Halaman Arahan: Semua Tren yang Perlu Anda Ketahui untuk Mendorong Inspirasi Anda di Tahun 2020
Diterbitkan: 2019-11-07Jika Anda akan membuat halaman arahan besar berikutnya untuk mengonversi lebih banyak pelanggan dan melihat penjualan Anda menembus atap, maka Anda perlu membiasakan diri dengan beberapa tren halaman arahan terbaik untuk memicu inspirasi Anda.
Untuk toko eCommerce yang perlu memanfaatkan situs web mereka untuk meningkatkan lalu lintas mereka, mengumpulkan beberapa inspirasi halaman arahan dari contoh sukses akan membantu Anda membuat senjata pamungkas untuk meroketkan pendapatan Anda dan meningkatkan halaman arahan eCommerce Anda.
Meskipun mengumpulkan inspirasi itu mudah, membuatnya dari awal bisa menjadi proses yang sangat memakan waktu.
Untuk menghemat waktu, bisnis biasanya menggunakan pembuat halaman arahan yang hebat untuk menyederhanakan tugas dan membuat halaman arahan luar biasa yang akan dikonversi.
Dengan alat yang tepat dan konten yang tepat, halaman arahan eCommerce Anda akan berubah menjadi mesin konversi yang kuat yang akan berkontribusi pada pendapatan tahunan Anda dan membawa lebih banyak pelanggan setia daripada yang pernah Anda bayangkan.
Apa yang akan Anda temukan di artikel ini?
9 Tren Halaman Arahan yang Perlu Anda Persiapkan Untuk Masa Depan:
1. Pendekatan Minimal
2. Percikan Warna dan Latar Belakang Sederhana
3. Latar Belakang dan Tipografi Sederhana
4. Hapus CTA yang Menonjol
5. Bukti Sosial
6. Lupakan Bilah Navigasi
7. Sorot Nilai Produk Anda
8. Dua CTA Lebih Baik dari Satu
9. Elemen Interaktif untuk Mengguncang Halaman Arahan Anda
Bawa pulang
Kedengarannya bagus? Mari selami.
9 Tren Halaman Arahan yang Perlu Anda Persiapkan Untuk Masa Depan:
1. Pendekatan Minimal
Meskipun Anda perlu membuat halaman Anda menonjol, pengalaman telah menunjukkan kepada kami bahwa lebih sedikit sebenarnya lebih banyak.
Menunjukkan kepada pengunjung Anda lebih dari yang perlu mereka ketahui dapat membuat mereka enggan melakukan ajakan bertindak Anda.
Untuk melawan keraguan ini, merek populer telah mengadopsi pendekatan yang lebih minimal dalam hal membuat dan memberikan halaman arahan terbaik di luar sana.
Menjaga hal-hal minimal membantu audiens Anda fokus pada informasi penting yang akan menggairahkan mereka dan mengarahkan mereka ke konversi.
Menjaga hal-hal minimal membantu audiens Anda fokus pada informasi penting yang akan menggairahkan mereka dan mengarahkan mereka ke konversi #landingpages101 Klik Untuk Tweet Dollar Shave Club, misalnya, adalah contoh bagus dari sebuah merek yang memanfaatkan tata letak minimal untuk mengonversi lebih baik dan mendapatkan hasil yang lebih baik.

Desain minimal mungkin sederhana tetapi dapat membuat CTA Anda menonjol dengan lebih efektif. (Sumber: Dollar Shave Club)
Menjadi minimal adalah salah satu tren paling populer yang harus Anda pertimbangkan pada tahun 2020 untuk mendorong inspirasi halaman arahan Anda dan membantu Anda membuat halaman arahan yang akan berfungsi apa pun yang terjadi.
Selain itu, halaman arahan minimalis adalah salah satu tren desain paling populer tahun 2019 karena “jauh lebih mudah dinavigasi bagi pengguna. Alih-alih mengganggu elemen, pesan atau informasi langsung menonjol.”
Daftar Periksa Optimasi E-niaga 115-Point
2. Percikan Warna dan Latar Belakang Sederhana
Sebagai makhluk visual, pengunjung Anda menyukai kombinasi warna dan visual tertentu.
Karena merek telah beralih dari warna dan format yang cerah di awal tahun 2000-an, menggabungkan desain minimal dengan konversi warna yang sesuai telah menjadi kunci untuk meningkatkan konversi dan mendapatkan pelanggan yang puas.
Seperti yang ditunjukkan oleh penelitian, “92,6% orang mengatakan dimensi visual adalah faktor pengaruh #1 yang memengaruhi keputusan pembelian mereka (lebih dari rasa, bau, dll.)” yang berarti bahwa bagian estetika halaman Anda akan menentukan persentase konversi Anda.
Merek yang telah mempertimbangkan hal itu telah berhasil menangkap audiens mereka melalui warna.
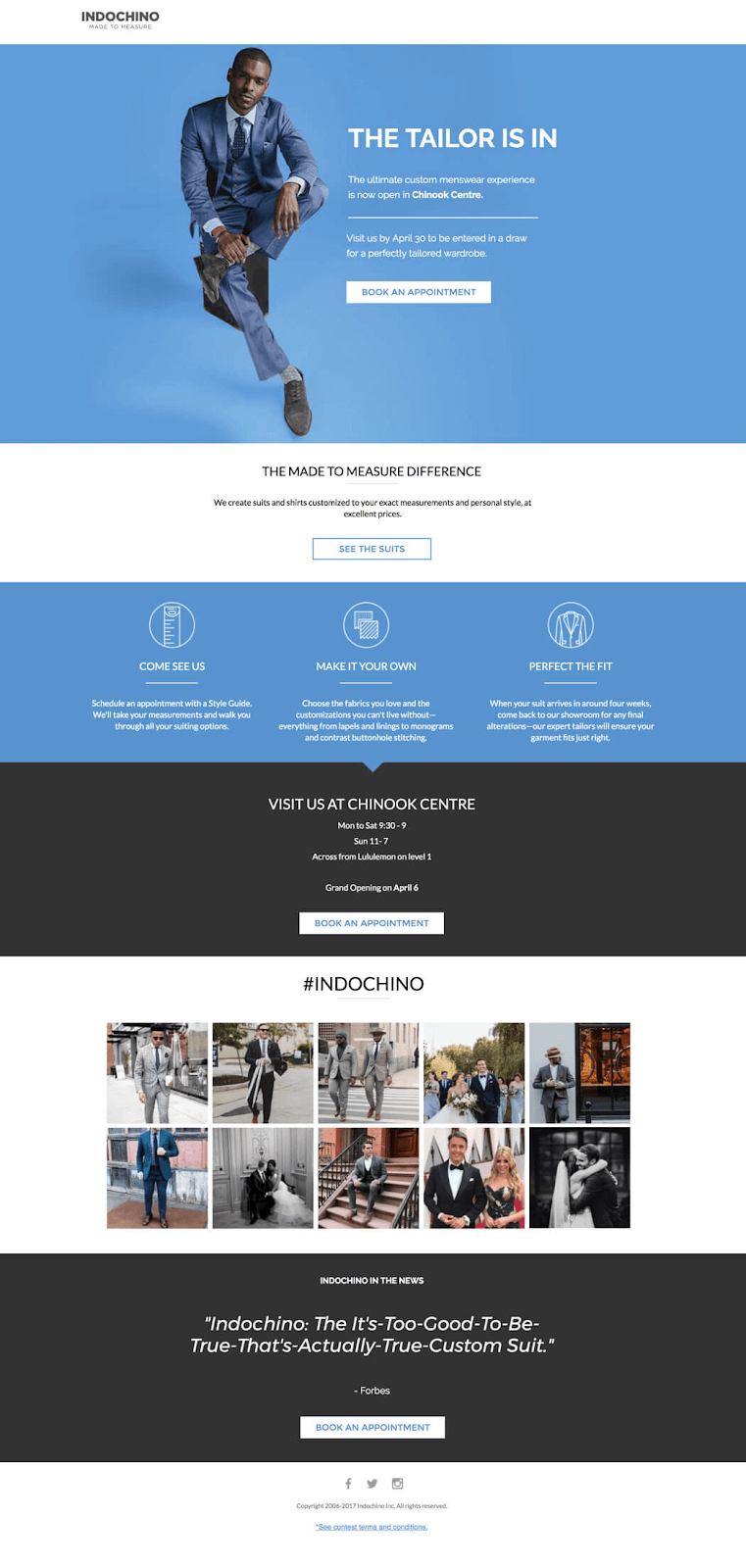
Misalnya, Indochino adalah merek yang menciptakan setelan khusus untuk audiens targetnya yang termasuk dalam kelompok usia tertentu.
Untuk membuat halaman arahan mereka berbicara kepada audiens itu, mereka memilih desain sederhana dengan warna biru dan hitam yang membuatnya tetap profesional.

Halaman arahan ini menawarkan keseimbangan warna dan visual yang sempurna untuk menarik audiens target merek. (Sumber: Indochino)
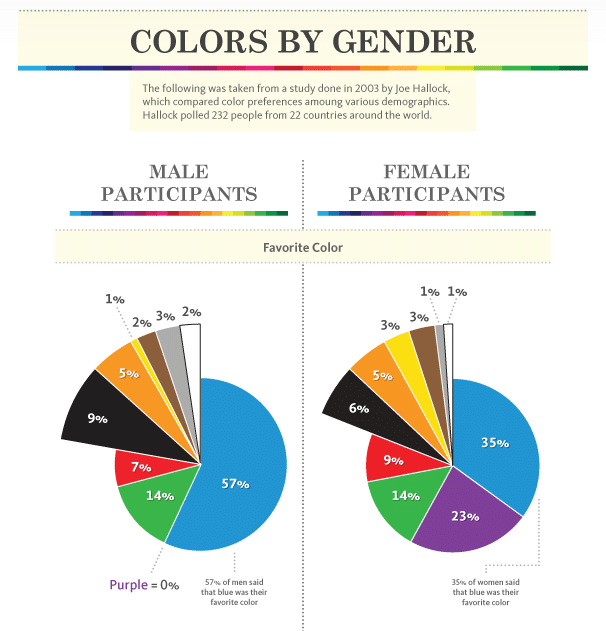
Karena biru adalah warna yang biasanya dipilih oleh audiens pria sebagai warna favorit mereka, 57% di antaranya tepatnya, menggunakan warna yang sesuai dengan selera audiens Anda dapat menciptakan disposisi positif terhadap halaman Anda dan memotivasi mereka untuk mengklik.

Biru adalah warna favorit secara universal (Sumber)
3. Latar Belakang dan Tipografi Sederhana
Seperti yang kami katakan sebelumnya, Anda tidak boleh mengabaikan untuk memilih warna merek yang tepat untuk mewakili bisnis, situs web, dan halaman arahan Anda.
Aturan yang sama berlaku untuk latar belakang halaman arahan Anda, di mana desain yang rumit atau buruk dapat menjadi pemecah masalah utama bagi audiens Anda.
Alih-alih menjadi besar, Anda harus memilih latar belakang sederhana yang akan selaras dengan tipografi dan CTA Anda.

Halaman arahan yang luar biasa ini memiliki citra produk yang realistis untuk menginspirasi pelanggan masa depan untuk membeli. (Sumber: Beats by Dre)
Untuk Beats by Dre, gambar latar ini cukup sederhana untuk menunjukkan produk kepada pengunjung baru dan menyenangkan mata mereka dengan nada hangat dan wajah ramah.
Meskipun salinan halaman arahan Anda akan bertanggung jawab atas kemampuan halaman Anda untuk berkonversi, tipografi juga dapat memengaruhi keberhasilannya.
Font sederhana dalam huruf tebal telah menjadi favorit halaman arahan karena dapat mengatur nada dan nuansa bisnis Anda.
Jadi, ketika Anda menemukan gambar latar belakang, warna, dan keseimbangan teks yang sempurna, maka Anda akan memiliki senjata yang sempurna untuk memikat pengunjung Anda dan membuat mereka mengklik.
4. Hapus CTA yang Menonjol
CTA yang jelas dan menonjol adalah salah satu elemen terpenting untuk membuat halaman arahan dengan konversi tinggi.
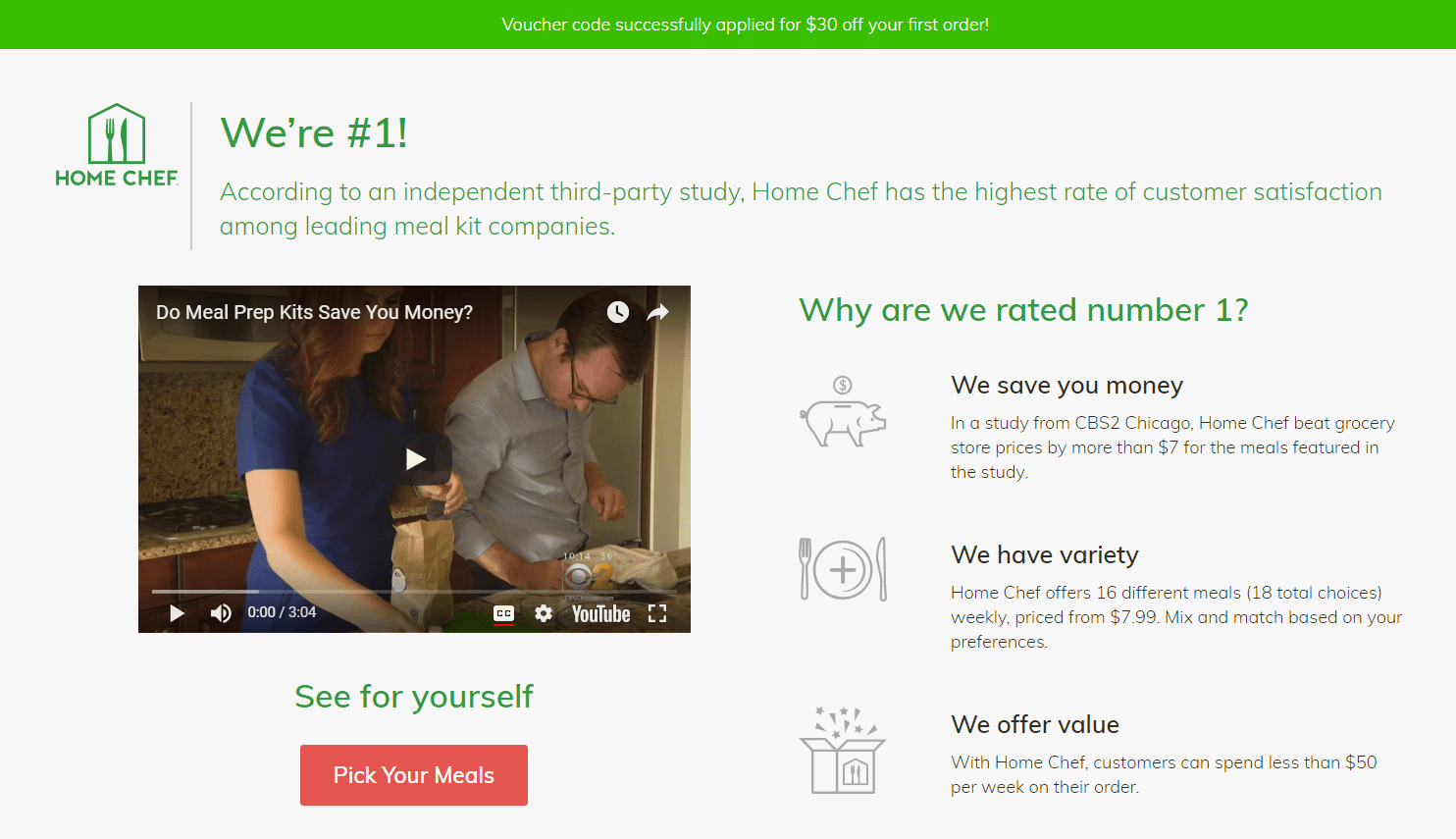
Koki Rumah, misalnya, memiliki contoh halaman arahan yang bagus untuk menunjukkan kepada kita pentingnya memiliki CTA yang jelas dan menonjol.
Jika Anda melihat CTA, Anda akan melihat bahwa CTA ditempatkan secara strategis di bawah video yang dimaksudkan untuk mendorong audiens mereka untuk memilih makanan Home Chef: “Apakah kit persiapan makanan menghemat uang Anda?”

Halaman arahan ini menggunakan kotak CTA berwarna cerah yang sulit dilewatkan dan mudah diklik (Sumber: Home Chef)
Sekarang Anda mungkin bertanya-tanya, apakah ini cukup untuk membuat pengunjung mengklik CTA Anda?
Yah, itu bisa tetapi itu tidak cukup.
Untuk menjamin keberhasilan CTA halaman arahan Anda, Anda harus memilih kombinasi warna yang tepat yang akan membuatnya menarik dan sulit untuk dilewatkan.
Untuk menjamin keberhasilan CTA halaman arahan Anda, Anda harus memilih kombinasi warna yang tepat yang akan membuatnya menarik dan sulit untuk dilewatkan. Klik Untuk TweetDi sini, Home Chef memanfaatkan warna merah dan hijau yang saling melengkapi untuk menciptakan hasil yang harmonis dan bertenaga yang memanjakan mata.
Karena merah adalah warna kuat yang menarik perhatian, menggunakannya dalam CTA mereka adalah senjata rahasia Home Chef untuk mendapatkan lebih banyak pelanggan.
5. Bukti Sosial
Bukti sosial, istilah yang diciptakan oleh Robert Cialdini pada tahun 1984, adalah sebuah fenomena di mana kita mengandalkan pengetahuan para ahli seperti selebriti, influencer, dll untuk menentukan apakah sesuatu memiliki nilai atau tidak.
Untuk halaman arahan, bukti sosial telah menjadi salah satu bahan yang paling penting untuk meningkatkan kredibilitas dan efektivitas halaman.
Jadi, ketika kita berbicara tentang halaman arahan pemeriksaan sosial, kita merujuk pada elemen yang akan menambah kredibilitas itu dan menawarkan rasa aman dan dapat dipercaya kepada pengunjung.

Misalnya, banyak halaman arahan menyertakan lencana kepercayaan, testimonial, jumlah pelanggan, dan logo pelanggan untuk mengubah halaman arahan mereka menjadi alat konversi besar-besaran.
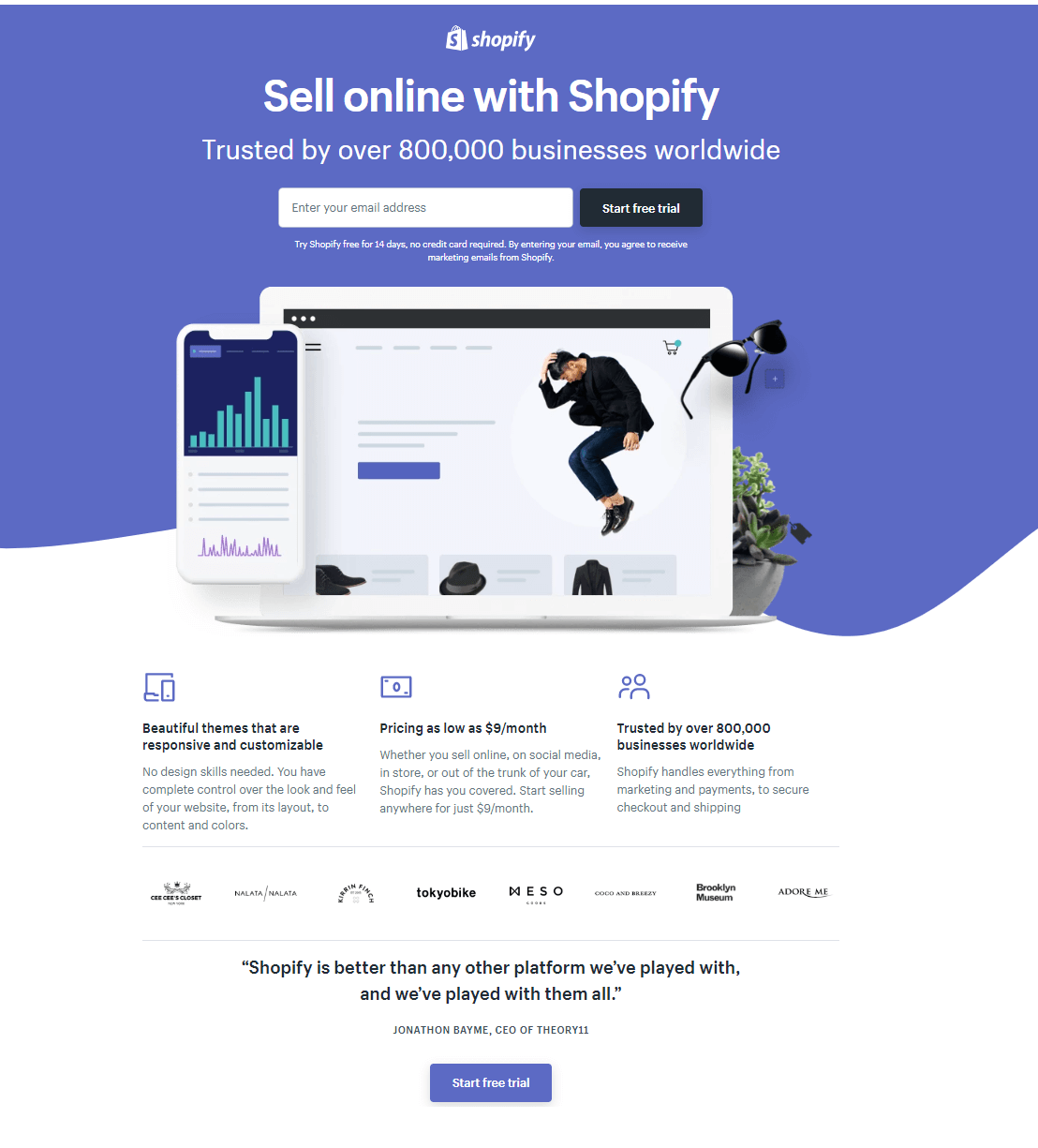
Berikut ini contoh dari Shopify:

Halaman arahan ini memberi calon pelanggan semua alasan yang tepat untuk bergabung dengan merek: jumlah pelanggan tepercaya yang ada dan testimonial. (Sumber: Shopify)
Shopify menggabungkan tiga elemen bukti sosial untuk meningkatkan efisiensi halaman arahan mereka dan mengubahnya menjadi situs kredibel yang dapat dipercaya oleh bisnis baru.
Dari jumlah bisnis dan logo pelanggan tepercaya hingga testimonial yang dicetak tebal, halaman Shopify menunjukkan kepada pelanggan baru bahwa ketika mereka mendaftar, mereka juga akan menjadi pelanggan yang puas dan tidak akan rugi.
6. Lupakan Bilah Navigasi
Bilah navigasi sangat cocok untuk beranda Anda.
Namun, mereka tidak memiliki efek yang sama pada halaman arahan.
Karena halaman arahan harus menarik perhatian pengunjung Anda dan membuat mereka mengklik CTA Anda, termasuk bilah navigasi di atas akan mengalihkan pengunjung Anda daripada mendorong mereka untuk mengklik kotak CTA.
Menurut Instapage, tautan navigasi dapat mematikan halaman arahan Anda karena sifatnya yang mengganggu dan “tingkat konversi halaman arahan pasca-klik yang lebih rendah.”
Fabletics, misalnya, telah mengadopsi tren tanpa bilah navigasi untuk memaksimalkan efektivitas halaman mereka dan meningkatkan konversi mereka.

Tidak ada bilah navigasi, tidak masalah! Halaman arahan ini meminimalkan gangguan dengan meninggalkan tautan navigasi di luar gambar. (Sumber: Fabletics)
Keberadaan bilah navigasi dapat memengaruhi keberhasilan halaman arahan Anda lebih dari yang Anda kira.
Menurut pengujian A/B halaman arahan di halaman arahan Yuppiechef, menghapus bilah navigasi dan tautan lainnya menghasilkan peningkatan rasio konversi sebesar 100%.
Dan untuk memastikan bahwa halaman arahan Anda berfungsi, Pengujian A/B dan pengujian kegunaan dapat menjadi teman terbaik Anda untuk menentukan apakah halaman Anda memberikan konversi yang Anda inginkan.
7. Sorot Nilai Produk Anda
Sementara kesederhanaan adalah salah satu elemen yang membuat halaman arahan bekerja dengan ajaib, ada hal lain yang digunakan toko eCommerce yang sukses untuk mengurangi keraguan pembeli potensial mereka dan mengubahnya menjadi pembeli yang percaya diri.
Ketika pelanggan baru menemukan toko Anda, mereka biasanya mengklik halaman arahan tertentu dengan tujuan tertentu dalam pikiran.
Jika mereka siap untuk mengambil CTA Anda, maka semuanya menjadi mudah.
Jika tidak, maka Anda perlu memberi mereka semua alasan mengapa mereka harus menerimanya.
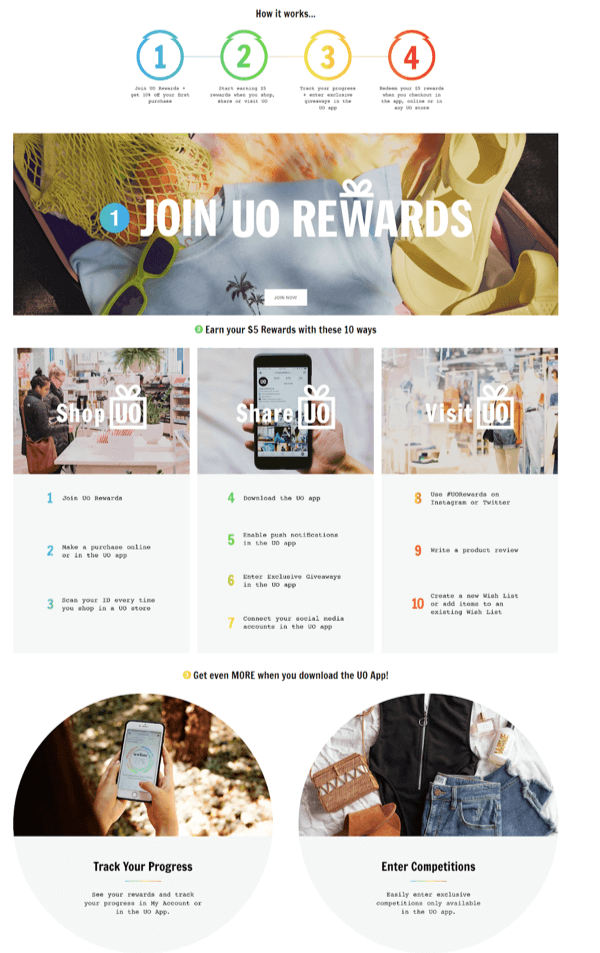
Misalnya, Urban Outfitters memiliki halaman arahan untuk mempromosikan program loyalitas pelanggannya dan membuat pengunjung mereka mendaftar.
Jika Anda memperhatikan, Anda akan melihat bahwa halaman arahan mereka memiliki beberapa elemen terbaik yang dijelaskan di atas, CTA yang menonjol, visual yang bagus, dan salinan untuk menggoda pengunjung mereka untuk bergabung sekarang.

Jenis salinan ini meningkatkan tingkat konversi halaman arahan ini, membuat CTA hampir tak tertahankan. (Sumber: Urban Outfitters)
Namun, bukan itu yang membuat pengunjung Urban Outfitters melakukan konversi.
Dengan menambahkan bagian yang menyoroti nilai produk/layanan atau menampilkan cara kerja produk/layanan sebenarnya, halaman arahan Anda dilengkapi dengan semua informasi yang diperlukan untuk memberikan gambaran yang jelas kepada pengunjung tentang apa yang akan mereka dapatkan.
Karena semakin banyak merek yang mengadopsi tren ini, jelaslah bahwa pengunjung perlu melihat bagaimana mereka dapat menggunakan produk/layanan Anda tanpa harus meng-google semuanya.

Menambahkan bagian petunjuk di halaman arahan Anda akan membantu pengunjung memahami apa yang perlu mereka lakukan untuk menikmati manfaat produk/layanan Anda. (Sumber: Urban Outfitters)
Dengan memberi mereka halaman yang dirancang dengan baik yang memiliki semua informasi penting yang perlu diklik pengunjung Anda, toko eCommerce Anda akan memiliki bom konversi yang kuat yang akan meminimalkan pantulan dan meningkatkan keterlibatan.
8. Dua CTA Lebih Baik dari Satu
Terkadang halaman arahan itu sendiri bisa sedikit mengganggu, terutama ketika mereka memiliki banyak hal untuk ditunjukkan.
Meskipun ini tidak selalu merupakan hal yang buruk, Anda harus mempertimbangkan bahwa orang mudah terganggu oleh visual dan teks mewah yang akan menjauhkan mereka dari CTA
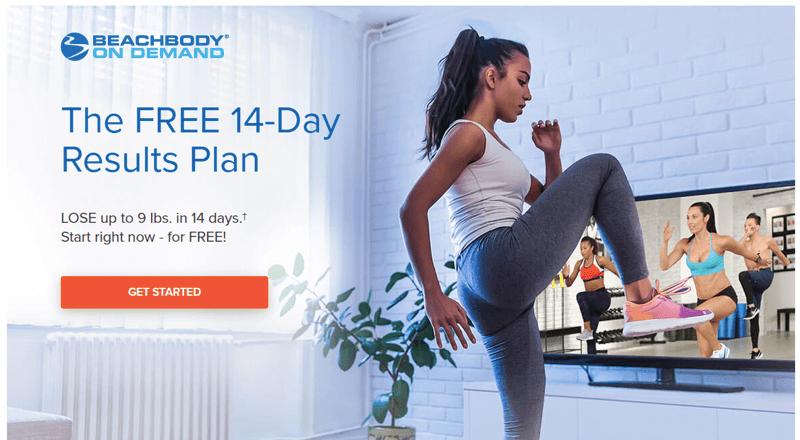
Untuk menghemat konversi, Beachbody on Demand telah mengadopsi CTA ganda agar pengunjung mereka mengklik.
Berikut adalah CTA pertama merek yang ditemukan di bagian atas halaman:

Visual yang menarik meningkatkan CTA oranye yang menakjubkan ini yang tidak mungkin diabaikan tidak peduli seberapa keras Anda mencoba. (Sumber: Beachbody on Demand)
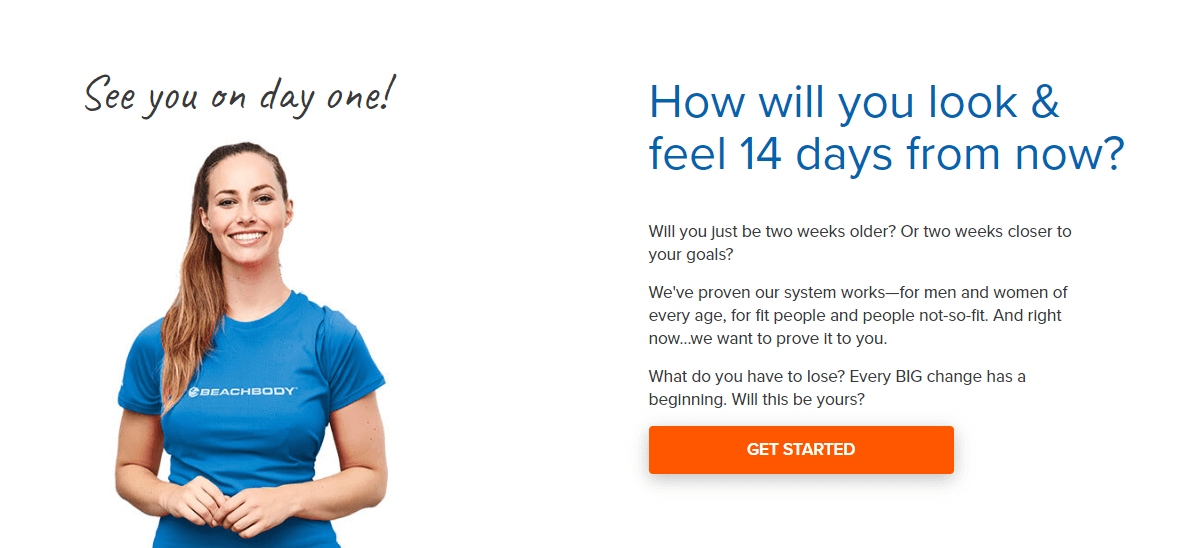
Setelah itu, halaman arahan menunjukkan cara kerja produk secara sederhana dan informatif bersama dengan testimonial untuk meningkatkan efisiensinya.

Halaman arahan ini juga berhasil menunjukkan nilai produk dengan menunjukkan kepada calon pembeli bahwa mudah untuk mencapai tujuan mereka. (Sumber: Beachbody on Demand)
Setelah demonstrasi, merek menyertakan CTA kedua.
Jika Anda memperhatikan dengan seksama, Anda akan melihat bahwa CTA kedua menyerupai ajakan bertindak pertama tetapi menawarkan lebih banyak alasan untuk memulai.

Dan bagi mereka yang melewatkan CTA pertama, halaman arahan ini memberi pengunjung CTA kedua untuk mengingatkan mereka agar mengklik dan memulai. (Sumber: Beachbody on Demand)
Mengingatkan pengunjung Anda untuk mengambil CTA Anda sebelum meninggalkan halaman arahan Anda adalah cara sempurna untuk meningkatkan rasio klik-tayang Anda dan mendapatkan lebih banyak pelanggan.
Ingatlah bahwa untuk membuatnya berfungsi, Anda tidak boleh menggunakan visual yang sama persis, tetapi buat format baru untuk menangkap mereka yang lolos dari CTA pertama Anda.
9. Elemen Interaktif untuk Mengguncang Halaman Arahan Anda
Interaktivitas adalah elemen yang telah meningkatkan pengalaman pelanggan secara signifikan.
Karena pelanggan perlu merasa terlibat dalam keseluruhan proses, memberikan sesuatu yang lebih dari pengalaman halaman arahan statis klasik akan membantu toko Anda membangun karakter merek unik yang akan membedakan Anda dari pesaing Anda.
HappySocks, dalam hal ini, memiliki halaman arahan yang brilian untuk mempromosikan koleksi kaus kaki Rolling Stones mereka.
Mari kita lihat mengapa.
Ketika pengunjung membuka halaman mereka, ini adalah hal pertama yang mereka temukan:

Dan tindakan! Halaman arahan ini menggunakan fitur interaktif untuk menarik minat calon pelanggan dan mendorong mereka untuk terlibat dengan halaman dengan cara yang menyenangkan. (Sumber: HappySocks)
Merek menggunakan tema produk untuk mengatur suasana halaman arahan, yang, menurut saya, berhasil memukau pecinta rock dan kaus kaki.
Halaman arahan, bagaimanapun, tidak berhenti di situ karena memiliki lebih banyak animasi untuk memberikan pengalaman yang menyenangkan dan interaktif kepada pembeli potensial mereka.

Halaman arahan seperti ini memberi pengunjung sentuhan baru dari halaman arahan statis tradisional. (Sumber: HappySocks)
Karena kita hidup di zaman kecerdasan buatan, virtual, dan augmented reality, menggunakan sesuatu yang sederhana seperti animasi dapat menggairahkan pengunjung Anda dan memberi mereka pengalaman laman landas terbaik yang pernah ada.
Bawa pulang
Sebagai alat penghasil prospek yang paling efisien, halaman arahan Anda harus unik, tidak terlalu mengganggu, dan berhasil menangkap audiens Anda pada pandangan pertama.
Mengetahui apa yang membuat pengunjung mengklik dan mengonversi adalah cara terbaik untuk merencanakan halaman arahan toko eCommerce Anda sendiri dan meningkatkan penjualan Anda.
Untuk melakukan itu, Anda perlu mengikuti tren halaman arahan saat ini, mendapatkan wawasan yang bermanfaat, memicu inspirasi Anda dan, ketika Anda siap, buat halaman arahan yang sempurna untuk memukau audiens Anda.
biodata penulis:
 Marilia Dimitriou adalah Penulis Kreatif yang bekerja untuk perangkat lunak pemasaran email Moosend. Semangatnya untuk menulis telah membuatnya menemukan cara baru untuk menggabungkan seni Menulis Kreatif dengan SEO Copywriting. Saat dia tidak sedang menulis artikel, Anda akan menemukan dia menghabiskan waktu dengan drabble-nya. Ikuti dia di Linked.in
Marilia Dimitriou adalah Penulis Kreatif yang bekerja untuk perangkat lunak pemasaran email Moosend. Semangatnya untuk menulis telah membuatnya menemukan cara baru untuk menggabungkan seni Menulis Kreatif dengan SEO Copywriting. Saat dia tidak sedang menulis artikel, Anda akan menemukan dia menghabiskan waktu dengan drabble-nya. Ikuti dia di Linked.in
Unduh Daftar Periksa Optimasi E-niaga 115 Poin Gratis Anda
Ingin membawa toko e-niaga Anda ke level selanjutnya? Kami telah membuat daftar periksa pengoptimalan e-niaga gratis yang mencakup setiap aspek situs Anda , dari beranda hingga formulir pembayaran Anda. Itu diisi dengan tips yang dapat ditindaklanjuti dan langsung yang terbukti meningkatkan konversi. Unduh sekarang.

