8 formas en que el diseño del sitio web de atención médica actual influye en la elección del paciente
Publicado: 2022-06-27
Índice de contenido
- Introducción
- Transformando los viajes de los pacientes a través de la revolución digital
- Principios de diseño web médico que ayudan a mejorar la experiencia del paciente
- 1. Totalmente sensible a dispositivos móviles y tabletas
- 2. Asegúrate de que sea interactivo
- 3. Garantice una navegación fácil
- 4. La apariencia no lo es todo, el contenido sigue siendo el rey
- 5. Incluye imágenes fuertes
- 6. Identifique el mensaje de su marca
- 7. Garantizar la seguridad y la privacidad y el cumplimiento de las pautas de accesibilidad web.
- 8. Mejora la velocidad de carga
- Características del diseño de sitios web médicos
- Cree sitios web médicos excepcionales con JanBask
- Terminando con los consejos de diseño de sitios web médicos
Introducción
¿Está buscando un diseño de sitio web de atención médica dinámico e interactivo? ¿No está seguro de la funcionalidad y el rendimiento de su sitio web actual? Podemos guiarlo por el camino correcto y diseñar un sitio web que se adapte de manera única a sus necesidades y práctica.
El panorama de la salud ha dado un salto espectacular. Y los negocios en el sector de la salud necesitan ser reforzados por sitios web médicos dinámicos y altamente funcionales. El diseño de un sitio web puede decir mucho sobre el tipo de práctica que opera. Si está bien organizado, es atractivo e invita a la gente a ponerse en contacto contigo, puede ser un gran impulso tanto para tu práctica como para tu reputación. Es por eso que el diseño debe ser una alta prioridad cuando esté listo para crear su propio sitio web.
¿Por qué?
En la era digital actual, la industria de la salud se encuentra en un punto de inflexión en el que está preparada para la disrupción. La mayoría de las personas aún prefieren encontrar la información médica adecuada en línea. Esta es la razón y aquí es donde un sitio web médico bien diseñado puede marcar la diferencia. El consultorio de un pediatra puede estar pintado con paredes de colores brillantes y consistir en un área de juegos integrada para niños pequeños, mientras que un médico que se especializa en problemas cardíacos puede exhibir fotografías enmarcadas de imágenes del corazón. Las oficinas están diseñadas para atraer a la población de la práctica, y el diseño web de atención médica no es diferente.
Sin cruzar sus puertas, los pacientes no pueden reconocer qué tiene de especial su práctica médica. Con los principios de diseño de sitios web médicos de tendencia junto con las mejores prácticas de usabilidad, los sitios médicos pueden crear un nicho. Pueden ser una plataforma brillante para mostrar a los posibles pacientes lo que su práctica tiene para ofrecer y el nivel de atención que pueden esperar cuando vienen de visita.
Un informe de tendencias de la experiencia del paciente de doctor.com comparte que casi el 37% de los consumidores de atención médica se desaniman de una práctica médica que tiene un sitio web anticuado o difícil de navegar. Los consumidores de atención médica esperan ver convenciones de diseño de sitios web completamente funcionales, dinámicos y modernos en cada sitio web de atención médica que visitan, pero también notan qué hace que una práctica médica sea diferente de otra.
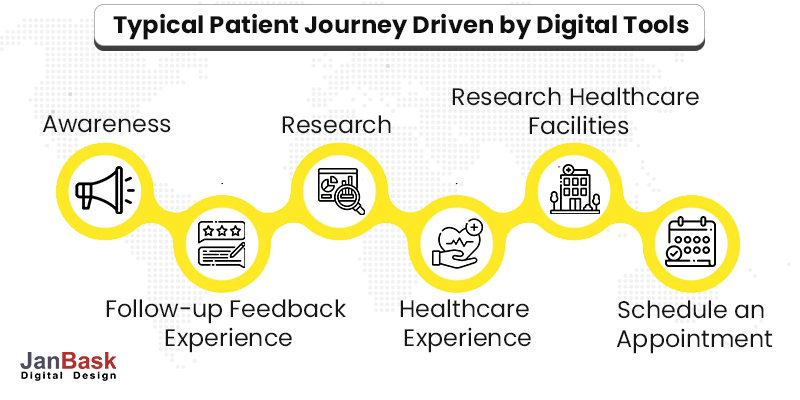
Transformando los viajes de los pacientes a través de la revolución digital
El diseño web médico es como un vestíbulo virtual: un sitio web atractivo que agiliza y facilita los pasos de acción (programación de citas en línea, perfiles médicos de fácil acceso, papeleo de incorporación de pacientes y pago de facturas en línea) causará una excelente impresión en los visitantes y también aumentará toda la experiencia del paciente. Dichos esfuerzos pueden mantener su sitio web a la vanguardia del diseño, clasificarse bien y convertir mejor. Siga leyendo para obtener más información sobre algunos de los principios de diseño clave para los sitios web médicos.
Imagínese esto si desea programar una cita con el dentista, ¿qué es lo primero que buscará? Una de las primeras cosas que puede hacer es realizar una búsqueda rápida de dentistas antes de programar una cita. Muchos consumidores de atención médica comienzan su viaje buscando proveedores en línea. Entonces, es sencillo; si construye una plataforma en línea que proporcione información médica precisa, la gente la valorará. A medida que toma medidas para renovar su sitio web, también desea evaluar qué tan bien se refleja la personalidad de su marca.

Este artículo le proporcionará la guía de diseño web definitiva para sitios web de atención médica. Lo ayudará a crear una experiencia personalizada que sea atractiva, fácil de usar y que satisfaga las necesidades de sus primeros pacientes digitales. Y como beneficio adicional, hemos concluido el artículo con una lista útil de algunas de las tendencias de diseño de atención médica más exitosas a la vanguardia del panorama digital de la industria médica.
Aquí hay un vistazo a algunas estadísticas cruciales.
- Alrededor del 5% de todas las búsquedas de Google están relacionadas con la salud
- En EE. UU., los expertos esperan que el gasto en publicidad sanitaria aumente un 5 % en 2021 y 2022
- En la mayoría de las principales verticales de atención médica, casi el 60 % de los consumidores realizan una búsqueda antes de programar una cita
- El 94% de los pacientes de atención médica consultan las reseñas en línea para evaluar a los proveedores
Principios de diseño web médico que ayudan a mejorar la experiencia del paciente
1. Totalmente sensible a dispositivos móviles y tabletas
Según un estudio, el 74 % de las personas tienen más probabilidades de volver a un sitio web si está optimizado para dispositivos móviles. Aquí hay otra estadística que destaca que el 85% de los adultos piensa que el sitio web de una empresa debería ser tan bueno o mejor que su sitio web de escritorio cuando se ve en un dispositivo móvil. El diseño web receptivo permite que las páginas se formateen automáticamente y funcionen bien en un teléfono inteligente.

¿Qué puedes hacer al respecto ?
Puede aplicar el principio de diseño web simple (KIS) y elegir un diseño minimalista. Además, puede considerar usar un CMS que ofrezca capacidad de respuesta móvil automática. Un diseño simple generalmente contribuye a tiempos de carga más rápidos y consumidores más felices.
Implemente estos consejos para un diseño de sitio web médico optimizado para dispositivos móviles:
- Optimice su página de inicio: para optimizar su sitio web para dispositivos móviles, debe comenzar a analizar todo desde una perspectiva móvil. Puede colocar una página de inicio de desplazamiento largo con ráfagas rápidas de información.
- Presentar un menú de navegación de hamburguesas : para un espectador, debe asegurarse de que pueda acceder al contenido más relevante para él. El menú de hamburguesas es un patrón de navegación estándar para aplicaciones móviles y sitios web. Este tipo de menú permite a los usuarios móviles ver todos los elementos del menú en un formato desplegable.
- Permita que los visitantes hagan clic y llamen : cuando su paciente está convencido de programar una cita, lo primero que quiere hacer es hacer una llamada lo antes posible. Después de todo, la búsqueda móvil representa el 48 % de las llamadas a las empresas.
En JanBask, empleamos a personas que tienen años de experiencia en la creación y desarrollo de sitios web para nichos. Con nosotros, puede estar seguro de que la personalidad de su marca y su misión principal se transmitirán con fuerza a los espectadores.
2. Asegúrate de que sea interactivo

¿Emplea contenido interactivo para influir en el viaje del paciente? ¿Te preguntas por qué necesitas uno?
Bueno, la interactividad puede ayudar a impulsar el compromiso y también a lograr sus objetivos de conversión. Aquí hay algunas estadísticas notables.
- Según un estudio, el 79 % de los especialistas en marketing de contenido (encuestados) estuvo de acuerdo en que el contenido interactivo mejora la reputación del mensaje de una marca y el 79 % pensó que este contenido generó visitantes repetidos y una mayor exposición en línea.
- En otro estudio, el 88% de los especialistas en marketing afirmaron que el contenido interactivo los diferencia de sus competidores.
- El contenido interactivo gana dos veces más participación que el contenido estático
¿Qué puedes hacer para que los sitios web sean interactivos?
Los formularios interactivos, los botones CTA claros y los portales para pacientes son excelentes formas de hacer que su sitio web sea interesante e interactivo. Tales opciones pueden ayudar a su sitio web a eclipsar a la competencia. Nuestro talentoso equipo de desarrolladores y diseñadores web tiene las habilidades y la experiencia adecuadas para hacer que su sitio web sea muy atractivo e interactivo. Además, su sitio debe proporcionar un portal para pacientes que aliente a sus pacientes a asumir roles más activos mientras administran su atención.
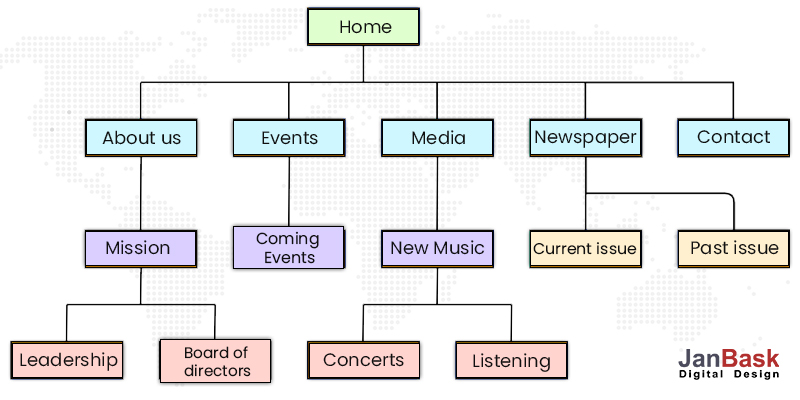
3. Garantice una navegación fácil
Imagínese esto: los consumidores pasan mucho tiempo en línea, y si no pueden encontrar información fácilmente sobre productos y servicios, puede ser una experiencia molesta. Alguien que está enfermo y busca asistencia médica nunca tendrá problemas para encontrar soluciones con un sitio web poco intuitivo.
Según un estudio reciente, el 94 % de los consumidores indica que la navegación sencilla es la característica más importante de un sitio web. Si la navegación es fácil, los usuarios pueden encontrar información inmediatamente, ahorrando tiempo y esfuerzo.
¿Cual es la solución?
Al crear su sitio web, se utilizan ciertas herramientas de navegación para crear el mejor diseño web de atención médica posible y nuestro equipo de expertos en JanBask Digital Design sabe exactamente cómo hacerlo. Echemos un vistazo a los siguientes consejos:
- Un menú bien diseñado: al desarrollar un sitio web médico, asegúrese de que haya un menú bien diseñado con menús desplegables y diferentes páginas para diferentes servicios e instalaciones. Un menú bien diseñado que muestre las páginas más importantes y use una estructura jerárquica para indicar puede crear un gran impacto en la mente del espectador.

- Llamados a la acción claros: los CTA juegan un papel importante para que su cliente considere sus servicios para entrar a su oficina. Con instrucciones claras en su contenido, puede dirigir y llevar a sus espectadores a páginas de alta prioridad.
Nuestro equipo de expertos en JanBask tiene las habilidades adecuadas para representar su práctica de una manera muy compasiva y permitir que los visitantes ubiquen fácilmente el contenido que es más relevante para sus necesidades.
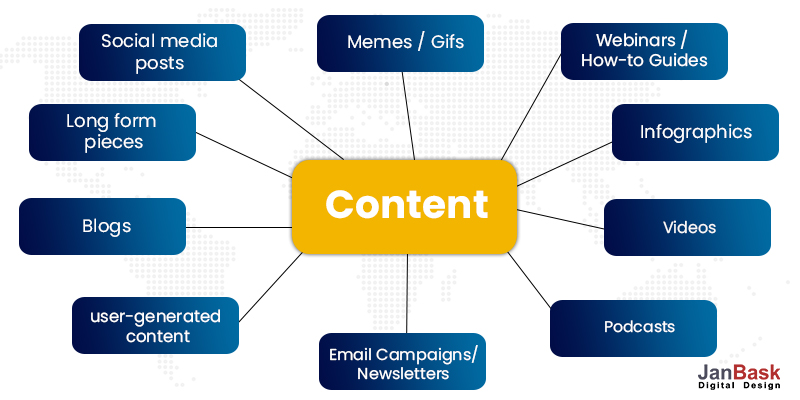
4. La apariencia no lo es todo, el contenido sigue siendo el rey
Su sitio web puede verse exactamente como esperaba, pero eso no significa que esté listo para funcionar. Cuando proporciona contenido valioso, puede permitir que los pacientes atiendan sus necesidades de salud. También inspirará a los visitantes primerizos a hacer clic en el contenido de su sitio y también animará a los pacientes existentes a visitarlo con frecuencia. Según la página de estadísticas de marketing de Neil Patel, el marketing de contenidos cuesta un 62 % menos que el marketing tradicional y genera unas tres veces más clientes potenciales.
Considere compartir contenido valioso como el siguiente:
- Publicaciones periódicas en blogs: los blogs pueden ser una forma excelente de compartir información sobre los temas que son relevantes para su base de pacientes.
- Una sección de preguntas y respuestas: considere incluir una página de preguntas y respuestas en la que discuta las preguntas comunes relacionadas con la salud que los pacientes le hacen con frecuencia. Esta es una gran oportunidad para mostrar su experiencia.

- Reseñas de pacientes : los testimonios son una forma muy poderosa y una gran oportunidad para mejorar su diseño web médico. Tales revisiones resaltan la autenticidad de su centro de atención médica.
¿Qué podemos hacer por ti?

Con un equipo diversificado de expertos en la materia y escritores experimentados, podemos ayudarlo a compartir contenido valioso mediante la selección de publicaciones de blog periódicas, la presentación de una página de preguntas y respuestas y la adición de reseñas de pacientes. Los testimonios se encuentran entre las características más destacadas que se pueden agregar para aumentar la confianza de sus pacientes potenciales en su atención.
5. Incluye imágenes fuertes
Las imágenes usadas adecuadamente pueden decir mucho más que las palabras. Las publicaciones de solo texto pueden volverse monótonas. Puede aumentar los niveles de compromiso con imágenes convincentes. Como resultado, un sitio con contenido visual funcionará mejor que uno sin él. De hecho, las publicaciones que incluyen imágenes producen un 50% más de participación que las publicaciones de solo texto. Lo que esto significa es que cualquier sitio web con contenido visual funcionará mejor que uno sin él.
Veamos tres consejos clave para hacer que su contenido visual luzca de primera clase para sus pacientes y otros visitantes:
- Presenta imágenes y videos originales: las imágenes de stock no resonarán entre los visitantes. Utilice imágenes individuales que hablen más sobre su práctica y sus especialidades.
- Ubicar estratégicamente los elementos visuales : las imágenes y los videos deben colocarse de manera muy estratégica para que puedan agregar más a la información dada. La ubicación incorrecta puede hacer que sus espectadores se desvíen del contenido principal.
- Proporcione más contenido educativo : su sitio web debe tener contenido atractivo e informativo, algo que pueda agregar valor a sus aprendizajes. Después de todo, los aprendices visuales constituyen el 65% de la población .
¿Qué podemos hacer por ti?
Es un arte elegir las fotos e imágenes correctas para varias secciones y páginas de su sitio web de atención médica. En JanBask, empleamos tanto a diseñadores web como a directores de arte para seleccionar y afinar imágenes con las que los pacientes puedan identificarse. Asumimos la responsabilidad de hacer que sus páginas web se vean consistentes y ricas con fotografías vibrantes que ayuden a incitar la emoción.
6. Identifique el mensaje de su marca
Cuando elijas un diseño web médico, recuerda que puede definirte y diferenciarte de tus competidores. Lo mejor es tener un mensaje de marca claro que se quede con los visitantes de su sitio web. A menudo, las personas que visitan tienen muy poco tiempo para buscar información detallada. Por lo tanto, debes aprovechar ese breve espacio de tiempo para reafirmar el mensaje de tu marca.

Repasemos algunos elementos clave para lograr mensajes de marca claros en su diseño web médico:
- Combinación de colores: la clave del éxito es la constancia. Asegúrate de usar el mismo esquema de color en todas tus páginas web. Por ejemplo, los médicos que atienden a una población variada deben ceñirse a colores cálidos y neutros. Por otro lado, los médicos que trabajan con niños pueden optar por usar colores más divertidos.
- Fuente : debe mantener la coherencia en su elección de fuentes. Mantenlo limitado a uno o dos. Por ejemplo, si trabaja con personas de la tercera edad o pacientes con discapacidades, los diseños complicados con numerosas fuentes y letras delgadas pueden ser difíciles de leer.
- Imágenes : no es ningún secreto que sus imágenes son un elemento importante en el diseño web médico. Sus imágenes deben transmitir activamente quién es usted y los servicios que brinda. Recuerde, querrá tomar fotos originales y usarlas junto con texto de alto impacto.
¿Qué podemos hacer?
En JanBask, podemos crear y desarrollar páginas web que son una combinación perfecta de colores vibrantes con colores neutros que se mezclan con las imágenes. Nuestro equipo puede ayudarlo a definir claramente su marca y posición y garantizar que todos los elementos se mezclen para comunicar con precisión lo que representa su práctica y a quién sirve.
7. Garantizar la seguridad y la privacidad y el cumplimiento de las pautas de accesibilidad web.
Los consumidores de hoy son cautelosos. La configuración de seguridad les advertirá cuando estén a punto de ingresar a un sitio no seguro (uno que no esté protegido con el Protocolo de transferencia de hipertexto seguro o HTTPS).
En primer lugar, su sitio web debe cumplir con HIPPA. Antes de que pueda concentrarse en qué elementos del diseño del sitio web de atención médica atraen a los pacientes, debe garantizar la seguridad de todos los pacientes, nuevos y existentes. Como práctica médica, usted tiene la responsabilidad de proteger cualquier información transmitida hacia y desde sus sistemas a través de Internet. Comunicar claramente que los datos del paciente están seguros en su sitio web y que el medio de transmisión cumple con HIPAA tranquiliza a sus visitantes.
Al mismo tiempo, debe asegurarse de que su sitio web cumpla con las políticas de accesibilidad web. Un diseño de sitio web médico accesible es pertinente para estar frente a más pacientes potenciales, especialmente si atiende a personas con discapacidades.
Echemos un vistazo a algunos de los requisitos clave establecidos por las pautas de accesibilidad:
- Colores de alto contraste: las pautas WCAG 2.1 exigen una relación de contraste de al menos 4,5:1 para todo el texto y los gráficos. Para el contexto, el texto negro sobre un fondo blanco tiene el mayor contraste en 1:1. Tenga en cuenta que el reverso (es decir, texto negro sobre fondo blanco) es realmente difícil de leer y tiene el peor contraste en 21:1.
- Texto grande: el texto que es más grande y tiene trazos de caracteres más anchos es más fácil de leer con un contraste más bajo. Las pautas de WCAG 2.1 exigen que el texto y las imágenes a gran escala tengan una relación de contraste de al menos 3:1. Las pautas definen texto grande como texto de 18 puntos o más, o de 14 puntos o más si está en negrita.
- Texto alternativo para enlaces e imágenes : el texto alternativo (o texto alternativo para abreviar) es una palabra o frase añadida al código HTML de un sitio web en imágenes, gráficos y otros elementos que no son de texto. Para las imágenes, el texto alternativo debe describir su propósito y apariencia. Para los enlaces, debe describir el contenido de la página de destino.
como podemos ayudarte?
En el momento en que decida entregarnos el trabajo de su sitio web, tenga la seguridad de que se seguirán y cumplirán todas las pautas y reglas. Nuestro equipo se asegurará de que no se deje piedra sin remover para crear y potenciar su sitio web. Nuestro diseñador y desarrollador web hará un esfuerzo adicional para que usted lleve su sitio web por delante del resto y lo haga destacar por encima de sus competidores.
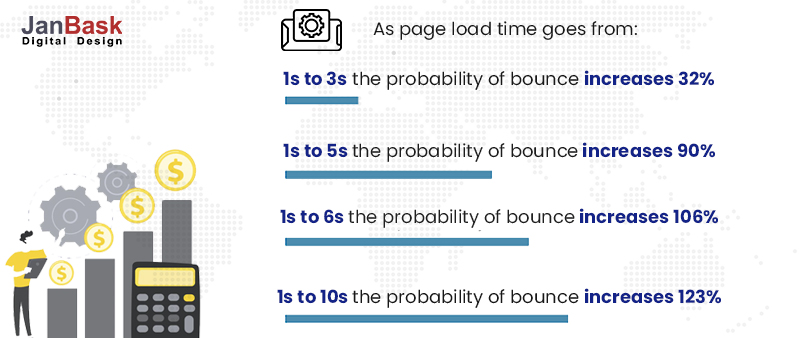
8. Mejora la velocidad de carga
La velocidad de carga puede hacer o deshacer un sitio web. Hoy en día, la carga no es solo una cuestión de preferencia, sino que es fundamental para el éxito de su sitio médico. De hecho, un retraso de 1 segundo puede resultar en una reducción del 7% en las conversiones.
Es bastante simple: cuanto más tarde en cargarse una página web, más aumentarán las tasas de rebote. En resumen, debe concentrarse en optimizar la velocidad del sitio web.

Aquí hay una idea que llama la atención. Según un estudio, las páginas que se cargan en dos segundos muestran una tasa de rebote promedio del 9%, y las páginas que se cargan en cinco segundos tienen tasas de rebote del 38%.
Para acelerar el tiempo de carga, exploremos algunas opciones que se pueden incorporar fácilmente en el diseño de su sitio web médico:
- Limite y comprima imágenes : es fácil identificar al principal culpable de las páginas lentas: los archivos de imágenes de gran tamaño. La compresión de imágenes puede ahorrarle hasta 1 MB de tiempo de carga. Como se discutió en puntos anteriores, es mejor colocar las imágenes estratégicamente en lugar de sobrecargar sus páginas.
- Reduzca la cantidad de redireccionamientos : cada vez que una página se redirecciona a otra página, los visitantes deben esperar a que se complete el ciclo de solicitud-respuesta de HTTP. Es probable que la facilidad de navegación y la capacidad de encontrar fácilmente las funciones web más utilizadas mantengan a los visitantes en su sitio web y no se salten a sus competidores.
- Minimice el código: logre esto eliminando espacios adicionales, comas y otros caracteres innecesarios, además de cualquier comentario de código, formato y código no utilizado.
¿Qué puede hacer JanBask Digital Design por usted?
Nuestro talentoso equipo puede optimizar la velocidad de su página móvil tanto como sea posible, ya que sigue siendo el método preferido para navegar. Usamos herramientas como Accelerated Mobile Pages (AMP) que permiten que las páginas móviles se carguen mucho más rápido.
Además, podemos intentar limitar y comprimir imágenes rápidamente y reducir la cantidad de redireccionamientos midiendo con la herramienta gratuita PageSpeed Insights de Google. Los resultados resaltan posibles problemas de carga y ajustan sus páginas web para minimizar el tiempo de carga.
Características del diseño de sitios web médicos
Un amplio conjunto de funciones es fundamental para el éxito de su sitio médico. Aquí hay un vistazo rápido a algunas características imprescindibles.
- Datos de contacto completos : es vital proporcionar información de contacto clara y accesible. Recuerde que el paciente no debe perder tiempo extra para encontrar las direcciones o números de teléfono de su clínica o centro de atención médica.
- Servicios principales : es importante que comunique el tipo de servicios de atención médica que está ofreciendo.
- Consulta en línea : Ofrezca consultas con médicos en línea, lo que facilitará a los visitantes del sitio web y a los futuros pacientes.
- Citas : la función es imprescindible para programar una cita con un médico de forma remota.
- Información sobre médicos : es una excelente manera de atraer pacientes a su clínica. Por lo tanto, agregue información detallada sobre los médicos, incluida su experiencia, premios, logros, especialización y más.
- Historias de éxito : otra faceta importante es tener estudios de casos de tratamientos exitosos e historias de antes y después. La información puede empoderar a los pacientes para que tomen las medidas necesarias.
- Sección de blog : Es fundamental tener una sección de blog activa donde se pueden agregar noticias del campo médico, opciones de tratamiento, consejos útiles y más.
- Comentarios de los pacientes : los testimonios son muy importantes. Recuerda agregar reseñas que puedan ayudar a convencer a otras personas para que vayan a tu clínica
Aquí hay algunos consejos rápidos sobre lo que no se debe hacer en los diseños de sitios web.
- Sitios web que no se explican por sí mismos
- Sitios que son difíciles de navegar
- Sitios que tienen demasiadas ventanas emergentes
- Sitios que utilizan tamaños de fuente demasiado pequeños
- Sitios web que tienen un texto de enlace poco claro y enlaces muertos
- Sitios web que no responden a dispositivos móviles
Cree sitios web médicos excepcionales con JanBask
Cuando se trata del diseño de su sitio web de atención médica, el comportamiento y las expectativas del paciente siempre deben ser lo primero. A veces, los médicos escriben o diseñan sitios web teniendo en cuenta sus propias preferencias. Pero recuerda siempre: tú no eres el paciente.
En última instancia, como profesionales de la salud, puede descubrir el poder de un sitio web médico bien diseñado que puede empoderar a los pacientes con iniciativas digitales de vanguardia. Con el proveedor de soluciones de tecnología adecuado como JanBask, el viaje de diseño de sitios web médicos puede ser muy significativo. Mantenemos su modelo de atención de la misión en el corazón y mejoramos los resultados de los pacientes, la calidad de la atención y aumentamos el ROI. Nosotros, en JanBask, hemos ayudado a muchas empresas de atención médica con soluciones digitales impresionantes. Con amplia experiencia, sabemos lo que funciona para los proveedores de atención médica y comprendemos las necesidades de su práctica y de sus pacientes. Hablemos para más detalles.
Terminando con los consejos de diseño de sitios web médicos
Puede convertir rápidamente su sitio web médico en una herramienta útil para su negocio de atención médica. Todo lo que necesita hacer es utilizar estratégicamente los principios de diseño web médico y estar atento a las tendencias cambiantes. Con suerte, puede tomar estos consejos de diseño de sitios web médicos e implementarlos en su sitio web para mejorar el rendimiento general y aumentar los clientes potenciales nuevos.
