今日のヘルスケアウェブサイトのデザインが患者の選択に影響を与える8つの方法
公開: 2022-06-27
コンテンツインデックス
- 序章
- デジタル革命による患者の旅の変革
- 患者の体験を後押しするのに役立つ医療ウェブデザインの原則
- 1.モバイルとタブレットに完全に対応
- 2.インタラクティブであることを確認します
- 3.簡単なナビゲーションを確保する
- 4.見た目はすべてではなく、コンテンツは依然として王様です
- 5.強力な画像を含める
- 6.ブランドメッセージを特定する
- 7.セキュリティとプライバシーおよびWebアクセシビリティガイドラインの順守を確認します。
- 8.ロード速度を改善します
- 医療ウェブサイトデザインの特徴
- JanBaskで優れた医療ウェブサイトを構築する
- 医療ウェブサイトのデザインのヒントをまとめる
序章
ダイナミックでインタラクティブなヘルスケアウェブサイトのデザインをお探しですか? 現在のWebサイトの機能とパフォーマンスについて確信が持てませんか? 私たちはあなたを正しい軌道に乗せ、あなたのニーズと実践に独自に応えるウェブサイトをデザインすることができます。
ヘルスケアの展望は劇的な飛躍を遂げました。 また、ヘルスケアセクターのビジネスは、高機能でダイナミックな医療Webサイトによって強化される必要があります。 ウェブサイトのデザインは、あなたが運営している練習の種類について多くを語ることができます。 それがうまく組織化され、魅力的で、人々にあなたと連絡を取るように誘うなら、それはあなたの練習とあなたの評判の両方に大きな後押しになることができます。 そのため、独自のWebサイトを構築する準備ができている場合は、デザインを優先する必要があります。
なんで?
今日のデジタル時代において、ヘルスケア業界は混乱の準備が整っているターニングポイントにあります。 ほとんどの人はまだオンラインで正しい医療情報を見つけることを好みます。 これが理由であり、これはうまく設計された医療ウェブサイトが違いを生むことができる場所です。 小児科医のオフィスは明るい色の壁で塗装され、幼児用の遊び場が組み込まれている場合があります。心臓を専門とする医師は、心臓の画像の額入り写真を表示する場合があります。 オフィスは診療所の人口にアピールするように設計されており、ヘルスケアWebデザインも例外ではありません。
あなたのドアを通り抜けなければ、患者はあなたの医療行為の何が特別なのかを認識することができません。 トレンドの医療ウェブサイトのデザイン原則と使いやすさのベストプラクティスにより、医療サイトはニッチを生み出すことができます。 それらは、将来の患者にあなたの診療が何を提供しなければならないか、そして彼らが訪問に来たときに彼らが期待できるケアのレベルを示すための素晴らしいプラットフォームになり得ます。
doctor.comからの患者体験の傾向レポートによると、医療消費者の37%近くが、昔ながらの、またはナビゲートしにくいWebサイトを持つ医療行為を思いとどまっています。 ヘルスケアの消費者は、アクセスするすべてのヘルスケアWebサイトで、完全に機能し、動的で、最新のWebサイトのデザイン規則を見ることを期待していますが、ある医療行為が別の医療行為と異なる点にも気づいています。
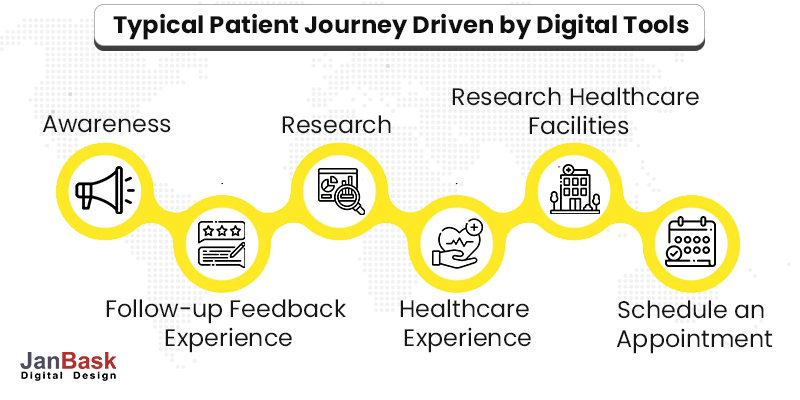
デジタル革命による患者の旅の変革
医療用Webデザインは、仮想ロビーのようなものです。アクションステップ(オンライン予約スケジュール、アクセスしやすい医師のプロファイル、患者の新人研修、オンライン請求書の支払い)を合理化および促進する魅力的なWebサイトは、訪問者に優れた印象を与え、さらに補強します。患者全体の経験。 そのような努力はあなたのウェブサイトをデザインの最前線に保ち、よくランク付けし、そしてより良く変換することができます。 医療ウェブサイトの主要な設計原則のいくつかについてさらに学ぶために読み続けてください。
あなたが歯科医の予約をスケジュールしたいなら、これを想像してくださいあなたが最初に検索するものは何ですか? 最初に行うことの1つは、予約をスケジュールする前に歯科医をすばやく検索することです。 多くのヘルスケア消費者は、オンラインでプロバイダーを見つけることから旅を始めます。 したがって、それは簡単です。 正確な医療情報を提供するオンラインプラットフォームを構築すれば、人々はそれを高く評価するでしょう。 あなたがあなたのウェブサイトを刷新するためのステップを踏むとき、あなたはまたあなたのブランドの個性がどれだけよく反映されているかを評価したいと思います。

この記事は、ヘルスケアWebサイトの究極のWebデザインガイドを提供します。 魅力的で使いやすく、デジタルファーストの患者のニーズを満たすパーソナライズされたエクスペリエンスを作成するのに役立ちます。 そしてボーナスとして、医療業界のデジタルランドスケープの最前線で最も成功したヘルスケアデザインのトレンドのいくつかの便利なリストで記事を締めくくりました。
ここにいくつかの重要な統計をのぞき見します。
- すべてのGoogle検索の約5%は健康関連です
- 米国では、専門家は、2021年と2022年にヘルスケア広告の支出が5%増加すると予想しています。
- ほとんどの主要なヘルスケア分野では、消費者の60%近くが予約をスケジュールする前に検索を実行します
- 医療患者の94%が、プロバイダーを評価するためにオンラインレビューを確認しています
患者の体験を後押しするのに役立つ医療ウェブデザインの原則
1.モバイルとタブレットに完全に対応
ある調査によると、モバイルデバイス向けに最適化されている場合、74%の人がWebサイトに戻る可能性が高くなります。 成人の85%が、モバイルデバイスで表示した場合、会社のWebサイトはデスクトップWebサイトと同等かそれ以上である必要があると考えていることを強調する別の統計を次に示します。 レスポンシブウェブデザインにより、ページはスマートフォンで自動的にフォーマットされ、うまく機能します。

あなたはそれについて何ができますか?
(KIS)を適用して、シンプルなWebデザインの原則を維持し、ミニマリストのデザインを選択できます。 さらに、自動モバイル応答性を提供するCMSの使用を検討できます。 シンプルなデザインは、ほとんどの場合、読み込み時間の短縮と消費者の満足に貢献します。
モバイルフレンドリーな医療ウェブサイトのデザインのために、次のヒントを実装します。
- ホームページを最適化する-ウェブサイトをモバイル向けに最適化するには、モバイルの観点から全体の分析を開始する必要があります。 情報がすばやく表示される、スクロールの長いホームページを配置できます。
- ハンバーガーナビゲーションメニューを表示する-視聴者は、自分に最も関連性の高いコンテンツにアクセスできるようにする必要があります。 ハンバーガーメニューは、モバイルアプリやウェブサイトの標準的なナビゲーションパターンです。 このタイプのメニューを使用すると、モバイルユーザーはすべてのメニュー項目をドロップダウン形式で表示できます。
- 訪問者にクリックして電話をかける-患者が予約を設定することを確信したら、彼らが最初にしたいことは、できるだけ早く電話をかけることです。 結局のところ、モバイル検索は企業への電話の48%を占めています。
JanBaskでは、ニッチ向けのWebサイトの作成と開発に長年の経験を持つ人々を採用しています。 私たちと一緒にあなたはあなたのブランドの個性とコアミッションが視聴者に強く出くわすので安心することができます。
2.インタラクティブであることを確認します

患者の旅に影響を与えるためにインタラクティブなコンテンツを採用していますか? なぜ必要なのか疑問に思っていますか?
双方向性は、エンゲージメントを高め、コンバージョンの目標を達成するのに役立ちます。 ここにいくつかの注目すべき統計があります。
- ある調査によると、コンテンツマーケター(回答者)の79%は、インタラクティブコンテンツがブランドのメッセージの評判を高めることに同意し、79%は、このコンテンツがリピーターとオンライン露出の増加につながると考えました。
- さらに別の調査では、マーケターの88%が、インタラクティブコンテンツが競合他社との差別化を図っていると述べています。
- インタラクティブコンテンツは、静的コンテンツの2倍のエンゲージメントを獲得します
ウェブサイトをインタラクティブにするために何ができますか?
インタラクティブなフォーム、明確なCTAボタン、および患者ポータルは、Webサイトを面白くインタラクティブにするための優れた方法です。 そのようなオプションはあなたのウェブサイトが競争を凌駕するのを助けることができます。 私たちの才能あるウェブ開発者とデザイナーのチームは、あなたのウェブサイトを非常に魅力的でインタラクティブにするための適切なスキルと専門知識を持っています。 さらに、あなたのサイトは、あなたの患者が彼らのケアを管理している間、より積極的な役割を担うことを奨励する患者ポータルを提供するべきです。
3.簡単なナビゲーションを確保する
これを想像してみてください。消費者はオンラインで多くの時間を費やしており、製品やサービスに関する情報を簡単に見つけることができない場合、それは迷惑な経験になる可能性があります。 病気で医療支援を探している人は、直感的でないWebサイトで解決策を見つけるのに苦労することはありません。
最近の調査によると、消費者の94%が、簡単なナビゲーションが最も重要なWebサイト機能であると述べています。 ナビゲーションが簡単な場合、ユーザーはすぐに情報を見つけることができ、時間と労力を節約できます。
解決策は何ですか?
あなたのウェブサイトを作成するとき、可能な限り最高のヘルスケアウェブデザインを作成するために使用される特定のナビゲーションツールがあり、JanBaskDigitalDesignの専門家チームはそれを行う方法を正確に知っています。 次のヒントを見てみましょう。
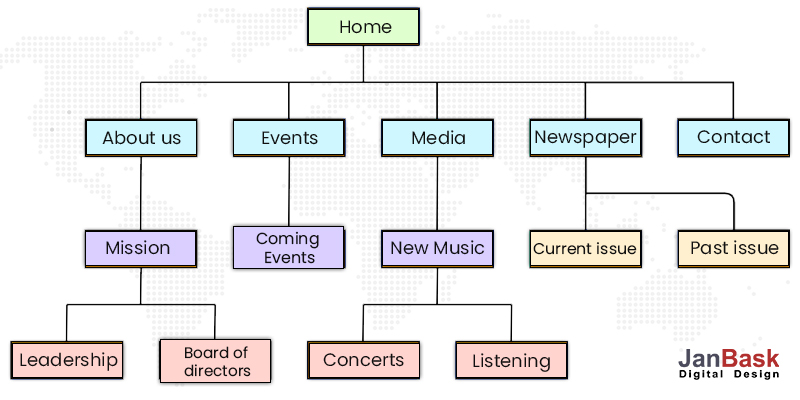
- 適切に設計されたメニュー-医療Webサイトを開発するときは、さまざまなサービスや施設のドロップダウンとさまざまなページを備えた適切に設計されたメニューがあることを確認してください。 最も重要なページを表示し、階層構造を使用して示す適切に設計されたメニューは、視聴者の心に大きな影響を与える可能性があります。

- 明確な召喚状CTAは、クライアントにあなたのサービスをオフィスに持ち込むことを検討させる上で重要な役割を果たします。 コンテンツを明確に指示することで、視聴者を優先度の高いページに誘導して誘導できます。
JanBaskの専門家チームは、非常に思いやりのある方法であなたの練習を表現し、訪問者が自分のニーズに最も関連するコンテンツを簡単に見つけられるようにするための適切なスキルを持っています。
4.見た目はすべてではなく、コンテンツは依然として王様です
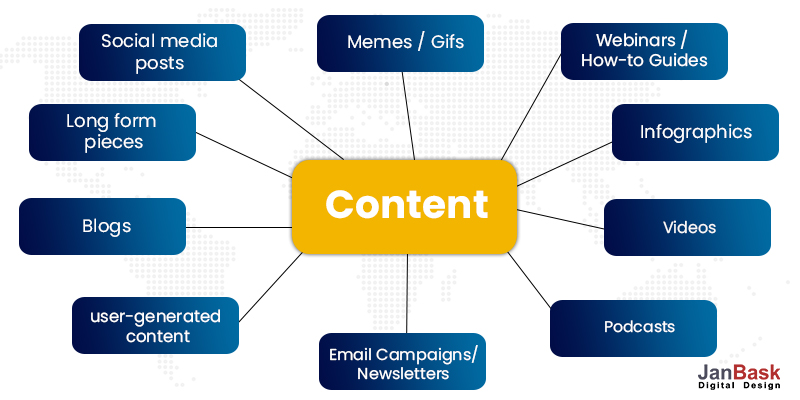
あなたのウェブサイトはあなたが望んでいた通りに見えるかもしれませんが、それはそれがライブになる準備ができているという意味ではありません。 あなたが価値のあるコンテンツを提供するとき、それは患者が彼らの健康の必要性の世話をすることを可能にすることができます。 また、初めての訪問者がサイトのコンテンツをクリックするように促し、既存の患者が頻繁に訪問するように促します。 Neil Patelのマーケティング統計ページによると、コンテンツマーケティングのコストは、従来のマーケティングより62%低く、約3倍のリードを生み出しています。
次のような貴重なコンテンツを共有することを検討してください。
- 定期的なブログ投稿-ブログは、患者ベースに関連するトピックに関する情報を共有するための優れた方法です。
- Q&Aセクション-患者が頻繁に尋ねる一般的な健康関連の質問について話し合うQ&Aページを設けることを検討してください。 これはあなたの専門知識を披露する絶好の機会です。


- 患者のレビュー-お客様の声は非常に強力な方法であり、医療用Webデザインを改善する絶好の機会です。 そのようなレビューはあなたの医療施設の信憑性を強調しています。
私たちはあなたのために何ができますか?
対象分野の専門家と熟練したライターの多様なチームにより、定期的なブログ投稿のキュレーション、Q&Aページの掲載、患者のレビューの追加を通じて、貴重なコンテンツの共有を支援できます。 お客様の声は、潜在的な患者のケアに対する自信を高めるために追加できる最も顕著な機能の1つです。
5.強力な画像を含める
適切に使用された写真は、言葉よりもはるかに多くを話すことができます。 テキストのみの投稿は単調になる可能性があります。 魅力的な画像でエンゲージメントレベルを高めることができます。 その結果、ビジュアルコンテンツのあるサイトは、ビジュアルコンテンツのないサイトよりもパフォーマンスが向上します。 実際、画像を含む投稿は、テキストのみの投稿よりも50%高いエンゲージメントを生み出します。 これが意味するのは、ビジュアルコンテンツのあるWebサイトは、それがないWebサイトよりもパフォーマンスが向上するということです。
ビジュアルコンテンツを患者や他の訪問者とは一線を画すように見せるための3つの重要なヒントを見ていきましょう。
- オリジナルの画像や動画を特集する-ストック画像は訪問者の共感を呼ぶことはありません。 あなたの練習とあなたの専門分野についてもっと話す個々の画像を使用してください。
- 視覚的要素を戦略的に配置する-画像とビデオは、与えられた情報にさらに追加できるように、非常に戦略的な方法で配置する必要があります。 配置を間違えると、視聴者がコアコンテンツから逸脱する可能性があります。
- より教育的なコンテンツを提供する-あなたのウェブサイトは、彼らの学習に価値を加えることができる何か、魅力的で有益なコンテンツを持っているべきです。 結局のところ、視覚学習者は人口の65%を占めています
私たちはあなたのために何ができますか?
ヘルスケアWebサイトのさまざまなセクションやページに適した写真や画像を選択する方法があります。 JanBaskでは、Webデザイナーとアートディレクターの両方を採用して、患者が識別できる画像を選択して微調整しています。 私たちはあなたのウェブページが興奮を刺激するのを助ける活気のある写真で一貫して豊かに見えるようにする責任を負います。
6.ブランドメッセージを特定する
医療用ウェブデザインを選択するときは、それがあなたを競合他社から定義し、差別化できることを忘れないでください。 あなたのウェブサイトの訪問者にとどまる明確なブランドメッセージを持つことが最善です。 多くの場合、訪問する人々は詳細な情報を検索する時間がほとんどありません。 したがって、ブランドメッセージを再確認するには、その短い時間を最大限に活用する必要があります。

医療ウェブデザインで明確なブランドメッセージを実現するためのいくつかの重要な要素を見ていきましょう。
- 配色-成功への鍵は一貫性です。 すべてのWebページで同じ配色を使用してください。 たとえば、さまざまな人々にサービスを提供する医師は、暖かくニュートラルな色に固執する必要があります。 一方、子供と一緒に働く医師は、より遊び心のある色を使用することを選ぶかもしれません。
- フォント-フォントの選択には一貫性を保つ必要があります。 1つまたは2つに制限してください。 たとえば、高齢者や障害のある患者を扱う場合、多数のフォントと細い文字を使用した複雑なデザインは読みにくい場合があります。
- 画像-あなたの画像が医療ウェブデザインの重要な要素であることは周知の事実です。 あなたの画像はあなたが誰であるか、そしてあなたが提供するサービスを積極的に伝えるべきです。 オリジナルの写真を撮り、インパクトのあるテキストと組み合わせて使用することを忘れないでください。
私たちは何ができる?
JanBaskでは、鮮やかな色と中間色がビジュアルに溶け込む完璧な組み合わせのWebページを作成および開発できます。 私たちのチームは、ブランドとポジションを明確に定義し、すべての要素がブレンドされて、プラクティスが何を表し、誰に役立つかを正確に伝えるのに役立ちます。
7.セキュリティとプライバシーおよびWebアクセシビリティガイドラインの順守を確認します。
今日の消費者は用心深いです。 セキュリティ設定では、安全でないサイト(Hypertext Transfer Protocol Secure(HTTPS)で保護されていないサイト)にアクセスしようとすると警告が表示されます。
何よりもまず、WebサイトはHIPPAに準拠している必要があります。 どのヘルスケアウェブサイトのデザイン要素が患者をドアに通すかに焦点を当てる前に、新規および既存のすべての患者の安全を確保する必要があります。 医療行為として、インターネットを介してシステムとの間で送受信される情報を保護する責任があります。 患者データがWebサイトで安全であり、送信手段がHIPAAに準拠していることを明確に伝えることで、訪問者は安心できます。
同時に、WebサイトがWebアクセシビリティポリシーに準拠していることを確認する必要があります。 アクセシブルな医療ウェブサイトのデザインは、特に障害のある個人にサービスを提供する場合、より多くの潜在的な患者の前に立つことに関連しています。
アクセシビリティガイドラインで定められている主要な要件のいくつかを見てみましょう。
- 高コントラストの色-WCAG2.1ガイドラインでは、すべてのテキストとグラフィックに対して少なくとも4.5:1のコントラスト比が必要です。 コンテキストとして、白い背景の黒いテキストは1:1で最もコントラストが高くなります。 逆(つまり、白い背景に黒いテキスト)は実際には読みにくく、21:1で最悪のコントラストになることに注意してください。
- 大きなテキスト-大きくて文字のストロークが広いテキストは、コントラストを低くすると読みやすくなります。 WCAG 2.1ガイドラインでは、大規模なテキストと画像のコントラスト比を少なくとも3:1にする必要があります。 ガイドラインでは、大きなテキストを18ポイント以上、または太字の場合は14ポイント以上のテキストとして定義しています。
- リンクおよび画像の代替テキスト-代替テキスト(または略して代替テキスト)は、画像、グラフィックス、およびその他の非テキスト要素の下でWebサイトのHTMLコードに追加される単語またはフレーズです。 画像の場合、代替テキストはその目的と外観を説明する必要があります。 リンクについては、ランディングページのコンテンツを説明する必要があります。
お手伝いしましょうか?
あなたがあなたのウェブサイトの仕事を私たちに引き渡すことに決めた瞬間、すべてのガイドラインと規則が守られ、守られるので安心してください。 私たちのチームは、あなたのウェブサイトを作成し、後押しするために石が残されていないことを確認します。 私たちのウェブデザイナーと開発者は、あなたがあなたのウェブサイトをパックの前に押し出し、それをあなたの競争相手よりも真っ向から立たせるために、その余分な努力をします。
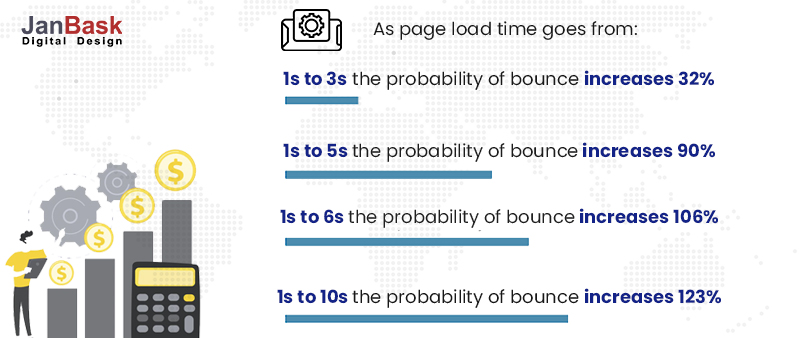
8.ロード速度を改善します
読み込み速度はウェブサイトを作ったり壊したりする可能性があります。 今日、ローディングは好みの問題であるだけでなく、あなたの医療現場の成功にとって重要です。 実際、1秒の遅延により、コンバージョンが7%減少する可能性があります。
非常に簡単です。ウェブページの読み込みに時間がかかるほど、バウンス率が高くなります。 要するに、あなたはウェブサイトの速度を最適化することに集中する必要があります。

これが注目を集める洞察です。 ある調査によると、2秒以内に読み込まれるページの平均バウンス率は9%であり、5秒以内に読み込まれるページのバウンス率は38%です。
ロード時間を短縮するために、医療Webサイトのデザインに簡単に組み込むことができるいくつかのオプションを調べてみましょう。
- 画像の制限と圧縮-遅いページの主な原因である大きな画像ファイルを簡単に特定できます。 画像を圧縮すると、最大1MBの読み込み時間を節約できます。 前のポイントで説明したように、ページをオーバーロードするのではなく、ビジュアルを戦略的に配置するのが最善です。
- リダイレクトの数を減らす-ページが別のページにリダイレクトするたびに、訪問者はHTTP要求/応答サイクルが完了するのを待つ必要があります。 ナビゲーションが簡単で、最も頻繁に使用されるWeb機能を簡単に見つけることができるため、訪問者はWebサイトにとどまり、競合他社にジャンプすることはありません。
- コードを縮小する-コードのコメント、書式設定、未使用のコードに加えて、余分なスペース、コンマ、その他の不要な文字を削除することで、これを実現します。
JanBask Digital Designはあなたのために何ができますか?
私たちの才能あるチームは、モバイルページの速度を可能な限り最適化することができます。これは、依然として閲覧に適した方法です。 Accelerated Mobile Pages(AMP)などのツールを使用して、モバイルページの読み込みを大幅に高速化します。
さらに、Googleの無料のPageSpeed Insightsツールを使用して測定することで、画像の制限と圧縮、およびリダイレクトの数の削減をすばやく試すことができます。 結果は、潜在的な読み込みの問題を浮き彫りにし、読み込み時間を最小限に抑えるようにWebページを調整します。
医療ウェブサイトデザインの特徴
広範な機能セットは、医療現場の成功に不可欠です。 ここでは、いくつかの必須機能について簡単に説明します。
- 完全な連絡先データ:明確でアクセス可能な連絡先情報を提供することが重要です。 患者はあなたのクリニックやヘルスケアセンターの住所や電話番号を見つけるために余分な時間を費やすべきではないことを忘れないでください。
- 主なサービス:提供している医療サービスの種類を伝えることは重要です。
- オンライン相談:医師のオンライン相談を提供します。これにより、Webサイトの訪問者と将来の患者が容易になります。
- アポイントメント:この機能は、リモートで医師とアポイントメントを行うために必須です。
- 医師に関する情報:それはあなたのクリニックに患者を引き付けるための素晴らしい方法です。 したがって、医師の経験、賞、業績、専門分野など、医師に関する詳細情報を追加してください。
- サクセスストーリー:もう1つの重要な側面は、成功した治療と前後のストーリーのケーススタディを持つことです。 この情報は、患者が必要な行動を取る力を与えることができます。
- ブログセクション:医療分野からのニュース、治療オプション、役立つヒントなどを追加できるアクティブなブログセクションが不可欠です。
- 患者のフィードバック:お客様の声は非常に重要です。 他の人にあなたのクリニックに行くように説得するのに役立つレビューを追加することを忘れないでください
ここにウェブサイトのデザインでいけないことのためのいくつかの簡単なヒントがあります。
- 自明ではないウェブサイト
- ナビゲートが難しいサイト
- ポップアップが多すぎるサイト
- 小さすぎるフォントサイズを使用するサイト
- 不明瞭なリンクテキストとデッドリンクがあるウェブサイト
- モバイルレスポンシブではないウェブサイト
JanBaskで優れた医療ウェブサイトを構築する
あなたのヘルスケアウェブサイトのデザインに関しては、患者の行動と期待が常に最初に来るべきです。 時々、医者は彼ら自身の好みを念頭に置いてウェブサイトを書いたりデザインしたりします。 しかし、常に覚えておいてください。あなたは患者ではありません。
最終的に、医療専門家として、最先端のデジタルイニシアチブで患者に力を与えることができる適切に設計された医療ウェブサイトの力を発見することができます。 JanBaskのような適切なテクノロジーソリューションプロバイダーがあれば、医療Webサイトのデザインの旅は非常に有意義なものになります。 私たちはあなたのミッションケアモデルを心に留め、患者の転帰、ケアの質を改善し、ROIを向上させます。 JanBaskは、印象的なデジタルソリューションで多くのヘルスケアビジネスを支援してきました。 豊富な経験により、私たちは医療提供者にとって何が効果的であるかを知っており、あなたの診療と患者のニーズを理解しています。 詳細について話しましょう。
医療ウェブサイトのデザインのヒントをまとめる
あなたはすぐにあなたの医療ウェブサイトをあなたのヘルスケアビジネスのための有用なツールに変えることができます。 あなたがする必要があるのは、戦略的に医療ウェブデザインの原則を使用し、変化するトレンドに注目し続けることです。 うまくいけば、これらの医療Webサイトの設計のヒントをWebサイトに実装して、全体的なパフォーマンスを向上させ、新しい患者のリードを増やすことができます。
