Web サイトのパーソナライゼーション 101: 訪問者に価値を感じさせる方法
公開: 2022-11-22ブランドのオーディエンスにちょっとした TLC を提供します。
寿司を初めて食べるために日本食レストランにいると想像してみてください。 中に入ると、まったく違う光景に目が行きます。 あなたは禅のような静けさを想像しましたが、スタッフと顧客の騒ぎに打ちのめされました.
もう一秒も無駄にすることなく、あなたは暴走します。
その場所は単にあなたを歓迎しないと感じさせました。 同様に、ブランドの Web サイトでユーザー エクスペリエンスの低下に遭遇した場合、顧客は直帰し、二度と戻ってこなくなります。 彼らの注目を集めているのは、ウェブサイトのパーソナライゼーションです。
今日のブランドは、パーソナライゼーション エンジンの力を利用して、消費者データをセグメント化し、購入意図に共鳴するカスタマイズされたエクスペリエンスを作成しています。 アイデアは、買い手が必要なもののプロットを失うことなく、適切なソリューションへの道を見つけるのを助けることです.
Web サイトのパーソナライゼーションのためにコーディングの忍者になる必要があるかどうか疑問に思うかもしれません。 確認してみましょう!
ウェブサイトのパーソナライゼーションとは何ですか?
Web サイトのパーソナライゼーションは、ブランドの Web サイトで消費者向けにターゲットを絞った製品エクスペリエンスを作成するプロセスです。 これは、消費者の人口統計、意図、およびサンプル データを分析して、ブランド サービスを最適な形で強調する方法です。 多様性、平等、包括性も、Web サイトのパーソナライゼーションの重要な要素です。
万能のページを訪問者に表示するのではなく、利用可能なファースト パーティ (独自のデータ) とサード パーティのデータ (信頼できるソースから強化された) を使用して、ページの関連性、応答性、洞察力を高めます。すべての着陸訪問者のために。
Web サイトのパーソナライゼーションは、ユーザーに表示されるものだけではなく、ページ レイアウト、追加のコンテンツ資料などの累積的な変化です。 全体的な価値提案戦略とトラフィック目標の成功に対する Web サイトのパーソナライゼーションの影響は非常に大きく、測定可能です。
Web サイトのパーソナライゼーションの重要な要素
適切に構成された Web サイトについて話すとき、その構成要素のいくつかの調和のとれた関係について言及します。 本質的に情報を提供する静的なランディング ページをデザインする場合でも、アプリケーションを宣伝するマルチメディア製品ページをデザインする場合でも、次の概念を考慮に入れる必要があります。
- グラフィック デザイン: インタラクティブな画像、インフォグラフィック、ページ レイアウト、グラフ、またはその他の種類のデザイン要素を使用して、メッセージを文脈化し、認知負荷を軽減し、ユーザー エクスペリエンスを最適化できます。
- コンテンツの作成: Web サイトのコンテンツは、動的で簡潔で、訪問者に関連するものである必要があります。 専門用語のコンテンツは、相対的にトラフィックを増加させることもありますが、長期的にはブランドのイメージに疑問を投げかけます。
- 行動喚起: 行動喚起は、訪問者にセールス ファネルのさらなる行動を促すものです。 これは、ウェブサイトからの直接的なオーガニックセールスの成長をもたらすことができるゴールデンリードジェネレーションおよびコンバージョンツールです.
- SEO: SEO は、検索エンジンの結果ページ (SERP) でパフォーマンスの高いドメインに対して、製品の競争力、品質、および専門知識をベンチマークします。
76%
消費者は、パーソナライズされたコミュニケーションを受け取ることが、ブランドの検討を促す重要な要因であると述べています。
出典:マッキンゼー
ウェブサイトのパーソナライゼーションの例
インターネットが登場して以来、ブランドはオンラインでの評判を競い合ってきました. 苦労は、基本的な HTML Web サイトを用意することから始まり、JSON、React.JS、XML、および PHP 言語をコードに追加してレスポンシブ Web サイトを作成することでした。
また、場所の詳細、製品の種類、価格を使用して、消費者を最寄りの実店舗に誘導しています。 デジタル テクノロジー、ネットワーキング、ソーシャル メディアにおける数え切れないほどの発明により、ブランドは消費者に一歩近づきました。
ヒント:一部のブランドは、パーソナライゼーションをさらに一歩進めて、Web サイトに AR マーケティングを含めています。 この手法は、個人が周囲の製品を視覚化し、仮想デモを行い、何をすべきかを決定するのに役立ちます。
Web サイトへのトラフィックを促進する Web サイトのパーソナライゼーションの例を次に示します。
- Amazon: Amazon はユーザーの意図を追跡し、それを使用して特定の商品のランディング ページを作成します。 ホームページから直接、訪問者のジャーニー全体を分析して、特定の販売アクションを呼び起こします。
- Bombfell : Bombfell はメール マーケティング調査を実施して、スタイルの好みと、タイプ、サイズ、予算によってどのように異なるかを理解しています。
- スティッチ フィックス: Bombfell と同様に、スティッチ フィックスはランダム サンプリングに基づいて提案を比較し、メールと Web サイトのスタイルブックを作成します。
- Netflix: Netflix は、現在の視聴状況を追跡して、同じエンターテイメント ジャンルに属する映画、ポッドキャスト、ビデオを提案します。
- Spotify: Spotify は、お気に入りのオーディオ、頻繁に再生するオーディオ、または時々再生するオーディオに基づいてコンテンツを調整します。 また、Netflix と同様に、カスタム プレイリストも作成します。
Web サイトのパーソナライゼーション戦略の作成
一見すると、Web サイトのパーソナライゼーションは困難なテーマのように思えるかもしれません。 非常に多くの実験、オーディエンス セグメント、データ ポイントを自由に使用できます。 さらに、パーソナライゼーションのほとんどのインスタンスには、ある程度の技術的知識が必要です。 心配しないでください!
ほぼすべてのサイトで展開できる、迅速かつ簡単なパーソナライゼーション インスタンスを 5 つ見つけました。 それらが何であるか、実行中のテクニックの優れた例、およびこれらの変更を自分のサイトで開始するのに役立ついくつかのソフトウェア ツールについて説明します。
50%
ウェブサイトの 1 ページだけを閲覧した後に直帰するユーザーの割合
出典:コンテンツスクエア
1. バイヤーのペルソナでコンテンツをパーソナライズする
ユニークなバイヤー ペルソナを持つユニークな訪問者ごとに、ページのコンテンツの調整を開始します。 例を考えてみましょう。 Proof のホームページでは、訪問者の業界に関する情報がない場合、次の一般的な見出しを表示します。

しかし、訪問者の業界、職業、またはその他の詳細 (この場合、業界は e コマース) をサイトでの過去の行動や反応から特定できる場合は、ニーズに合わせてコンテンツをカスタマイズできます。

購入者の意図分析は、A/B テストを使用して、Unbounce や Engagebay などの Web サイトから訪問者情報を取得することによって行われます。
デジタル マーケティング エージェンシーの Drift も、まったく同じプロトコルに従っています。 リマーケティング広告バケットでクリックしてサイトにアクセスすると、「すべては会話から始まる」という説明が記載されたランディング ページが表示されます。

しかし、もしあなたが営業をしていて Drift に関するオンライン広告を見ると、Drift が営業チームと収益チームの「秘密兵器」であると宣言する次のページに移動します。

2.コンテンツ推薦
簡単に言うと、コンテンツのレコメンデーションとは、何らかの方法で Web サイトに既に関与している訪問者に関連するコンテンツを提案するシステムです。 これは、既存のコンテンツに加えて追加のコンテンツを提案するネイティブ広告の一種です。
オプトイン プッシュ通知、トップ ストリップ、または「おすすめの読み物」または「ユーザーも興味を持っている」というタイトルのコンテンツ ウィジェットのいずれかの形式で、コンテンツのおすすめが表示される場合があります。 それは、訪問者を見逃すのではないかという恐怖を生み出し、読み続けるように強制します。
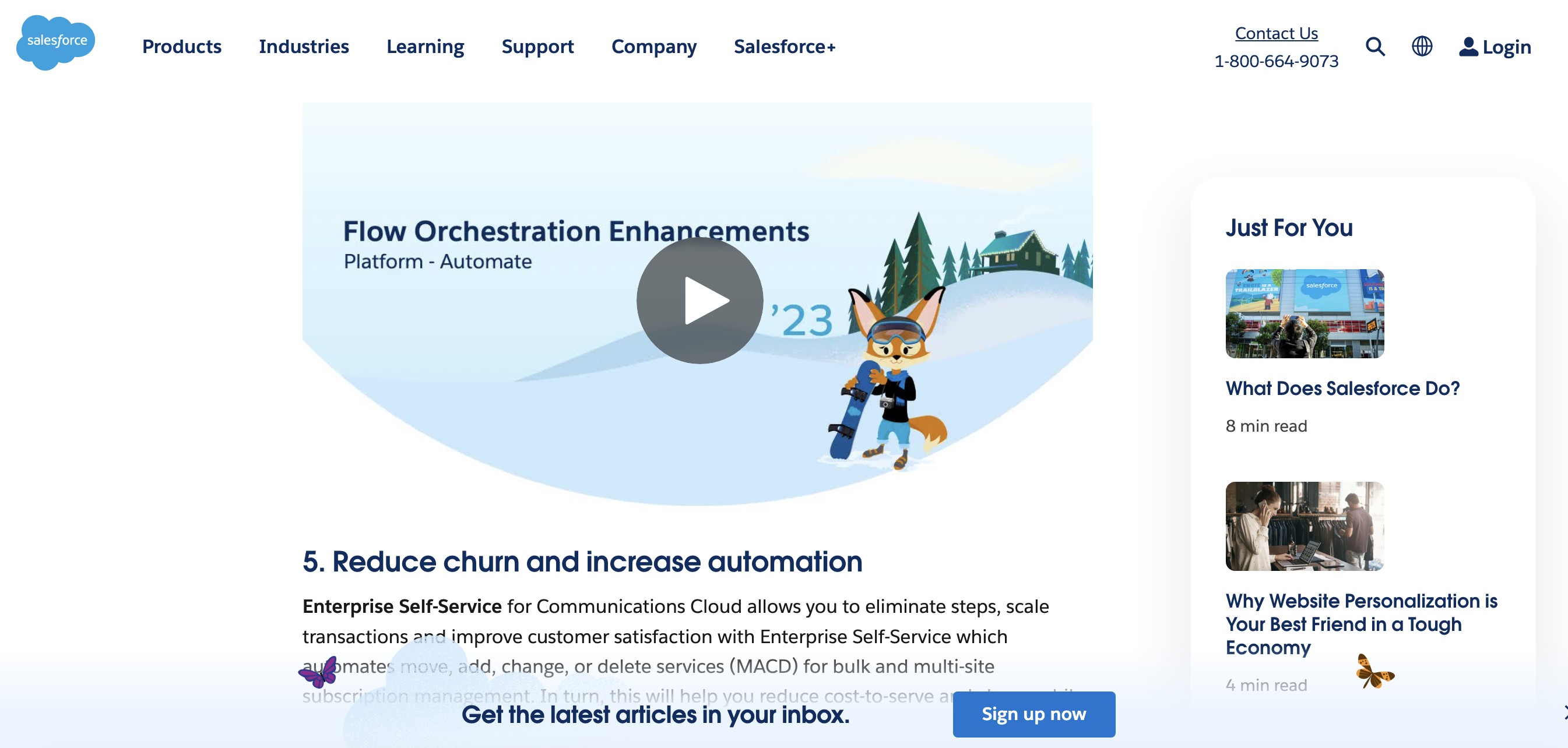
以下は、Salesforce ブログでのこの戦術の例で、スマート コンテンツを使用して訪問者のジャーニーをパーソナライズしています。

出典: セールスフォース
人気の健康ブログを持つ e コマース サイトである Pique は、さらに一歩進んで、訪問者の利益になるようにパーソナライズされた eBook を推奨しています。

出典:ピケ

結果? 読者にはより関連性の高いコンテンツが表示され、サイトの訪問者はより長く滞在します。 ウィンウィン!
パーソナライズされた Web サイトを作成するには、最も多くの洞察を取得できるように、顧客へのアウトリーチを細分化する必要があります。 収集する必要があるものは次のとおりです。
- Location : ユーザーが住んでいる国、地域、または州。
- テクノロジー: ユーザーのデバイスの種類 (デスクトップ、ラップトップ、モバイル)、オペレーティング システム、ブラウザー、画面ソリューション、
- トラフィック ソース: トラフィックのマルチレベル ソース アトリビューション (直接、有料、PPC、オーガニック、ソーシャル)
- 第三者データ: 外部調査および BTL マーケティングから収集された情報。
- 行動: 平均ページ滞在時間、滞在時間、インプレッション率、直帰率、CTR、エンゲージメント率、デモ コンバージョン。
- 明示的なデータ: 内部調査、ウェビナー、または登録フォームを通じて収集されたデータ。
- 時間帯: ユーザーが 1 日、1 週間、または 1 か月で最もアクティブな時間帯の分析。
- 現在のページ: ユーザーが販売ライフサイクルに関して現在チェックインしているものに関するシグナル。 URL、カテゴリ ページ、または割引オファーのいずれかです。
3. 購入サイクルに基づいて CTA を変更する
訪問者があなたのサイトを訪れると、意味のある CTA を作成する機会が得られます。 ほとんどの一般的なコンテンツ管理システムは、データ プログラムの精巧さに関係なく、少なくとも誰かが初めての訪問者、再訪問者、見込み客、顧客のいずれであるかに関するデータを収集します。 そのデータに基づいて、CTA がカスタマイズされます。
そして、多くの企業は、それよりもさらに洗練されたリード スコアリング方法を使用しています。 基本的なレベルでは、ほとんどのサイトは、これらのシナリオに対して 4 つの異なるバージョンの CTA を作成できます。
| 初めてのお客様 | あなたのサイトへの訪問者を歓迎し、あなたの製品のエレベーター ピッチを提供します。 |
| 再訪問者 | サイトに戻ってきたユーザーを歓迎し、最後にアクセスした理由を思い出させます |
| リードナーチャリング | コンテンツを含む特定の注文のサインアップまたは購入を完了するには、軽く押してください。 |
| お客様 | 彼らを喜んで歓迎し、アップセルします |
この例を実際に見てみましょう。
これの素晴らしい例は、Gusto のホームページです。 彼らのサイトに初めてアクセスすると、以下のページが表示されます。 CTA ヘッダーには、「給与、福利厚生などを 1 か所で」と書かれています。

しかし、あなたが顧客なら、Gusto はそれを知っています。 このセグメントの訪問者が見るのと同じホームページは次のとおりです。

初めての訪問者と顧客には同じ URL が表示されますが、エクスペリエンスは各グループにより関連性が高いものとして認識されます。
4. パンくずナビゲーション
ブレッドクラムは、ユーザーが Web サイトの現在のページに到達するためにたどる小さなテキスト パスです。 ユーザーは、ファネルの上部 (ToFU) ページからファネルの中央 (MoFU)、通常は支払いウィンドウであるファネルの下部 (BoFu) ページに移動できます。 ブレッドクラムは、Web サイトのパーソナライゼーションの技術的な SEO の側面であり、訪問者が物事を見失うことはありません。
注意してください、Google はブレッドクラムが大好きです。 XML サイトマップ以外に、人間が理解できるように Web サイトをどのように体系化および構造化したかをクローラーに伝えます。
さまざまな種類のクリエイティブなブレッドクラムを作成して、ユーザー向けの回顧録を作成できます。
- 階層型ブレッドクラム:ホーム > ブログ > カテゴリ > 投稿名
- 属性ベースのパンくずリスト:ホーム > 商品カテゴリ > 性別 > サイズ > 色
- 履歴ベースのブレッドクラム:ホーム > 前のページ > 前のページ > 前のページ > 現在のページ
5. ヘッダーのフォーマット
Web サイトの HTML ヘッダーは簡潔で、降順に並べ替える必要があります。 たとえば、Web サイトのメインの見出しに「手動プロセスを自動化するための事実上の CRM」と書かれている場合、それはあなたの製品をあまり読み込んでいません。 このヘッダーを H1 として使用するのではなく、「De-facto Sales CRM でより迅速に取引を成立させる」ために再利用できます。 このステートメントは、訪問者にあなたの製品が販売サイクルのどこに当てはまるかを正確に伝えます。
ヘッダーを設計する際に従うべきいくつかのヒント:
- H1 またはメイン ヘッダー:ウェブサイトの最初のヘッダーは、製品の新しいビジョンを生み出すメイン ラインである必要があります。
- ヘッダーの階層: ヘッダーのリードに従って、ヘッダーのサブトピックに分割します。 H1 から H2 に、H2 から H3 に、というように切り替えます。
- 柔らかな色とフォント:目を楽しませる柔らかな色を使用します。 ヘッダーに最も好まれるフォントは Serif または Sans-Serif です。
- プライマリ CTA:製品の主な価値提案でヘッダーを補足します。 CTA は、ユーザーにすぐに関心を示すよう促す必要があります。
- モバイルの最適化:モバイル Web サイト用にヘッダーをフォーマットするようにしてください。 聴衆の大部分は、外出先であなたのウェブサイトを見ることができます. 異なるガジェット間で UX をフラット化します。
6. フォームにユーザー データを自動入力する
B2B マーケティングの最も突飛な概念は、誰かがあなたの製品により多くのお金を払いたい場合 (つまり、ハイティア プランまたはエンタープライズ プランを購入する場合) に、マーケティング担当者がより多くの官僚的形式主義で対応することが多いというものです。
たとえば、「このソフトウェアを購入したいのですが、これが私のクレジット カードです。何でも支払います」と言うと、これが返されます。 「わかりました。このフォームに、あなたについて既に知っている 20 項目の情報を記入してください。デモをスケジュールし、適格な担当者と 1 時間話してください。そうすれば、会社があなたに適しているかどうかを判断します。」
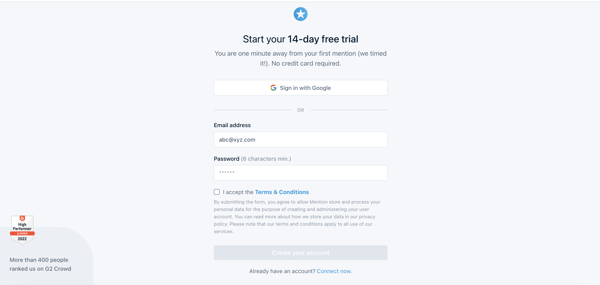
Mention のサイトを考えてみましょう。 彼らのホームページには、サインアップフローを開始するためにあなたの電子メールを求めるページがあります.

Mention は、このサインアップを、データをスマートに識別して検証することで訪問者を喜ばせる機会であると強く認識しています。 最初のページにメールを挿入するとすぐに、彼らはデータベースにアクセスして、人口統計データまたは企業統計データを取得します。
次に、次のページで、Mention は、あなたについて引き出した情報をフォームに自動入力します。 以下のスクリーンショットでは、提供されたメールから姓名を取得し、最初のステップからメールを送信していることがわかります。 消費者にとってより良い体験を生み出し、企業のデータに対する直感的なチェックとして機能します。

ウェブサイトのパーソナライゼーション エンジン
MQL の生成と育成という同じ目的地にさまざまな道をたどることは、多面的なプロセスです。 パーソナライゼーションでは、リアルタイムのセグメンテーション、割り当て、および個人的なイベント、行動、行動データの分析を通じて、ブランドと潜在的な消費者の間の点をつなぐ必要があります。
複数のソースからのこのデータの取り込みは、パーソナライゼーション エンジンを使用して一元化できます。これは、消費者向けの強力なコンテキスト エクスペリエンスの生成に役立ちます。
その余分なクレジットを獲得する
顧客は、全体として、欲しいものを手に入れたときにより幸せになります。 彼らはあなたのブランドをより高く評価し、その結果、生涯にわたって滞在します。
パーソナライゼーションは、ブランドにとって恐ろしいトピックになる可能性があります。 時間がかかり、管理が難しく、技術的に複雑に見える場合があります。 そして、これは以前はそうでしたが、もはや問題ではありません。
より魅力的なサイトを構築するためにブランドが今すぐ実践できる戦略はたくさんあります。
成功するメール戦略を構築することで、メールのコンバージョンを大幅に増やす方法を学びましょう。
