8 maneiras como o design do site de saúde de hoje influencia a escolha do paciente
Publicados: 2022-06-27
Índice de conteúdo
- Introdução
- Transformando as jornadas dos pacientes por meio da revolução digital
- Princípios de Web Design Médico que Ajudam a Melhorar a Experiência do Paciente
- 1. Totalmente responsivo a celulares e tablets
- 2. Certifique-se de que seja interativo
- 3. Garanta uma navegação fácil
- 4. A aparência não é tudo, o conteúdo ainda é o rei
- 5. Inclua imagens fortes
- 6. Identifique a mensagem da sua marca
- 7. Garantir a segurança e privacidade e a adesão às Diretrizes de Acessibilidade da Web.
- 8. Melhore a velocidade de carga
- Recursos do design de sites médicos
- Crie Sites Médicos Excepcionais com JanBask
- Concluindo dicas de design de sites médicos
Introdução
Você está procurando um design de site de saúde dinâmico e interativo? Você não tem certeza sobre a funcionalidade e o desempenho do seu site atual? Podemos colocá-lo no caminho certo e projetar um site que atenda exclusivamente às suas necessidades e práticas.
O cenário da saúde deu um salto dramático. E os negócios no setor de saúde precisam ser reforçados por sites médicos altamente funcionais e dinâmicos. Um design de site pode dizer muito sobre o tipo de prática que você opera. Se for bem organizado, atraente e convidar as pessoas a entrar em contato com você, pode ser um tremendo impulso tanto para sua prática quanto para sua reputação. É por isso que o design deve ser uma alta prioridade quando você estiver pronto para criar seu próprio site.
Por quê?
Na era digital de hoje, o setor de saúde está em um ponto de virada em que está preparado para a disrupção. A maioria das pessoas ainda prefere encontrar as informações médicas corretas online. É por isso e é aqui que um site médico bem projetado pode fazer a diferença. O consultório de um pediatra pode ser pintado com paredes de cores vivas e consistir em uma área de recreação embutida para crianças pequenas, enquanto um médico especializado em cardiologia pode exibir fotos emolduradas de imagens de coração. Escritórios são projetados para atrair a população da prática, e web design de saúde não é diferente.
Sem passar por suas portas, os pacientes não podem reconhecer o que há de especial em sua prática médica. Com os princípios de design de sites médicos de tendências, juntamente com as práticas recomendadas de usabilidade, os sites médicos podem criar um nicho. Eles podem ser uma plataforma brilhante para mostrar aos pacientes em potencial o que sua clínica tem a oferecer e o nível de atendimento que eles podem esperar quando vierem para uma consulta.
Um relatório de tendências de experiência do paciente do doctor.com mostra que quase 37% dos consumidores de serviços de saúde são dissuadidos de uma prática médica que tem um site antiquado ou difícil de navegar. Os consumidores de serviços de saúde esperam ver convenções de design de sites totalmente funcionais, dinâmicas e modernas em todos os sites de saúde que visitam, mas também percebem o que torna uma prática médica diferente da outra.
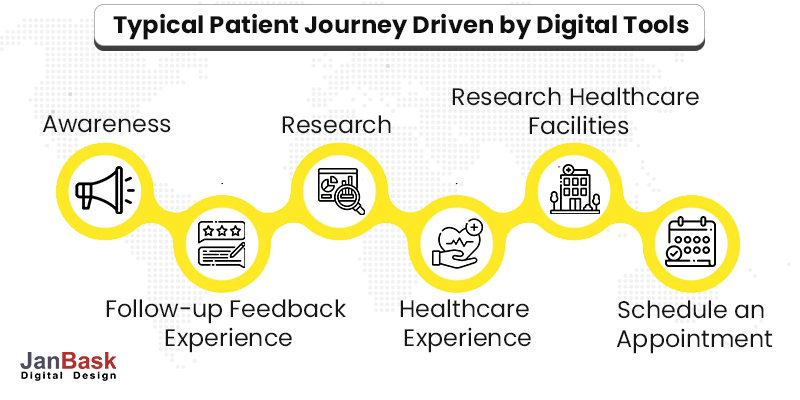
Transformando as jornadas dos pacientes por meio da revolução digital
Web design médico é como um lobby virtual - um site convidativo que simplifica e facilita as etapas de ação (agendamento de consultas on-line, perfis de médicos de fácil acesso, documentação de integração de pacientes e pagamento de contas on-line) causará uma excelente impressão nos visitantes e também aumentará toda a experiência do paciente. Esses esforços podem manter seu site na vanguarda do design, classificar bem e converter melhor. Continue lendo para saber mais sobre alguns dos principais princípios de design para sites médicos.
Imagine isso se você quiser agendar uma consulta com o dentista qual é a primeira coisa que você vai procurar? Uma das primeiras coisas que você pode fazer é fazer uma busca rápida por dentistas antes de agendar uma consulta. Muitos consumidores de saúde iniciam sua jornada encontrando provedores online. Então, é direto; se você construir uma plataforma online que forneça informações médicas precisas, as pessoas irão valorizá-la. À medida que você toma medidas para renovar seu site, você também deseja avaliar como a personalidade da sua marca é refletida.

Este artigo fornecerá o melhor guia de design da web para sites de saúde. Ele ajudará você a criar uma experiência personalizada que seja envolvente, fácil de usar e atenda às necessidades de seus pacientes digitais. E, como bônus, concluímos o artigo com uma lista útil de algumas das tendências de design de saúde mais bem-sucedidas na vanguarda do cenário digital da indústria médica.
Aqui está uma espiada em algumas estatísticas cruciais.
- Cerca de 5% de todas as pesquisas do Google são relacionadas à saúde
- Nos EUA, especialistas esperam que os gastos com publicidade em saúde aumentem 5% em 2021 e 2022
- Na maioria das principais verticais de saúde, quase 60% dos consumidores fazem uma pesquisa antes de agendar uma consulta
- 94% dos pacientes de saúde consultam avaliações online para avaliar os provedores
Princípios de Web Design Médico que Ajudam a Melhorar a Experiência do Paciente
1. Totalmente responsivo a celulares e tablets
De acordo com um estudo, 74% das pessoas são mais propensas a retornar a um site se ele estiver otimizado para dispositivos móveis. Aqui está outra estatística destacando que 85% dos adultos acham que o site de uma empresa deve ser tão bom ou melhor do que seu site para desktop quando visualizado em um dispositivo móvel. O web design responsivo permite que as páginas sejam formatadas automaticamente e funcionem bem em um smartphone.

O que você pode fazer sobre isso ?
Você pode aplicar o princípio de design web simples (KIS) e escolher um design minimalista. Além disso, você pode considerar o uso de um CMS que oferece responsividade móvel automática. Um design simples geralmente contribui para tempos de carregamento mais rápidos e consumidores mais felizes.
Implemente estas dicas para um design de site médico compatível com dispositivos móveis:
- Otimize sua página inicial - Para otimizar seu site para celular, você precisa começar a analisar tudo de uma perspectiva móvel. Você pode colocar uma página inicial de rolagem longa com rajadas rápidas de informações.
- Apresenta um menu de navegação de hambúrguer - Para um espectador, você precisa garantir que ele possa acessar o conteúdo mais relevante para ele. O menu de hambúrguer é um padrão de navegação padrão para aplicativos móveis e sites. Esse tipo de menu permite que os usuários móveis vejam todos os itens do menu em um formato suspenso.
- Permita que os visitantes cliquem e liguem - Quando seu paciente está convencido a marcar uma consulta, a primeira coisa que eles querem fazer é ligar o mais rápido possível. Afinal, a pesquisa móvel é responsável por 48% das chamadas para empresas.
Na JanBask, empregamos pessoas com anos de experiência na criação e desenvolvimento de sites para nichos. Conosco, você pode ter certeza de que a personalidade da sua marca e a missão principal são fortemente transmitidas aos espectadores.
2. Certifique-se de que seja interativo

Você emprega conteúdo interativo para influenciar a jornada do paciente? Você está se perguntando por que você precisa de um?
Bem, a interatividade pode ajudar a aumentar o engajamento e também atingir suas metas de conversão. Aqui estão algumas estatísticas notáveis.
- De acordo com um estudo, 79% dos profissionais de marketing de conteúdo (entrevistados) concordaram que o conteúdo interativo aumenta a reputação da mensagem de uma marca e 79% acham que esse conteúdo leva a visitantes repetidos e maior exposição online.
- Em outro estudo, 88% dos profissionais de marketing afirmaram que o conteúdo interativo os diferencia de seus concorrentes
- O conteúdo interativo ganha duas vezes mais engajamento do que o conteúdo estático
O que você pode fazer para tornar os sites interativos?
Formulários interativos, botões de CTA claros e portais de pacientes são ótimas maneiras de tornar seu site interessante e interativo. Essas opções podem ajudar seu site a superar a concorrência. Nossa talentosa equipe de desenvolvedores e designers da Web tem as habilidades e conhecimentos certos para tornar seu site altamente envolvente e interativo. Além disso, seu site deve fornecer um portal do paciente que incentive seus pacientes a assumir funções mais ativas ao gerenciar seus cuidados.
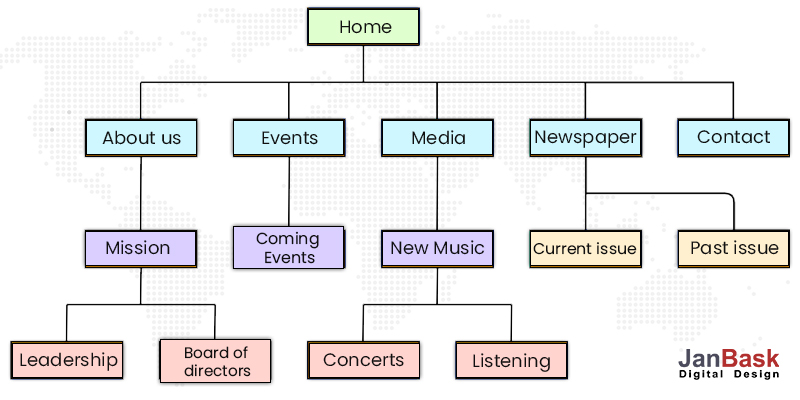
3. Garanta uma navegação fácil
Imagine isso - os consumidores dedicam muito tempo on-line e, se não conseguirem encontrar informações facilmente sobre produtos e serviços, pode ser uma experiência irritante. Alguém que está doente e procura assistência médica nunca terá dificuldade em encontrar soluções com um site pouco intuitivo.
De acordo com um estudo recente, 94% dos consumidores indicam que a navegação fácil é o recurso mais importante do site. Se a navegação for fácil, os usuários poderão encontrar informações imediatamente, economizando tempo e esforço.
Qual é a solução?
Ao criar seu site, existem certas ferramentas de navegação usadas para criar o melhor web design de saúde possível e nossa equipe de especialistas da JanBask Digital Design sabe exatamente como fazê-lo. Vamos dar uma olhada nas dicas a seguir:
- Um menu bem projetado - Ao desenvolver um site médico, certifique-se de que haja um menu bem projetado com menus suspensos e páginas diferentes para diferentes serviços e instalações. Um menu bem desenhado que exiba suas páginas mais importantes e use uma estrutura hierárquica para indicar pode criar um grande impacto na mente do seu espectador.

- Calls-to-action claros - CTAs desempenham um papel importante em fazer com que seu cliente considere seus serviços para entrar em seu escritório. Com instruções claras em seu conteúdo, você pode direcionar e direcionar seus espectadores para páginas de alta prioridade
Nossa equipe de especialistas da JanBask tem as habilidades certas para representar sua prática de maneira muito compassiva e permitir que os visitantes localizem facilmente o conteúdo mais relevante para suas necessidades.
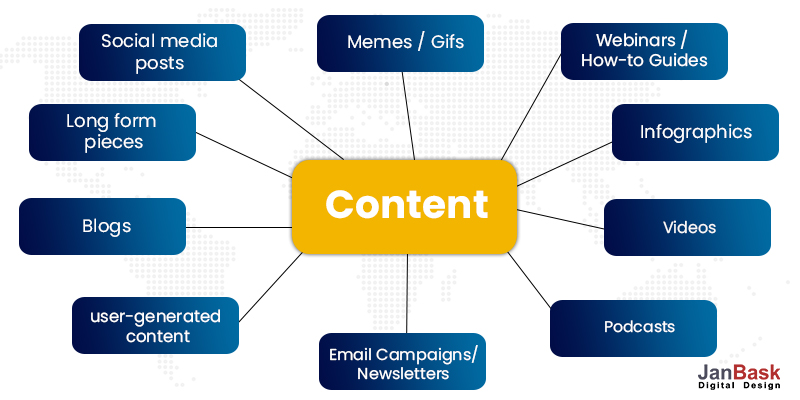
4. A aparência não é tudo, o conteúdo ainda é o rei
Seu site pode parecer exatamente como você esperava, mas isso não significa que ele está pronto para ser lançado. Quando você fornece conteúdo valioso, ele pode permitir que os pacientes cuidem de suas necessidades de saúde. Isso também inspirará os visitantes de primeira viagem a clicar no conteúdo do seu site e também incentivará os pacientes existentes a visitarem com frequência. De acordo com a página de estatísticas de marketing de Neil Patel, o marketing de conteúdo custa 62% menos que o marketing tradicional e gera cerca de três vezes mais leads.
Considere compartilhar conteúdo valioso, como o seguinte:
- Postagens de blog regulares - Os blogs podem ser uma excelente maneira de compartilhar informações sobre os tópicos relevantes para sua base de pacientes.
- Uma seção de perguntas e respostas - Considere apresentar uma página de perguntas e respostas onde você discute perguntas comuns relacionadas à saúde que os pacientes fazem com frequência. Esta é uma ótima oportunidade para mostrar seus conhecimentos.

- Revisões de pacientes - Depoimentos são uma maneira muito poderosa e uma grande oportunidade para melhorar seu web design médico. Essas revisões destacam a autenticidade do seu estabelecimento de saúde.
O que podemos fazer por você?

Com uma equipe diversificada de especialistas no assunto e escritores experientes, podemos ajudá-lo a compartilhar conteúdo valioso por meio da curadoria de postagens de blog regulares, apresentando uma página de perguntas e respostas e adicionando avaliações de pacientes. Depoimentos estão entre os recursos mais importantes que podem ser adicionados para aumentar a confiança de seus pacientes em potencial em seus cuidados.
5. Inclua imagens fortes
Imagens usadas apropriadamente podem falar muito mais do que palavras. Postagens somente de texto podem ficar monótonas. Você pode incrementar os níveis de engajamento com imagens atraentes. Como resultado, um site com conteúdo visual terá um desempenho melhor do que um sem ele. Na verdade, as postagens que incluem imagens produzem um engajamento 50% maior do que as postagens somente de texto. O que isso significa é que qualquer site com conteúdo visual terá um desempenho melhor do que um sem ele.
Vamos percorrer três dicas importantes para fazer com que seu conteúdo visual pareça diferente para seus pacientes e outros visitantes:
- Apresente imagens e vídeos originais - Imagens de banco de imagens não ressoam com os visitantes. Use imagens individuais que falem mais sobre sua prática e suas especialidades.
- Posicione estrategicamente os elementos visuais - As imagens e vídeos devem ser colocados de forma muito estratégica para que possam agregar mais às informações fornecidas. O posicionamento errado pode fazer com que seus espectadores se desviem do conteúdo principal.
- Forneça mais conteúdo educacional - Seu site deve ter conteúdo envolvente e informativo, algo que possa agregar valor aos seus aprendizados. Afinal, os aprendizes visuais representam 65% da população
O que podemos fazer por você?
Há uma arte em escolher as fotos e imagens certas para várias seções e páginas do seu site de saúde. Na JanBask, empregamos web designers e diretores de arte para selecionar e ajustar imagens com as quais os pacientes possam se identificar. Assumimos a responsabilidade de tornar suas páginas da web consistentes e ricas com fotografias vibrantes que ajudam a incitar entusiasmo.
6. Identifique a mensagem da sua marca
Ao escolher um web design médico, lembre-se de que ele pode definir e diferenciá-lo de seus concorrentes. É melhor ter uma mensagem de marca clara que permaneça com os visitantes do seu site. Muitas vezes, as pessoas que visitam têm muito pouco tempo para procurar informações detalhadas. Portanto, você deve aproveitar ao máximo esse curto espaço de tempo para reafirmar a mensagem da sua marca.

Vamos analisar alguns elementos-chave para obter mensagens claras da marca em seu web design médico:
- Esquema de cores - A chave para o sucesso é a consistência. Certifique-se de usar o mesmo esquema de cores em todas as suas páginas da web. Por exemplo, os médicos que atendem a uma população variada devem usar cores quentes e neutras. Por outro lado, os médicos que trabalham com crianças podem optar por usar cores mais lúdicas.
- Fonte- Você deve permanecer consistente em sua escolha de fontes. Mantenha-o limitado a um ou dois. Por exemplo, se você trabalha com uma população idosa ou pacientes com deficiências, designs complicados com várias fontes e letras finas podem ser difíceis de ler.
- Imagens - Não é nenhum segredo que suas imagens são um elemento importante no web design médico. Suas imagens devem transmitir ativamente quem você é e os serviços que presta. Lembre-se de tirar fotos originais e usá-las em conjunto com texto de alto impacto.
O que podemos fazer?
Na JanBask, podemos criar e desenvolver páginas da web que são uma combinação perfeita de cores vibrantes com cores neutras que se misturam ao visual. Nossa equipe pode ajudá-lo a definir claramente sua marca e posição e garantir que todos os elementos sejam combinados para comunicar com precisão o que sua prática representa e a quem ela atende.
7. Garantir a segurança e privacidade e a adesão às Diretrizes de Acessibilidade da Web.
Os consumidores de hoje são cautelosos. As configurações de segurança irão avisá-los quando estiverem prestes a entrar em um site não seguro (um não protegido com Hypertext Transfer Protocol Secure, ou HTTPS).
Em primeiro lugar, seu site deve ser compatível com HIPPA. Antes que você possa se concentrar em quais elementos de design do site de saúde levam os pacientes até suas portas, você precisa garantir a segurança de todos os pacientes, novos e existentes. Como prática médica, você tem a responsabilidade de proteger qualquer informação transmitida de e para seus sistemas pela Internet. Comunicar claramente que os dados do paciente estão seguros em seu site e que o meio de transmissão é compatível com HIPAA deixa seus visitantes à vontade.
Ao mesmo tempo, você deve garantir que seu site esteja de acordo com as políticas de acessibilidade da web. Um design de site médico acessível é pertinente para ficar na frente de mais pacientes em potencial, especialmente se você atende pessoas com deficiência.
Vamos dar uma olhada em alguns dos principais requisitos estabelecidos pelas diretrizes de acessibilidade:
- Cores de alto contraste - As diretrizes WCAG 2.1 exigem uma taxa de contraste de pelo menos 4,5:1 para todos os textos e gráficos. Para contextualizar, o texto preto em um fundo branco tem o contraste mais alto em 1:1. Tenha em mente que o inverso (ou seja, texto preto em fundo branco) é realmente difícil de ler e tem o pior contraste em 21:1.
- Texto grande - O texto maior e com traços de caracteres mais largos é mais fácil de ler com um contraste menor. As diretrizes WCAG 2.1 exigem que textos e imagens em grande escala tenham uma taxa de contraste de pelo menos 3:1. As diretrizes definem texto grande como texto de 18 pt e maior, ou 14 pt e maior se estiver em negrito
- Texto alternativo para links e imagens Texto alternativo (ou texto alternativo para abreviar) é uma palavra ou frase adicionada ao código HTML de um site em imagens, gráficos e outros elementos não textuais. Para imagens, o texto alternativo deve descrever sua finalidade e aparência. Para links, deve descrever o conteúdo da página de destino.
Como podemos te ajudar?
No momento em que você decidir entregar o trabalho do seu site para nós, tenha certeza de que todas as diretrizes e regras serão seguidas e cumpridas. Nossa equipe garantirá que nenhuma pedra seja deixada para criar e impulsionar seu site. Nosso web designer e desenvolvedor fará um esforço extra para você colocar seu site à frente do pacote e fazê-lo ficar de cabeça e ombros acima dos seus concorrentes.
8. Melhore a velocidade de carga
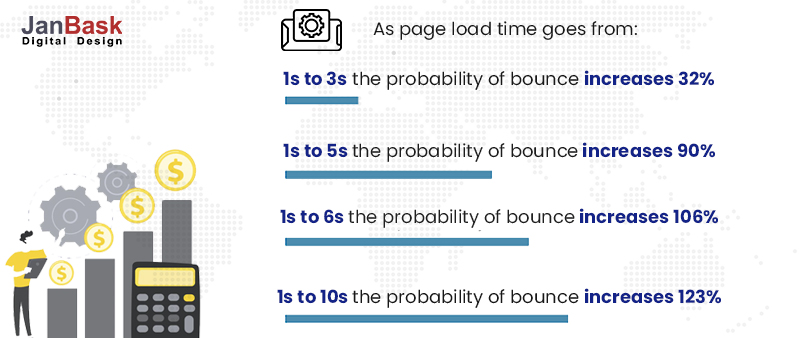
A velocidade de carregamento pode fazer ou quebrar um site. Hoje, o carregamento não é apenas uma questão de preferência, mas é fundamental para o sucesso do seu site médico. Na verdade, um atraso de 1 segundo pode resultar em uma redução de 7% nas conversões.
É bem simples: quanto mais tempo uma página da web leva para carregar, mais ela aumenta as taxas de rejeição. Em suma, você precisa se concentrar em otimizar a velocidade do site.

Aqui está um insight que chama a atenção. De acordo com um estudo, as páginas carregadas em dois segundos mostram uma taxa média de rejeição de 9%, e as páginas carregadas em cinco segundos têm taxas de rejeição de 38%.
Para acelerar o tempo de carregamento, vamos explorar algumas opções que podem ser facilmente incorporadas ao design do seu site médico:
- Limite e comprima imagens - É fácil identificar o principal culpado de páginas lentas: arquivos de imagem grandes. A compactação de imagens pode economizar até 1 MB de tempo de carregamento. Conforme discutido nos pontos anteriores, é melhor colocar os recursos visuais estrategicamente em vez de sobrecarregar suas páginas.
- Reduza o número de redirecionamentos - Cada vez que uma página redireciona para outra página, os visitantes devem aguardar a conclusão do ciclo de solicitação-resposta HTTP. A facilidade de navegação e a capacidade de encontrar prontamente os recursos da Web usados com mais frequência provavelmente manterão os visitantes em seu site e não pularão para seus concorrentes.
- Minimize o código - Faça isso eliminando espaços extras, vírgulas e outros caracteres desnecessários, além de comentários de código, formatação e código não utilizado.
O que o JanBask Digital Design pode fazer por você?
Nossa talentosa equipe pode otimizar ao máximo a velocidade da sua página móvel, pois ainda é o método preferido de navegação. Usamos ferramentas como Accelerated Mobile Pages (AMP) que permitem que as páginas móveis carreguem muito mais rápido.
Além disso, podemos tentar rapidamente limitar e compactar imagens e reduzir o número de redirecionamentos medindo com a ferramenta gratuita PageSpeed Insights do Google. Os resultados destacam possíveis problemas de carregamento e ajustam suas páginas da Web para minimizar o tempo de carregamento.
Recursos do design de sites médicos
Um extenso conjunto de recursos é fundamental para o sucesso do seu site médico. Aqui está uma rápida olhada em alguns recursos obrigatórios.
- Dados de contato completos : É vital fornecer informações de contato claras e acessíveis. Lembre-se de que o paciente não deve gastar tempo extra para encontrar os endereços ou telefones de sua clínica ou centro de saúde.
- Principais Serviços : É importante que você comunique o tipo de serviço de saúde que está oferecendo.
- Consulta Online : Oferecer consultas com médicos online, o que facilitará os visitantes do site e futuros pacientes.
- Compromissos : O recurso é um must-have para marcar uma consulta com um médico remotamente.
- Informações sobre Médicos : É uma ótima maneira de atrair pacientes para sua clínica. Portanto, adicione informações detalhadas sobre os médicos, incluindo sua experiência, prêmios, conquistas, especialização e muito mais.
- Histórias de sucesso : Outra faceta significativa é ter estudos de caso de tratamento bem-sucedido e histórias de antes e depois. A informação pode capacitar os pacientes a tomar as medidas necessárias.
- Seção de blog : é essencial ter uma seção de blog ativa onde você possa adicionar notícias da área médica, opções de tratamento, dicas úteis e muito mais.
- Feedback do paciente : Os depoimentos são muito críticos. Lembre-se de adicionar avaliações que possam ajudar a convencer outras pessoas a irem à sua clínica
Aqui estão algumas dicas rápidas para não fazer em designs de sites.
- Sites que não são autoexplicativos
- Sites difíceis de navegar
- Sites com muitos pop-ups
- Sites que usam tamanhos de fonte excessivamente pequenos
- Sites com texto de link pouco claro e links inativos
- Sites que não são responsivos a dispositivos móveis
Crie Sites Médicos Excepcionais com JanBask
Quando se trata do design do seu site de saúde, o comportamento e as expectativas do paciente devem sempre vir em primeiro lugar. Às vezes, os médicos escrevem ou projetam sites com suas próprias preferências em mente. Mas lembre-se sempre: você não é o paciente.
Em última análise, como profissionais de saúde, você pode descobrir o poder de um site médico bem projetado que pode capacitar os pacientes com iniciativas digitais de ponta. Com o provedor de soluções de tecnologia certo como JanBask, a jornada de criação de sites médicos pode ser muito significativa. Mantemos seu modelo de atendimento de missão no coração e melhoramos os resultados do paciente, a qualidade do atendimento e aumentando o ROI. Nós, da JanBask, ajudamos muitas empresas de saúde com soluções digitais impressionantes. Com ampla experiência, sabemos o que funciona para os profissionais de saúde e entendemos as necessidades de sua prática, bem como de seus pacientes. Vamos conversar para mais detalhes.
Concluindo dicas de design de sites médicos
Você pode transformar rapidamente seu site médico em uma ferramenta útil para o seu negócio de saúde. Tudo o que você precisa fazer é usar estrategicamente os princípios de web design médico e ficar atento às tendências em mudança. Espero que você possa pegar essas dicas de design de sites médicos e implementá-las em seu site para melhorar o desempenho geral e aumentar novos leads de pacientes.
