包容性网页设计终极指南 + 操作技巧
已发表: 2022-06-22
使用互联网的人比以往任何时候都多,您的网站通常是客户与您的第一个联系点。 为了吸引和留住客户,您必须提供一流的用户体验。 这就是包容性网页设计概念的用武之地。本指南深入探讨了包容性网页设计背后的理念,以及如何在这些理念的基础上提高整体可用性。
数以百计的高分辨率免费赠品只为您!
所有你需要知道的关于这个话题
- 什么是包容性网页设计?
- 包容性设计的原则是什么?
- 什么是包容性设计的例子?
- 总结
什么是包容性网页设计?
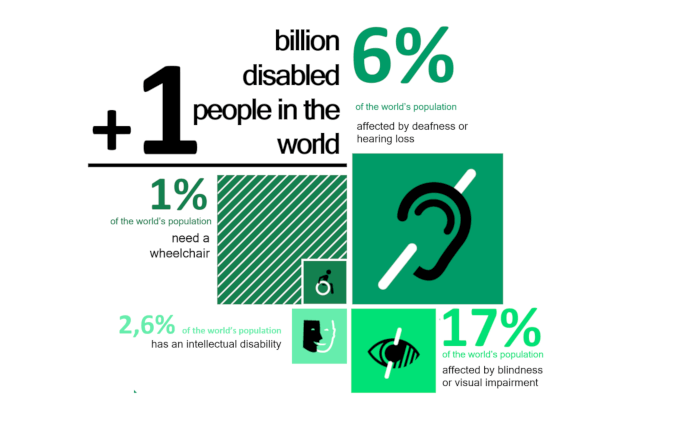
包容性网页设计是制作任何人都可以使用的网站的做法。 访问您网站的人的范围可能有残障或更广泛地不熟悉互联网。 这些可能会阻止他们在您的网站上执行某些任务,如果您从事电子商务网站开发工作,那么这些任务具有明显的缺点。
实际上,访问者可能对网站的视觉或音频内容有问题。 他们可能无法与需要他们说话的界面进行适当的交互。 他们可能难以与网站上的特定元素(例如按钮或链接)进行交互。 移动可用性测试可以缓解的问题。 他们也可能难以理解如何在网站上四处走动,或者对泄露个人详细信息感到不舒服。

包容性网页设计可以识别并努力缓解网站上的这些问题。 通过这样做,您将确保更多的人可以正确使用您的网站,而不会影响非残疾用户的体验。
🔥 您可能会喜欢: Web 设计对您的初创公司的影响
包容性设计的原则是什么?
考虑可访问性的一个好方法是直接与面临重大问题的人合作,例如残疾。 例如,考虑与您认为可能使用您的网站的人进行访谈,并将他们的反馈纳入您更广泛的设计选择中。
在这个早期阶段,残疾慈善机构可能是一个有用的联系点。 还建议将包含过程纳入您的 QA测试计划。
除了这个想法,您还可以考虑一些广泛的、包容性的设计原则。 这些超越了特定的用户类别,尽管它们在设计或重新设计网站时仍然有用。
1. 灵活性
由于我们现在在各种设备上访问互联网,设计人员和开发人员习惯于根据不同的环境更改网站。 考虑扩展此概念以适应残疾人,并接受您的网站将为不同的人做不同的事情的想法。
您可能希望将这个想法作为一系列问题来处理:询问谁将使用您的网站,他们将在何时何地访问它,等等。 即使这些答案并不总是显而易见的,提出这些问题仍然是值得的。
2. 可访问性
一个好的网站不是需要解决的难题。 访问您网站的人应该了解它的工作原理以及他们在其中的位置。 如果您正在考虑向网站添加新功能,请考虑它是否会增加网站的价值或复杂性。 您还可以使用拆分测试来尝试一些不同的潜在站点更改。

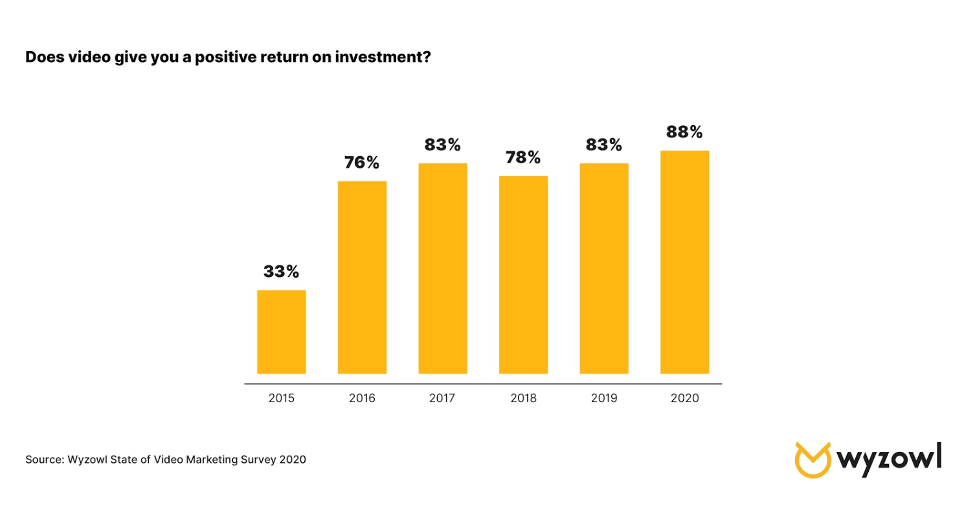
如果您还记得人们喜欢以不同的方式吸收信息,那将会有所帮助。 例如,有些人喜欢阅读它,而另一些人则喜欢视频。 至少考虑不同的信息传递方法是一个可靠的策略。
同样,应该始终清楚网站上发生了什么。 明确的信息表明事情何时正确(或错误)有助于人们在访问您的网站期间保持正确并鼓励重复访问。
3. 住宿
虽然您可能想用内容填充页面,但内容过多可能会让人不知所措且违反直觉。 相反,太少会导致用户感到困惑。 尝试平衡每个网页上出现的数量; 这减少了人们使用它们时的摩擦。
尝试在整个站点上一致地应用您的设计实践。 这可确保与您的网站互动的任何人都会感到惊喜。 通过热图等工具了解用户行为可以帮助您决定在站点大修期间优先考虑什么。
什么是包容性设计的例子?
考虑到这些想法,是时候研究一些可以使网站更有效地工作的具体方法了。 请记住,每个人对包容性设计的方法都是不同的:我们不能问“什么是堆栈溢出”并得到每个问题的明确答案。 然而,这些措施是一个很好的起点。

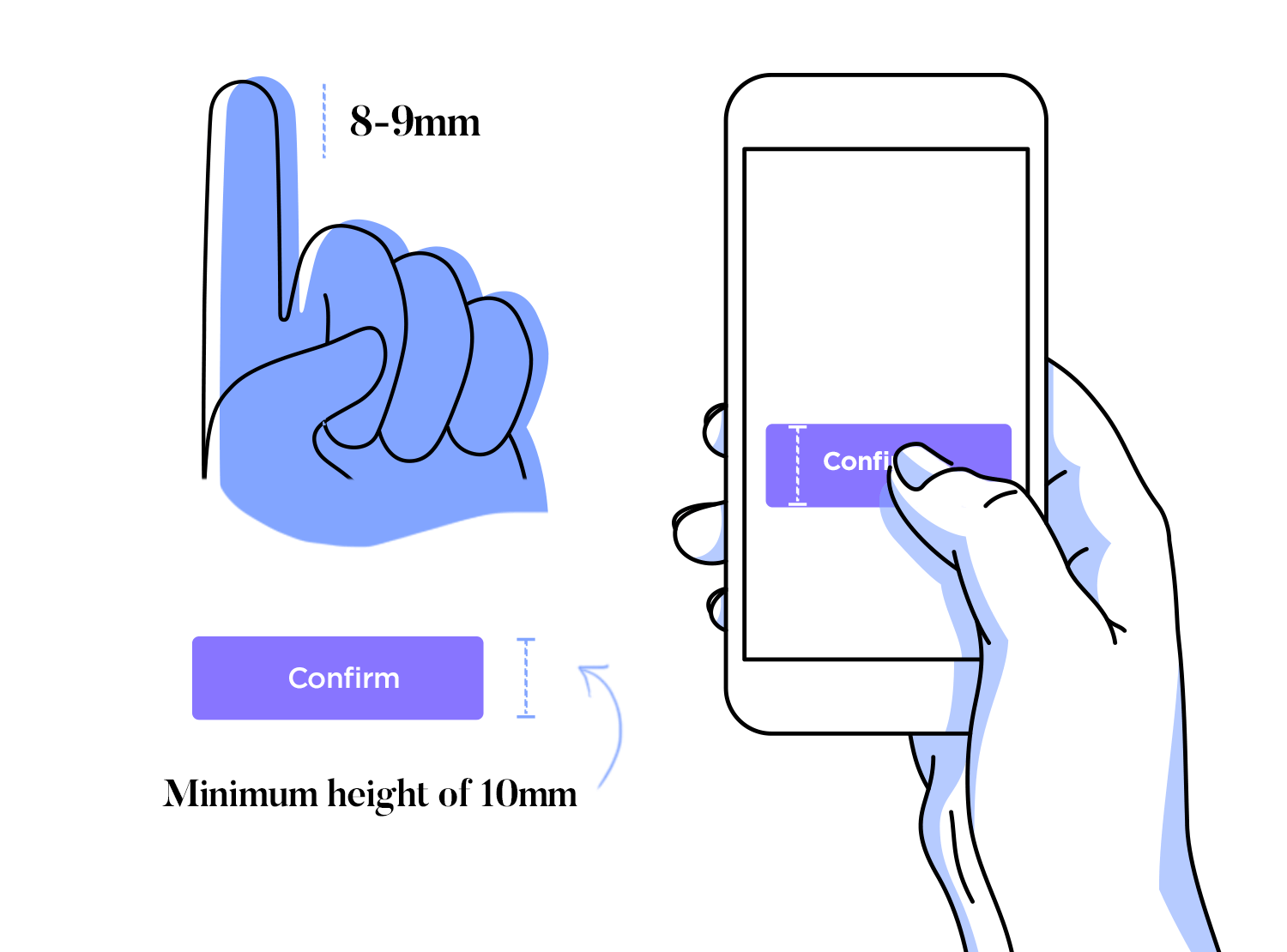
1.大按钮

包容性设计的一个很好的起点是干净、易于理解的布局。 这个想法以几种不同的方式体现,但可点击元素是最重要的一些。
用户需要点击或单击的任何内容都应至少为 48×48 像素宽。 这意味着如果访问者视力受损或运动功能受损,他们可以更轻松地与您的网站互动。
如果页面上有多个可点击元素,请确保它们不会太靠近。 否则,这可能会导致某人点击他们不想点击的内容,这显然是不可取的。
您还可以通过限制按钮的数量来使按钮更好地工作。 任何一个网页都不要太多; 专注于重要的事情。 Global App Testing等服务可以帮助您更有效地发现这些问题。
2. 良好的颜色选择
颜色是品牌的重要组成部分,尽管很容易做出糟糕的颜色选择。 我们还需要考虑在更广泛的网站设计中使用颜色。
好的网站确保颜色值之间的最低对比度(指的是它们的相对明暗而不是它们的色调)。 对比颜色值的一个好规则是 3:1。 这应该对可点击的对象、视觉效果和其他网站元素有效。
即使您确定了网站的颜色对比度,您也可能有一个色盲访问者,对他们来说对比度不是特别有用。 因此,请考虑以其他方式引起对特定页面元素的注意,例如加粗或下划线文本。
3. 深思熟虑的语言

通过上下文沟通等想法,企业正在仔细考虑他们如何与客户交谈。 同样重要的是要更普遍地使用您在网站上使用的语言,特别是因为书面内容仍然非常受欢迎。
在基本层面上,尽量避免复杂的行业术语; 考虑是否有一个意思相似的更简单的词。 解释您使用的任何缩写词,并尽可能限制句子长度。 如果您使用标题,请确保它们准确反映其下方的内容。
您还需要考虑文本的物理外观。 争取至少 16 像素的字体大小,使用清晰的字体,并争取与背景的高对比度。 使链接易于发现(例如,通过下划线)并确保内容块内和周围的间距足够大。 不要忘记为视频内容添加字幕。
4. 包容性元素
这个想法适用于您网站的许多部分,尽管视觉效果特别容易受到攻击。 如果您需要在您的网站上代表一个人或一群人,您是否会对他们做出负面假设? CCaaS 云服务可以帮助您比以往更快地获得这些问题的答案。
在网站上制作代表多个种族、性别认同和残疾的更抽象的人物或作品通常是一个好主意。 您甚至可能希望避免在视觉效果中完全识别特定群体,尤其是在性别和种族等与主题无关的情况下。

通过避免有关种族或性别语言的问题,在您的网站上更具包容性; 这一行动可以带来更多的参与。 表单或结帐流程中的步骤越多,您的用户完成它的可能性就越小。 虽然您不太可能在例如电子商务网站中询问性别或种族,但简单、简约的信息收集原则仍然适用于更广泛的领域。
总结
当然,在阅读本指南之前,您已经熟悉——甚至可能已经采用了——包容性网页设计的一些概念和原则。 但是,将概念视为一个不断发展的过程而不是一次性任务是有帮助的。
另一方面,灵活性和可访问性需要关注更具体的元素,例如按钮、文本外观,甚至颜色选择。 此外,请考虑您如何在您的网站上代表人们,以及您是否需要来自用户的详细信息。 将此作为一种常见做法可确保您的网站和您的企业都拥有更坚实的基础。
作者简介:

Emily Rollwitz – 内容营销主管,全球应用测试
Emily Rollwitz 是Global App Testing的内容营销主管,这是一家远程和按需应用程序测试公司,帮助顶级应用程序团队在世界任何地方交付高质量的软件。 她拥有 5 年的营销经验,领导了推动一流品牌表现的潜在客户生成活动和活动。 处理各种品牌的营销,Emily 在创造新鲜和引人入胜的内容方面也有很大的发展。 她为 Airdroid 和 Shift4Shop 等伟大的网站撰写文章。 你可以在LinkedIn上找到她。
