Kapsayıcı Web Tasarımı İçin En İyi Kılavuz + Nasıl Yapılacağına İlişkin İpuçları
Yayınlanan: 2022-06-22
Her zamankinden daha fazla insan interneti kullanıyor ve web siteniz genellikle bir müşterinin sizinle ilk temas noktası oluyor. Müşterileri çekmek ve elde tutmak için en kaliteli kullanıcı deneyimi sunmalısınız. İşte burada kapsayıcı web tasarımı kavramı devreye giriyor. Bu kılavuz, kapsayıcı web tasarımının arkasındaki fikirleri ve genel kullanılabilirliği geliştirmek için bu fikirleri nasıl geliştirebileceğinizi inceliyor.
Sadece Sizin İçin Yüzlerce Yüksek Çözünürlüklü Bedava !
Bu Konu Hakkında Bilmeniz Gereken Her Şey
- Kapsayıcı Web Tasarımı Nedir?
- Kapsayıcı Tasarım İlkeleri Nelerdir?
- Kapsayıcı Tasarım Örneği Nedir?
- Sonuçlandırmak
Kapsayıcı Web Tasarımı Nedir?
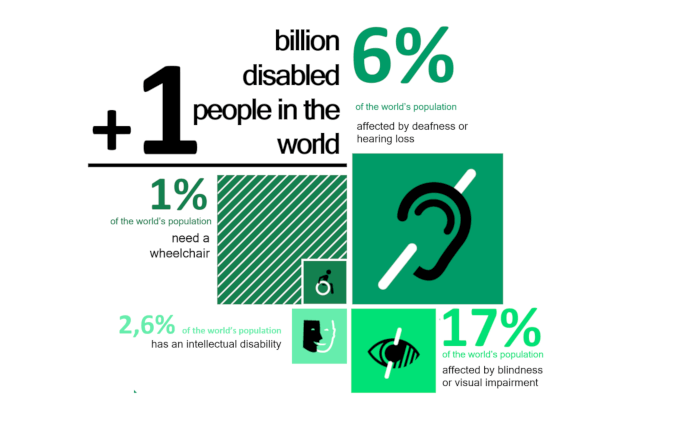
Kapsayıcı web tasarımı, herkesin kullanabileceği bir site yapma uygulamasıdır. Sitenizi ziyaret eden insan yelpazesi engelli veya internete daha fazla aşina olmayabilir. Bunlar, e-ticaret web sitesi geliştirmede çalışıyorsanız, bariz dezavantajları olan web sitenizde belirli görevleri gerçekleştirmelerini engelleyebilir.
Pratik olarak konuşursak, ziyaretçiler bir sitenin görselleri veya sesli içeriğiyle ilgili sorunlar yaşayabilir. Konuşmalarını gerektiren bir arayüzle uygun şekilde etkileşime geçemeyebilirler. Düğmeler veya bağlantılar gibi bir web sitesindeki belirli öğelerle etkileşim kurmakta zorlanabilirler. Mobil kullanılabilirlik testinin azaltabileceği bir sorun . Ayrıca bir sitede nasıl dolaşacaklarını anlamakta zorlanabilirler veya kişisel ayrıntıları ifşa etmekten rahatsızlık duyabilirler.

Kapsayıcı web tasarımı, bir web sitesinde bu sorunları tanır ve azaltmak için çalışır. Bunu yaparak, engelli olmayan kullanıcılar için deneyimden ödün vermeden daha geniş bir kitlenin sitenizi düzgün bir şekilde kullanmasını sağlayabilirsiniz.
🔥 İlginizi çekebilir: Girişiminiz için Web Tasarımının Gücü
Kapsayıcı Tasarım İlkeleri Nelerdir?
Erişilebilirliği değerlendirmenin harika bir yolu, engelliler gibi önemli sorunlarla karşı karşıya olan kişilerle doğrudan çalışmaktır. Örneğin, web sitenizi kullanma olasılığının yüksek olduğunu düşündüğünüz kişilerle röportajlar yapmayı düşünün ve geri bildirimlerini daha geniş tasarım seçeneklerinize dahil edin.
Bir engelli yardım kuruluşu, bu erken aşamada yararlı bir iletişim noktası olabilir. Dahil etme sürecini KG test planınıza dahil etmeniz de önerilir.
Bu fikre ek olarak, birkaç geniş kapsamlı tasarım ilkesini düşünebilirsiniz. Bunlar belirli kullanıcı kategorilerinin ötesine geçer, ancak bir web sitesini tasarlarken veya yeniden tasarlarken yardımcı olmaya devam ederler.
1. Esneklik
Artık internete çeşitli cihazlardan eriştiğimiz için, tasarımcılar ve geliştiriciler bir web sitesini farklı bağlamlar için değiştirmeye alıştı. Bu konsepti, engelli insanları barındıracak şekilde genişletmeyi düşünün ve web sitenizin farklı insanlar için farklı şeyler yapacağı fikrini benimseyin.
Bu fikre bir dizi soru olarak yaklaşmak isteyebilirsiniz: sitenizi kimin kullanacağını, nerede ve ne zaman erişeceklerini vb. sormak. Bu cevaplar her zaman açık olmasa bile, soruları sormak yine de faydalıdır.
2. Erişilebilirlik
İyi bir web sitesi çözülmesi gereken bir bulmaca değildir. Sitenizi ziyaret eden kişiler, sitenizin nasıl çalıştığını ve içinde nerede olduklarını anlamalıdır. Bir web sitesine yeni bir özellik eklemeyi düşünüyorsanız, bunun bir sitenin değerini mi yoksa karmaşıklığını mı artırdığını düşünün. Birkaç farklı olası site değişikliğini denemek için bölünmüş testi de kullanabilirsiniz.

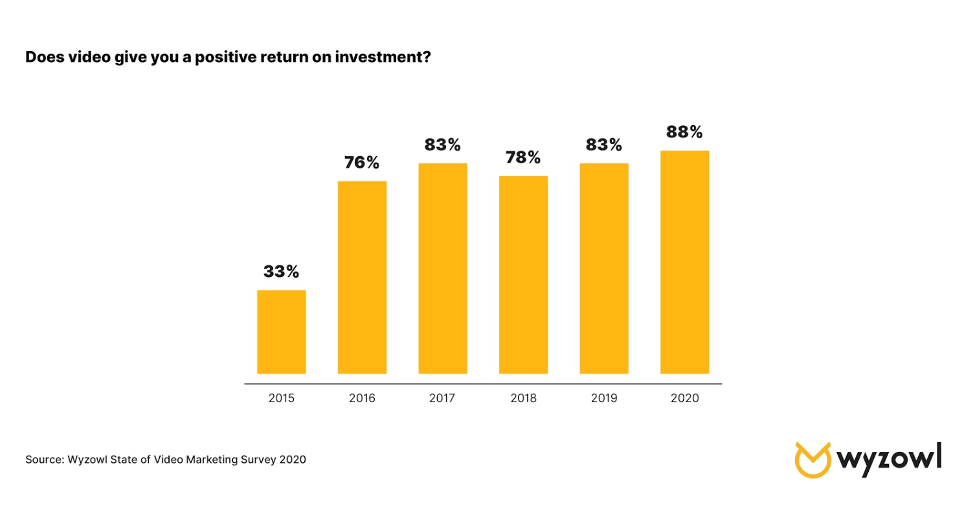
İnsanların bilgiyi farklı şekilde özümsemeyi sevdiklerini de hatırlamanız yardımcı olacaktır. Örneğin kimisi okumayı severken kimisi videoyu tercih ediyor. En azından farklı bilgi dağıtım yöntemlerini göz önünde bulundurmak burada sağlam bir stratejidir.
Benzer şekilde, bir sitede neler olduğu her zaman açık olmalıdır. İşlerin ne zaman doğru (veya yanlış) gittiğini söyleyen net mesajlar, insanların sitenizde geçirdikleri süre boyunca rotada kalmalarına yardımcı olur ve tekrar ziyaretleri teşvik eder.
3. Konaklama
Muhtemelen sayfaları içerikle doldurmak isteseniz de, çok fazla içeriğe sahip olmak bunaltıcı ve mantığa aykırı olabilir. Tersine, çok az olması, kullanıcılarınızın kafasının karışmasına neden olabilir. Her web sayfasında ne kadar göründüğü konusunda bir denge kurmaya çalışın; bu, insanlar onları kullanmaya geldiğinde sürtünmeyi azaltır.
Tasarım uygulamalarınızı tutarlı bir şekilde sitenin tamamında da uygulamaya çalışın. Bu, sitenizle etkileşime giren herkesin hoş bir şekilde şaşırmasını sağlar. Isı haritaları gibi araçlar aracılığıyla kullanıcı davranışını anlamak , site revizyonları sırasında neye öncelik vereceğinize karar vermenize yardımcı olabilir.
Kapsayıcı Tasarım Örneği Nedir?
Bu fikirleri göz önünde bulundurarak, bir sitenin daha verimli çalışmasını sağlamak için bazı somut yöntemlere bakmanın zamanı geldi. Herkesin kapsayıcı tasarıma yaklaşımının farklı olduğunu unutmayın: 'yığın taşması nedir' diye sorup her soruya kesin bir yanıt alamayız. Ancak, bu önlemler iyi bir başlangıç noktasıdır.

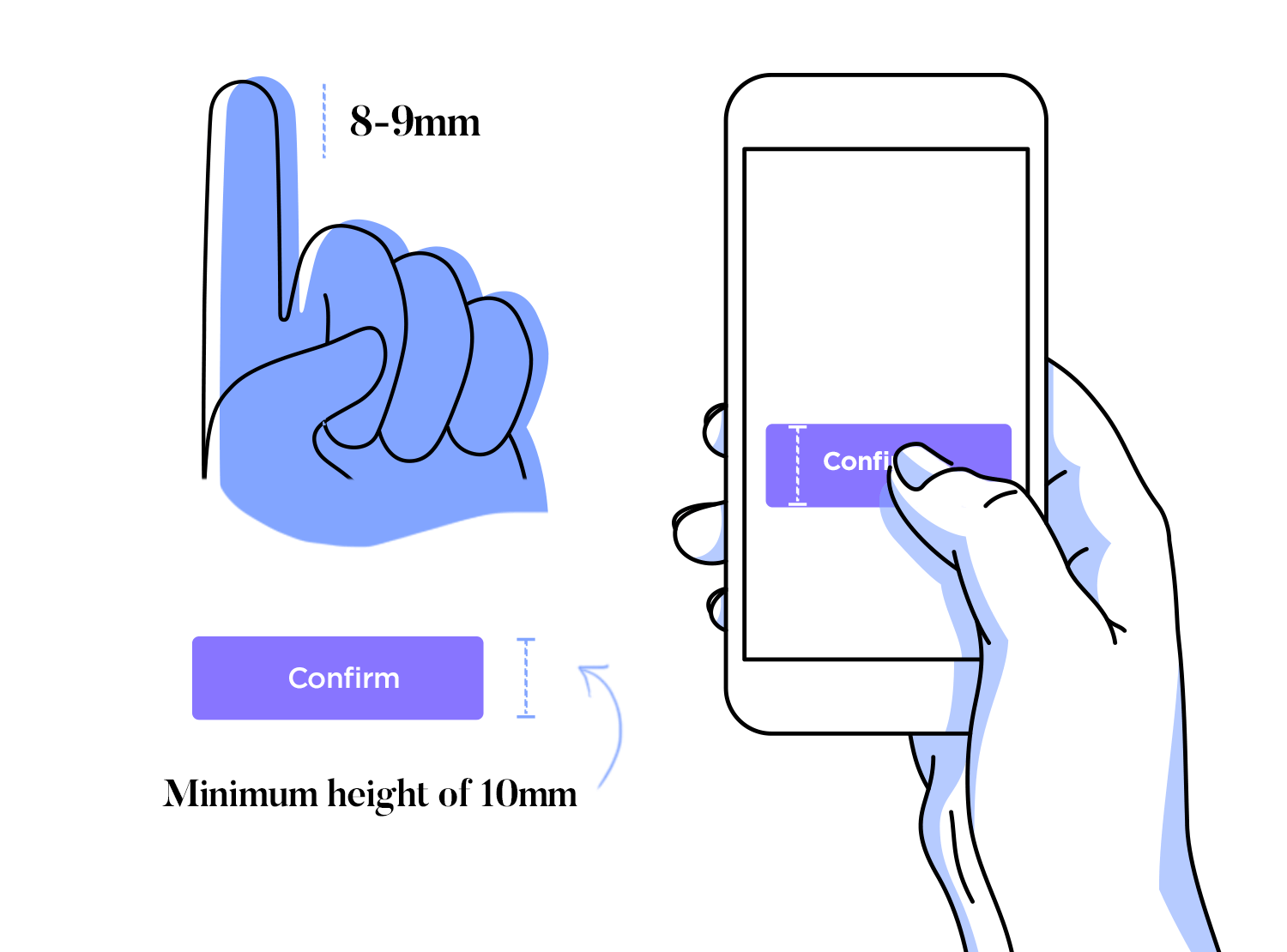
1. Büyük düğmeler

Kapsayıcı tasarım için harika bir başlangıç noktası, temiz, anlaşılması kolay bir düzendir. Bu fikir birkaç farklı şekilde kendini gösterir, ancak tıklanabilir öğeler en önemlilerinden bazılarıdır.
Bir kullanıcının dokunması veya tıklaması gereken her şey en az 48×48 piksel genişliğinde olmalıdır. Bu, ziyaretçilerin görme bozukluğu veya motor işlevleri bozuksa sitenizle daha kolay etkileşime girebilecekleri anlamına gelir.
Bir sayfada birden fazla tıklanabilir öğe varsa bunların çok yakın olmadığından emin olun. Aksi takdirde, bu, birinin istemediği bir şeye tıklamasına neden olabilir ve bu açıkça istenmeyen bir durumdur.
Sayılarını sınırlayarak düğmelerin daha iyi çalışmasını da sağlayabilirsiniz. Herhangi bir web sayfasında çok fazla olmayın; neyin gerekli olduğuna odaklanın. Global Uygulama Testi gibi hizmetler , bu sorunları daha verimli bir şekilde tespit etmenize yardımcı olabilir.
2. İyi Renk Seçenekleri
Kötü renk seçimleri yapmak kolay olsa da, renk bir markanın çok önemli bir parçasıdır . Ayrıca, daha geniş site tasarımımızda renk kullanmayı da düşünmeliyiz.
İyi web siteleri, renk değerleri arasında minimum düzeyde kontrast sağlar (tonlarından ziyade göreceli açık ve koyu renklerine atıfta bulunur). Kontrast renk değerleri için iyi bir kural 3: 1'dir. Bu, tıklanabilir nesneler, görseller ve diğer web sitesi öğeleri için etkili bir şekilde çalışmalıdır.
Bir sitenin renk kontrastını yakalasanız bile, kontrastın özellikle yararlı olmadığı renk körü bir ziyaretçiniz olabilir. Bu nedenle, metni kalınlaştırmak veya altını çizmek gibi belirli bir sayfa öğesine dikkat çekmenin diğer yollarını düşünün.
3. Düşünceli Dil

Bağlamsal iletişim gibi fikirler aracılığıyla işletmeler, müşterilerle nasıl konuştuklarını dikkatlice düşünürler. Özellikle yazılı içerik çok popüler olmaya devam ettiğinden, daha genel olarak web sitelerinde kullandığınız dile benzer şekilde dikkatli olmak önemlidir.
Temel düzeyde, karmaşık endüstri jargonundan kaçınmaya çalışın; benzer anlama sahip daha basit bir kelime olup olmadığını düşünün. Kullandığınız kısaltmaları açıklayın ve mümkün olduğunda cümle uzunluğunu sınırlayın. Başlık kullanıyorsanız, bunların altındaki içeriği doğru bir şekilde yansıttığından emin olun.
Metnin fiziksel olarak nasıl göründüğünü de düşünmeniz gerekir. En az 16 piksellik bir yazı tipi boyutu hedefleyin, net yazı tipleri kullanın ve arka planda yüksek kontrast için çaba gösterin. Bağlantıların fark edilmesini kolaylaştırın (örneğin, bunların altını çizerek) ve içerik bloklarının içindeki ve etrafındaki boşlukların yeterince büyük olduğundan emin olun. Video içeriği için de altyazı eklemeyi unutmayın.
4. Kapsayıcı Öğeler
Bu fikir, görseller özellikle savunmasız olsa da, web sitenizin birçok bölümü için geçerlidir. Web sitenizde bir kişiyi veya bir grup insanı temsil etmeniz gerekiyorsa, onlar hakkında olumsuz varsayımlarda bulunuyor musunuz? CCaaS bulut hizmetleri, bu sorulara her zamankinden daha hızlı yanıt almanıza yardımcı olabilir.
Bir sitede çeşitli etnik kökenleri, cinsiyet kimliklerini ve engelleri temsil eden daha soyut bir figür veya eser üretmek genellikle iyi bir fikirdir. Özellikle cinsiyet ve ırk gibi şeyler bir konuyla alakasızsa, görsellerinizde belirli grupları bir arada tanımlamaktan bile kaçınmak isteyebilirsiniz.

Etnik köken veya cinsiyete dayalı dil ile ilgili sorulardan kaçınarak sitenizde daha kapsayıcı olun; bu eylem daha fazla etkileşime yol açabilir. Bir formda veya ödeme işleminde ne kadar fazla adım varsa, kullanıcılarınızın bunu tamamlama olasılığı o kadar düşük olur. Bir e-ticaret sitesinde cinsiyet veya etnik köken hakkında soru sormanız pek olası olmasa da, basit, minimalist bilgi toplama ilkesi hala daha geniş bir şekilde geçerlidir.
Sonuçlandırmak
Elbette, bu kılavuzu okumadan önce kapsayıcı web tasarımının bazı kavram ve ilkelerine zaten aşinaydınız ve hatta benimsemiş olabilirsiniz. Bununla birlikte, kavramı tek seferlik bir görevden ziyade gelişen bir süreç olarak düşünmek faydalı olacaktır.
Öte yandan, esneklik ve erişilebilirlik, düğmeler, metin görünümü ve hatta renk seçenekleri gibi daha spesifik öğelere odaklanmayı gerektirir. Ayrıca, sitenizdeki kişileri nasıl temsil ettiğinizi ve kullanıcılarınızdan ayrıntılı bilgiye ihtiyacınız olup olmadığını düşünün. Bunu yaygın bir uygulama haline getirmek, hem sitenizin hem de işletmenizin daha güçlü bir temele sahip olmasını sağlar.
Yazarın Biyografisi:

Emily Rollwitz – İçerik Pazarlama Yöneticisi, Küresel Uygulama Testi
Emily Rollwitz, dünyanın her yerinde en iyi uygulama ekiplerinin yüksek kaliteli yazılımlar sunmasına yardımcı olan bir uzaktan ve isteğe bağlı uygulama test şirketi olan Global App Testing'de İçerik Pazarlama Yöneticisidir . Pazarlamacı olarak beş yıllık deneyime sahip olup, birinci sınıf marka performansını destekleyen lider nesil kampanyalara ve etkinliklere öncülük etmektedir. Çeşitli markaların pazarlamasını yürüten Emily, taze ve ilgi çekici içerik oluşturma konusunda da büyük bir ivme kazandı. Airdroid ve Shift4Shop gibi harika web siteleri için yazılmıştır . Onu LinkedIn'de bulabilirsiniz .
