่มีปัญหา! หน้า Landing Page นี้ช่วยลดสิ่งรบกวนสมาธิโดยปล่อยลิงก์การนำทางออกจากภาพ (ที่มา: Fabletics)
การมีอยู่ของแถบนำทางสามารถส่งผลต่อความสำเร็จของหน้า Landing Page ได้มากกว่าที่คุณคิด
จากการทดสอบ A/B ของหน้า Landing Page บนหน้า Landing Page ของ Yuppiechef การลบทั้งแถบนำทางและลิงก์อื่นๆ ส่งผลให้อัตรา Conversion เพิ่มขึ้น 100%
และเพื่อให้แน่ใจว่าหน้า Landing Page ของคุณทำงาน การทดสอบ A/B และการทดสอบความสามารถในการใช้งานสามารถเป็นเพื่อนที่ดีที่สุดของคุณในการพิจารณาว่าหน้าของคุณให้การแปลงที่คุณต้องการหรือไม่
7. เน้นคุณค่าของผลิตภัณฑ์ของคุณ
แม้ว่าความเรียบง่ายเป็นองค์ประกอบหนึ่งที่ทำให้หน้า Landing Page ทำงานได้อย่างอัศจรรย์ แต่ก็มีอีกสิ่งหนึ่งที่ร้านค้าอีคอมเมิร์ซที่ประสบความสำเร็จได้ใช้เพื่อลดความลังเลใจของผู้เลือกซื้อและเปลี่ยนให้เป็นผู้ซื้อที่มั่นใจ
เมื่อลูกค้าใหม่พบร้านค้าของคุณ พวกเขามักจะคลิกบนหน้า Landing Page ที่เจาะจงโดยมีเป้าหมายเฉพาะในใจ
หากพวกเขาพร้อมที่จะรับ CTA ของคุณ ทุกอย่างก็เป็นเรื่องง่าย
ถ้าไม่เช่นนั้นคุณต้องให้เหตุผลทั้งหมดที่พวกเขาควรทำ
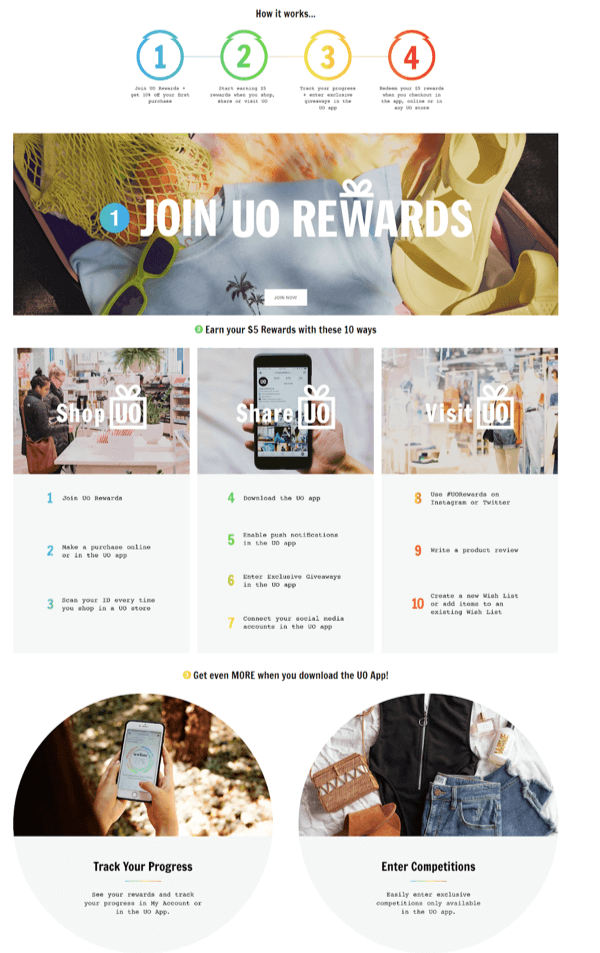
ตัวอย่างเช่น Urban Outfitters มีหน้า Landing Page เพื่อโปรโมตโปรแกรมความภักดีของลูกค้าและให้ผู้เยี่ยมชมลงทะเบียน
หากคุณให้ความสนใจ คุณจะเห็นว่าหน้า Landing Page ของพวกเขามีองค์ประกอบที่ดีที่สุดตามที่อธิบายข้างต้น CTA ที่โดดเด่น ภาพที่ยอดเยี่ยม และสำเนาเพื่อดึงดูดให้ผู้เยี่ยมชมเข้าร่วมตอนนี้

สำเนาประเภทนี้ช่วยเพิ่มอัตราการแปลงของหน้า Landing Page นี้ ทำให้ CTA แทบจะต้านทานไม่ได้ (ที่มา: Urban Outfitters)
อย่างไรก็ตาม นั่นไม่ใช่สิ่งที่ทำให้ผู้เข้าชม Urban Outfitters ทำ Conversion
การเพิ่มส่วนที่เน้นคุณค่าของผลิตภัณฑ์/บริการหรือแสดงให้เห็นว่าผลิตภัณฑ์/บริการทำงานอย่างไร หน้า Landing Page ของคุณจะมีข้อมูลที่จำเป็นทั้งหมดเพื่อให้ผู้เยี่ยมชมของคุณมีความคิดที่ชัดเจนว่าพวกเขาจะได้รับอะไร
เนื่องจากมีแบรนด์จำนวนมากขึ้นที่นำเทรนด์นี้มาใช้ จึงเป็นที่ชัดเจนว่าผู้เข้าชมต้องดูว่าพวกเขาจะใช้ผลิตภัณฑ์/บริการของคุณได้อย่างไรโดยไม่ต้องค้นหาทุกอย่างใน Google

การเพิ่มส่วนวิธีการในหน้า Landing Page ของคุณจะช่วยให้ผู้เยี่ยมชมเข้าใจถึงสิ่งที่พวกเขาต้องทำเพื่อให้ได้รับประโยชน์จากผลิตภัณฑ์/บริการของคุณ (ที่มา: Urban Outfitters)
ด้วยการมอบหน้าที่ออกแบบมาอย่างดีซึ่งมีข้อมูลที่จำเป็นทั้งหมดที่ผู้เยี่ยมชมของคุณต้องการคลิก ร้านอีคอมเมิร์ซของคุณจะมีคอนเวอร์ชั่นบอมบ์ที่ทรงพลังที่จะลดการตีกลับและเพิ่มการมีส่วนร่วม
8. CTA สองตัวดีกว่าหนึ่งตัว
บางครั้งหน้า Landing Page อาจทำให้เสียสมาธิเล็กน้อย โดยเฉพาะอย่างยิ่งเมื่อมีสิ่งที่จะแสดงให้เห็นมากมาย
แม้ว่าสิ่งนี้จะไม่ใช่สิ่งเลวร้ายเสมอไป แต่คุณควรคำนึงว่าผู้คนจะเสียสมาธิได้ง่ายด้วยภาพและข้อความแฟนซีที่จะย้ายพวกเขาออกจาก CTA
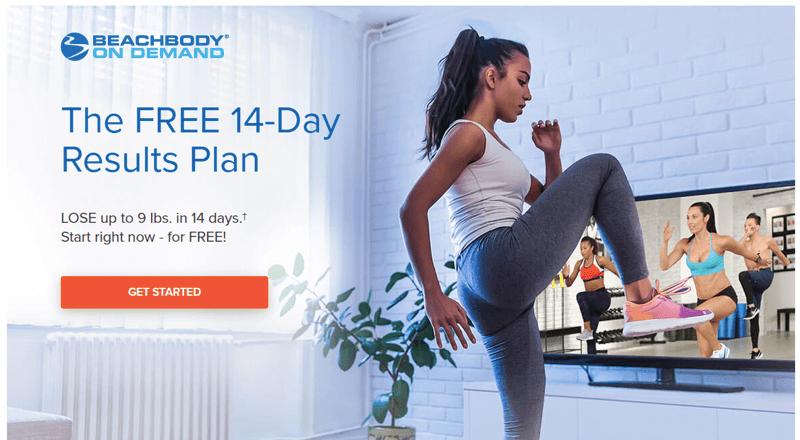
เพื่อบันทึก Conversion Beachbody on Demand ได้นำ CTA แบบคู่มาใช้เพื่อให้ผู้เข้าชมคลิก
นี่คือ CTA แรกของแบรนด์ที่ด้านบนของหน้า:

ภาพที่น่าดึงดูดช่วยกระตุ้น CTA สีส้มอันน่าทึ่งนี้ ซึ่งคุณจะมองข้ามไปไม่ได้ไม่ว่าคุณจะพยายามมากแค่ไหนก็ตาม (ที่มา: Beachbody on Demand)
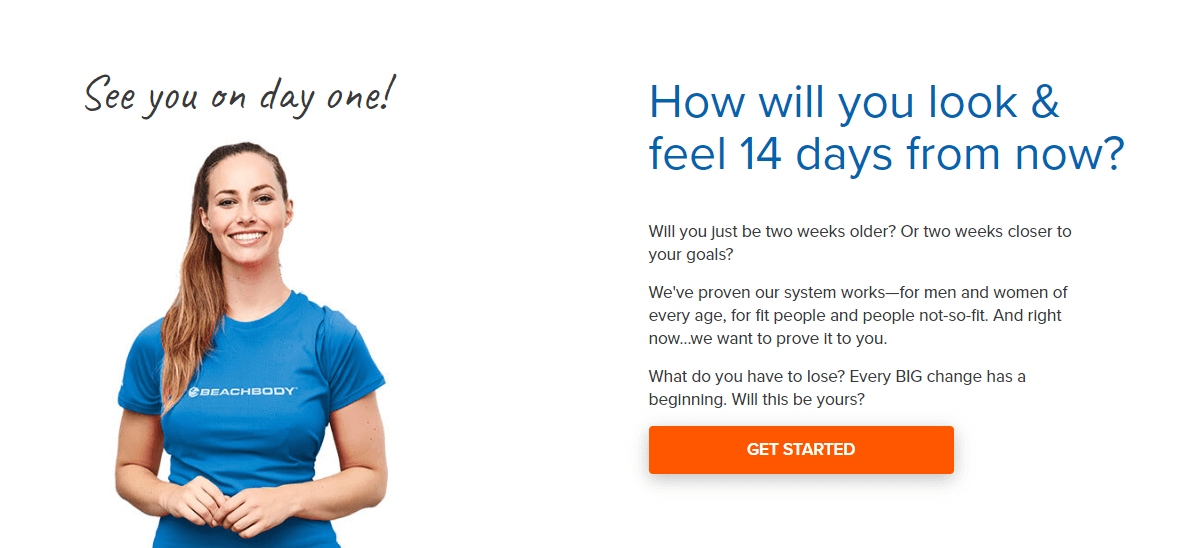
หลังจากนั้น หน้า Landing Page จะสาธิตวิธีการทำงานของผลิตภัณฑ์ด้วยวิธีที่เรียบง่ายและให้ข้อมูล พร้อมด้วยคำรับรองเพื่อเพิ่มประสิทธิภาพ

หน้า Landing Page นี้ยังจัดการเพื่อแสดงมูลค่าของผลิตภัณฑ์ด้วยการแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าง่ายต่อการบรรลุเป้าหมาย (ที่มา: Beachbody on Demand)
หลังจากการสาธิต แบรนด์รวม CTA ที่สอง
หากคุณให้ความสนใจเป็นพิเศษ คุณจะเห็นว่า CTA ที่สองคล้ายกับคำกระตุ้นการตัดสินใจครั้งแรก แต่ให้เหตุผลเพิ่มเติมในการเริ่มต้น

และสำหรับผู้ที่พลาด CTA แรก หน้า Landing Page นี้จะให้หน้าที่สองแก่ผู้เยี่ยมชมเพื่อเตือนให้พวกเขาคลิกและเริ่มต้น (ที่มา: Beachbody on Demand)
การเตือนผู้เยี่ยมชมให้ใช้ CTA ของคุณก่อนออกจากหน้า Landing Page เป็นวิธีที่สมบูรณ์แบบในการเพิ่มอัตราการคลิกผ่านและรับลูกค้าเพิ่มขึ้น
เพียงจำไว้ว่าเพื่อให้ใช้งานได้ คุณไม่ควรใช้ภาพเดียวกัน แต่สร้างรูปแบบใหม่เพื่อจับผู้ที่หลบหนี CTA แรกของคุณ
9. องค์ประกอบเชิงโต้ตอบเพื่อเขย่าหน้า Landing Page ของคุณ
การโต้ตอบเป็นองค์ประกอบที่ช่วยปรับปรุงประสบการณ์ของลูกค้าอย่างมีนัยสำคัญ
เนื่องจากลูกค้าจำเป็นต้องรู้สึกมีส่วนร่วมกับกระบวนการทั้งหมด การให้สิ่งที่มากกว่าประสบการณ์หน้า Landing Page แบบคงที่แบบคลาสสิกจะช่วยให้ร้านค้าของคุณสร้างเอกลักษณ์ของแบรนด์ที่มีเอกลักษณ์ซึ่งจะทำให้คุณแตกต่างจากคู่แข่ง
ในกรณีนี้ HappySocks มีหน้า Landing Page ที่ยอดเยี่ยมเพื่อโปรโมตคอลเลกชันถุงเท้า Rolling Stones
มาดูกันว่าทำไม
เมื่อผู้เยี่ยมชมเข้ามาที่หน้าของพวกเขา นี่คือสิ่งแรกที่พวกเขาเจอ:

และลงมือทำ! หน้า Landing Page นี้ใช้คุณลักษณะเชิงโต้ตอบเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าและจูงใจให้พวกเขามีส่วนร่วมกับหน้าด้วยวิธีที่สนุกสนาน (ที่มา: HappySocks)
แบรนด์ใช้ธีมของผลิตภัณฑ์เพื่อกำหนดอารมณ์ของหน้า Landing Page ซึ่งในความคิดของฉันทำให้ทั้งคนรักร็อคและถุงเท้าต้องทึ่ง
อย่างไรก็ตาม หน้า Landing Page ไม่ได้หยุดอยู่แค่นั้น เนื่องจากมีแอนิเมชั่นมากขึ้นเพื่อมอบประสบการณ์ที่สนุกสนานและมีการโต้ตอบกับผู้ซื้อที่มีศักยภาพ

หน้า Landing Page เช่นนี้ทำให้ผู้เยี่ยมชมได้สัมผัสกับหน้า Landing Page แบบคงที่รูปแบบใหม่ (ที่มา: HappySocks)
เนื่องจากเราอยู่ในยุคของปัญญาประดิษฐ์ ระบบเสมือนจริง และความเป็นจริงเสริม การใช้สิ่งที่ง่ายอย่างแอนิเมชั่นสามารถกระตุ้นผู้เยี่ยมชมของคุณและมอบประสบการณ์หน้า Landing Page ที่ดีที่สุดให้กับพวกเขา
ซื้อกลับบ้าน
ในฐานะที่เป็นเครื่องมือสร้างลูกค้าเป้าหมายที่มีประสิทธิภาพสูงสุด หน้า Landing Page ของคุณควรมีเอกลักษณ์ ไม่เสียสมาธิ และจัดการเพื่อดึงดูดผู้ชมของคุณตั้งแต่แรกเห็น
การรู้ว่าอะไรทำให้ผู้เยี่ยมชมคลิกและแปลงเป็นวิธีที่ดีที่สุดในการวางแผนหน้า Landing Page ของร้านค้าอีคอมเมิร์ซของคุณเอง และเพิ่มยอดขายของคุณ
ในการทำเช่นนั้น คุณต้องติดตามแนวโน้มหน้า Landing Page ปัจจุบัน รับข้อมูลเชิงลึกที่เป็นประโยชน์ เติมแรงบันดาลใจ และเมื่อคุณพร้อม ให้สร้างหน้า Landing Page ที่สมบูรณ์แบบเพื่อทำให้ผู้ชมของคุณประหลาดใจ
ผู้เขียนชีวประวัติ:
 Marilia Dimitriou เป็น Creative Writer ที่ทำงานให้กับซอฟต์แวร์การตลาดผ่านอีเมล Moosend ความหลงใหลในการเขียนของเธอทำให้เธอค้นพบวิธีใหม่ๆ ในการผสมผสานศิลปะการเขียนเชิงสร้างสรรค์กับ SEO Copywriting เมื่อเธอไม่ได้เขียนบทความ คุณจะพบว่าเธอใช้เวลากับเรื่องไร้สาระ ติดตามเธอบน Linked.in
Marilia Dimitriou เป็น Creative Writer ที่ทำงานให้กับซอฟต์แวร์การตลาดผ่านอีเมล Moosend ความหลงใหลในการเขียนของเธอทำให้เธอค้นพบวิธีใหม่ๆ ในการผสมผสานศิลปะการเขียนเชิงสร้างสรรค์กับ SEO Copywriting เมื่อเธอไม่ได้เขียนบทความ คุณจะพบว่าเธอใช้เวลากับเรื่องไร้สาระ ติดตามเธอบน Linked.in
ดาวน์โหลดรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ 115 คะแนนฟรีของคุณ
ต้องการนำร้านค้าอีคอมเมิร์ซของคุณไปสู่อีกระดับหรือไม่? เราได้สร้างรายการตรวจสอบการเพิ่มประสิทธิภาพอีคอมเมิร์ซ ฟรี ซึ่งครอบคลุม ทุกด้านของไซต์ ของคุณ ตั้งแต่หน้าแรกจนถึงแบบฟอร์มการชำระเงิน เต็มไปด้วยเคล็ดลับที่นำไปใช้ได้จริงและตรงไปตรงมา ซึ่งได้รับการพิสูจน์แล้วว่าช่วยเพิ่ม Conversion ดาวน์โหลดเลย

