Günümüzün Sağlık Hizmetleri Web Sitesi Tasarımının Hasta Seçimini Etkileyen 8 Yolu
Yayınlanan: 2022-06-27
İçerik Dizini
- giriiş
- Dijital Devrimle Hasta Yolculuklarını Dönüştürmek
- Hasta Deneyimini Artırmaya Yardımcı Tıbbi Web Tasarım İlkeleri
- 1. Mobil ve Tabletlere Tam Duyarlılık
- 2. Etkileşimli olduğundan emin olun
- 3. Kolay Gezinmeyi Sağlayın
- 4. Görünüş Her Şey Değildir, İçerik Hala Kraldır
- 5. Güçlü Görüntüler Ekleyin
- 6. Marka Mesajlaşmanızı Tanımlayın
- 7. Güvenlik ve Gizlilik ile Web Erişilebilirlik Yönergelerine Uyum Sağlayın.
- 8. Yükleme Hızını Artırın
- Tıbbi Web Sitesi Tasarımının Özellikleri
- JanBask ile Olağanüstü Tıbbi Web Siteleri Oluşturun
- Tıbbi Web Sitesi Tasarım İpuçlarını Özetlemek
giriiş
Dinamik ve etkileşimli bir sağlık hizmeti web sitesi tasarımı mı arıyorsunuz? Mevcut web sitenizin işlevselliği ve performansından emin değil misiniz? Sizi doğru yola sokabilir ve ihtiyaçlarınıza ve uygulamalarınıza benzersiz bir şekilde hitap eden bir web sitesi tasarlayabiliriz.
Sağlık sektörü dramatik bir sıçrama yaptı. Sağlık sektöründeki işletmelerin de yüksek işlevli ve dinamik tıbbi web siteleri tarafından desteklenmesi gerekiyor. Bir web sitesi tasarımı, yaptığınız uygulama türü hakkında çok şey söyleyebilir. İyi organize edilmiş, çekici ve insanları sizinle iletişime geçmeye davet ediyorsa, hem uygulamanız hem de itibarınız için muazzam bir destek olabilir. Bu nedenle, kendi web sitenizi oluşturmaya hazır olduğunuzda tasarım yüksek bir öncelik olmalıdır.
Neden? Niye?
Günümüzün dijital çağında, sağlık sektörü, bozulmaya hazır olduğu bir dönüm noktasında. Çoğu insan hala doğru tıbbi bilgileri çevrimiçi olarak bulmayı tercih ediyor. Bu nedenle ve iyi tasarlanmış bir tıbbi web sitesinin fark yaratabileceği yer burasıdır. Bir çocuk doktorunun ofisi, parlak renkli duvarlarla boyanabilir ve yeni yürümeye başlayan çocuklar için yerleşik bir oyun alanından oluşabilir; kalp konusunda uzmanlaşmış bir doktor, kalp görüntülerinin çerçeveli fotoğraflarını gösterebilir. Ofisler, muayenehanenin nüfusuna hitap edecek şekilde tasarlanmıştır ve sağlık hizmetleri web tasarımı da farklı değildir.
Kapılarınızdan adım atmadan, hastalar tıbbi uygulamanızla ilgili neyin özel olduğunu anlayamaz. Kullanılabilirlik en iyi uygulamalarının yanı sıra trend olan tıbbi web sitesi tasarım ilkeleriyle tıbbi siteler bir niş oluşturabilir. Potansiyel hastalara muayenehanenizin neler sunabileceğini ve ziyarete geldiklerinde bekleyebilecekleri bakım düzeyini göstermek için mükemmel bir platform olabilirler.
Doctor.com paylaşımlarından bir hasta deneyimi trendleri raporu, sağlık hizmeti tüketicilerinin yaklaşık %37'sinin eski moda veya gezinmesi zor bir web sitesine sahip tıbbi uygulamalardan caydırıldığını bildiriyor. Sağlık hizmeti tüketicileri, ziyaret ettikleri her sağlık hizmeti web sitesinde tamamen işlevsel, dinamik ve modern web sitesi tasarım kuralları görmeyi bekler, ancak aynı zamanda bir tıbbi uygulamayı diğerinden farklı kılanın ne olduğunu da fark ederler.
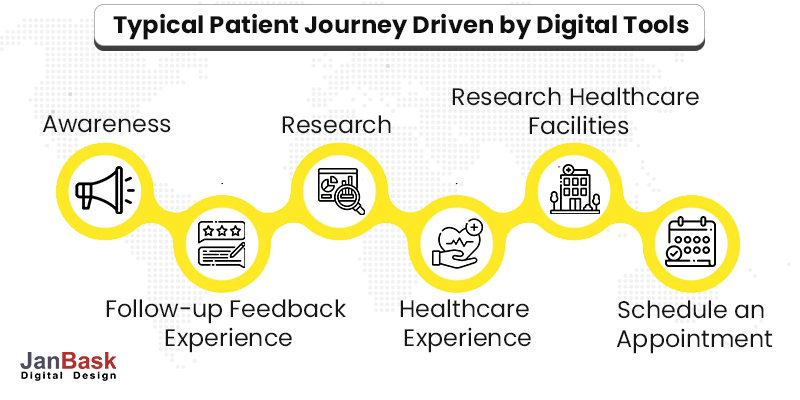
Dijital Devrimle Hasta Yolculuklarını Dönüştürmek
Tıbbi web tasarımı sanal bir lobi gibidir - eylem adımlarını (çevrimiçi randevu planlaması, erişimi kolay doktor profilleri, hasta kabul evrakları ve çevrimiçi fatura ödemesi) kolaylaştıran ve kolaylaştıran davetkar bir web sitesi, ziyaretçiler üzerinde mükemmel bir izlenim bırakacak ve ayrıca artıracaktır. tüm hasta deneyimi. Bu tür çabalar, web sitenizi tasarımın ön saflarında tutabilir, iyi sıralayabilir ve daha iyi dönüşüm sağlayabilir. Tıbbi web siteleri için bazı temel tasarım ilkeleri hakkında daha fazla bilgi edinmek için okumaya devam edin.
Bir dişçi randevusu ayarlamak istiyorsanız bunu hayal edin, arayacağınız ilk şey nedir? Yapabileceğiniz ilk şeylerden biri, randevu almadan önce diş hekimlerini hızlıca aramaktır. Birçok sağlık hizmeti tüketicisi, yolculuklarına çevrimiçi sağlayıcılar bularak başlar. Yani, basit; Doğru tıbbi bilgiler sağlayan çevrimiçi bir platform oluşturursanız, insanlar buna değer verir. Web sitenizi yenilemek için adımlar atarken, marka kişiliğinizin ne kadar iyi yansıtıldığını da değerlendirmek istersiniz.

Bu makale size sağlık web siteleri için nihai web tasarım rehberi sağlayacaktır. İlgi çekici, kullanımı kolay ve dijital öncelikli hastalarınızın ihtiyaçlarını karşılayan kişiselleştirilmiş bir deneyim oluşturmanıza yardımcı olacaktır. Ve bir bonus olarak, tıp endüstrisinin dijital manzarasının ön saflarında yer alan en başarılı sağlık hizmeti tasarım trendlerinden bazılarının kullanışlı bir listesiyle makaleyi sonlandırdık.
İşte bazı önemli istatistiklere bir bakış.
- Tüm Google aramalarının yaklaşık %5'i sağlıkla ilgili
- ABD'de uzmanlar sağlık hizmetleri reklam harcamalarının 2021 ve 2022'de %5 artmasını bekliyor
- Çoğu büyük sağlık sektöründe, tüketicilerin yaklaşık %60'ı bir randevu planlamadan önce arama yapıyor.
- Sağlık hizmeti alan hastaların %94'ü, sağlayıcıları değerlendirmek için çevrimiçi incelemelere bakıyor
Hasta Deneyimini Artırmaya Yardımcı Tıbbi Web Tasarım İlkeleri
1. Mobil ve Tabletlere Tam Duyarlılık
Bir araştırmaya göre, mobil cihazlar için optimize edilmiş bir web sitesine insanların %74'ünün geri dönme olasılığı daha yüksektir. İşte yetişkinlerin %85'inin bir şirketin web sitesinin bir mobil cihazda görüntülendiğinde masaüstü web sitesinden daha iyi veya daha iyi olması gerektiğini düşündüğünü vurgulayan başka bir istatistik. Duyarlı web tasarımı, sayfaların bir akıllı telefonda otomatik olarak biçimlendirilmesine ve iyi çalışmasına olanak tanır.

Bu konuda ne yapabilirsiniz ?
(KIS) basit tut web tasarım ilkesini uygulayabilir ve minimalist bir tasarım seçebilirsiniz. Ayrıca, otomatik mobil yanıt verme özelliği sunan bir CMS kullanmayı düşünebilirsiniz. Basit bir tasarım genellikle daha hızlı yükleme sürelerine ve daha mutlu tüketicilere katkıda bulunur.
Mobil uyumlu bir tıbbi web sitesi tasarımı için bu ipuçlarını uygulayın:
- Ana sayfanızı optimize edin- Web sitenizi mobil için optimize etmek için, her şeyi mobil bir bakış açısıyla analiz etmeye başlamanız gerekir. Hızlı bilgi patlamaları ile uzun kaydırmalı bir ana sayfa yerleştirebilirsiniz.
- Bir hamburger gezinme menüsüne sahip olun - Bir izleyici için, kendileriyle en alakalı içeriğe erişebilmeleri gerektiğinden emin olmanız gerekir. Hamburger menüsü, mobil uygulamalar ve web siteleri için standart bir gezinme düzenidir. Bu menü türü, mobil kullanıcıların tüm menü öğelerini bir açılır biçimde görmelerini sağlar.
- Ziyaretçilerin tıklayıp aramasına izin verin- Hastanız bir randevu ayarlamaya ikna olduğunda, yapmak istedikleri ilk şey mümkün olan en kısa sürede bir arama yapmaktır. Sonuçta, mobil arama, işletmelere yapılan aramaların %48'ini oluşturuyor.
JanBask'ta, nişler için web siteleri oluşturma ve geliştirme konusunda uzun yıllara dayanan deneyime sahip kişileri istihdam ediyoruz. Bizimle, marka kişiliğinizin ve temel misyonunuzun izleyiciler tarafından güçlü bir şekilde karşılandığından emin olabilirsiniz.
2. Etkileşimli olduğundan emin olun

Hastanın yolculuğunu etkilemek için etkileşimli içerik kullanıyor musunuz? Neden birine ihtiyacın olduğunu merak ediyor musun?
Etkileşim, etkileşimi artırmanıza ve ayrıca dönüşüm hedeflerinize ulaşmanıza yardımcı olabilir. İşte bazı dikkat çekici istatistikler.
- Bir araştırmaya göre, içerik pazarlamacılarının (yanıt verenlerin) %79'u etkileşimli içeriğin bir markanın mesajının itibarını artırdığını kabul etti ve %79'u bu içeriğin tekrar eden ziyaretçilere ve daha fazla çevrimiçi görünürlüğe yol açtığını düşündü.
- Yine bir başka çalışmada, pazarlamacıların %88'i etkileşimli içeriğin kendilerini rakiplerinden farklılaştırdığını belirtti.
- Etkileşimli içerik, statik içerikten iki kat daha fazla etkileşim kazanır
Web sitelerini etkileşimli hale getirmek için neler yapabilirsiniz?
Etkileşimli formlar, net CTA düğmeleri ve hasta portalları, web sitenizi ilginç ve etkileşimli hale getirmenin harika yollarıdır. Bu tür seçenekler, web sitenizin rekabeti geride bırakmasına yardımcı olabilir. Yetenekli web geliştiricileri ve tasarımcıları ekibimiz, web sitenizi son derece ilgi çekici ve etkileşimli hale getirmek için doğru becerilere ve uzmanlığa sahiptir. Ayrıca siteniz, hastalarınızı bakımlarını yönetirken daha aktif roller üstlenmeye teşvik eden bir hasta portalı sağlamalıdır.
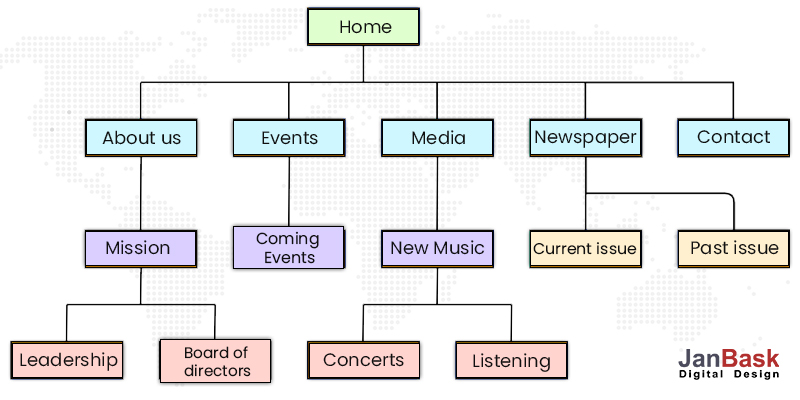
3. Kolay Gezinmeyi Sağlayın
Şunu bir düşünün: Tüketiciler internette çok fazla zaman harcıyorlar ve ürünler ve hizmetler hakkında kolayca bilgi bulamıyorlarsa, bu can sıkıcı bir deneyim olabilir. Hasta olan ve tıbbi yardım arayan biri, sezgisel olmayan bir web sitesiyle asla çözüm bulmakta zorlanmayacaktır.
Yakın zamanda yapılan bir araştırmaya göre, tüketicilerin %94'ü kolay gezinmenin en önemli web sitesi özelliği olduğunu belirtiyor. Navigasyon kolaysa, kullanıcılar bilgiyi hemen bulabilir, zamandan ve emekten tasarruf sağlar.
Çözüm ne?
Web sitenizi oluştururken, mümkün olan en iyi sağlık hizmeti web tasarımını oluşturmak için kullanılan belirli gezinme araçları vardır ve JanBask Digital Design'daki uzman ekibimiz bunun nasıl yapılacağını tam olarak bilir. Aşağıdaki ipuçlarına bir göz atalım:
- İyi tasarlanmış bir menü- Tıbbi bir web sitesi geliştirirken, farklı hizmetler ve tesisler için açılır menüler ve farklı sayfalar içeren iyi tasarlanmış bir menü olduğundan emin olun. En önemli sayfalarınızı görüntüleyen ve belirtmek için hiyerarşik bir yapı kullanan iyi tasarlanmış bir menü, izleyicinizin zihninde büyük bir etki yaratabilir.

- Net harekete geçirici mesajlar- CTA'lar, müşterinizin hizmetlerinizi ofisinize girmeyi düşünmesini sağlamada önemli bir rol oynar. İçeriğinizdeki net talimatlarla, görüntüleyenlerinizi yüksek öncelikli sayfalara yönlendirebilir ve yönlendirebilirsiniz.
JanBask'taki uzman ekibimiz, uygulamanızı çok şefkatli bir şekilde temsil etmek için doğru becerilere sahiptir ve ziyaretçilerin ihtiyaçlarıyla en alakalı içeriği kolayca bulmasına olanak tanır.
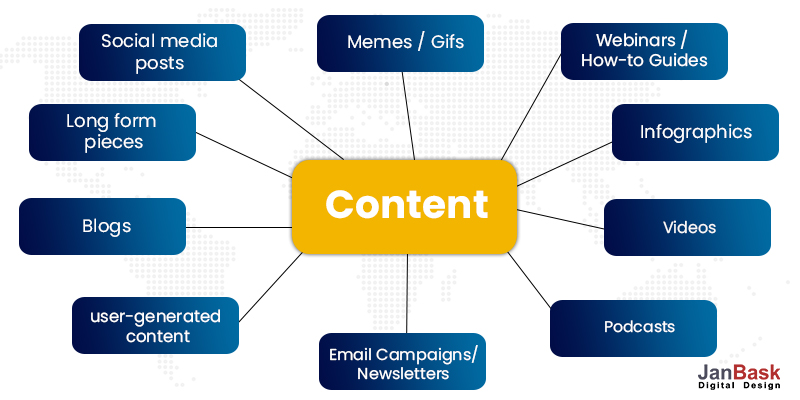
4. Görünüş Her Şey Değildir, İçerik Hala Kraldır
Web siteniz tam olarak umduğunuz gibi görünebilir, ancak bu, yayınlanmaya hazır olduğu anlamına gelmez. Değerli içerik sağladığınızda, hastaların sağlık ihtiyaçlarını karşılamalarına olanak tanıyabilir. Ayrıca ilk kez gelen ziyaretçilere sitenizdeki içeriği tıklamaları için ilham verecek ve aynı zamanda mevcut hastaları sık sık ziyaret etmeye teşvik edecektir. Neil Patel'in pazarlama istatistikleri sayfasına göre, içerik pazarlaması geleneksel pazarlamaya göre %62 daha az maliyetlidir ve yaklaşık üç kat daha fazla potansiyel müşteri oluşturur.
Aşağıdakiler gibi değerli içerikleri paylaşmayı düşünün:
- Düzenli blog gönderileri- Bloglar, hasta tabanınızla ilgili konular hakkında bilgi paylaşmanın mükemmel bir yolu olabilir.
- Bir Soru-Cevap bölümü- Hastaların size sıkça sorduğu sağlıkla ilgili genel soruları tartıştığınız bir Soru-Cevap sayfası kullanmayı düşünün. Bu, uzmanlığınızı göstermek için harika bir fırsat.

- Hasta incelemeleri- Görüşler, tıbbi web tasarımınızı geliştirmek için çok güçlü bir yol ve harika bir fırsattır. Bu tür incelemeler, sağlık kuruluşunuzun gerçekliğini vurgular.
Sizin için ne yapabiliriz?

Konu uzmanları ve deneyimli yazarlardan oluşan çok çeşitli bir ekiple, düzenli blog gönderileri düzenleyerek, bir Soru-Cevap sayfası ekleyerek ve hasta incelemeleri ekleyerek değerli içerikleri paylaşmanıza yardımcı olabiliriz. Görüşler, potansiyel hastalarınızın bakımınıza olan güvenini artırmak için eklenebilecek en belirgin özellikler arasındadır.
5. Güçlü Görüntüler Ekleyin
Uygun şekilde kullanılan resimler kelimelerden çok daha fazlasını anlatabilir. Yalnızca metin içeren gönderiler monotonlaşabilir. Etkileyici görüntülerle etkileşim seviyelerini canlandırabilirsiniz. Sonuç olarak, görsel içeriğe sahip bir site, görsel içeriğe sahip olmayan bir siteden daha iyi performans gösterecektir. Aslında, görsel içeren gönderiler, salt metin içeren gönderilerden %50 daha fazla etkileşim sağlar. Bunun anlamı, görsel içeriğe sahip herhangi bir web sitesinin, içeriksiz olandan daha iyi performans göstereceğidir.
Görsel içeriğinizin hastalarınız ve diğer ziyaretçileriniz için farklı görünmesini sağlamak için üç önemli ipucunu inceleyelim:
- Orijinal görselleri ve videoları öne çıkarın - Stok görseller ziyaretçilerde yankı uyandırmaz. Uygulamanız ve uzmanlık alanlarınız hakkında daha fazla bilgi veren bireysel resimler kullanın.
- Görsel öğeleri stratejik olarak yerleştirin - Görüntüler ve videolar, verilen bilgilere daha fazlasını ekleyebilmeleri için çok stratejik bir şekilde yerleştirilmelidir. Yanlış yerleşim, görüntüleyenlerinizin temel içerikten sapmasına neden olabilir.
- Daha fazla eğitici içerik sağlayın - Web siteniz ilgi çekici ve bilgilendirici, öğrenimlerine değer katabilecek bir içeriğe sahip olmalıdır. Sonuçta, görsel öğrenenler nüfusun %65'ini oluşturuyor
Sizin için ne yapabiliriz?
Sağlık hizmeti web sitenizin çeşitli bölümleri ve sayfaları için doğru fotoğrafları ve resimleri seçme sanatı vardır. JanBask'ta, hastaların tanımlayabileceği görüntüleri seçmek ve ince ayar yapmak için hem web tasarımcıları hem de sanat yönetmenleri kullanıyoruz. Heyecan uyandırmaya yardımcı olan canlı fotoğraflarla web sayfalarınızın tutarlı ve zengin görünmesini sağlama sorumluluğunu üstleniyoruz.
6. Marka Mesajlaşmanızı Tanımlayın
Medikal bir web tasarımı seçtiğinizde, sizi rakiplerinizden ayırt edebileceğini ve farklılaştırabileceğini unutmayın. Web sitenizin ziyaretçilerinde kalan net bir marka mesajına sahip olmak en iyisidir. Çoğu zaman, ziyaret eden kişilerin derinlemesine bilgi aramak için çok az zamanları olur. Bu nedenle, marka mesajınızı yeniden doğrulamak için bu kısa süreden en iyi şekilde yararlanmalısınız.

Medikal web tasarımınızda net marka mesajları elde etmek için birkaç temel unsuru inceleyelim:
- Renk şeması- Başarının anahtarı tutarlılıktır. Tüm web sayfalarınızda aynı renk şemasını kullandığınızdan emin olun. Örneğin, çeşitli bir nüfusa hizmet eden doktorlar sıcak, nötr renkler kullanmalıdır. Öte yandan, çocuklarla çalışan doktorlar daha eğlenceli renkler kullanmayı tercih edebilirler.
- Yazı Tipi- Yazı tipi seçiminizde tutarlı kalmalısınız. Bir veya iki ile sınırlı tutun. Örneğin, yaşlı bir nüfusla veya engelli hastalarla çalışıyorsanız, çok sayıda yazı tipi ve ince harf içeren karmaşık tasarımların okunması zor olabilir.
- Görseller- Görsellerinizin medikal web tasarımında önemli bir unsur olduğu bir sır değil. Görselleriniz, kim olduğunuzu ve sağladığınız hizmetleri aktif olarak aktarmalıdır. Orijinal fotoğraflar çekmek ve bunları yüksek etkili metinlerle birlikte kullanmak isteyeceğinizi unutmayın.
Ne yapabiliriz?
JanBask'ta, canlı renklerle nötr renklerin görsellerle harmanlandığı mükemmel bir kombinasyonu olan web sayfaları oluşturabilir ve geliştirebiliriz. Ekibimiz, markanızı ve konumunuzu net bir şekilde tanımlamanıza ve uygulamanızın neyi temsil ettiğini ve kime hizmet ettiğini doğru bir şekilde iletmek için tüm unsurların bir araya getirilmesini sağlamanıza yardımcı olabilir.
7. Güvenlik ve Gizlilik ile Web Erişilebilirlik Yönergelerine Uyum Sağlayın.
Günümüz tüketicileri temkinli. Güvenlik ayarları, güvenli olmayan bir siteye (Güvenli Köprü Metni Aktarım Protokolü veya HTTPS ile korunmayan) girmek üzere olduklarında onları uyarır.
Her şeyden önce, web siteniz HIPPA uyumlu olmalıdır. Hangi sağlık hizmeti web sitesi tasarım öğelerinin hastaları kapınıza getirdiğine odaklanmadan önce, yeni ve mevcut tüm hastaların güvenliğini sağlamanız gerekir. Bir tıbbi uygulama olarak, internet üzerinden sistemlerinize ve sistemlerinizden iletilen her türlü bilgiyi korumakla yükümlüsünüz. Hasta verilerinin web sitenizde güvende olduğunu ve aktarım araçlarının HIPAA uyumlu olduğunu açıkça belirtmek, ziyaretçilerinizi rahatlatır.
Aynı zamanda, web sitenizin web erişilebilirlik politikalarına uyduğundan emin olmalısınız. Erişilebilir bir tıbbi web sitesi tasarımı, özellikle engelli bireylere hizmet veriyorsanız, daha fazla potansiyel hastanın önüne geçmek için uygundur.
Erişilebilirlik yönergelerinde belirtilen birkaç temel gereksinime göz atalım:
- Yüksek kontrastlı renkler - WCAG 2.1 yönergeleri, tüm metin ve grafikler için en az 4,5:1 kontrast oranı gerektirir. Bağlam için, beyaz bir arka plan üzerindeki siyah metin, 1:1'de en yüksek kontrasta sahiptir. Tersinin (yani beyaz bir arka plan üzerinde siyah metnin) okunmasının gerçekten zor olduğunu ve en kötü kontrastın 21:1'de olduğunu unutmayın.
- Büyük metin- Daha büyük ve daha geniş karakter konturlarına sahip metinlerin daha düşük kontrastta okunması daha kolaydır. WCAG 2.1 yönergeleri, büyük ölçekli metin ve resimlerin en az 3:1 kontrast oranına sahip olmasını gerektirir. Yönergeler, büyük metni 18 punto ve daha büyük veya kalınsa 14 punto ve daha büyük metin olarak tanımlar.
- Bağlantılar ve resimler için alternatif metin- Alternatif metin (veya kısaca alt metin), bir web sitesinin HTML koduna resimler, grafikler ve diğer metin dışı öğeler altında eklenen bir kelime veya kelime öbeğidir. Resimler için alt metin amacını ve görünümünü açıklamalıdır. Bağlantılar için, açılış sayfasının içeriğini açıklamalıdır.
Nasıl yardım edebiliriz?
Web sitenizi bize devretmeye karar verdiğiniz anda, tüm yönergelere ve kurallara uyulacağından ve bunlara uyulacağından emin olabilirsiniz. Ekibimiz, web sitenizi oluşturmak ve geliştirmek için hiçbir taşın çevrilmediğinden emin olacaktır. Web tasarımcımız ve geliştiricimiz, web sitenizi diğerlerinden daha ileriye taşımanız ve rakiplerinizin önüne geçmeniz için ekstra yol kat edecektir.
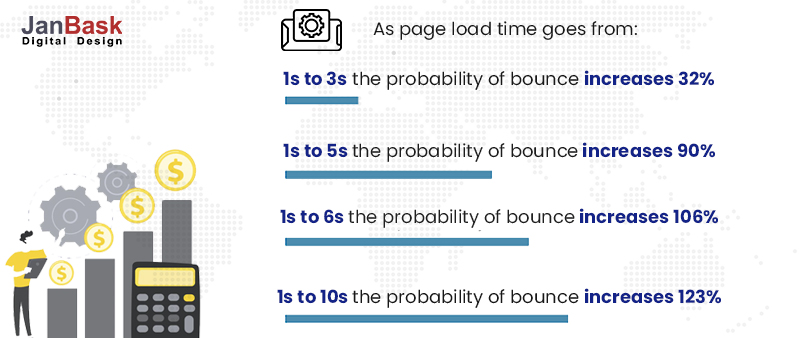
8. Yükleme Hızını Artırın
Yükleme hızı bir web sitesini yapabilir veya bozabilir. Bugün, yükleme sadece bir tercih meselesi değil, aynı zamanda tıbbi sitenizin başarısı için çok önemlidir. Aslında, 1 saniyelik bir gecikme, dönüşümlerde %7'lik bir düşüşe neden olabilir.
Oldukça basit: Bir web sayfasının yüklenmesi ne kadar uzun sürerse, hemen çıkma oranlarını o kadar artıracaktır. Kısacası, web sitesi hızını optimize etmeye odaklanmanız gerekir.

İşte dikkat çekici bir içgörü. Bir araştırmaya göre, iki saniye içinde yüklenen sayfaların ortalama hemen çıkma oranı %9 ve beş saniye içinde yüklenen sayfaların hemen çıkma oranı %38'dir.
Yükleme sürenizi hızlandırmak için, tıbbi web sitesi tasarımınıza kolayca dahil edilebilecek birkaç seçeneği inceleyelim:
- Görüntüleri sınırlayın ve sıkıştırın- Yavaş sayfaların ana suçlusunu belirlemek kolaydır: büyük görüntü dosyaları. Görüntüleri sıkıştırmak size 1 MB'a kadar yükleme süresi kazandırabilir. Önceki noktalarda tartışıldığı gibi, sayfalarınızı aşırı yüklemek yerine görselleri stratejik olarak yerleştirmek en iyisidir.
- Yönlendirmelerin sayısını azaltın - Bir sayfa başka bir sayfaya her yönlendirdiğinde, ziyaretçiler HTTP istek-yanıt döngüsünün tamamlanmasını beklemelidir. Gezinme kolaylığı ve en sık kullanılan web özelliklerini kolayca bulabilmeniz, ziyaretçileri web sitenizde tutacak ve rakiplerinize atlamayacaktır.
- Kodu küçültün- Bunu, herhangi bir kod yorumu, biçimlendirme ve kullanılmayan kodun yanı sıra fazladan boşluklardan, virgüllerden ve diğer gereksiz karakterlerden kurtularak elde edin.
JanBask Dijital Tasarım sizin için ne yapabilir?
Yetenekli ekibimiz, gezinme için hala tercih edilen yöntem olduğundan, mobil sayfa hızlarınızı mümkün olduğunca optimize edebilir. Mobil sayfaların çok daha hızlı yüklenmesini sağlayan Hızlandırılmış Mobil Sayfalar (AMP) gibi araçlar kullanıyoruz.
Ayrıca, Google'ın ücretsiz PageSpeed Insights aracıyla ölçüm yaparak görüntüleri hızla sınırlandırmayı ve sıkıştırmayı ve yönlendirmelerin sayısını azaltmayı deneyebiliriz. Sonuçlar, olası yükleme sorunlarını vurgular ve web sayfalarınızı yükleme süresini en aza indirecek şekilde ayarlar.
Tıbbi Web Sitesi Tasarımının Özellikleri
Kapsamlı bir özellik seti, tıbbi sitenizin başarısı için kritik öneme sahiptir. İşte sahip olunması gereken bazı özelliklere hızlı bir bakış.
- Tam İletişim Bilgileri : Açık ve erişilebilir iletişim bilgilerinin sağlanması çok önemlidir. Hastanın kliniğinizin veya sağlık merkezinizin adreslerini veya telefon numaralarını bulmak için fazladan zaman harcamaması gerektiğini unutmayın.
- Ana Hizmetler : Sunduğunuz sağlık hizmetinin türünü bildirmeniz önemlidir.
- Çevrimiçi Konsültasyon : Doktorların çevrimiçi danışmanlığı ile web sitesi ziyaretçilerini ve gelecekteki hastaları kolaylaştıracak konsültasyonlar sunun.
- Randevular : Bir doktordan uzaktan randevu almak için olmazsa olmaz bir özelliktir.
- Doktorlar Hakkında Bilgi : Hastaları kliniğinize çekmenin harika bir yoludur. Bu nedenle, doktorlar hakkında deneyimleri, ödülleri, başarıları, uzmanlıkları ve daha fazlası dahil olmak üzere ayrıntılı bilgiler ekleyin.
- Başarı Öyküleri : Bir diğer önemli yön, başarılı tedavi ve öncesi-sonrası hikayeleri ile ilgili vaka incelemelerine sahip olmaktır. Bilgi, hastaların gerekli önlemleri almalarını sağlayabilir.
- Blog Bölümü : Tıp alanından haberler, tedavi seçenekleri, faydalı ipuçları ve daha fazlasını ekleyebileceğiniz aktif bir blog bölümüne sahip olmak önemlidir.
- Hasta Geri Bildirimi : Görüşler çok kritiktir. Diğer insanları kliniğinize gitmeye ikna etmeye yardımcı olabilecek incelemeler eklemeyi unutmayın.
İşte web sitesi tasarımlarında yapılmaması gerekenler için bazı hızlı ipuçları.
- Kendinden açıklamalı olmayan web siteleri
- Gezinmesi zor siteler
- Çok fazla pop-up'ı olan siteler
- Aşırı küçük yazı tipi boyutları kullanan siteler
- Belirsiz bağlantı metni ve ölü bağlantılar içeren web siteleri
- Mobil duyarlı olmayan web siteleri
JanBask ile Olağanüstü Tıbbi Web Siteleri Oluşturun
Sağlık hizmeti web sitesi tasarımınız söz konusu olduğunda, hasta davranışı ve beklentileri her zaman önce gelmelidir. Bazen doktorlar kendi tercihlerini göz önünde bulundurarak web siteleri yazar veya tasarlar. Ama her zaman hatırla: sen hasta değilsin.
Sonuç olarak, sağlık uzmanları olarak, hastaları son teknoloji dijital girişimlerle güçlendirebilecek iyi tasarlanmış bir tıbbi web sitesinin gücünü keşfedebilirsiniz. JanBask gibi doğru teknoloji çözümü sağlayıcısı ile tıbbi web sitesi tasarlama yolculuğu çok anlamlı olabilir. Görev bakım modelinizi kalbimizde tutuyor ve hasta sonuçlarını, bakım kalitesini ve yatırım getirisini artırıyoruz. JanBask olarak birçok sağlık işletmesine etkileyici dijital çözümlerle yardımcı olduk. Bol deneyimle, sağlık hizmeti sağlayıcıları için neyin işe yaradığını biliyoruz ve hastalarınızın yanı sıra muayenehanenizin ihtiyaçlarını anlıyoruz. Daha fazla ayrıntı için konuşalım.
Tıbbi Web Sitesi Tasarım İpuçlarını Özetlemek
Tıbbi web sitenizi sağlık hizmeti işiniz için hızlı bir şekilde yararlı bir araca dönüştürebilirsiniz. Tek yapmanız gereken medikal web tasarım ilkelerini stratejik olarak kullanmak ve değişen trendlere ayak uydurmak. Umuyoruz ki bu tıbbi web sitesi tasarım ipuçlarını alabilir ve genel performansı iyileştirmek ve yeni hasta adaylarını artırmak için bunları web sitenize uygulayabilirsiniz.
