คู่มือขั้นสูงสุดสำหรับการออกแบบเว็บแบบรวม + เคล็ดลับเกี่ยวกับวิธีการทำ
เผยแพร่แล้ว: 2022-06-22
ผู้คนใช้อินเทอร์เน็ตมากกว่าที่เคย และ เว็บไซต์ของคุณ มักจะเป็นจุดติดต่อแรกที่ลูกค้าจะติดต่อกับคุณ ในการดึงดูดและรักษาลูกค้า คุณต้องนำเสนอประสบการณ์ผู้ใช้ที่มีคุณภาพสูงสุด นั่นคือที่มาของแนวคิดในการออกแบบเว็บที่ครอบคลุม คู่มือนี้จะเจาะลึกแนวคิดเบื้องหลัง การออกแบบเว็บแบบรวม และวิธีที่คุณสามารถสร้างแนวคิดเหล่านี้เพื่อปรับปรุงการใช้งานโดยรวม
ของแจกฟรีความ ละเอียดสูง หลายร้อยรายการเพื่อคุณโดยเฉพาะ!
สิ่งที่คุณต้องรู้เกี่ยวกับหัวข้อนี้
- การออกแบบเว็บแบบรวมคืออะไร?
- หลักการของการออกแบบแบบรวมคืออะไร?
- ตัวอย่างของการออกแบบแบบรวมคืออะไร?
- สรุป
การออกแบบเว็บแบบรวมคืออะไร?
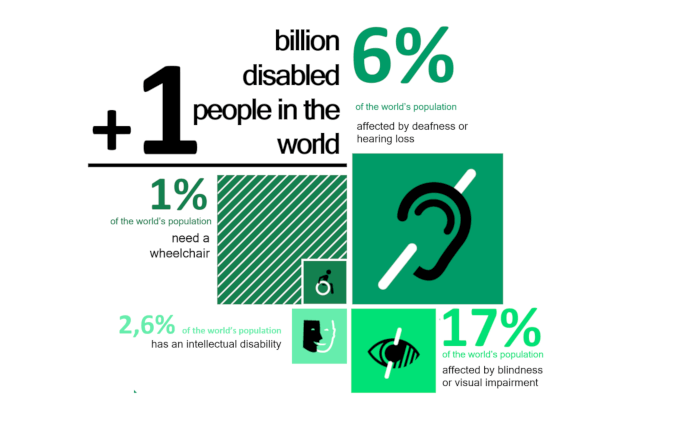
การออกแบบเว็บแบบรวมคือแนวปฏิบัติในการสร้างเว็บไซต์ที่ทุกคนสามารถใช้ได้ กลุ่มคนที่เข้าชมไซต์ของคุณอาจมีความพิการหรือไม่คุ้นเคยกับอินเทอร์เน็ตในวงกว้าง สิ่งเหล่านี้สามารถป้องกันไม่ให้พวกเขาทำงานบางอย่างบนเว็บไซต์ของคุณ ซึ่งหากคุณทำงานในการพัฒนาเว็บไซต์อีคอมเมิร์ซ มีข้อเสียที่ชัดเจน
ในทางปฏิบัติ ผู้เข้าชมอาจมีปัญหากับภาพหรือเนื้อหาที่เป็นเสียงของไซต์ พวกเขาอาจไม่สามารถโต้ตอบอย่างเหมาะสมกับอินเทอร์เฟซที่ต้องการให้พวกเขาพูด พวกเขาอาจมีปัญหาในการโต้ตอบกับองค์ประกอบเฉพาะบนเว็บไซต์ เช่น ปุ่มหรือลิงก์ ปัญหาที่ การทดสอบการใช้งานมือถือ สามารถบรรเทาได้ พวกเขาอาจมีปัญหาในการทำความเข้าใจวิธีการย้ายไปรอบๆ ไซต์หรือรู้สึกไม่สบายใจที่จะเปิดเผยรายละเอียดส่วนบุคคล

การออกแบบเว็บแบบรวมจะรับรู้และทำงานเพื่อบรรเทาปัญหาเหล่านี้บนเว็บไซต์ ด้วยการทำเช่นนี้ คุณจะมั่นใจได้ว่าผู้คนจำนวนมากขึ้นสามารถใช้ไซต์ของคุณได้อย่างถูกต้องโดยไม่กระทบต่อประสบการณ์สำหรับผู้ใช้ที่ไม่ได้ปิดการใช้งานตลอดทาง
🔥 คุณอาจชอบ: พลังของการออกแบบเว็บสำหรับการเริ่มต้นของคุณ
หลักการของการออกแบบแบบรวมคืออะไร?
วิธีที่ดีในการพิจารณาการช่วยสำหรับการเข้าถึงคือการทำงานโดยตรงกับผู้ที่ประสบปัญหาสำคัญ เช่น ความทุพพลภาพ ตัวอย่างเช่น ลองนึกถึงการสัมภาษณ์ผู้ที่คิดว่าน่าจะใช้เว็บไซต์ของคุณและนำความคิดเห็นของพวกเขามาพิจารณาในการออกแบบที่กว้างขึ้น
องค์กรการกุศลสำหรับผู้ทุพพลภาพอาจเป็นช่องทางการติดต่อที่เป็นประโยชน์ในระยะแรกนี้ แนะนำ ให้แยกตัวประกอบกระบวนการรวมเข้ากับ แผนการทดสอบ QA ของคุณ ด้วย
นอกจากแนวคิดนี้แล้ว คุณยังสามารถพิจารณาหลักการออกแบบที่กว้างและครอบคลุมบางส่วนได้ สิ่งเหล่านี้ก้าวไปไกลกว่าหมวดหมู่ผู้ใช้เฉพาะ แม้ว่าจะยังมีประโยชน์เมื่อออกแบบหรือออกแบบเว็บไซต์ใหม่
1. ความยืดหยุ่น
เนื่องจากตอนนี้เราเข้าถึงอินเทอร์เน็ตบนอุปกรณ์ต่างๆ นักออกแบบและนักพัฒนาจึงคุ้นเคยกับการปรับเปลี่ยนเว็บไซต์สำหรับบริบทที่แตกต่างกัน พิจารณาขยายแนวคิดนี้เพื่อรองรับผู้ทุพพลภาพ และยอมรับแนวคิดที่เว็บไซต์ของคุณจะทำสิ่งที่แตกต่างกันสำหรับบุคคลต่างๆ
คุณอาจต้องการใช้แนวคิดนี้เป็นชุดคำถาม เช่น ถามว่าใครจะใช้ไซต์ของคุณ พวกเขาจะเข้าถึงไซต์ของคุณที่ไหนและเมื่อใด เป็นต้น แม้ว่าคำตอบเหล่านี้จะไม่ชัดเจนเสมอไป แต่การถามคำถามก็ยังคุ้มค่า
2. การเข้าถึง
เว็บไซต์ที่ดีไม่ใช่ปริศนาที่ต้องแก้ไข ผู้ที่เข้าชมไซต์ของคุณควรเข้าใจว่ามันทำงานอย่างไรและอยู่ที่ใดในไซต์ หากคุณกำลังคิดที่จะเพิ่มคุณลักษณะใหม่ให้กับเว็บไซต์ ให้พิจารณาว่าคุณลักษณะดังกล่าวจะเพิ่มมูลค่าของเว็บไซต์หรือความซับซ้อนของเว็บไซต์หรือไม่ คุณยังสามารถใช้การทดสอบแยกเพื่อลองเปลี่ยนแปลงไซต์ที่อาจเกิดขึ้นได้

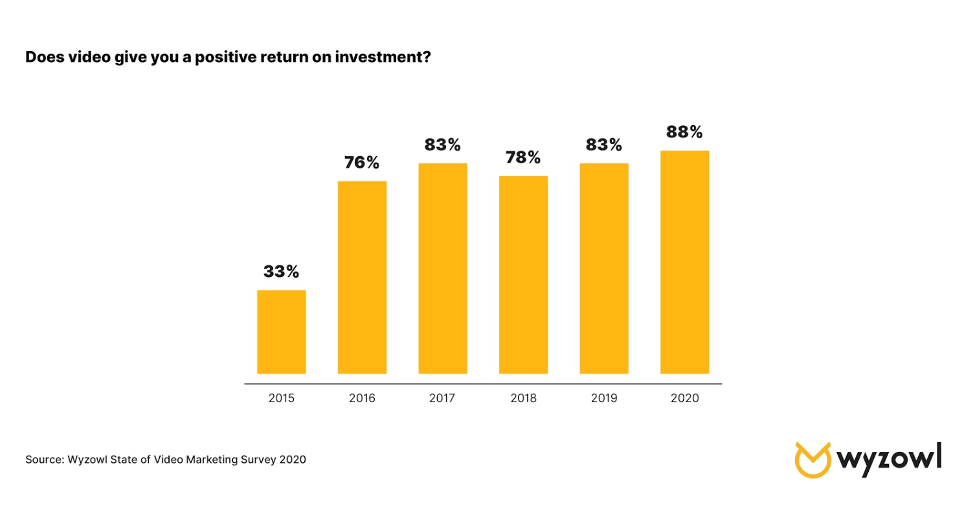
มันจะช่วยได้ถ้าคุณยังจำได้ว่าผู้คนชอบที่จะซึมซับข้อมูลที่แตกต่างออกไป ตัวอย่างเช่น บางคนชอบอ่าน ในขณะที่บางคนชอบวิดีโอ อย่างน้อยการพิจารณาวิธีการส่งข้อมูลที่แตกต่างกันก็เป็นกลยุทธ์ที่แข็งแกร่งที่นี่
ในทำนองเดียวกัน ควรมีความชัดเจนเสมอว่าเกิดอะไรขึ้นบนไซต์ ข้อความที่ชัดเจนที่บอกว่าเมื่อสิ่งต่างๆ กำลังดำเนินไปอย่างถูกต้อง (หรือผิดพลาด) ช่วยให้ผู้คนอยู่ในเส้นทางในช่วงเวลาที่พวกเขาใช้ไซต์ของคุณและกระตุ้นให้เกิดการเข้าชมซ้ำ
3. ที่พัก
แม้ว่าคุณอาจต้องการเติมเนื้อหาให้เต็มหน้า แต่การมีมากเกินไปอาจทำให้คุณลำบากใจและขัดกับสัญชาตญาณ ในทางกลับกัน การมีน้อยเกินไปอาจทำให้ผู้ใช้รู้สึกสับสน พยายามสร้างสมดุลกับจำนวนที่ปรากฏในแต่ละหน้าเว็บ ซึ่งจะช่วยลดแรงเสียดทานเมื่อมีคนมาใช้งาน
พยายามใช้แนวทางการออกแบบของคุณอย่างสม่ำเสมอทั่วทั้งไซต์ด้วย เพื่อให้แน่ใจว่าทุกคนที่โต้ตอบกับเว็บไซต์ของคุณจะต้องประหลาดใจ การทำความเข้าใจพฤติกรรมของผู้ใช้ ผ่านเครื่องมือต่างๆ เช่น แผนที่ความหนาแน่น สามารถช่วยให้คุณตัดสินใจว่าจะจัดลำดับความสำคัญอะไรในระหว่างการยกเครื่องไซต์
ตัวอย่างของการออกแบบแบบรวมคืออะไร?
เมื่อคำนึงถึงแนวคิดเหล่านี้แล้ว ก็ถึงเวลาพิจารณาวิธีที่เป็นรูปธรรมบางอย่างที่คุณสามารถทำให้ไซต์ทำงานได้อย่างมีประสิทธิภาพมากขึ้น พึงระลึกไว้เสมอว่าแนวทางของทุกคนในการออกแบบที่ครอบคลุมนั้นแตกต่างกัน: เราไม่สามารถถาม ' stack overflow คืออะไร ' และรับคำตอบที่ชัดเจนสำหรับทุกคำถาม อย่างไรก็ตาม มาตรการเหล่านี้เป็นจุดเริ่มต้นที่ดี

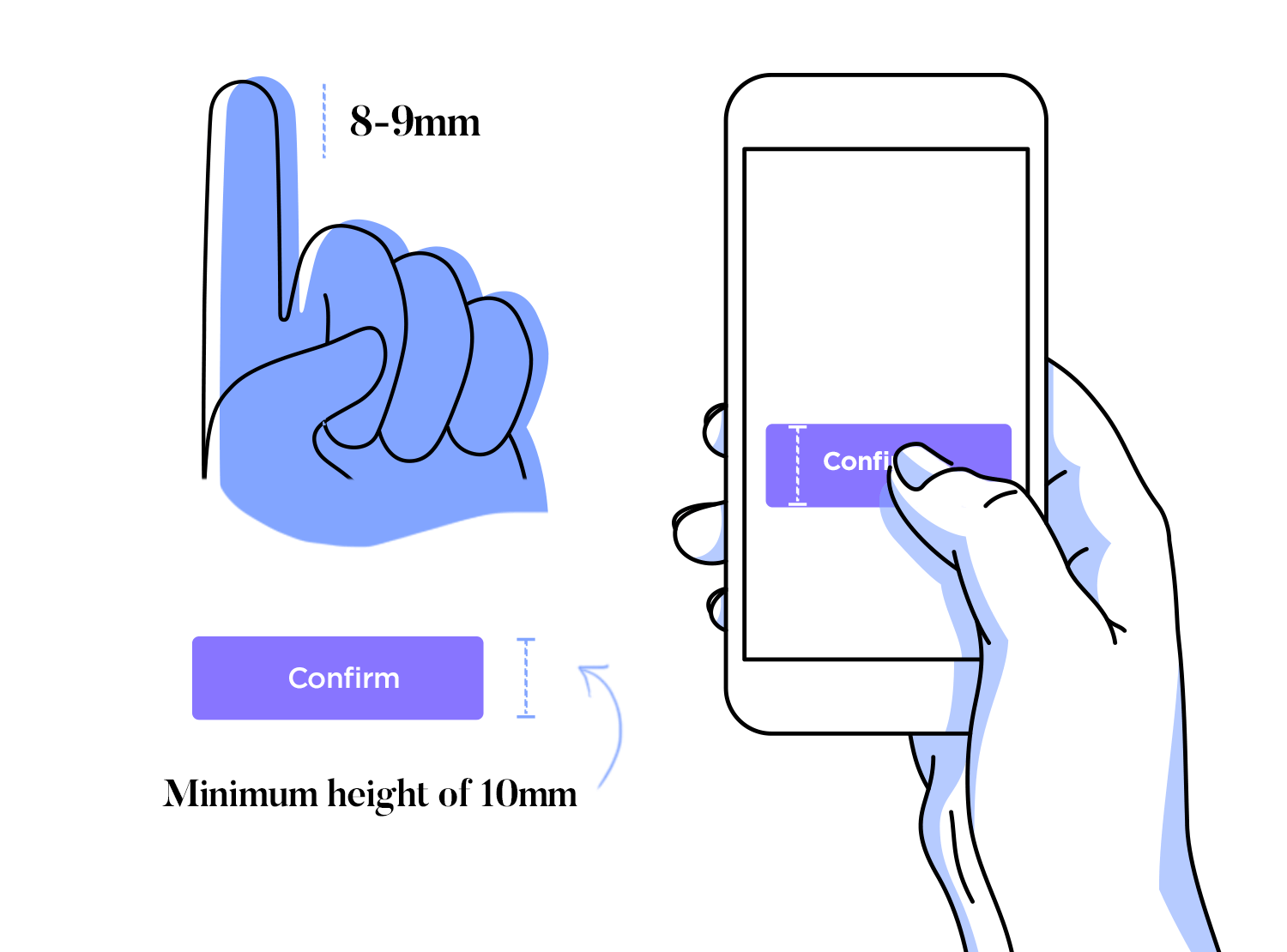
1. ปุ่มขนาดใหญ่

จุดเริ่มต้นที่ยอดเยี่ยมสำหรับการออกแบบที่ครอบคลุมคือเลย์เอาต์ที่สะอาดและเข้าใจง่าย แนวคิดนี้แสดงออกมาในรูปแบบต่างๆ สองสามแบบ แต่องค์ประกอบที่คลิกได้คือองค์ประกอบที่สำคัญที่สุดบางส่วน
สิ่งที่ผู้ใช้ต้องการแตะหรือคลิกควรมีความกว้างอย่างน้อย 48 × 48 พิกเซล ซึ่งหมายความว่าผู้เข้าชมสามารถโต้ตอบกับไซต์ของคุณได้ง่ายขึ้นหากพวกเขามีความบกพร่องในการมองเห็นหรือการทำงานของมอเตอร์บกพร่อง
หากมีองค์ประกอบที่คลิกได้หลายรายการในหน้า ให้ตรวจสอบว่าองค์ประกอบเหล่านั้นไม่ได้อยู่ใกล้เกินไป มิฉะนั้น อาจทำให้บางคนคลิกบนสิ่งที่พวกเขาไม่ต้องการ ซึ่งเห็นได้ชัดว่าไม่พึงปรารถนา
คุณยังสามารถทำให้ปุ่มทำงานได้ดีขึ้นด้วยการจำกัดจำนวนปุ่ม อย่ามีหลายหน้าเว็บมากเกินไป มุ่งเน้นไปที่สิ่งที่สำคัญ บริการต่างๆ เช่น Global App Testing สามารถช่วยให้คุณระบุปัญหาเหล่านี้ได้อย่างมีประสิทธิภาพมากขึ้น
2. ตัวเลือกสีที่ดี
สีเป็นส่วนสำคัญของแบรนด์ แม้ว่าการ เลือกสีที่ไม่ดี จะเป็นเรื่อง ง่าย เราต้องพิจารณาใช้สีในการออกแบบไซต์ที่กว้างขึ้นด้วย
เว็บไซต์ที่ดีช่วยให้มั่นใจได้ถึงระดับความเปรียบต่างขั้นต่ำระหว่างค่าสี (หมายถึงแสงและความมืดสัมพัทธ์มากกว่าเฉดสี) กฎที่ดีสำหรับค่าสีที่ตัดกันคือ 3:1 สิ่งนี้ควรทำงานอย่างมีประสิทธิภาพสำหรับออบเจ็กต์ที่คลิกได้ ภาพจริง และองค์ประกอบอื่นๆ ของเว็บไซต์
แม้ว่าคุณจะกำหนดคอนทราสต์ของสีของไซต์ได้ แต่คุณอาจมีผู้เข้าชมที่ตาบอดสีซึ่งคอนทราสต์ไม่เป็นประโยชน์อย่างยิ่ง ดังนั้น ให้พิจารณาวิธีอื่นๆ ในการดึงความสนใจไปที่องค์ประกอบของหน้าโดยเฉพาะ เช่น ตัวหนาหรือขีดเส้นใต้ข้อความ
3. ภาษาแห่งการไตร่ตรอง

ผ่านแนวคิดต่างๆ เช่น การสื่อสารตามบริบท ธุรกิจต่างๆ กำลังคิดอย่างรอบคอบเกี่ยวกับวิธีการพูดคุยกับลูกค้า สิ่งสำคัญคือต้องระมัดระวังเช่นเดียวกันกับภาษาที่คุณใช้บนเว็บไซต์โดยทั่วไป โดยเฉพาะอย่างยิ่งเนื่องจากเนื้อหาที่เป็นลายลักษณ์อักษรยังคงเป็นที่นิยมอย่างมาก
ในระดับพื้นฐาน พยายามหลีกเลี่ยงศัพท์แสงในอุตสาหกรรมที่ซับซ้อน พิจารณาว่ามีคำที่ง่ายกว่าที่มีความหมายคล้ายกันหรือไม่ อธิบายคำย่อที่คุณใช้ และจำกัดความยาวของประโยคเมื่อทำได้ หากคุณใช้หัวเรื่อง ให้ตรวจสอบว่าหัวเรื่องสะท้อนถึงเนื้อหาที่อยู่ข้างใต้อย่างถูกต้อง
คุณต้องคำนึงถึงลักษณะที่ปรากฏของข้อความด้วย ตั้งเป้าไว้ที่ขนาดฟอนต์อย่างน้อย 16px ใช้ฟอนต์ที่ชัดเจน และพยายามให้คอนทราสต์สูงกับพื้นหลัง ทำให้ลิงก์มองเห็นได้ง่าย (เช่น ขีดเส้นใต้) และตรวจสอบให้แน่ใจว่าระยะห่างในและรอบๆ บล็อกเนื้อหามีขนาดใหญ่เพียงพอ อย่าลืมเพิ่มคำบรรยายสำหรับเนื้อหาวิดีโอด้วย
4. รวมองค์ประกอบ
แนวคิดนี้ใช้กับส่วนต่างๆ ของเว็บไซต์ของคุณ แม้ว่าภาพจะมีช่องโหว่เป็นพิเศษ หากคุณต้องการเป็นตัวแทนของบุคคลหรือกลุ่มบุคคลบนเว็บไซต์ของคุณ คุณกำลังตั้งสมมติฐานเชิงลบเกี่ยวกับพวกเขาหรือไม่ บริการคลาวด์ CCaaS สามารถช่วยให้คุณได้รับคำตอบสำหรับคำถามเหล่านี้ได้รวดเร็วกว่าที่เคย
มักเป็นความคิดที่ดีที่จะสร้างตัวเลขหรือผลงานที่เป็นนามธรรมมากขึ้นซึ่งแสดงถึงเชื้อชาติ อัตลักษณ์ทางเพศ และความทุพพลภาพบนไซต์ คุณอาจต้องการหลีกเลี่ยงการระบุกลุ่มใดกลุ่มหนึ่งในภาพของคุณ โดยเฉพาะอย่างยิ่งหากสิ่งต่างๆ เช่น เพศและเชื้อชาติไม่เกี่ยวข้องกับหัวข้อ

ครอบคลุมไซต์ของคุณมากขึ้นโดยหลีกเลี่ยงคำถามเกี่ยวกับเชื้อชาติหรือภาษาที่เกี่ยวกับเพศ การดำเนินการนี้สามารถนำไปสู่การมีส่วนร่วมมากขึ้น ยิ่งมีขั้นตอนในแบบฟอร์มหรือกระบวนการเช็คเอาต์มากเท่าใด โอกาสที่ผู้ใช้จะกรอกก็จะน้อยลงเท่านั้น ในขณะที่คุณไม่น่าจะถามเกี่ยวกับเพศหรือเชื้อชาติในไซต์อีคอมเมิร์ซ หลักการของการรวบรวมข้อมูลที่เรียบง่ายและเรียบง่ายยังคงใช้กันอย่างแพร่หลายมากขึ้น
สรุป
แน่นอน ก่อนอ่านคู่มือนี้ คุณคุ้นเคยกับ – และอาจถึงกับยอมรับ – แนวคิดและหลักการบางประการของการออกแบบเว็บที่ครอบคลุม อย่างไรก็ตาม การคิดว่าแนวคิดนี้เป็นกระบวนการที่พัฒนาขึ้นเรื่อยๆ แทนที่จะเป็นงานที่ทำเพียงครั้งเดียว
ในทางกลับกัน ความยืดหยุ่นและการช่วยสำหรับการเข้าถึงจำเป็นต้องเน้นที่องค์ประกอบที่เฉพาะเจาะจงมากขึ้น เช่น ปุ่ม ลักษณะข้อความ และแม้แต่ตัวเลือกสี นอกจากนี้ ให้พิจารณาว่าคุณเป็นตัวแทนของผู้คนในไซต์ของคุณอย่างไร และคุณต้องการข้อมูลโดยละเอียดจากผู้ใช้ของคุณหรือไม่ การปฏิบัติตามหลักปฏิบัตินี้จะช่วยให้ทั้งไซต์และธุรกิจของคุณมีรากฐานที่แข็งแกร่งขึ้น
ชีวประวัติของผู้แต่ง:

Emily Rollwitz – ผู้บริหารการตลาดเนื้อหา การทดสอบแอพทั่วโลก
Emily Rollwitz เป็นผู้บริหารการตลาดเนื้อหาที่ Global App Testing ซึ่งเป็นบริษัททดสอบแอประยะไกลและตามต้องการ ซึ่งช่วยให้ทีมแอปชั้นนำนำเสนอซอฟต์แวร์คุณภาพสูงได้ทุกที่ในโลก เธอมีประสบการณ์ห้าปีในฐานะนักการตลาด เป็นผู้นำในแคมเปญการสร้างความสนใจในตัวสินค้า และกิจกรรมต่างๆ ที่ขับเคลื่อนประสิทธิภาพของแบรนด์ระดับแนวหน้า การจัดการด้านการตลาดของแบรนด์ต่างๆ เอมิลี่ยังได้พัฒนาจังหวะที่ยอดเยี่ยมในการสร้างเนื้อหาที่สดใหม่และน่าสนใจ เธอเขียนขึ้นสำหรับเว็บไซต์ที่ยอดเยี่ยมเช่น Airdroid และ Shift4Shop คุณสามารถหาเธอได้ ใน LinkedIn
