الدليل النهائي لتصميم الويب الشامل + نصائح حول كيفية القيام بذلك
نشرت: 2022-06-22
عدد الأشخاص الذين يستخدمون الإنترنت أكثر من أي وقت مضى ، وغالبًا ما يكون موقع الويب الخاص بك هو نقطة الاتصال الأولى للعميل معك. لجذب العملاء والاحتفاظ بهم ، يجب أن تقدم تجربة مستخدم عالية الجودة. وهنا يأتي دور مفهوم تصميم الويب الشامل. يتعمق هذا الدليل في الأفكار الكامنة وراء تصميم الويب الشامل وكيف يمكنك البناء على هذه الأفكار لتحسين قابلية الاستخدام بشكل عام.
المئات من العروض المجانية عالية الدقة من أجلك فقط!
كل ما تحتاج لمعرفته حول هذا الموضوع
- ما هو تصميم الويب الشامل؟
- ما هي مبادئ التصميم الشامل؟
- ما هو مثال على التصميم الشامل؟
- ليستنتج
ما هو تصميم الويب الشامل؟
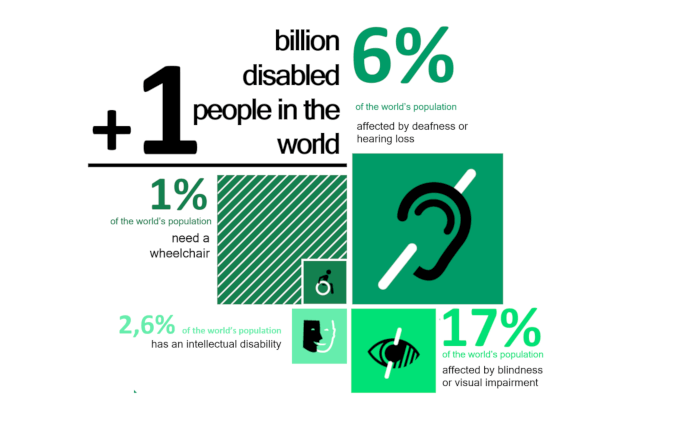
تصميم الويب الشامل هو ممارسة إنشاء موقع يمكن لأي شخص استخدامه. قد يعاني نطاق الأشخاص الذين يزورون موقعك من إعاقات أو عدم معرفة أكبر بالإنترنت. يمكن أن يمنعهم ذلك من أداء مهام معينة على موقع الويب الخاص بك ، والتي ، إذا كنت تعمل في تطوير مواقع التجارة الإلكترونية ، لها عيوب واضحة.
من الناحية العملية ، قد يواجه الزائرون مشاكل في المحتوى المرئي أو الصوتي للموقع. قد لا يتمكنون من التفاعل بشكل مناسب مع واجهة تتطلب منهم التحدث. قد يكافحون للتفاعل مع عناصر معينة على موقع الويب ، مثل الأزرار أو الروابط. مشكلة يمكن أن يخففها اختبار قابلية الاستخدام على الأجهزة المحمولة . قد يكافحون أيضًا لفهم كيفية التنقل في موقع ما أو يشعرون بعدم الارتياح للكشف عن التفاصيل الشخصية.

يتعرف تصميم الويب الشامل على هذه المشكلات ويعمل على التخفيف منها على موقع الويب. من خلال القيام بذلك ، ستضمن أن مجموعة أكبر من الأشخاص يمكنهم استخدام موقعك بشكل صحيح دون المساس بتجربة المستخدمين غير المعوقين على طول الطريق.
🔥 قد يعجبك: قوة تصميم الويب لبدء التشغيل
ما هي مبادئ التصميم الشامل؟
هناك طريقة رائعة للنظر في إمكانية الوصول وهي العمل مباشرة مع الأشخاص الذين يواجهون مشكلات كبيرة ، مثل الإعاقات. على سبيل المثال ، فكر في إجراء مقابلات مع الأشخاص الذين تعتقد أنهم من المحتمل أن يستخدموا موقع الويب الخاص بك وعامل ملاحظاتهم في خيارات التصميم الأوسع نطاقًا.
قد تكون المؤسسة الخيرية للإعاقة نقطة اتصال مفيدة في هذه المرحلة المبكرة. يوصى أيضًا بتضمين عملية التضمين في خطة اختبار ضمان الجودة الخاصة بك.
بالإضافة إلى هذه الفكرة ، يمكنك التفكير في بعض مبادئ التصميم الشاملة والشاملة. تتجاوز هذه الفئات فئات مستخدمين محددة ، على الرغم من أنها تظل مفيدة عند تصميم موقع ويب أو إعادة تصميمه.
1. المرونة
نظرًا لأننا نصل الآن إلى الإنترنت على أجهزة مختلفة ، فقد اعتاد المصممون والمطورون على تغيير موقع ويب لسياقات مختلفة. ضع في اعتبارك توسيع هذا المفهوم لاستيعاب الأشخاص ذوي الإعاقة ، وتبني فكرة أن موقع الويب الخاص بك سيفعل أشياء مختلفة لأشخاص مختلفين.
قد ترغب في التعامل مع هذه الفكرة على شكل سلسلة من الأسئلة: سؤال من سيستخدم موقعك ، وأين ومتى سيصلون إليه ، وما إلى ذلك. حتى لو لم تكن هذه الإجابات واضحة دائمًا ، فلا يزال طرح الأسئلة مفيدًا.
2. إمكانية الوصول
موقع الويب الجيد ليس لغزًا يحتاج إلى حل. يجب أن يفهم الأشخاص الذين يزورون موقعك كيف يعمل وأين هم بداخله. إذا كنت تفكر في إضافة ميزة جديدة إلى موقع ويب ، ففكر فيما إذا كانت تزيد من قيمة الموقع أو تعقيده. يمكنك أيضًا استخدام اختبار الانقسام لتجربة بعض التغييرات المحتملة المختلفة في الموقع.

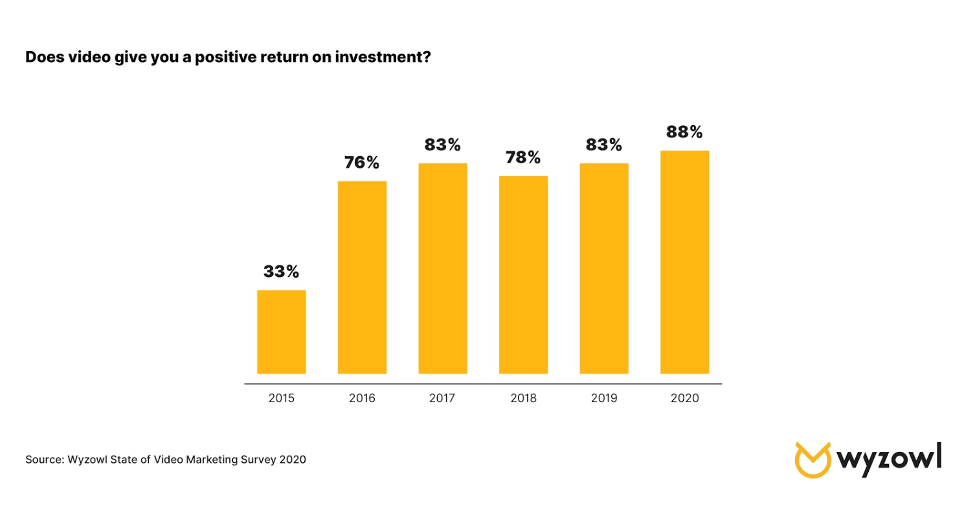
سيكون من المفيد أن تتذكر أيضًا أن الناس يحبون استيعاب المعلومات بشكل مختلف. على سبيل المثال ، يحب بعض الأشخاص قراءته ، بينما يفضل البعض الآخر الفيديو. يعتبر التفكير على الأقل في طرق توصيل المعلومات المختلفة استراتيجية قوية هنا.
وبالمثل ، يجب أن يكون واضحًا دائمًا ما يحدث على الموقع. تساعد الرسائل الواضحة التي تقول عندما تسير الأمور بشكل صحيح (أو خاطئ) الأشخاص على البقاء في المسار الصحيح خلال فترة وجودهم في موقعك وتشجع على تكرار الزيارات.
3. الإقامة
على الرغم من أنك قد ترغب في ملء الصفحات بالمحتوى ، إلا أن وجود الكثير قد يكون مربكًا ومضادًا للبديهة. على العكس من ذلك ، قد يؤدي وجود القليل جدًا إلى شعور المستخدمين بالارتباك. حاول تحقيق التوازن مع مقدار ما يظهر على كل صفحة ويب ؛ هذا يقلل من الاحتكاك عندما يأتي الناس لاستخدامها.
حاول تطبيق ممارسات التصميم الخاصة بك باستمرار عبر موقع بأكمله أيضًا. هذا يضمن أن أي شخص يتفاعل مع موقعك سوف يفاجأ بسرور. يمكن أن يساعدك فهم سلوك المستخدم عبر أدوات مثل الخرائط الحرارية في تحديد ما يجب تحديده حسب الأولوية أثناء إصلاحات الموقع.
ما هو مثال على التصميم الشامل؟
مع وضع هذه الأفكار في الاعتبار ، حان الوقت للنظر في بعض الطرق الملموسة التي يمكنك من خلالها جعل الموقع يعمل بشكل أكثر فاعلية. ضع في اعتبارك أن نهج كل شخص في التصميم الشامل مختلف: لا يمكننا أن نسأل " ما هو مكدس الفائض " والحصول على إجابة نهائية لكل سؤال. ومع ذلك ، فإن هذه التدابير هي نقطة انطلاق جيدة.

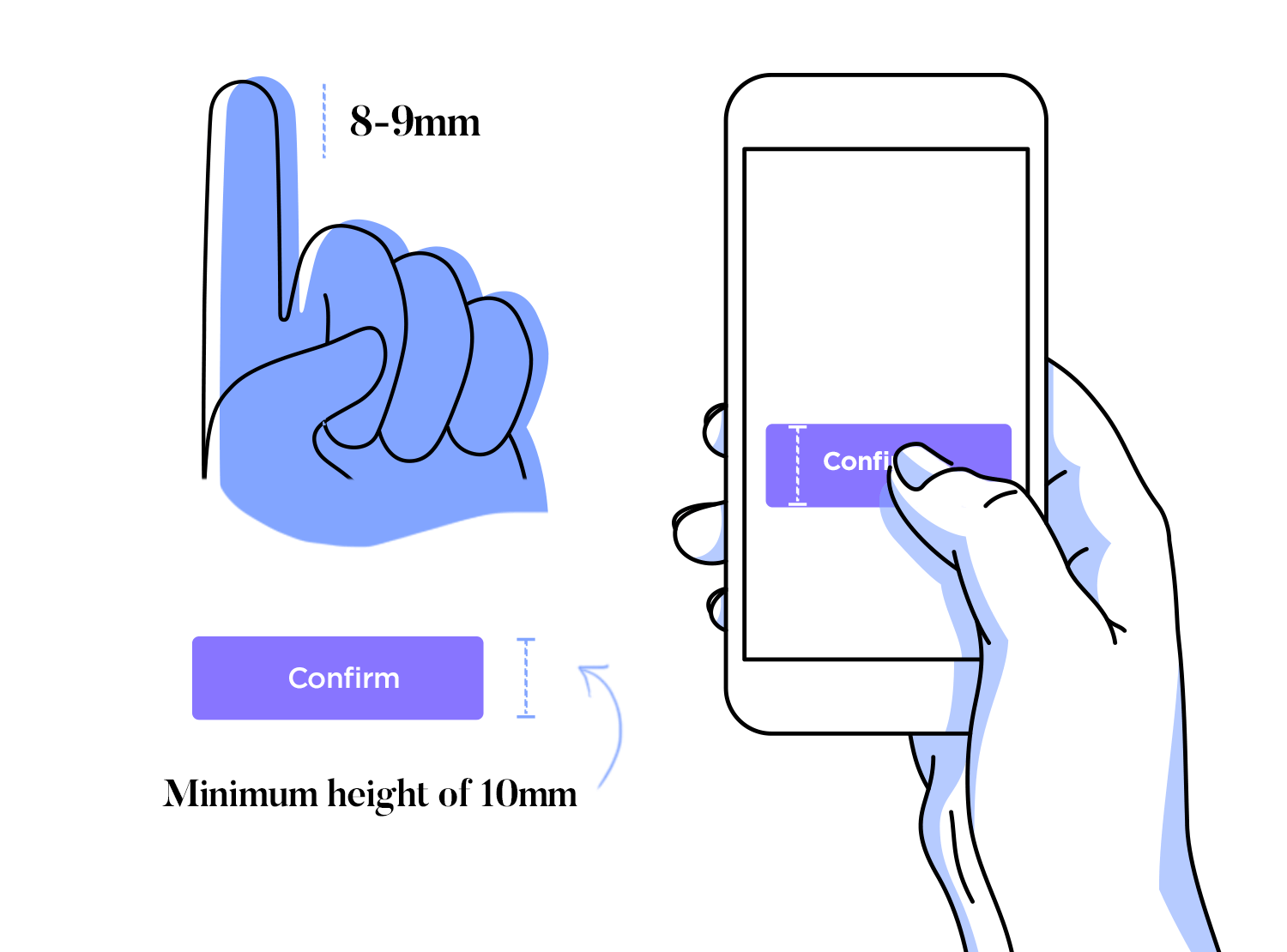
1. أزرار كبيرة

نقطة انطلاق رائعة للتصميم الشامل هي تصميم نظيف وسهل الفهم. تظهر هذه الفكرة بعدة طرق مختلفة ، ولكن العناصر القابلة للنقر هي بعض من أهمها.
يجب أن يكون أي شيء يحتاجه المستخدم للنقر أو النقر على الأقل 48 × 48 بكسل. هذا يعني أنه يمكن للزوار التفاعل مع موقعك بسهولة أكبر إذا كانوا يعانون من ضعف في الرؤية أو ضعف في الوظيفة الحركية.
إذا كانت هناك عدة عناصر قابلة للنقر على الصفحة ، فتأكد من أنها ليست قريبة جدًا. وإلا ، فقد يتسبب ذلك في قيام شخص ما بالنقر فوق شيء لا يريده ، وهو أمر غير مرغوب فيه بشكل واضح.
يمكنك أيضًا جعل الأزرار تعمل بشكل أفضل عن طريق الحد من أرقامها. ليس لديك الكثير في أي صفحة ويب واحدة ؛ ركز على ما هو ضروري. يمكن أن تساعدك خدمات مثل Global App Testing في اكتشاف هذه المشكلات بشكل أكثر كفاءة.
2. خيارات الألوان الجيدة
يعد اللون جزءًا مهمًا من العلامة التجارية ، على الرغم من أنه من السهل اتخاذ خيارات ألوان رديئة . نحتاج أيضًا إلى التفكير في استخدام الألوان في تصميم موقعنا الأوسع.
تضمن مواقع الويب الجيدة الحد الأدنى من التباين بين قيم الألوان (بالإشارة إلى الضوء والظلام النسبي بدلاً من تدرج اللون). القاعدة الجيدة لتباين قيم الألوان هي 3: 1. يجب أن يعمل هذا بشكل فعال مع العناصر القابلة للنقر والمرئيات وعناصر موقع الويب الأخرى.
حتى إذا قمت بإبراز تباين ألوان الموقع ، فقد يكون لديك زائر مصاب بعمى الألوان ولا يكون التباين مفيدًا بشكل خاص. على هذا النحو ، فكر في طرق أخرى للفت الانتباه إلى عنصر صفحة معين ، مثل الكتابة بالخط الغامق أو تسطير النص.
3. لغة مدروسة

من خلال أفكار مثل الاتصال السياقي ، تفكر الشركات بعناية في كيفية التحدث مع العملاء. من المهم أن تكون حذرًا بالمثل مع اللغة التي تستخدمها على مواقع الويب بشكل عام ، خاصة وأن المحتوى المكتوب لا يزال شائعًا للغاية.
على المستوى الأساسي ، حاول تجنب المصطلحات الصناعية المعقدة ؛ ضع في اعتبارك ما إذا كانت هناك كلمة أبسط لها نفس المعنى. اشرح أي اختصارات تستخدمها ، وحدد طول الجملة عندما تستطيع. إذا كنت تستخدم العناوين ، فتأكد من أنها تعكس المحتوى الموجود تحتها بدقة.
تحتاج أيضًا إلى التفكير في كيفية ظهور النص فعليًا. استهدف حجم خط لا يقل عن 16 بكسل ، واستخدم خطوطًا واضحة ، وابحث عن تباين عالٍ مع الخلفية. اجعل من السهل تحديد الروابط (عن طريق وضع خط تحتها ، على سبيل المثال) وتأكد من أن التباعد في كتل المحتوى وحولها كبير بما يكفي. لا تنس إضافة تسميات توضيحية لمحتوى الفيديو أيضًا.
4. العناصر الشاملة
تنطبق هذه الفكرة على أجزاء كثيرة من موقع الويب الخاص بك ، على الرغم من أن العناصر المرئية معرضة للخطر بشكل خاص. إذا كنت بحاجة إلى تمثيل شخص أو مجموعة من الأشخاص على موقع الويب الخاص بك ، فهل تضع افتراضات سلبية عنهم؟ يمكن أن تساعدك خدمات CCaaS السحابية في الحصول على إجابات لهذه الأسئلة بسرعة أكبر من أي وقت مضى.
غالبًا ما يكون من الجيد إنتاج شخصية أو عمل أكثر تجريدًا يمثل العديد من الأعراق والهويات الجنسية والإعاقات على موقع ما. قد ترغب أيضًا في تجنب تحديد مجموعات معينة تمامًا في مرئياتك ، خاصةً إذا كانت أشياء مثل الجنس والعرق غير مرتبطة بموضوع ما.

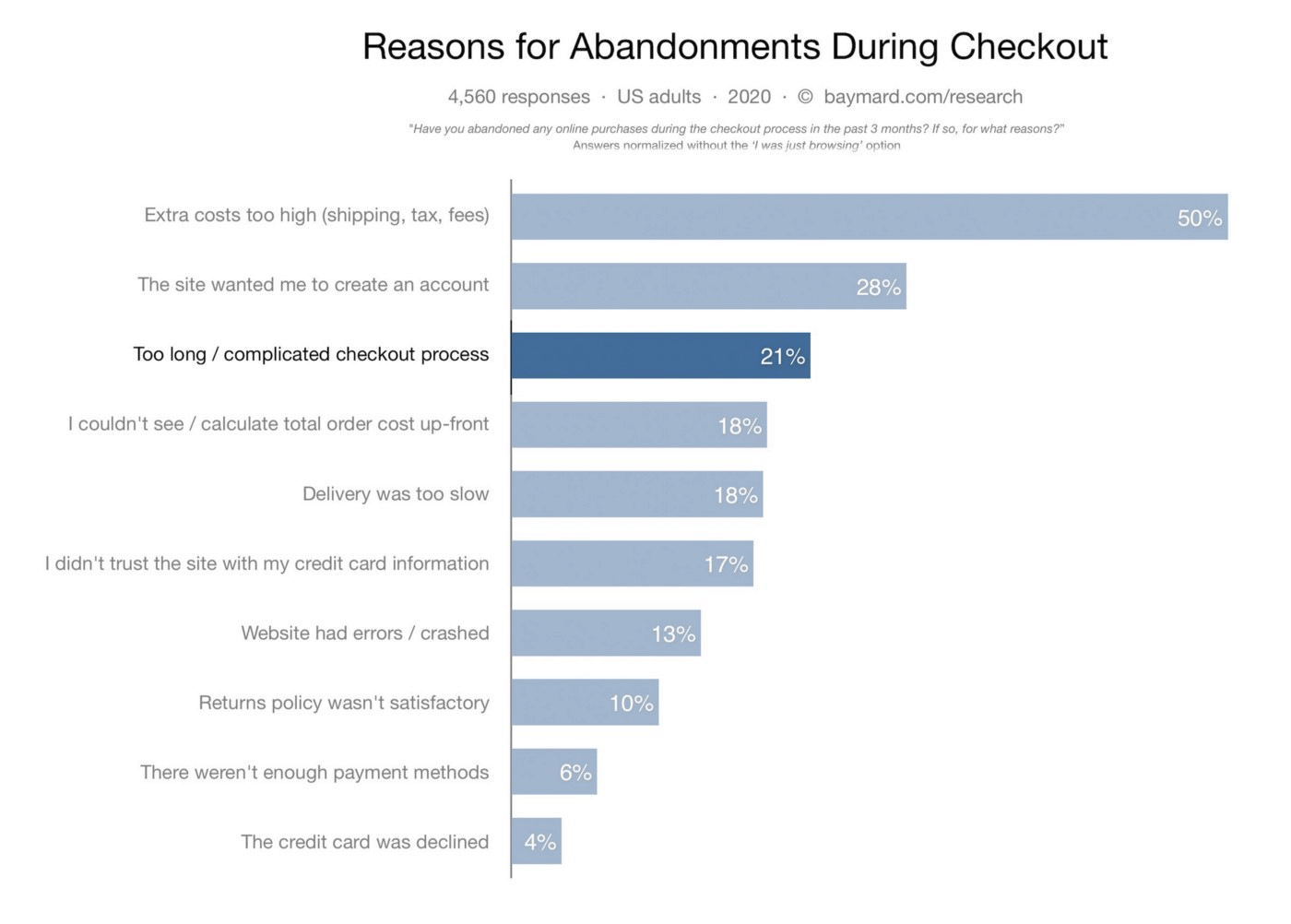
كن أكثر شمولاً على موقعك من خلال تجنب الأسئلة المتعلقة بالعرق أو اللغة الجنسية ؛ يمكن أن يؤدي هذا الإجراء إلى مزيد من المشاركة. كلما زادت الخطوات في نموذج أو عملية دفع ، قل احتمال إتمام المستخدمين لها. في حين أنه من غير المحتمل أن تسأل عن الجنس أو العرق في موقع التجارة الإلكترونية ، على سبيل المثال ، فإن مبدأ جمع المعلومات البسيط والبسيط لا يزال ساريًا على نطاق أوسع.
ليستنتج
بالتأكيد ، قبل قراءة هذا الدليل ، كنت بالفعل على دراية - وربما اعتمدت - بعض مفاهيم ومبادئ تصميم الويب الشامل. ومع ذلك ، من المفيد التفكير في المفهوم على أنه عملية متطورة وليس مهمة لمرة واحدة.
من ناحية أخرى ، تتطلب المرونة وإمكانية الوصول التركيز على عناصر أكثر تحديدًا مثل الأزرار ومظهر النص وحتى اختيارات الألوان. أيضًا ، ضع في اعتبارك كيفية تمثيل الأشخاص على موقعك وما إذا كنت بحاجة إلى معلومات مفصلة من المستخدمين أم لا. يضمن جعل هذه الممارسة شائعة أن يكون لكل من موقعك وعملك أساس أقوى.
السيرة الذاتية للمؤلف:

إميلي رولويتز - مديرة تسويق المحتوى ، اختبار التطبيقات العالمي
إميلي رولويتز هي مديرة تنفيذية لتسويق المحتوى في Global App Testing ، وهي شركة لاختبار التطبيقات عن بعد وعند الطلب تساعد فرق التطبيقات العليا على تقديم برامج عالية الجودة في أي مكان في العالم. لديها خمس سنوات من الخبرة كمسوق ، حيث قادت حملات الجيل الرائد والأحداث التي تدفع بأداء العلامة التجارية من الدرجة الأولى. من خلال التعامل مع التسويق لمختلف العلامات التجارية ، طورت إميلي أيضًا نبضًا رائعًا في إنشاء محتوى جديد وجذاب. لقد كتبت لمواقع رائعة مثل Airdroid و Shift4Shop. يمكنك العثور عليها على LinkedIn .
