當今醫療保健網站設計影響患者選擇的 8 種方式
已發表: 2022-06-27
內容索引
- 介紹
- 通過數字革命改變患者旅程
- 有助於提升患者體驗的醫學網頁設計原則
- 1. 全面響應手機和平板電腦
- 2.確保它是交互式的
- 3.確保輕鬆導航
- 4. 外表不是一切,內容仍然是王道
- 5. 包含強烈的意象
- 6.確定您的品牌信息
- 7. 確保安全和隱私並遵守 Web 可訪問性指南。
- 8.提高加載速度
- 醫療網站設計的特點
- 使用 JanBask 構建出色的醫療網站
- 總結醫療網站設計技巧
介紹
您是否正在尋找動態和互動的醫療保健網站設計? 您不確定當前網站的功能和性能嗎? 我們可以讓您走上正確的道路,並設計一個獨特地滿足您的需求和實踐的網站。
醫療保健領域發生了巨大的飛躍。 醫療保健領域的業務需要高功能和動態的醫療網站來支持。 網站設計可以說明您所經營的實踐類型。 如果它組織良好,有吸引力並邀請人們與您取得聯繫,那麼它可以極大地促進您的實踐和您的聲譽。 這就是為什麼當您準備好構建自己的網站時,設計應該是重中之重。
為什麼?
在當今的數字時代,醫療保健行業正處於一個轉折點,它已經為顛覆做好了準備。 大多數人仍然喜歡在網上找到正確的醫療信息。 這就是為什麼,這也是精心設計的醫療網站可以發揮作用的地方。 兒科醫生的辦公室可能會塗上色彩鮮豔的牆壁,並包括一個內置的幼兒遊樂區,而專門研究心臟的醫生可能會展示心臟圖像的相框照片。 辦公室的設計是為了吸引診所的人群,醫療保健網頁設計也不例外。
如果不踏入您的大門,患者就無法識別您的醫療實踐有什麼特別之處。 借助趨勢醫療網站設計原則以及可用性最佳實踐,醫療網站可以創造一個利基市場。 它們可以成為一個出色的平台,向潛在患者展示您的診所必須提供什麼以及他們來訪時可以期待的護理水平。
來自醫生網站的一份患者體驗趨勢報告指出,近 37%的醫療保健消費者對擁有過時或難以導航的網站的醫療實踐感到畏懼。 醫療保健消費者希望在他們訪問的每個醫療保健網站上看到功能齊全、動態和現代的網站設計慣例,但他們也注意到是什麼讓一種醫療實踐與另一種不同。
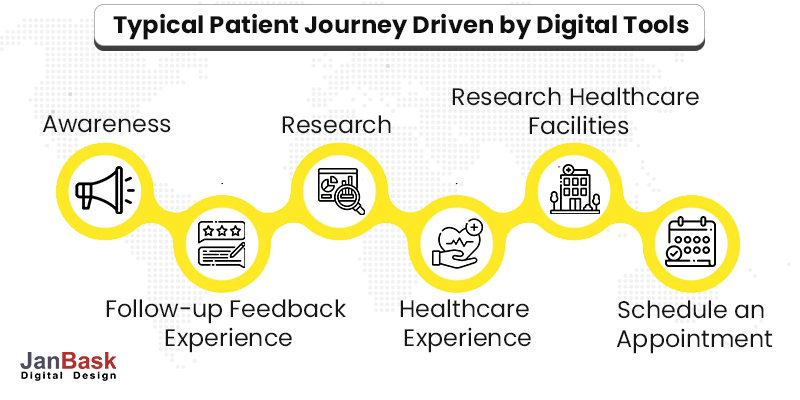
通過數字革命改變患者旅程
醫療網頁設計就像一個虛擬大廳 - 一個吸引人的網站,簡化和促進行動步驟(在線預約安排、易於訪問的醫生資料、患者入職文書工作和在線賬單支付)會給訪客留下良好的印象,並增加整個患者體驗。 這樣的努力可以使您的網站處於設計的最前沿,排名良好,並更好地轉換。 繼續閱讀以了解有關醫療網站的一些關鍵設計原則的更多信息。
想像一下,如果您想安排牙醫預約,您首先要搜索的是什麼? 您可能要做的第一件事就是在安排約會之前快速搜索牙醫。 許多醫療保健消費者通過在線尋找供應商開始他們的旅程。 所以,這很簡單; 如果你建立一個提供準確醫療信息的在線平台,人們就會重視它。 當您採取措施改造您的網站時,您還想評估您的品牌個性的反映程度。

本文將為您提供醫療保健網站的終極網頁設計指南。 它將幫助您創建引人入勝、易於使用的個性化體驗,並滿足您的數字優先患者的需求。 作為獎勵,我們在文章的結尾列出了一些最成功的醫療保健設計趨勢,這些趨勢處於醫療行業數字領域的前沿。
以下是一些重要的統計數據。
- 大約 5% 的 Google 搜索與健康相關
- 在美國,專家預計 2021 年和 2022 年醫療保健廣告支出將增長 5%
- 在大多數主要的醫療保健垂直領域,近 60% 的消費者在安排預約之前會進行搜索
- 94% 的醫療保健患者查看在線評論以評估提供者
有助於提升患者體驗的醫學網頁設計原則
1. 全面響應手機和平板電腦
根據一項研究,如果網站針對移動設備進行了優化,74% 的人更有可能返回網站。 這是另一個統計數據, 85% 的成年人認為在移動設備上查看時,公司的網站應該與桌面網站一樣好或更好。 響應式網頁設計允許頁面自動格式化並在智能手機上正常運行。

你能做些什麼呢?
您可以應用(KIS)保持簡單的網頁設計原則並選擇極簡設計。 此外,您可以考慮使用提供自動移動響應能力的 CMS。 一個簡單的設計通常有助於更快的加載時間和更快樂的消費者。
為適合移動設備的醫療網站設計實施這些提示:
- 優化您的主頁- 要針對移動設備優化您的網站,您需要從移動設備的角度開始分析整個事情。 您可以放置一個帶有快速信息爆發的長滾動主頁。
- 提供漢堡導航菜單 -對於查看者,您需要確保他們應該能夠訪問與他們最相關的內容。 漢堡菜單是移動應用程序和網站的標準導航模式。 這種類型的菜單允許移動用戶以下拉格式查看所有菜單項。
- 讓訪客點擊並打電話——當你的病人被說服預約時,他們想做的第一件事就是盡快打電話。 畢竟,移動搜索佔企業呼叫的 48%。
在 JanBask,我們聘用在為利基市場創建和開發網站方面擁有多年經驗的人員。 有了我們,您可以放心,您的品牌個性和核心使命會強烈地傳達給觀眾。
2.確保它是交互式的

您是否使用交互式內容來影響患者的旅程? 你想知道為什麼你需要一個嗎?
好吧,交互性可以幫助提高參與度並實現您的轉換目標。 以下是一些非凡的統計數據。
- 根據一項研究,79% 的內容營銷人員(受訪者)同意互動內容可以提高品牌信息的聲譽,79% 的人認為這些內容會帶來回頭客和更大的在線曝光率。
- 在另一項研究中,88% 的營銷人員表示互動內容將他們與競爭對手區分開來
- 互動內容的參與度是靜態內容的兩倍
您可以做些什麼來使網站具有交互性?
交互式表單、清晰的 CTA 按鈕和患者門戶是讓您的網站變得有趣和互動的好方法。 這些選項可以幫助您的網站在競爭中脫穎而出。 我們才華橫溢的網絡開發人員和設計師團隊擁有正確的技能和專業知識,可以使您的網站具有高度的吸引力和互動性。 此外,您的網站應該提供一個患者門戶,鼓勵您的患者在管理他們的護理時發揮更積極的作用。
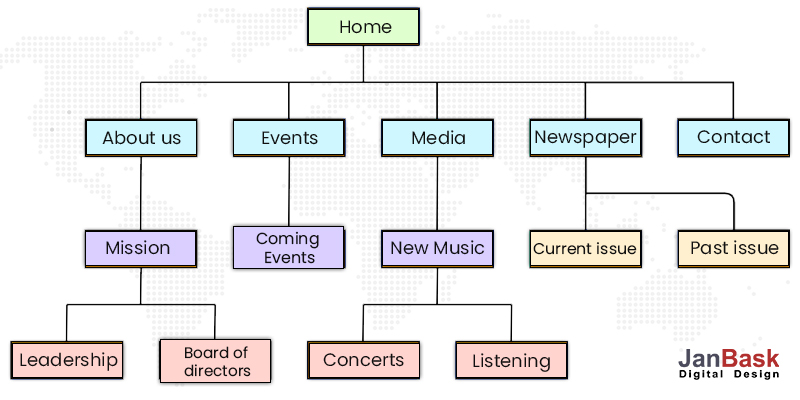
3.確保輕鬆導航
想像一下——消費者在網上花費了大量時間,如果他們無法輕鬆找到有關產品和服務的信息,這可能是一種煩人的體驗。 生病並尋求醫療幫助的人永遠不會很難通過不直觀的網站找到解決方案。
根據最近的一項研究, 94% 的消費者表示輕鬆導航是最重要的網站功能。 如果導航很容易,那麼用戶可以立即找到信息,省時省力。
解決方案是什麼?
在創建您的網站時,有一些導航工具可用於創建最佳的醫療保健網頁設計,我們 JanBask Digital Design 的專家團隊知道如何做到這一點。 讓我們看一下以下提示:
- 精心設計的菜單 -在開發醫療網站時,請確保有一個精心設計的菜單,其中包含針對不同服務和設施的下拉菜單和不同頁面。 一個精心設計的菜單顯示您最重要的頁面並使用分層結構進行指示,可以在您的觀眾心中產生巨大的影響。

- 明確的號召性用語——CTA 在讓您的客戶考慮您的服務走進您的辦公室方面發揮著重要作用。 通過內容中的明確說明,您可以將觀眾引導至高優先級頁面
我們在 JanBask 的專家團隊擁有正確的技能,可以以非常富有同情心的方式代表您的實踐,並允許訪問者輕鬆找到與其需求最相關的內容。
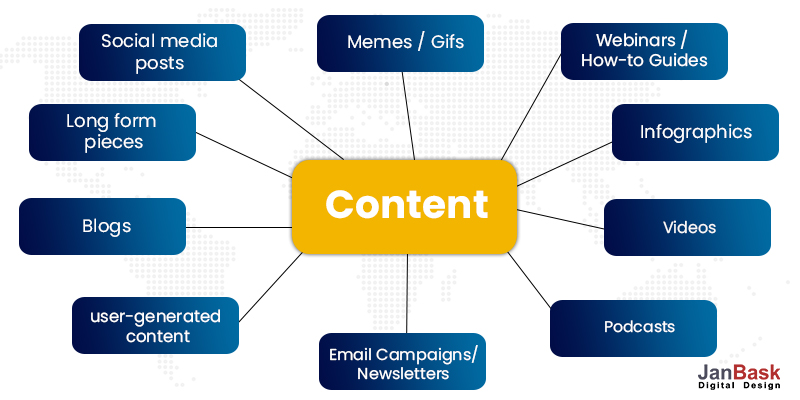
4. 外表不是一切,內容仍然是王道
您的網站可能看起來與您希望的完全一樣,但這並不意味著它已準備好上線。 當您提供有價值的內容時,它可以讓患者照顧他們的健康需求。 它還將激發首次訪問者點擊您網站上的內容,並鼓勵現有患者經常訪問。 根據 Neil Patel 的營銷統計頁面,內容營銷的成本比傳統營銷低 62%,並產生大約三倍的潛在客戶。
考慮分享有價值的內容,例如:
- 定期博客文章 -博客是分享與您的患者群相關的主題信息的絕佳方式。
- 問答部分 -考慮設置一個問答頁面,您可以在其中討論患者經常問您的常見健康相關問題。 這是展示您的專業知識的絕佳機會。


- 患者評論 - 推薦是一種非常有效的方式,也是改進您的醫療網頁設計的絕佳機會。 此類評論突出了您的醫療機構的真實性。
我們能為您做什麼?
憑藉由主題專家和經驗豐富的作家組成的多元化團隊,我們可以通過策劃定期博客文章、設有問答頁面和添加患者評論來幫助您分享有價值的內容。 推薦信是最突出的功能之一,可以添加這些功能以提高潛在患者對您的護理的信心。
5. 包含強烈的意象
恰當使用的圖片比文字更能說明問題。 純文字的帖子可能會變得單調。 您可以通過引人注目的圖像提高參與度。 因此,具有視覺內容的網站將比沒有它的網站表現得更好。 事實上,包含圖片的帖子比純文字帖子的參與度高 50%。 這意味著任何有視覺內容的網站都會比沒有它的網站表現得更好。
讓我們來看看三個關鍵技巧,讓您的視覺內容在您的患者和其他訪問者中看起來與眾不同:
- 以原始圖像和視頻為特色 -庫存圖像不會引起訪問者的共鳴。 使用更能說明您的實踐和專長的個人圖像。
- 戰略性地放置視覺元素-圖像和視頻應該以非常戰略性的方式放置,以便它們可以為給定的信息添加更多內容。 錯誤的位置可能會使您的觀眾偏離核心內容。
- 提供更多教育內容——您的網站應該包含引人入勝且信息豐富的內容,這些內容可以為他們的學習增加價值。 畢竟,視覺學習者佔人口的 65%
我們能為您做什麼?
為您的醫療保健網站的各個部分和頁面選擇正確的照片和圖像是一門藝術。 在 JanBask,我們聘請網頁設計師和藝術總監來選擇和微調患者可以識別的圖像。 我們有責任通過有助於激發興奮的充滿活力的攝影使您的網頁看起來一致且豐富。
6.確定您的品牌信息
當您選擇醫療網頁設計時,請記住它可以定義您與競爭對手的區別。 最好有一個清晰的品牌信息與您的網站訪問者保持一致。 通常,訪問者幾乎沒有時間搜索深入的信息。 因此,您必須充分利用這短暫的時間來重申您的品牌信息。

讓我們來看看在您的醫療網頁設計中實現清晰品牌信息的幾個關鍵元素:
- 配色方案——成功的關鍵是一致性。 確保在所有網頁中使用相同的配色方案。 例如,為不同人群服務的醫生應該堅持使用溫暖、中性的顏色。 另一方面,與兒童一起工作的醫生可能會選擇使用更有趣的顏色。
- 字體-您應該在選擇字體時保持一致。 把它限制在一個或兩個。 例如,如果您與老年人或殘疾患者一起工作,那麼具有多種字體和細字體的複雜設計可能難以閱讀。
- 圖片 -您的圖片是醫學網頁設計中的重要元素,這已不是什麼秘密。 您的圖像應積極傳達您的身份和您提供的服務。 請記住,您需要拍攝原始照片並將它們與具有高影響力的文本結合使用。
我們能做什麼?
在 JanBask,我們可以創建和開發網頁,這些網頁完美結合了鮮豔的色彩和中性色,融入了視覺效果。 我們的團隊可以幫助您明確定義您的品牌和定位,並確保將所有元素融合在一起,以準確傳達您的實踐代表什麼以及它為誰服務。
7. 確保安全和隱私並遵守 Web 可訪問性指南。
今天的消費者很謹慎。 當他們即將進入不安全的站點(不受超文本傳輸協議安全或 HTTPS 保護的站點)時,安全設置會警告他們。
首先,您的網站必須符合 HIPPA。 在您可以專注於哪些醫療保健網站設計元素讓患者進入您的大門之前,您必須確保所有新患者和現有患者的安全。 作為醫療機構,您有責任保護通過 Internet 傳入和傳出系統的任何信息。 在您的網站上清楚地傳達患者數據是安全的,並且傳輸方式符合 HIPAA 標準,讓您的訪問者放心。
同時,您必須確保您的網站遵守網絡可訪問性政策。 可訪問的醫療網站設計與吸引更多潛在患者有關,尤其是在您為殘疾人服務時。
讓我們來看看無障礙指南提出的一些關鍵要求:
- 高對比度顏色 - WCAG 2.1 指南要求所有文本和圖形的對比度至少為 4.5:1。 對於上下文,白色背景上的黑色文本具有 1:1 的最高對比度。 請記住,反面(即白色背景上的黑色文本)實際上很難閱讀,並且在 21:1 時對比度最差。
- 大文本- 較大且具有較寬字符筆劃的文本在較低對比度下更易於閱讀。 WCAG 2.1 指南要求大尺寸文本和圖像的對比度至少為 3:1。 指南將大文本定義為 18pt 或更大的文本,或 14pt 或更大的粗體文本
- 鏈接和圖像的替代文本 - 替代文本(或簡稱 alt-text)是在圖像、圖形和其他非文本元素下添加到網站 HTML 代碼中的單詞或短語。 對於圖像,替代文本應描述其用途和外觀。 對於鏈接,它應該描述登錄頁面的內容。
我們該怎樣幫助你?
在您決定將您的網站工作移交給我們的那一刻,請放心,我們將遵循並遵守所有準則和規則。 我們的團隊將確保不遺餘力地創建和提升您的網站。 我們的網頁設計師和開發人員將加倍努力,讓您的網站領先於競爭對手,並使其與競爭對手並駕齊驅。
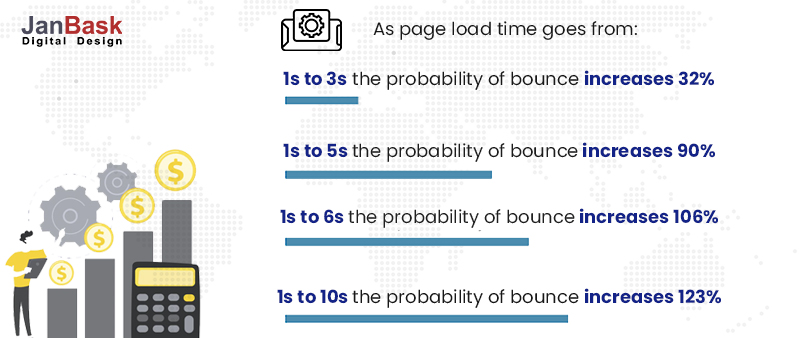
8.提高加載速度
加載速度可以決定網站的成敗。 今天,加載不僅是一個偏好問題,而且對您的醫療站點的成功至關重要。 事實上,1 秒的延遲會導致轉化率降低 7%。
這很簡單:網頁加載時間越長,跳出率就會越高。 簡而言之,您需要專注於優化網站速度。

這是一個引人注目的見解。 根據一項研究,在兩秒內加載的頁面顯示平均跳出率為 9%,在五秒內加載的頁面的跳出率高達 38%。
為了加快您的加載時間,讓我們探索一些可以輕鬆整合到您的醫療網站設計中的選項:
- 限制和壓縮圖像 -很容易識別慢頁面的罪魁禍首:大圖像文件。 壓縮圖像最多可為您節省 1MB 的加載時間。 如前所述,最好有策略地放置視覺效果,而不是讓頁面超載。
- 減少重定向次數——每次頁面重定向到另一個頁面時,訪問者必須等待 HTTP 請求-響應週期完成。 易於導航並能夠輕鬆找到最常用的網絡功能可能會使訪問者留在您的網站上,而不會跳到您的競爭對手那裡。
- 縮小代碼——通過去掉多餘的空格、逗號和其他不必要的字符以及任何代碼註釋、格式和未使用的代碼來實現這一點。
JanBask Digital Design 能為您做什麼?
我們才華橫溢的團隊可以盡可能優化您的移動頁面速度,因為它仍然是瀏覽的首選方法。 我們使用加速移動頁面 (AMP) 等工具,讓移動頁面加載速度更快。
此外,我們可以通過 Google 的免費 PageSpeed Insights 工具快速嘗試限制和壓縮圖像並減少重定向次數。 結果突出顯示潛在的加載問題並調整您的網頁以最大限度地減少加載時間。
醫療網站設計的特點
廣泛的功能集對於您的醫療站點的成功至關重要。 以下是一些必備功能的快速瀏覽。
- 完整的聯繫信息:提供清晰易懂的聯繫信息至關重要。 請記住,患者不應花費額外的時間來查找您的診所或醫療保健中心的地址或電話號碼。
- 主要服務:傳達您所提供的醫療保健服務類型非常重要。
- 在線諮詢:提供在線醫生諮詢,方便網站訪問者和未來患者。
- 預約:該功能是遠程預約醫生的必備功能。
- 關於醫生的信息:這是吸引患者到您的診所的好方法。 因此,請添加有關醫生的詳細信息,包括他們的經驗、獎項、成就、專業等。
- 成功案例:另一個重要方面是對成功治療和前後故事進行案例研究。 這些信息可以使患者能夠採取必要的行動。
- 博客部分:擁有一個活躍的博客部分非常重要,您可以在其中添加來自醫學領域的新聞、治療方案、有用的提示等。
- 患者反饋:推薦非常重要。 記得添加評論,以幫助說服其他人去您的診所
這裡有一些關於網站設計中不要做的快速提示。
- 不自我解釋的網站
- 難以導航的網站
- 彈出窗口過多的網站
- 使用過小的字體大小的網站
- 鏈接文字不清晰和死鏈接的網站
- 沒有移動響應的網站
使用 JanBask 構建出色的醫療網站
當涉及到您的醫療保健網站設計時,患者的行為和期望應始終放在首位。 有時,醫生會根據自己的喜好編寫或設計網站。 但永遠記住:你不是病人。
最終,作為醫療保健專業人員,您可以發現精心設計的醫療網站的力量,它可以為患者提供尖端的數字計劃。 有了像 JanBask 這樣合適的技術解決方案提供商,醫療網站的設計之旅會非常有意義。 我們將您的使命護理模式放在心上,並改善患者的治療效果、護理質量並提高投資回報率。 在 JanBask,我們通過令人印象深刻的數字解決方案幫助了許多醫療保健企業。 憑藉豐富的經驗,我們知道什麼對醫療保健提供者有效,並了解您的實踐以及您的患者的需求。 讓我們談談更多細節。
總結醫療網站設計技巧
您可以快速將您的醫療網站變成對您的醫療保健業務有用的工具。 您需要做的就是戰略性地使用醫學網頁設計原則並隨時關注不斷變化的趨勢。 希望您可以採用這些醫療網站設計技巧並在您的網站上實施它們,以提高整體性能並增加新的患者線索。
