La guía definitiva para el diseño web inclusivo + consejos sobre cómo hacerlo
Publicado: 2022-06-22
Más personas que nunca utilizan Internet, y su sitio web suele ser el primer punto de contacto de un cliente con usted. Para atraer y mantener clientes, debe ofrecer una experiencia de usuario de alta calidad. Ahí es donde entra en juego el concepto de diseño web inclusivo. Esta guía profundiza en las ideas detrás del diseño web inclusivo y cómo puede aprovechar estas ideas para mejorar la usabilidad general.
¡Cientos de regalos de alta resolución solo para ti!
Todo lo que necesitas saber sobre este tema
- ¿Qué es el Diseño Web Inclusivo?
- ¿Cuáles son los principios del diseño inclusivo?
- ¿Qué es un ejemplo de diseño inclusivo?
- Para concluir
¿Qué es el Diseño Web Inclusivo?
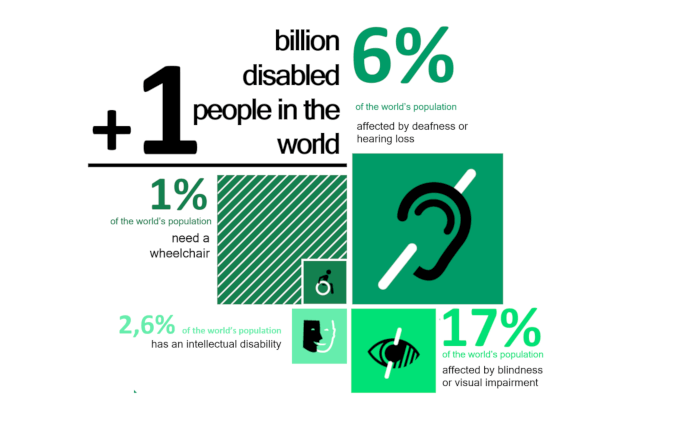
El diseño web inclusivo es la práctica de hacer un sitio que cualquiera pueda usar. La gama de personas que visitan su sitio puede tener discapacidades o una mayor falta de familiaridad con Internet. Estos pueden evitar que realicen ciertas tareas en su sitio web, lo que, si trabaja en el desarrollo de sitios web de comercio electrónico, tiene inconvenientes obvios.
En términos prácticos, los visitantes pueden tener problemas con las imágenes o el contenido de audio de un sitio. Es posible que no puedan interactuar adecuadamente con una interfaz que requiere que hablen. Pueden tener dificultades para interactuar con elementos específicos en un sitio web, como botones o enlaces. Un problema que las pruebas de usabilidad móvil pueden mitigar. También pueden tener dificultades para entender cómo moverse por un sitio o sentirse incómodos al divulgar detalles personales.

El diseño web inclusivo reconoce y trabaja para mitigar estos problemas en un sitio web. Al hacerlo, se asegurará de que una gama más amplia de personas pueda usar su sitio correctamente sin comprometer la experiencia de los usuarios sin discapacidades en el camino.
🔥 Quizás te interese: El poder del diseño web para tu startup
¿Cuáles son los principios del diseño inclusivo?
Una excelente manera de considerar la accesibilidad es trabajar directamente con las personas que enfrentan problemas importantes, como las discapacidades. Por ejemplo, piense en realizar entrevistas con personas que cree que probablemente usarán su sitio web y tenga en cuenta sus comentarios en sus opciones de diseño más amplias.
Una organización benéfica para discapacitados puede ser un punto de contacto útil en esta etapa inicial. También se recomienda tener en cuenta el proceso de inclusión en su plan de prueba de control de calidad.
Además de esta idea, puede considerar algunos principios de diseño amplios e inclusivos. Estos van más allá de las categorías específicas de usuarios, aunque siguen siendo útiles al diseñar o rediseñar un sitio web.
1. Flexibilidad
Dado que ahora accedemos a Internet en varios dispositivos, los diseñadores y desarrolladores están acostumbrados a modificar un sitio web para diferentes contextos. Considere expandir este concepto para acomodar a las personas con discapacidades y adopte la idea de que su sitio web hará cosas diferentes para diferentes personas.
Es posible que desee abordar esta idea como una serie de preguntas: preguntar quién usará su sitio, dónde y cuándo accederán a él, etc. Incluso si estas respuestas no siempre son obvias, vale la pena hacer las preguntas.
2. Accesibilidad
Un buen sitio web no es un rompecabezas que necesita ser resuelto. Las personas que visitan su sitio deben entender cómo funciona y dónde se encuentran dentro de él. Si está pensando en agregar una nueva característica a un sitio web, considere si aumenta el valor del sitio o su complejidad. También puede usar la prueba dividida para probar algunos cambios potenciales diferentes en el sitio.

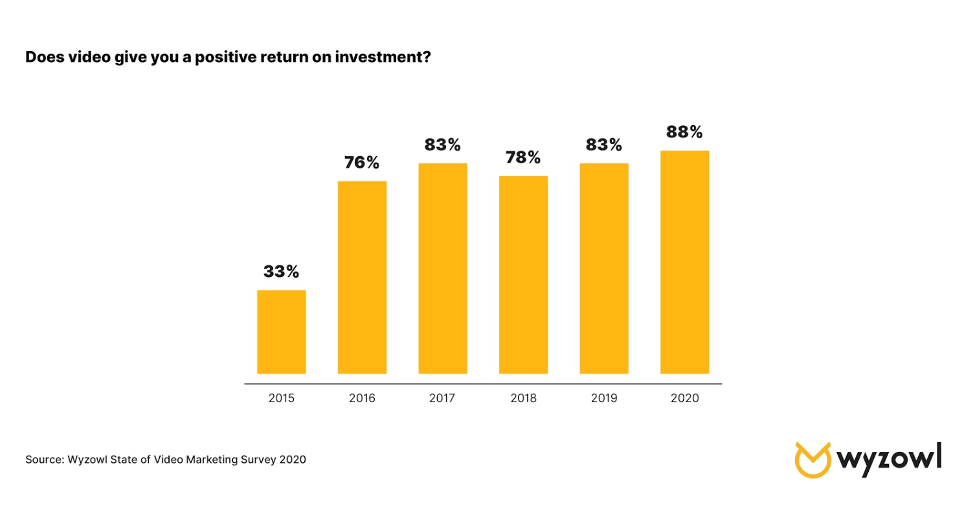
Sería útil si también recordara que a las personas les gusta absorber la información de manera diferente. Por ejemplo, a algunas personas les gusta leerlo, mientras que otras prefieren el video. Al menos considerar diferentes métodos de entrega de información es una estrategia sólida aquí.
Del mismo modo, siempre debe quedar claro lo que sucede en un sitio. Los mensajes claros que indican cuándo las cosas van bien (o mal) ayudan a las personas a mantener el rumbo durante el tiempo que pasan en su sitio y fomentan las visitas repetidas.
3. Alojamiento
Si bien es probable que desee llenar las páginas con contenido, tener demasiado puede ser abrumador y contradictorio. Por el contrario, tener muy poco puede hacer que los usuarios se sientan confundidos. Trate de lograr un equilibrio con la cantidad que aparece en cada página web; esto reduce la fricción cuando la gente viene a usarlos.
Trate de aplicar sus prácticas de diseño de manera consistente en todo un sitio también. Esto asegura que cualquier persona que interactúe con su sitio quedará gratamente sorprendida. Comprender el comportamiento del usuario a través de herramientas como los mapas de calor puede ayudarlo a decidir qué priorizar durante las revisiones del sitio.
¿Qué es un ejemplo de diseño inclusivo?
Con estas ideas en mente, es hora de ver algunas formas concretas en las que puede hacer que un sitio funcione de manera más efectiva. Tenga en cuenta que el enfoque del diseño inclusivo de cada persona es diferente: no podemos preguntar " qué es el desbordamiento de pila " y obtener una respuesta definitiva a cada pregunta. Sin embargo, estas medidas son un buen punto de partida.

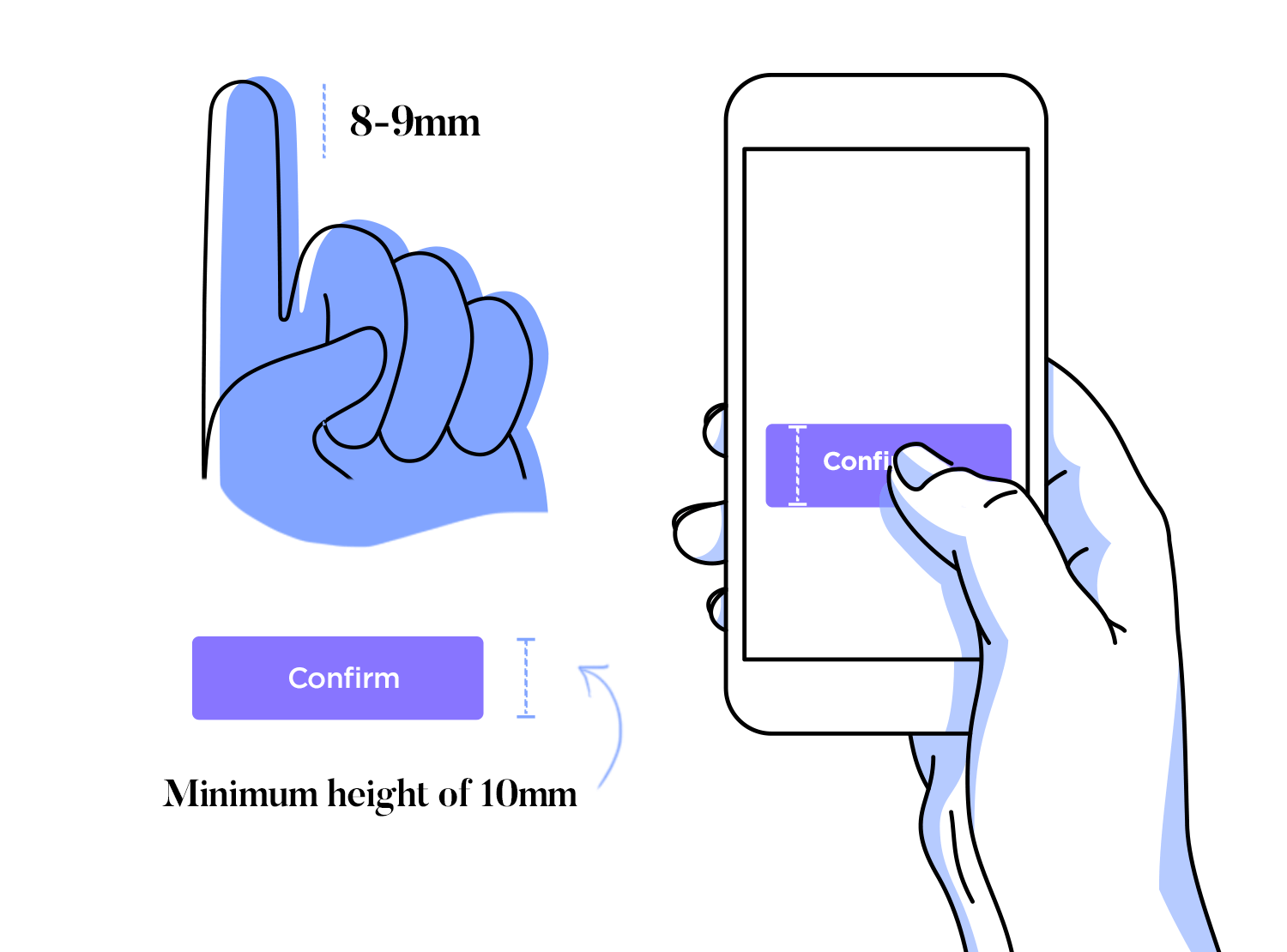
1. Botones grandes

Un gran punto de partida para el diseño inclusivo es un diseño limpio y fácil de entender. Esta idea se manifiesta de diferentes maneras, pero los elementos en los que se puede hacer clic son algunos de los más importantes.
Todo lo que un usuario necesite tocar o hacer clic debe tener al menos 48 × 48 píxeles de ancho. Esto significa que los visitantes pueden interactuar con su sitio más fácilmente si tienen problemas de visión o de función motora.
Si hay varios elementos en los que se puede hacer clic en una página, asegúrese de que no estén demasiado cerca. De lo contrario, esto podría hacer que alguien haga clic en algo que no desea, lo cual es claramente indeseable.
También puede hacer que los botones funcionen mejor limitando su número. No tenga demasiados en ninguna página web; centrarse en lo esencial. Los servicios como Global App Testing pueden ayudarlo a detectar estos problemas de manera más eficiente.
2. Buenas opciones de color
El color es una parte crucial de una marca, aunque es fácil hacer malas elecciones de color . También debemos considerar el uso de color en el diseño de nuestro sitio más amplio.
Los buenos sitios web garantizan un nivel mínimo de contraste entre los valores de color (refiriéndose a su luz y oscuridad relativas en lugar de a su tono). Una buena regla para contrastar valores de color es 3:1. Esto debería funcionar de manera efectiva para objetos en los que se puede hacer clic, imágenes y otros elementos del sitio web.
Incluso si logra el contraste de color de un sitio, es posible que tenga un visitante daltónico para quien el contraste no sea particularmente útil. Como tal, considere otras formas de llamar la atención sobre un elemento de página en particular, como poner en negrita o subrayar el texto.
3. Lenguaje reflexivo

A través de ideas como la comunicación contextual , las empresas están pensando detenidamente en cómo hablan con los clientes. Es importante ser igualmente cuidadoso con el lenguaje que usa en los sitios web en general, especialmente porque el contenido escrito sigue siendo muy popular.
En un nivel básico, intente evitar la jerga compleja de la industria; considere si hay una palabra más simple con un significado similar. Explique cualquier abreviatura que use y limite la longitud de las oraciones cuando pueda. Si usa encabezados, asegúrese de que reflejen con precisión el contenido debajo de ellos.
También debe pensar en cómo aparece físicamente el texto. Apunte a un tamaño de fuente de al menos 16 px, use fuentes claras y busque un alto contraste con el fondo. Haga que los enlaces sean fáciles de detectar (subrayándolos, por ejemplo) y asegúrese de que el espacio dentro y alrededor de los bloques de contenido sea lo suficientemente grande. No olvide agregar subtítulos para el contenido de video también.
4. Elementos Inclusivos
Esta idea se aplica a muchas partes de su sitio web, aunque las imágenes son particularmente vulnerables. Si necesita representar a una persona o grupo de personas en su sitio web, ¿está haciendo suposiciones negativas sobre ellos? Los servicios en la nube de CCaaS pueden ayudarlo a obtener respuestas a estas preguntas más rápido que nunca.
Suele ser una buena idea producir una figura u obra más abstracta que represente varias etnias, identidades de género y discapacidades en un sitio. Incluso es posible que desee evitar identificar grupos específicos por completo en sus imágenes, especialmente si cosas como el género y la raza son irrelevantes para un tema.

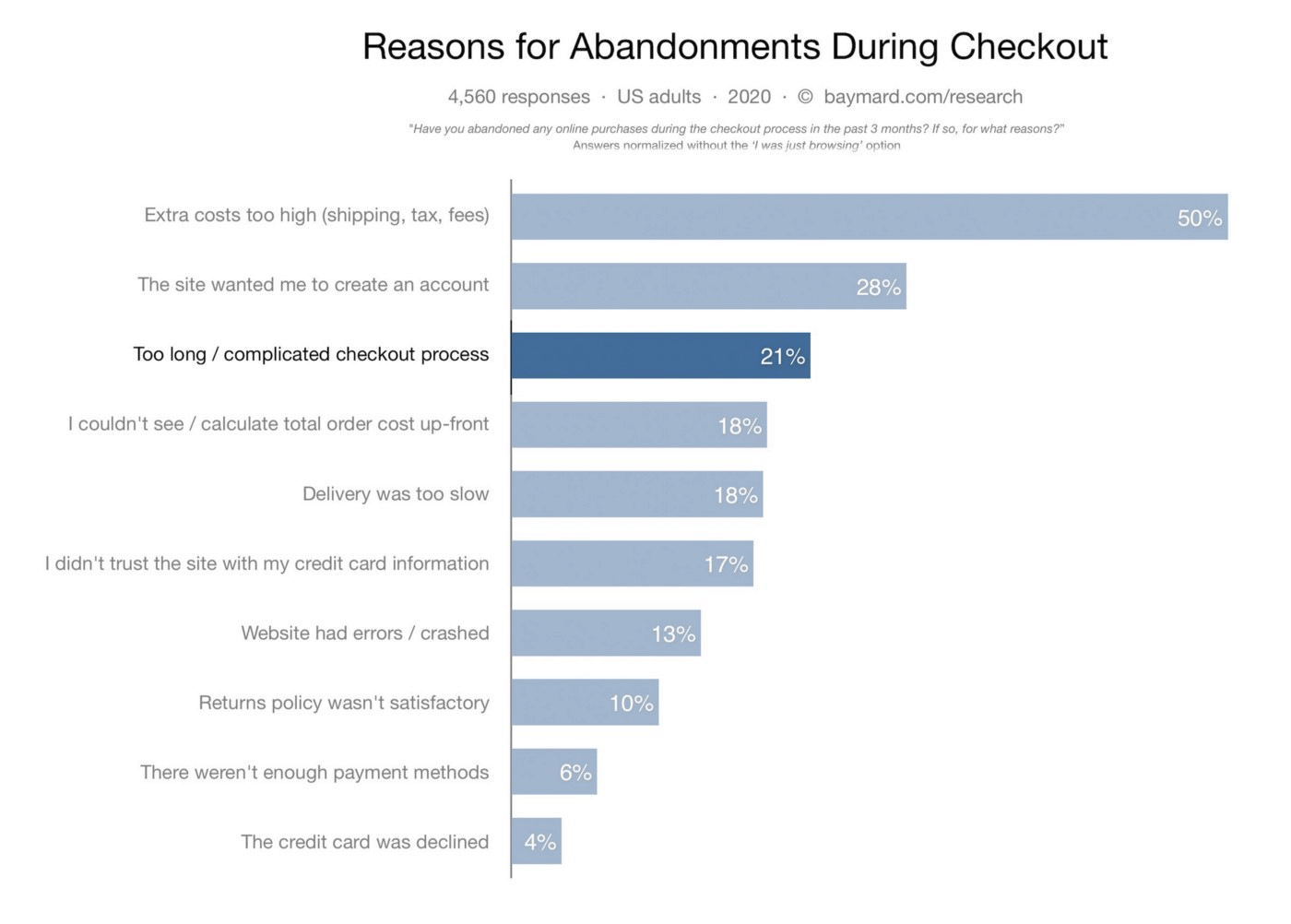
SEA más inclusivo en su sitio evitando preguntas sobre etnicidad o lenguaje de género; esta acción puede conducir a una mayor participación. Cuantos más pasos haya en un formulario o en un proceso de pago, es menos probable que los usuarios lo completen. Si bien es poco probable que pregunte sobre el género o la etnia en, por ejemplo, un sitio de comercio electrónico, el principio de recopilación de información simple y minimalista aún se aplica de manera más amplia.
Para concluir
Seguramente, antes de leer esta guía, ya estaba familiarizado, e incluso puede haber adoptado, algunos de los conceptos y principios del diseño web inclusivo. Sin embargo, es útil pensar en el concepto como un proceso en evolución en lugar de una tarea única.
Por otro lado, la flexibilidad y la accesibilidad requieren un enfoque en elementos más específicos, como botones, apariencia del texto e incluso opciones de color. Además, considere cómo representa a las personas en su sitio y si necesita información detallada de sus usuarios o no. Hacer de esto una práctica común asegura que tanto su sitio como su negocio tengan una base más sólida.
Biografía del autor:

Emily Rollwitz – Ejecutiva de marketing de contenido, Pruebas globales de aplicaciones
Emily Rollwitz es ejecutiva de marketing de contenido en Global App Testing , una empresa de pruebas de aplicaciones remotas y bajo demanda que ayuda a los mejores equipos de aplicaciones a ofrecer software de alta calidad en cualquier parte del mundo. Tiene cinco años de experiencia como comercializadora, encabezando campañas de generación de prospectos y eventos que impulsan el desempeño de marca de primer nivel. Manejando el marketing de varias marcas, Emily también ha desarrollado un gran pulso en la creación de contenido nuevo y atractivo. Ha escrito para grandes sitios web como Airdroid y Shift4Shop. Puedes encontrarla en LinkedIn .
