Полное руководство по инклюзивному веб-дизайну + советы о том, как это сделать
Опубликовано: 2022-06-22
Интернетом пользуется больше людей, чем когда-либо, и ваш веб-сайт часто является первой точкой контакта клиентов с вами. Чтобы привлекать и удерживать клиентов, вы должны предлагать высококачественный пользовательский опыт. Вот тут-то и появляется концепция инклюзивного веб-дизайна. В этом руководстве рассматриваются идеи, лежащие в основе инклюзивного веб-дизайна , и то, как вы можете использовать эти идеи для повышения общего удобства использования.
Сотни бесплатных материалов в высоком разрешении специально для вас!
Все, что вам нужно знать об этой теме
- Что такое инклюзивный веб-дизайн?
- Каковы принципы инклюзивного дизайна?
- Что является примером инклюзивного дизайна?
- Заключить
Что такое инклюзивный веб-дизайн?
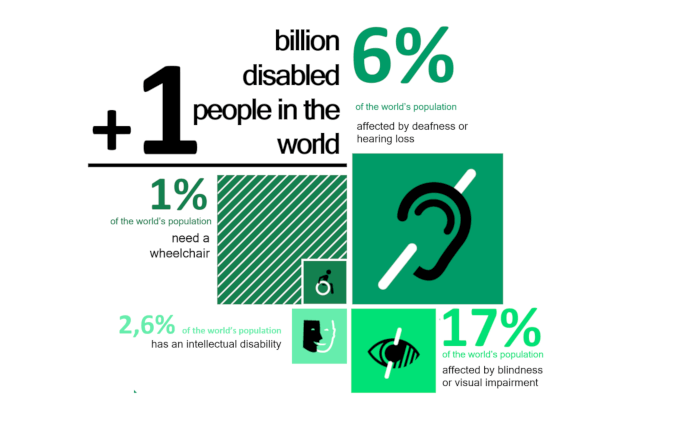
Инклюзивный веб-дизайн — это практика создания сайта, который может использовать каждый. Целый ряд людей, посещающих ваш сайт, могут иметь инвалидность или вообще незнакомы с Интернетом. Это может помешать им выполнять определенные задачи на вашем веб-сайте, что, если вы занимаетесь разработкой веб-сайтов электронной коммерции, имеет очевидные недостатки.
На практике у посетителей могут возникнуть проблемы с визуальным или звуковым контентом сайта. Они могут быть не в состоянии должным образом взаимодействовать с интерфейсом, который требует от них речи. Им может быть трудно взаимодействовать с определенными элементами на веб-сайте, такими как кнопки или ссылки. Проблема, которую может решить тестирование удобства использования мобильных устройств . Они также могут изо всех сил пытаться понять, как перемещаться по сайту, или чувствовать себя некомфортно, разглашая личные данные.

Инклюзивный веб-дизайн распознает и работает над устранением этих проблем на веб-сайте. Таким образом, вы обеспечите правильное использование вашего сайта более широким кругом людей, не ставя под угрозу удобство для пользователей без инвалидности.
🔥 Вам может понравиться: Сила веб-дизайна для вашего стартапа
Каковы принципы инклюзивного дизайна?
Отличный способ рассмотреть доступность — работать напрямую с людьми, столкнувшимися с серьезными проблемами, такими как инвалидность. Например, подумайте о проведении интервью с людьми, которые, по вашему мнению, могут использовать ваш веб-сайт, и учтите их отзывы при выборе более широкого дизайна.
Благотворительная организация для людей с ограниченными возможностями может быть полезным контактным лицом на этой ранней стадии. Также рекомендуется учитывать процесс включения в план тестирования QA.
В дополнение к этой идее вы можете рассмотреть несколько общих принципов дизайна. Они выходят за рамки определенных категорий пользователей, хотя они остаются полезными при разработке или изменении дизайна веб-сайта.
1. Гибкость
Поскольку сейчас мы подключаемся к Интернету с различных устройств, дизайнеры и разработчики привыкли изменять веб-сайты для разных контекстов. Рассмотрите возможность расширения этой концепции для людей с ограниченными возможностями и примите идею, что ваш веб-сайт будет делать разные вещи для разных людей.
Вы можете подойти к этой идее как к серии вопросов: узнать, кто будет пользоваться вашим сайтом, где и когда они получат к нему доступ и так далее. Даже если эти ответы не всегда очевидны, задавать вопросы все равно стоит.
2. Доступность
Хороший веб-сайт — это не головоломка, которую нужно решить. Люди, посещающие ваш сайт, должны понимать, как он работает и где они в нем находятся. Если вы думаете о добавлении новой функции на веб-сайт, подумайте, увеличивает ли она ценность сайта или его сложность. Вы также можете использовать сплит-тестирование, чтобы опробовать несколько различных возможных изменений сайта.

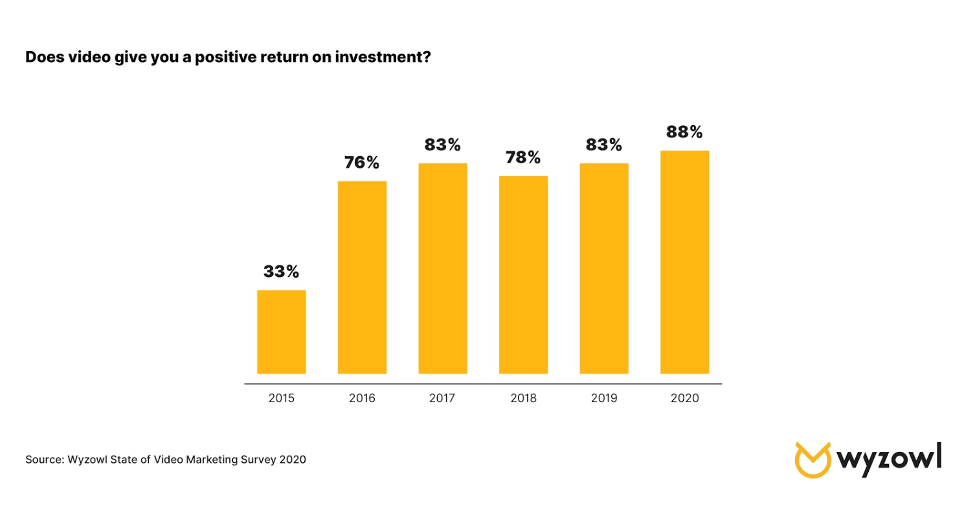
Было бы полезно, если бы вы также помнили, что люди по-разному воспринимают информацию. Например, кому-то нравится читать, а кому-то больше нравится видео. По крайней мере, рассмотрение различных методов доставки информации является надежной стратегией.
Точно так же всегда должно быть понятно, что происходит на сайте. Четкие сообщения, говорящие о том, что все идет правильно (или неправильно), помогают людям не сбиться с пути во время их пребывания на вашем сайте и побуждают к повторным посещениям.
3. Размещение
Хотя вы, вероятно, хотите заполнить страницы контентом, слишком много может быть ошеломляющим и нелогичным. И наоборот, слишком малое количество может привести к тому, что ваши пользователи будут чувствовать себя сбитыми с толку. Постарайтесь найти баланс между тем, сколько контента отображается на каждой веб-странице; это уменьшает трение, когда люди приходят их использовать.
Старайтесь последовательно применять свои методы проектирования на всем сайте. Это гарантирует, что любой, кто взаимодействует с вашим сайтом, будет приятно удивлен. Понимание поведения пользователей с помощью таких инструментов, как тепловые карты, может помочь вам решить, чему отдать предпочтение при капитальном ремонте сайта.
Что является примером инклюзивного дизайна?
Имея в виду эти идеи, пришло время рассмотреть некоторые конкретные способы повышения эффективности работы сайта. Имейте в виду, что подход к инклюзивному дизайну у всех разный: мы не можем спросить « что такое переполнение стека » и получить однозначный ответ на каждый вопрос. Однако эти меры являются хорошей отправной точкой.

1. Большие кнопки

Отличной отправной точкой для инклюзивного дизайна является чистый, простой для понимания макет. Эта идея проявляется по-разному, но кликабельные элементы — одни из самых важных.
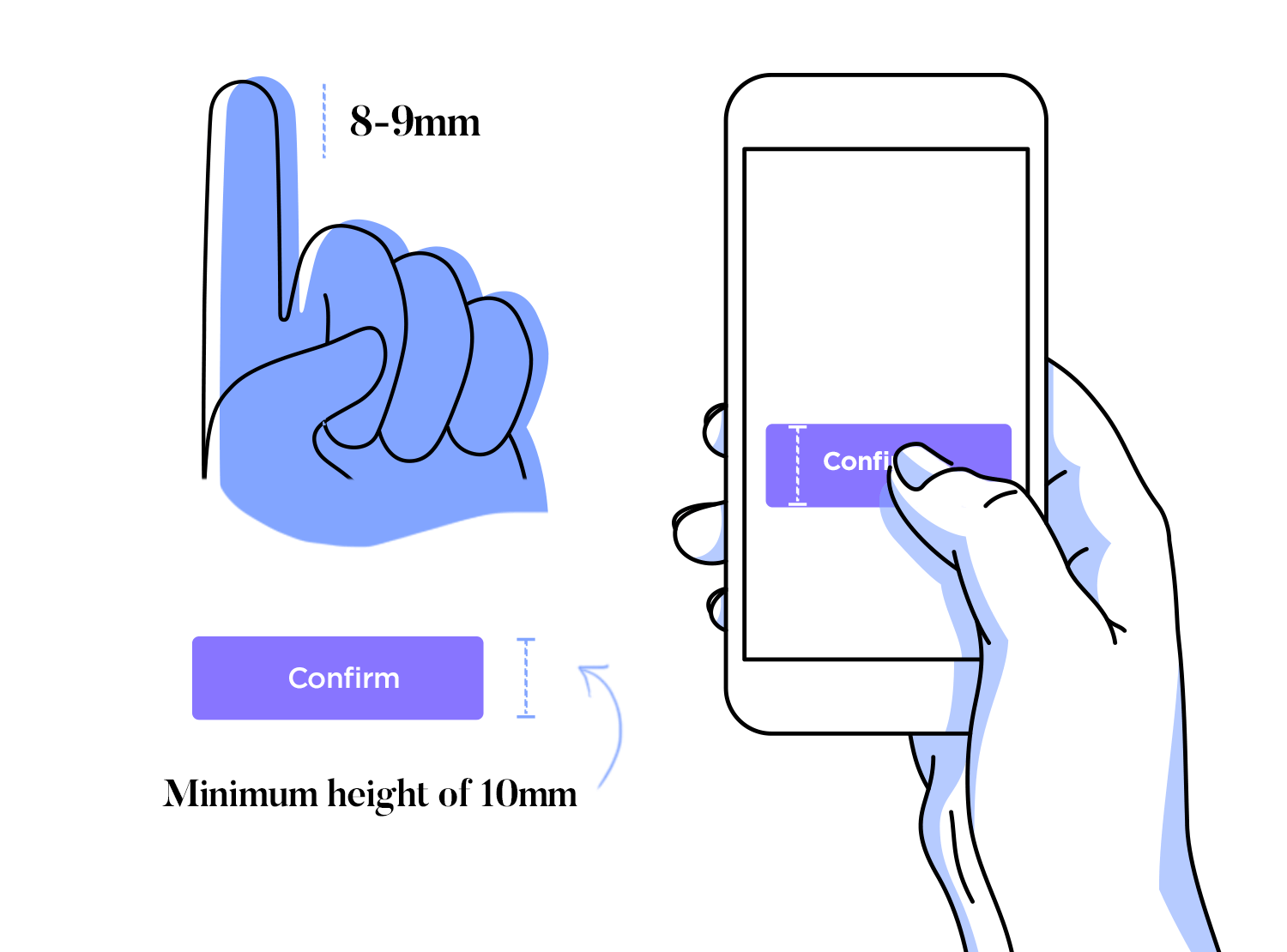
Все, что пользователю нужно нажать или щелкнуть, должно иметь ширину не менее 48 × 48 пикселей. Это означает, что посетителям будет легче взаимодействовать с вашим сайтом, если у них проблемы со зрением или моторикой.
Если на странице есть несколько интерактивных элементов, убедитесь, что они не расположены слишком близко друг к другу. В противном случае это может привести к тому, что кто-то нажмет на что-то, чего он не хочет, что явно нежелательно.
Вы также можете улучшить работу кнопок, ограничив их количество. Не размещайте их слишком много на одной веб-странице; сосредоточиться на главном. Такие сервисы, как глобальное тестирование приложений , помогут вам более эффективно выявлять эти проблемы.
2. Хороший выбор цвета
Цвет — важнейшая часть бренда, хотя легко ошибиться в выборе цвета . Нам также необходимо рассмотреть возможность использования цвета в более широком дизайне сайта.
Хорошие веб-сайты обеспечивают минимальный уровень контраста между цветовыми значениями (ссылаясь на их относительное светлое и темное, а не на их оттенок). Хорошее правило для контрастных цветовых значений — 3:1. Это должно эффективно работать для интерактивных объектов, визуальных элементов и других элементов веб-сайта.
Даже если вы поймете цветовой контраст сайта, у вас может быть дальтоник, для которого контраст не особенно полезен. Поэтому рассмотрите другие способы привлечения внимания к определенному элементу страницы, такие как выделение текста полужирным шрифтом или подчеркивание.
3. Вдумчивый язык

С помощью таких идей, как контекстная коммуникация , компании тщательно продумывают, как они разговаривают с клиентами. Также важно быть осторожным с языком, который вы используете на веб-сайтах в целом, особенно с учетом того, что письменный контент остается очень популярным.
На базовом уровне старайтесь избегать сложного отраслевого жаргона; подумайте, есть ли более простое слово с похожим значением. Объясните все сокращения, которые вы используете, и по возможности ограничьте длину предложения. Если вы используете заголовки, убедитесь, что они точно отражают содержание под ними.
Вам также нужно подумать о том, как физически выглядит текст. Стремитесь к размеру шрифта не менее 16 пикселей, используйте четкие шрифты и стремитесь к высокой контрастности по отношению к фону. Сделайте ссылки легко заметными (например, подчеркнув их) и убедитесь, что интервалы между блоками контента и вокруг них достаточно велики. Не забудьте также добавить подписи к видеоконтенту.
4. Инклюзивные элементы
Эта идея применима ко многим частям вашего веб-сайта, хотя визуальные элементы особенно уязвимы. Если вам нужно представить человека или группу людей на своем веб-сайте, делаете ли вы о них негативные предположения? Облачные сервисы CCaaS помогут вам получить ответы на эти вопросы быстрее, чем когда-либо.
Часто хорошей идеей является создание на сайте более абстрактной фигуры или работы, представляющей несколько этнических групп, гендерных идентичностей и ограниченных возможностей. Возможно, вы даже захотите вообще не идентифицировать определенные группы в своих изображениях, особенно если такие вещи, как пол и раса, не имеют отношения к предмету.

БУДЬТЕ более инклюзивными на своем сайте, избегая вопросов об этнической или гендерной принадлежности; это действие может привести к большему взаимодействию. Чем больше шагов в форме или процессе оформления заказа, тем меньше вероятность того, что ваши пользователи завершат его. Хотя вы вряд ли спросите о поле или этнической принадлежности, скажем, на сайте электронной коммерции, принцип простого, минималистического сбора информации по-прежнему применяется в более широком смысле.
Заключить
Наверняка до прочтения этого руководства вы уже были знакомы и, возможно, даже приняли на вооружение некоторые концепции и принципы инклюзивного веб-дизайна. Однако полезно рассматривать концепцию как развивающийся процесс, а не разовую задачу.
С другой стороны, гибкость и доступность требуют сосредоточения внимания на более конкретных элементах, таких как кнопки, внешний вид текста и даже выбор цвета. Кроме того, подумайте, как вы представляете людей на своем сайте и нужна ли вам подробная информация от ваших пользователей или нет. Делая это обычной практикой, вы гарантируете, что и ваш сайт, и ваш бизнес будут иметь более прочную основу.
Биография автора:

Эмили Роллвитц — руководитель отдела контент-маркетинга, Global App Testing
Эмили Роллвиц (Emily Rollwitz) — руководитель отдела контент-маркетинга в Global App Testing , компании, занимающейся удаленным тестированием приложений по требованию и помогающей ведущим командам разработчиков создавать высококачественное программное обеспечение в любой точке мира. Она имеет пятилетний опыт работы маркетологом, руководя кампаниями и мероприятиями по привлечению потенциальных клиентов, которые способствуют повышению эффективности бренда. Занимаясь маркетингом различных брендов, Эмили также наработала большой импульс в создании свежего и увлекательного контента. Она написана для таких замечательных сайтов, как Airdroid и Shift4Shop. Вы можете найти ее на LinkedIn .
