包容性網頁設計終極指南 + 操作技巧
已發表: 2022-06-22
使用互聯網的人比以往任何時候都多,您的網站通常是客戶與您的第一個聯繫點。 為了吸引和留住客戶,您必須提供一流的用戶體驗。 這就是包容性網頁設計概念的用武之地。本指南深入探討了包容性網頁設計背後的理念,以及如何在這些理念的基礎上提高整體可用性。
數以百計的高分辨率免費贈品只為您!
所有你需要知道的關於這個話題
- 什麼是包容性網頁設計?
- 包容性設計的原則是什麼?
- 什麼是包容性設計的例子?
- 總結
什麼是包容性網頁設計?
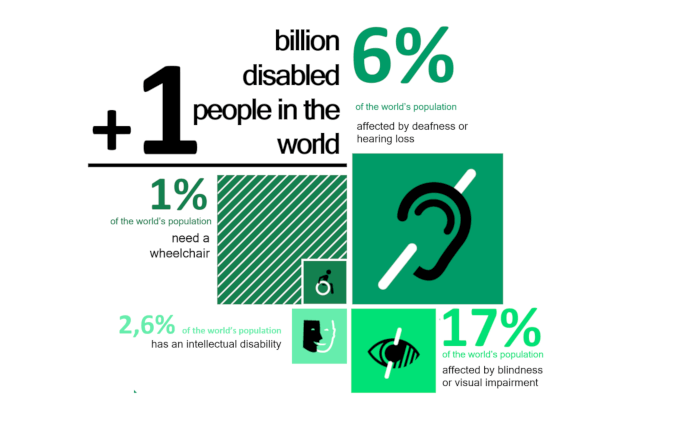
包容性網頁設計是製作任何人都可以使用的網站的做法。 訪問您網站的人的範圍可能有殘障或更廣泛地不熟悉互聯網。 這些可能會阻止他們在您的網站上執行某些任務,如果您從事電子商務網站開發工作,那麼這些任務具有明顯的缺點。
實際上,訪問者可能對網站的視覺或音頻內容有問題。 他們可能無法與需要他們說話的界面進行適當的交互。 他們可能難以與網站上的特定元素(例如按鈕或鏈接)進行交互。 移動可用性測試可以緩解的問題。 他們也可能難以理解如何在網站上四處走動,或者對洩露個人詳細信息感到不舒服。

包容性網頁設計可以識別並努力緩解網站上的這些問題。 通過這樣做,您將確保更多的人可以正確使用您的網站,而不會影響非殘疾用戶的體驗。
🔥 您可能會喜歡: Web 設計對您的初創公司的影響
包容性設計的原則是什麼?
考慮可訪問性的一個好方法是直接與面臨重大問題的人合作,例如殘疾。 例如,考慮與您認為可能使用您的網站的人進行訪談,並將他們的反饋納入您更廣泛的設計選擇中。
在這個早期階段,殘疾慈善機構可能是一個有用的聯繫點。 還建議將包含過程納入您的 QA測試計劃。
除了這個想法,您還可以考慮一些廣泛的、包容性的設計原則。 這些超越了特定的用戶類別,儘管它們在設計或重新設計網站時仍然有用。
1. 靈活性
由於我們現在在各種設備上訪問互聯網,設計人員和開發人員習慣於根據不同的環境更改網站。 考慮擴展此概念以適應殘疾人,並接受您的網站將為不同的人做不同的事情的想法。
您可能希望將這個想法作為一系列問題來處理:詢問誰將使用您的網站,他們將在何時何地訪問它,等等。 即使這些答案並不總是顯而易見的,提出這些問題仍然是值得的。
2. 可訪問性
一個好的網站不是需要解決的難題。 訪問您網站的人應該了解它的工作原理以及他們在其中的位置。 如果您正在考慮向網站添加新功能,請考慮它是否會增加網站的價值或複雜性。 您還可以使用拆分測試來嘗試一些不同的潛在站點更改。

如果您還記得人們喜歡以不同的方式吸收信息,那將會有所幫助。 例如,有些人喜歡閱讀它,而另一些人則喜歡視頻。 至少考慮不同的信息傳遞方法是一個可靠的策略。
同樣,應該始終清楚網站上發生了什麼。 明確的信息表明事情何時正確(或錯誤)有助於人們在訪問您的網站期間保持正確並鼓勵重複訪問。
3. 住宿
雖然您可能想用內容填充頁面,但內容過多可能會讓人不知所措且違反直覺。 相反,太少會導致用戶感到困惑。 嘗試平衡每個網頁上出現的數量; 這減少了人們使用它們時的摩擦。
嘗試在整個站點上一致地應用您的設計實踐。 這可確保與您的網站互動的任何人都會感到驚喜。 通過熱圖等工具了解用戶行為可以幫助您決定在站點大修期間優先考慮什麼。
什麼是包容性設計的例子?
考慮到這些想法,是時候研究一些可以使網站更有效地工作的具體方法了。 請記住,每個人對包容性設計的方法都是不同的:我們不能問“什麼是堆棧溢出”並得到每個問題的明確答案。 然而,這些措施是一個很好的起點。

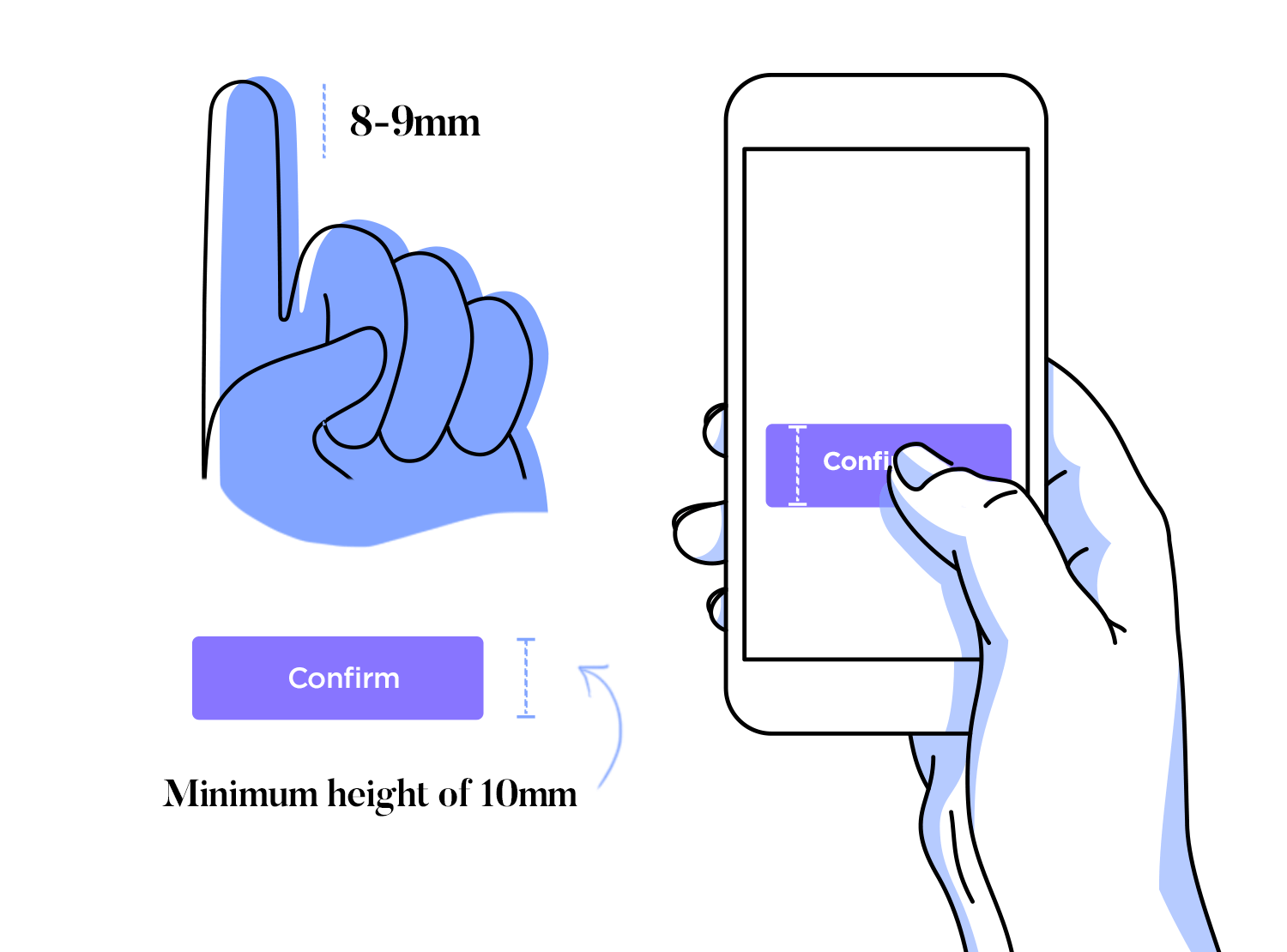
1.大按鈕

包容性設計的一個很好的起點是乾淨、易於理解的佈局。 這個想法以幾種不同的方式體現,但可點擊元素是最重要的一些。
用戶需要點擊或單擊的任何內容都應至少為 48×48 像素寬。 這意味著如果訪問者視力受損或運動功能受損,他們可以更輕鬆地與您的網站互動。
如果頁面上有多個可點擊元素,請確保它們不會太靠近。 否則,這可能會導致某人點擊他們不想點擊的內容,這顯然是不可取的。
您還可以通過限制按鈕的數量來使按鈕更好地工作。 任何一個網頁都不要太多; 專注於重要的事情。 Global App Testing等服務可以幫助您更有效地發現這些問題。
2. 良好的顏色選擇
顏色是品牌的重要組成部分,儘管很容易做出糟糕的顏色選擇。 我們還需要考慮在更廣泛的網站設計中使用顏色。
好的網站確保顏色值之間的最低對比度(指的是它們的相對明暗而不是它們的色調)。 對比顏色值的一個好規則是 3:1。 這應該對可點擊的對象、視覺效果和其他網站元素有效。
即使您確定了網站的顏色對比度,您也可能有一個色盲訪問者,對他們來說對比度不是特別有用。 因此,請考慮以其他方式引起對特定頁面元素的注意,例如加粗或下劃線文本。
3. 深思熟慮的語言

通過上下文溝通等想法,企業正在仔細考慮他們如何與客戶交談。 同樣重要的是要更普遍地使用您在網站上使用的語言,特別是因為書面內容仍然非常受歡迎。
在基本層面上,盡量避免複雜的行業術語; 考慮是否有一個意思相似的更簡單的詞。 解釋您使用的任何縮寫詞,並儘可能限制句子長度。 如果您使用標題,請確保它們準確反映其下方的內容。
您還需要考慮文本的物理外觀。 爭取至少 16 像素的字體大小,使用清晰的字體,並爭取與背景的高對比度。 使鏈接易於發現(例如,通過下劃線)並確保內容塊內和周圍的間距足夠大。 不要忘記為視頻內容添加字幕。
4. 包容性元素
這個想法適用於您網站的許多部分,儘管視覺效果特別容易受到攻擊。 如果您需要在您的網站上代表一個人或一群人,您是否會對他們做出負面假設? CCaaS 雲服務可以幫助您比以往更快地獲得這些問題的答案。
在網站上製作代表多個種族、性別認同和殘疾的更抽象的人物或作品通常是一個好主意。 您甚至可能希望避免在視覺效果中完全識別特定群體,尤其是在性別和種族等與主題無關的情況下。

通過避免有關種族或性別語言的問題,在您的網站上更具包容性; 這一行動可以帶來更多的參與。 表單或結帳流程中的步驟越多,您的用戶完成它的可能性就越小。 雖然您不太可能在例如電子商務網站中詢問性別或種族,但簡單、簡約的信息收集原則仍然適用於更廣泛的領域。
總結
當然,在閱讀本指南之前,您已經熟悉——甚至可能已經採用了——包容性網頁設計的一些概念和原則。 但是,將概念視為一個不斷發展的過程而不是一次性任務是有幫助的。
另一方面,靈活性和可訪問性需要關注更具體的元素,例如按鈕、文本外觀,甚至顏色選擇。 此外,請考慮您如何在您的網站上代表人們,以及您是否需要來自用戶的詳細信息。 將此作為一種常見做法可確保您的網站和您的企業都擁有更堅實的基礎。
作者簡介:

Emily Rollwitz – 內容營銷主管,全球應用測試
Emily Rollwitz 是Global App Testing的內容營銷主管,這是一家遠程和按需應用程序測試公司,幫助頂級應用程序團隊在世界任何地方交付高質量的軟件。 她擁有 5 年的營銷經驗,領導了推動一流品牌表現的潛在客戶生成活動和活動。 處理各種品牌的營銷,Emily 在創造新鮮和引人入勝的內容方面也有很大的發展。 她為 Airdroid 和 Shift4Shop 等偉大的網站撰寫文章。 你可以在LinkedIn上找到她。
