Персонализация веб-сайта 101: как сделать так, чтобы посетители чувствовали себя ценными
Опубликовано: 2022-11-22Подарите немного внимания аудитории вашего бренда.
Представьте, что вы пришли в японский ресторан, чтобы впервые попробовать суши. Когда вы входите, ваши глаза встречаются с совершенно другим зрелищем. Вы представляли себе безмятежность, подобную дзен, но столкнулись с шумом персонала и клиентов.
Не теряя ни секунды, вы уходите.
Место просто заставило вас чувствовать себя нежеланным. Точно так же, если клиент столкнется с плохим пользовательским интерфейсом на веб-сайте вашего бренда, он уйдет и больше никогда не вернется. Что удерживает их внимание, так это персонализация сайта.
Сегодня бренды используют возможности механизмов персонализации для сегментации потребительских данных и создания индивидуального опыта, который резонирует с покупательским намерением. Идея состоит в том, чтобы помочь покупателю найти путь к правильному решению, не теряя при этом сюжет того, что ему нужно.
Вам может быть интересно, нужно ли вам быть ниндзя кодирования для персонализации веб-сайтов. Давай выясним!
Что такое персонализация сайта?
Персонализация веб-сайта — это процесс создания целевых продуктов для потребителей на веб-сайте бренда. Это способ проанализировать демографию потребителей, их намерения и выборочные данные, чтобы представить их фирменные услуги в лучшем свете. Разнообразие, равенство и инклюзивность также являются ключевыми факторами персонализации веб-сайта.
Вместо того, чтобы показывать посетителю универсальную страницу, вы используете доступные собственные данные (ваши собственные данные) и сторонние данные (обогащенные из надежного источника), чтобы сделать страницу более актуальной, отзывчивой и информативной. за каждого посетителя лендинга.
Персонализация веб-сайта касается не только того, что видят пользователи, но и кумулятивных изменений в макетах страниц, дополнительного контента и многого другого. Влияние персонализации веб-сайта на успех общей стратегии ценностного предложения и целей по трафику огромно и поддается измерению.
Важные факторы персонализации сайта
Когда мы говорим о хорошо структурированном веб-сайте, мы имеем в виду гармоничную взаимосвязь нескольких его строительных блоков. Независимо от того, разрабатываете ли вы статическую целевую страницу, которая носит информационный характер, или страницу мультимедийного продукта, продвигающую ваше приложение, вам необходимо учитывать следующие концепции:
- Графический дизайн. С помощью интерактивных изображений, инфографики, макетов страниц, диаграмм или других элементов дизайна вы можете контекстуализировать свое сообщение, снизить когнитивную нагрузку и оптимизировать взаимодействие с пользователем.
- Создание контента. Контент веб-сайта должен быть динамичным, кратким и понятным посетителю. Хотя жаргонный контент может время от времени давать относительный прирост трафика, в долгосрочной перспективе он создает сомнительный образ вашего бренда.
- Призыв к действию: Призыв к действию побуждает посетителя предпринять дальнейшие действия по воронке продаж. Это отличный инструмент для генерации лидов и конверсии, который может обеспечить прямой органический рост продаж с веб-сайта.
- SEO: SEO сравнивает конкурентоспособность, качество и опыт вашего продукта с высокоэффективными доменами на странице результатов поисковой системы (SERP).
76%
Потребители сказали, что персонализированное общение было ключевым фактором, побуждающим их обратить внимание на бренд.
Источник: МакКинзи.
Примеры персонализации сайта
С момента появления Интернета бренды борются за хорошую репутацию в Интернете. Борьба началась с простого веб-сайта HTML и добавления языков JSON, React.JS, XML и PHP в их код для создания адаптивных веб-сайтов.
Теперь они также используют информацию о местоположении, типах продуктов и ценах, которые направляют потребителей в ближайшие обычные магазины. Благодаря бесчисленным изобретениям в области цифровых технологий, сетей и социальных сетей бренды стали на один шаг ближе к своим потребителям.
Совет: некоторые бренды идут дальше персонализации и включают AR-маркетинг на свои веб-сайты. Этот метод помогает людям визуализировать продукт в своем окружении, сделать виртуальную демонстрацию, а затем решить, что делать.
Вот еще несколько примеров персонализации веб-сайта, которые привлекают посетителей на ваш сайт:
- Amazon: Amazon отслеживает намерения пользователей и использует их для создания целевых страниц конкретных продуктов. Прямо со своей домашней страницы они анализируют весь путь посетителя, чтобы спровоцировать конкретное действие по продаже.
- Bombfell : Bombfell проводит маркетинговые опросы по электронной почте, чтобы понять предпочтения стиля и то, как они различаются в зависимости от типа, размера и бюджета.
- Stitch fix: Подобно Bombfell, Stich Fix сравнивает ваши предложения на основе случайной выборки и создает книги стилей для электронной почты и веб-сайтов.
- Netflix: Netflix отслеживает ваши текущие часы, чтобы предлагать вам фильмы, подкасты и видео, принадлежащие к тому же развлекательному жанру.
- Spotify: Spotify гарантирует, что его контент адаптирован на основе аудио, которое вы любите, часто воспроизводите или воспроизводите время от времени. Он также создает собственные плейлисты, как Netflix.
Создание стратегии персонализации сайта
На первый взгляд, персонализация веб-сайта может показаться сложной задачей. В вашем распоряжении просто огромное количество возможных экспериментов, сегментов аудитории и точек данных. Кроме того, в большинстве случаев персонализация требует определенного уровня технических знаний. Не волнуйтесь!
Мы нашли пять быстрых и простых экземпляров персонализации, которые можно развернуть практически на любом сайте. Мы познакомим вас с тем, что они из себя представляют, с отличными примерами методов в действии и несколькими программными инструментами, которые вы можете использовать, чтобы запустить эти изменения на своем собственном сайте.
50%
пользователей уходят после просмотра только одной страницы веб-сайта
Источник: ContentSquare
1. Персонализируйте контент с помощью личности покупателя
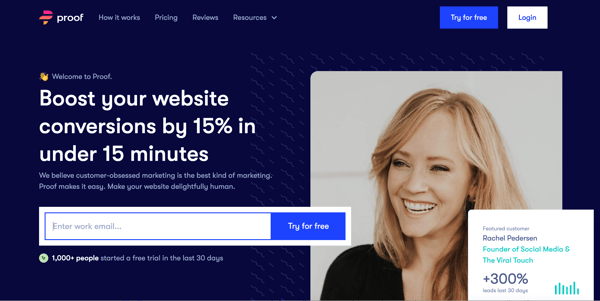
Начните настраивать контент на своей странице для каждого уникального посетителя с уникальной личностью покупателя. Рассмотрим пример. На нашей домашней странице в Proof, когда у нас нет информации об отрасли посетителя, мы показываем следующий общий заголовок:

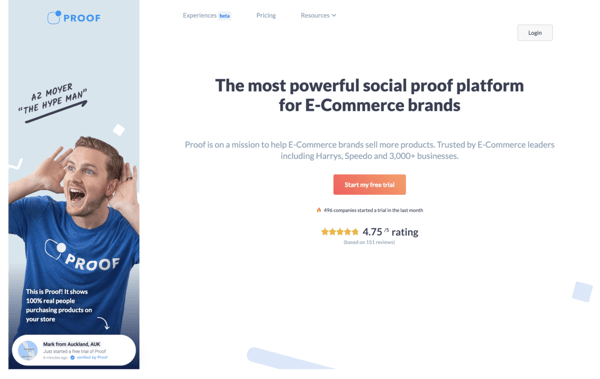
Но если мы можем определить отрасль, род занятий или другие данные посетителя (в данном случае отраслью является электронная коммерция) по его прошлому поведению или ответам на нашем сайте, мы можем настроить контент в соответствии с его потребностями.

Анализ покупательских намерений осуществляется путем получения информации о посетителях с таких веб-сайтов, как Unbounce или migratebay, с помощью A/B-тестирования.
Drift, агентство цифрового маркетинга, также следует тому же протоколу. Если вы находитесь в сегменте объявлений ремаркетинга и перейдете на их сайт, вы увидите целевую страницу с описанием того, что «все начинается с разговора».

Но если вы занимаетесь продажами и видите онлайн-рекламу о Drift, вы попадаете на эту страницу, объявляющую Drift «секретным оружием» для ваших отделов продаж и доходов:

2. Рекомендации по содержанию
Проще говоря, рекомендация контента — это система предложения соответствующего контента посетителям, которые уже каким-то образом взаимодействовали с вашим сайтом. Это форма нативной рекламы, которая предлагает дополнительный контент наряду с существующим контентом.
Вы можете увидеть рекомендации по контенту либо в форме push-уведомлений, верхних полос, либо виджетов контента под названием «Рекомендуемое чтение» или «Пользователи также заинтересованы». Это создает страх упустить посетителя и заставляет его продолжать чтение.
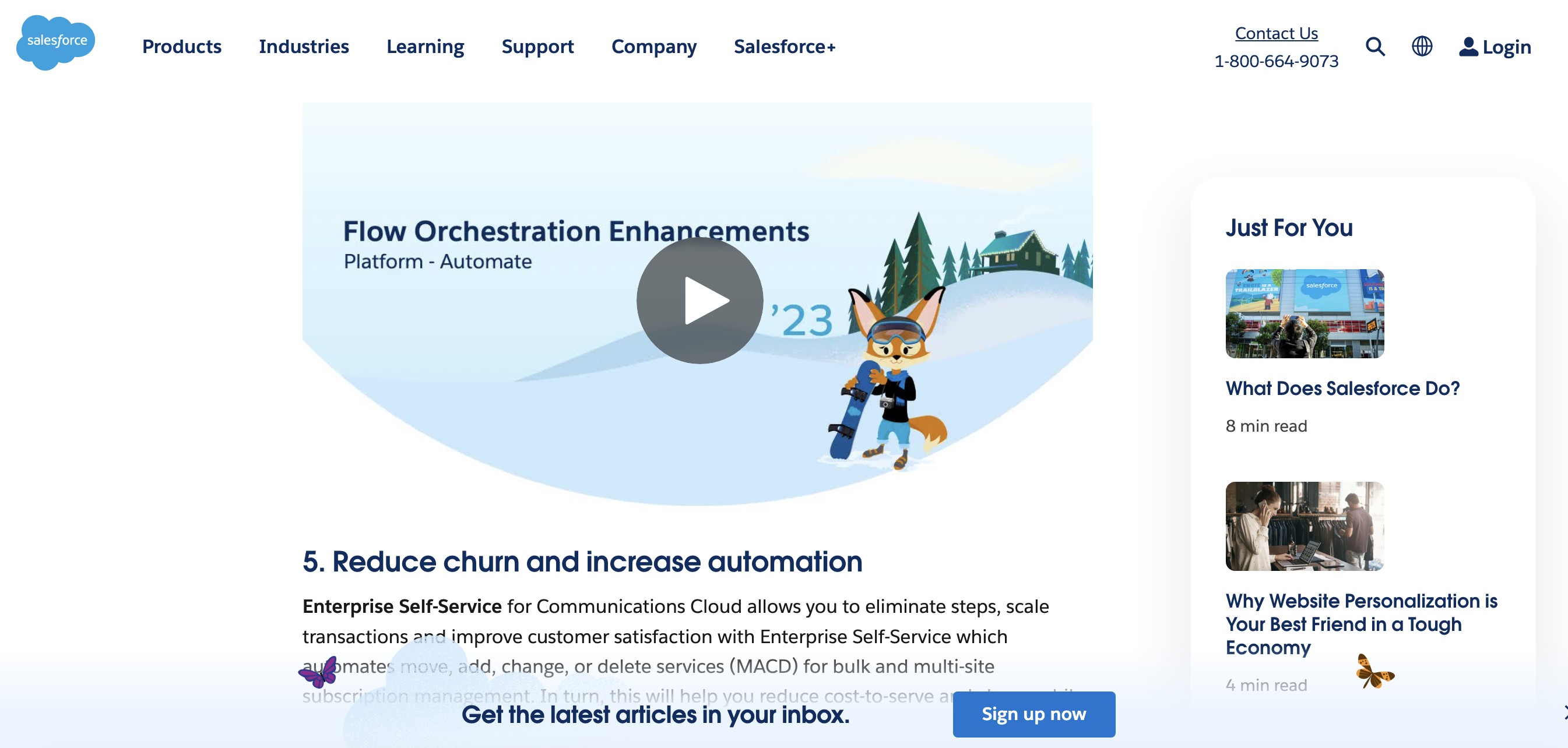
Вот пример этой тактики в блоге Salesforce, где они используют смарт-контент, чтобы персонализировать путешествие для своих посетителей:

Источник: Salesforce
Pique, сайт электронной коммерции с популярным блогом о здоровье, делает еще один шаг вперед, предлагая персонализированные электронные книги в интересах посетителей.

Источник: Пике
Результат? Читатели видят более релевантный контент, а сайт видит, что посетители остаются дольше. Беспроигрышный вариант!

Чтобы создать персонализированный веб-сайт, вам нужно будет детализировать охват клиентов таким образом, чтобы получить максимальное количество информации. Вот что вам нужно собрать:
- Местоположение . Страна, регион или штат, в котором проживает пользователь.
- Технология : тип устройства пользователя (настольный компьютер, ноутбук, мобильное устройство), операционная система, браузер и решение для экрана.
- Источники трафика : многоуровневая атрибуция источников трафика (прямая, платная, платная, платная, органическая, социальная).
- Сторонние данные : информация, полученная в результате внешних опросов и BTL-маркетинга.
- Поведение : среднее время пребывания на странице, время ожидания, показатель показов, показатель отказов, CTR, уровень вовлеченности и конверсии в демоверсии.
- Явные данные : данные, собранные с помощью внутренних опросов, вебинаров или регистрационных форм.
- Временной интервал : анализ временного интервала, когда пользователь наиболее активен в течение дня, недели или месяца.
- Текущая страница . Сигналы о том, что пользователь в настоящее время проверяет в отношении жизненного цикла продаж. Это может быть URL-адрес, страница категории или предложения скидок.
3. Меняйте призывы к действию в зависимости от покупательского цикла
Когда посетитель заходит на ваш сайт — у вас есть возможность создать содержательные призывы к действию. Большинство популярных систем управления контентом, независимо от сложности их программы сбора данных, как минимум собирают данные о том, является ли кто-то посетителем впервые, постоянным посетителем, лидом или покупателем. На основе этих данных настраивается CTA.
И многие компании используют еще более сложный метод оценки лидов. На базовом уровне большинство сайтов могут создать четыре разные версии CTA для следующих сценариев:
| посетитель впервые | Приветствуйте посетителя на своем сайте, расскажите о своем продукте. |
| Вернувшийся посетитель | Поприветствуйте их снова на своем сайте и напомните им о том, почему они посещали его в последний раз. |
| Развитие лидов | Мягко подтолкните их, чтобы завершить регистрацию или покупку определенного заказа с контентом. |
| Покупатель | Восхитительно приветствуйте их обратно, допродажи |
Давайте посмотрим на пример этого в действии.
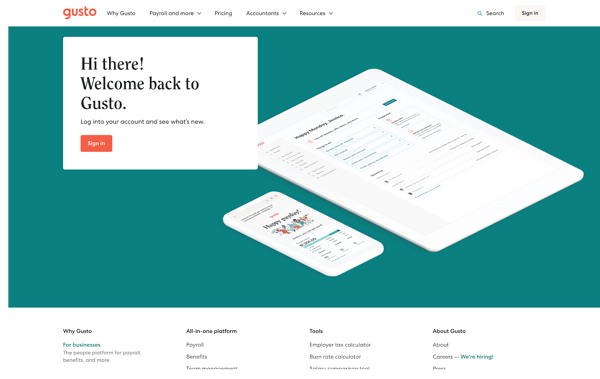
Ярким примером этого является домашняя страница Gusto. При первом посещении их сайта вы видите страницу ниже. Заголовок CTA гласит: «Одно место для расчета заработной платы, льгот и многого другого».

Но если вы покупатель, Gusto это знает. Вот та же домашняя страница, которую видит этот сегмент посетителей:

Посетитель и покупатель видят один и тот же URL-адрес, но опыт оказывается гораздо более актуальным для каждой группы.
4. Навигация по хлебным крошкам
Хлебная крошка — это небольшой текстовый путь, который проходит пользователь, чтобы перейти на текущую страницу вашего веб-сайта. Пользователь может переходить от верхней части страницы воронки (ToFU) к середине воронки (MoFU) и нижней части страницы воронки (BoFu), которая обычно является окном оплаты. Хлебные крошки — это технический SEO-аспект персонализации веб-сайта, который не позволяет вашим посетителям терять информацию.
Обратите внимание, Google любит хлебные крошки. Помимо XML-карт сайта, он сообщает сканеру, как вы систематизировали и структурировали свой веб-сайт для понимания человеком.
Вы можете создавать различные творческие хлебные крошки для создания воспоминаний для пользователей.
- Хлебные крошки на основе иерархии: Главная > Блог > Категория > Название публикации
- Хлебные крошки на основе атрибутов: Главная страница > Категория товара > Пол > Размер > Цвет
- Хлебные крошки на основе истории: Главная > Предыдущая страница > Предыдущая страница > Предыдущая страница > Текущая страница
5. Форматирование заголовка
Заголовки HTML на вашем веб-сайте должны быть краткими и отсортированы в порядке убывания. Например, если в главном заголовке вашего веб-сайта написано «Де-факто CRM для автоматизации вашего ручного процесса», это не слишком много значит для вашего продукта. Вместо того, чтобы иметь этот заголовок как H1, вы можете переназначить его на «Де-факто Sales CRM для более быстрого закрытия сделок». Это утверждение сообщает посетителю, где именно ваш продукт применяется в цикле продаж.
Несколько советов, которым следует следовать при разработке заголовков:
- H1 или основной заголовок: первый заголовок вашего веб-сайта должен быть вашей основной линией разговора, которая создает новое видение вашего продукта.
- Иерархия заголовков . Следуйте примеру заголовков, разбивая их на подтемы. С H1 переключитесь на H2, с H2 на H3 и так далее.
- Мягкие цвета и шрифт. Используйте мягкие цвета, приятные для глаз. Наиболее предпочтительный шрифт для заголовков — с засечками или без засечек.
- Основной призыв к действию: дополните заголовок основным ценностным предложением вашего продукта. Ваш CTA должен побуждать пользователя зарегистрировать непосредственный интерес.
- Мобильная оптимизация: убедитесь, что вы отформатировали заголовки для мобильных веб-сайтов. Огромная часть аудитории может просматривать ваш сайт на ходу. Выровняйте свой UX на разных гаджетах.
6. Автозаполнение форм данными пользователя
Самая дикая концепция маркетинга B2B заключается в том, что когда кто-то хочет заплатить больше денег за ваш продукт (например, купить план высокого уровня или план Enterprise), маркетологи часто отвечают еще большей бюрократией: шквал вопросов, требующих встреч и множество электронных писем.
Например, если вы говорите: «Я хочу купить это программное обеспечение, вот моя кредитная карта, я заплачу сколько угодно», вы получите такой ответ. «Хорошо, отлично, вы можете заполнить эту форму с 20 полями информации, которую мы уже знаем о вас, запланировать демонстрацию, поговорить с квалифицированным представителем в течение часа, а затем мы решим, подходит ли вам компания».
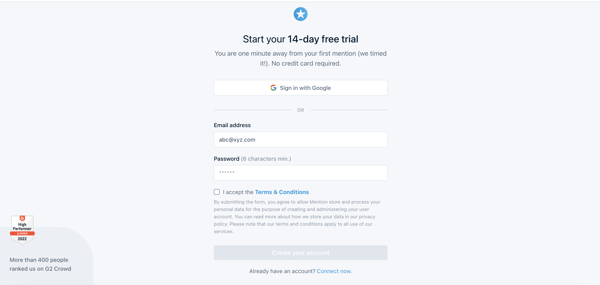
Рассмотрим сайт Mention. На их домашней странице есть страница, которая запрашивает вашу электронную почту, чтобы начать процесс регистрации.

Mention четко определяет эту регистрацию как возможность порадовать своих посетителей умной идентификацией и проверкой данных. Как только вы вставляете свой адрес электронной почты на первую страницу, они обращаются к базе данных, чтобы получить демографические или фирмографические данные о вас.
Затем, на следующей странице, Mention автоматически заполняет свою форму информацией, которую они получили о вас. На снимке экрана ниже вы увидите, что они извлекают ваше имя и фамилию из предоставленной вами электронной почты, а также переносят вашу электронную почту с первого шага. Это создает лучший опыт для потребителя и действует как внутренняя проверка данных компании.

Движок персонализации сайта
Идти разными путями к одному и тому же месту назначения, создавая и взращивая MQL, — это многогранный процесс. Персонализация требует соединения точек между вашим брендом и потенциальным потребителем посредством сегментации, распределения и анализа их личных событий, действий и поведенческих данных в режиме реального времени.
Получение этих данных из нескольких источников может быть централизовано с помощью механизма персонализации, который помогает создавать мощные контекстные возможности для потребителей.
Заработайте этот дополнительный кредит
Клиенты в целом счастливее, когда получают то, что хотят. Они более высоко оценивают ваш бренд и, следовательно, остаются на всю жизнь.
Персонализация может быть пугающей темой для брендов. Это может показаться трудоемким, трудным в управлении и технически сложным. И хотя раньше это было так, сейчас это не проблема.
Существует множество стратегий, которые бренды могут начать реализовывать сегодня, чтобы создавать более привлекательные сайты, и мы надеемся, что приведенных здесь было достаточно, чтобы дать вам волю к творчеству.
Узнайте, как можно значительно увеличить количество конверсий по электронной почте, разработав выигрышную стратегию электронной почты.
