오늘날의 의료 웹사이트 디자인이 환자 선택에 영향을 미치는 8가지 방법
게시 됨: 2022-06-27
콘텐츠 인덱스
- 소개
- 디지털 혁명을 통한 환자 여정의 변화
- 환자 경험을 향상시키는 데 도움이 되는 의료 웹 디자인 원칙
- 1. 모바일 및 태블릿에 완벽하게 대응
- 2. 대화형인지 확인
- 3. 쉬운 탐색 보장
- 4. 외모가 전부는 아니다, 콘텐츠는 여전히 왕이다
- 5. 강력한 이미지 포함
- 6. 브랜드 메시지 식별
- 7. 보안 및 개인 정보 보호 및 웹 접근성 지침 준수를 보장합니다.
- 8. 로드 속도 향상
- 의료 웹사이트 디자인의 특징
- JanBask로 뛰어난 의료 웹사이트 구축
- 의료 웹사이트 디자인 팁 마무리하기
소개
역동적이고 인터랙티브한 의료 웹사이트 디자인을 찾고 계십니까? 현재 웹사이트의 기능과 성능에 대해 확신이 서지 않습니까? 우리는 귀하를 올바른 길로 안내하고 귀하의 요구와 관행에 고유하게 충족되는 웹사이트를 디자인할 수 있습니다.
의료 환경은 극적인 도약을 했습니다. 그리고 의료 부문의 비즈니스는 고성능의 역동적인 의료 웹사이트를 통해 강화되어야 합니다. 웹사이트 디자인은 당신이 운영하는 관행의 유형에 대해 많은 것을 말해 줄 수 있습니다. 그것이 잘 조직되고 매력적이며 사람들이 당신과 연락하도록 초대한다면 당신의 업무와 평판 모두에 엄청난 향상이 될 수 있습니다. 그렇기 때문에 자신의 웹사이트를 구축할 준비가 되었을 때 디자인이 최우선 순위가 되어야 합니다.
왜요?
오늘날의 디지털 시대에 의료 산업은 혁신을 준비하는 전환점에 서 있습니다. 대부분의 사람들은 여전히 온라인에서 올바른 의료 정보를 찾는 것을 선호합니다. 이것이 바로 디자인된 의료 웹사이트가 차이를 만들 수 있는 이유이자 이유입니다. 소아과 의사의 사무실은 밝은 색상의 벽으로 칠해져 있고 유아용 놀이 공간이 내장되어 있으며 심장 전문 의사는 심장 이미지의 액자 사진을 표시할 수 있습니다. 사무실은 진료 인구의 관심을 끌도록 설계되었으며 의료 웹 디자인도 다르지 않습니다.
문을 나서지 않고 환자는 귀하의 의료 행위에 대한 특별한 점을 인식할 수 없습니다. 사용성 모범 사례와 함께 유행하는 의료 웹 사이트 디자인 원칙을 통해 의료 사이트는 틈새 시장을 만들 수 있습니다. 그들은 당신의 진료가 제공해야 하는 것과 그들이 방문을 위해 올 때 기대할 수 있는 치료 수준을 장래의 환자에게 보여줄 수 있는 훌륭한 플랫폼이 될 수 있습니다.
Doctor.com의 환자 경험 동향 보고서에 따르면 의료 소비자의 거의 37% 가 구식이거나 탐색하기 어려운 웹사이트가 있는 의료 행위를 단념하고 있습니다. 의료 소비자는 방문하는 모든 의료 웹사이트에서 완벽하게 기능하고 역동적이며 현대적인 웹사이트 디자인 컨벤션을 보기를 기대하지만 한 의료 행위가 다른 의료 행위와 다른 점에 대해서도 알아차립니다.
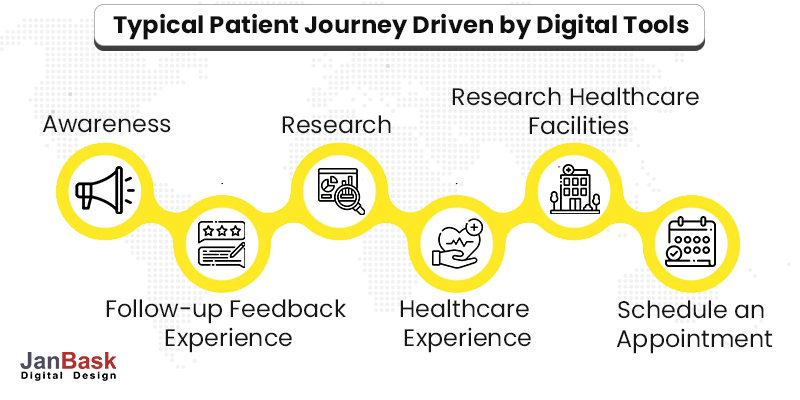
디지털 혁명을 통한 환자 여정의 변화
의료 웹 디자인은 가상 로비와 같습니다. 조치 단계(온라인 예약 일정, 액세스하기 쉬운 의사 프로필, 환자 온보딩 서류, 온라인 청구서 지불)를 간소화하고 촉진하는 초대 웹사이트는 방문자에게 훌륭한 인상을 주고 전체 환자 경험. 이러한 노력은 귀하의 웹 사이트를 디자인의 최전선에 유지하고 순위를 높이고 더 나은 전환을 제공할 수 있습니다. 의료 웹사이트의 주요 디자인 원칙에 대해 자세히 알아보려면 계속 읽으십시오.
치과 예약을 예약하려는 경우 이것을 상상해 보십시오. 가장 먼저 검색할 것은 무엇입니까? 가장 먼저 할 수 있는 일 중 하나는 약속을 잡기 전에 치과 의사를 빠르게 검색하는 것입니다. 많은 의료 소비자는 온라인에서 의료 제공자를 찾는 것으로 여정을 시작합니다. 따라서 간단합니다. 정확한 의료 정보를 제공하는 온라인 플랫폼을 구축하면 사람들이 그 가치를 높이 평가할 것입니다. 웹사이트를 개편할 때 브랜드 개성이 얼마나 잘 반영되었는지도 평가해야 합니다.

이 기사는 의료 웹사이트를 위한 최고의 웹 디자인 가이드를 제공합니다. 매력적이고 사용하기 쉬우며 디지털 우선 환자의 요구 사항을 충족하는 개인화된 경험을 만드는 데 도움이 됩니다. 그리고 보너스로 의료 산업 디지털 환경의 최전선에서 가장 성공적인 의료 디자인 트렌드의 편리한 목록으로 기사를 마무리했습니다.
다음은 몇 가지 중요한 통계를 살펴보겠습니다.
- 모든 Google 검색의 약 5%가 건강과 관련되어 있습니다.
- 전문가들은 미국의 의료 광고 지출이 2021년과 2022년에 5% 증가할 것으로 예상합니다.
- 대부분의 주요 의료 분야에서 소비자의 거의 60%가 약속을 잡기 전에 검색을 실행합니다.
- 의료 환자의 94%는 공급자를 평가하기 위해 온라인 리뷰를 봅니다.
환자 경험을 향상시키는 데 도움이 되는 의료 웹 디자인 원칙
1. 모바일 및 태블릿에 완벽하게 대응
연구에 따르면 74%의 사람들 이 모바일 장치에 최적화된 웹사이트를 다시 방문할 가능성이 더 높습니다. 다음 은 성인의 85%가 모바일 장치에서 볼 때 회사 웹사이트가 데스크톱 웹사이트와 같거나 더 좋아야 한다고 생각한다는 사실을 강조하는 또 다른 통계입니다. 반응형 웹 디자인을 사용하면 페이지가 스마트폰에서 자동으로 형식을 지정하고 제대로 작동할 수 있습니다.

당신은 그것에 대해 무엇을 할 수 있습니까?
(KIS) 심플한 웹디자인 원칙을 적용하고 미니멀한 디자인을 선택할 수 있습니다. 또한 자동 모바일 응답을 제공하는 CMS 사용을 고려할 수 있습니다. 단순한 디자인은 로드 시간을 단축하고 소비자를 만족시키는 데 가장 많이 기여합니다.
모바일 친화적인 의료 웹사이트 디자인을 위해 다음 팁을 구현하세요.
- 홈페이지 최적화 - 웹사이트를 모바일에 최적화하려면 모바일 관점에서 전체 분석을 시작해야 합니다. 정보의 빠른 버스트와 함께 긴 스크롤 홈페이지를 배치할 수 있습니다.
- 햄버거 탐색 메뉴 기능 - 시청자의 경우 가장 관련성이 높은 콘텐츠에 액세스할 수 있어야 합니다. 햄버거 메뉴는 모바일 앱과 웹사이트의 표준 탐색 패턴입니다. 이 유형의 메뉴를 사용하면 모바일 사용자가 모든 메뉴 항목을 드롭다운 형식으로 볼 수 있습니다.
- 방문자가 클릭하여 전화하게 하십시오. 환자가 약속을 잡겠다고 확신했을 때 가장 먼저 하고 싶은 일은 가능한 한 빨리 전화를 거는 것입니다. 결국 모바일 검색은 기업에 걸려오는 전화의 48%를 차지합니다.
JanBask에서 우리는 틈새 시장을 위한 웹사이트를 만들고 개발하는 데 수년간의 경험을 가진 사람들을 고용합니다. 우리와 함께하면 브랜드 개성과 핵심 사명이 시청자에게 강력하게 전달된다는 확신을 가질 수 있습니다.
2. 대화형인지 확인

환자의 여정에 영향을 주기 위해 대화형 콘텐츠를 사용합니까? 왜 필요한지 궁금하세요?
상호 작용은 참여를 높이고 전환 목표를 달성하는 데 도움이 될 수 있습니다. 다음은 몇 가지 주목할 만한 통계입니다.
- 한 연구에 따르면 콘텐츠 마케터(응답자)의 79%는 양방향 콘텐츠가 브랜드 메시지의 평판을 향상시킨다는 데 동의했으며 79%는 이 콘텐츠가 재방문자와 온라인 노출 증가로 이어진다고 생각했습니다.
- 또 다른 연구에서 마케터의 88%는 대화형 콘텐츠가 경쟁업체와 차별화된다고 말했습니다.
- 대화형 콘텐츠는 정적 콘텐츠보다 2배 더 많은 참여를 얻습니다.
웹사이트를 대화형으로 만들기 위해 무엇을 할 수 있습니까?
대화형 양식, 명확한 CTA 버튼 및 환자 포털은 웹사이트를 흥미롭고 대화형으로 만드는 좋은 방법입니다. 이러한 옵션은 귀하의 웹사이트가 경쟁에서 우위를 점하는 데 도움이 될 수 있습니다. 우리의 재능 있는 웹 개발자 및 디자이너 팀은 웹사이트를 매우 매력적이고 상호작용적으로 만드는 데 필요한 적절한 기술과 전문 지식을 갖추고 있습니다. 또한 귀하의 사이트는 환자가 치료를 관리하는 동안 보다 적극적인 역할을 수행하도록 권장하는 환자 포털을 제공해야 합니다.
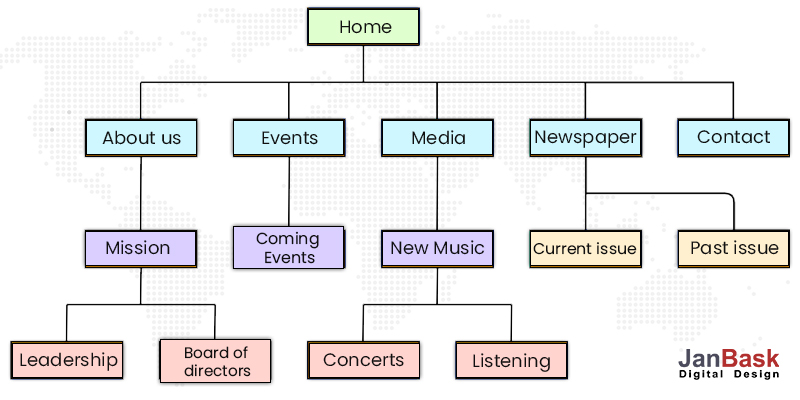
3. 쉬운 탐색 보장
이것을 상상해 보십시오. 소비자는 온라인에서 많은 시간을 할애하며 제품과 서비스에 대한 정보를 쉽게 찾을 수 없다면 성가신 경험이 될 수 있습니다. 아프고 의료 지원을 찾는 사람은 직관적이지 않은 웹 사이트에서 솔루션을 찾는 데 어려움을 겪지 않을 것입니다.
최근 연구에 따르면 소비자의 94% 가 쉬운 탐색이 웹사이트의 가장 중요한 기능이라고 밝혔습니다. 탐색이 쉽다면 사용자는 즉시 정보를 찾을 수 있어 시간과 노력을 절약할 수 있습니다.
해결책은 무엇입니까?
웹사이트를 만들 때 가능한 최고의 의료 웹 디자인을 만드는 데 사용되는 특정 탐색 도구가 있으며 JanBask Digital Design의 전문가 팀은 이를 수행하는 방법을 정확히 알고 있습니다. 다음 팁을 살펴보겠습니다.
- 잘 디자인된 메뉴 - 의료 웹사이트를 개발할 때 다양한 서비스와 시설에 대해 드롭다운과 페이지가 있는 잘 디자인된 메뉴가 있는지 확인하십시오. 가장 중요한 페이지를 표시하고 계층 구조를 사용하여 표시하는 잘 설계된 메뉴는 시청자의 마음에 큰 영향을 줄 수 있습니다.

- 명확한 클릭 유도문안 - CTA는 고객이 귀하의 서비스가 귀하의 사무실로 들어오는 것을 고려하도록 만드는 데 중요한 역할을 합니다. 콘텐츠에 대한 명확한 지침을 통해 시청자를 우선 순위가 높은 페이지로 안내할 수 있습니다.
JanBask의 전문가 팀은 매우 동정심 많은 방식으로 귀하의 진료를 대표하고 방문자가 자신의 필요와 가장 관련이 있는 콘텐츠를 쉽게 찾을 수 있도록 하는 올바른 기술을 보유하고 있습니다.
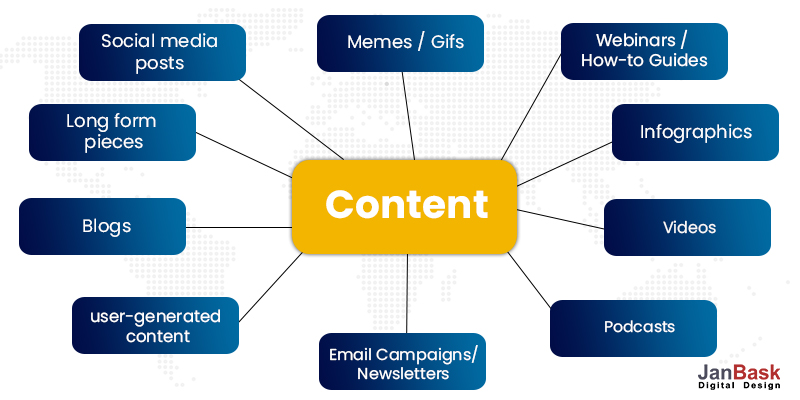
4. 외모가 전부는 아니다, 콘텐츠는 여전히 왕이다
웹사이트가 원하는 대로 보일 수 있지만 그렇다고 해서 웹사이트를 사용할 준비가 된 것은 아닙니다. 귀중한 콘텐츠를 제공하면 환자가 자신의 건강 요구 사항을 돌볼 수 있습니다. 또한 처음 방문자가 사이트의 콘텐츠를 클릭하도록 유도하고 기존 환자가 자주 방문하도록 권장합니다. Neil Patel의 마케팅 통계 페이지에 따르면 콘텐츠 마케팅 은 기존 마케팅보다 비용이 62% 저렴하고 리드를 약 3배 더 많이 생성합니다.
다음과 같은 귀중한 콘텐츠를 공유하는 것을 고려하십시오.
- 정기적인 블로그 게시물 - 블로그는 환자 기반과 관련된 주제에 대한 정보를 공유하는 훌륭한 방법이 될 수 있습니다.
- A Q&A 섹션 - 환자가 자주 묻는 일반적인 건강 관련 질문에 대해 토론하는 Q&A 페이지를 제공하는 것을 고려하십시오. 전문성을 뽐낼 수 있는 좋은 기회입니다.


- 환자 리뷰- 평가는 의료 웹 디자인을 개선할 수 있는 매우 강력한 방법이자 좋은 기회입니다. 이러한 리뷰는 의료 시설의 진정성을 강조합니다.
무엇을 도와드릴까요?
주제별 전문가와 노련한 작가로 구성된 다양한 팀과 함께 정기적인 블로그 게시물 큐레이팅, Q&A 페이지 및 환자 리뷰 추가를 통해 귀중한 콘텐츠를 공유할 수 있도록 도와드릴 수 있습니다. 평가는 귀하의 치료에 대한 잠재적 환자의 자신감을 높이기 위해 추가할 수 있는 가장 두드러진 기능 중 하나입니다.
5. 강력한 이미지 포함
적절하게 사용된 그림은 말보다 더 많은 것을 말할 수 있습니다. 텍스트 전용 게시물은 단조로워질 수 있습니다. 매력적인 이미지로 참여도를 높일 수 있습니다. 결과적으로 시각적 콘텐츠가 있는 사이트는 그렇지 않은 사이트보다 성능이 더 좋습니다. 실제로 이미지가 포함된 게시물은 텍스트만 있는 게시물보다 참여도가 50% 더 높습니다. 이것이 의미하는 바는 시각적 콘텐츠가 있는 웹사이트가 없는 웹사이트보다 성능이 더 좋다는 것입니다.
환자와 다른 방문자가 시각적 콘텐츠를 돋보이게 만들기 위한 세 가지 핵심 팁을 살펴보겠습니다.
- 원본 이미지 및 비디오 제공- 스톡 이미지는 방문자의 공감을 얻지 못합니다. 귀하의 업무와 전문 분야에 대해 더 많이 설명하는 개별 이미지를 사용하십시오.
- 시각적 요소 를 전략적으로 배치 - 주어진 정보에 더 많은 것을 추가할 수 있도록 이미지와 비디오를 매우 전략적으로 배치해야 합니다. 잘못된 배치는 시청자가 핵심 콘텐츠에서 벗어나게 만들 수 있습니다.
- 더 많은 교육 콘텐츠 제공 - 웹사이트에는 학습에 가치를 더할 수 있는 흥미롭고 유익한 콘텐츠가 있어야 합니다. 결국 시각적 학습자 는 인구의 65%를 차지합니다.
무엇을 도와드릴까요?
의료 웹사이트의 다양한 섹션과 페이지에 적합한 사진과 이미지를 선택하는 기술이 있습니다. JanBask에서는 웹 디자이너와 아트 디렉터를 모두 고용하여 환자가 식별할 수 있는 이미지를 선택하고 미세 조정합니다. 우리는 흥분을 불러일으키는 생생한 사진으로 귀하의 웹 페이지를 일관되고 풍부하게 보이게 할 책임이 있습니다.
6. 브랜드 메시지 식별
의료 웹 디자인을 선택할 때 경쟁자와 귀하를 정의하고 차별화할 수 있다는 점을 기억하십시오. 웹사이트 방문자와 함께할 수 있는 명확한 브랜드 메시지를 갖는 것이 가장 좋습니다. 종종 방문하는 사람들은 심층 정보를 검색할 시간이 거의 없습니다. 따라서 짧은 시간을 최대한 활용하여 브랜드 메시지를 재확인해야 합니다.

의료 웹 디자인에서 명확한 브랜드 메시지를 달성하기 위한 몇 가지 핵심 요소를 살펴보겠습니다.
- 색 구성표 - 성공의 열쇠는 일관성입니다. 모든 웹 페이지에서 동일한 색 구성표를 사용해야 합니다. 예를 들어 다양한 인구를 대상으로 하는 의사는 따뜻하고 중성적인 색상을 고수해야 합니다. 반면에, 아이들과 함께 일하는 의사들은 더 장난기 있는 색상을 사용하도록 선택할 수 있습니다.
- 글꼴 - 글꼴 선택에 일관성을 유지해야 합니다. 하나 또는 둘로 제한하십시오. 예를 들어, 고령자나 장애가 있는 환자와 함께 작업하는 경우 글꼴이 많고 얇은 글자가 포함된 복잡한 디자인은 읽기 어려울 수 있습니다.
- 이미지 - 의료 웹 디자인에서 이미지가 중요한 요소 라는 것은 비밀이 아닙니다. 귀하의 이미지는 귀하와 귀하가 제공하는 서비스를 적극적으로 전달해야 합니다. 원본 사진을 찍어 임팩트 있는 텍스트와 함께 사용하는 것이 좋습니다.
우리는 무엇을 할 수 있습니까?
JanBask에서는 생생한 색상과 시각적 요소에 혼합되는 중간 색상의 완벽한 조합인 웹 페이지를 만들고 개발할 수 있습니다. 우리 팀은 브랜드와 위치를 명확하게 정의하고 모든 요소가 함께 혼합되어 귀하의 관행이 무엇을 의미하고 누구에게 봉사하는지 정확하게 전달하도록 도울 수 있습니다.
7. 보안 및 개인 정보 보호 및 웹 접근성 지침 준수를 보장합니다.
오늘날의 소비자들은 신중합니다. 보안 설정은 사용자가 안전하지 않은 사이트(Hypertext Transfer Protocol Secure 또는 HTTPS로 보호되지 않는 사이트)에 들어가려고 할 때 경고합니다.
무엇보다도 웹 사이트는 HIPPA를 준수해야 합니다. 어떤 의료 웹 사이트 디자인 요소가 환자를 방문하게 하는지에 초점을 맞추기 전에 신규 및 기존 환자의 안전을 모두 보장해야 합니다. 의료 행위로서 귀하는 인터넷을 통해 귀하의 시스템과 주고받는 모든 정보를 보호할 책임이 있습니다. 웹사이트에서 환자 데이터가 안전하고 전송 수단이 HIPAA를 준수한다는 것을 명확하게 전달하면 방문자가 안심할 수 있습니다.
동시에 웹사이트가 웹 접근성 정책을 준수하는지 확인해야 합니다. 접근 가능한 의료 웹사이트 디자인은 특히 장애가 있는 개인에게 서비스를 제공하는 경우 더 많은 잠재 환자에게 다가가는 데 적합합니다.
접근성 지침에 명시된 몇 가지 주요 요구 사항을 살펴보겠습니다.
- 고대비 색상 - WCAG 2.1 지침에서는 모든 텍스트 및 그래픽에 대해 최소 4.5:1의 명암비를 요구합니다. 컨텍스트의 경우 흰색 배경에 검정색 텍스트가 1:1로 가장 높은 대비를 갖습니다. 반대 방향(예: 흰색 배경에 검은색 텍스트)은 실제로 읽기 어렵고 21:1에서 최악의 대비를 보입니다.
- 큰 텍스트 - 더 크고 더 넓은 문자 획이 있는 텍스트는 낮은 대비에서 더 읽기 쉽습니다. WCAG 2.1 지침에서는 대규모 텍스트와 이미지의 명암비가 3:1 이상이어야 한다고 명시하고 있습니다. 가이드라인은 큰 텍스트를 18pt 이상 또는 굵게 표시된 경우 14pt 이상의 텍스트로 정의합니다.
- 링크 및 이미지에 대한 대체 텍스트 - 대체 텍스트(줄임말로 대체 텍스트)는 이미지, 그래픽 및 기타 텍스트가 아닌 요소 아래에 있는 웹사이트의 HTML 코드에 추가되는 단어 또는 구입니다. 이미지의 경우 대체 텍스트는 목적과 모양을 설명해야 합니다. 링크의 경우 방문 페이지의 내용을 설명해야 합니다.
어떻게 도와 드릴까요?
웹사이트 작업을 당사에 넘기기로 결정한 순간 모든 지침과 규칙이 준수되고 준수될 것임을 확신하십시오. 우리 팀은 귀하의 웹 사이트를 만들고 향상시키기 위해 돌이 남지 않도록 할 것입니다. 우리의 웹 디자이너와 개발자는 당신의 웹사이트를 한 발 앞서 밀어붙이고 경쟁자들보다 정면으로 우뚝 설 수 있도록 더 많은 노력을 기울일 것입니다.
8. 로드 속도 향상
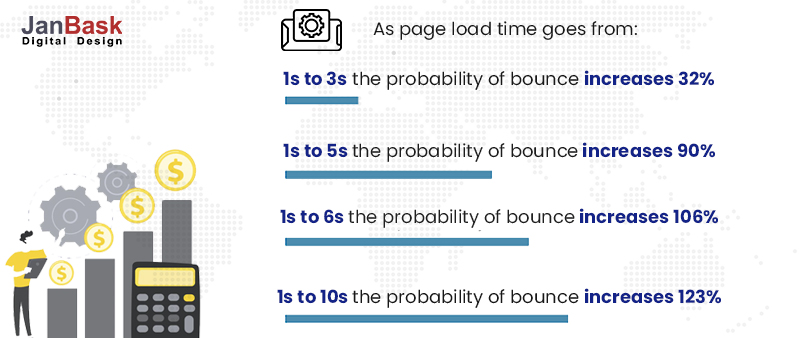
로드 속도는 웹사이트를 만들거나 끊을 수 있습니다. 오늘날 로딩은 선호도의 문제일 뿐만 아니라 의료 현장의 성공에 매우 중요합니다. 실제로 1초 지연으로 인해 전환이 7% 감소할 수 있습니다.
아주 간단합니다. 웹 페이지를 로드하는 데 시간이 오래 걸릴수록 이탈률이 높아집니다. 요컨대, 웹 사이트 속도 최적화에 집중해야 합니다.

여기 눈길을 끄는 통찰력이 있습니다. 연구에 따르면 2초 이내에 로드되는 페이지의 평균 이탈률은 9%이고 5초 이내에 로드되는 페이지의 이탈률은 38%입니다.
로드 시간을 단축하기 위해 의료 웹사이트 디자인에 쉽게 통합할 수 있는 몇 가지 옵션을 살펴보겠습니다.
- 이미지 제한 및 압축 - 느린 페이지의 주요 원인인 대용량 이미지 파일을 쉽게 식별할 수 있습니다. 이미지를 압축하면 최대 1MB의 로드 시간을 절약할 수 있습니다. 이전 요점에서 논의했듯이 페이지에 과부하를 주는 대신 시각적 개체를 전략적으로 배치하는 것이 가장 좋습니다.
- 리디렉션 수 줄이기 - 페이지가 다른 페이지로 리디렉션될 때마다 방문자는 HTTP 요청-응답 주기가 완료될 때까지 기다려야 합니다. 탐색이 간편하고 가장 자주 사용하는 웹 기능을 쉽게 찾을 수 있기 때문에 방문자가 귀하의 웹사이트를 계속 방문하고 경쟁업체에 뛰어들지 않을 수 있습니다.
- 코드 축소 - 코드 주석, 서식 및 사용하지 않는 코드 외에 추가 공백, 쉼표 및 기타 불필요한 문자를 제거하여 이를 달성합니다.
JanBask 디지털 디자인이 당신을 위해 무엇을 할 수 있습니까?
우리의 재능있는 팀은 모바일 페이지 속도가 여전히 선호되는 탐색 방법이므로 최대한 최적화할 수 있습니다. 모바일 페이지를 훨씬 더 빠르게 로드할 수 있는 AMP(Accelerated Mobile Pages)와 같은 도구를 사용합니다.
또한 Google의 무료 PageSpeed Insights 도구로 측정하여 이미지를 빠르게 제한 및 압축하고 리디렉션 수를 줄일 수 있습니다. 결과는 잠재적인 로드 문제를 강조 표시하고 로드 시간을 최소화하도록 웹 페이지를 조정합니다.
의료 웹사이트 디자인의 특징
광범위한 기능 세트는 의료 사이트의 성공에 매우 중요합니다. 필수 기능 몇 가지를 간단히 살펴보겠습니다.
- 전체 연락처 데이터 : 명확하고 접근 가능한 연락처 정보를 제공하는 것이 중요합니다. 환자가 병원이나 의료 센터의 주소나 전화번호를 찾는 데 추가 시간을 할애해서는 안 된다는 점을 기억하십시오.
- 주요 서비스 : 귀하가 제공하는 의료 서비스의 종류를 알리는 것이 중요합니다.
- 온라인 상담 : 의사의 온라인 상담을 제공하여 웹사이트 방문자 및 향후 환자에게 도움이 됩니다.
- 약속 : 원격으로 의사와 약속을 잡기 위해 꼭 필요한 기능입니다.
- 의사에 대한 정보 : 병원에 환자를 유치할 수 있는 좋은 방법입니다. 따라서 경험, 수상 경력, 업적, 전문 분야 등을 포함하여 의사에 대한 자세한 정보를 추가하십시오.
- 성공 사례 : 또 다른 중요한 측면은 성공적인 치료 및 전후 사례에 대한 사례 연구를 갖는 것입니다. 정보는 환자가 필요한 조치를 취하도록 권한을 부여할 수 있습니다.
- 블로그 섹션 : 의료 분야의 뉴스, 치료 옵션, 유용한 팁 등을 추가할 수 있는 활성 블로그 섹션이 있어야 합니다.
- 환자 피드백 : 평가는 매우 중요합니다. 다른 사람들이 병원에 가도록 설득하는 데 도움이 될 수 있는 리뷰를 추가하는 것을 잊지 마십시오.
다음은 웹사이트 디자인에서 하지 말아야 할 몇 가지 간단한 팁입니다.
- 설명이 필요 없는 웹사이트
- 탐색하기 어려운 사이트
- 팝업이 너무 많은 사이트
- 너무 작은 글꼴 크기를 사용하는 사이트
- 불명확한 링크 텍스트 및 죽은 링크가 있는 웹사이트
- 모바일 반응형이 아닌 웹사이트
JanBask로 뛰어난 의료 웹사이트 구축
의료 웹사이트 디자인에 관해서는 환자의 행동과 기대가 항상 우선되어야 합니다. 때때로 의사는 자신의 선호도를 염두에 두고 웹사이트를 작성하거나 디자인합니다. 그러나 항상 기억하십시오. 당신은 환자가 아닙니다.
궁극적으로 의료 전문가는 최첨단 디지털 이니셔티브를 통해 환자에게 권한을 부여할 수 있는 잘 디자인된 의료 웹사이트의 힘을 발견할 수 있습니다. JanBask와 같은 올바른 기술 솔루션 제공업체와 함께라면 의료 웹사이트 디자인 여정은 매우 의미가 있을 수 있습니다. 우리는 귀하의 미션 케어 모델을 염두에 두고 환자 결과, 치료 품질을 개선하고 ROI를 향상시킵니다. JanBask에서 우리는 인상적인 디지털 솔루션으로 많은 의료 비즈니스를 도왔습니다. 풍부한 경험을 통해 우리는 의료 서비스 제공자에게 무엇이 효과적인지 알고 있으며 환자뿐만 아니라 진료의 요구 사항도 이해합니다. 자세한 내용은 이야기합시다.
의료 웹사이트 디자인 팁 마무리하기
의료 웹사이트를 의료 비즈니스에 유용한 도구로 빠르게 전환할 수 있습니다. 의료 웹 디자인 원칙을 전략적으로 사용하고 변화하는 트렌드를 계속 주시하기만 하면 됩니다. 이 의료 웹사이트 디자인 팁을 가져와 웹사이트에 구현하여 전반적인 성과를 개선하고 새로운 환자 리드를 늘릴 수 있기를 바랍니다.
