การปรับแต่งเว็บไซต์ 101: วิธีทำให้ผู้เข้าชมรู้สึกมีค่า
เผยแพร่แล้ว: 2022-11-22ให้ TLC เล็กน้อยแก่ผู้ชมแบรนด์ของคุณ
ลองจินตนาการว่าคุณอยู่ที่ร้านอาหารญี่ปุ่นเพื่อลองทานซูชิเป็นครั้งแรก เมื่อคุณเข้ามา สายตาของคุณจะพบกับภาพที่แตกต่างไปจากเดิมอย่างสิ้นเชิง คุณจินตนาการถึงความสงบแบบเซน แต่ถูกค้อนทุบด้วยความโกลาหลของพนักงานและลูกค้า
คุณบุกออกไปโดยไม่เสียเวลาอีกสักวินาที
สถานที่นี้ทำให้คุณรู้สึกไม่เป็นที่พอใจ ในทำนองเดียวกัน หากลูกค้าพบประสบการณ์การใช้งานที่ไม่ดีบนเว็บไซต์แบรนด์ของคุณ พวกเขาก็จะเด้งกลับและไม่กลับมาอีกเลย สิ่งที่ดึงดูดความสนใจของพวกเขาคือการปรับแต่งเว็บไซต์
ปัจจุบันแบรนด์ต่างๆ ใช้พลังของเอ็นจิ้นการปรับให้เป็นส่วนตัวเพื่อแบ่งกลุ่มข้อมูลผู้บริโภคและสร้างประสบการณ์ที่ปรับให้เหมาะกับความต้องการที่สอดคล้องกับความตั้งใจในการซื้อ แนวคิดคือการช่วยผู้ซื้อค้นหาวิธีแก้ไขปัญหาที่ถูกต้องโดยไม่สูญเสียสิ่งที่พวกเขาต้องการ
คุณอาจสงสัยว่าคุณจำเป็นต้องเป็นนินจาเขียนโค้ดเพื่อปรับแต่งเว็บไซต์ให้เป็นส่วนตัวหรือไม่ มาดูกัน!
การปรับแต่งเว็บไซต์คืออะไร?
การปรับแต่งเว็บไซต์เป็นกระบวนการสร้างประสบการณ์ผลิตภัณฑ์ที่ตรงเป้าหมายสำหรับผู้บริโภคบนเว็บไซต์ของแบรนด์ เป็นวิธีการวิเคราะห์ข้อมูลประชากร ความตั้งใจ และข้อมูลตัวอย่างผู้บริโภคเพื่อเน้นบริการของแบรนด์ในแง่ที่ดีที่สุด ความหลากหลาย ความเท่าเทียม และการไม่แบ่งแยกเป็นปัจจัยสำคัญในการปรับแต่งเว็บไซต์ให้เป็นส่วนตัว
แทนที่จะแสดงหน้าขนาดเดียวให้กับผู้เยี่ยมชม คุณใช้ข้อมูลจากบุคคลที่หนึ่ง (ข้อมูลของคุณเอง) และบุคคลที่สามที่มีอยู่ (เสริมจากแหล่งที่เชื่อถือได้) เพื่อทำให้หน้ามีความเกี่ยวข้อง ตอบสนอง และให้ข้อมูลเชิงลึกมากขึ้น สำหรับผู้มาเยือนทุกคน
การปรับเปลี่ยนเว็บไซต์ในแบบของคุณไม่ได้เกี่ยวกับสิ่งที่ผู้ใช้เห็นเท่านั้น แต่ยังรวมถึงการเปลี่ยนแปลงโดยรวมของเค้าโครงหน้า เอกสารประกอบเนื้อหาเพิ่มเติม และอื่นๆ อีกมากมาย ผลกระทบของการปรับเว็บไซต์ให้เป็นส่วนตัวต่อความสำเร็จของกลยุทธ์การนำเสนอคุณค่าโดยรวมและเป้าหมายการเข้าชมนั้นยิ่งใหญ่และสามารถวัดผลได้
ปัจจัยสำคัญของการปรับแต่งเว็บไซต์
เมื่อเราพูดถึงเว็บไซต์ที่มีโครงสร้างที่ดี เราหมายถึงความสัมพันธ์ที่สอดคล้องกันของส่วนประกอบต่างๆ ไม่ว่าคุณจะออกแบบหน้า Landing Page แบบคงที่ซึ่งมีลักษณะเป็นข้อมูลหรือหน้าผลิตภัณฑ์มัลติมีเดียที่ส่งเสริมแอปพลิเคชันของคุณ คุณต้องคำนึงถึงแนวคิดต่อไปนี้:
- การออกแบบกราฟิก: ด้วยรูปภาพแบบอินเทอร์แอคทีฟ อินโฟกราฟิก เค้าโครงหน้า แผนภูมิ หรือองค์ประกอบการออกแบบประเภทอื่นๆ คุณสามารถปรับบริบทข้อความของคุณ ลดภาระทางความคิด และปรับประสบการณ์ผู้ใช้ให้เหมาะสม
- การสร้างเนื้อหา: เนื้อหาของเว็บไซต์จะต้องมีไดนามิก กระชับ และสัมพันธ์กับผู้เยี่ยมชมที่เข้ามา แม้ว่าเนื้อหาศัพท์แสงอาจช่วยเพิ่มการเข้าชมในบางครั้ง แต่ก็สร้างภาพลักษณ์ที่น่าสงสัยให้กับแบรนด์ของคุณในระยะยาว
- คำกระตุ้นการตัดสินใจ: คำกระตุ้นการตัดสินใจกระตุ้นให้ผู้เข้าชมดำเนินการเพิ่มเติมในช่องทางการขาย เป็นเครื่องมือสร้างโอกาสในการขายและการแปลงที่สามารถสร้างยอดขายโดยตรงจากเว็บไซต์ได้
- SEO: SEO เปรียบเทียบความสามารถในการแข่งขัน คุณภาพ และความเชี่ยวชาญของผลิตภัณฑ์ของคุณกับโดเมนที่มีประสิทธิภาพสูงในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP)
76%
ผู้บริโภคกล่าวว่าการได้รับการสื่อสารที่เป็นส่วนตัวเป็นปัจจัยสำคัญในการกระตุ้นให้พวกเขาพิจารณาแบรนด์
ที่มา: McKinsey
ตัวอย่างการปรับแต่งเว็บไซต์
นับตั้งแต่มีอินเทอร์เน็ตเกิดขึ้น แบรนด์ต่าง ๆ ก็แข่งขันกันเพื่อชื่อเสียงที่ดีบนโลกออนไลน์ การต่อสู้เริ่มต้นจากการมีเว็บไซต์ HTML พื้นฐานเพื่อเพิ่มภาษา JSON, React.JS, XML และ PHP ลงในโค้ดเพื่อสร้างเว็บไซต์ที่ตอบสนอง
ตอนนี้พวกเขายังใช้รายละเอียดตำแหน่งที่ตั้ง ประเภทผลิตภัณฑ์ และราคา ที่นำผู้บริโภคไปยังร้านค้าที่มีหน้าร้านจริงที่ใกล้ที่สุด ด้วยสิ่งประดิษฐ์ที่นับไม่ถ้วนในเทคโนโลยีดิจิทัล เครือข่าย และโซเชียลมีเดีย แบรนด์ต่างๆ ได้เข้าใกล้ผู้บริโภคมากขึ้นอีกก้าวหนึ่ง
เคล็ดลับ: บางแบรนด์ใช้การปรับเปลี่ยนในแบบของคุณไปอีกขั้นและรวม การตลาด AR ไว้ในเว็บไซต์ของตน เทคนิคนี้ช่วยให้บุคคลเห็นภาพผลิตภัณฑ์ในสภาพแวดล้อม สาธิตเสมือนจริง แล้วตัดสินใจว่าจะทำอย่างไร
ต่อไปนี้คือตัวอย่างเพิ่มเติมของการปรับแต่งเว็บไซต์ที่ดึงดูดการเข้าชมเว็บไซต์ของคุณ:
- Amazon: Amazon ติดตามความตั้งใจของผู้ใช้และใช้เพื่อสร้างหน้า Landing Page ของผลิตภัณฑ์เฉพาะ จากหน้าแรกของพวกเขา พวกเขาวิเคราะห์การเดินทางทั้งหมดของผู้เยี่ยมชมเพื่อกระตุ้นการดำเนินการขายที่เฉพาะเจาะจง
- Bombfell : Bombfell จัดทำแบบสำรวจการตลาดผ่านอีเมลเพื่อทำความเข้าใจความชอบสไตล์และความแตกต่างตามประเภท ขนาด และงบประมาณ
- Stitch fix: คล้ายกับ Bombfell, Stich Fix เปรียบเทียบคำแนะนำของคุณตามการสุ่มตัวอย่างและสร้างสไตล์บุ๊คอีเมลและเว็บไซต์
- Netflix: Netflix ติดตามนาฬิกาปัจจุบันของคุณเพื่อแนะนำภาพยนตร์ พ็อดคาสท์ และวิดีโอที่อยู่ในประเภทความบันเทิงเดียวกัน
- Spotify: Spotify รับรองว่าเนื้อหานั้นได้รับการปรับแต่งตามเสียงที่คุณชอบ เล่นบ่อย หรือเล่นเป็นครั้งคราว นอกจากนี้ยังสร้างเพลย์ลิสต์แบบกำหนดเอง เช่นเดียวกับ Netflix
การสร้างกลยุทธ์ส่วนบุคคลของเว็บไซต์
เมื่อมองแวบแรก การปรับเปลี่ยนเว็บไซต์ให้เหมาะกับแต่ละบุคคลอาจดูเหมือนเป็นเรื่องที่น่ากังวล มีการทดสอบ กลุ่มเป้าหมาย และจุดข้อมูลที่เป็นไปได้มากมายให้คุณเลือก นอกจากนี้ การปรับเปลี่ยนในแบบของคุณส่วนใหญ่ยังต้องการความรู้ทางเทคนิคในระดับหนึ่ง ไม่หงุดหงิด!
เราพบอินสแตนซ์การกำหนดค่าส่วนบุคคลที่ง่ายและรวดเร็ว 5 รายการที่เกือบทุกไซต์สามารถนำไปใช้ได้ เราจะแนะนำคุณเกี่ยวกับสิ่งที่พวกเขาเป็น ตัวอย่างที่ยอดเยี่ยมของเทคนิคที่ใช้งานจริง และเครื่องมือซอฟต์แวร์บางอย่างที่คุณสามารถใช้เพื่อช่วยคุณเริ่มต้นการเปลี่ยนแปลงเหล่านี้บนไซต์ของคุณเอง
50%
ของผู้ใช้ตีกลับหลังจากดูเพียงหน้าเดียวของเว็บไซต์
ที่มา: Content Square
1. ปรับแต่งเนื้อหาให้เข้ากับตัวตนของผู้ซื้อ
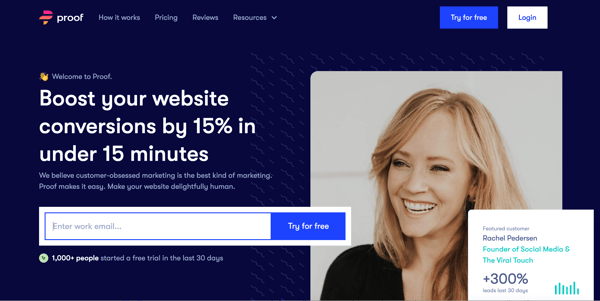
เริ่มปรับเนื้อหาบนเพจของคุณสำหรับผู้เข้าชมที่ไม่ซ้ำแต่ละรายด้วยลักษณะเฉพาะของผู้ซื้อ ลองพิจารณาตัวอย่าง ในหน้าแรกของเราที่ Proof เมื่อเราไม่มีข้อมูลเกี่ยวกับอุตสาหกรรมของผู้เยี่ยมชม เราจะแสดงหัวข้อทั่วไปดังต่อไปนี้:

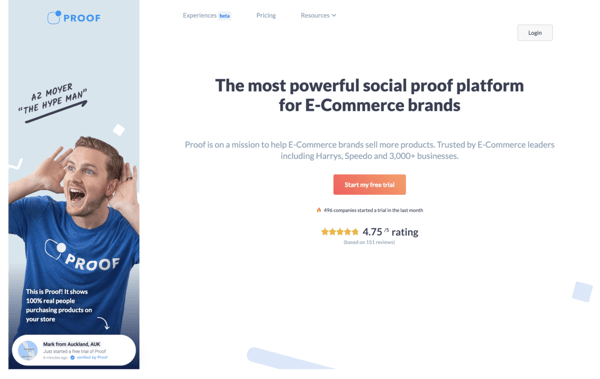
แต่ถ้าเราสามารถระบุอุตสาหกรรม อาชีพ หรือรายละเอียดอื่นๆ ของผู้เข้าชม (ในกรณีนี้ อุตสาหกรรมคืออีคอมเมิร์ซ) จากพฤติกรรมหรือการตอบสนองที่ผ่านมาบนไซต์ของเรา เราจะสามารถปรับแต่งเนื้อหาให้เหมาะกับความต้องการของพวกเขาได้

การวิเคราะห์ความตั้งใจของผู้ซื้อทำได้โดยการรับข้อมูลผู้เยี่ยมชมจากเว็บไซต์ เช่น Unbounce หรือ Engagebay ด้วยการทดสอบ A/B
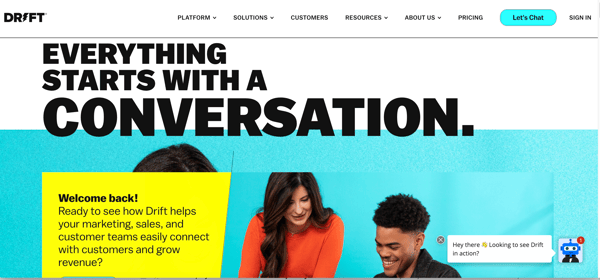
Drift เอเจนซี่การตลาดดิจิทัลก็ปฏิบัติตามโปรโตคอลเดียวกัน หากคุณอยู่ในถังโฆษณารีมาร์เก็ตติ้งและคุณคลิกผ่านไปยังไซต์ของพวกเขา คุณจะเห็นหน้า Landing Page ที่อธิบายว่า "ทุกอย่างเริ่มต้นด้วยการสนทนา"

แต่ถ้าคุณอยู่ในการขายและเห็นโฆษณาออนไลน์เกี่ยวกับ Drift คุณจะถูกนำไปที่หน้านี้โดยประกาศว่า Drift เป็น "อาวุธลับ" สำหรับทีมขายและรายได้ของคุณ:

2. คำแนะนำเนื้อหา
ง่ายที่สุด การแนะนำเนื้อหาคือระบบแนะนำเนื้อหาที่เกี่ยวข้องกับผู้เข้าชมที่เคยมีส่วนร่วมกับเว็บไซต์ของคุณในทางใดทางหนึ่ง เป็นโฆษณาเนทีฟรูปแบบหนึ่งที่แนะนำเนื้อหาเพิ่มเติมพร้อมกับเนื้อหาที่มีอยู่
คุณอาจเห็นคำแนะนำเนื้อหาทั้งในรูปแบบของการแจ้งเตือนแบบเลือกรับ แถบด้านบน หรือวิดเจ็ตเนื้อหาที่มีชื่อว่า "แนะนำให้อ่าน" หรือ "ผู้ใช้สนใจเช่นกัน" มันสร้างความกลัวที่จะพลาดผู้เข้าชมและบังคับให้พวกเขาอ่านต่อไป
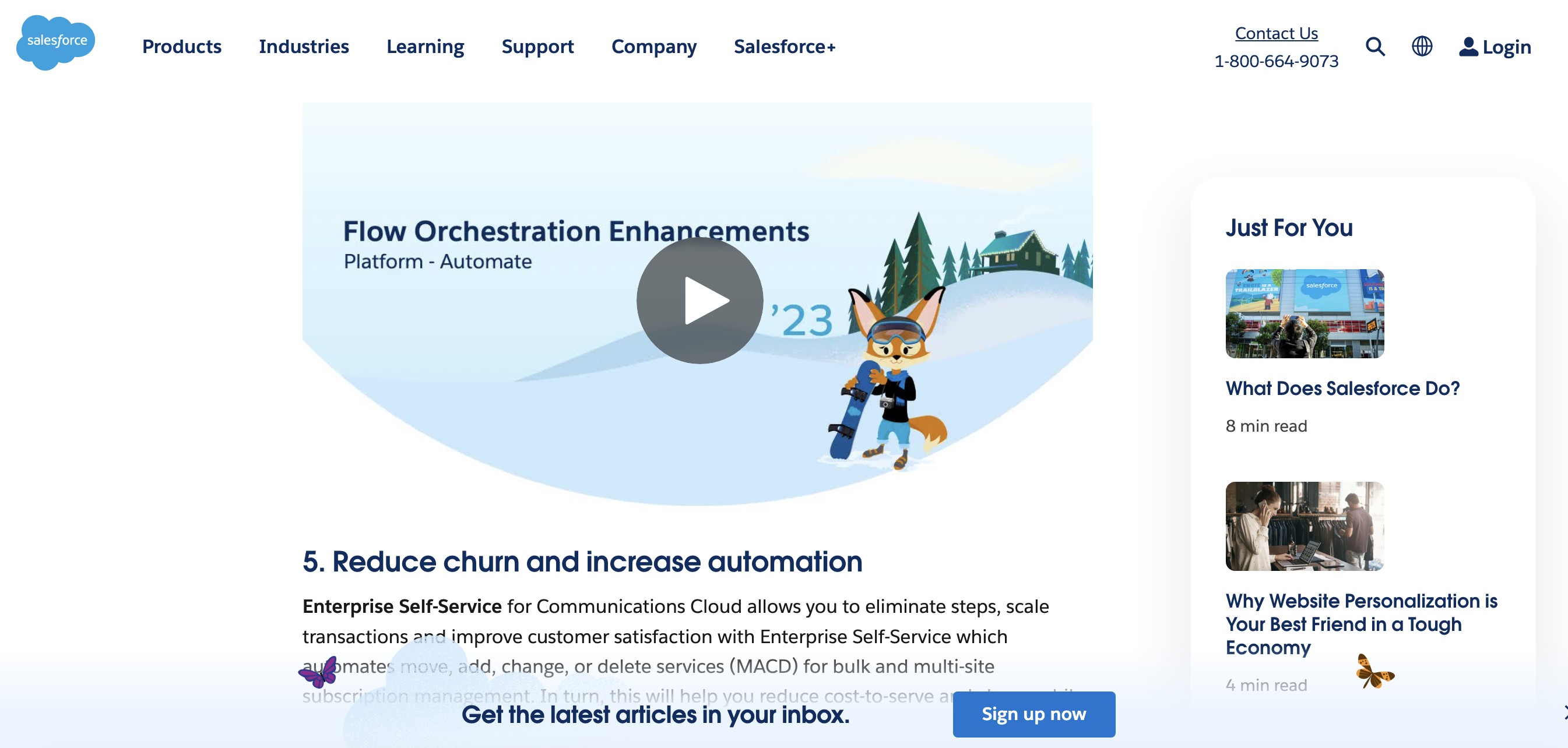
ต่อไปนี้เป็นตัวอย่างของกลวิธีนี้ที่ใช้เล่นบนบล็อกของ Salesforce ซึ่งพวกเขาใช้เนื้อหาอัจฉริยะเพื่อปรับแต่งการเดินทางสำหรับผู้เยี่ยมชม:

ที่มา: Salesforce
Pique ไซต์อีคอมเมิร์ซที่มีบล็อกด้านสุขภาพยอดนิยม ก้าวไปอีกขั้นเพื่อแนะนำ eBooks ที่ปรับให้เป็นส่วนตัวเพื่อประโยชน์ของผู้เยี่ยมชม

ที่มา: ปิเก้
ผลลัพธ์? ผู้อ่านเห็นเนื้อหาที่เกี่ยวข้องมากขึ้น — และไซต์เห็นว่าผู้เยี่ยมชมอยู่ได้นานขึ้น ชนะ!

ในการสร้างเว็บไซต์ส่วนบุคคล คุณจะต้องทำให้การเข้าถึงลูกค้าของคุณละเอียดขึ้นด้วยวิธีที่ดึงข้อมูลเชิงลึกได้มากที่สุด นี่คือสิ่งที่คุณต้องรวบรวม:
- สถานที่ : ประเทศ ภูมิภาค หรือรัฐที่ผู้ใช้อาศัยอยู่
- เทคโนโลยี : ประเภทอุปกรณ์ของผู้ใช้ (เดสก์ท็อป แล็ปท็อป มือถือ) ระบบปฏิบัติการ เบราว์เซอร์ และโซลูชันหน้าจอ
- แหล่งที่มาของการเข้าชม : การระบุแหล่งที่มา หลายระดับของการเข้าชม (โดยตรง, ชำระเงิน, PPC, อินทรีย์, โซเชียล)
- ข้อมูลบุคคลที่สาม : ข้อมูลที่รวบรวมจากการสำรวจภายนอกและการตลาด BTL
- พฤติกรรม : เวลาบนหน้าเว็บเฉลี่ย, เวลาพัก, อัตราการแสดงผล, อัตราตีกลับ, CTR, อัตราการมีส่วนร่วม และการแปลงสาธิต
- ข้อมูลที่ชัดเจน : ข้อมูลที่รวบรวมผ่านการสำรวจภายใน การสัมมนาผ่านเว็บ หรือแบบฟอร์มการลงทะเบียน
- ช่วงเวลา : การวิเคราะห์ช่วงเวลาที่ผู้ใช้มีการใช้งานมากที่สุดตลอดทั้งวัน สัปดาห์ หรือเดือน
- หน้าปัจจุบัน : สัญญาณเกี่ยวกับสิ่งที่ผู้ใช้กำลังเช็คอินเกี่ยวกับวงจรการขาย อาจเป็น URL หน้าหมวดหมู่ หรือข้อเสนอส่วนลด
3. เปลี่ยน CTA ตามรอบการซื้อ
เมื่อผู้เยี่ยมชมมาที่ไซต์ของคุณ — คุณมีโอกาสสร้าง CTA ที่มีความหมาย ระบบการจัดการเนื้อหาที่ได้รับความนิยมส่วนใหญ่ โดยไม่คำนึงถึงความซับซ้อนของโปรแกรมข้อมูล อย่างน้อยก็รวบรวมข้อมูลว่าบุคคลนั้นเป็นผู้เยี่ยมชมครั้งแรก ผู้เยี่ยมชมที่กลับมา ผู้มีโอกาสเป็นลูกค้า หรือลูกค้า จากข้อมูลนั้น CTA ได้รับการปรับแต่ง
และหลายบริษัทใช้วิธีการให้คะแนนลูกค้าเป้าหมายที่ซับซ้อนกว่านั้น ในระดับพื้นฐาน ไซต์ส่วนใหญ่สามารถสร้าง CTA สี่เวอร์ชันที่แตกต่างกันสำหรับสถานการณ์เหล่านี้:
| ผู้เข้าชมครั้งแรก | ยินดีต้อนรับผู้เยี่ยมชมไซต์ของคุณ นำเสนอผลิตภัณฑ์ของคุณให้สูงขึ้น |
| ผู้เข้าชมที่กลับมา | ยินดีต้อนรับพวกเขากลับสู่ไซต์ของคุณ และเตือนพวกเขาเกี่ยวกับสาเหตุที่พวกเขาเข้าชมครั้งล่าสุด |
| การเลี้ยงดูตะกั่ว | สะกิดพวกเขาเบา ๆ เพื่อเสร็จสิ้นการลงทะเบียนหรือซื้อคำสั่งซื้อเฉพาะที่มีเนื้อหา |
| ลูกค้า | ยินดีต้อนรับพวกเขากลับมาอย่างน่ายินดี เพิ่มยอดขาย |
มาดูตัวอย่างการใช้งานจริงกัน
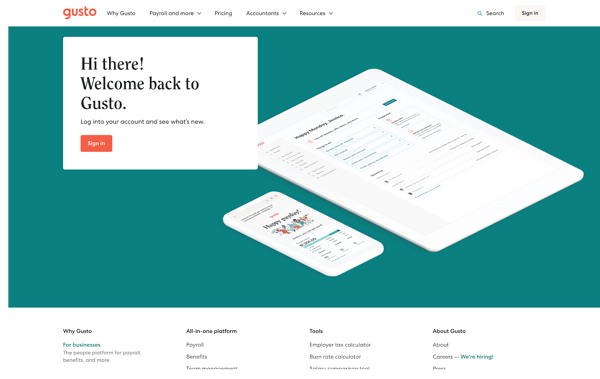
ตัวอย่างที่ยอดเยี่ยมคือหน้าแรกของ Gusto ในการเข้าชมไซต์ของพวกเขาครั้งแรก คุณจะเห็นหน้าด้านล่าง ส่วนหัวของ CTA ระบุว่า "ที่เดียวสำหรับบัญชีเงินเดือน สวัสดิการ และอื่นๆ อีกมากมาย"

แต่ถ้าคุณเป็นลูกค้า Gusto รู้ดี นี่คือหน้าแรกเดียวกันกับที่ผู้เข้าชมกลุ่มนี้เห็น:

ผู้เยี่ยมชมครั้งแรกและลูกค้าเห็น URL เดียวกัน แต่ประสบการณ์พบว่ามีความเกี่ยวข้องกันมากขึ้นสำหรับแต่ละกลุ่ม
4. การนำทางเบรดครัมบ์
เบรดครัมบ์เป็นเส้นทางข้อความขนาดเล็กที่ผู้ใช้ข้ามผ่านเพื่อไปยังหน้าปัจจุบันในเว็บไซต์ของคุณ ผู้ใช้สามารถนำทางจากด้านบนของหน้าช่องทาง (ToFU) ไปยังตรงกลางของช่องทาง (MoFU) ไปยังด้านล่างของหน้าช่องทาง (BoFu) ซึ่งโดยปกติจะเป็นหน้าต่างการชำระเงิน Breadcrumb เป็นลักษณะทางเทคนิคของ SEO ในการปรับเว็บไซต์ให้เหมาะกับแต่ละบุคคล ซึ่งจะไม่ปล่อยให้ผู้เยี่ยมชมของคุณพลาดการติดตามสิ่งต่างๆ
โปรดทราบว่า Google ชอบเกล็ดขนมปัง นอกเหนือจากแผนผังไซต์ XML แล้ว โปรแกรมรวบรวมข้อมูลยังบอกโปรแกรมรวบรวมข้อมูลว่าคุณจัดระบบและจัดโครงสร้างเว็บไซต์ของคุณอย่างไรเพื่อให้มนุษย์เข้าใจ
คุณสามารถสร้างเบรดครัมบ์สร้างสรรค์ประเภทต่างๆ เพื่อสร้างความทรงจำสำหรับผู้ใช้
- เบรดครัมบ์ตามลำดับชั้น: หน้าแรก > บล็อก > หมวดหมู่ > ชื่อโพสต์
- เบรดครัมบ์ตามแอตทริบิวต์: หน้าแรก > หมวดหมู่สินค้า > เพศ > ขนาด > สี
- เบรดครัมบ์ตามประวัติ: หน้าแรก > หน้าก่อนหน้า > หน้าก่อนหน้า > หน้าก่อนหน้า > หน้าปัจจุบัน
5. การจัดรูปแบบส่วนหัว
ส่วนหัว HTML บนเว็บไซต์ของคุณจะต้องกระชับและเรียงตามลำดับจากมากไปน้อย ตัวอย่างเช่น หากหัวข้อหลักของเว็บไซต์ของคุณระบุว่า "De-facto CRM เพื่อทำให้กระบวนการด้วยตนเองของคุณเป็นไปโดยอัตโนมัติ" แสดงว่าไม่ได้กล่าวถึงผลิตภัณฑ์ของคุณมากเกินไป แทนที่จะกำหนดให้ส่วนหัวนี้เป็น H1 คุณสามารถเปลี่ยนวัตถุประสงค์ใหม่เป็น "De-facto Sales CRM เพื่อปิดดีลได้เร็วขึ้น" ข้อความนี้บอกผู้เยี่ยมชมว่าผลิตภัณฑ์ของคุณนำไปใช้ที่ใดในรอบการขาย
เคล็ดลับบางประการที่ต้องปฏิบัติตามขณะออกแบบส่วนหัว:
- H1 หรือส่วนหัวหลัก: ส่วน หัวแรกของเว็บไซต์ของคุณจะต้องเป็นหัวข้อหลักในการพูดคุยซึ่งจะสร้างวิสัยทัศน์ใหม่สำหรับผลิตภัณฑ์ของคุณ
- ลำดับชั้นของส่วนหัว : ทำตามส่วนหัวของส่วนหัวเมื่อคุณแบ่งเป็นหัวข้อย่อยของส่วนหัวของคุณ จาก H1 เปลี่ยนเป็น H2 จาก H2 เป็น H3 เป็นต้น
- สีและตัวอักษรอ่อน: ใช้สีอ่อนที่สบายตา แบบอักษรที่ต้องการใช้มากที่สุดสำหรับส่วนหัวคือ Serif หรือ Sans-Serif
- CTA หลัก: เสริมส่วนหัวของคุณด้วยคุณค่าหลักของผลิตภัณฑ์ของคุณ CTA ของคุณควรแจ้งให้ผู้ใช้ลงทะเบียนความสนใจในทันที
- การเพิ่มประสิทธิภาพมือถือ: ตรวจสอบให้แน่ใจว่าคุณจัดรูปแบบส่วนหัวของคุณสำหรับเว็บไซต์บนมือถือ ผู้ชมจำนวนมากสามารถดูเว็บไซต์ของคุณได้ทุกที่ ปรับ UX ของคุณให้แบนราบในแกดเจ็ตต่างๆ
6. แบบฟอร์มป้อนอัตโนมัติพร้อมข้อมูลผู้ใช้
แนวคิดที่แหวกแนวที่สุดของการตลาดแบบ B2B คือเมื่อมีคนต้องการจ่ายเงินมากขึ้นสำหรับผลิตภัณฑ์ของคุณ (เช่น ซื้อแผนระดับสูงหรือแผนสำหรับองค์กร) นักการตลาดมักจะตอบกลับด้วยเทปสีแดงที่มากขึ้น: คำถามมากมายที่ต้องมีการประชุม และอีเมลจำนวนมาก
ตัวอย่างเช่น หากคุณพูดว่า “ฉันต้องการซื้อซอฟต์แวร์นี้ นี่คือบัตรเครดิตของฉัน ฉันจะจ่ายอะไรก็ได้” นี่คือคำตอบที่คุณได้รับ “โอเค เยี่ยมมาก คุณช่วยกรอกแบบฟอร์มนี้ด้วยข้อมูล 20 ช่องที่เรารู้เกี่ยวกับคุณแล้ว กำหนดเวลาการสาธิต พูดคุยกับตัวแทนที่มีคุณสมบัติเหมาะสมเป็นเวลาหนึ่งชั่วโมง จากนั้นบริษัทจะตัดสินว่าคุณเหมาะสมหรือไม่”
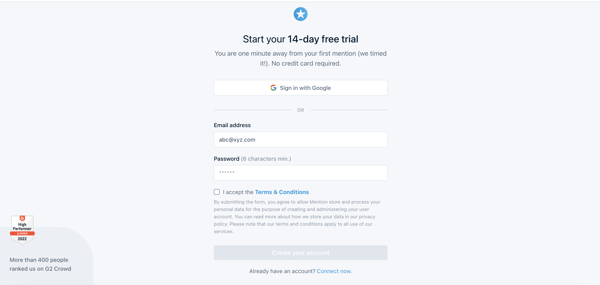
พิจารณาไซต์ของ Mention ในหน้าแรกมีหน้าเว็บที่ขออีเมลของคุณเพื่อเริ่มขั้นตอนการลงชื่อสมัครใช้

กล่าวถึงระบุว่าการลงทะเบียนนี้เป็นโอกาสในการสร้างความพึงพอใจให้กับผู้เยี่ยมชมโดยการระบุและตรวจสอบข้อมูลอย่างชาญฉลาด ทันทีที่คุณใส่อีเมลของคุณในหน้าแรก ระบบจะเข้าถึงฐานข้อมูลเพื่อดึงข้อมูลประชากรหรือบริษัทมาให้คุณ
จากนั้นในหน้าถัดไป Mention จะกรอกแบบฟอร์มโดยอัตโนมัติด้วยข้อมูลที่พวกเขาดึงมาเกี่ยวกับคุณ ในภาพหน้าจอด้านล่าง คุณจะเห็นว่าพวกเขาดึงชื่อและนามสกุลของคุณจากอีเมลที่คุณให้มา รวมถึงนำอีเมลของคุณจากขั้นตอนแรกไปด้วย มันสร้างประสบการณ์ที่ดีขึ้นให้กับผู้บริโภค และทำหน้าที่เป็นตัวตรวจสอบข้อมูลของบริษัท

เครื่องมือปรับแต่งเว็บไซต์
การใช้เส้นทางที่แตกต่างกันไปยังปลายทางเดียวกันในการสร้างและดูแล MQL เป็นกระบวนการที่มีหลายแง่มุม การปรับให้เหมาะกับแต่ละบุคคลจำเป็นต้องเชื่อมโยงจุดต่างๆ ระหว่างแบรนด์ของคุณกับผู้ที่อาจเป็นผู้บริโภคผ่านการแบ่งส่วน การจัดสรร และการวิเคราะห์เหตุการณ์ส่วนบุคคล การกระทำ และข้อมูลพฤติกรรมแบบเรียลไทม์
การส่งผ่านข้อมูลนี้จากหลายแหล่งสามารถรวมศูนย์ด้วยเอ็นจิ้นการปรับให้เป็นส่วนตัว ซึ่งช่วยในการสร้างประสบการณ์ตามบริบทที่มีประสิทธิภาพสำหรับผู้บริโภค
รับเครดิตพิเศษนั้น
โดยรวมแล้วลูกค้ามีความสุขมากขึ้นเมื่อได้รับสิ่งที่ต้องการ พวกเขามองแบรนด์ของคุณสูงขึ้น และด้วยเหตุนี้จึงคงอยู่ไปตลอดชีวิต
การปรับเปลี่ยนในแบบของคุณอาจเป็นหัวข้อที่น่ากลัวสำหรับแบรนด์ อาจดูเหมือนใช้เวลานาน จัดการยาก และซับซ้อนทางเทคนิค และในขณะที่เคยเป็นกรณีนี้ ก็ไม่เป็นปัญหาอีกต่อไป
มีกลยุทธ์มากมายที่แบรนด์ต่างๆ สามารถเริ่มใช้ตั้งแต่วันนี้เพื่อสร้างเว็บไซต์ที่น่าดึงดูดมากขึ้น และเราหวังว่ากลยุทธ์ที่นี่จะเพียงพอที่จะกระตุ้นความคิดสร้างสรรค์ให้กับคุณ
เรียนรู้วิธีเพิ่มการแปลงอีเมลอย่างมากด้วยการสร้างกลยุทธ์อีเมลที่ประสบความสำเร็จ
