Ghidul suprem pentru design web incluziv + sfaturi despre cum să o faci
Publicat: 2022-06-22
Mai mulți oameni ca oricând folosesc internetul, iar site-ul dvs. este adesea primul punct de contact al clientului cu dvs. Pentru a atrage și a păstra clienții, trebuie să oferiți o experiență utilizator de cea mai bună calitate. Aici intervine conceptul de web design incluziv. Acest ghid analizează ideile din spatele designului web incluziv și modul în care puteți construi pe baza acestor idei pentru a îmbunătăți gradul de utilizare general.
Sute de gratuități de înaltă rezoluție doar pentru tine!
Tot ce trebuie să știți despre acest subiect
- Ce este web design inclusiv?
- Care sunt principiile designului incluziv?
- Ce este un exemplu de design incluziv?
- A concluziona
Ce este web design inclusiv?
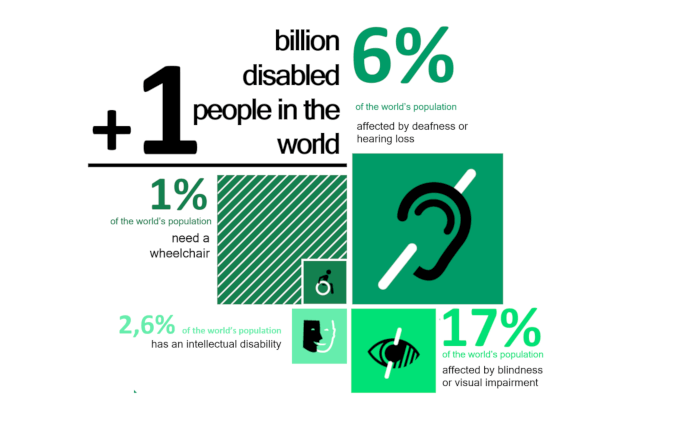
Designul web incluziv este practica de a crea un site pe care oricine îl poate folosi. Gama de persoane care vă vizitează site-ul poate avea dizabilități sau o nefamiliarizare mai largă cu internetul. Acestea îi pot împiedica să îndeplinească anumite sarcini pe site-ul dvs., care, dacă lucrați în dezvoltarea site-ului de comerț electronic, are dezavantaje evidente.
Practic vorbind, vizitatorii pot avea probleme cu conținutul vizual sau audio al unui site. Este posibil ca aceștia să nu poată interacționa în mod corespunzător cu o interfață care le cere să vorbească. S-ar putea să se lupte să interacționeze cu anumite elemente de pe un site web, cum ar fi butoanele sau linkurile. O problemă pe care testarea de utilizare mobilă o poate atenua. De asemenea, pot avea dificultăți să înțeleagă cum să se deplaseze pe un site sau să se simtă inconfortabil cu divulgarea detaliilor personale.

Designul web incluziv recunoaște și lucrează pentru a atenua aceste probleme pe un site web. Procedând astfel, vă veți asigura că o gamă mai largă de persoane vă poate folosi site-ul în mod corespunzător, fără a compromite experiența utilizatorilor fără dizabilități pe parcurs.
🔥 S-ar putea să vă placă: Puterea designului web pentru startup-ul dvs
Care sunt principiile designului incluziv?
O modalitate excelentă de a lua în considerare accesibilitatea este de a lucra direct cu persoanele care se confruntă cu probleme semnificative, cum ar fi dizabilitățile. De exemplu, gândiți-vă la efectuarea de interviuri cu persoane despre care credeți că vor folosi site-ul dvs. web și luați în considerare feedback-ul lor în alegerile dvs. mai ample de design.
O organizație de caritate pentru persoanele cu dizabilități poate fi un punct de contact util în această etapă incipientă. Se recomandă, de asemenea, luarea în considerare a procesului de includere în planul dvs. de testare QA .
În plus față de această idee, puteți lua în considerare câteva principii de design ample și incluzive. Acestea trec dincolo de anumite categorii de utilizatori, deși rămân utile atunci când proiectați sau reproiectați un site web.
1. Flexibilitate
Deoarece acum accesăm internetul pe diverse dispozitive, designerii și dezvoltatorii sunt obișnuiți să modifice un site web pentru diferite contexte. Luați în considerare extinderea acestui concept pentru a se adapta persoanelor cu dizabilități și acceptați ideea ca site-ul dvs. web va face lucruri diferite pentru diferiți oameni.
Poate doriți să abordați această idee ca o serie de întrebări: întrebați cine va folosi site-ul dvs., unde și când îl va accesa și așa mai departe. Chiar dacă aceste răspunsuri nu sunt întotdeauna evidente, a pune întrebările este totuși util.
2. Accesibilitate
Un site web bun nu este un puzzle care trebuie rezolvat. Persoanele care vă vizitează site-ul ar trebui să înțeleagă cum funcționează și unde se află în el. Dacă vă gândiți să adăugați o nouă caracteristică unui site web, luați în considerare dacă aceasta crește valoarea unui site sau complexitatea acestuia. De asemenea, puteți utiliza testarea divizată pentru a încerca câteva modificări potențiale diferite ale site-ului.

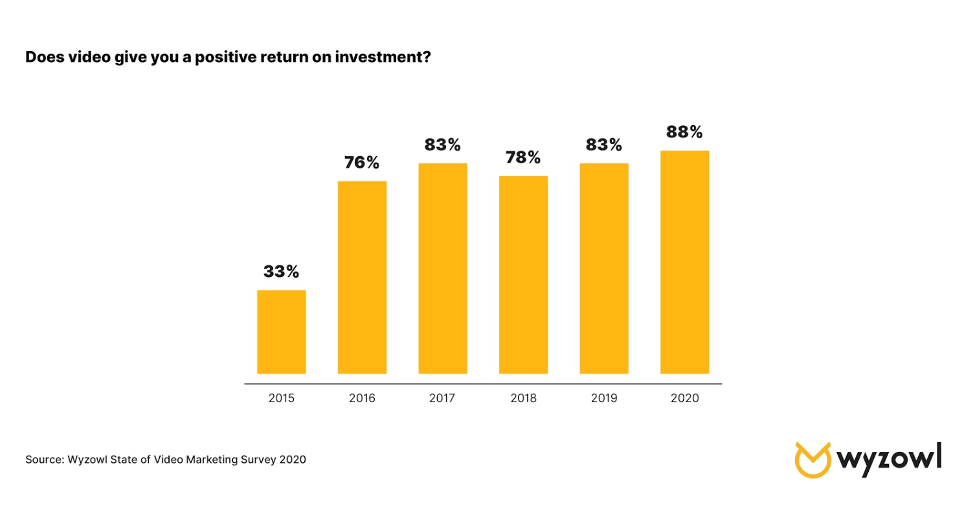
Ar fi de ajutor dacă ți-ai aminti, de asemenea, că oamenilor le place să absoarbă informația diferit. De exemplu, unora le place să o citească, în timp ce altora preferă videoclipurile. Cel puțin luarea în considerare a diferitelor metode de livrare a informațiilor este o strategie solidă aici.
În mod similar, ar trebui să fie întotdeauna clar ce se întâmplă pe un site. Mesajele clare care spun când lucrurile merg bine (sau greșit) îi ajută pe oameni să rămână pe cursul pe care îl au pe site-ul dvs. și încurajează vizitele repetate.
3. Cazare
Deși probabil doriți să umpleți paginile cu conținut, a avea prea mult poate fi copleșitor și contraintuitiv. Dimpotrivă, a avea prea puțin poate face ca utilizatorii să se simtă confuzi. Încercați să găsiți un echilibru cu cât de mult apare pe fiecare pagină web; aceasta reduce frecarea atunci când oamenii vin să le folosească.
Încercați să aplicați practicile de design în mod consecvent și pe întregul site. Acest lucru vă asigură că oricine interacționează cu site-ul dvs. va fi plăcut surprins. Înțelegerea comportamentului utilizatorului prin instrumente precum hărțile termice vă poate ajuta să decideți ce să acordați prioritate în timpul reviziilor site-ului.
Ce este un exemplu de design incluziv?
Având în vedere aceste idei, este timpul să analizăm câteva modalități concrete prin care poți face un site să funcționeze mai eficient. Rețineți că abordarea fiecăruia față de designul incluziv este diferită: nu putem întreba „ ce este depășirea stivei ” și să obținem un răspuns definitiv la fiecare întrebare. Cu toate acestea, aceste măsuri reprezintă un bun punct de plecare.

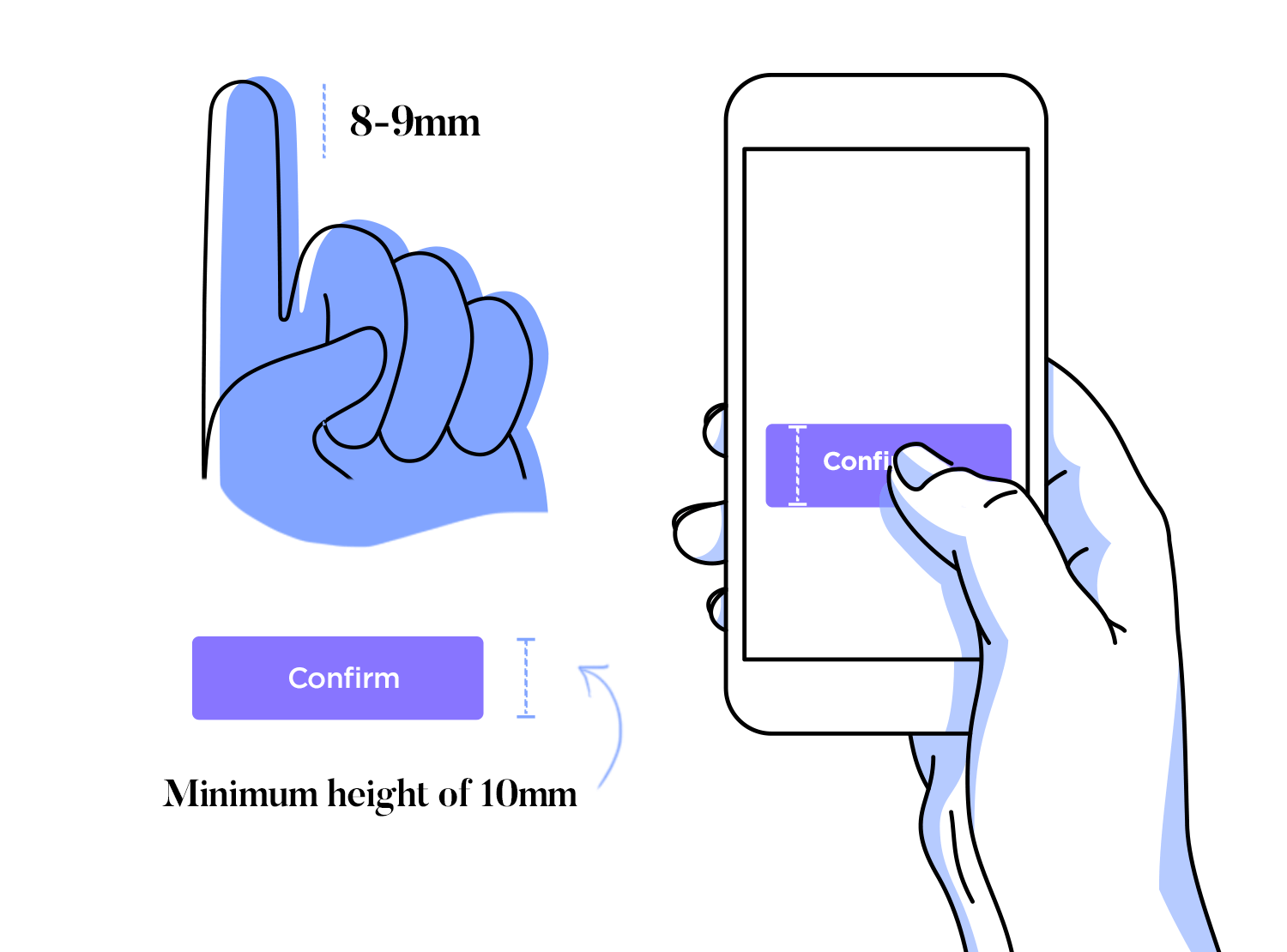
1. Butoane mari

Un punct de plecare excelent pentru un design inclusiv este un aspect curat, ușor de înțeles. Această idee se manifestă în câteva moduri diferite, dar elementele pe care se poate face clic sunt unele dintre cele mai importante.
Orice lucru pe care un utilizator trebuie să atingă sau să facă clic ar trebui să aibă o lățime de cel puțin 48×48 pixeli. Aceasta înseamnă că vizitatorii pot interacționa cu site-ul dvs. mai ușor dacă au vedere afectată sau funcția motrică afectată.
Dacă există mai multe elemente pe care se poate face clic pe o pagină, asigurați-vă că nu sunt prea aproape. În caz contrar, acest lucru ar putea determina pe cineva să facă clic pe ceva ce nu vrea, ceea ce este în mod clar nedorit.
De asemenea, puteți face ca butoanele să funcționeze mai bine prin limitarea numărului lor. Nu aveți prea multe pe o singură pagină web; concentrați-vă pe ceea ce este esențial. Servicii precum Testarea globală a aplicațiilor vă pot ajuta să identificați aceste probleme mai eficient.
2. Alegeri bune de culoare
Culoarea este o parte esențială a unei mărci, deși este ușor să faci alegeri slabe de culoare . De asemenea, trebuie să luăm în considerare utilizarea culorii în designul nostru mai larg al site-ului.
Site-urile web bune asigură un nivel minim de contrast între valorile culorilor (referindu-se mai degrabă la lumina și întuneric relativ, decât la nuanța lor). O regulă bună pentru valorile contrastante ale culorilor este 3:1. Acest lucru ar trebui să funcționeze eficient pentru obiectele pe care se poate face clic, elemente vizuale și alte elemente ale site-ului web.
Chiar dacă înțelegi contrastul de culoare al unui site, este posibil să ai un vizitator daltonist pentru care contrastul nu este deosebit de util. Ca atare, luați în considerare alte modalități de a atrage atenția asupra unui anumit element de pagină, cum ar fi caracterul aldin sau sublinierea textului.
3. Limbajul gânditor

Prin idei precum comunicarea contextuală , companiile se gândesc cu atenție la modul în care vorbesc cu clienții. Este important să fiți la fel de atenți cu limbajul pe care îl utilizați pe site-uri web în general, mai ales că conținutul scris rămâne foarte popular.
La un nivel de bază, încercați să evitați jargonul complex al industriei; luați în considerare dacă există un cuvânt mai simplu cu înțeles similar. Explicați orice abreviere pe care le utilizați și limitați lungimea propoziției atunci când puteți. Dacă utilizați titluri, asigurați-vă că reflectă cu exactitate conținutul de sub ele.
De asemenea, trebuie să vă gândiți la modul în care apare textul fizic. Vizualizați o dimensiune a fontului de cel puțin 16 px, utilizați fonturi clare și încercați să obțineți un contrast ridicat față de fundal. Faceți linkurile ușor de identificat (subliniindu-le, de exemplu) și asigurați-vă că distanța dintre și în jurul blocurilor de conținut este suficient de mare. Nu uitați să adăugați subtitrări și pentru conținutul video.
4. Elemente incluzive
Această idee se aplică multor părți ale site-ului dvs., deși imaginile sunt deosebit de vulnerabile. Dacă trebuie să reprezentați o persoană sau un grup de persoane pe site-ul dvs. web, faceți presupuneri negative despre acestea? Serviciile cloud CCaaS vă pot ajuta să obțineți răspunsuri la aceste întrebări mai rapid ca niciodată.
Este adesea o idee bună să produceți o figură sau o lucrare mai abstractă care să reprezinte mai multe etnii, identități de gen și dizabilități pe un site. Poate doriți chiar să evitați identificarea unor grupuri specifice în imaginile dvs., mai ales dacă lucruri precum sexul și rasa sunt irelevante pentru un subiect.

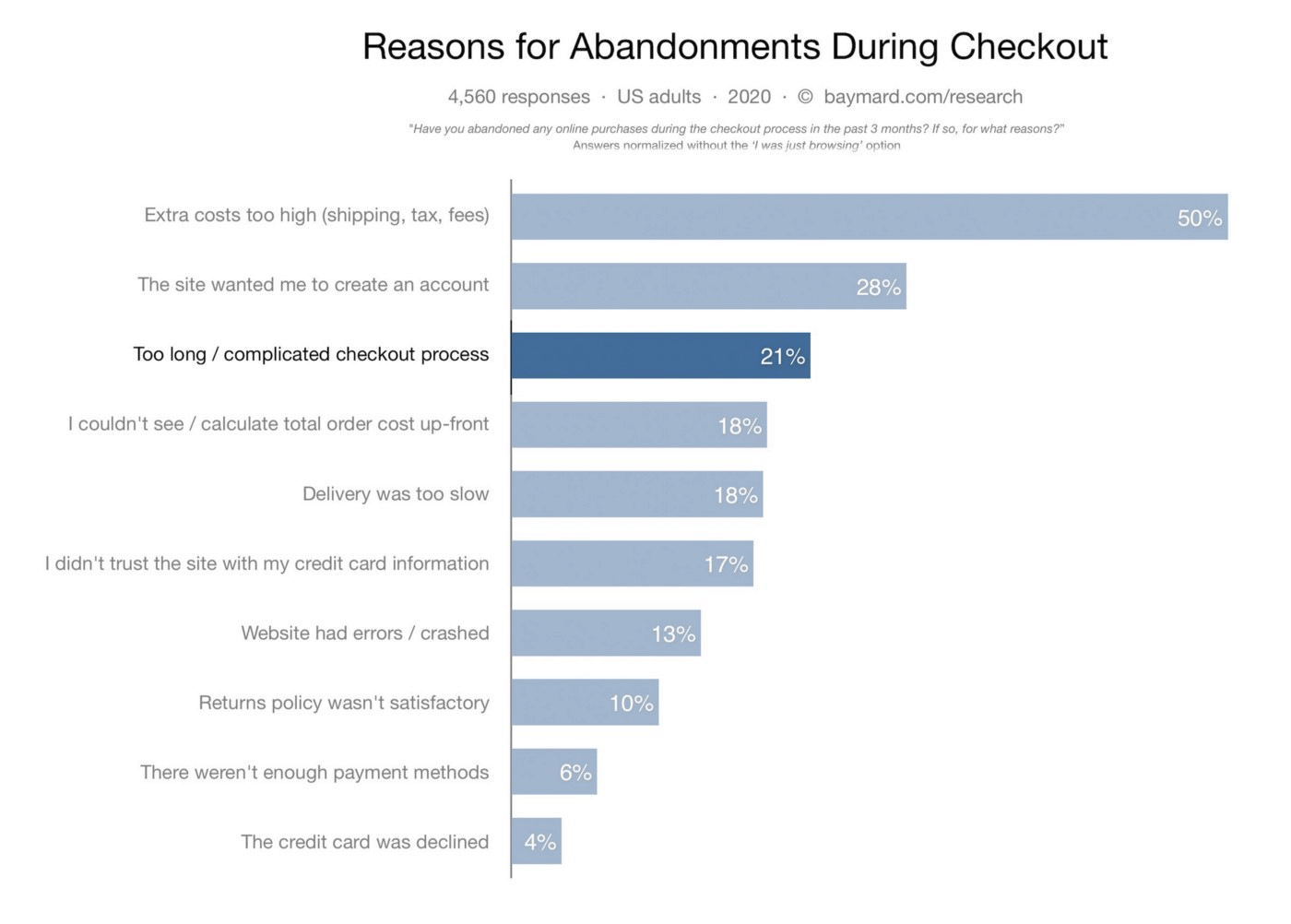
FIȚI mai incluziv pe site-ul dvs. evitând întrebările despre etnie sau limbajul de gen; această acțiune poate duce la mai multă implicare. Cu cât sunt mai mulți pași într-un formular sau într-un proces de plată, cu atât este mai puțin probabil ca utilizatorii dvs. să-l parcurgă. Deși este puțin probabil să întrebați despre gen sau etnie într-un site de comerț electronic, să zicem, principiul culegerii de informații simple și minimaliste se aplică în continuare mai larg.
A concluziona
Cu siguranță, înainte de a citi acest ghid, erați deja familiarizați cu – și poate chiar ați adoptat – unele dintre conceptele și principiile designului web incluziv. Cu toate acestea, este util să ne gândim la concept mai degrabă la un proces în evoluție decât la o sarcină unică.
Pe de altă parte, flexibilitatea și accesibilitatea necesită concentrarea pe elemente mai specifice, cum ar fi butoanele, aspectul textului și chiar alegerile de culoare. De asemenea, luați în considerare modul în care reprezentați oamenii pe site-ul dvs. și dacă aveți nevoie sau nu de informații detaliate de la utilizatorii dvs. Făcând aceasta o practică obișnuită, se asigură că atât site-ul, cât și afacerea dvs. au o bază mai solidă.
Biografia autorului:

Emily Rollwitz – Director de marketing de conținut, Testare globală a aplicațiilor
Emily Rollwitz este director de marketing de conținut la Global App Testing , o companie de testare a aplicațiilor la distanță și la cerere, care ajută echipele de aplicații de top să livreze software de înaltă calitate oriunde în lume. Are cinci ani de experiență ca marketer, conducând campanii de generare de clienți potențiali și evenimente care propulsează performanța de top a mărcii. Gestionând marketingul diferitelor mărci, Emily a dezvoltat, de asemenea, un impuls extraordinar în crearea de conținut proaspăt și captivant. Ea a scris pentru site-uri web grozave precum Airdroid și Shift4Shop. O puteți găsi pe LinkedIn .
