8 Möglichkeiten, wie das Design der heutigen Gesundheitswebsite die Wahl der Patienten beeinflusst
Veröffentlicht: 2022-06-27
Inhaltsindex
- Einführung
- Transformation von Patient Journeys durch die digitale Revolution
- Prinzipien des medizinischen Webdesigns, die helfen, die Patientenerfahrung zu verbessern
- 1. Reagiert vollständig auf Mobilgeräte und Tablets
- 2. Stellen Sie sicher, dass es interaktiv ist
- 3. Stellen Sie eine einfache Navigation sicher
- 4. Aussehen ist nicht alles, Inhalt ist immer noch der König
- 5. Fügen Sie starke Bilder hinzu
- 6. Identifizieren Sie Ihre Markenbotschaft
- 7. Gewährleistung von Sicherheit und Datenschutz sowie Einhaltung der Richtlinien für die Web-Zugänglichkeit.
- 8. Verbessern Sie die Ladegeschwindigkeit
- Merkmale des medizinischen Website-Designs
- Erstellen Sie herausragende medizinische Websites mit JanBask
- Zusammenfassung Tipps zum Design medizinischer Websites
Einführung
Suchen Sie ein dynamisches und interaktives Website-Design für das Gesundheitswesen? Sind Sie sich über die Funktionalität und Leistung Ihrer aktuellen Website nicht sicher? Wir können Sie auf den richtigen Weg bringen und eine Website entwerfen, die einzigartig auf Ihre Bedürfnisse und Ihre Praxis zugeschnitten ist.
Die Gesundheitslandschaft hat einen dramatischen Sprung gemacht. Und die Unternehmen im Gesundheitswesen müssen durch hochfunktionale und dynamische medizinische Websites gestärkt werden. Ein Website-Design kann viel über die Art der Praxis aussagen, die Sie betreiben. Wenn es gut organisiert und attraktiv ist und Menschen dazu einlädt, mit Ihnen in Kontakt zu treten, kann es sowohl Ihrer Praxis als auch Ihrem Ruf einen enormen Schub verleihen. Aus diesem Grund sollte Design eine hohe Priorität haben, wenn Sie bereit sind, Ihre eigene Website zu erstellen.
Wieso den?
Im heutigen digitalen Zeitalter befindet sich die Gesundheitsbranche an einem Wendepunkt, an dem sie auf Disruption vorbereitet ist. Die meisten Menschen ziehen es immer noch vor, die richtigen medizinischen Informationen online zu finden. Aus diesem Grund und hier kann eine gut gestaltete medizinische Website einen Unterschied machen. Die Praxis eines Kinderarztes kann mit bunten Wänden gestrichen sein und aus einem eingebauten Spielbereich für Kleinkinder bestehen, während ein Arzt, der sich auf Herzerkrankungen spezialisiert hat, gerahmte Fotos von Herzbildern ausstellen kann. Büros sind so gestaltet, dass sie die Praxisbevölkerung ansprechen, und das Webdesign für das Gesundheitswesen ist nicht anders.
Ohne durch Ihre Tür zu treten, können Patienten die Besonderheiten Ihrer Arztpraxis nicht erkennen. Mit trendigen Gestaltungsprinzipien für medizinische Websites und Best Practices für die Benutzerfreundlichkeit können medizinische Websites eine Nische schaffen. Sie können eine brillante Plattform sein, um potenziellen Patienten zu zeigen, was Ihre Praxis zu bieten hat und welche Pflege sie erwarten können, wenn sie zu einem Besuch kommen.
Ein Trendbericht zur Patientenerfahrung von doctor.com besagt, dass fast 37 % der Verbraucher im Gesundheitswesen von einer Arztpraxis abgeschreckt werden, die eine altmodische oder schwer zu navigierende Website hat. Verbraucher im Gesundheitswesen erwarten voll funktionsfähige, dynamische und moderne Website-Design-Konventionen auf jeder Gesundheits-Website, die sie besuchen, aber sie bemerken auch, was eine Arztpraxis von einer anderen unterscheidet.
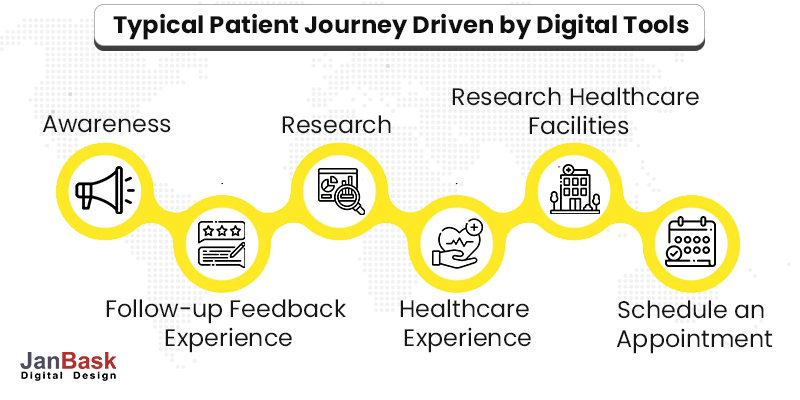
Transformation von Patient Journeys durch die digitale Revolution
Medizinisches Webdesign ist wie eine virtuelle Lobby – eine einladende Website, die Handlungsschritte rationalisiert und erleichtert (Online-Terminplanung, leicht zugängliche Arztprofile, Patienten-Onboarding-Dokumente und Online-Rechnungszahlung) wird einen hervorragenden Eindruck auf Besucher hinterlassen und auch steigern die gesamte Patientenerfahrung. Solche Bemühungen können Ihre Website an der Spitze des Designs halten, einen guten Rang einnehmen und besser konvertieren. Lesen Sie weiter, um mehr über einige der wichtigsten Designprinzipien für medizinische Websites zu erfahren.
Stellen Sie sich Folgendes vor, wenn Sie einen Zahnarzttermin vereinbaren möchten, wonach werden Sie als erstes suchen? Eines der ersten Dinge, die Sie tun können, ist eine schnelle Suche nach Zahnärzten, bevor Sie einen Termin vereinbaren. Viele Verbraucher im Gesundheitswesen beginnen ihre Reise damit, Anbieter online zu finden. Es ist also einfach; Wenn Sie eine Online-Plattform aufbauen, die genaue medizinische Informationen bereitstellt, werden die Menschen dies zu schätzen wissen. Wenn Sie Schritte zur Überarbeitung Ihrer Website unternehmen, möchten Sie auch bewerten, wie gut Ihre Markenpersönlichkeit widergespiegelt wird.

Dieser Artikel bietet Ihnen den ultimativen Webdesign-Leitfaden für Websites im Gesundheitswesen. Es wird Ihnen helfen, ein personalisiertes Erlebnis zu schaffen, das ansprechend und einfach zu bedienen ist und die Bedürfnisse Ihrer Digital-First-Patienten erfüllt. Und als Bonus haben wir den Artikel mit einer praktischen Liste einiger der erfolgreichsten Designtrends im Gesundheitswesen an der Spitze der digitalen Landschaft der Medizinbranche abgeschlossen.
Hier ist ein Blick in einige wichtige Statistiken.
- Etwa 5 % aller Google-Suchanfragen sind gesundheitsbezogen
- In den USA erwarten Experten, dass die Ausgaben für Gesundheitswerbung in den Jahren 2021 und 2022 um 5 % steigen werden
- In den meisten wichtigen Branchen des Gesundheitswesens führen fast 60 % der Verbraucher eine Suche durch, bevor sie einen Termin vereinbaren
- 94 % der Patienten im Gesundheitswesen sehen sich Online-Bewertungen an, um Anbieter zu bewerten
Prinzipien des medizinischen Webdesigns, die helfen, die Patientenerfahrung zu verbessern
1. Reagiert vollständig auf Mobilgeräte und Tablets
Laut einer Studie kehren 74 % der Menschen eher zu einer Website zurück, wenn diese für Mobilgeräte optimiert ist. Hier ist eine weitere Statistik, die hervorhebt, dass 85 % der Erwachsenen der Meinung sind, dass die Website eines Unternehmens auf einem Mobilgerät genauso gut oder besser sein sollte als die Desktop-Website. Responsive Webdesign ermöglicht Seiten automatisch zu formatieren und auf einem Smartphone gut zu funktionieren.

Was können Sie dagegen tun ?
Sie können das (KIS) Keep it simple Webdesign-Prinzip anwenden und ein minimalistisches Design wählen. Darüber hinaus können Sie die Verwendung eines CMS in Betracht ziehen, das eine automatische Reaktionsfähigkeit auf Mobilgeräten bietet. Ein einfaches Design trägt meistens zu schnelleren Ladezeiten und zufriedeneren Verbrauchern bei.
Implementieren Sie diese Tipps für ein mobilfreundliches medizinisches Website-Design:
- Optimieren Sie Ihre Homepage – Um Ihre Website für Mobilgeräte zu optimieren, müssen Sie damit beginnen, das Ganze aus einer mobilen Perspektive zu analysieren. Sie können eine Homepage mit langer Bildlaufleiste und schnellen Informationsstößen platzieren.
- Bieten Sie ein Hamburger-Navigationsmenü an – Für einen Betrachter müssen Sie sicherstellen, dass er auf die für ihn relevantesten Inhalte zugreifen kann. Das Hamburger-Menü ist ein Standard-Navigationsmuster für mobile Apps und Websites. Diese Art von Menü ermöglicht es mobilen Benutzern, alle Menüelemente in einem Dropdown-Format anzuzeigen.
- Lassen Sie Besucher klicken und anrufen – Wenn Ihr Patient überzeugt ist, einen Termin zu vereinbaren, möchte er als Erstes so schnell wie möglich anrufen. Schließlich entfallen 48 % der Anrufe bei Unternehmen auf die mobile Suche.
Bei JanBask beschäftigen wir Mitarbeiter, die über jahrelange Erfahrung in der Erstellung und Entwicklung von Websites für Nischen verfügen. Bei uns können Sie sicher sein, dass Ihre Markenpersönlichkeit und Ihre Kernmission beim Zuschauer stark ankommen.
2. Stellen Sie sicher, dass es interaktiv ist

Setzen Sie interaktive Inhalte ein, um die Reise des Patienten zu beeinflussen? Fragen Sie sich, warum Sie eine brauchen?
Nun, Interaktivität kann helfen, das Engagement zu steigern und auch Ihre Konversionsziele zu erreichen. Hier sind einige bemerkenswerte Statistiken.
- Laut einer Studie stimmten 79 % der Content-Vermarkter (Befragte) zu, dass interaktive Inhalte den Ruf einer Markenbotschaft verbessern, und 79 % waren der Meinung, dass diese Inhalte zu wiederkehrenden Besuchern und einer größeren Online-Präsenz führten.
- In einer weiteren Studie gaben 88 % der Vermarkter an, dass sie sich durch interaktive Inhalte von ihren Mitbewerbern abheben
- Interaktive Inhalte gewinnen zweimal mehr Engagement als statische Inhalte
Was können Sie tun, um Websites interaktiv zu gestalten?
Interaktive Formulare, klare CTA-Buttons und Patientenportale sind großartige Möglichkeiten, Ihre Website interessant und interaktiv zu gestalten. Solche Optionen können Ihrer Website helfen, die Konkurrenz zu überstrahlen. Unser talentiertes Team aus Webentwicklern und -designern verfügt über die richtigen Fähigkeiten und Fachkenntnisse, um Ihre Website höchst ansprechend und interaktiv zu gestalten. Darüber hinaus sollte Ihre Website ein Patientenportal bereitstellen, das Ihre Patienten ermutigt, eine aktivere Rolle bei der Verwaltung ihrer Pflege zu übernehmen.
3. Stellen Sie eine einfache Navigation sicher
Stellen Sie sich Folgendes vor: Verbraucher verbringen viel Zeit online, und wenn sie Informationen zu Produkten und Dienstleistungen nicht leicht finden können, kann dies eine ärgerliche Erfahrung sein. Jemand, der krank ist und medizinische Hilfe sucht, wird nie Schwierigkeiten haben, Lösungen mit einer nicht intuitiven Website zu finden.
Laut einer aktuellen Studie geben 94 % der Verbraucher an, dass eine einfache Navigation das wichtigste Merkmal einer Website ist. Wenn die Navigation einfach ist, können Benutzer Informationen sofort finden, was Zeit und Mühe spart.
Was ist die Lösung?
Bei der Erstellung Ihrer Website werden bestimmte Navigationswerkzeuge verwendet, um das bestmögliche Webdesign für das Gesundheitswesen zu erstellen, und unser Expertenteam von JanBask Digital Design weiß genau, wie es geht. Werfen wir einen Blick auf die folgenden Tipps:
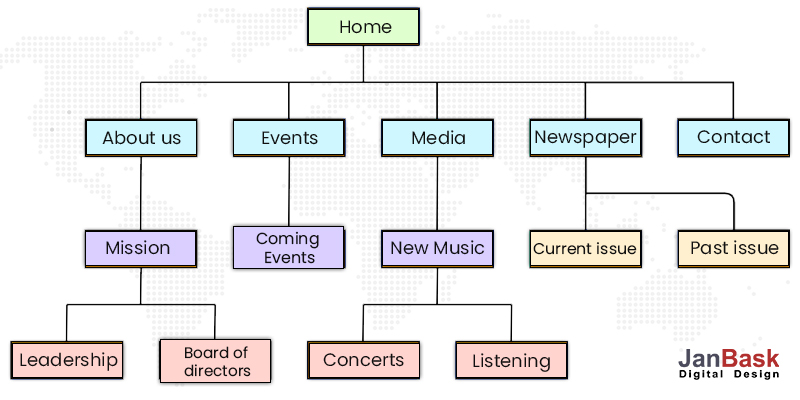
- Ein gut gestaltetes Menü – Stellen Sie bei der Entwicklung einer medizinischen Website sicher, dass es ein gut gestaltetes Menü mit Dropdown-Menüs und verschiedenen Seiten für verschiedene Dienste und Einrichtungen gibt. Ein gut gestaltetes Menü, das Ihre wichtigsten Seiten anzeigt und eine hierarchische Struktur verwendet, um darauf hinzuweisen, kann in den Köpfen Ihrer Betrachter eine große Wirkung erzielen.

- Klare Calls-to-Action – CTAs spielen eine wichtige Rolle, wenn es darum geht, Ihren Kunden dazu zu bringen, Ihre Dienstleistungen in Erwägung zu ziehen, um in Ihr Büro zu gehen. Mit klaren Anweisungen in Ihren Inhalten können Sie Ihre Zuschauer auf Seiten mit hoher Priorität lenken und führen
Unser Expertenteam bei JanBask verfügt über die richtigen Fähigkeiten, um Ihre Praxis auf sehr einfühlsame Weise zu repräsentieren und es Besuchern zu ermöglichen, die Inhalte, die für ihre Bedürfnisse am relevantesten sind, leicht zu finden.
4. Aussehen ist nicht alles, Inhalt ist immer noch der König
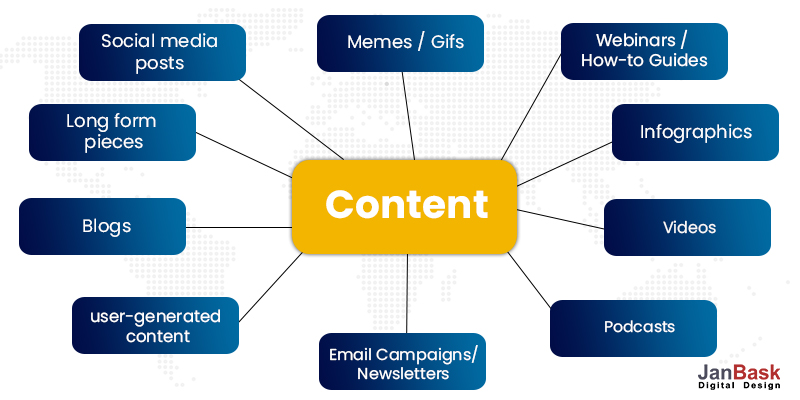
Ihre Website sieht vielleicht genau so aus, wie Sie es sich erhofft haben – aber das bedeutet nicht, dass sie bereit ist, live zu gehen. Wenn Sie wertvolle Inhalte bereitstellen, können Patienten sich um ihre Gesundheitsbedürfnisse kümmern. Es wird auch Erstbesucher dazu inspirieren, sich durch die Inhalte auf Ihrer Website zu klicken, und auch bestehende Patienten dazu anregen, sie häufig zu besuchen. Laut der Marketingstatistik-Seite von Neil Patel kostet Content-Marketing 62 % weniger als herkömmliches Marketing und generiert etwa dreimal so viele Leads.
Erwägen Sie, wertvolle Inhalte wie die folgenden zu teilen:
- Regelmäßige Blog-Beiträge – Blogs können eine hervorragende Möglichkeit sein, Informationen zu Themen auszutauschen, die für Ihren Patientenstamm relevant sind.
- Einen Q&A-Bereich – Erwägen Sie, eine Q&A-Seite einzurichten, auf der Sie allgemeine gesundheitsbezogene Fragen diskutieren, die Patienten Ihnen häufig stellen. Dies ist eine großartige Gelegenheit, Ihr Fachwissen unter Beweis zu stellen.

- Patientenbewertungen – Erfahrungsberichte sind eine sehr wirkungsvolle Möglichkeit und eine großartige Gelegenheit, Ihr medizinisches Webdesign zu verbessern. Solche Bewertungen unterstreichen die Authentizität Ihrer Gesundheitseinrichtung.
Was können wir für dich tun?

Mit einem diversifizierten Team von Fachexperten und erfahrenen Autoren können wir Ihnen helfen, wertvolle Inhalte zu teilen, indem wir regelmäßige Blog-Posts kuratieren, eine Q&A-Seite anbieten und Patientenbewertungen hinzufügen. Erfahrungsberichte gehören zu den wichtigsten Merkmalen, die hinzugefügt werden können, um das Vertrauen Ihrer potenziellen Patienten in Ihre Behandlung zu stärken.
5. Fügen Sie starke Bilder hinzu
Richtig eingesetzte Bilder sprechen viel mehr als Worte. Nur-Text-Beiträge können eintönig werden. Sie können das Engagement mit überzeugenden Bildern aufpeppen. Infolgedessen wird eine Website mit visuellen Inhalten besser abschneiden als eine ohne. Tatsächlich erzeugen Posts, die Bilder enthalten, eine um 50 % höhere Interaktion als reine Textposts. Das bedeutet, dass jede Website mit visuellen Inhalten besser abschneidet als eine ohne.
Lassen Sie uns drei wichtige Tipps durchgehen, damit Ihre visuellen Inhalte für Ihre Patienten und andere Besucher erstklassig aussehen:
- Bieten Sie Originalbilder und -videos an – Stock-Bilder werden bei den Besuchern nicht ankommen. Verwenden Sie individuelle Bilder, die mehr über Ihre Praxis und Ihre Fachgebiete aussagen.
- Visuelle Elemente strategisch platzieren – Die Bilder und Videos sollten sehr strategisch platziert werden, damit sie mehr zu den gegebenen Informationen hinzufügen können. Eine falsche Platzierung kann dazu führen, dass Ihre Zuschauer vom Kerninhalt abweichen.
- Bieten Sie mehr Bildungsinhalte an – Ihre Website sollte Inhalte enthalten, die ansprechend und informativ sind, etwas, das ihren Lernerfolg steigern kann. Immerhin machen visuelle Lerner 65 % der Bevölkerung aus
Was können wir für dich tun?
Es ist eine Kunst, die richtigen Fotos und Bilder für verschiedene Abschnitte und Seiten Ihrer Gesundheits-Website auszuwählen. Bei JanBask beschäftigen wir sowohl Webdesigner als auch Art Directors, um Bilder auszuwählen und zu optimieren, mit denen sich Patienten identifizieren können. Wir übernehmen die Verantwortung dafür, dass Ihre Webseiten konsistent und reich aussehen, mit lebendiger Fotografie, die dazu beiträgt, Begeisterung zu wecken.
6. Identifizieren Sie Ihre Markenbotschaft
Wenn Sie sich für ein medizinisches Webdesign entscheiden, denken Sie daran, dass es Sie von Ihren Mitbewerbern definieren und unterscheiden kann. Es ist am besten, eine klare Markenbotschaft zu haben, die bei Ihren Website-Besuchern bleibt. Besucher haben oft nur sehr wenig Zeit, um nach vertiefenden Informationen zu suchen. Sie müssen also das Beste aus dieser kurzen Zeit machen, um Ihre Markenbotschaft zu bekräftigen.

Lassen Sie uns einige Schlüsselelemente durchgehen, um eine klare Markenbotschaft in Ihrem medizinischen Webdesign zu erreichen:
- Farbschema – Der Schlüssel zum Erfolg ist Konsistenz. Stellen Sie sicher, dass Sie auf allen Ihren Webseiten dasselbe Farbschema verwenden. Zum Beispiel sollten Ärzte, die eine vielfältige Bevölkerung bedienen, bei warmen, neutralen Farben bleiben. Auf der anderen Seite entscheiden sich Ärzte, die mit Kindern arbeiten, möglicherweise für verspieltere Farben.
- Schriftart – Sie sollten bei der Auswahl der Schriftarten konsistent bleiben. Beschränken Sie es auf ein oder zwei. Wenn Sie beispielsweise mit älteren Menschen oder Patienten mit Behinderungen arbeiten, können komplizierte Designs mit zahlreichen Schriftarten und dünner Schrift schwer lesbar sein.
- Bilder – Es ist kein Geheimnis, dass Ihre Bilder ein wichtiges Element im medizinischen Webdesign sind. Ihre Bilder sollten aktiv vermitteln, wer Sie sind und welche Dienstleistungen Sie anbieten. Denken Sie daran, dass Sie Originalfotos machen und sie in Verbindung mit aussagekräftigem Text verwenden möchten.
Was können wir tun?
Bei JanBask können wir Webseiten erstellen und entwickeln, die eine perfekte Kombination aus lebendigen Farben mit neutralen Farben sind, die sich in die Optik einfügen. Unser Team kann Ihnen dabei helfen, Ihre Marke und Position klar zu definieren und sicherzustellen, dass alle Elemente miteinander kombiniert werden, um genau zu kommunizieren, wofür Ihre Praxis steht und wem sie dient.
7. Gewährleistung von Sicherheit und Datenschutz sowie Einhaltung der Richtlinien für die Web-Zugänglichkeit.
Die Verbraucher von heute sind vorsichtig. Sicherheitseinstellungen warnen sie, wenn sie im Begriff sind, eine unsichere Site zu betreten (eine Site, die nicht mit Hypertext Transfer Protocol Secure oder HTTPS geschützt ist).
In erster Linie muss Ihre Website HIPPA-konform sein. Bevor Sie sich darauf konzentrieren können, welche Gestaltungselemente von Gesundheitswebsites Patienten durch Ihre Türen bringen, müssen Sie die Sicherheit aller neuen und bestehenden Patienten gewährleisten. Als Arztpraxis sind Sie dafür verantwortlich, alle Informationen zu schützen, die über das Internet zu und von Ihren Systemen übertragen werden. Die klare Kommunikation, dass Patientendaten auf Ihrer Website sicher sind und dass die Übertragungswege HIPAA-konform sind, beruhigt Ihre Besucher.
Gleichzeitig müssen Sie sicherstellen, dass Ihre Website die Richtlinien für die Webzugänglichkeit einhält. Ein zugängliches medizinisches Website-Design ist wichtig, um mehr potenzielle Patienten zu erreichen, insbesondere wenn Sie Menschen mit Behinderungen dienen.
Werfen wir einen Blick auf einige der wichtigsten Anforderungen, die in den Zugänglichkeitsrichtlinien festgelegt sind:
- Kontrastreiche Farben – Die WCAG 2.1- Richtlinien verlangen ein Kontrastverhältnis von mindestens 4,5:1 für alle Texte und Grafiken. Zum Kontext: Schwarzer Text auf weißem Hintergrund hat mit 1:1 den höchsten Kontrast. Denken Sie daran, dass die Rückseite (dh schwarzer Text auf weißem Hintergrund) tatsächlich schwer zu lesen ist und bei 21:1 den schlechtesten Kontrast aufweist.
- Großer Text – Text, der größer ist und breitere Zeichenstriche aufweist, ist bei einem geringeren Kontrast besser lesbar. Die Richtlinien der WCAG 2.1 verlangen, dass großformatige Texte und Bilder ein Kontrastverhältnis von mindestens 3:1 aufweisen. Die Richtlinien definieren großen Text als Text, der 18pt und größer ist, oder 14pt und größer, wenn er fett ist
- Alternativtext für Links und Bilder – Alternativtext (oder kurz Alt-Text) ist ein Wort oder Satz, der dem HTML-Code einer Website unter Bildern, Grafiken und anderen Nicht-Text-Elementen hinzugefügt wird. Bei Bildern sollte Alt-Text den Zweck und das Erscheinungsbild beschreiben. Bei Links sollte es den Inhalt der Zielseite beschreiben.
Wie können wir Ihnen helfen?
In dem Moment, in dem Sie sich entscheiden, Ihre Website-Arbeit an uns zu übergeben, können Sie sicher sein, dass alle Richtlinien und Regeln befolgt und eingehalten werden. Unser Team wird dafür sorgen, dass nichts unversucht bleibt, um Ihre Website zu erstellen und zu verbessern. Unser Webdesigner und -entwickler geht noch einen Schritt weiter, damit Sie Ihre Website von der Masse abheben und sich von Ihren Mitbewerbern abheben können.
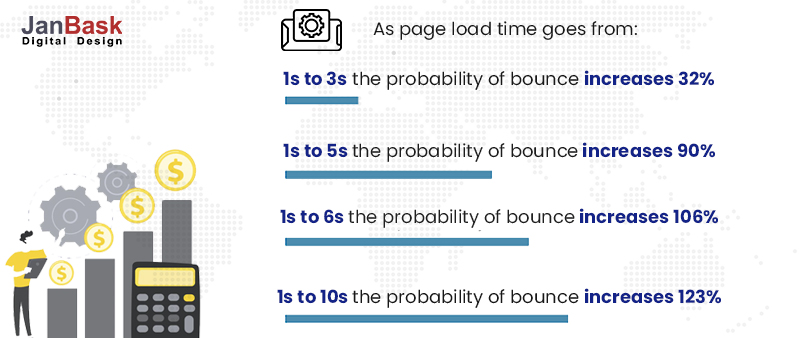
8. Verbessern Sie die Ladegeschwindigkeit
Die Ladegeschwindigkeit kann eine Website über Erfolg oder Misserfolg entscheiden. Heutzutage ist die Beladung nicht nur eine Frage der Präferenz, sondern entscheidend für den Erfolg Ihrer medizinischen Einrichtung. Tatsächlich kann eine Verzögerung von 1 Sekunde zu einer Reduzierung der Conversions um 7 % führen.
Es ist ganz einfach: Je länger eine Webseite zum Laden braucht, desto mehr erhöht sie die Absprungraten. Kurz gesagt, Sie müssen sich auf die Optimierung der Website-Geschwindigkeit konzentrieren.

Hier ist ein aufmerksamkeitsstarker Einblick. Laut einer Studie weisen Seiten, die innerhalb von zwei Sekunden geladen werden, eine durchschnittliche Absprungrate von 9 % auf, und Seiten, die in fünf Sekunden geladen werden, haben Absprungraten in Höhe von 38 %.
Um Ihre Ladezeit zu verkürzen, sehen wir uns einige Optionen an, die sich leicht in das Design Ihrer medizinischen Website integrieren lassen:
- Begrenzen und komprimieren Sie Bilder – Es ist einfach, den Hauptschuldigen für langsame Seiten zu identifizieren: große Bilddateien. Durch das Komprimieren von Bildern können Sie bis zu 1 MB Ladezeit einsparen. Wie in den vorherigen Punkten besprochen, ist es am besten, visuelle Elemente strategisch zu platzieren, anstatt Ihre Seiten zu überladen.
- Reduzieren Sie die Anzahl der Weiterleitungen – Jedes Mal, wenn eine Seite auf eine andere Seite weiterleitet, müssen Besucher warten, bis der HTTP-Request-Response-Zyklus abgeschlossen ist. Eine einfache Navigation und die Möglichkeit, die am häufigsten verwendeten Webfunktionen leicht zu finden, halten Besucher wahrscheinlich auf Ihrer Website und springen nicht zu Ihren Konkurrenten.
- Minimieren Sie den Code – Erreichen Sie dies, indem Sie zusätzliche Leerzeichen, Kommas und andere unnötige Zeichen zusätzlich zu Codekommentaren , Formatierungen und nicht verwendetem Code entfernen.
Was kann JanBask Digital Design für Sie tun?
Unser talentiertes Team kann Ihre mobilen Seitengeschwindigkeiten so weit wie möglich optimieren, da dies immer noch die bevorzugte Methode zum Surfen ist. Wir verwenden Tools wie Accelerated Mobile Pages (AMP), mit denen mobile Seiten viel schneller geladen werden können.
Außerdem können wir schnell versuchen, Bilder einzuschränken und zu komprimieren und die Anzahl der Weiterleitungen zu reduzieren, indem wir mit dem kostenlosen PageSpeed Insights-Tool von Google messen. Die Ergebnisse heben potenzielle Ladeprobleme hervor und passen Ihre Webseiten an, um die Ladezeit zu minimieren.
Merkmale des medizinischen Website-Designs
Ein umfangreiches Feature-Set ist entscheidend für den Erfolg Ihrer medizinischen Website. Hier ist ein kurzer Blick auf einige unverzichtbare Funktionen.
- Vollständige Kontaktdaten : Es ist wichtig, klare und zugängliche Kontaktinformationen bereitzustellen. Denken Sie daran, dass der Patient keine zusätzliche Zeit damit verbringen sollte, die Adressen oder Telefonnummern Ihrer Klinik oder Ihres Gesundheitszentrums zu finden.
- Hauptdienste : Es ist wichtig, dass Sie die Art der Gesundheitsdienste, die Sie anbieten, kommunizieren.
- Online-Konsultation : Bieten Sie Online-Konsultationen mit Ärzten an, was Website-Besuchern und zukünftigen Patienten erleichtert.
- Termine : Die Funktion ist ein Muss, um aus der Ferne einen Termin mit einem Arzt zu vereinbaren.
- Informationen über Ärzte : Es ist eine großartige Möglichkeit, Patienten für Ihre Klinik zu gewinnen. Fügen Sie also detaillierte Informationen über Ärzte hinzu, einschließlich ihrer Erfahrung, Auszeichnungen, Leistungen, Spezialisierung und mehr.
- Erfolgsgeschichten : Ein weiterer wichtiger Aspekt sind Fallstudien über erfolgreiche Behandlungen und Vorher-Nachher-Geschichten. Die Informationen können Patienten dazu befähigen, die erforderlichen Maßnahmen zu ergreifen.
- Blog -Bereich : Es ist wichtig, einen aktiven Blog-Bereich zu haben, in dem Sie Neuigkeiten aus dem medizinischen Bereich, Behandlungsoptionen, nützliche Tipps und mehr hinzufügen können.
- Patienten-Feedback : Testimonials sind sehr kritisch. Denken Sie daran, Bewertungen hinzuzufügen, die dazu beitragen können, andere Menschen davon zu überzeugen, in Ihre Klinik zu gehen
Hier sind einige schnelle Tipps für Don'ts in Website-Designs.
- Websites, die nicht selbsterklärend sind
- Websites, die schwer zu navigieren sind
- Websites mit zu vielen Popups
- Websites, die zu kleine Schriftgrößen verwenden
- Websites mit unklarem Linktext und toten Links
- Websites, die nicht mobil reagieren
Erstellen Sie herausragende medizinische Websites mit JanBask
Wenn es um das Design Ihrer Website für das Gesundheitswesen geht, sollten das Patientenverhalten und die Erwartungen immer an erster Stelle stehen. Manchmal schreiben oder gestalten Ärzte Websites nach ihren eigenen Vorlieben. Aber denken Sie immer daran: Sie sind nicht der Patient.
Letztendlich können Sie als medizinisches Fachpersonal die Leistungsfähigkeit einer gut gestalteten medizinischen Website entdecken, die Patienten mit innovativen digitalen Initiativen unterstützen kann. Mit dem richtigen Technologielösungsanbieter wie JanBask kann die Reise zum Design medizinischer Websites sehr sinnvoll sein. Wir halten Ihr Mission-Care-Modell im Mittelpunkt und verbessern die Patientenergebnisse, die Qualität der Versorgung und die Steigerung des ROI. Wir bei JanBask haben vielen Gesundheitsunternehmen mit beeindruckenden digitalen Lösungen geholfen. Mit langjähriger Erfahrung wissen wir, was für Gesundheitsdienstleister funktioniert, und verstehen die Bedürfnisse Ihrer Praxis sowie Ihrer Patienten. Lassen Sie uns für weitere Details sprechen.
Zusammenfassung Tipps zum Design medizinischer Websites
Sie können Ihre medizinische Website schnell in ein nützliches Tool für Ihr Gesundheitsunternehmen verwandeln. Alles, was Sie tun müssen, ist, die Prinzipien des medizinischen Webdesigns strategisch zu nutzen und sich über sich ändernde Trends auf dem Laufenden zu halten. Hoffentlich können Sie diese Designtipps für medizinische Websites übernehmen und auf Ihrer Website implementieren, um die Gesamtleistung zu verbessern und neue Patientenkontakte zu gewinnen.
