最適化された変換の製品ページの例:ガイド付き
公開: 2022-03-01これを想像してみてください。夜遅く、ウェブ上にいることに気づきます。 あなたは一週間ずっとあなたを悩ませてきた問題の完璧な解決策を探しています。 あなたは前にここにいました。 身をかがめ、手をつないで、睡眠はあなたのドアをノックしています。 すべての希望が失われる直前に、ユーレカ! 最終的に有望な検索結果が得られます。 息を切らして、クリックして…
何も起こりません。 永遠の後、白い画面がテキストの壁と単一の小さなピクセル化された製品画像でレンダリングを開始します。 ダイヤルアップの時代からのフラッシュバックはあなたの心を満たします。 ページをスキャンして何らかの解決策を探しましたが、価格情報、カスタマーレビュー、および詳細情報を求めるように指示する複数の電話番号が表示されませんでした。 実用的なリンクの洞察ではなく、彼らの唯一の社会的証明は、この製品が「完璧」であることを伝える猫のアニメーションです。 それは痛々しいほど明白です:あなたはウェブサイトの墓地に出くわしました。
この悪夢をあなたの店にしないでください! 最高のユーザーエクスペリエンスは、ユーザーがウイルス対策ソフトウェアを実行する必要があるかどうか疑問に思うサイトではなく、魅力的で定期的に更新されるWebサイトから得られます。 始めたばかりでも、eコマースストアに最新情報を提供したい場合でも、私たちがお手伝いします!
この記事では、すべての製品ページに必要な最小基準と、避けるべきいくつかの設計上の選択について説明します。 私たちはあなたの次のプロジェクトを刺激するのを助けるために私たちのお気に入りの製品ページのコレクションをそれぞれの簡単な賛否両論のリストと一緒にまとめました!
完璧な製品ページの構築
商品ページの目的は、商品を販売することです。 しかし、それはあなたの訪問者があなたのウェブサイトが彼らのために何をすることを期待しているのかを理解することでもあります。 米国の平均的な人は、インターネットで1日7時間50分を費やしています。 毎日さまざまなウェブサイトを見ることに多くの時間を費やしているため、サイトにアクセスする人々は、一流のソムリエがワインのボトルを批評するのと同じように体験を扱います。 あなたの訪問者は、良い経験と悪い経験の間のニュアンスを非常に理解することができます。
製品ページには、訪問者が期待する基本事項を含めるだけでなく、摩擦のないユーザーエクスペリエンスを提供すると同時に、訪問者を再び呼び戻す独自のセンスを含める必要があります。
ユーザーが何を探しているのかわからない場合、ユーザーの期待に応えることは、タイトなロープを歩いているように感じることがあります。 これが、ユーザーとの関わりを深め、最終的にコンバージョン率を高めるのに役立つ、製品ページを設計するためのベストプラクティスとワーストプラクティスを概説したガイドをまとめた理由です。
製品ページのベストプラクティス
見事な製品ページを作成するために必要なことはたくさんあるので、上品に使用したときに訪問者のエクスペリエンスを向上させるために最も重要であると思われる製品ページの機能と概念のリストを作成しました。
- クリーンURL
- 魅惑的な名前
- 透明で前払いの価格情報
- 視認性の高い召喚状(CTA)
- アイテムの入手可能性
- 明確な製品オプション
- マルチカメラアングル、シチュエーション、モデルを使用した鮮明な製品写真
- 類似製品を比較する機能
- 「お気に入り/ウィッシュリストに追加」ボタン
- 高品質のWebに最適化された画像、videso、およびgif
- FAQセクション
- ズーム機能
- 拡張現実
- 360°ビュー
- 鮮やかな製品説明
- ライブチャット機能
- ストーリーナレーションのための製品とライフスタイルメディアの混合
- レスポンシブデザイン
- 関連する「関連商品」セクション
- 「アップセル」セクション
- 製品の量を増やす能力
- サイズ/フィットガイド(該当する場合)
- シームレスなナビゲーション
- 直感的なフィルターオプション
- 粘着性のある「トップに戻る」ボタン
- さまざまな能力を持つユーザーがアクセスしやすい
- 前払いの配送と返品に関するポリシー
- 粘着性のある「カートに追加」または「今すぐ購入」ボタン
- 社会的証明
- 拡張された詳細(材料、技術仕様、寸法、重量、特殊機能など)。
- 冗長性なし
- 広々とした面白いフォント
- クイックロード時間
- クロスブラウザ機能
- ダークモード対応
注意の一言-フィーチャークリープに注意してください。 これは、ページが非常に多くの不要な機能を引き受けて、全体的なユーザーエクスペリエンスに悪影響を与える場合です。 拡張現実機能は、つまようじを販売する会社には役立たないかもしれませんが、大きな家具を販売する会社には役立ちます。 時間をかけて、ページにすべてを追加することなく、製品をよりよく紹介するのに役立つ機能を評価してください。
製品ページの最悪の慣行
サイトにベストプラクティスを実装し始めるときは、以下にリストされているいくつかのワーストプラクティスに注意する必要があります。 これらの概念の重大度は、通常のテキストにハイパーリンクの青いフォントの色を使用してユーザーを混乱させるものから、不要なアイテムを人のショッピングカートに忍び込ませるなど、より悪意のあるものまでさまざまです。
- 色が多すぎる
- 複雑な価格
- 矛盾した設計
- おとり商法
- 追加料金を隠す
- 説明が長すぎる/短すぎる、またはコピーされた説明
- 矛盾する製品名
- 虚偽の保証
- 関連性のない製品を推奨する
- 行動への呼びかけを埋める
- 小さくて質の悪い画像、ビデオ、GIF
- ネガティブトーク/社会的証明
- 繰り返し発生するポップアップ
- 恥ずかしいことを確認する
- カートにアイテムをこっそり入れる
- 不明瞭なナビゲーション
- コンパクトフォント
- 忙しいネガティブスペース
- FAQなし
- 社会的証明なし
トップ25製品ページ
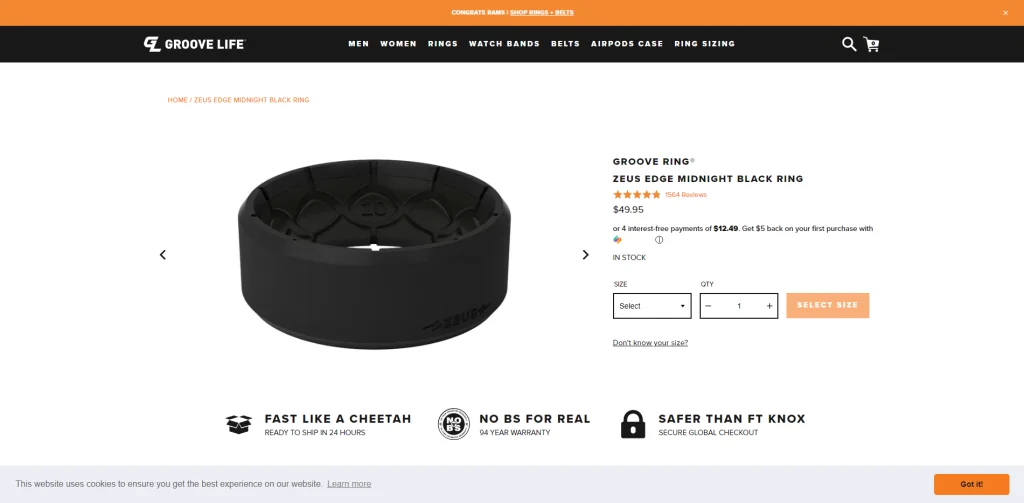
グルーヴライフ
私たちが好きなもの
- あなたのリングサイズを見つけるための非常に有益で簡単な解決策。
- 大きな社会的プレッシャー(Instagramフィード、レビュー)
- 説明は簡単に消化できます。
気に入らなかったこと
- 価格は明確ではありません
- デスクトップで粘着性のある「今すぐ購入」ボタンを使用できます
- アップセル手法を使用していません

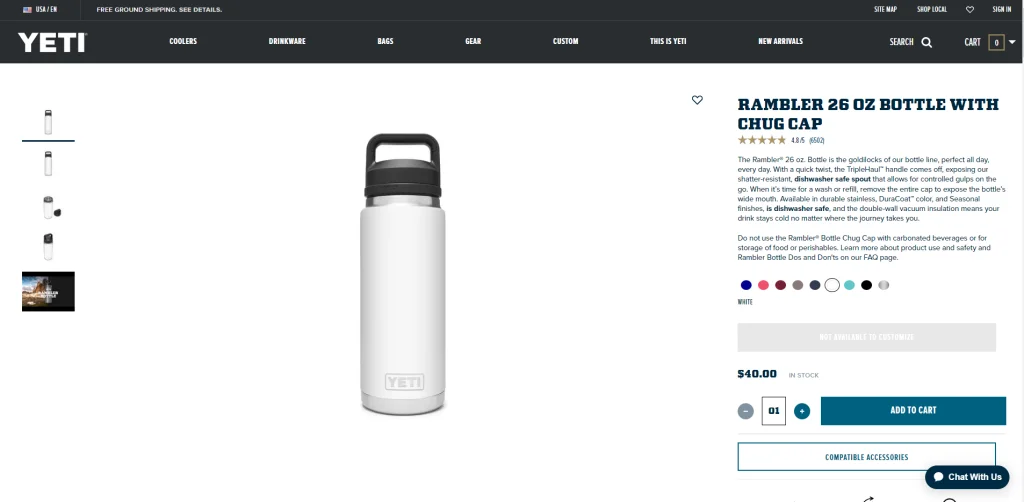
イエティ
私たちが好きなもの
- 購入できる最も近い場所が表示されるすっきりとした機能
- ユニークなタイポグラフィ
- 一貫したブランディング
気に入らなかったこと
- フォトギャラリーの下の大きな役に立たない空白
- 不愉快に大きな粘着性のある「今すぐ購入」セクション
- ビデオやGIFは使用しないでください

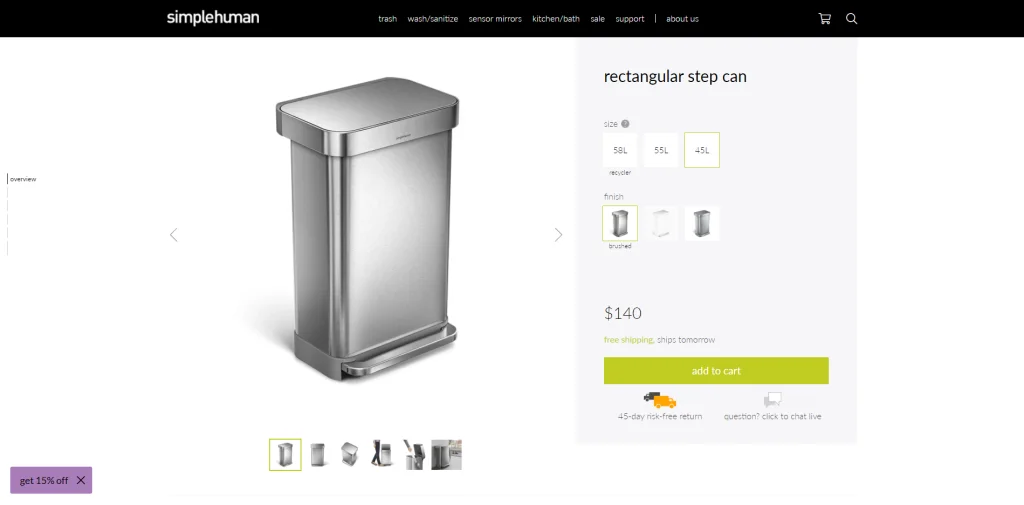
シンプルヒューマン
私たちが好きなもの
- 画面の左側にある優れたナビゲーションツール
- レビューセクションは、より少ない不動産を使用して、上下に拡大するのではなく、左右に移動します
- 機能やストーリーを販売するための画像の活用
気に入らなかったこと
- 粘着性のある「今すぐ購入」ボタンはありません
- ゴミシステム/エコシステムを専門とする場合、アップセルセクションはありません
- CTA、ヘッダー、レビュー、画像/バッジの色が混ざっていませんでした。

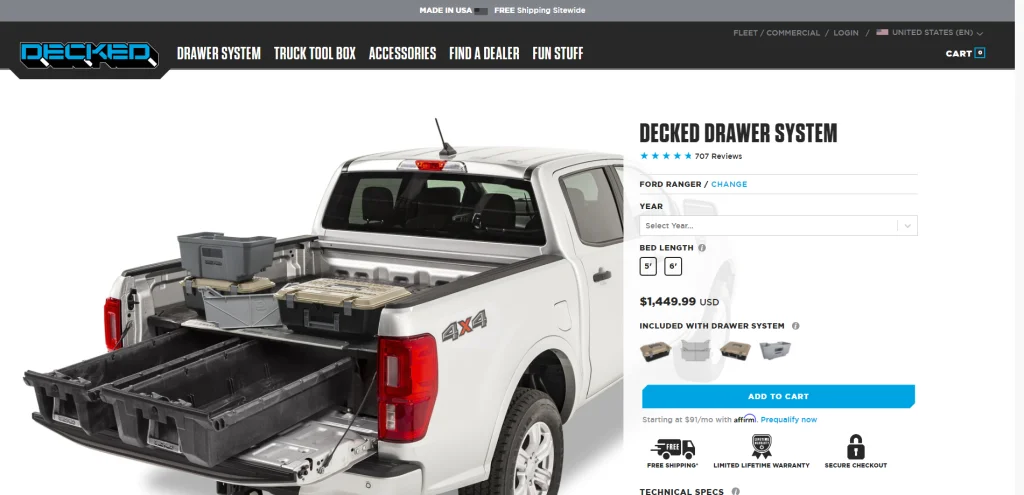
デッキ
私たちが好きなもの
- ページは、優れた社会的証明を備えたバイヤー間のコミュニティの感覚を促進します
- たくさんのCTA
- タイポグラフィは、ブランドの声に合うアイコンでフィットします
気に入らなかったこと
- 製品の画像は、折り畳みの上にうまく統合されている可能性があります
- FAQによる大きな空白
- スティッキーヘッダー、「今すぐ購入」ボタン、または一番上にジャンプする方法がありません

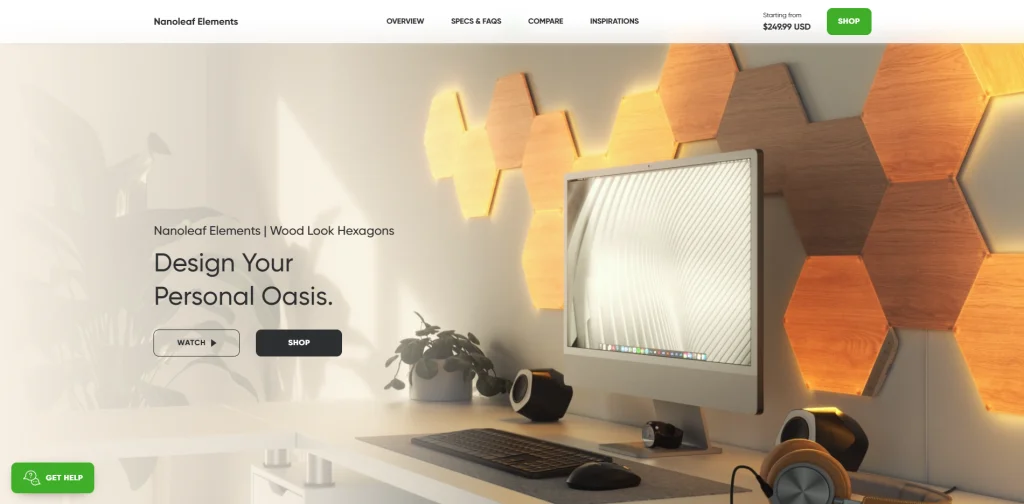
Nanoleaf
私たちが好きなもの
- スティッキーヘッダーには、ナビゲーションと「ショップ」ボタンが含まれており、下にスクロールすると非表示になります。
- 折り目の上の素晴らしいスクロールアニメーション
- 画像による優れたストーリー構築
- タブを切り替えるとページタイトルが変わります
気に入らなかったこと
- DynamicGlowingEffectセクションにビデオがありません
- ウィンドウを開かずにビデオを再生できた可能性があります
- 折り目の下にある大きな未使用の空白

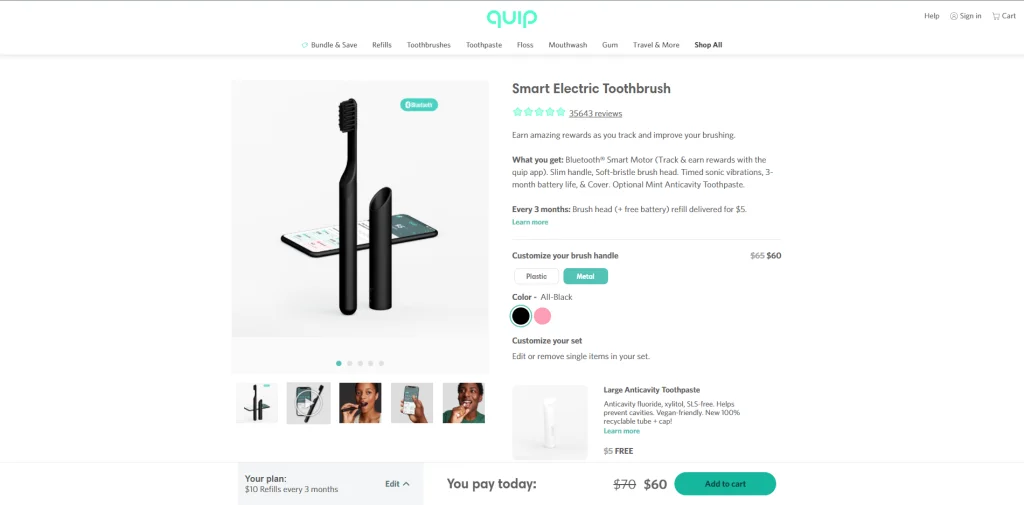
Quip
私たちが好きなもの
- アップセル、アップセル、さらに多くのアップセル!!
- 色の素晴らしい使用
- 静止画ではなくgifをうまく利用する
気に入らなかったこと
- 一貫性のない価格
- レビューセクションでは、製品ページから離れてしまい、社会的証明が不足しています
- 隠された保証/返品/配送ポリシー、詳細についてはリンクを使用できます

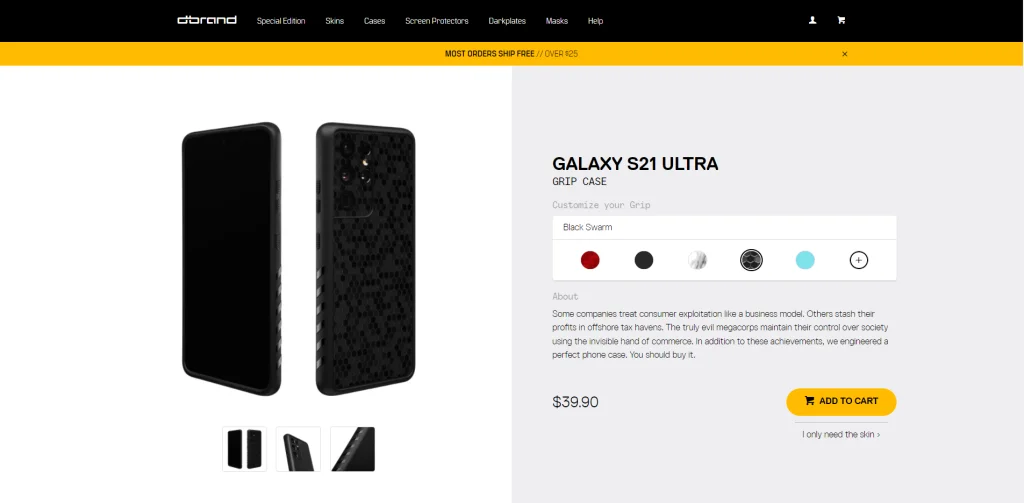
DBrand
私たちが好きなもの
- 製品画像に反映されている優れたカスタマイズオプション。
- ブランドの容赦ない研ぎ澄まされた声によって語られる幻想的なストーリーテリング。
- 高解像度の写真を使用したスクロールアニメーションにより、ユーザーの関心を維持できます
気に入らなかったこと1200
- 非常に限られた行動の呼びかけ
- アップセルやクロスセルはなく、示唆に富むセルは1つだけです。
- 粘着性のあるヘッダーや粘着性のある「カートに追加」ボタンはありません

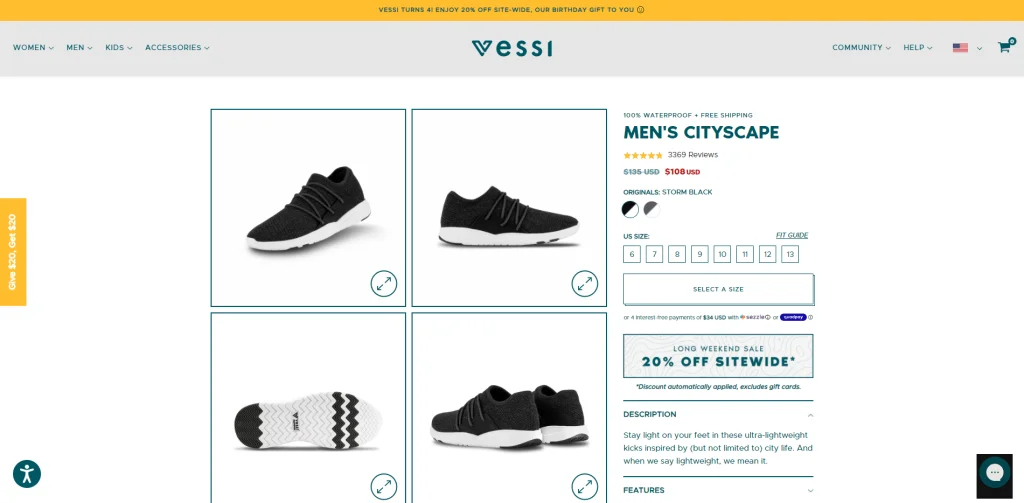
ヴェッシ
私たちが好きなもの
- 優れたアニメーション、特に爆発する靴のアニメーション
- 「カートに追加」ボタンが付いた素敵な粘着性のあるヘッダー
- 拡張できる素晴らしいレビューセクション
気に入らなかったこと
- Instagramフィードはインタラクティブだった可能性があります
- クリックではなくホバーで画像を拡大できた可能性があります
- 粘着性のあるヘッダーを使用すると、色を変更できた可能性があります

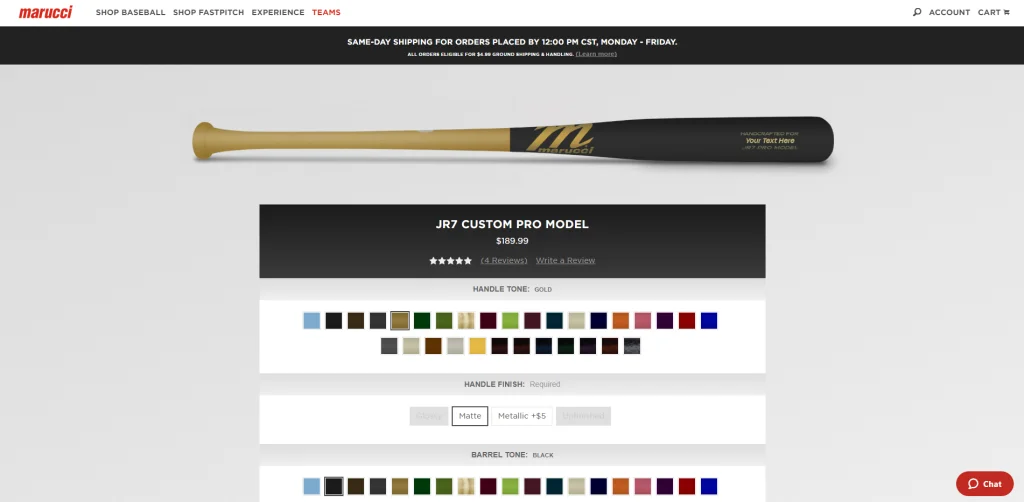
マルッチ
私たちが好きなもの
- 選択したバリアントに基づいて製品イメージを更新する広範なカスタマイズ
- 商品画像が画面上部にくっつく
- ミニマリストデザイン、必要なものだけを提供
気に入らなかったこと
- 粘着性のある「今すぐ購入」ボタンはありません
- 信頼のアイコンとより多くの社会的証明を使用できたはずです
- 色と一般的な創造性が不足している

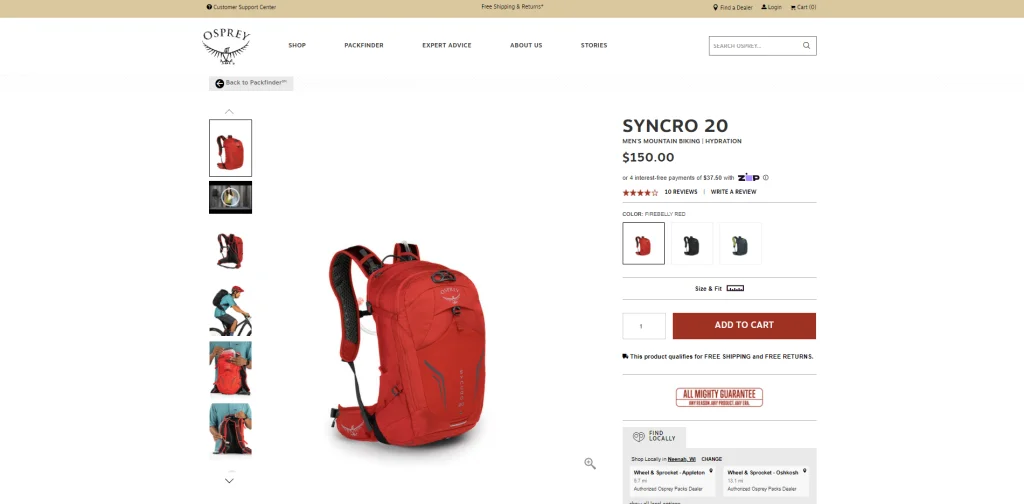
オスプレイ
私たちが好きなもの
- インタラクティブで情報提供の「特別な機能」セクション
- アップセルとクロスセルのセクションを作成する
- ナビゲーションと「今すぐ購入」ボタンを備えた優れた粘着性ヘッダー
気に入らなかったこと
- 非常に長いレビューセクション
- 製品の画像は、バリエーション間でよりユニークであった可能性があります
- ページに欠けているブランドのストーリーを拡大するために使用された可能性のある大きな空のサイドコラム

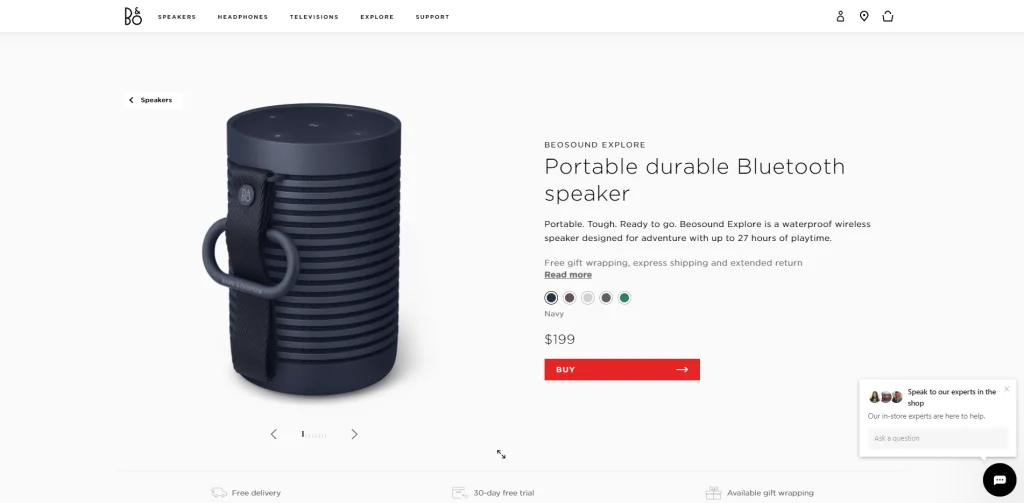
バンドオルフセン
私たちが好きなもの
- 専門家からの社会的証明
- スティッキーボタンとヘッダーの優れた使用、関連するセクションのページ全体でのアップセルの優れた使用
- 素晴らしい製品の写真とビデオ
気に入らなかったこと
- Hタグのスタイルを改善できますか
- 「ページ上の」FAQはありません
- カスタマーレビューはありません

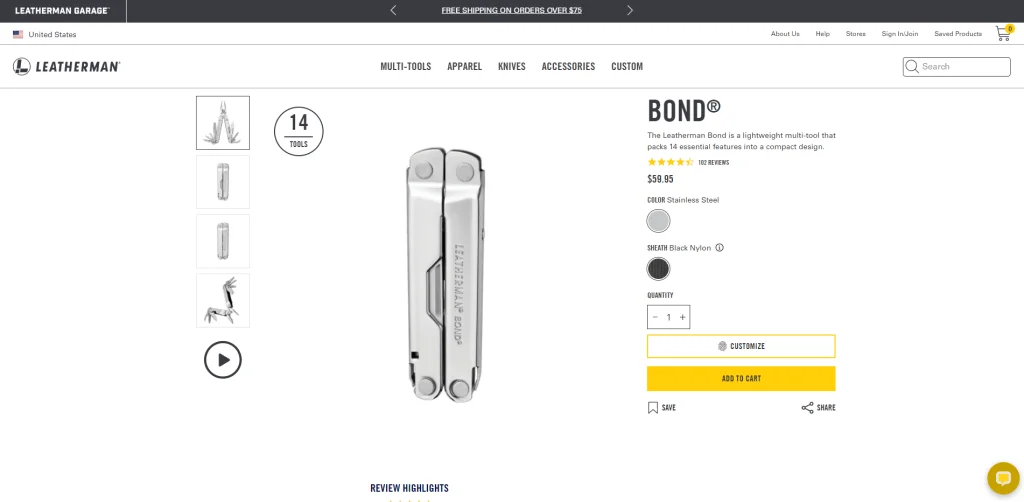
レザーマン
私たちが好きなもの
- 優れた製品画像
- 「ツール」、「機能」、「仕様」セクションは、インタラクティブで直感的で情報を提供します
- Instagramフィードでの@leathermantoolsとのコミュニティエンゲージメント
気に入らなかったこと
- レビューセクションは大きく、ハイライトレビューセクションも冗長です
- 話されていない
- 粘着性のあるものはありません(チャット以外)

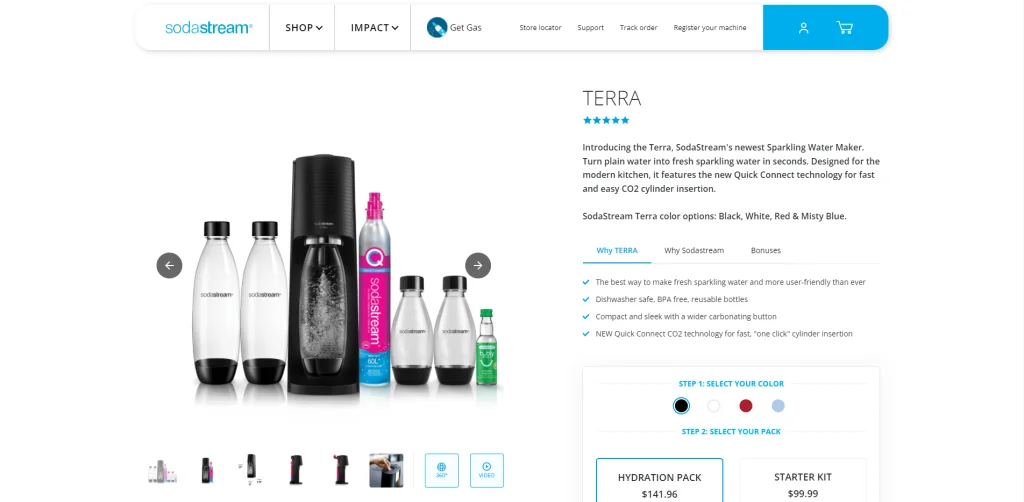
ソーダストリーム
私たちが好きなもの
- ショーの小売パートナー
- 製品の説明は単なるテキストの段落ではなく、簡単に理解できるポイントに分割されています
- 比較セクションはいいです
気に入らなかったこと
- 余計な余白
- ユーザーへのアピールなし(ストーリーなし、メリットなし
- 組織化されていない/流れがない

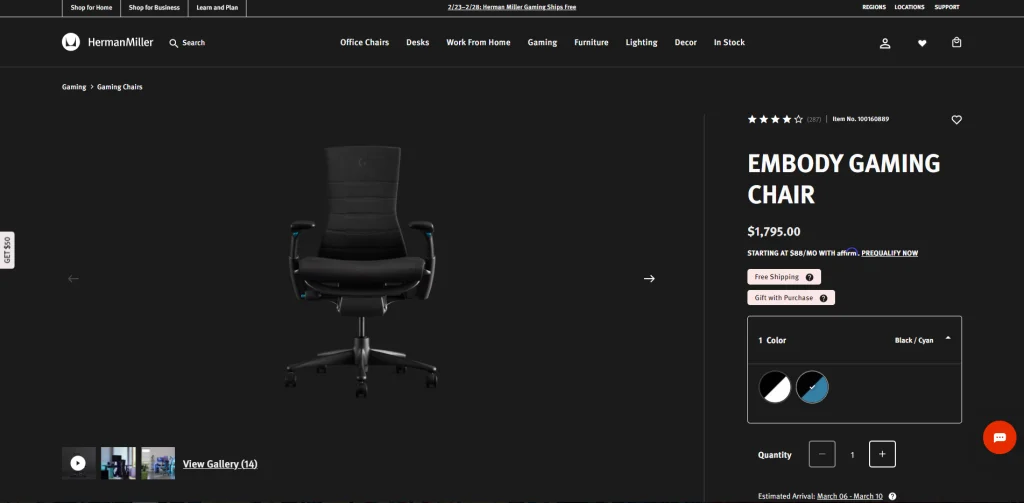
ハーマンミラー
私たちが好きなもの
- 箱から出してタイポグラフィを使用する
- ビデオの素晴らしい使用
- それに伴う素晴らしい画像を含む多くの詳細情報
気に入らなかったこと
- 製品の詳細ドロップダウンが自動的に開き、プレーンテキストの大きな壁が作成されます
- 一貫性のないテキストの配置
- 製品のQ&Aセクションとレビューセクションはドロップダウンである必要があります

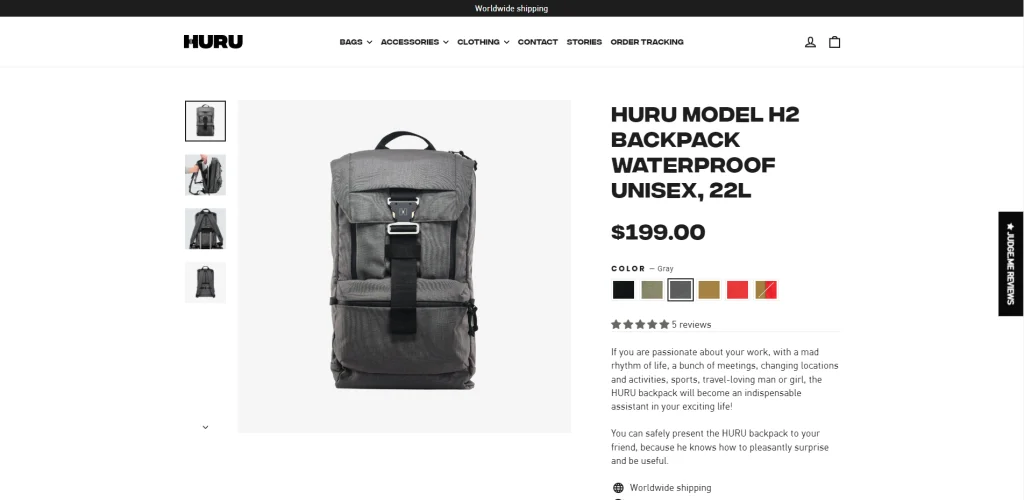
HURU
私たちが好きなもの
- アップセルの有効活用
- 有益な画像と説明を通じて製品をよく説明する
- 優れたカート機能、下部のカートにスティッキー追加すると、ページに残ったままカートに追加できます
気に入らなかったこと
- レビューセクションは低くする必要があります、顧客はそれが低くなることに慣れています
- CTAには色がありませんが、クールなアニメーションがあります
- レビューセクションは最小化されている可能性があります

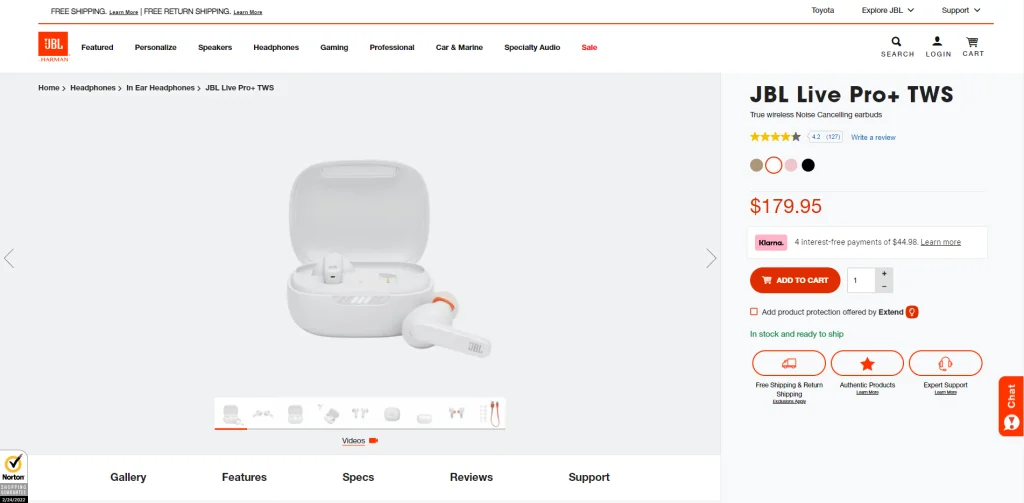
JBL
私たちが好きなもの
- これまでに見た中で最高のスティッキーチェックアウト
- ブランドカラーの活用
- 素晴らしい比較セクション
気に入らなかったこと
- 機能スライダーが良くない、色が一貫していない、次のボタンが貧弱
- ページ上のボタンをクリックすると、別のページに移動します
- 冗長サポートセクション

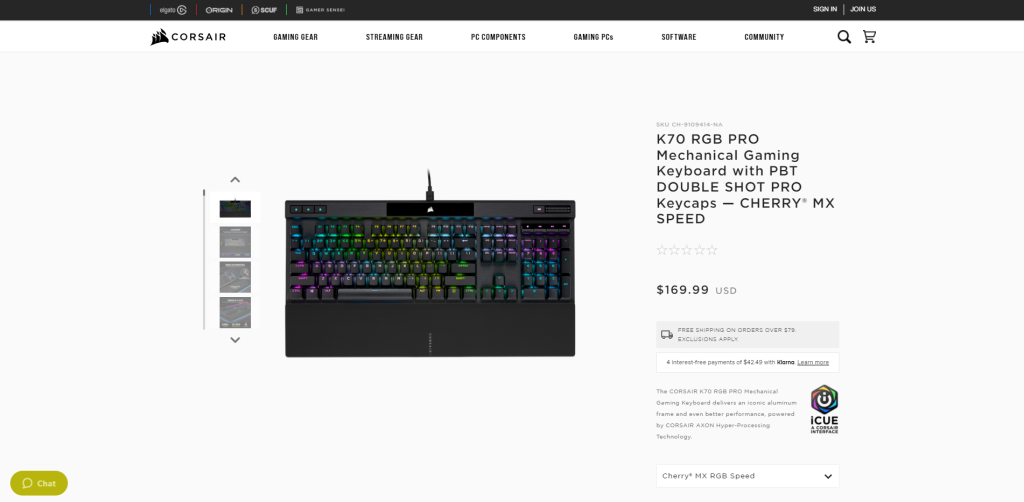
海賊
私たちが好きなもの
- スティッキーボタン。ただし、下にスクロールするとスティッキーヘッダーが消え、製品ページの残りの部分に最大限のスペースを提供します。 上にスクロールすると再表示されます
- ページ全体でのビデオの優れた使用
- 高解像度の写真とCTAを使用したスクロールアニメーションにより、ユーザーの関心を維持できます
気に入らなかったこと
- ページの他の部分と比較した場合、折り目領域の上に退屈
- アップセルやクロスセルセクションはありません
- フォトギャラリーをゆっくりとナビゲートする

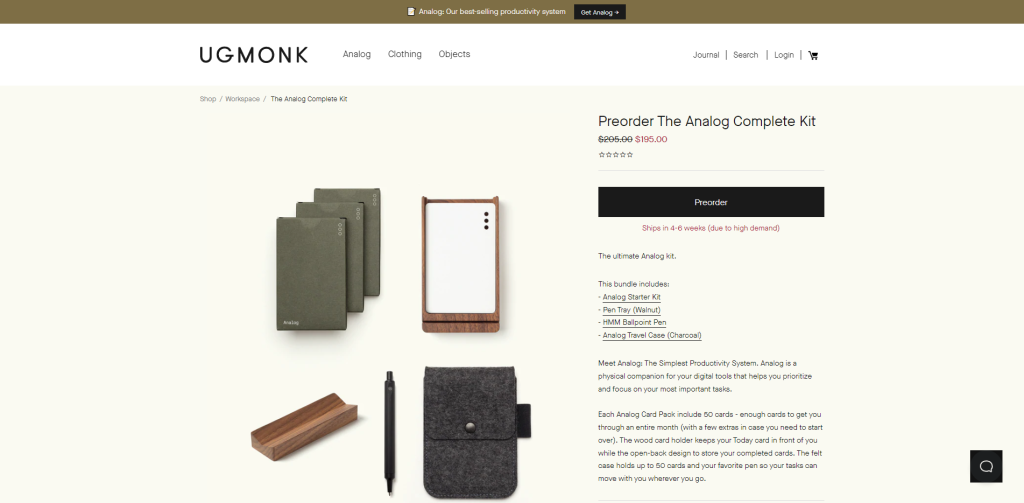
UgMonk
私たちが好きなもの
- G
- 静止画ではなく、gifをうまく利用する
- アップセルとクロスセルの有効活用
- 社会的証明の有効活用
気に入らなかったこと
- 画像は冗長です
- 製品のレビューはより良いかもしれません(すぐに戻る方法なしであなたを底に連れて行きます)
- すぐに、またはページのどの時点でも製品を購入する方法はありません

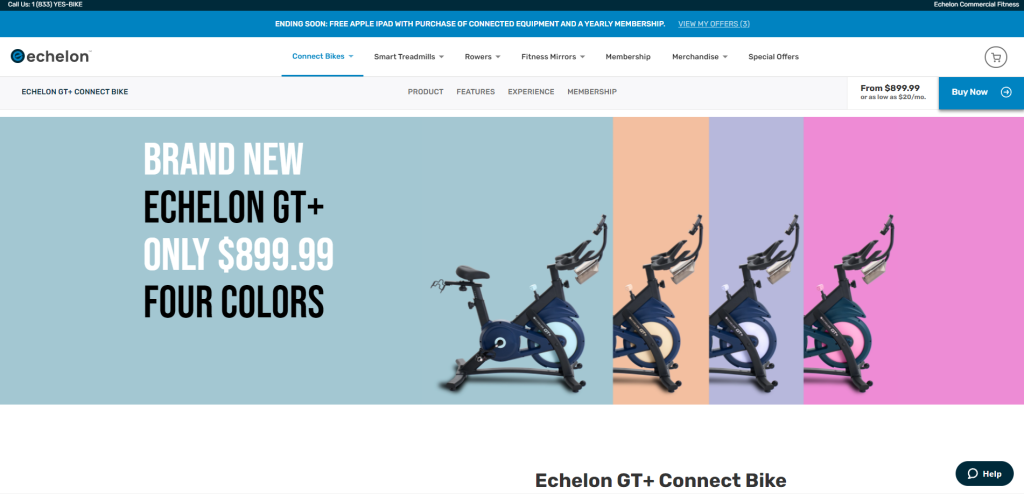
エシェロン
私たちが好きなもの
- Instagramを介した素晴らしいコミュニティ感覚
- 無駄な空白はほとんどありません
- スティッキーヘッダーには「今すぐ購入」ボタンが含まれています
気に入らなかったこと
- ピットブルセクションは分極化しています
- メンバーシップセクションでは、インタラクティブなセクションを使用できた可能性があります
- Safariで、フォトギャラリーを超えてスクロールしようとすると、スタックするというスクロールの問題が発生します

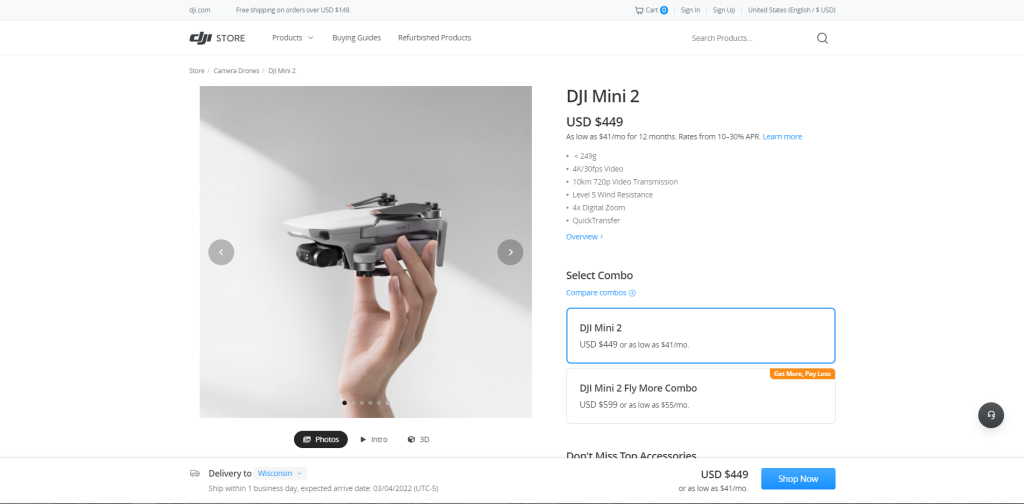
DJI
私たちが好きなもの
- 配達見積もりが統合された魅力的な「今すぐ購入」ボタンを備えた素晴らしいアップセル
- 素敵な「箱の中」セクション
- 「よく見る」セクションの画像の優れた使用法
気に入らなかったこと
- 社会的証明がほとんどないレビューセクションはありません
- 「あなたに最適なもの」セクションには、参照されている製品へのリンクが必要です
- 製品ページにはあまり話がありません

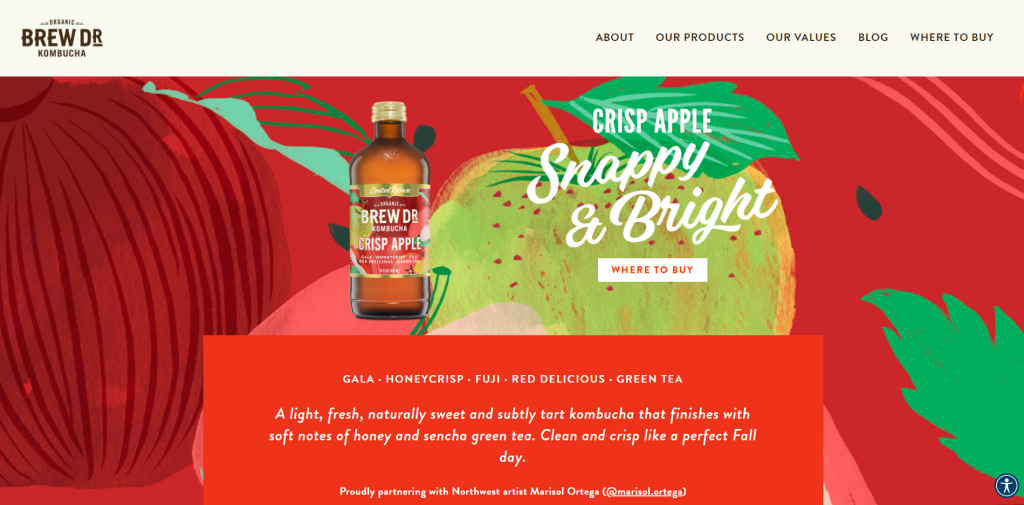
ブリュー博士(20)
私たちが好きなもの
- レビューセクションの星を含め、ページ全体で配色を維持します。 各商品ページには、アートスタイルに基づいた独自の配色があります
- 他の製品の良いクロスセリング
- ページ全体の素晴らしい社会的証明
気に入らなかったこと
- アップセルなし(グッズを販売できます)
- 非常に長いレビューセクション
- 粘着性のあるヘッダーや「トップに戻る」ボタンはありません

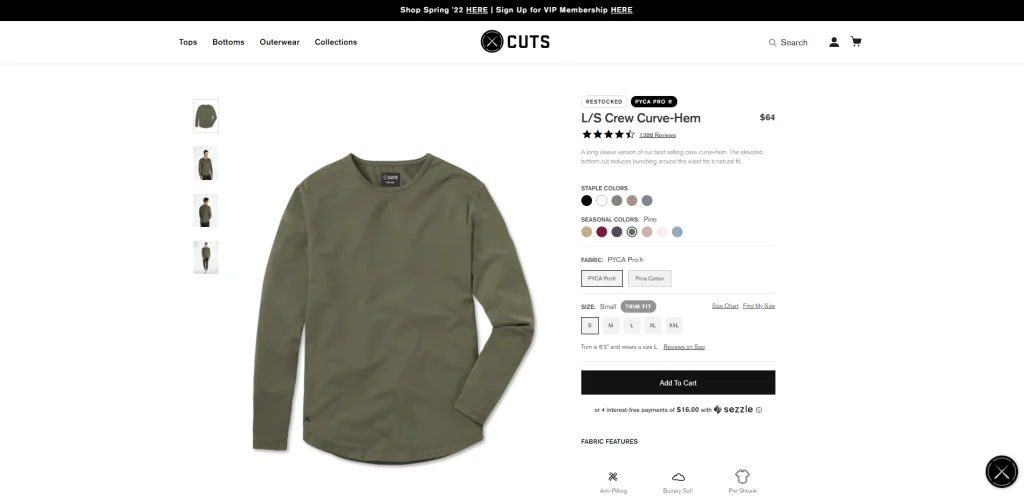
カット
私たちが好きなもの
- 製品選択セクションは多様です
- 大きな社会的圧力、彼らは独自のハッシュタグさえ持っています
- 彼らのビデオはページにシームレスに溶け込んでいるように見えます
気に入らなかったこと
- 不必要に大きなレビューセクション
- 製品とのストーリー/感情的なつながりはありません
- 粘着性のある「今すぐ購入」ボタンやトップにジャンプする機能はありません

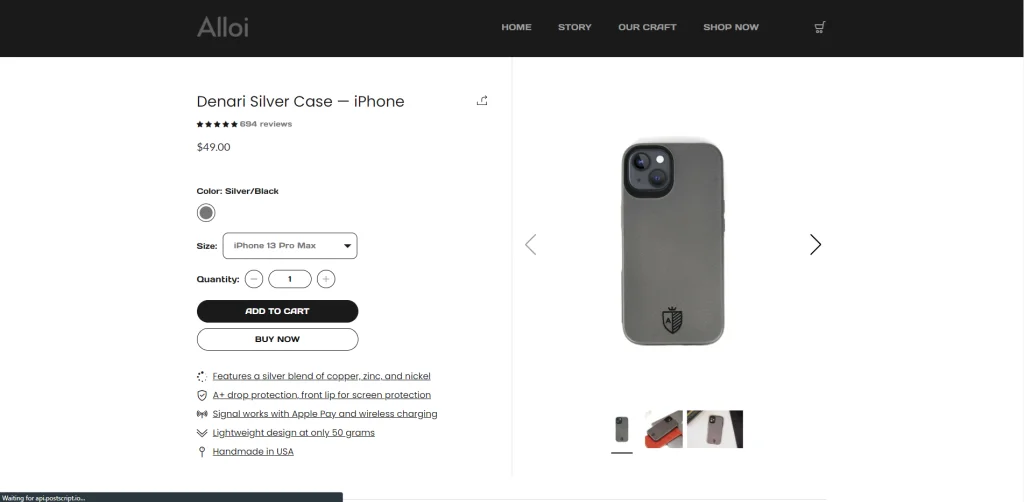
Alloi
私たちが好きなもの
- きちんとしたアニメーションの社会的証明の統計
- レビューセクションを最小限に抑えることができます
- FAQセクションは読みやすく、うまく収納できます
気に入らなかったこと
- 完璧に設計されたセクションはインタラクティブである可能性があります
- 製品画像の「次へ」ボタンと「前へ」ボタンは、画像に基づいて位置を変更します。異なる色を選択すると、画像が正しい色にスナップしません。
- 何にもリンクしていない下線付きのコンテンツ/テキストの誤用

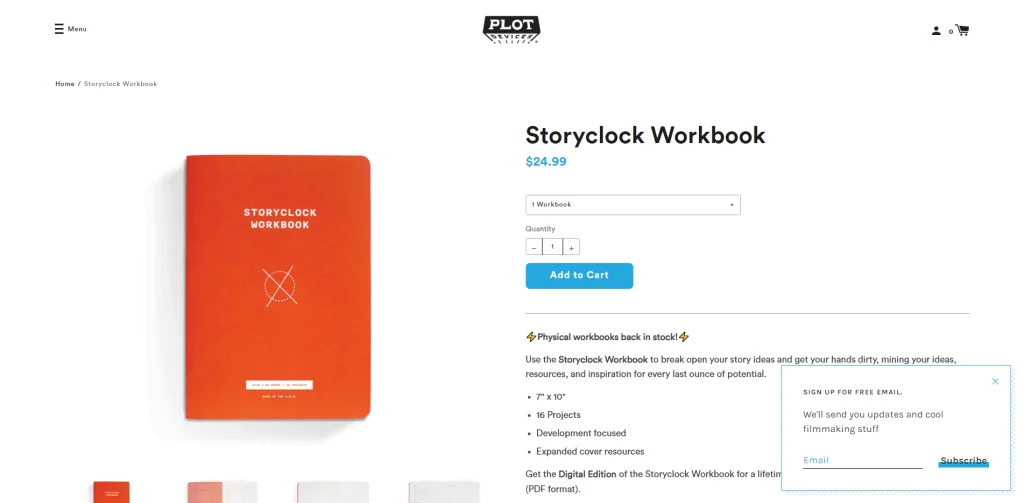
プロットデバイス
私たちが好きなもの
- 楽しいページデザイン
- コピーのトーンはリラックスしています
- うまく統合されたビデオと画像
気に入らなかったこと
- 社会的証明なし
- より多くのアニメーションを使用できる場合はインタラクティブではありません
- アップセルなし

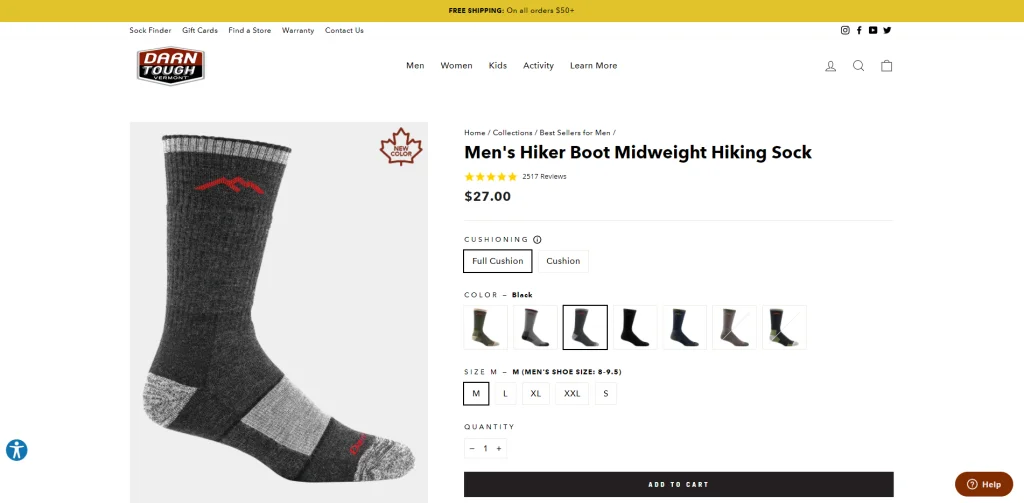
ダーンタフ
私たちが好きなもの
- カスタマイズオプションは製品画像に反映されています。
- ブランドの容赦なく忌まわしい声によって語られる素晴らしいストーリーテリング。
- Instagramの社会的証明の活用
気に入らなかったこと
- 粘着性のある「今すぐ購入」ボタンはありません
- アップセルはありません
- 大規模なレビューセクション

結論
お気に入りの製品ページの例をすべて読み終えたので、良いユーザーエクスペリエンスと悪いユーザーエクスペリエンスの違いがより明確になるかもしれません。 これで、優れた製品ページを作成するための知識を身に付けましたが、エイハブ船長を引っ張って、完璧な製品ページを探して一生を費やさないでください。 手間を省きます。ありません。 あなたが彼らの期待を超えることができるようにあなたの訪問者の時間とインターネットの専門知識に注意してください。

追加のガイダンスが必要だと感じた場合、またはこれがあまりにも圧倒的である場合は、夢をためらうのをやめて、今日WebCitzの製品ページの専門家チームに連絡してください。
